STAND 4U講座がある時・ない時




WEBデザインを「短期間」で学びたい
学習期間を一気に時間短縮!

無料のYoutubeやブログや本を探して、欲しい情報がなかなか見つからず時間を無駄にした経験ありませんか?
たとえ運良く見つかったとしても必要十分な内容でなかったりと、自分で調べて独学でやると相当な時間の浪費になり、貴重な時間を無駄に消費してしまうので、正直もったいない!
STAND4Uの動画講座では「選んだジャンルの内容を網羅的・効率的に学べる」ように作っているので、無料のYoutubeやブログを探し回って、浅い内容のもので何度も学習する無駄な時間を一気に短縮!
文字を読んで学習するは苦手

本やブログの文章って「もうちょっと分かりやすく説明してくれよ」って思った経験ないですか?
そう、文章で物事を説明するのはとても難しく、説明する側の伝え方に問題があったり、文章を読み解く力も必要だったりと、図解を入れてもまだ分かりにくい事も多々あります。
でも「動画講座」の場合は、講師の操作を見ながら学べるので、迷わず見たとおりに操作できるのが魅力。
ブログ記事を探したり、本を購入して学習するのも、もちろん良いのですが、文章を読んで学習するのが苦手な人や、動画を見ながら直感的に学習したい人には、やっぱり動画講座が最適!
無料のブログ記事では伝えきれない細かい内容やニュアンス・詳しい操作まで見ながら学ぶ事ができる動画講座で、1から10までしっかり網羅的に学べて、パソコンだけでなく、スマホやタブレットなど、移動中のスキマ時間でも閲覧できるプラットフォームで、WEBデザイン関連の内容を動画で学べます。
高額な費用は出したくない

1万円以下で学べる講座
とはいえ、費用が高くては、正直手が出ない!
実際私は初心者の頃に、大手のWEBデザインスクールを受講しました。
大手のWEBデザインスクールは、50万円以上のスクールがほとんどで、正直値段が高すぎて手が出せないと思いながらも、当時の私は早くWEBをデザイナーになりたくて、身内にお金を借りて、大手スクールに通いました…。
もう少し安く済ませたい場合は、流行りの「オンラインスクール」などがある程度価格を抑えて展開されていますが、それでも10万円〜30万円といった価格が一般的。
でももっと手軽な価格で、学べるような講座を作りたい!という想いから、STAND4Uでは「Lekcha」という動画講座プラットフォームにて、お手軽な1万円以下で学べる動画講座を作成しました。

「昔の私が喉から手が出るほど欲しかった講座」を作ろうと想いから当動画講座を作成しました。
ユーザーさまから頂いたありがたい高評価

プロ歴20年の経験を凝縮
WEBデザインを20年近くプロの一線でデザインしてきて、現場で経験してきた内容や、これまで後輩に指導してきた内容をまとめて、身につけてきたデザインノウハウを丁寧に言語化し、図解を交えて基本から説明しながら、動画内で講師の私と一緒にデザインを作っていくという内容の講座を作っています。
お仕事としても、企業様へWEB制作の指導をした経験や、個人の方へのマンツーマン指導をした経験も踏まえて、動画の指導内容や構成にも磨きをかけていますので「分かりやすい」というお声も多数頂いております。
おかげさまで、累計受講生「17232人」超! 受講生からのレビュー




※ 掲載時点での5段階の★評価 ( ) はレビュー数
受講生からの「5段階の★評価とレビュー」を頂いており、いくつか抜粋しております。現時点での評価は、5点満点の星評価で平均★4.7〜★4.8と高い評価を頂き、プラットフォーム内での最高評価(カテゴリ内のトップ評価)を頂いた人気の講座。
また現在、当講座を含めて全部で4つの講座を公開しており、すべての講座の合計受講者は、他の販売サイトも合わせて、現時点で有り難い事に17232人を超えて、たくさんの方に受講頂いております!
受講生の X(Twitter)のリアルな感想
動画視聴し始めていますが、なるほど!と心の中で何度も叫んでいます。まだ30分も視聴していないのにすでに大満足です。終わるころにはどうなっているやら🤣
— ナオ@Webデザイン勉強中 (@design_nao0828) February 21, 2024
ずっと気になってて、先程4つの講座購入しました!勉強させていただきます✍🏻
— ミイナ @ Webデザイナー (@miina_design) April 16, 2024
いやホントにとんでもなく勉強になります!
— くろ|DTP&WEBデザイン (@kuro_design1025) April 19, 2024
動画を見るだけでも8.5時間かかるのに、手を動かしながらだと
3日がかりでした。でも絶対やるべきです!それだけの価値があります!💪
👩💻今日の振り返り
— めう@Webデザイン (@mnyonyazou) March 14, 2024
☑︎udemy講座視聴
以前バナー講座がとても勉強になったので@stand_4u_ さんの別の講座も視聴し始めました🫢
まだ少ししか見れてないけどすでに勉強になる✍️
後半はさらに濃そうなので明日のお楽しみ😌
Figmaを使ってWEBデザインする今の最適解!🥹これは独学では無理、、素直に買って感動しました📷✨ https://t.co/FkYlMJtDmp
— あき|デザイナー (@47gakeppuchi) May 8, 2024
#デイトラ #webデザイン
— サチカワ|Webデザイン (@kawa_sachi76051) February 19, 2024
2/19📚
☑︎ハガキ修正
☑︎WD
☑︎Udemyバナー講座
☑︎上級ECサイト@stand_4u_ さんのバナー講座がすごいボリュームで感動🥹プロの作り方を実際に見れるのは新しい発見だらけでとても勉強になります✨
🕑5.5h
こちらすごくよかったです👏
— めう@Webデザイン (@meewdesign) August 30, 2024
しっかり理解したくて動画を見ながら一緒にデザインカンプを作っていきました!@stand_4u_ 先生の講座3本目ですが今回も本当に勉強になる内容でした🤓コーダーさんに渡しても恥ずかしくないデザインカンプ、学んだことを実践してしっかり自分のものにしていきたいです! https://t.co/xZ3iqcKxYa
オートレイアウトや制約の機能を改めて確認しながら、お手本と同じように手を動かしてサイトを作ってみました👀きちんと一つ一つ設定しながらデザインを進めればレスポンシブ化がめちゃくちゃ簡単!@stand_4u_ 先生の動画今回もわかりやすく、テンポよくさくさく進めることができました! https://t.co/726DIjyuUv
— えりな|Webデザイナー👩🏻🎨 (@erinadesign_) August 17, 2024
4つの動画講座
現在4つの講座を開設しており、感謝の気持ちを込めて、STAND4Uの読者の方に、動画講座をお手頃な価格でお試し頂くために、定期的にキャンペーンのお知らせを掲載しております。逃さずチェックして下さい!(キャンペーンは期間限定ですので、期限にご注意ください)
販売サイトでは、ご購入前にいくつか無料でお試し視聴できる内容も用意していますので、気軽に覗いてみて下さい。
(※購入時に簡単なアカウント作成をする事で、いろんな端末で好きな場所で学習できます。)
4つの動画講座を詳しくみる
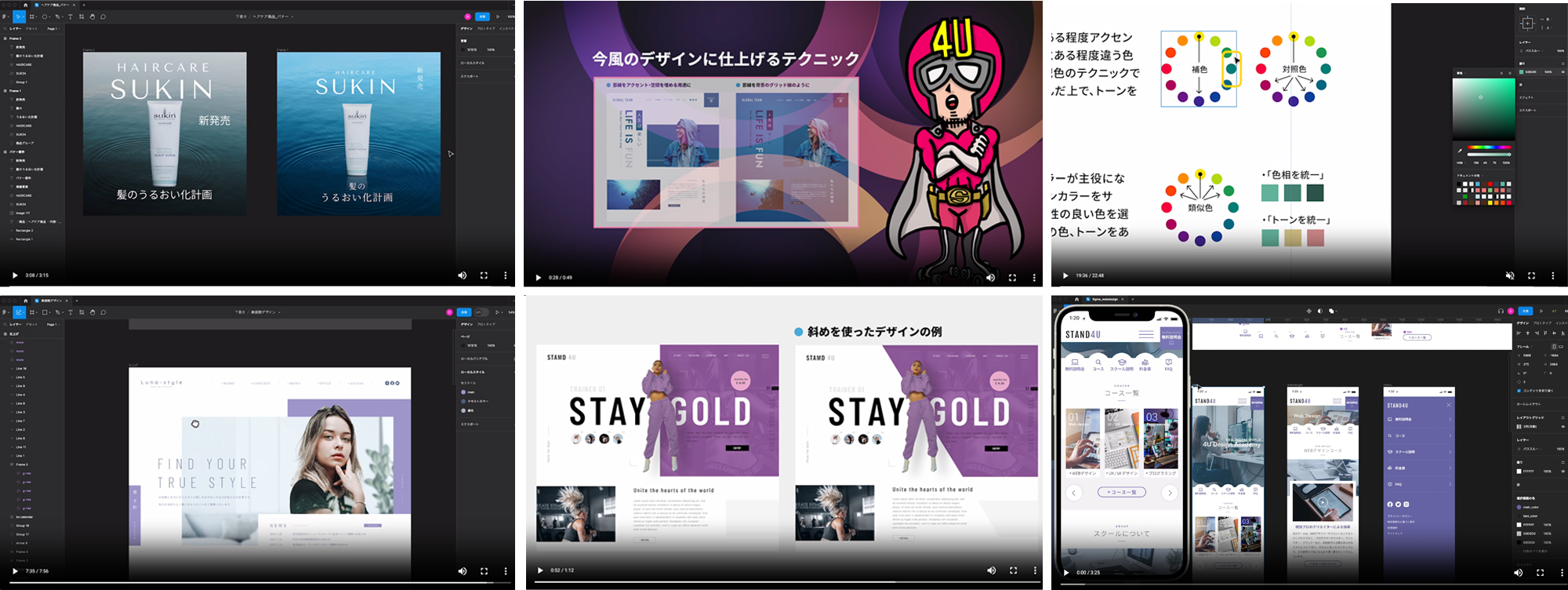
NEW Figmaで人に渡して恥ずかしくない「HTMLコーディングしやすい」デザインデータを作る手順
Figma × HTML
HTMLコーダーさんに渡しても恥ずかしくないデータ
「Figmaで人に渡しても恥ずかしくない、HTMLコーディングしやすいデータ」にするには、まずFigmaのデータをHTMLの構成に近いデータにする必要があり、その為のHTMLの基礎知識やHTMLコーディングする時の流れや考え方から学んで、Figmaをどのような構成で作ればいいかを学びます。
その上で、変数やスタイル、コンポーネントやバリアント、8の倍数でデザインする流れなど、Figmaの数々の便利な機能を利用しながら、効率よくミス無く作るための手順を、パソコン版とタブレット版とスマートフォン版の3つのレスポンシブデザインを一緒に作りながら学び、最後にHTMLコーディングする際に必要な情報をFigmaデータから取得する方法まで学べる講座です。
ご購入はこちら
【日本語版】FigmaでレスポンシブWEBデザインの作り方!
Figmaの基礎からWEBデザイン実践まで完全サポート!
この動画1本だけでFigmaでWEBデザインする流れがわかる講座!
Figmaを初めて使う方から、多少使った事はあるけどFigmaの機能を活かしきれていないという方、他のツールからFigmaに乗り換えたい方、FigmaでWEBデザインをする流れを知りたいといった方に向けた講座です。
Figmaの基本操作の学習から始まり、Figmaの便利な機能を使った効率的なデータ作成について学んでFigmaの基礎を固めた上で、PC版・タブレット版・スマホ版の3つの画面サイズのデザインを作る「レスポンシブWEBデザイン」の作り方を、その工程を見ながら一緒に作っていく講座です。
ご購入はこちら
今風のイケてるWEBデザインを作る手順
Figma × Photoshop
今風のデザインにするには、どうすればいいのかわからない人へ
実は今風のデザインに仕上げるには、ある程度コツと手順があります。ただ単に流行りのデザインのあしらいを真似たり、尖ったデザインにするのではいいデザインはできません。
『どうすれば今風のイケてるWEBデザインが作れるのか分からない…自分のデザインが何故かアカ抜けない』という悩みを持つWEBデザイン初級・中級の方に向けて、プロのWEBデザイナーとして20年以上デザインし続けてきた経験を元に、「今風のイケてるWEBデザインを作る具体的な手順」を、その意図を理解しながら、分かりやすく具体的に言語化して、図解付きでまとめたものを見ながら、その手法を使って一緒にデザインを作って学んでいく講座です。
ご購入はこちら
Figmaで【副業向け】バナーデザインの作り方マスター!
バナー作成テクニック・コツ・あしらい例・考え方・練習ドリル付き!
副業で月5万円くらいの仕事のスキルをつけたい方へ
デザイン初心者の方や、副業を始めたい方に向けて、バナーデザインを作る手順やデザインの例・コツなどのノウハウを学び、実際の仕事に近い形で練習をしながら、副業でバナーデザインを始められるスキルを目指す講座です。
ただ、サンプルと同じデザインを作って終わりというのではなく、デザインの基礎を学んだ上で、なぜそのデザインにするのか?どういう考え方でデザインを進めていくのか?といったアプローチの仕方を、実際の案件を想定した練習課題をやりながら学んでいきます。