コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談


私は、今回コードキャンプの「無料カウンセリング」に参加したので、ここではその体験談を解説しよう!
コードキャンプに2021年9月から新たに新設された「オーダーメイドコース」について、そのサービス内容が気になり実際受講しようか?検討したかったので、コードキャンプ
の無料体験・カウンセリングを予約して受講してみた!

そこで今回は、実際の体験談としてコードキャンプの「無料体験・カウンセリング」では何が行われて、どういう質問をしてどんな回答を得たのかという点と、無料体験・カウンセリングの「予約手順」についてを丁寧にまとめたので、気になる人は参考にして頂けるだろう。
目次
他の人よりお得な「10%OFF」で受講する方法
通常「無料カウンセリング」を受講する事で、「受講料1万円OFFのクーポン」がもらえる。
しかし当メディアでは、無料カウンセリングでゲットできる通常1万円OFFのクーポンが「当メディア限定の10%OFFクーポンコード(例えば2ヶ月コースの場合16,500円OFF)」を利用する事ができるので、本気で学習する意欲のある人は、せっかく頑張るならお得に受講してほしい!
当メディア限定クーポンコードの利用方法
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ」リンク経由で無料カウンセリング予約をした上で、以下の流れで無料カウンセリング後のアンケートにて限定クーポンコードを入力して、クーポンをゲット!
- 当サイト内にある「コードキャンプ
」リンク経由で無料カウンセリングを予約
- 予約した日に無料カウンセリングを受講
- カウンセリング修了後のアンケートにてクーポンコード「963880」を入力
- コードキャンプのメルマガ配信ツールにて「クーポン取得URL」が配信される。
- URLの遷移先にてボタンクリックで「10%OFFクーポンをゲット!」
- コース申し込み時にクーポンの割引が適用される!
【注意点】
※入学金は10%OFFの対象外(各コース料金から10%OFF)
※通常の1万円OFF等の他のキャンペーンクーポンとの併用はできない
※CodeCampGATEの返金保証キャンペーンは可能
※クーポン配信時のメールの件名は「提携サイト限定クーポンのご案内」
※アンケート回答後、クーポン配信のメールが届くまで、最大で24時間ほどかかる場合アリ
※メールが迷惑メールBOXに入る可能性もあるので、24時間経過してもメールが届かない場合は、迷惑メールBOXを確認
※クーポンコードに期限はなし(ただし、クーポン取得後は7日間の利用期限あり)
\ 当メディア限定クーポンで10%OFF! /
コードキャンプの「無料体験・カウンセリング」で実際何が行われるの?
勘違いしてはイケない重要な点
まず最初にコードキャンプの「無料体験・カウンセリング」について、勘違いしてはいけない重要な点を解説しておこう。
コードキャンプでは2021年9月現在「無料カウンセリング」が実施されているが、その内容の中に「プログラミング学習体験は無い!」
それには理由があり、以前までは「無料体験」という名目で実際にプログラミング体験などが実施されていたのだが、40分という限られた時間の中で、実際に受講生からスクールに対する質問などをたくさん受ける事が多く、プログラミング学習体験などを行う時間がほとんど無いといった課題があったらしい。
そういった経緯を踏まえ、現在では公式サイト上の表現も「無料体験 → 無料カウンセリング」という名前に変えられ、カウンセリングのみが実施されるようになったそうだ

ただ、以前別のスクールでプログラミング体験を受けたことがあるが、30分程度体験したところで、ほとんど意味はなかったので、むしろ、コードキャンプのように疑問点を質問する時間を沢山とった方がよっぽど有益だ。
無料カウンセリングでは何が行われる?
では「無料カウンセリング」では何が行われるのか、実際行われた体験を元に簡単に説明すると。
- 受講生の学習目的や動機などを簡単にヒアリング
- スクールやコース・学習の流れ等の説明
- 受講生からの質疑応答(※これがメイン)
- 1万円割引クーポンの説明
実際私もコードキャンプの無料カウンセリングを受講してみて、聞きたい事がたくさんあったので、正直学習体験などは無くてもいいなぁと思ったし、逆にそれより聞きたい質問事項をすべて聞く事に専念できてよかったと感じている。
強引な勧誘や、面倒な営業トークはある?
あと受講前に気になるのが「強引な勧誘や面倒なセールストーク」があるのではないか?という点。
予想では少しくらい営業トークなどを聞かされるのかと思ったが、実際には勧誘や営業トークは拍子抜けするほど全くなかったので、聞きたい事だけを存分に質問し、雰囲気を体験できるので、安心して受講できる。
他の受講生も同じような感想を言っている↓
CodeCampさんの体験レッスンをしました。ムリな売り込みがなく、良かったです。予定していたコースは本当の初学者を対象にしているため、「たぶん本で独習した方が良いと思う」みたいな着地になったのも。さて、どうしよう…。
— SOMEYA@このツイートは事実を元にしたフィクションです (@someyatama) September 26, 2018
\ 公式サイトから無料カウンセリングで相談してみる! /
受講生に対するヒアリング内容とは?
最初に、担当の方から受講生に対する「学習の目的や、何のためにどのコースの受講を考えているか?他に検討しているスクールはあるか?」などの基本的な質問がある。私の場合だいたい質問されそうな事をひととおり自分から喋ったので、担当の方から追加で聞かれる事はほとんどなかった。
無料カウンセリングで「実際に質問した内容」と「その回答」
次はいよいよ、実際に私が無料カウンセリングで質問した内容をQ&A形式で解説しよう。実際に無料カウンセリングを受講される方は、この時間が一番重要なので、自分が質問したい内容をしっかりメモして準備しておこう。
私の場合基本的に「オーダーメイドコース」に興味があったので、その点を深く質問しているので、チェックしていこう。
スクール全体についての質問
質問 入会金は1度支払えば、その後何年たっても新たなコース受講する際は不要なのか?
回答 はい。1度支払えば、その後入学金を再度支払う事はありません。
さらにオーダーメイドコースの場合は、卒業後に追加で受講する場合も、通常の新たなコース料金は不要で、「1ヵ月間(30日間):¥33,000(税込)、3ヵ月間(90日間):¥77,000(税込)、レッスンの追加購入:5,500円/1回」とお得な金額で追加する事ができます。
質問 通常のマンツーマンレッスンは、受講生主体で質問していく流れでしょうか?それとも講師が授業内容を決めて何かを行うのでしょうか?
回答 基本的には受講生がその日やりたい内容を伝え、疑問点を解決したり課題を一緒に進めたり相談したりしながら、カリキュラムを一緒に進めていくような流れとなりますが、何をして良いかわからないという場合は、講師の方がリードしながら進めてもらう事ももちろん可能です。
質問 講師のマンツーマンレッスン予約はどれくらい先まで予約できるのか?
回答 講師が自分のスケジュールの中で、可能な範囲でレッスンを日程を埋めていくスタイルなので、講師がレッスン日時を設定している日程は全て予約可能ですが、だいたい「14日間先」までスケジュールが入るようになっています。
オーダーメイドコースについての質問
質問 「オーダーメイドコース」に限らずですが、教科書は卒業後も退会するまで見放題との事ですが「退会」とは何を指すのでしょうか?
回答 退会とは「退会申請をして、アカウントを削除する」事を指します。つまりコードキャンプに「退会の申請」をしない限りは、卒業後もずっと教科書が見放題という事になります。
質問 オーダーメイドコースで選べる各カリキュラムは、他のコースのカリキュラムとまったく同じ内容か?他のコースの廉価版ではないか?
回答 はい。廉価版ではなくまったく、各コース同じ内容です。
質問 オーダーメイドコースでは、コードキャンプにある全てのコースのカリキュラムが見れるのか?
回答 ほぼ全てですが、現時点ではWordpress、swift、Androidは含まれていません。(swift、Androidは準備中で、今後追加予定との事)。
質問 オーダーメイドコースの特典としてついてる「チャットサポート」はどのチャットサービスを使うのか?
回答 Slackというチャットサービスを使います。
質問 チャットサポートの返信は24時間以内とあり、講師の稼働時間はその場で返信が場合があると書いてましたが、稼働時間とは何時から何時か?
回答 現時点で基本以下のスケジュールの「朝・夜のコアタイム」に講師が常駐してチャットを確認し、その場で返信を行い、それ以外の時間は次のコアタイムに返信されるスタイルです。
- (平日) 朝の部:7時〜9児 / 夜の部19時〜21時
- (土日祝) 朝の部:10時〜12時 / 夜の部19時〜21時
質問 オーダーメイドコースは最初に決めた目標ロードマップから変更して、途中で学ぶ内容を変更する事は可能だが「目標ロードマップの変更を受講生自身で行う事はできません」とありますが、目標ロードマップを変更しなくても問題ないでしょうか?
回答 はい、問題ありません。目標ロードマップは単なる指標であり、ご自身が理解されていれば、特にロードマップを修正する必要はありません。
もちろんお問い合わせいただければ、ロードマップを事務局側で修正する事は可能です。
以上が、私が質問した内容に対する、回答だった。
担当の方と口頭で話して内容を私の解釈で記述した内容なので、細かいニュアンスの違いなどあるかもしれないが、気になる点がある方は「無料カウンセリング」を受講して聞いてみよう!
その他、初心者の方であれば、具体的に気になる言語やカリキュラムについてどのような事を学ぶのか?どのくらい学習すればプロとして働けるのか?など聞いてみるといいかもしれない。
\ 公式サイトから無料カウンセリングで相談してみる! /
無料カウンセリング後にもらえる「1万円OFFクーポン」の利用について
続いて最後に、無料カウンセリング後にもらえる「1万円OFFにクーポン」の利用と注意点について説明があった。
当サイト限定の10%OFFクーポンコードを利用する際も同じ条件なので、確認しておこう!
基本的には無料カウンセリング終了後に、アンケートに答える事でクーポンが発行され、クーポンの利用期限は7日間という事。
ただ、アンケートの回答は「3日以内の回答」で、1万円OFFクーポンはアンケート提出後から7日間の利用期限となるので、実質最長10日間の猶予があると言ってもいいかもしれない。
すぐに決めれる人には関係ないが、ギリギリまで色々考えたいという人には「10日間考える猶予がある」と思って大丈夫だろう。
まぁこれ以上時間を引き伸ばしても何が変わるわけでもないので、数日しっかり考えて決断すれば良いのではないだろうか。
私と同じように「優柔不断より」な人は、いつまで経ってもどのスクールを受講するか決められず、ズルズルと何もできないまま時間が過ぎ学習熱が冷めていく悪循環。
この1万円OFFクーポンのように、ある程度タイムリミットがある方が決めやすい。7日〜10日間の猶予があるくらいがちょうどいいし、実際に私もこれをきかっけに受講を決めたので、迷う人ほど思い切って無料カウンセリングを受講すると良いのではないだろうか。
無料カウンセリングについての感想
以上が今回受講したコードキャンプの「無料カウンセリング」の内容だが、最初に他のスクールを検討していますか?といった質問があるくらいで、その後は最後まで「無理な勧誘」や駆け引きなどは一切なかったのでこ、れから無料カウンセリングを受講する人は、安心してほしい。
やはり、スクールのサービスや学習方法について、疑問点を聞くの一番重要なので、しっかりメモしておくことが重要だろう。
また、1万円OFFのクーポンを利用するには、無料カウンセリングを受ける必要があるので、どのみち質問があまり無い場合でも、無料カウンセリングは受けておいたほうが良いのは間違いない。
今回無料カウンセリングを受けて「オーダーメイドコースについて」の疑問点を聞く事ができ、オーダーメイドコースがかなり良いサービスである事がわかったので、実際に受講してみようかと考えた。
私自身考えた末、オーダーメイドコースを受講する事に決め、受講申込みを完了しました!
決め手はやはり、全コース受け放題で自分好みにカスタマイズできるという点と、卒業後も全コース・カリキュラムが見放題という点。
人それぞれ気になるポイントは違うと思いますが、私は卒業後も全てのコースをじっくり学習できて、自分にあった内容にいつでもカスタマイズできる点で、受講を決めました。同じ考えの方は是非一緒に頑張りましょう!
\ 公式サイトから無料カウンセリングで相談してみる! /
無料カウンセリングを受講した、他の受講生の声
ここまで私が受講した感想や体験をメインにお伝えしてきたが、他の受講生の声も念の為見ていこう。
そういえば昨日codecampの体験レッスン受けてみました。結果、、、、、めっちゃ受講したくなった!迷うけど受講料がね。もう少し貯金があれば。
— しゃちお✏️会計士/証アナ2次/E資格の勉強中 (@ShaddyCreate) January 27, 2019
今朝、プログラミングを本格的に学びたくてCodeCampの体験レッスンを受けてみました!
1対1で手厚い感じですぐに質問も出来て特に初学者にはオススメな印象!😊
— さの@ITストラテジスト挑戦💪 (@weblog_0601) April 9, 2019
とりあえずCodeCampの体験レッスンに申し込んでみた(( ^∀^ ))
— きみ (@paai11ab18) July 8, 2019
本日、codecampの体験レッスンをしてそのまま受講に申し込みしました!webデザインコースに決めました。
— ainy (@nikoainy) November 13, 2019
昨日、受講したCodeCamp(コードキャンプ)の無料体験レッスンの担当者さん、とても良い方でした。受講を検討しているコースはRubyマスターコース。HTML、CSS、JavaScript、jQuery、Ruby、Ruby on Railsを学ぼうと考えています。非常に楽しみ。
— 与那覇一史🌵となりのカインズさん🌵編集部 (@kazufumi478) July 14, 2019
⭐️CodeCampの体験レッスン⭐️
に参加してみての感想スクールの事務の方ではなく
現役の起業家の方と
40分もお話が出来て
豪華すぎる進路相談でした!!!!!♦デザイン
♦プログラミング
♦マーケティング
♦カスタマーサクセス
興味の範囲が広すぎて
困らせてしまったかもしれません💦— せいせい (@da_da_di_do04) May 24, 2020
無料体験・カウンセリング予約の方法と受講までの流れ
まずは大まかに「無料カウンセリング予約」〜「カウンセリング受講」までの流れを説明すると、次のような流れとなっている。
- 公式サイトにて「希望の日時を選択」
- 認証用メールアドレスを入れて送信
- 認証メールを受信して、本登録用URLをクリック
- 本登録のフォーム上で氏名・電話番号、パスワードを登録して送信
- 無料カウンセリング予約完了
- 当日無料カウンセリングを受講
それでは上記の流れを、図解付きで詳しく手順を解説していこう。
1分で出来る!「無料カウンセリング」の予約〜受講手順
CodeCamp(コードキャンプ)の「無料カウンセリング」の予約は「1分」以内で出来て、超簡単!
実際に私も無料体験を受講したので、その流れを解説しよう!
尚当メディアでは、無料カウンセリングでゲットできる通常1万円OFFのクーポンが「当メディア限定の10%OFFクーポンコード(2ヶ月コースの場合16,500円OFF)」が利用できるので、無料カウンセリングの受講をする方は、せっかくなのでお得に受講しよう!
当メディア限定クーポンコードの利用方法
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ」リンク経由で無料カウンセリング予約をした上で、以下の流れで無料カウンセリング後のアンケートにて限定クーポンコードを入力して、クーポンをゲット!
- 当サイト内にある「コードキャンプ
」リンク経由で無料カウンセリングを予約
- 予約した日に無料カウンセリングを受講
- カウンセリング修了後のアンケートにてクーポンコード「963880」を入力
- コードキャンプのメルマガ配信ツールにて「クーポン取得URL」が配信される。
- URLの遷移先にてボタンクリックで「10%OFFクーポンをゲット!」
- コース申し込み時にクーポンの割引が適用される!
【注意点】
※入学金は10%OFFの対象外(各コース料金から10%OFF)
※通常の1万円OFF等の他のキャンペーンクーポンとの併用はできない
※CodeCampGATEの返金保証キャンペーンは可能
※クーポン配信時のメールの件名は「提携サイト限定クーポンのご案内」
※アンケート回答後、クーポン配信のメールが届くまで、最大で24時間ほどかかる場合アリ
※メールが迷惑メールBOXに入る可能性もあるので、24時間経過してもメールが届かない場合は、迷惑メールBOXを確認
※クーポンコードに期限はなし(ただし、クーポン取得後は7日間の利用期限あり)
↓まずはこちらから、公式ページへ飛んで下さい
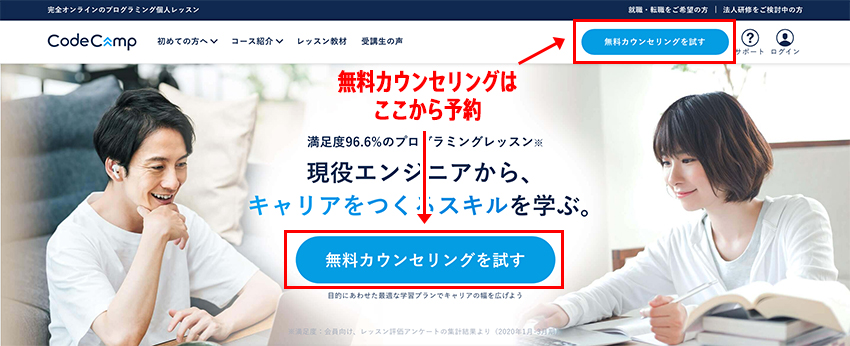
(1)トップページの右上などにある、「無料カウンセリングを試す」のボタンをクリック!

(2)次に遷移したページから「都合の良い日時」を選んでクリック。

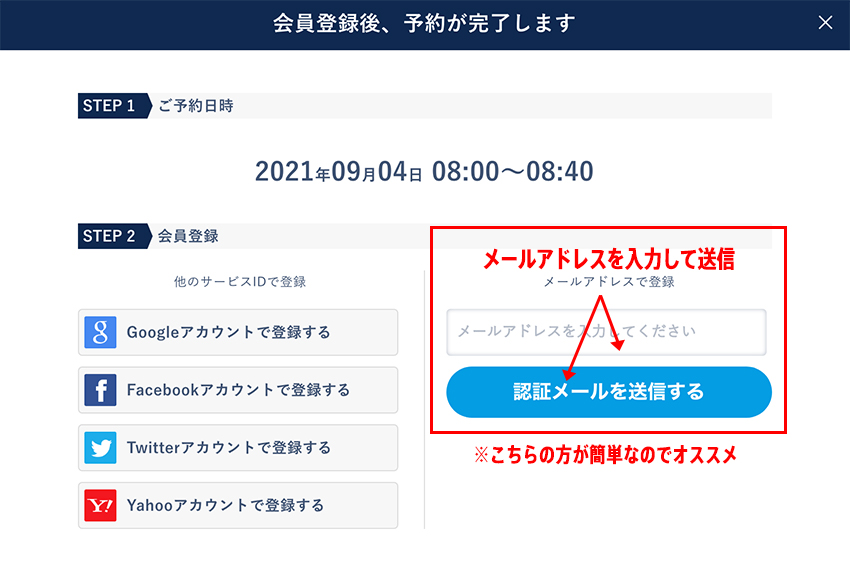
(3)最後に「メールアドレス」か「SNS」を登録したら、仮予約完了!
個人的には「メールアドレス」での登録の方が簡単なのでおすすめ!SNSでの登録は、結局SNSアカウントを登録して、さらにメールアドレスの登録もしなければならないので、逆に面倒なのだ。

「認証メールを送信する」をクリックで、メールが送信される↓

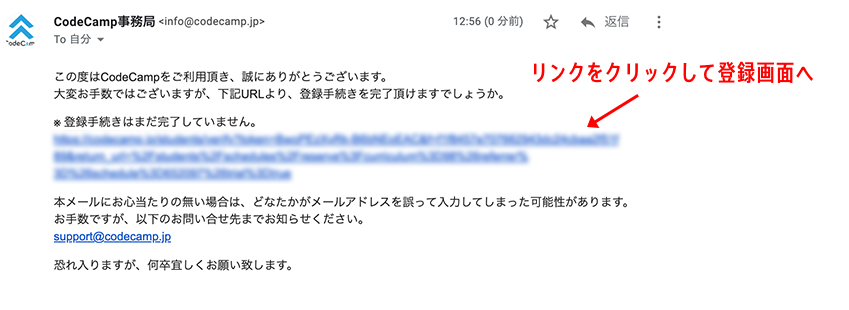
(4)登録したメールアドレスに本登録画面へのリンクが送られてくるので、メールを確認してリンクをクリック↓

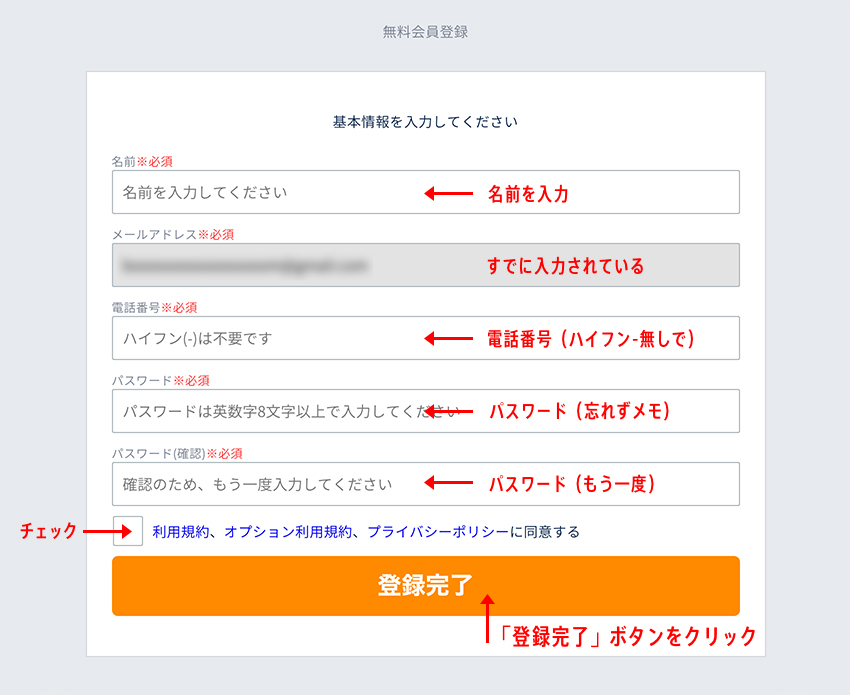
(5)「無料会員登録画面」に来るので、名前や電話番号を入力して、あとは「今後のログイン時に使うパスワード」を自分で考えて入力して送信する↓

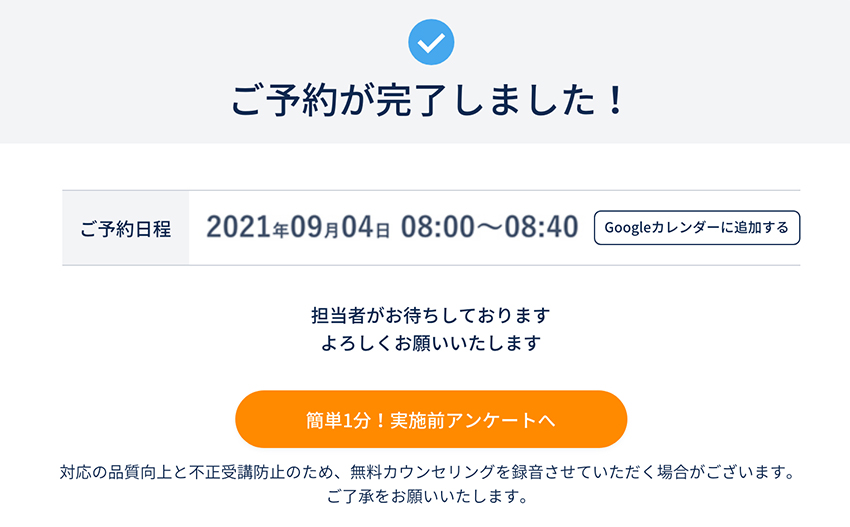
(6)「登録完了」ボタンを押したら、「無料カウンセリング予約」の完了!!

必ず「予約した日時」には忘れないようにレッスンを受講しよう!
受講するまでに、無料カウンセリングで質問する内容をしっかりメモして準備したり、オンラインカウンセリング用の準備「ブラウザやカメラ・マイク」などの準備も済ませておこう!
- ブラウザ(GoogleChrome)
- Googleアカウント(オンラインビデオ通話のGoogle Meet用に必要)
- カメラ・マイク(カメラは必ず自分を写す必要は無い)
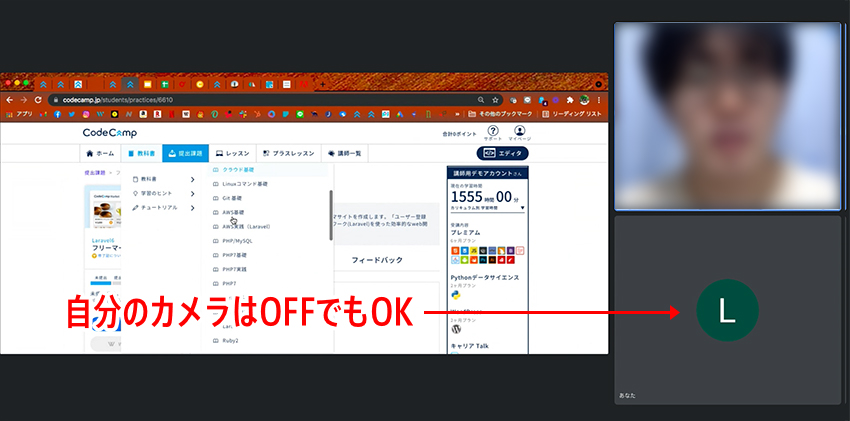
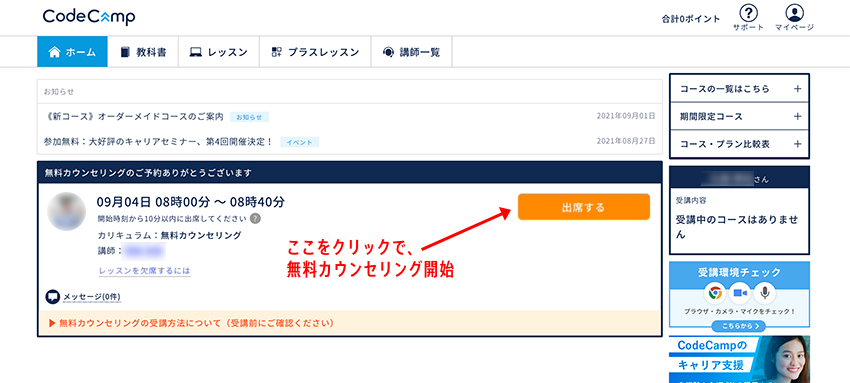
(7)実際受講する日時になったら、メールで送られてきたURLからログインして、「出席する」をクリックすれば、無料カンセリングがスタートする!
※事前に急な予定で出席が難しくなった場合は、2時間前までキャンセルができるので、安心して予約してOK!

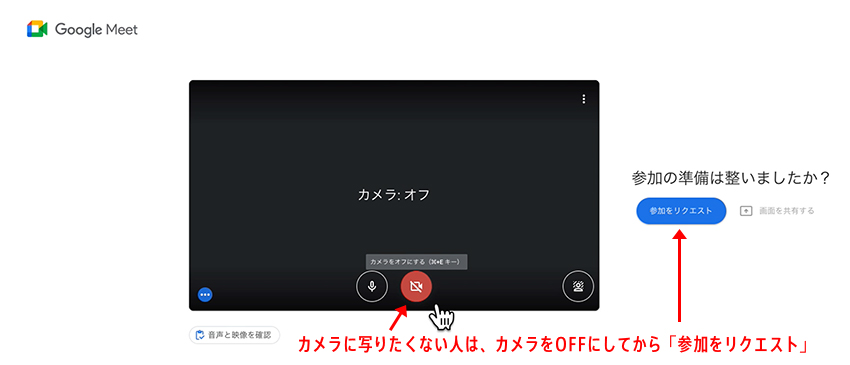
(8)ビデオカメラが苦手な人や受講前に見られたくない人は、自分のカメラはOFFでも全く問題無いので安心して質問できるぞ!
約40分間の無料カウンセリングが始まったら、コードキャンプに関する疑問点など、メモしておいた質問事項をどんどん質問していこう!
※実際無理な勧誘などは一切なかったので、安心して質問できるぞ。
(9)カウンセリングの時間になったら、「出席する」がオレンジのボタンに変わるので、クリック↓

(10)Google Meetが起動するので、カメラに写りたくない人は「カメラOFF」にしてから「参加をリクエスト」をクリック↓

(11)しばらくすると、担当の方が登場する↓

そこから無料カウンセリングがスタートという流れだ!

※無料カウンセリング修了後のアンケートにて当メディア限定の10%OFFクーポンコードの入力を忘れずに!
\ 公式サイトから無料カウンセリングで相談してみる! /
コードキャンプの無料カウンセリングのまとめ
CodeCamp(コードキャンプ)の無料カウンセリングは、スクールに対する疑問点を解決し、学習するにあたっての不安や、疑問点を解消する為の場であり、無料で気軽に参加できるので、受講を迷っている方は無料カウンセリングに参加して、色々と担当者と話をして相談してから考えると、受講するにせよしないにせよ、すぐに決断できるようになるので、おすすめ!
新設された「オーダーメイドコース」はオススメだが、自分が何を学びたくて、なんのため学習するかをもう一度考えて、じっくり検討しよう!
私自身考えた末、オーダーメイドコースを受講する事に決め、受講申込みを完了しました!
決め手はやっぱり、全コース受け放題で自分好みにカスタマイズできるという点と、卒業後も全コース・カリキュラムが見放題という点。
人それぞれ気になるポイントは違うと思いますが、私は卒業後もじっくり学習できて、自分にあった内容にいつでもカスタマイズできる点を選びました。同じ考えの方は是非一緒に頑張りましょう!
\ 公式サイトから無料カウンセリングで相談してみる! /
その他、CodeCamp(コードキャンプ)についてもっと詳しく知りたい方はこちらの記事を参考にしてみよう↓
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

CodeCamp(コードキャンプ)の講師(メンター)の質が良い理由。

CodeCamp(コードキャンプ)受講者の「転職先」や「転職支援内容」が知りたい!

CodeCampで「フリーランス」になれる?どんな仕事で独立?

[体験談] CodeCamp(コードキャンプ)で挫折する理由!

コードキャンプ「各コース内容・教科書の中身」を受講生が解説!

コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






