今風のイケてるWEBデザインを作る手順
Figma × Photoshop
講座内容
「どうすれば今風のイケてるオシャレWEBデザインが作れるのか分からない…自分のデザインが何故かアカ抜けない」という悩みを持つWEBデザイン初級・中級の方に向けて、プロのWEBデザイナーとして20年デザインし続けてきた経験を元に、「今風のイケてるWEBデザインを作る手順」を分かりやすく具体的な手法を、丁寧に言語化して図解付きでまとめました。
デザインの基本から始まり、タイポグラフィーやレイアウトの考え方や、余白の取り方、色彩・配色の基本や、写真の選定・加工方法に加え、今風のデザインを作るポイントをまとめて、実際にゼロからデザインする流れを見ながら、一緒にイケてるオシャレでカッコいいWEBデザインを作っていく講座です。
今回の講座は「FigmaとPhotoshopを連携して」作っていく講座ですが、ツールの使い方の部分以外は、イラストレーターやXDなど他のツールで作っておられる方にも十分参考にしていただける内容となっています。
紹介動画
この講座がある時・ない時




この講座で学べる事

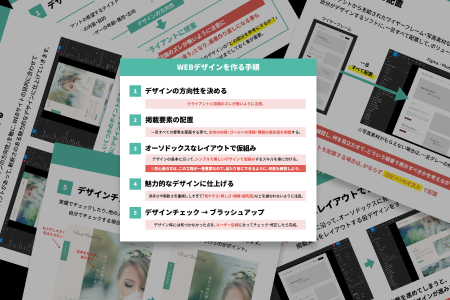
WEBデザインを作るおすすめの手順
初級・中級の方に特におすすめのデザインを作る手順を解説します。この手順でデザインを作るだけで、迷い減りデザインスピードが上がりつつ、極力ミスの無いデザインを作る事ができるようになるはずです。

デザインの4大原則
デザインの業界では良く知られる、デザインの4大原則である「近接・整列・強弱・反復」という内容を、具体例を見ながら、その意味をしっかりおさえておきます。

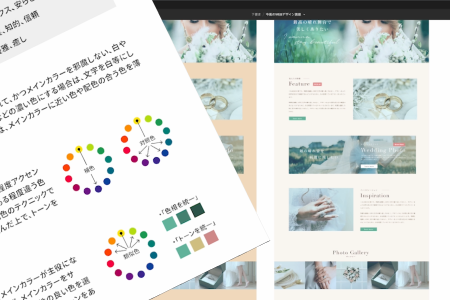
美しいWEBデザインを作るポイント
美しいWEBデザインを作る基本である「テキストレイアウトのタイポグラフィ・フォント選定・余白の使い方・レイアウトの仕方・写真選定加工・配色のテクニック」など、盛りだくさんの基礎を学んでいきます。

美しいシンプルなデザインを作る実践
デザイン初級・中級の方には一番重要な美しくシンプルなデザインを作る工程を、ここまで学んだデザインの基礎を活かしながら、実際のデザイン案件を想定して、講師と一緒にデザインしながら学んでいきます。

今風のイケてるデザインに仕上げるテクニック
シンプルで美しいデザインができたら、いよいよ今風のイケてるデザインに仕上げるためのテクニックを学びます。すでにベースが出来てる状態なので、テクニックを使って、デザインを魅力的に仕上げていくという流れです。

今風のイケてるデザインを作る実践
今風のイケてるデザインを作るテクニックを学んだので、そのテクニックを使って、先程作ったシンプルなデザインを、魅力的なデザインに仕上げていく工程を、講師と一緒に意図を理解しながら、仕上げていきます。
カリキュラム
この講座のカリキュラム内容のご紹介。
【プレビュー可】ボタンが表示されている動画は、クリックする事で無料で動画を観る事ができます!
- 3-1 基本編 イントロダクション ▶ プレビュー可
- 3-2 デザインの基本一覧 ▶ プレビュー可
- 3-3 デザインの4大原則:近接
- 3-4 デザインの4大原則:整列
- 3-5 デザインの4大原則:強弱
- 3-6 デザインの4大原則:反復
- 3-7 美しいWEBデザインを作るポイント1:テキストのレイアウト
- 3-8 美しいWEBデザインを作るポイント2:フォントの選定
- 3-9 美しいWEBデザインを作るポイント3:余白の使い方
- 3-10 美しいWEBデザインを作るポイント4:レイアウト
- 3-11 美しいWEBデザインを作るポイント5:写真の選定・加工
- 3-12 美しいWEBデザインを作るポイント6:配色・色数
- 4-1 実践編1 イントロダクション ▶ プレビュー可
- 4-2 レイアウトグリッド・ガイドの設定
- 4-3 テキストの設定
- 4-4 レイアウト・余白の設定
- 4-5 ヘッダーのデザイン
- 4-6 コンテンツエリアのデザイン
- 4-7 写真の加工:FigmaとPhotoshopの連携
- 4-8 人物写真の切り抜き
- 4-9 写真の色味の統一・影の処理
- 4-10 ビジュアル部分の仕上げ
- 4-11 WEBサイトの色設定
- 5-1 テクニック編 イントロダクション ▶ プレビュー可
- 5-2 ビジュアルを上下左右どこかで断ち切る
- 5-3 あえて整列せずにズラす
- 5-4 写真や図に別の要素を重ねる
- 5-5 文字を画像の境界に重ねる
- 5-6 人物や商品などを画角からはみ出させる
- 5-7 手書き風の文字をアクセントで入れる
- 5-8 部分的に縦文字を使う
- 5-9 罫線をデザインに取り入れる
- 5-10 大きなタイトル文字を取り入れる
- 5-11 ベタ塗りを効果的に使う
- 5-12 ベタ塗りにモノトーンイメージ
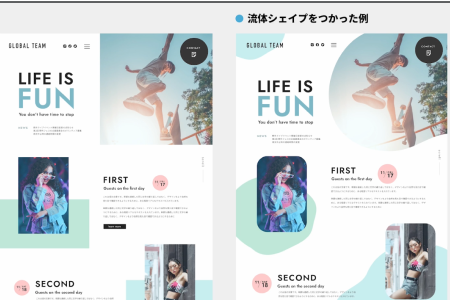
- 5-13 流体シェイプを取り入れる
- 5-14 文字で写真を切り抜く
- 5-15 斜めをデザインに取り入れる
- 5-16 グラデーションをデザインに取り入れる
- 6-1 実践編2 イントロダクション ▶ プレビュー可
- 6-2 仕上げ01:メインビジュアルエリア
- 6-3 仕上げ02:ヘッダーエリア
- 6-4 仕上げ03:CONCEPTエリア
- 6-5 仕上げ04:MENUエリア
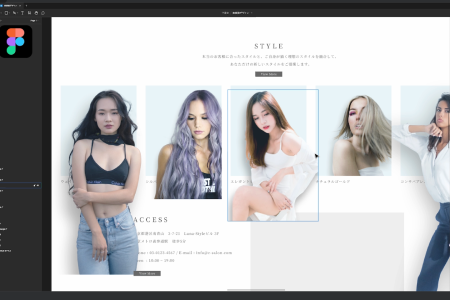
- 6-6 仕上げ05:STYLEエリア
- 6-7 仕上げ06:ACCESSエリア
- 6-8 仕上げ07:フッターエリア
- 6-9 仕上げ08:チェック・ブラッシュアップ
- 6-10 終わりの挨拶
おかげさまで、累計受講生「17232人」超! 受講生からのレビュー




※ 掲載時点での5段階の★評価 ( ) はレビュー数
受講生からの「5段階の★評価とレビュー」を頂いており、いくつか抜粋しております。現時点での評価は、5点満点の星評価で平均★4.7〜★4.8と高い評価を頂き、プラットフォーム内での最高評価(カテゴリ内のトップ評価)を頂いた人気の講座。
また現在、当講座を含めて全部で4つの講座を公開しており、すべての講座の合計受講者は、他の販売サイトも合わせて、現時点で有り難い事に17232人を超えて、たくさんの方に受講頂いております!
受講生の X(Twitter)のリアルな感想
動画視聴し始めていますが、なるほど!と心の中で何度も叫んでいます。まだ30分も視聴していないのにすでに大満足です。終わるころにはどうなっているやら🤣
— ナオ@Webデザイン勉強中 (@design_nao0828) February 21, 2024
ずっと気になってて、先程4つの講座購入しました!勉強させていただきます✍🏻
— ミイナ @ Webデザイナー (@miina_design) April 16, 2024
いやホントにとんでもなく勉強になります!
— くろ|DTP&WEBデザイン (@kuro_design1025) April 19, 2024
動画を見るだけでも8.5時間かかるのに、手を動かしながらだと
3日がかりでした。でも絶対やるべきです!それだけの価値があります!💪
👩💻今日の振り返り
— めう@Webデザイン (@mnyonyazou) March 14, 2024
☑︎udemy講座視聴
以前バナー講座がとても勉強になったので@stand_4u_ さんの別の講座も視聴し始めました🫢
まだ少ししか見れてないけどすでに勉強になる✍️
後半はさらに濃そうなので明日のお楽しみ😌
Figmaを使ってWEBデザインする今の最適解!🥹これは独学では無理、、素直に買って感動しました📷✨ https://t.co/FkYlMJtDmp
— あき|デザイナー (@47gakeppuchi) May 8, 2024
#デイトラ #webデザイン
— サチカワ|Webデザイン (@kawa_sachi76051) February 19, 2024
2/19📚
☑︎ハガキ修正
☑︎WD
☑︎Udemyバナー講座
☑︎上級ECサイト@stand_4u_ さんのバナー講座がすごいボリュームで感動🥹プロの作り方を実際に見れるのは新しい発見だらけでとても勉強になります✨
🕑5.5h
こちらすごくよかったです👏
— めう@Webデザイン (@meewdesign) August 30, 2024
しっかり理解したくて動画を見ながら一緒にデザインカンプを作っていきました!@stand_4u_ 先生の講座3本目ですが今回も本当に勉強になる内容でした🤓コーダーさんに渡しても恥ずかしくないデザインカンプ、学んだことを実践してしっかり自分のものにしていきたいです! https://t.co/xZ3iqcKxYa
オートレイアウトや制約の機能を改めて確認しながら、お手本と同じように手を動かしてサイトを作ってみました👀きちんと一つ一つ設定しながらデザインを進めればレスポンシブ化がめちゃくちゃ簡単!@stand_4u_ 先生の動画今回もわかりやすく、テンポよくさくさく進めることができました! https://t.co/726DIjyuUv
— えりな|Webデザイナー👩🏻🎨 (@erinadesign_) August 17, 2024
動画講座の視聴方法
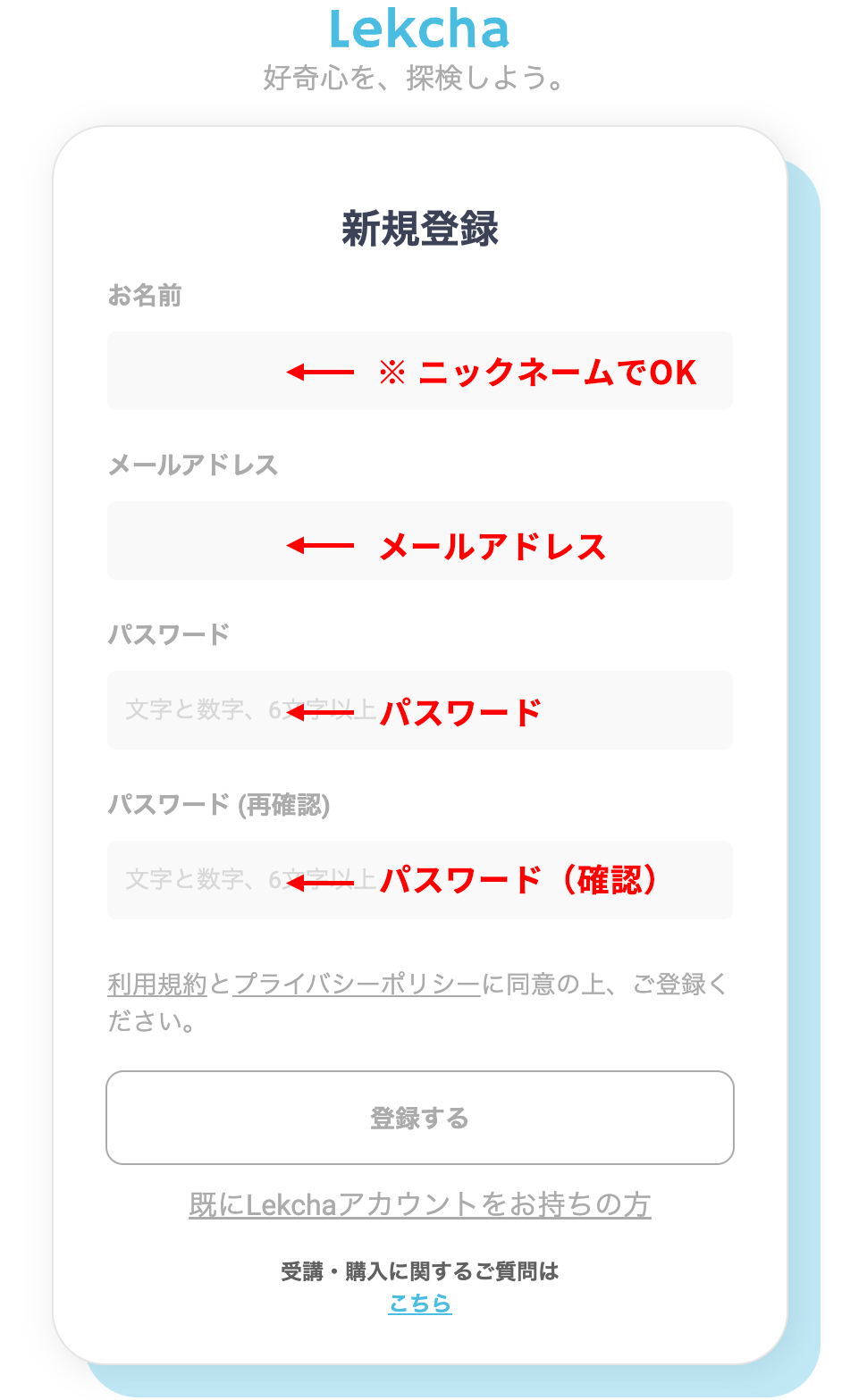
初めてご購入の方は、アカウント登録が必要です。メールとパスワードだけの約30秒でできる簡単登録です。

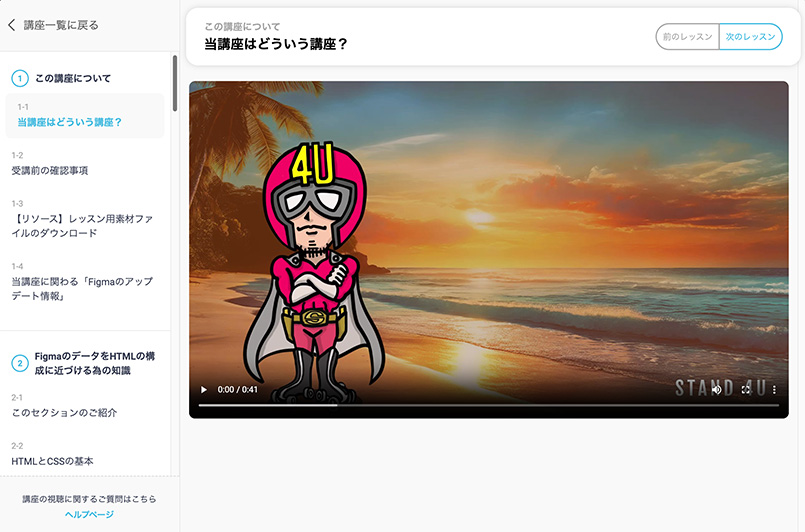
動画の閲覧はLekcha(レクチャ)という専用サイトでログインするだけで視聴する事ができるので、動画のデータを持ち歩く必要が無く、自宅のパソコンや外出先のスマホやタブレットなど、いつでもどこでも、手軽に視聴して学習する事ができます。
また、視聴期限も無いので期間を気にせず学習する事ができます。

動画講座の購入
次のリンク先で動画を購入する事ができ、決済後すぐに学習をスタートする事ができます。
- 当講座はFigmaの基本操作をある程度説明しますが、完全にゼロからFigmaを学ぶ講座ではありませんので、Figmaの基礎から学びたい方は、別途「Figmaの基礎からWEBデザイン実践まで学ぶ講座」を用意していますので合わせてご受講して頂くとスムーズに学べます。
- 初めてご購入の方は、Lekcha(レクチャ)のアカウント登録が必要です(無料)。メールとパスワードだけで約30秒の簡単登録です。
- Figmaは頻繁にアップデートしていますので、講座作成時から画面等の仕様が多少変わる可能性がある点ご留意下さい。
- 当講座はMacの画面で収録していますので、Windowsユーザーの方は「command → ctrl、option → alt」に置き換えて操作して頂く事で学んでいただけます。