FigmaでレスポンシブWEBデザインの作り方!
Figmaの基礎からWEBデザイン実践まで完全サポート!
講座内容
当講座はFigmaを使ったことが無い「Figma初心者」の方が、Figmaでひととおり実践的なWEBデザインができるようになるまでを学べる講座です。
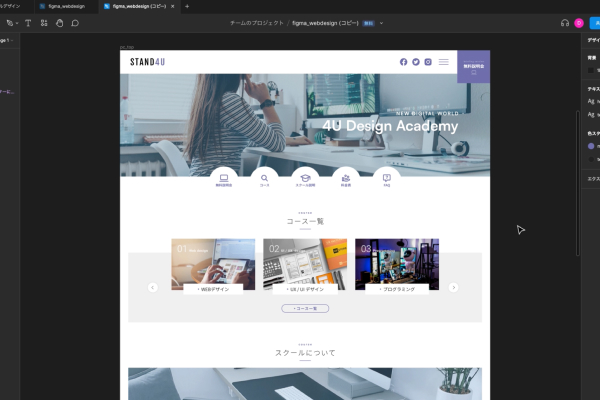
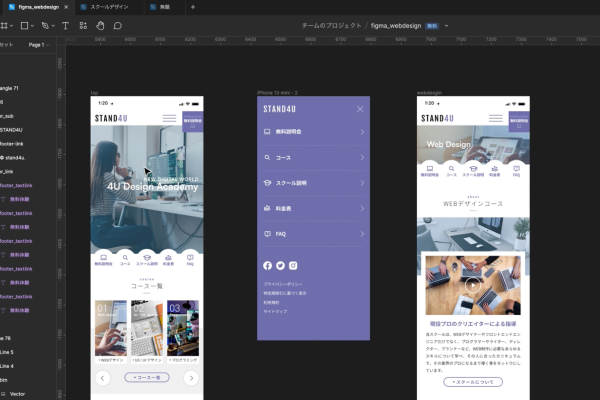
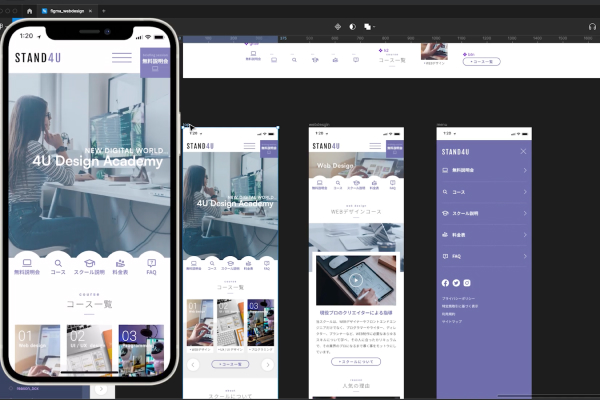
Figmaのダウンロードや基本操作から始まり、Figmaの便利な機能を使いこなす方法を経て、PC版・タブレット版・スマホ版の3つの異なる画面サイズのデザインを作る「レスポンシブWEBデザイン」の作り方と考え方を、その工程を見せながら一緒に作っていく講座で、これからWEBデザイナーを目指す方や、他のツールからFigmaに乗り換えたい方へ向けた動画です。
また単にFigmaの使い方を学ぶだけでなく、美しく見やすいデザインの作り方や今風のデザインを作るには、どのような考え方でデザインすれば良いのか?といったところまで踏み込んで、実際にデザインを作る工程を収録しており、UI/UXデザインにも応用可能な講座となっております。
紹介動画
この講座がある時・ない時




この講座で学べる事

Figmaの始め方(ダウンロード〜設定)
Figmaを初めて使う人のために、Figmaのアカウント作成から、ダウンロード・基本の設定まで、Figmaを1から使えるようにする、セットアップから解説します。

Figmaの基本の使い方
まずはFigmaの基本的な使い方から学んでいきます。画面の解説や長方形ツールやペンツールなどの基本のツールから始まり、Figma独特のレイヤー構造やプロパティパネルなど基礎からしっかり学びます。

Figmaの便利な機能
Figmaの基礎が終わったら、今度はFimgaの便利な機能の使い方を学びます。Photoshopやillustratorには無い、便利な機能を使いこなす事で、Figmaの実力を発揮する術を学びます。

プラグイン・ウィジェットの使い方
Figmaは、世界中の有志によって、数多くの便利なプラグインやウィジェットが存在します。Figmaには無いかゆい所に手が届くプラグインを使えるようになる事で、作業効率が拡大に上がります。

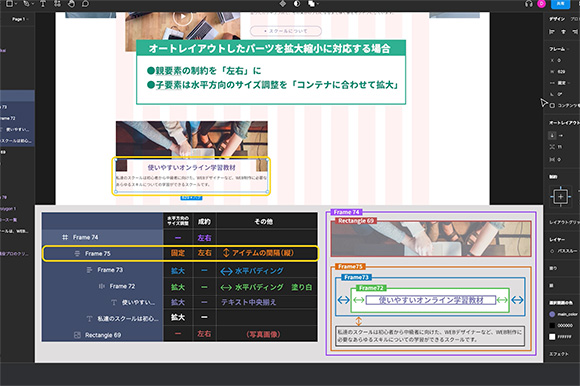
拡大縮小に対応するレスポンシブウェブデザインに使えるパーツの作成
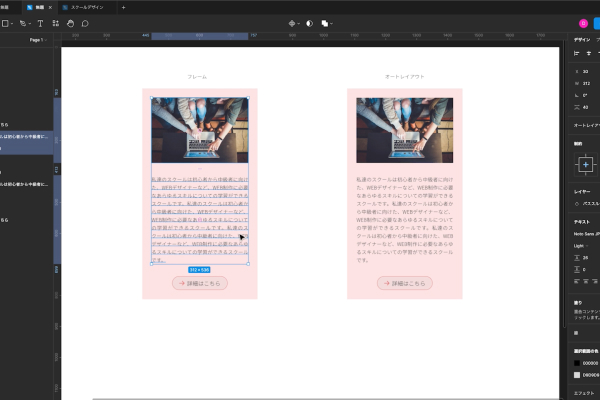
Figmaのオートレイアウト機能を駆使する事で、デザインパーツを拡大縮小しても、デザインが変化して、HTMLで作ったかのような、流動的なパーツを作る事ができるので、その作り方を学びます。

PC版WEBデザインの作り方
Figmaの使い方がわかったら、いよいよWEBデザインの作り方を学びます。FigmaでWEBデザインするにはどのような流れで作っていくのか、PC版のデザインをベースに作っていきます。

タブレット・スマホのレスポンシブデザイン
PC版のデザインをベースに、タブレット版やスマホ版のレスポンシブデザインを作っていく方法を実際につくりながら学んでいきます。PC版をレスポンシブ用にしっかり作っていれば、タブレット版・スマホ版はあっという間に出来てしまいます。

プロトタイプの作り方
Figmaで作ったデザインは、実際に動かして見せるような「プロトタイプ」を簡単に作る事ができるので、その作り方と実際のスマホでミラーリングしながら作る方法を学びます。
カリキュラム
この講座のカリキュラム内容のご紹介。【プレビュー可】ボタンが表示されている動画は、クリックする事で無料で動画を観る事ができます!
- 4-1 Figmaの便利機能:イントロダクション ▶ プレビュー可
- 4-2 オートレイアウトの便利な使い方・フレームとの違い
- 4-3 コンポーネント・インスタンス・バリアントの使い方
- 4-4 色スタイル・テキストスタイル・エフェクトスタイルの使い方:コンポーネントとも併用
- 4-5 マスクの使い方:マスクを使った写真の合成
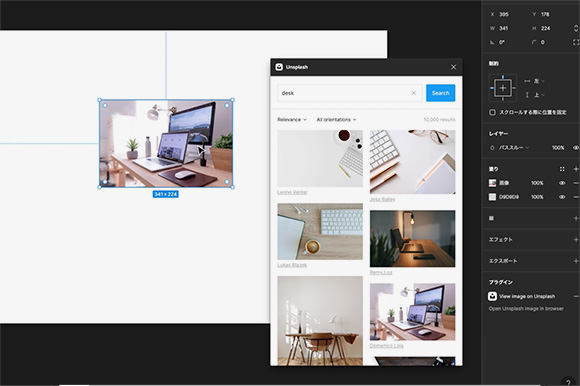
- 4-6 プラグイン・ウィジェットの使い方
- 5-1 レスポンシブWEBデザインの考え方▶ プレビュー可
- 5-2 レイアウトグリッド・ガイドの作成
- 5-3 ヘッダーエリアの作成 〜優先度に応じたデザイン〜
- 5-4 メインビジュアルエリアの作成 ~FIgmaで簡単な画像の加工~
- 5-5 コンポーネントを活用したグローバルナビの作成
- 5-6 コース一覧エリア ~横スクロールオブジェクトの作り方~
- 5-7 スクールについてエリア 〜写真やテキストをキレイに見せる〜
- 5-8 人気の理由エリア ~入れ子のフレームによるレスポンシブ対応~
- 5-9 バナーエリア ~優先度の高いバナーデザイン~
- 5-10 フッターエリア ~調整しやすいリンクの作り方~
- 5-11 デザインのチェック ~バランス調整・不具合のチェック~
- 5-12 美しいデザインにするためのポイント
- 6-1 実践:タブレット版デザイン
- 6-2 実践:スマホ版デザイン
- 6-3 実践:スマホ版メニューデザイン
- 6-4 実践:スマホ版下層ページデザイン
- 7-1 プロトタイプの作成
- 7-2 Figma公式アプリでスマホの実機チェック
- 7-3 終わりの挨拶
おかげさまで、累計受講生「17232人」超! 受講生からのレビュー




※ 掲載時点での5段階の★評価 ( ) はレビュー数
受講生からの「5段階の★評価とレビュー」を頂いており、いくつか抜粋しております。現時点での評価は、5点満点の星評価で平均★4.7〜★4.8と高い評価を頂き、プラットフォーム内での最高評価(カテゴリ内のトップ評価)を頂いた人気の講座。
また現在、当講座を含めて全部で4つの講座を公開しており、すべての講座の合計受講者は、他の販売サイトも合わせて、現時点で有り難い事に17232人を超えて、たくさんの方に受講頂いております!
受講生の X(Twitter)のリアルな感想
動画視聴し始めていますが、なるほど!と心の中で何度も叫んでいます。まだ30分も視聴していないのにすでに大満足です。終わるころにはどうなっているやら🤣
— ナオ@Webデザイン勉強中 (@design_nao0828) February 21, 2024
ずっと気になってて、先程4つの講座購入しました!勉強させていただきます✍🏻
— ミイナ @ Webデザイナー (@miina_design) April 16, 2024
いやホントにとんでもなく勉強になります!
— くろ|DTP&WEBデザイン (@kuro_design1025) April 19, 2024
動画を見るだけでも8.5時間かかるのに、手を動かしながらだと
3日がかりでした。でも絶対やるべきです!それだけの価値があります!💪
👩💻今日の振り返り
— めう@Webデザイン (@mnyonyazou) March 14, 2024
☑︎udemy講座視聴
以前バナー講座がとても勉強になったので@stand_4u_ さんの別の講座も視聴し始めました🫢
まだ少ししか見れてないけどすでに勉強になる✍️
後半はさらに濃そうなので明日のお楽しみ😌
Figmaを使ってWEBデザインする今の最適解!🥹これは独学では無理、、素直に買って感動しました📷✨ https://t.co/FkYlMJtDmp
— あき|デザイナー (@47gakeppuchi) May 8, 2024
#デイトラ #webデザイン
— サチカワ|Webデザイン (@kawa_sachi76051) February 19, 2024
2/19📚
☑︎ハガキ修正
☑︎WD
☑︎Udemyバナー講座
☑︎上級ECサイト@stand_4u_ さんのバナー講座がすごいボリュームで感動🥹プロの作り方を実際に見れるのは新しい発見だらけでとても勉強になります✨
🕑5.5h
こちらすごくよかったです👏
— めう@Webデザイン (@meewdesign) August 30, 2024
しっかり理解したくて動画を見ながら一緒にデザインカンプを作っていきました!@stand_4u_ 先生の講座3本目ですが今回も本当に勉強になる内容でした🤓コーダーさんに渡しても恥ずかしくないデザインカンプ、学んだことを実践してしっかり自分のものにしていきたいです! https://t.co/xZ3iqcKxYa
オートレイアウトや制約の機能を改めて確認しながら、お手本と同じように手を動かしてサイトを作ってみました👀きちんと一つ一つ設定しながらデザインを進めればレスポンシブ化がめちゃくちゃ簡単!@stand_4u_ 先生の動画今回もわかりやすく、テンポよくさくさく進めることができました! https://t.co/726DIjyuUv
— えりな|Webデザイナー👩🏻🎨 (@erinadesign_) August 17, 2024
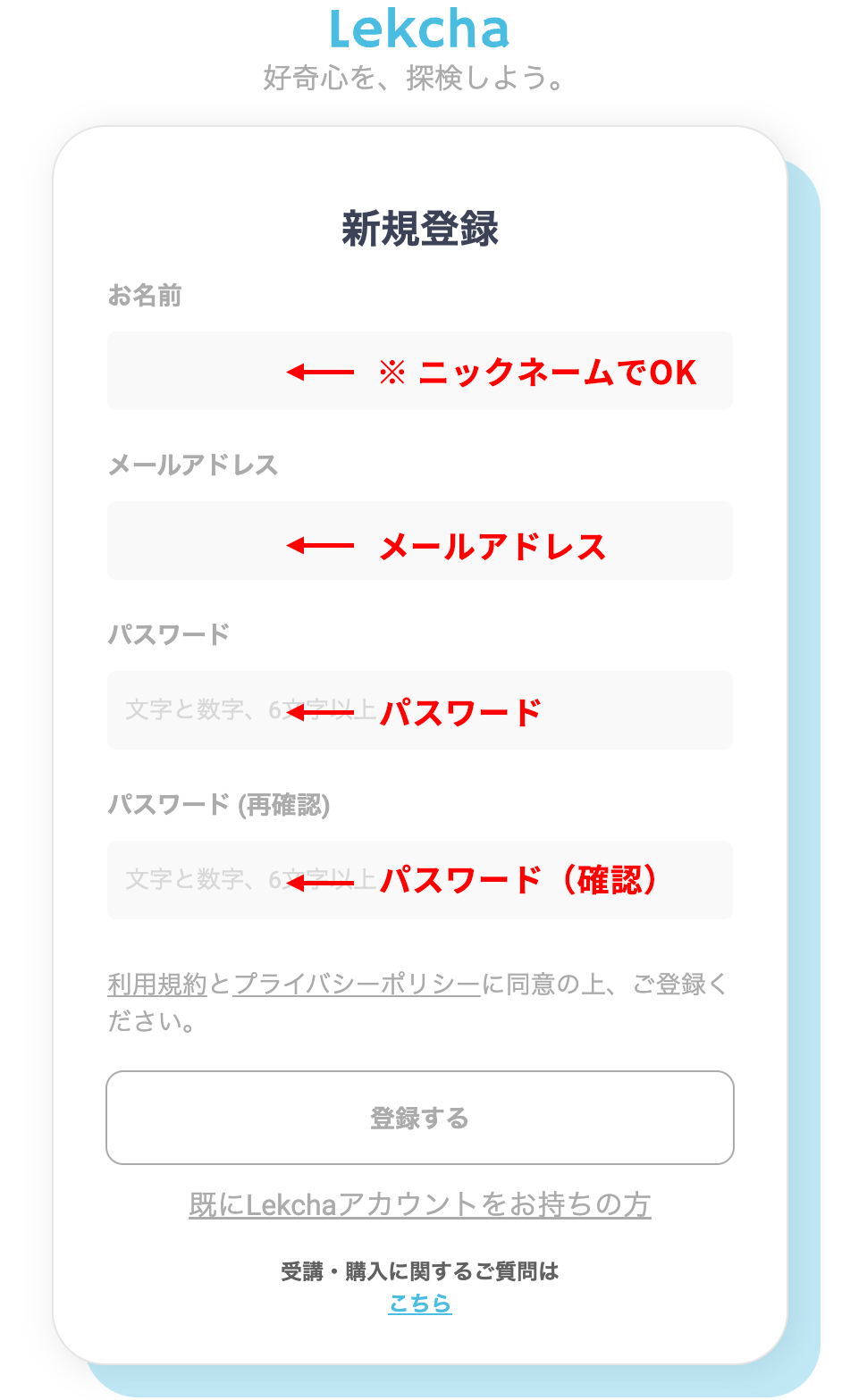
動画講座の視聴方法
初めてご購入の方は、アカウント登録が必要です。メールとパスワードだけの約30秒でできる簡単登録です。

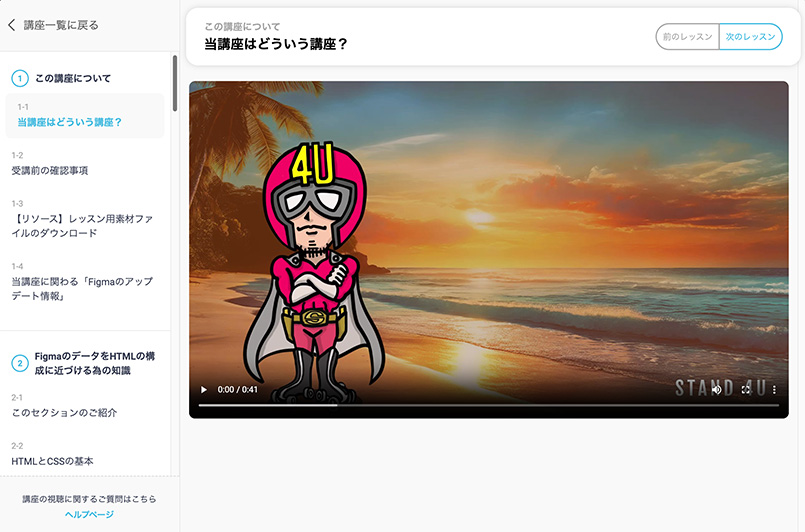
動画の閲覧はLekcha(レクチャ)という専用サイトでログインするだけで視聴する事ができるので、動画のデータを持ち歩く必要が無く、自宅のパソコンや外出先のスマホやタブレットなど、いつでもどこでも、手軽に視聴して学習する事ができます。
また、視聴期限も無いので期間を気にせず学習する事ができます。

動画講座の購入
次のリンク先で動画を購入する事ができ、決済後すぐに学習をスタートする事ができます。
- 初めてご購入の方は、Lekcha(レクチャ)のアカウント登録が必要です(無料)。メールとパスワードだけで約30秒の簡単登録です。
- Figmaは頻繁にアップデートしていますので、講座作成時から画面等の仕様が多少変わる可能性がある点ご留意下さい。
- 当講座はMacの画面で収録していますので、Windowsユーザーの方は「command → ctrl、option → alt」に置き換えて操作して頂く事で学んでいただけます。