待望の「Photoshop for iPad」はどんな使い方?WEBデザイン業界が変わる!

/

iPad版のPhotoshopは、フル機能が使えるの?
iPadでPhotoshopがどんな感じで使えるのかいち早く知りたい!!
2019年にAdobe Maxイベントの前日にリリースされた、待望の「Photoshop for iPad」だが、Photoshopのフル機能が実装されるどころか、予想に反して未完成なPhotoshopが発表された。。
リリースから1年以上たった今、現時点の「Photoshop for iPad」はどうなっているのか?現在の機能実装具合はどうなっているのだろうか?チェックしていこう!
今後も随時その便利な使い方などについて、記事を更新したいと思うので楽しみにして頂きたい!
現在の「Photoshop for iPad」はどんな感じ?
リリース当初は、公式に「ついにAdobe PhotoshopがiPadに登場!Apple Pencilと完全互換、タブレットでも使いやすいようにUIを設計しました」という文章で始まっていたが、お世辞にもまだ完全にPhotoshopのフル機能が使える状態とは言えなかった。
使ってみてわかった点として、「レイヤー機能」は使える、「マスク機能」も使える、ペンシルは「筆圧に対応」している。また、デスクトップ版で作ったPSDファイルを開く事も可能。
だが、インターフェイスは、iPad独自のインターフェイスとなっており、シェイプツールやペンツールは、トーンカーブ、レイヤースタイル、アードボード機能などのPhotoshopの主要な機能の多くは未実装であり、1年以上経った今も、機能の大幅なアップデートは今のところまだ無い!!
こちらは、さらに使いながら追って記事を追加していくので、しばらくお待ち頂きたい!
「Photoshop for iPad」の料金は?
App Storeには、「月額制メンバーシップを既にお持ちの場合は、ログインしてすぐにご利用いただけます」と書いており、メンバー以外は「月額1,080円」のアプリ課金で使えるようになるという事だ!
「Photoshop for iPad」のインターフェイス
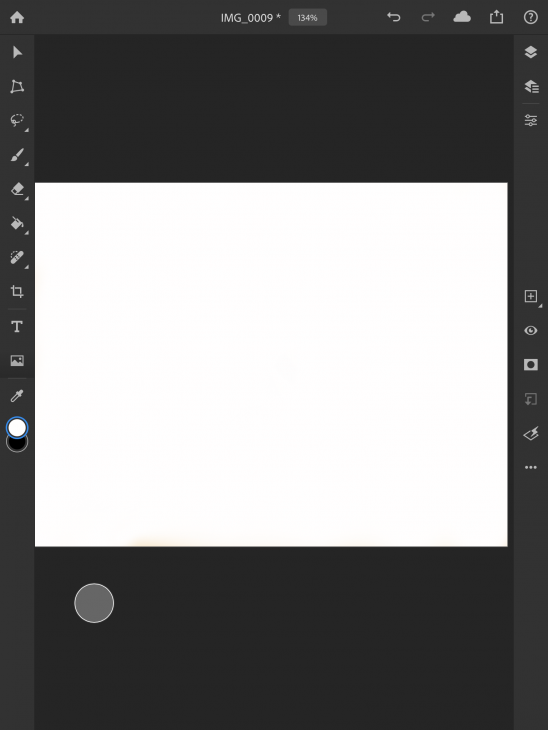
現時点でのインターフェイス画像がこちら。
ログイン画面

実際のインターフェイス画面がこちら

左のツールをクリックして切り替えて使っていくようなインターフェイス。
「Photoshop for iPad」の対応デバイス
公式に発表されている対応デバイスを記載しておこう!
- iPad Pro 12.9 インチ(推奨)
- iPad Pro 11 インチ
- iPad Pro 10.5 インチ
- iPad Pro 9.7 インチ
- iPad(第 7 世代)
- iPad(第 6 世代)
- iPad(第 5 世代)
- iPad mini(第 5 世代)
- iPad mini 4
- iPad Air(第 3 世代)
- iPad Air 2
今後の「Photoshop for iPad」はどのような使い方になるのか?
現在、PhotoshopをつかってWEBデザインする場合、ほとんどの人がMacやWindowsなどのデスクトップPCか、Macbook ProやWindowsのノートPCでデザイン作業をしているだろう。
では「Photoshop for iPad」のフルバージョンがリリースされたらどのような手順で、WEBデザインをすることになるのだろうか?
おそらくデスクトップPCでWEBデザインのレイアウト作業をしながら、クラウド経由で同じPSDファイルを開いて、ペンシルならではの利点を活かした写真やイラストなどの加工をiPadのPhotoshopで作業をするといった流れになるのではないかと予想している。
もちろんiPadだけで全てのデザインレイアウトを仕上げる事も可能なはずなので、iPadの画面サイズやスペックの発展に伴い、ベストな使い方を試行錯誤していくことになるだろう。
iPadでPhotoshopが使えると何が便利になのか?
では、PhotoshopのフルバージョンがiPadで使えるようになると一体なにが便利なのか?この部分を解説していこう!
iPadだとマウスより直感的にデザイン作業ができる!
パソコンの場合だと一般的にはマウスを使う事になるのだが、iPadの場合「アップルペンシルと指」を使う事になる。
マウスと比較するとどう違うかというと、アップルペンシルや指での作業は、基本的に「画面に直接触れての作業」になるので、より直感的にコントロールできることになる。
つまりテキスト打ち以外の事は、だいたい何をやっても作業が正確で早いという事になるのだ!これを考慮すると以降の作業も同様に楽になることがわかる!
iPadは写真のマスク作業が簡単になる!
想像してみてほしい!写真にレイヤーマスクをかけながら、オブジェクトの周りをアップルペンシルを使って塗っていき綺麗に素早くマスクされていく様子を。マウスで同じ作業をする場合と比べて断然、作業スピードが上がるのが、火を見るより明らかである。
iPadのアップルペンシルで、ペンツールは圧倒的作業が早くなる
アップルペンシルを使う事で、ペンツールの使い勝手もとっても簡単になる。ペンタブレットを使い慣れた人ならわかるだろうが、ペンツールをマウスでやる場合と比べてそのスピードは圧巻である!
今までペンツールでイラストやアイコンを書くのが苦手だった人も、アップルペンシルで作業をする事でペンツールの使用率が格段にアップするに違いない!
このように個人的にはアップルペンシルでの作業を待ち望んでいるのだが、Adobe senseiの能力による自動選択機能がパワーアップしてきている現在、アップルペンシルを使った選択作業のニーズがどれくらい残るのか気になるところであり、Adobeのおよびごしなのは、そのあたりの需要とのバランスも関連してるのかもしれない。
Photoshop for iPadなら写真の操作や加工も自由自在
iPadなら写真を回転させたり、ズームさせたりする作業が「指でできる」ので、まるで手元ある写真を触るかのように作業ができる!
また写真のレタッチも同じで、必要な部分を指でズームしてアップルペンシルを使って、最適なペンサイズで加工できれば、圧倒的なスピードで作業が終わるだろう!
「Photoshop for iPad」の新しい独自インターフェイス!
PhotoshopをiPadで使う場合、パソコン版と同じインターフェイスでは、ボタンも小さく使いづらくて操作が難しいだろう。
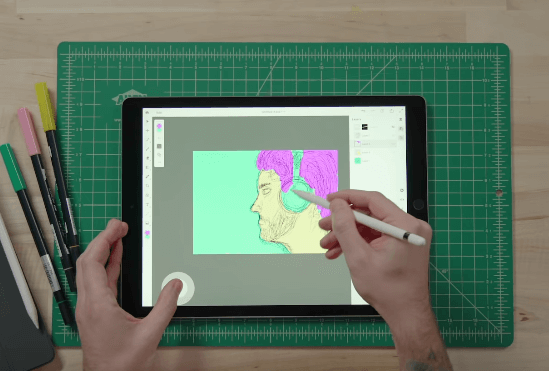
しかしもちろん「Photoshop for iPad」では、iPadに最適化したユーザーインターフェイスになるようだ。具体的には右手でペンを持って、左手の親指で押しやすい位置にある「丸型のシフトボタン」のようなもので、操作を切り替えながら作業ができたりする!
おそらく左利きの人ようにその位置は逆側に変更可能なのではないだろうか。

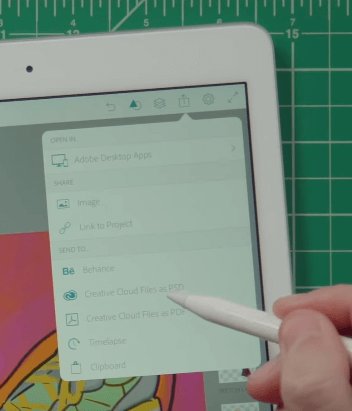
また、デスクトップPCとの作業の連携を考えクラウドへのアップロードもすぐに行えるような工夫もあるようだ!

今後も、どんどん新しいインターフェイスの情報が入り、その都度アップしていくので、楽しみに!
「Photoshop for iPad」に関する動画
それでは、「Photoshop for iPad」のベータ版を使ったこちらの動画をみてみよう!字幕を表示して英語で見てもよし、日本語で見たい場合YouTubeの「自動翻訳機能」もあるので、「歯車マーク」から「字幕」> 「自動翻訳」>「日本語(一番最後にある)」と設定しておこう!
また、AdobeMax 2018の「Photoshop for iPad」の話はこちら
「Photoshop for iPad」の使い方についてのまとめ
ここまで見たように「Photoshop for iPad」がWEBデザイン業界に大きな波紋を起こす事で、WEBデザイナーのデザインスタイルが、今後どのように確立されるか楽しみである!
「Photoshop for iPad」をどのように使いこなすか、パソコン版のPhotoshopと連携する、うまい使い方を模索してはやくWEBデザイン業界のスタンダードを見つけたいものである。
ただ、いくらこのような便利なツールを使いこなしたところで「肝心のデザイン力」がなければ宝の持ち腐れである。
デザイン力をつける方法としては、このような便利なツールを使いこなして作業スピードを上げたうえで、人より多くの「デザイン的試行錯誤」を繰り返す事で、必ずデザイン力はついてくる。
ただし闇雲にやるのではなく、参考となるデザインを沢山みたり、先輩のWEBデザイナーのやり方をうまく盗むのが、近道といえるだろう。
そんな人に長年のWEBデザイン経験から学んだ事を集約した、こちらの記事は参考になるのではないだろうか?
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Photoshop2022 進化したニューラルフィルターがヤバい!?

WEB制作が便利になる!Photoshop CC 2018の新機能

Photoshop 超リアルな商品写真の鏡面反射の作り方

Photoshop爆速ショートカット集!

photoshop新機能「被写体を選択」の使い方と精度

進化したPhotoshopでWEBデザイン効率アップの10の奥義!

Photoshopで背景を透明にする「3つのマスク」の使い方とその特徴!

photoshop切り抜き機能「選択とマスク」の使い方
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト



























