WEBデザイン・HTMLコーディングのプロの手順を
「1日で学ぶ」マンツーマン講座
【京都・大阪・滋賀 + ZOOMオンライン全国版】

WEBデザイン・HTMLコーディングを「1日で学ぶ」マンツーマン講座とは

現役のWEBデザイナーが、WEBデザインの基礎からPhotoshop or FigmaでのWEBデザインの手順や、HTML・CSSを使った、レスポンシブコーディングなど、美しくかっこいいWEBデザインの作り方を、マンツーマンで1日集中で学べるコースを用意しております。
マンツーマンだから、無駄なく自分だけに合わせてポイントを絞った内容に凝縮した講座にカスタマイズする事も可能です!
大手のWEBデザインスクールでのグループレッスンでは学べない、現役プロのマンツーマン講座はコストパフォーマンス文句なし!「本気でWEBデザイナーへの道を目指すかた」にオススメです!
※ただし1日講座ですので、本気で1日頑張れる人に限らせていただきます。
なぜたった1日でできるのか?
普通の人が独学で当講座と同じ内容を学ぶ場合、「何から手を付けて、どこまで学ぶべきか?」という点を自分でネットや本で調べながら学ぶ事となり、正しい内容を調べるだけでも数週間〜1ヶ月以上を要する事となり、本当にこれであっているのか?という疑問を残したまま学習を進める事となります。
では、「なぜそんな内容が1日で学習できるのか?」
それは、ポイントだけを抑えて、マンツーマンで家庭教師のように学べるからです。余計な情報を省いて、その人に必要な学習内容だけに絞って、1対1で学習する事で、疑問点が出た場合でも、自分で調べる時間も不要で、その場で解決しサクサク進める事で、1日で基礎を身に付け、その後自分で復習・練習を続けるだけの自走力を身に付け、WEBデザイナーへの道を最短ルートで進めます!
1日集中の超短期WEBデザイン講座は、WEBデザイナーへの特急列車!
「とにかく時間優先で、すぐに実践でデザインできるように学びたい」「WEBデザインを学ぶのに数ヶ月もかけるのはイヤ!」 「遠回りしたくない!」 という方に最適。
ただし普通の人が独学で数ヶ月かけて学ぶ内容を「最短ルートで学ぶ」という事は、かなりの集中力と徹底した復習は必須です!
本気でWEBデザイナーになりたい方だけにオススメの講座です。
ZOOM / Google Meet / Where by によるオンライン講座!

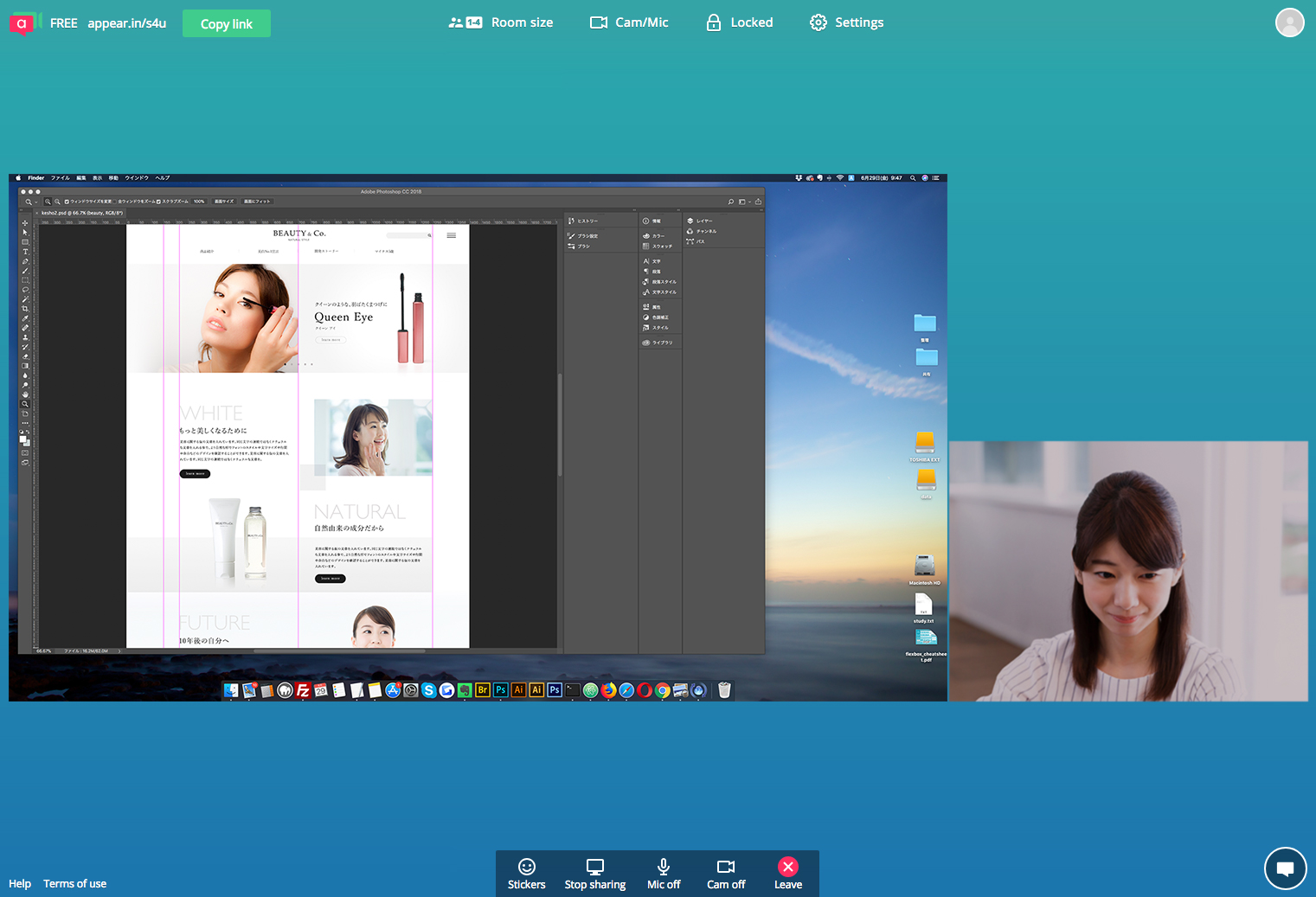
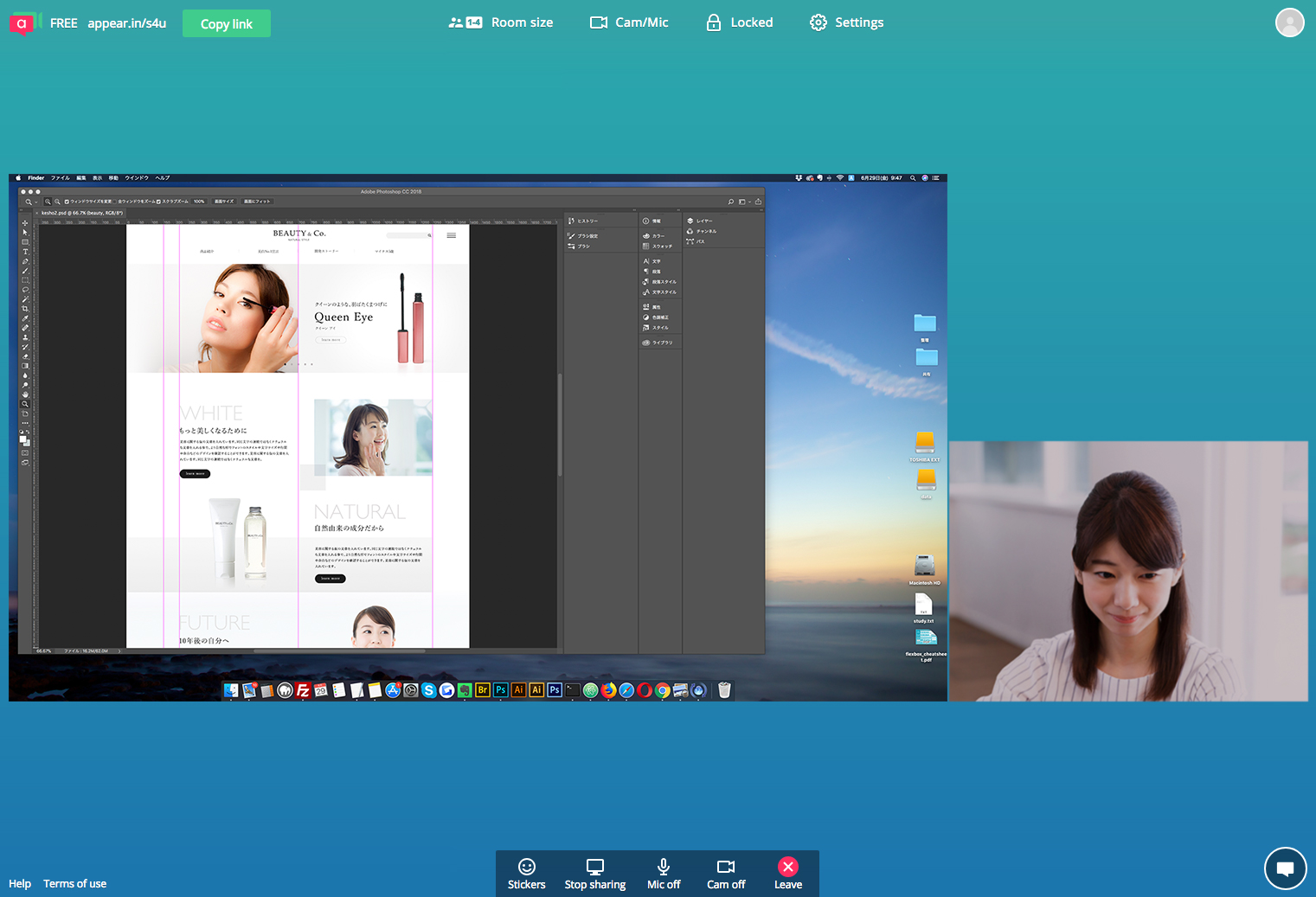
以前は関西を中心に対面での講座を行っておりましたが、現在全国の方に受けていただくよう、ZOOM / Google Meet / Where byによるオンライン講座を開設しました!自宅のパソコンがオンラインの環境であれば、全国どこからでも受講可能です。ZOOM等の「画面共有機能」を使った講座ですので、自宅に居ながら対面講座と変わらない内容で受講できます!
※従来の対面式講座は現在一時中断しております。
現役のWEBデザイナーならではの、現場のテクニックが学べます!
専業の講師ではなく、現役のWEBデザイナーなので、現場のテクニックや、時間をかけないコツや、コーディングしやすいデザインデータの作り方など、これまで現場で培ったプロのワークフローを学べます!
マンツーマンWEBデザイン講座だから自分のペースで
多くのグループレッスンは、全員が均等に理解できるようにある程度知識の浅いレベルの方に合わせてカリキュラムが組まれ、多少知識がある人にとっては、無駄な時間を費やす事になります。
逆に超初心者の人にとっては、全員のレベルや専門用語についていけず、取り残されてしまうといった悩みが、グループレッスンの欠点です。
マンツーマンだから完全に自分のペースで、自分だけの知りたいポイントを学べ、「他の人のペースを乱すのがイヤで皆の前で先生に質問できない」といった悩みも、マンツーマンWEBデザイン講座では無縁!
好きな時に何度でも質問しながら、理解を深める事ができるのが、マンツーマンの醍醐味です!

2つのコース + 1つの動画講座
- 【コース1】 Photoshop / Figma :WEBデザイン講座
- 【コース2】 HTML / CSS:レスポンシブコーディング講座
- 【動画講座】 FigmaによるレスポンシブWEBデザイン動画講座
【コース1】 Photoshop / Figma WEBデザインコース
Photoshop or FigmaでWEBデザインをした事が無い初心者の方
- [WEBデザイン:4時間集中コース] 費用:49,800円 (税込: 54,780円)
講座内容
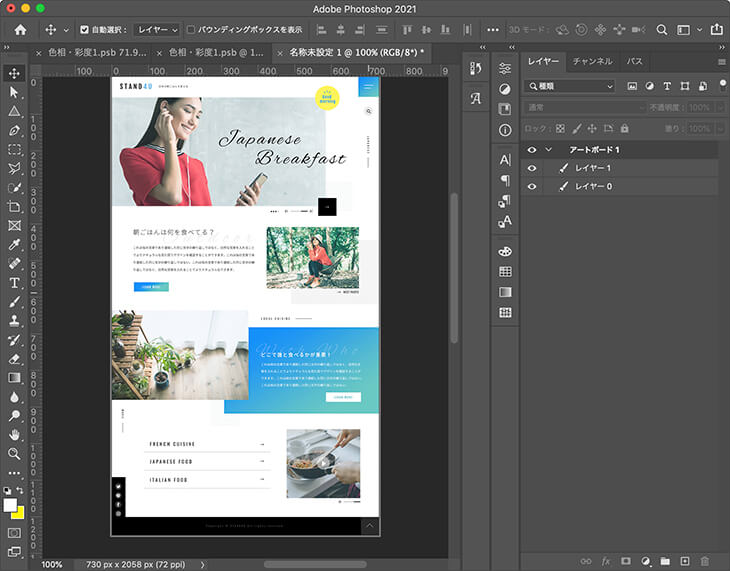
【STEP1】 Photoshop or Figmaの基本操作
まずはデザインツールのPhotoshop もしくは Figmaのどちらかを選んでいただき、「WEBデザインにおけるPhotoshop・Figmaの基本操作」から始めます。Photoshop・Figmaをほとんど触ったことが無いという方から、ある程度Photoshop・Figmaを使った事があるけど「Photoshop・FigmaでWEBデザイン作っていく手順を知りたい」という方に最適です。
WEBデザインを作る上で効率的なデータの作り方や、HTMLコーディングする人へ渡すデータとして恥かしくないデータの作り方、美しいデザインを作る上での注意点などを織り交ぜて学ぶ事ができます。
PhotoshopとFigmaの2つのソフトの違い
Photoshop元々画像編集する為のソフトで、その歴史は長く多機能で、その一部の機能を使ってWEBデザインをするソフトに対し、Figmaは新しくWEBデザイン・UI/UXデザインに特化して開発されたソフトで、手軽で軽量で人気急上昇のソフトです。Photoshopは基本有料(サブスクリプション)のソフトですが、Figmaは無料から始められるソフトです(有料版もあります)。
※PhotoshopがFigmaのどちらが良いかわからない、もしくは両方学びたいという方は、お問い合わせフォームにてご相談ください。
【STEP2】 Photoshop・FigmaによるWEBデザインの実践
Photoshop・Figmaの基本が終わったら、次は実践です。前項の基本を踏まえた上で「WEBデザインの実践」として「サンプルデザインをひと通り仕上げる」という形で、実際に手を動かしながらPhotoshop・FigmaでのWEBデザインを作る工程を学んでいきます!
机上で学ぶよりも、とにかく実践でWEBデザインをする事で、実際のプロの手順をその場で体験して覚える事ができるのです!
具体的には、プロのWEBデザイナーがPhotoshopで・Figmaの操作をお見せしながら説明し、同じ様にWEBデザインをする事ができるので、やり方がわからないという事はありえません!(※画面共有ツールを使用)
サンプルデザインを作るだけでなく「WEBデザイン現場のテクニック」「デザイン効率・スピードを重視した方法」「美しいWEBデザイン・カッコいいWEBデザイン・見やすいWEBデザインの作るポイント」などを丁寧にお伝えしながら実践していきます!
【STEP3】質問・まとめ・カスタマイズ講座
最後は、個人的に知りたい事や、現時点での伸び悩んでいる点、業界や現場での話し、の1日の講座の疑問点のおさらいやまとめなど、受講生の方の個人にカスタマイズした内容を、時間のゆるす限り実施します。
事前にある程度ご希望をいただければ、残り時間のゆるす限り対応させていただきます。
デザイン実践のサンプルデザイン
「WEBデザイン実践」では、Photoshop・Figmaの基本のテクニックが詰まった、以下のサンプルデザインを実践形式で作成します。
つまり最低でもこのデザインを作れるようになれるという事です!
【コース2】 HTML / CSS:レスポンシブコーディングコース
HTMLによるコーディングが初心者もしくは未経験の方
- [HTML / CSS:5時間集中コース] 費用:59,800円 (税込: 65,780円)
講座内容
【STEP1】 HTML・CSSの基礎
まずはHTML・CSSとは何か、各HTMLタグのCSSの意味や基本の書き方からスマホ表示に切り替えるれレスポンシブコーディングの手法まで、いきなり実際に手を動かしながら確認していきます。
基礎を教科書でじっくり学んでからやるのではなく、その場でいきなり実践でコーディングしながら学ぶ事で、大幅な時間を短縮を実現し、通常の数倍のスピードで学ぶ事ができます。
【STEP2】 サンプルデザインのレスポンシブコーディング実践
基礎ができたら、次は実践です。あらかじめ当講座で用意したPhotoshopのサンプルデザインを開いて「画像書き出し」からスタートし、実際にHTML・CSSによるコーディングを実装していきます。
一般的なHTMLコーダーと言われる方の仕事と同様に、デザイナーから受けとたPhotoshopデザインを、HTMLコーディングしていく形と同じスタイルを経験して学びます。
【STEP3】質問・まとめ・カスタマイズ講座
最後は、個人的に知りたい事や、現時点での伸び悩んでいる点、業界や現場での話し、の1日の講座の疑問点のおさらいやまとめなど、受講生の方の個人にカスタマイズした内容を、実施します。
事前にある程度ご希望をいただければ、残り時間のゆるす限り対応させていただきます。
動画講座を開設しました!
少しでもお安く、自宅で動画で見ながら学びたいという人に向けて、今回新たに「動画学習サービスLekcha(レクチャ)」にて動画講座をアップしました!
【日本語版】FigmaでレスポンシブWEBデザインの作り方!
Figmaの基礎からWEBデザイン実践まで完全サポート!
この動画1本だけでFigmaでWEBデザインする流れがわかる講座!
Figmaを初めて使う方から、多少使った事はあるけどFigmaの機能を活かしきれていないという方、他のツールからFigmaに乗り換えたい方、FigmaでWEBデザインをする流れを知りたいといった方に向けた講座です。
Figmaの基本操作の学習から始まり、Figmaの便利な機能を使った効率的なデータ作成について学んでFigmaの基礎を固めた上で、PC版・タブレット版・スマホ版の3つの画面サイズのデザインを作る「レスポンシブWEBデザイン」の作り方を、その工程を見ながら一緒に作っていく講座です。
ご購入はこちら
受講後、自分で仕事をする場合、どうやって稼ぐの?
当講座を受講して、その後復習を重ねて頂いたのち、実際に「WEBデザインスキルやコーディングスキル」を身に着けた場合、「どのように仕事につなげていけばいいかわからない」という人が多いのが現状です。
せっかく受講して頂いたのに、今後そのスキルを活かさないままで終わってほしくないので、具体的にどんな仕事でどう稼げるのか?を実際に私が仕事をしている経験を元に少し解説いたします。
- WEB制作会社に入社 or アルバイトとして、給与収入を得る
- ランサーズやクラウドワークス等、オンラインで受注できるサービスを利用し、WEB関連の仕事を受注して稼ぐ
- ポートフォリオ(作品集)をオンラインに掲載し、直接WEB作成の依頼をもらって仕事をする
- クリエイター向けのエージェントの登録し、仕事を斡旋してもらう
- ブログ等を自分で作成して運営し、広告収入を得る
- 自分のアイデアで、WEBサービスを立ち上げ、サービス利用料で収入を得る
- 自分のおすすめ商品を、ブログでまとめて紹介し、ECサイトで販売収入を得る
- 自分の趣味を活かしたオリジナル商品を作成し、ECサイトで販売収入を得る
- 自分が身に付けたスキルを、ブログやYoutubeで解説し広告収入を得る
- 自分が身に付けたスキルを、オンラインで教えて、教育サービスで収入を得る
実際に私は上記の内容をほとんどを実行・経験して、1つの収入源ではなく、複数の収入源を得る事で、会社で働く事だけに依存しない、リスク分散できる働き方にシフトしていきました。
1つの収入源に頼ると、それがダメになった時に一気にピンチになりますが、複数の収入源をコツコツ確保する事で、逆に自由な働き方ができ、もしフリーランスになれば自分で休みをコントロールしたり、平日でも自由に行動できます。
もちろんリスクもあるかもしれませんが、選択肢を増やしておくのは良い事で、最初は現在お勤めの仕事を続けながら副業でやればリスクはありません。むしろ、現在のご時世を考えると、1つの会社に依存する働き方の方が逆にリスクであるのは言うまでもないでしょう。
こんな人にオススメの講座です。
「WEBデザイン・HTMLコーディング」初心者・未経験者の方
- Photoshop・FigmaでWEBデザインをしたいけど、プロのWEBデザイナーはどういう手順でデザインしているのか知りたい!
- デザインはできるけど、HTMLコーディングは全くできないので、コーディングを学びたい!
- これからWEBデザイナーを目指したいけど、WEBデザインスクールに通うほどお金も時間も無い!
- ほとんどゼロからの学習なので、WEBデザインの基本ベース知識と今後の勉強方法を学びたい!
- とにかく遠回りせずに、最短ルートでWEBデザイナーとしての知識を身に着けたい!
- プロのデザイナーとマンツーマンで、自分のわからない疑問点やプロの現場の仕事についてなど、どんどん質問して学びたい!
自分の会社・お店を経営されいる方
- 自分の会社・お店のホームページを自分で作ってみたい!
- 自分の会社・お店のホームページが上手に作れないのでアドバイスをもらって作りたい!
- 既存のホームページのデザインが古く・ダサいので自分で作り直したい!
グラフィックデザイナーの方
- 現在グラフィックデザイナーだが、なんとなくでやっていたWEBデザインを、基礎からしっかり学びたい!
- 最近ホームページ作成の依頼が多く来るようになりそろそろWEBデザインを学んでみたい!
- コーディングは外注予定だけど、自分でもHTMLコーディング経験して理解しておきたい!
WEBディレクターの方
- 現在WEBディレクターだが、デザイナーやコーダーに指示できるようにWEBデザイン・HTMLコーディングを学びたい!
プログラマー・エンジニアの方
- 現在バックエンドのプログラマーだが、フロントエンドを自分で作れるようになりたい!
新人WEBデザイナーの方
- 現在WEBデザイナーとして活動しているが、WEBデザインツールとしてXDやIllustratorを使っているので、Photoshop・FigmaによるWEBデザインの手順を学びたい!
- WEBデザインの経験はあるが、独学なので自信がなく、プロのデザインプロセスを教えてほしい!
※「初心者向け」の講座ですので、すでにWEBデザイナーとしてバリバリ活躍されている方には向いていません。
学習内容のカスタマイズについて
上記の「基本の講座内容」は、受講される方自信のスキルや事前の知識や経験によって、受講時にかかる時間が変わってきます。
ご希望の方はお申し込みの際に、付随して学びたい内容や質問したい事などを、具体的にお知らせください。あなたのご希望に沿った内容を時間の許す限り、講座をカスタマイズいたします。
ただし、時間に限りがありますので、優先順位をつけて進めていきます。時間の都合上ご希望の内容を全部行えるわけではありませんので、事前に優先順位をつけて可能な限り学んでいけるようにカスタマイズいたしますので、お申し込みの際にご相談ください。
受講前に何度かメール等でヒアリングさせていただきます。講座で学びたい内容や、あなたの現在のスキル、過去のデザイン作品、あなたが目指すゴールや目標などを教えていただき、それらを踏まえて講座内容を相談いたします。
追加の学習カスタマイズ例
(例1) WEBデザインを作るまでの工程を学ぶ
実際にプロの現場では、いきなりWEBデザインを作る事はありません。クライアントのヒアリングから始まり、WEBサイトを作る目的を考え、クライアントに提案しながらデザインを立案していきます。
プロの現場で実際に行われるデザイン作成前の工程を知る事で、実際にWEBデザイナーの仕事内容を知る事ができるので、WEBデザイナーを目指したい方におすすめです。
(例2) WEBデザインの勉強の仕方を学ぶ
Photoshop・Figmaの基本操作ができるようになれば、今後は自分で練習していかなけばなりません。
WEBデザインの練習はどんな方法をとれば良いのか?どうすれば効率よくデザイン力を高める事ができるのかを学んでいきます。
実際に私が学習していた方法などをお伝えし、参考となるデザインサイトなどを共有しながら、今後の学習計画を相談できます。
(例3) グラフィックデザインからWEBデザインへの転向のアドバイス
元々グラフィックデザインのお仕事をされていて、WEBデザインの仕事もできるようになりたいという方へ。
グラフィックデザインとWEBデザインの違いや、WEBデザインの仕事をする際の注意点、HTMLコーダーさんへ渡す正しいデータの作り方や、HTMLコーディングの事をある程度しっておきたいなど、WEBデザインの仕事に関する事を教えてほしい。
講師紹介
グラフィックデザイン・WEBデザイン歴「約18年」、HTML・javascriptを始めフロントエンド構築、アートディレクション業務、などに従事しております。
講師のデザインスキルに関しては、生徒様の好みもあるかと思いますので、私の方でデザインした「WEBデザイン作品」を講師のデザインテイストの参考にしていただき、お好みに合えば是非ご相談下さい。
会社時代は、デザインチーフとして従事していましたので、教える事には慣れていますので、ゆっくり丁寧に教えさせて頂きますのでご安心下さい。
費用のお支払いについて
オンライン、ビデオ通話形式の講座の場合、受講料のお支払いは、基本的に事前に受講料を口座にお振込み頂く形をとらせて頂いております(前金制)。
対象者
- これからWEBデザイナーを目指す方
- グラフィックデザイナー・HTMLコーダー・システムエンジニアの方で、WEBデザイン・HTMLコーティングついても学んでみたい方
- WEBデザインのツールとしてイラストレーターやXDなど他のツールを使っていて、Photoshop・FigmaでのWEBデザインを学びたい方
注意事項・利用規約
- 最低限パソコンの基本操作がある程度自由にできる方が対象です。
- Photoshopコースの方は「Photoshop 最新版」をインストール済みのパソコンご持参を必須とさせて頂きます。(当日のインストールトラブルやマシントラブルによる時間のロスは、ご自身の責任とさせて頂きます。)
- 基本的には「最新版のPhotoshop 」での使い方のレクチャーとなります。体験版でも結構ですので、最新版のPhotoshopをインストールし事前に動作確認をしたPCをご持参下さい。
※体験版は数日しか使えませんので、2日前くらいにインストールすることをオススメします。 - Figmaコースの方は、事前にアカウント作成のみをお願いします。
- 記録用に講座の録画・キャプチャする事がある点、ご留意ください。
- 受講者様による講座の画面録画は、オンライン通信品質の低下、意図せぬ講座動画の流出を避けるため、原則NGとさせて頂いております。
- オンライン講座につき、受講料は事前振込制とさせて頂いております。
- 領収証が必要な方は、必ず事前にお知らせ下さい(事後の発行はできません)。
- お振込後のキャンセル(前日19時まで)の場合は、振込手数料を引いた金額を返金させていただきます
- サービスの特性上、講座を受講後の返金は行っておりませんので、予めご了承の上ご予約ください。
- 当日キャンセルの場合は、料金の全額を申し受けます。ただし当日午前7時までのご連絡で、やむを得ない理由のご延期の場合は事前に振込の上、講座を延期させて頂きます。
開催日時:随時開催(要事前ご予約)
平日・土日問わず、1日1組ですので先着順とさせて頂きます(日程はお申込時にご相談下さい)。ご希望の日時候補日を3つまで、お申込みフォームにて入力してください。
その他「平日の朝」など、合わせて希望日が合わなかった場合の、条件も入れて頂けると幸いです。
学習時間の例
- (4時間コースの例)9:00(開始)〜14:00(終了)[休憩 1時間含む]
- (5時間コースの例)9:00(開始)〜15:00(終了)[休憩 1時間含む]
※お時間の希望は、ご相談ください。
開催場所:オンライン or 大阪・京都・滋賀のオシャレなカフェ風スペースでリラックスして学べます。
※現在、コワーキングスペースでの受講を中止し「オンラインでの受講のみ」受け付けております。
全国オンライン・ビデオチャット版
現在、ZOOM や Google Meet、wherebyによるオンライン講座を開催しております。
通常の対面式の講座と同じ内容を、自宅のパソコンからビデオチャット方式で受ける事ができます。
カメラ付きのパソコンがあれば、特に設定やご用意するもの無く「指定のURLにアクセスするだけで」ビデオチャット講座が受けられます。
ZOOM や wherebyを使う事で、自分の画面と講師の画面をお互い共有して見る事ができるので、自宅に居ながら対面して講座しているような状態で学ぶ事ができます。
※オンライン講座の場合は、事前に受講料をお振込み頂く点ご了承ください。

WEBデザイン講座の「お問い合わせ・お申し込み」
お申込・ご不明点やご相談はこちらのフォームからお送り下さい。
些細な事でも遠慮なくご質問ください。
※上記フォームでうまく送信できない場合や、不安な場合は、以下のメールアドレスに直接ご連絡頂いても問題ありません。
お問い合わせ・お申し込み先 stand4u.inc@gmail.com
ご不明点や相談だけのメールでも大丈夫です!些細な事でも遠慮なくメールでご質問ください。
「お名前」「メールアドレス」「ご自身のレベル・学びたい事」をできるだけ詳細にご記入の上、「Eメール:stand4u.inc@gmail.com」までメールをお送り下さい。
※当講座の内容は、開催までに予告なく変更する場合がございますのでご了承下さい。






