進化したPhotoshopでWEBデザイン効率アップの10の奥義!

WEBデザイナーがデザインする際に使うツールはPhotoshopがベスト?
最近ではSketchやIllustratorでWEBデザインをされる方も増えているが(Fireworksの人口は減る一方)、Photoshopでデザインされている方がまだ大半を占めている。
以前Webクリエイターボックスさんが実施したアンケートでもこのような結果だった。
やっぱりまだまだPhotoshop強し!みなさん、ご協力ありがとうございました!ぐっない? pic.twitter.com/ajGy0wb46g
— Webクリエイター ボックス (@webcreatorbox) 2016年2月19日
さらにPhotoshopは古くなっているわけではなく、Photoshopも他のツール同様にWEBデザインする為のツールとして進化を続けている!
しかし経費を抑えるために古いPhotoshopを頑張って使ってる方や、PhotoshopでWEBデザインする際の便利な機能や、Photoshopの新機能を知らずに作業を続けている人もまだまだ多いのも事実!特にベテランのデザイナーは過去のPhotoshopの機能を駆使して頑張っている方が見受けられる。
そこで今回はPhotoshopでWEBデザインする際に、効率がUPする10の奥義をお届けする!もちろんご存知の機能もあるかと思うが、長年WEBデザインをしていて実際に知らない人もいたので、この機会に一度確認してみよう!
できるだけ早くWEBデザイン・プログラミングスキルを習得し、すぐに仕事を始めたい方は、コスパの良いスクールの受講がオススメなので、実際私がスクールを受講した体験を踏まえたおすすめのスクールをご参考に↓
ちなみにクリエイターの方に朗報! 「Adobe CCコンプリートプラン1年版」が約45%OFFでちゃんとした正規方法で購入できる!実際私も3年連続購入しているのでこちらの体験記事を読んでおいて損はない↓
1.レイヤーロックのショートカットと5種類のロック
これは基本中の基本。レイヤーのロックにいちいちレイヤーパネルの鍵マークを押してないだろうか?
レイヤーロックのショートカットは[ / ]です。これを使わない手はない。

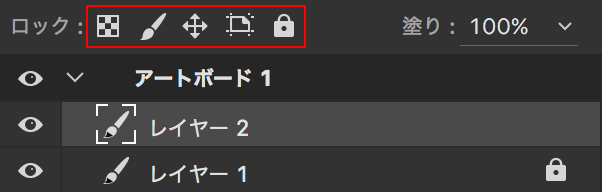
またPhotoshop CC では現在5種類のロックが存在する。
図の左から順番に説明しよう。
| 透明ピクセルをロック | ラスターデータのレイヤーにおいて透明部分に描画する事を防ぐ すでに描画している部分には描画可能 移動や変形も可能 |
|---|---|
| 画像ピクセルをロック | ラスターデータのレイヤーにおいて透明部分と描画部分への描画を防ぐ 移動や変形は可能 |
| 位置をロック | 移動や変形を防ぐ 描画することはできる(ラスターデータのレイヤーのみ) |
| アートポート内外への 自動ネストを防ぐ |
カンバス上でのアートボード間をドラッグアンドドロップでのデータ移動を防ぐ |
| 全てをロック | 上記の全てをロックする |
ショートカットキーとして[ cmd + / ]を押す事で、上記の「全てをロック」が適用されることになるので、こちらもあわせて使おう!
2.ブラシサイズの変更・ボケ足(硬さ)の変更に超便利な方法

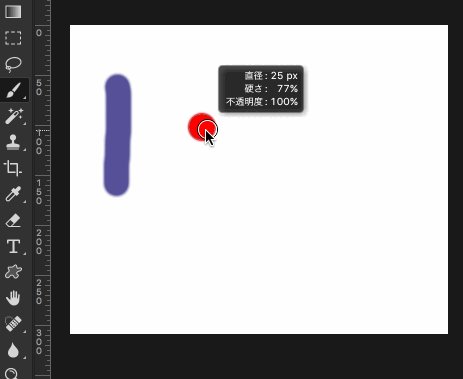
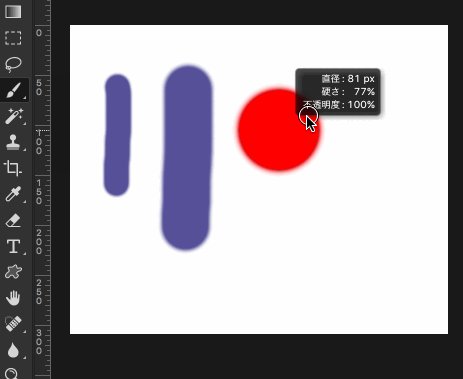
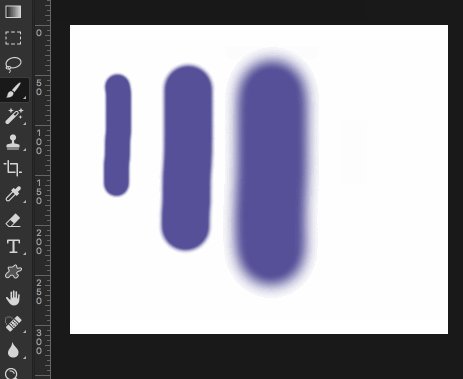
私も最近まで知らなかった技!ブラシツールや消しゴムツールを選んだ際にブラシのサイズやボケ足を簡単に変更する方法。
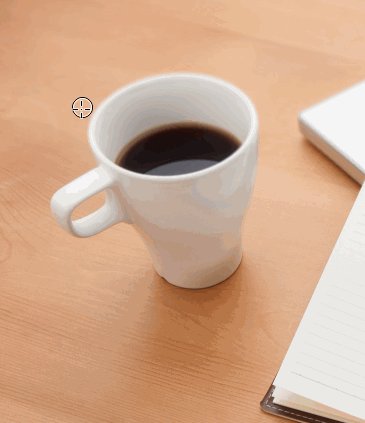
ブラシツールや消しゴムツールを選んだ状態で「[alt + control]を押しながらマウスを上下にドラッグ」すると図のようにブラシのサイズを変更できます。また、「[alt + control]を押しながらマウスを左右にドラッグ」でボケ足(硬さ)を変更できます。これは超便利な機能で是非使ってもらいたい!
2.「段落スタイル」を使ってテキストのスタイルを一気に変更する技
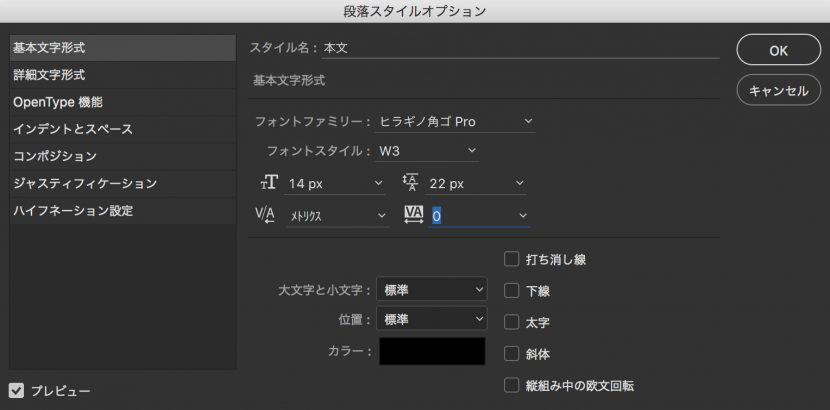
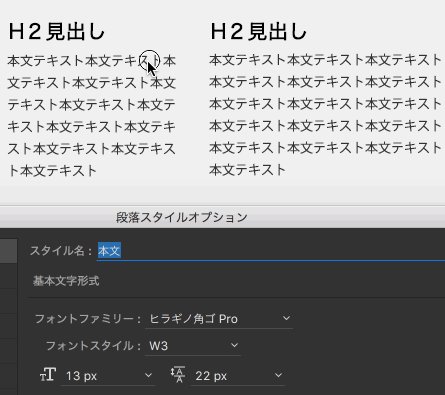
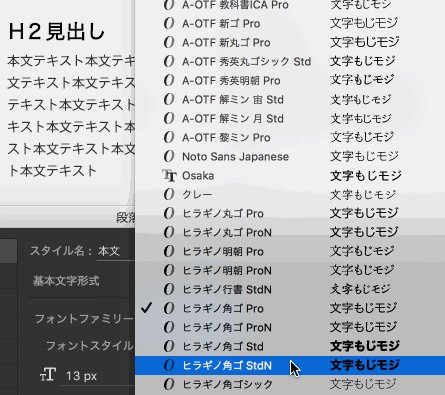
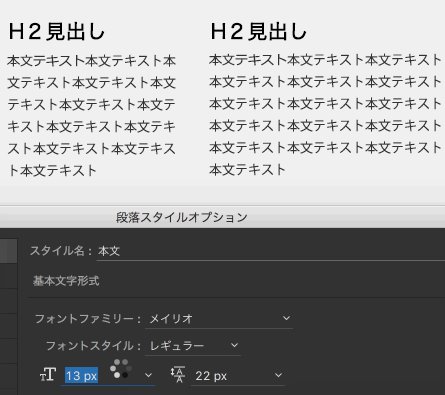
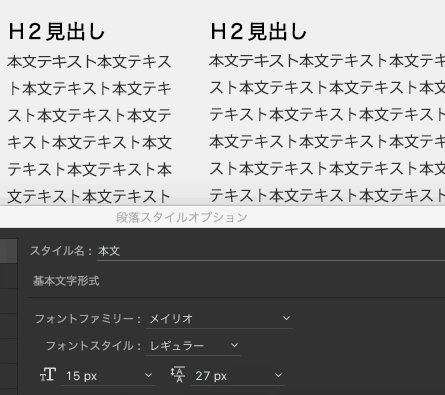
知らない人は絶対に覚えてほしい技!例えばPhotoshopでデザインカンプを作成する際、本文テキストを「色#333333、ヒラギノ角ゴW3、サイズ14px、行間22px」で統一して作ったとする。客先や上司から、本文を「メイリオに 変更して文字サイズをもう少し大きくして、行間を広くとって、色を#000000に変えてくれないかな?」などと言われてイラついた事はないだろうか?そんな短気なあなたに便利な技をご紹介!
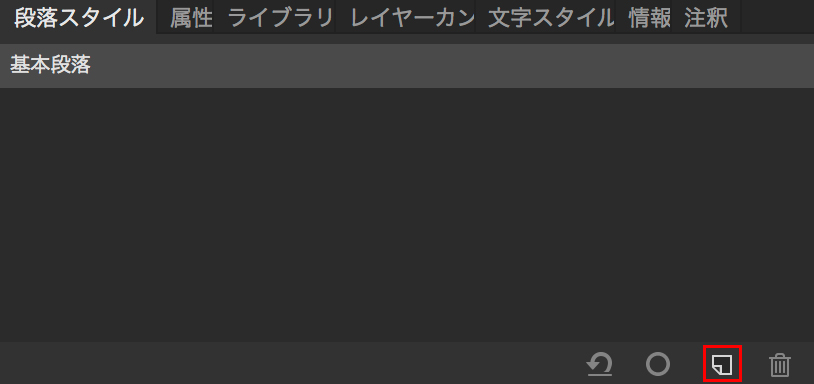
「段落スタイル」を使う方法。これはまず「段落スタイル」ウインドウを表示した状態で「新規段落ススタイルを作成」ボタンを押す、ダブルクリックして出てくるウインドウで、必要なスタイルを作成してOKで閉じる。


この時任意の名前を「本文」「H2見出し」などと後から わかりやすい名前にしよう!そしてそのスタイルをアクティブにした状態で、段落テキストを入力してデザインカンプを仕上げる。
いくつか段落テキストが出来た時点で、さきほど作ったスタイルをダブルクリックでひらいて、文字サイズや色を変更してみると、そのスタイルを使った段落テキストが全て変更されるので超便利!

4.色調補正のベストプラクティス
以前の記事(PhotoshopでWEBデザインする方法 ~Fireworksから乗換え編~)でも書いたが、写真などの色調補正に「調整レイヤー」を使うのはもう古い!調整レイヤーだと対象のレイヤーを削除した時に調整レイヤーだけが残り、調整レイヤーも削除しないと下のレイヤーに影響するので面倒!

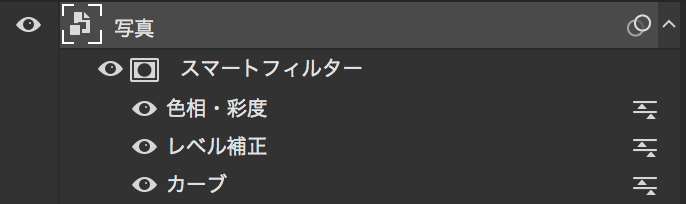
今のところ一番良い方法は、対象のレイヤーをスマートオブジェクト化したうえで、「通常の色調補正」をかける方法だ。ショートカットで言うと[cmd + M(トーンカーブ)]、[cmd + U(色相・彩度)]、[cmd + L(レベル補正)]など。
PhotoshopCCではスマートオブジェクトに対してこの操作をすると、「スマートフィルター」という形式で色調補正が記録されて、後で色調を編集する事もできるのだ!また、対象のスマートオブジェクトを削除すれば、同時にスマートフィルターも消えるので、消し忘れの心配も無い!
5.レイヤーの上下移動に便利な方法
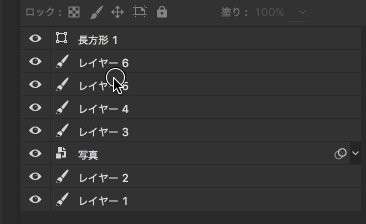
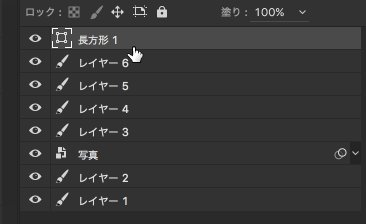
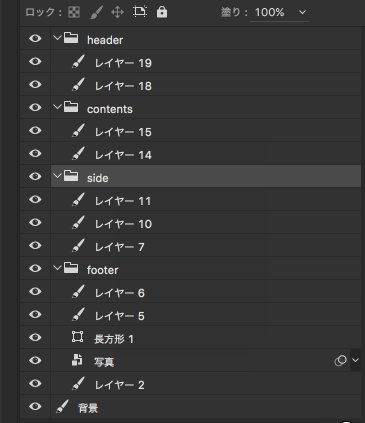
Photoshopではレイヤーの管理が命だが、ついつい放置して作成してしまう人もいるだろう。そんな時に長〜いレイヤーパネルの上の方にあるレイヤーと、下のほうにあるレイヤーを隣同士にしたい時はないだろうか?そんな時に便利な技がこちら。

2つのレイヤーを選択した状態で、「移動先のレイヤー」を少し上下にズラすと、もう一方のレイヤーが隣に来てくれる!!これも便利!
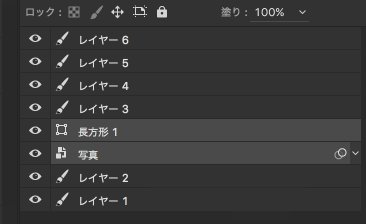
6.全てのグループフォルダを一気に閉じる方法
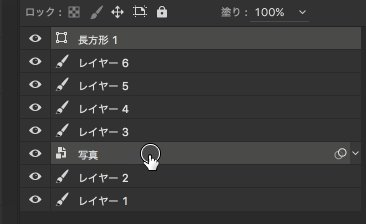
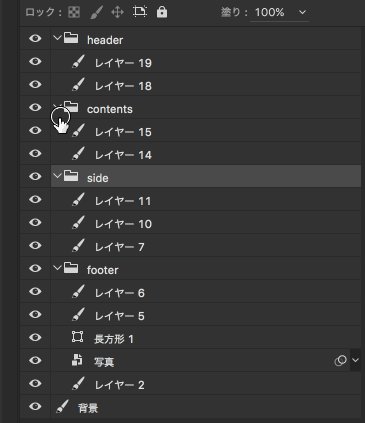
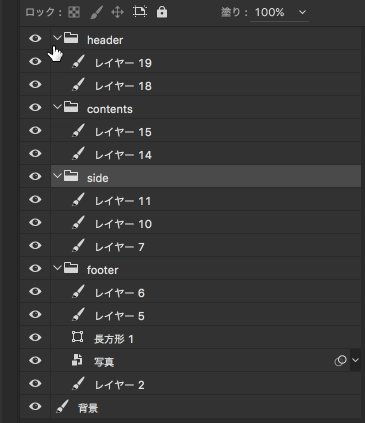
レイヤーをグループ化して名前をつけて管理するのはいいが、レイヤーを触るだけでフォルダは展開してしまいます。展開したフォルダを全部一気に閉じたい時はないだろうか?

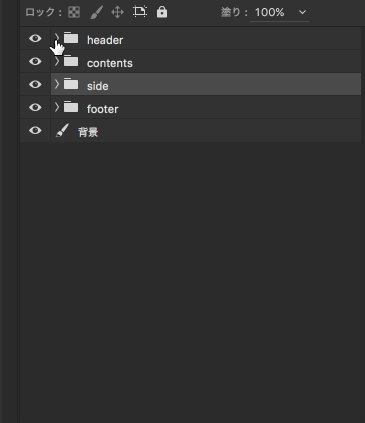
そんな時に「全てのグループフォルダを一気に閉じる」方法は、開いているフォルダを「[cmd]を押しながらクリック」するだけ!この技は最上位にあるフォルダだけだが、むしろそれで十分!
フォルダだけを一覧して整理したい時に使える技。
7.背景色を自動で伸ばす方法
新規ファイルを作成した場合、カンバスカラーを白にして作成したとして、カンバスサイズを伸ばす時、その時点の背景色が反映される事になる。カンバスサイズを広げる時に背景色を白にすれば良いだけなのだが、もうひとつ方法がある。

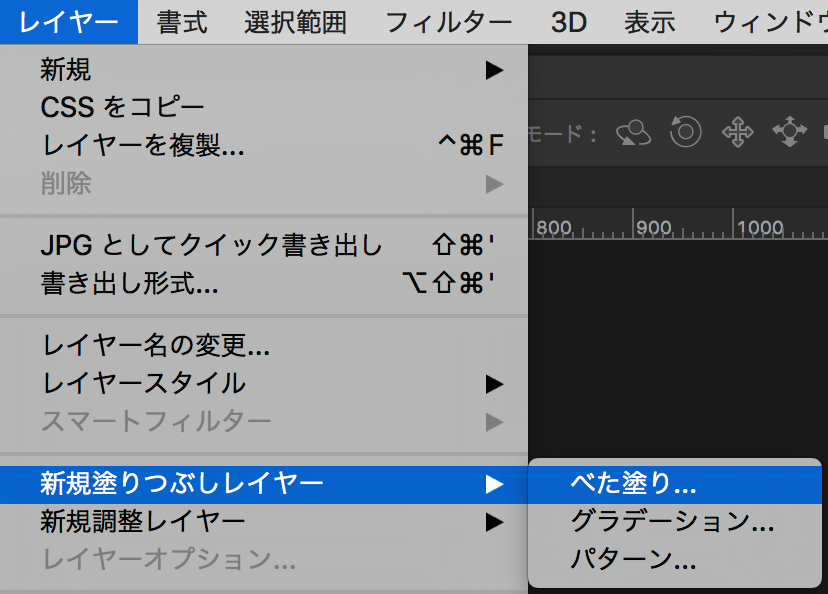
上部メニューの「レイヤー > 新規塗りつぶしレイヤー > ベタ塗り」を選んで色を選ぶだけ。こうするとカンバスサイズを変えても選んだ色も同時に伸びてくれるので色を継ぎ足す必要がない!このレイヤーを何色か用意して背景色を色々試したい時などは便利。
ちなみに初期の「背景」レイヤーのロックを簡単に外す方法は、「背景レイヤー」をダブルクリックして出てくるウインドウにOKを押すだけ。
8.矩形の選択範囲を作成中に選択範囲を移動する方法
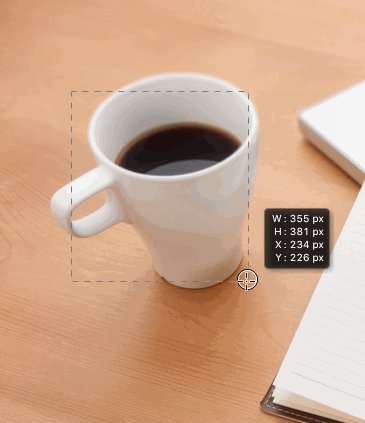
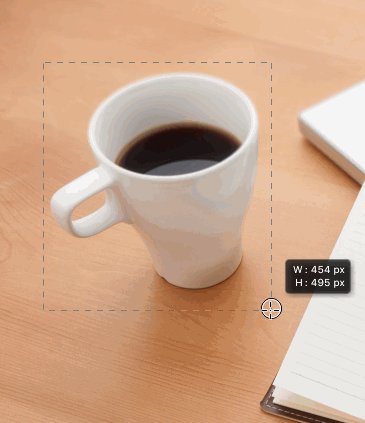
矩形の選択範囲をつくる時、一度引いた範囲はリサイズすると写真の対象が切れてしまう。選択範囲を一発で上手にひければいいが、少しずらしてからリサイズしたい時はないだろうか?

そんな時便利な技は、「選択範囲を作成中に(マウスはドラッグしたままで)スペースキーを押す」と選択範囲の開始位置を移動する事ができる!これは地味に便利な技。
9.テキストツールのまま、テキスト入力モードを簡単に抜ける方法

テキストを入力してる時に次のテキストを打つ為に、いちいち「移動ツール」など別のツールに変えてからまた、テキストツールに戻るのは面倒!そんな時テキストツールのままテキスト入力モードを抜ける方法は、[cmd + Enter]を押すだけ!これでつづけて別のテキストを打つ事ができる!
10.Photoshopのラインツールで矢印を簡単に引く方法
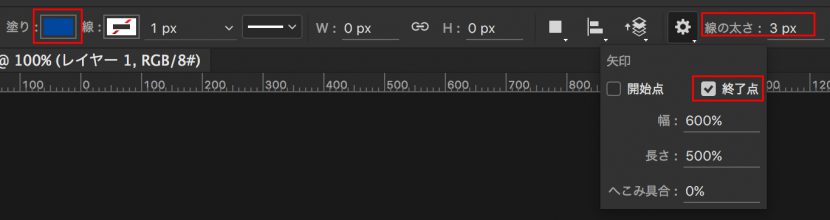
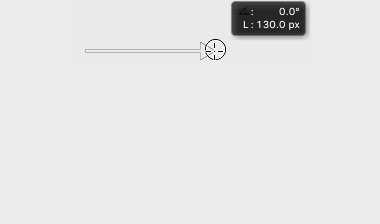
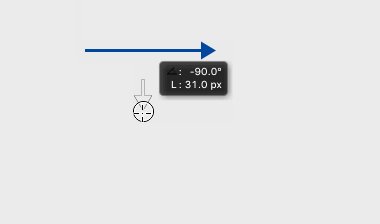
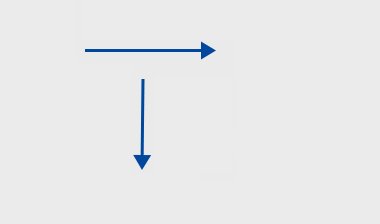
個人的にPhotoshopのラインツールはととても使いにくい。しかしそんなラインツールも矢印を引いて、デザインカンプの説明などに使う便利な方法がある。

ラインツールを選んだ状態で上部の歯車を押して、「開始点」か「終了点」を選んで幅や長さを決めるだけ。これも地味だが覚えていて損はない!

まとめ
Photoshopの細かい技やショートカットは紹介しきれないくらいまだまだある!普段使い慣れた機能だけで満足せずにどんどん新しい機能を調べて試してみる事をおすすめする!
また、WEBデザイナーがデザインする際に使うツールでベストは何か?そこにはっきりした答えはありません。デザインする内容やテイスト、またはツールの好みで変わるからだ。
私の場合WEBデザインをする際は、写真などをイジる機会が圧倒的に多いと感じるので、メインのツールとして基本的にはPhotoshopを使い、アイコンなどで細かいパスで書く時だけIllustratorで作業します。もちろん逆の方もいるかと思うが、このようにツールを使い分けて作業するのが現時点でのスタンダードではないだろうか。
PhotoshopのWebデザインにおける基本のテクニックや設定について知りたい方はこちらもどうぞ↓
できるだけ早くWEBデザイン・プログラミングスキルを習得し、すぐに仕事を始めたい方は、コスパの良いスクールの受講がオススメなので、実際私がスクールを受講した体験を踏まえたおすすめのスクールをご参考に↓
ちなみにクリエイターの方に朗報! 「Adobe CCコンプリートプラン1年版」が約45%OFFでちゃんとした正規方法で購入できる!実際私も3年連続購入しているのでこちらの体験記事を読んでおいて損はない↓
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)

WEB制作が便利になる!Photoshop CC 2018の新機能

Photoshop爆速ショートカット集!

PhotoshopでWEBデザインする基本の設定とテクニック

Photoshopで背景を透明にする「3つのマスク」の使い方とその特徴!

photoshop切り抜き機能「選択とマスク」の使い方

待望の「Photoshop for iPad」はどんな使い方?WEBデザイン業界が変わる!

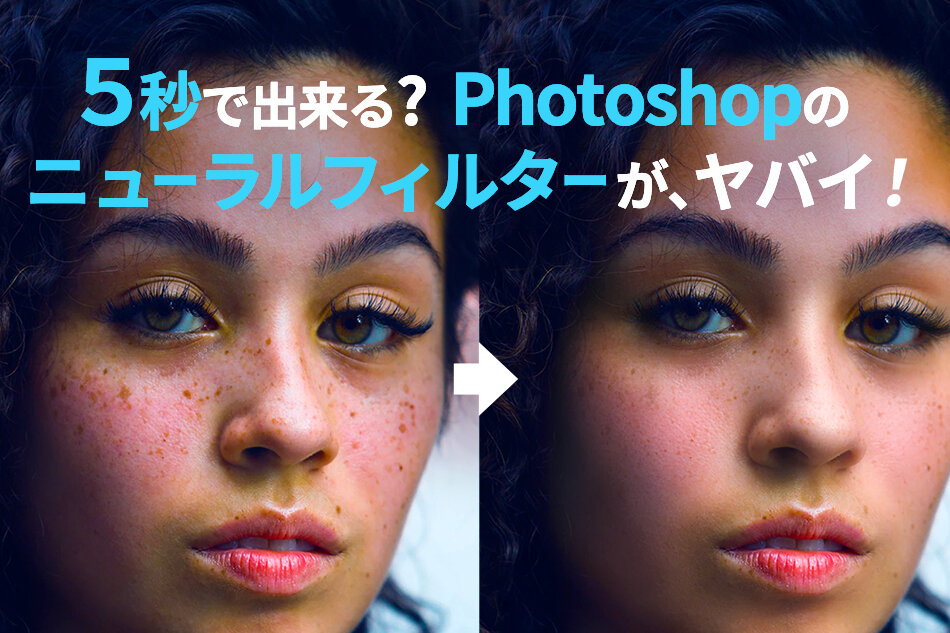
Photoshop2022 進化したニューラルフィルターがヤバい!?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト