Figmaで【副業向け】バナーデザインの作り方
バナー作成テクニック・コツ・あしらい例・考え方・練習ドリル付き
Figmaで【副業向け】バナーデザインの作り方
バナー作成テクニック・コツ・あしらい例・考え方・練習ドリル付き
【収録:6時間11分 / 43レッスン】 価格 14,800円(税込)
おかげさまで、累計受講生「17232人」超! 受講生からのレビュー




※ 掲載時点での5段階の★評価 ( ) はレビュー数
受講生からの「5段階の★評価とレビュー」を頂いており、いくつか抜粋しております。現時点での評価は、5点満点の星評価で平均★4.7〜★4.8と高い評価を頂き、プラットフォーム内での最高評価(カテゴリ内のトップ評価)を頂いた人気の講座。
また現在、当講座を含めて全部で4つの講座を公開しており、すべての講座の合計受講者は、他の販売サイトも合わせて、現時点で有り難い事に17232人を超えて、たくさんの方に受講頂いております!
受講生の X(Twitter)のリアルな感想
動画視聴し始めていますが、なるほど!と心の中で何度も叫んでいます。まだ30分も視聴していないのにすでに大満足です。終わるころにはどうなっているやら🤣
— ナオ@Webデザイン勉強中 (@design_nao0828) February 21, 2024
ずっと気になってて、先程4つの講座購入しました!勉強させていただきます✍🏻
— ミイナ @ Webデザイナー (@miina_design) April 16, 2024
いやホントにとんでもなく勉強になります!
— くろ|DTP&WEBデザイン (@kuro_design1025) April 19, 2024
動画を見るだけでも8.5時間かかるのに、手を動かしながらだと
3日がかりでした。でも絶対やるべきです!それだけの価値があります!💪
👩💻今日の振り返り
— めう@Webデザイン (@mnyonyazou) March 14, 2024
☑︎udemy講座視聴
以前バナー講座がとても勉強になったので@stand_4u_ さんの別の講座も視聴し始めました🫢
まだ少ししか見れてないけどすでに勉強になる✍️
後半はさらに濃そうなので明日のお楽しみ😌
Figmaを使ってWEBデザインする今の最適解!🥹これは独学では無理、、素直に買って感動しました📷✨ https://t.co/FkYlMJtDmp
— あき|デザイナー (@47gakeppuchi) May 8, 2024
#デイトラ #webデザイン
— サチカワ|Webデザイン (@kawa_sachi76051) February 19, 2024
2/19📚
☑︎ハガキ修正
☑︎WD
☑︎Udemyバナー講座
☑︎上級ECサイト@stand_4u_ さんのバナー講座がすごいボリュームで感動🥹プロの作り方を実際に見れるのは新しい発見だらけでとても勉強になります✨
🕑5.5h
こちらすごくよかったです👏
— めう@Webデザイン (@meewdesign) August 30, 2024
しっかり理解したくて動画を見ながら一緒にデザインカンプを作っていきました!@stand_4u_ 先生の講座3本目ですが今回も本当に勉強になる内容でした🤓コーダーさんに渡しても恥ずかしくないデザインカンプ、学んだことを実践してしっかり自分のものにしていきたいです! https://t.co/xZ3iqcKxYa
オートレイアウトや制約の機能を改めて確認しながら、お手本と同じように手を動かしてサイトを作ってみました👀きちんと一つ一つ設定しながらデザインを進めればレスポンシブ化がめちゃくちゃ簡単!@stand_4u_ 先生の動画今回もわかりやすく、テンポよくさくさく進めることができました! https://t.co/726DIjyuUv
— えりな|Webデザイナー👩🏻🎨 (@erinadesign_) August 17, 2024
講座内容
当講座は、今大人気のFigmaを使って、副業やフリーランスの仕事に最適な「バナーデザイン」を作り方を学ぶ講座です。
ただ見た目の良いデザインを作るだけでなく、クリックされる効果的なバナーにするためのロジカルな考え方を学んだ上で「バナーを作る手順」「実際の案件を想定した様々なバリエーションのバナー作成練習」「30個のデザインのあしらいの例」「練習ドリル」「デザインをプロっぽく見せるテクニック」などを含んだ、約6時間の盛りだくさんの内容で、分かりやすく丁寧に解説しています。
紹介動画
この講座がある時・ない時




この講座で学べる事

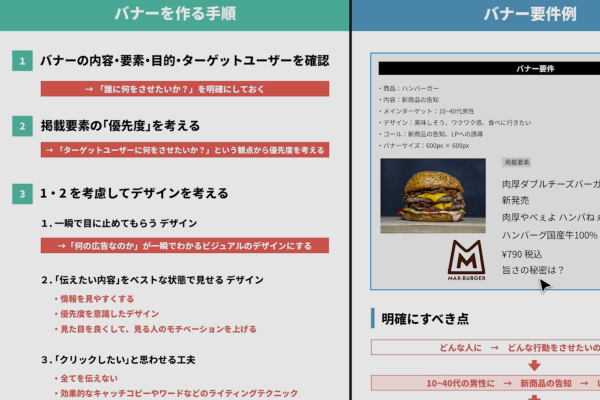
バナーを作る正しい手順
クライアントから依頼されるバナーにおいて、プロの現場ではどのような手順でバナーを作っていくのか?バナーを作るワークフローを学びます。

Figmaでのバナー作成方法
現在大人気のデザインツール「Figma」を使ってバナーデザインを作る手順を学ぶ事ができます。

実際の案件を想定した5つの練習課題
バナーづくりのフローや考え方を学んだら、それを活かして、実際の案件を想定したバナーづくりを体験しながら、複数のデザインテイストのバナーの作り方体験しながら学びます。

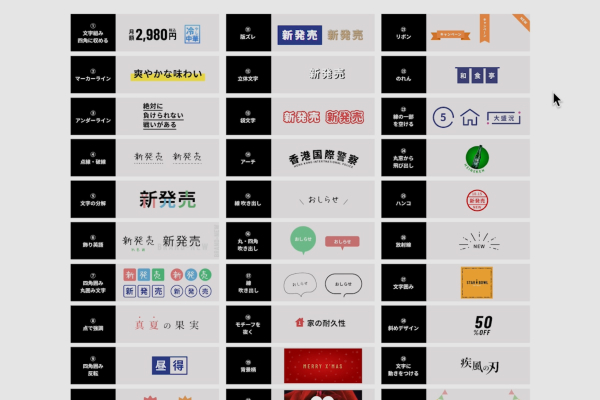
デザインのあしらい・テクニック30
バナーデザインに使える、30のデザインのあしらい・テクニックを学んで、バナー作成の際のデザインの引き出しとして使えるようになります。

バナー作成の練習ドリル
これまで学んできた講座の内容を総動員して、実際にバナー案件をもらったと想定して、ご自分でデザインを作成してもらいます。その後、講師が作ったデザインと比べて参考にしてみて下さい。

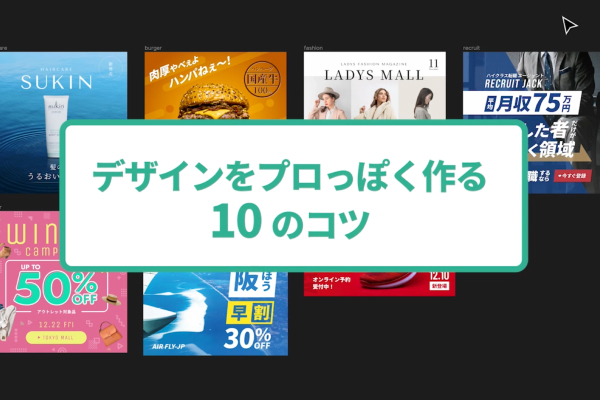
デザインをプロっぽくつくる10のコツ
これまで講座内で作ってきたデザインの中に隠された、デザインをプロっぽく見せるためのテクニックを解説して、素人っぽいデザインから抜け出すコツのようなものを掴んで頂きます。
カリキュラム
この講座のカリキュラム内容のご紹介。
【プレビュー可】ボタンが表示されている動画は、クリックする事で無料で動画を観る事ができます!
- 3-1 バナー案件の練習:イントロダクション ▶ プレビュー可
- 3-2 バナー案件01-1:要件の確認
- 3-3 バナー案件01-2:写真の切り抜き・要素の配置
- 3-4 バナー案件01-3:色調整で美味しそうな写真に
- 3-5 バナー案件01-4:文字周りのデザイン
- 3-6 バナー案件01-5:ワクワク感のあるデザイン
- 4-1 バナー案件02-1:要件の確認
- 4-2 バナー案件02-2:写真の切り抜き・要素の配置
- 4-3 バナー案件02-3:写真の色調整で清潔感を出す
- 4-4 バナー案件02-4:フォントを調整して高級感を出す
- 4-5 バナー案件02-5:透明感を演出するデザイン処理
- 4-6 バナー案件02-6:要素を強調するデザイン処理
- 5-1 バナー案件03-1:要件の確認・要素の配置
- 5-2 バナー案件03-2:余白を活かしてスッキリ見せる
- 5-3 バナー案件03-3:大人の雰囲気のデザイン
- 5-4 バナー案件03-4:複数写真のトーンを合わせる
- 6-1 バナー案件04-1:要件の確認・要素の配置
- 6-2 バナー案件04-2:シャープで力強く勢いのあるデザイン
- 6-3 バナー案件04-3:斜めを活かしたデザイン
- 6-4 バナー案件04-4:LPへ誘導するボタンデザイン
- 7-1 バナー案件05-1:要件の確認・要素の配置
- 7-2 バナー案件05-2:ポップで可愛いテイストのデザイン
- 7-3 バナー案件05-3:版ズレのデザイン
- 7-4 バナー案件05-4:メンフィスデザイン
- 8-1 あしらいのテクニック:イントロダクション ▶ プレビュー可
- 8-2 あしらいのテクニック1-5
- 8-3 あしらいのテクニック6-10
- 8-4 あしらいのテクニック11-15
- 8-5 あしらいのテクニック16-20
- 8-6 あしらいのテクニック21-25
- 8-7 あしらいのテクニック26-30
- 9-1 練習ドリル:イントロダクション ▶ プレビュー可
- 9-2 練習ドリル1:要件確認
- 9-3 練習ドリル1:参考例
- 9-4 練習ドリル2:要件確認
- 9-5 練習ドリル2:参考例
- 10-1 デザインをプロっぽく作る10のコツ
- 10-2 終わりのご挨拶
動画講座の視聴方法
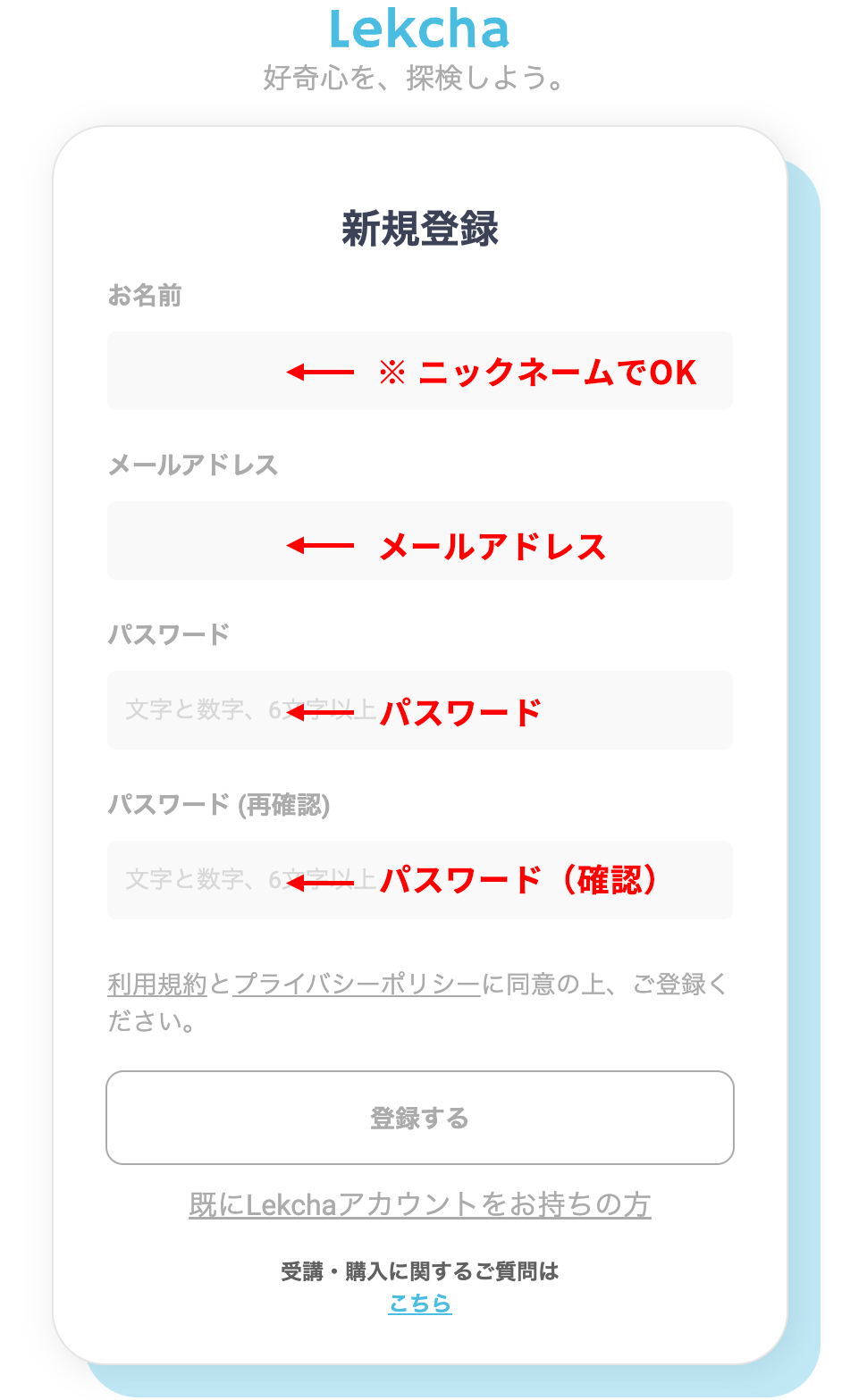
初めてご購入の方は、アカウント登録が必要です。メールとパスワードだけの約30秒でできる簡単登録です。

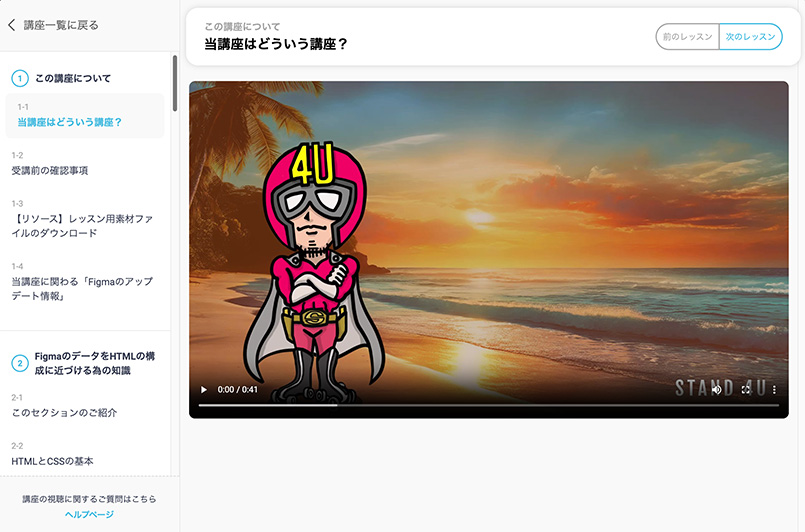
動画の閲覧はLekcha(レクチャ)という専用サイトでログインするだけで視聴する事ができるので、動画のデータを持ち歩く必要が無く、自宅のパソコンや外出先のスマホやタブレットなど、いつでもどこでも、手軽に視聴して学習する事ができます。
また、視聴期限も無いので期間を気にせず学習する事ができます。

動画講座の購入
次のリンク先で動画を購入する事ができ、決済後すぐに学習をスタートする事ができます。
Figmaで【副業向け】バナーデザインの作り方
バナー作成テクニック・コツ・あしらい例・考え方・練習ドリル付き
【収録:6時間11分 / 43レッスン】 価格 14,800円(税込)
- 当講座はFigmaの基本操作をある程度説明しますが、完全にゼロからFigmaを学ぶ講座ではありませんので、Figmaの基礎から学びたい方は、別途「Figmaの基礎からWEBデザイン実践まで学ぶ講座」を用意していますので合わせてご受講して頂くとスムーズに学べます。
- 初めてご購入の方は、Lekcha(レクチャ)のアカウント登録が必要です(無料)。メールとパスワードだけで約30秒の簡単登録です。
- Figmaは頻繁にアップデートしていますので、講座作成時から画面等の仕様が多少変わる可能性がある点ご留意下さい。
- 当講座はMacの画面で収録していますので、Windowsユーザーの方は「command → ctrl、option → alt」に置き換えて操作して頂く事で学んでいただけます。