NEW Figmaで人に渡して恥ずかしくない
「HTMLコーディングしやすい」デザインデータを作る手順
おかげさまで、累計受講生「17232人」超! 受講生からのレビュー




※ 掲載時点での5段階の★評価 ( ) はレビュー数
受講生からの「5段階の★評価とレビュー」を頂いており、いくつか抜粋しております。現時点での評価は、5点満点の星評価で平均★4.7〜★4.8と高い評価を頂き、プラットフォーム内での最高評価(カテゴリ内のトップ評価)を頂いた人気の講座。
また現在、当講座を含めて全部で4つの講座を公開しており、すべての講座の合計受講者は、他の販売サイトも合わせて、現時点で有り難い事に17232人を超えて、たくさんの方に受講頂いております!
受講生の X(Twitter)のリアルな感想
動画視聴し始めていますが、なるほど!と心の中で何度も叫んでいます。まだ30分も視聴していないのにすでに大満足です。終わるころにはどうなっているやら🤣
— ナオ@Webデザイン勉強中 (@design_nao0828) February 21, 2024
ずっと気になってて、先程4つの講座購入しました!勉強させていただきます✍🏻
— ミイナ @ Webデザイナー (@miina_design) April 16, 2024
いやホントにとんでもなく勉強になります!
— くろ|DTP&WEBデザイン (@kuro_design1025) April 19, 2024
動画を見るだけでも8.5時間かかるのに、手を動かしながらだと
3日がかりでした。でも絶対やるべきです!それだけの価値があります!💪
👩💻今日の振り返り
— めう@Webデザイン (@mnyonyazou) March 14, 2024
☑︎udemy講座視聴
以前バナー講座がとても勉強になったので@stand_4u_ さんの別の講座も視聴し始めました🫢
まだ少ししか見れてないけどすでに勉強になる✍️
後半はさらに濃そうなので明日のお楽しみ😌
Figmaを使ってWEBデザインする今の最適解!🥹これは独学では無理、、素直に買って感動しました📷✨ https://t.co/FkYlMJtDmp
— あき|デザイナー (@47gakeppuchi) May 8, 2024
#デイトラ #webデザイン
— サチカワ|Webデザイン (@kawa_sachi76051) February 19, 2024
2/19📚
☑︎ハガキ修正
☑︎WD
☑︎Udemyバナー講座
☑︎上級ECサイト@stand_4u_ さんのバナー講座がすごいボリュームで感動🥹プロの作り方を実際に見れるのは新しい発見だらけでとても勉強になります✨
🕑5.5h
こちらすごくよかったです👏
— めう@Webデザイン (@meewdesign) August 30, 2024
しっかり理解したくて動画を見ながら一緒にデザインカンプを作っていきました!@stand_4u_ 先生の講座3本目ですが今回も本当に勉強になる内容でした🤓コーダーさんに渡しても恥ずかしくないデザインカンプ、学んだことを実践してしっかり自分のものにしていきたいです! https://t.co/xZ3iqcKxYa
オートレイアウトや制約の機能を改めて確認しながら、お手本と同じように手を動かしてサイトを作ってみました👀きちんと一つ一つ設定しながらデザインを進めればレスポンシブ化がめちゃくちゃ簡単!@stand_4u_ 先生の動画今回もわかりやすく、テンポよくさくさく進めることができました! https://t.co/726DIjyuUv
— えりな|Webデザイナー👩🏻🎨 (@erinadesign_) August 17, 2024
講座内容
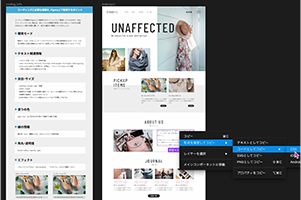
当講座は、「Figmaで人に渡しても恥ずかしくないHTMLコーディングしやすいデザインデータを作る手順を知りたい!」という、FigmaでWEBデザインの仕事をするすべての方へ向けて、分かりやすく丁寧にまとめました。
Figmaのデザインデータを、コーダーや他のデザイナー・ディレクター達に渡しても恥ずかしくない、HTMLコーディングしやすいデータにするには、まずFigmaのデータをHTMLの構成に近いデータにする必要があり、その為のHTMLの基礎知識やHTMLコーディングする時の流れや考え方から学んで、Figmaをどのような構成で作ればいいかを学びます。
その上で、変数やスタイル、コンポーネントやバリアント、8の倍数でデザインする流れなど、Figmaの数々の便利な機能を利用しながら、できるだけ効率よくミス無く作るための手順を学びながら、パソコン版とタブレット版とスマートフォン版の3つのデバイス用のレスポンシブデザインを一緒に作りながら学んで、最後にHTMLコーディングする際に必要な情報をFigmaデータから取得する方法まで学べる講座です。
紹介動画
この講座で学べる事

HTMLとCSSの基本
Figmaで正しく組むために必要な予備知識である、HTMLとCSSの基礎的な内容も、HTMLがわからない方にも学べるように、用意しております。

フレームサイズやブレイクポイント
WEBのデザインカンプを作る際、どんなサイズで作ればいいのか、レスポンシブデザインのブレイクポイントはどうやって決めればいいのか?という疑問に対して、論理的な決め方を学びます。

8の倍数を使ったデザイン作成手順
8の倍数を使ったデザイン作成の手順と、そのための仕組みづくりを、Figmaの機能である「ローカルバリアブル」を使って構築して、実践的に学びます。

コンポーネントやバリアント機能
Figmaの便利な機能の1つのコンポーネント機能・バリアント機能を駆使して、効率的なデザイン作成フローを学びます。

レスポンシブWEBデザインの作り方
パソコン版・タブレット版・スマートフォン版のデザインを、1つのデザインデータを流用して、効率的に作る手順を、一緒に作りながら学びます。

スタイル(テキスト/カラー)の活用
テキストスタイル・カラースタイルを活用する事で、微妙に違うフォントサイズや、微妙に違う色といった、プロとして恥ずかしいデータを防ぐ術を学びます。

HTMLコーディングしやすいデータ作成
HTMLコーディングしやすいデザインデータとして、コーディングする方に分かりやすく、ミスなく、破綻しないデザインを作り、デザイナーの意図をFigmaのデータに込めて作る手順を学びます。

コーディングに必要な情報の取得方法
FigmaデータからHTMLコーディングする際に、コーディングに必要な情報を、どのように取得するのかを、開発モード、デザインモード、閲覧モードの3つのモードで学びます。
カリキュラム
この講座のカリキュラム内容のご紹介。【プレビュー可】ボタンが表示されている動画は、クリックする事で無料で動画を観る事ができます!
- 3-1 このセクションのご紹介 ▶ プレビュー可
- 3-2 フレームサイズとレイアウトグリッドについて
- 3-3 ブレイクポイントについて
- 3-4 フレームの作成
- 3-5 レイアウトグリッドの作成
- 3-6 デザイン見本配置(大きな画像を配置するプラグイン)
- 3-7 テキストスタイル設定
- 3-8 カラースタイル設定
- 3-9 ローカルバリアブルで変数の設定
- 4-1 このセクションのご紹介 ▶ プレビュー可
- 4-2 【PC版】Headerエリア:コーディングしやすいデータ作成
- 4-3 【PC版】First Visualエリア:拡大縮小できるデータ作成
- 4-4 【PC版】PICKUP エリア:コンポーネント機能の利用
- 4-5 【PC版】ABOUT US エリア:バリアント機能の利用
- 4-6 【PC版】JOURNAL エリア:最小幅・最大幅機能の利用
- 4-7 【PC版】ALL ITEMS エリア:レスポンシブ用の画像準備
- 4-8 【PC版】Footer エリア: パーツの再利用
- 4-9 【PC版】全体調整 :各パーツの余白調整
- 5-1 このセクションのご紹介 ▶ プレビュー可
- 5-2 【TAB版】フレームの準備
- 5-3 【TAB版】テキストスタイルの準備
- 5-4 【TAB版】レイアウトグリッドの調整〜設定
- 5-5 【TAB版】ローカルバリアブルの追加
- 5-6 【TAB版】Headerエリア
- 5-7 【TAB版】FirstVisualエリア
- 5-8 【TAB版】Pickup itemsエリア
- 5-9 【TAB版】About Usエリア
- 5-10 【TAB版】journalエリア
- 5-11 【TAB版】Allitemsエリア
- 5-12 【TAB版】Footerエリア
- 5-13 【TAB版】全体調整
- 6-1 このセクションのご紹介 ▶ プレビュー可
- 6-2 【SP版】フレーム・レイアウトグリッドルの準備
- 6-3 【SP版】テキストスタイルの準備
- 6-4 【SP版】Headerエリア
- 6-5 【SP版】FirstVisualエリア
- 6-6 【SP版】Pickupエリア
- 6-7 【SP版】About Usエリア
- 6-8 【SP版】journalエリア
- 6-9 【SP版】Allitemsエリア
- 6-10 【SP版】Footerエリア
- 6-11 【SP版】全体調整
- 6-12 FirstView書き出し用画像の作成
- 7-1 このセクションのご紹介 ▶ プレビュー可
- 7-2 各モードでのコーディング情報の見方
- 7-3 テキスト関連情報の取得
- 7-4 余白やサイズの取得
- 7-5 塗り・線・角丸・透明の取得
- 7-6 エフェクト情報の取得
- 7-7 ホバー時のデザインの準備
- 7-8 書き出し画像について
- 7-9 ブラウザ幅変更時の仕様
- 7-10 最後の挨拶
動画講座の視聴方法
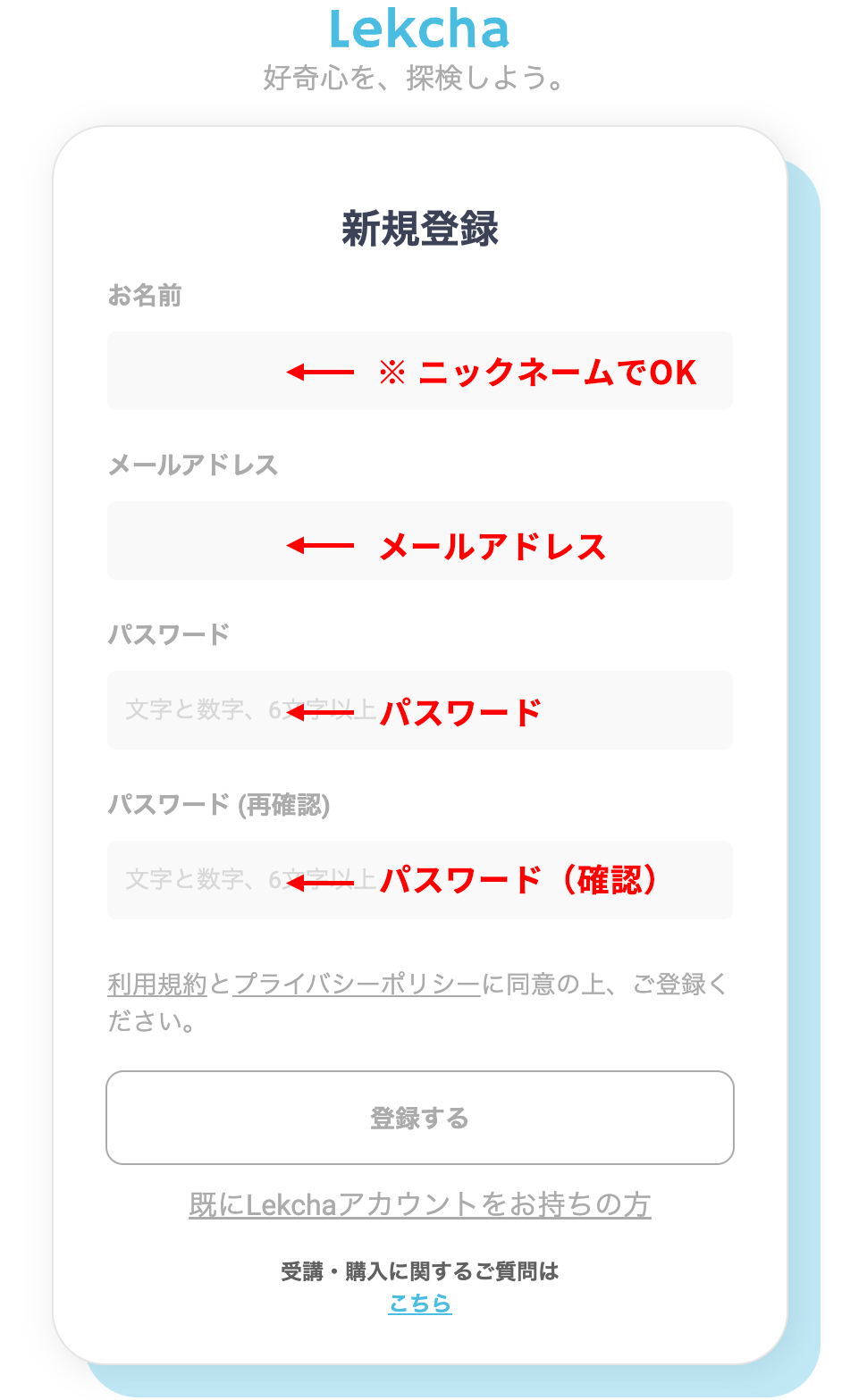
初めてご購入の方は、アカウント登録が必要です。メールとパスワードだけの約30秒でできる簡単登録です。

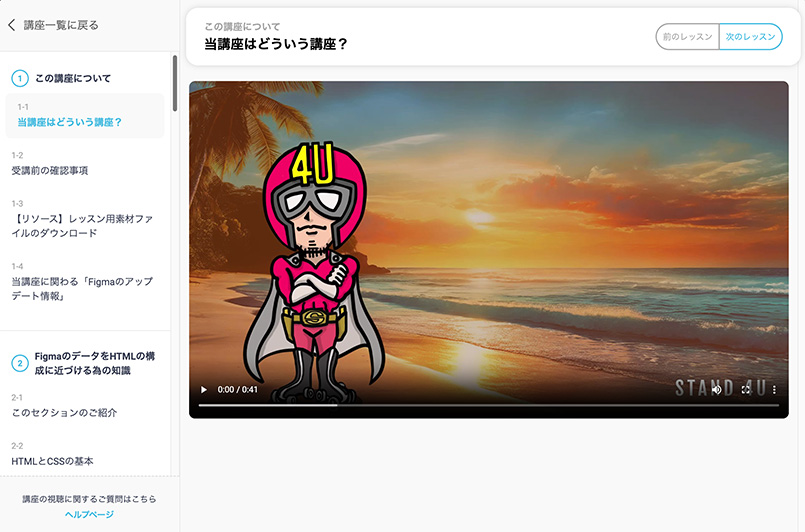
動画の閲覧はLekcha(レクチャ)という専用サイトでログインするだけで視聴する事ができるので、動画のデータを持ち歩く必要が無く、自宅のパソコンや外出先のスマホやタブレットなど、いつでもどこでも、手軽に視聴して学習する事ができます。
また、視聴期限も無いので期間を気にせず学習する事ができます。

動画講座の購入
次のリンク先で動画を購入する事ができ、決済後すぐに学習をスタートする事ができます。
- 当講座はFigmaの基本操作をある程度説明しますが、完全にゼロからFigmaを学ぶ講座ではありませんので、Figmaの基礎から学びたい方は、別途「Figmaの基礎からWEBデザイン実践まで学ぶ講座」を用意していますので合わせてご受講して頂くとスムーズに学べます。
- 初めてご購入の方は、Lekcha(レクチャ)のアカウント登録が必要です(無料)。メールとパスワードだけで約30秒の簡単登録です。
- Figmaは頻繁にアップデートしていますので、講座作成時から画面等の仕様が多少変わる可能性がある点ご留意下さい。
- 当講座はMacの画面で収録していますので、Windowsユーザーの方は「command → ctrl、option → alt」に置き換えて操作して頂く事で学んでいただけます。