デイトラの評判は?詳細内容とメリット・デメリットを解説

/

料金が安くて有名なデイトラの評判やメリット・デメリットが知りたい
ツイッター界隈で人気のWEB制作やプログラミング学習のオンラインスクール「デイトラ」について、その評判やメリット・デメリットを「オンラインスクールを2校受講経験のある私が」忖度なくチェックして解説するので、検討中の方の参考にどうぞ。
デイトラでは、無料で実際のカリキュラム動画を見る事ができるので、その見る方法も後半に解説!
\とりあえず軽く公式サイトチェックしてみる!/
目次
デイトラとはどんなスクール?

デイトラは、オンライン型のプログラミングスクールで、他のスクールに比べて格安受講でき現在受講生が1万人を突破し、TVCMも流れている人気急上昇のスクール!
デイトラでの学習形式は?
デイトラでは基本的に、動画形式の学習教材を見ながら「自習形式」で学習を進めて行き、疑問点などをSlackというチャットアプリを使って、24時間いつでも質問できるというシステム。
ただしチャットの応対をする講師の常駐時間は13時〜23時の間。それ以外の時間の質問に対する返事は、次の日の13時以降となる。
学習期間や学習時間はどのくらい?
デイトラのコンセプトは、「毎日1つの課題」をクリアしていくという形式で、「平日1日2時間、土日は4時間」程度の時間で終わる「90日分」の学習カリキュラムが用意されている。
また、チャットサポートは1年間利用可能なので、カリキュラムが90日間で終わらなくても自分のペースでじっくり実質「1年間」学習できる!
また、オンラインの学習教材・動画は学習期間が終了してもずっと閲覧可能であり、その教材は常にアップデートされていくシステムなので、1度購入したコースは、半永久的に学習する事が可能なのが、デイトラの特徴。
\とりあえず公式サイト覗いてみる!/
デイトラのコースと料金
デイトラでは現在以下のコースが運用されており、基本の「スタンダードコース」にくわせ、さらなるスキルアップを目指す方にむけた「アドバンスコース」も存在し、料金的には業界でも最安値クラスと言える。
スタンダードコース一覧
| Web制作コース | 129,800円(税込) | HTML・CSS・JavaScriptによるコーディングや、PHPを用いたWordPressカスタマイズなど、副業・転職に十分なスキルが身につきます。 |
|---|---|---|
| Webアプリ開発コース | 99,800円(税込) | HTML・CSSの基本、Railsを使ったWebアプリサービス開発など、Web系企業への転職を目指します。 |
| Webデザインコース | 119,800円(税込) | Figmaを使ったバナーデザイン、WEBサイトデザイン、LPデザイン、UIデザインなど、プロによる丁寧な課題添削付きで、副業・転職に必要なスキルが身につきます。 |
| Shopifyコース | 79,800円(税込) | ShopifyによるECストア構築 販売・マーケティング・運用について |
| 動画制作コース | 99,800円(税込) | Premiere Proを使ったYouTubeに特化した動画編集 Photoshopを使ったサムネイル作成、案件獲得方法、ポートフォリオの作成。 |
| Pythonコース | 89,800円(税込) | Pythonによるプログラミング、機械学習、データ分析 Djangoによるアプリ作成。 |
| ドローンコース | 99,800円(税込) | ドローン商用パイロット資格の学習、ドローン操縦 3ヶ月のドローンレンタル付き。 |
| ECクリエイティブコース | 99,800円(税込) | EC事業の支援スペシャリストとして、Amazonや楽天・自社EC等を通じて商品を販売するために必要不可欠なクリエイティブ制作や販売促進について学習するコース。 |
| ライティングコース | 99,800円(税込) | SEO記事、取材記事、LPのセールスライティング、YouTube動画の台本、会社の営業資料、メールやチャットなど、ライティングスキルを超実践的スタイルで習得し、ビジネス視点で市場から求められるライターを目指します。 |
| Javaコース | 129,800円(税込) | 大企業のシステムにも採用されることの多いJava言語。人気のマインラフトを通じて楽しく学びつつ、Javaの基本からオリジナルゲーム開発まで学び、転職サポートつきで、エンジニア転職を目指す超本格的カリキュラム。 |
| LINE構築コース | 79,800円(税込) | LINE公式アカウントの構築・運用や、豊富な機能を実践的に学習し、アカウントの設計や案件獲得など、LINE構築を仕事にするためのスキルを学びます。 |
※2024年3月現在
アドバンスコース一覧(さらなるスキルアップを目指す方へ)
| Shopifyアドバンスコース | 79,800円(税込) | OS2.0に対応したテーマのコード編集を学び、カスタマイズ案件が受けられるレベルを目指すコース。Web制作の基礎やShopifyの基礎スキルがあり、「更に強みをつけたい」という方にはとてもオススメ。 |
|---|---|---|
| Webデザインアドバンスコース | 49,800円(税込) | 課題解決するためのデザインを論理的に解説し、LP・ロゴデザイン等、ライブデザインも収録されており、営業やヒアリングシーンもカバーしたカリキュラム。 |
| 転職支援コース | 49,800円(税込) | IT業界に特化した転職支援コースです。納得できる転職を成功させるため、自己分析や職務経歴書ノウハウなど、転職に関する豊富なカリキュラムとメンターによる手厚いサポートを用意しています。 |
| Webマーケティングコース | 109,800円(税込) | Googleリスティング広告・Facebook広告出稿、GoogleAnalytics・ヒートマップによる分析など、マーケティング基礎から広告の出向・サイト改善まで学べます。 |
| 営業支援コース | 99,800円(税込) | 営業支援コースはデイトラでスキルを身につけた方へ向けた、営業活動のサポートコースです。経験豊富なメンターと数々の実例をベースにしたカリキュラムによって徹底的にサポートします。 |
※2024年3月現在
初心者の方のオススメコース
初心者の方にオススメなコースは、「Web制作コース」「Webデザインコース」「Shopifyコース」「動画制作コース」の4つ。
「Webアプリ開発コース」、「Pythonコース」、「Javaコース」などは、中・上級者向けと言えるかもしれないので、よほど興味がある人以外は初心者の方は注意が必要。
デイトラのメリット
デイトラのメリットを確認していこう。
受講料金は業界最安級
まず最初にデイトラの誰もが知るメリットと言えるかもしれないのが、業界最安級の受講料金。
主要な他社と、同じWEBデザインのコースで比較してみよう。
| スクール名 | 料金 | サポート期間 | サポート内容 | 強み |
|---|---|---|---|---|
| デイトラ Webデザインコース |
119,800円(税込) | 12ヶ月 | チャットサポート | ・低価格とコスパ ・1年のサポート期間 |
| コードキャンプ Webデザインコース |
198,000円(税込) ※入学金込み |
2ヶ月 ※20回プラン |
マンツーマンレッスン 20回 チャットサポート |
・全30以上の教科学び放題 ・好きな講師とマンツーマン授業 ・転職サポート |
| テックアカデミー Webデザインコース |
372,900円(税込) | 2ヶ月 ※8週間プラン |
チャットサポート メンタリング 15回 |
・チャットサポートのスピード ・オリジナルサービス開発 ・転職サポート |
サポート内容が違うので一概には言えないが、少なくとも価格としては圧倒的に安いのが、ユーザーにとってはありがたい!
ただし料金だけで決めずに、自分に合うスクールかどうかを、スクールの評判や、デメリット、無料カリキュラム動画などもしっかりチェックしてから、判断しよう!
もっと安く学習したいという方へ
デイトラのWebデザインコースは、119,800円(税込)とかなり安いが、それでも簡単にてを出せる金額ではない。もっと手軽に動画で学びたいという方は、当STAND4Uブログが作った、FigmaでのWEBデザインをメインに収録した、「1万円以下で学習できる動画講座」がおすすめ!
実際に、デイトラの受講生の方も沢山受講してくれているので、X(twitter)などで評判を聞いて頂けるかもしれません。
20年のプロのWEBデザイナー経験で学んだ事を丁寧にまとめたWEBデザインの動画講座を用意しており、WEBデザイン初心者の方に向けて「最新のFigmaの使い方から、レスポンシブWEBデザインを作る工程」を解説しており、有り難い事に、現在17232人以上受講して頂いて高評価頂いているので、安心して受講して頂ける上、コスパは圧倒的に良いかと思うので、よかったら参考に覗いてみて下さい。
チャットサポートが1年間ついている
デイトラのもう1つの大きなメリットとして言えるのが、チャットサポートが1年間ついているという点。
チャットサポートとは、カリキュラ動画で学習しながらわからない点をチャットで質問する事ができるチャットサービスの事。
この価格で1年のサポートがついているというのは、他のスクールでは類を見ないサービスである。
どんなに忙しい人でも1年サポートがついていれば、確実に学習が可能なので、忙しい人やじっくり学びたい人には助かるサービス。
カリキュラム教材は無期限で閲覧できる
カリキュラム教材は、学習期間終了後も無期限で閲覧可能で、さらにカリキュラムは常に修正・改善されているので、いつでも最新の情報で学習しなおす事が可能。
情報がアップデートされ続けるこの業界では、一度学んだ情報も古くなりがちなので、1度購入しただけで、いつでもカリキュラムが最新の状態でチェックできるというのは、とても嬉しいサービス。
ツイッターで仲間を見つけて切磋琢磨できる
デイトラは元々Twitterの企画から始まったサービスなので、Twitterとの相性も良く、デイトラでの学習進行状況をツイートでつぶやく人がとにかく多い。
同じ境遇の仲間をいつでもツイッターで確認できるので、学習ペースが近い人などツイッターを通じて仲間になる人が多く、つらい時に仲間も頑張っているから自分も頑張るというモチベーションの保ち方をしたり、切磋琢磨しながら学習できるというメリットがある。
無料の勉強会に参加できる!
デイトラでは定期的に業界の最先端を学べるウェビナーと呼ばれる(WEBセミナー)が開催され、受講生は無料で参加する事が可能。
\公式サイト詳しくチェックしてみる!/
デイトラのデメリット
受講を検討するなら、メリットばかりでなく、ちゃんとデメリットも見ていこう。
転職サポートは無い
デイトラは価格を安く抑えるため、転職保証や転職斡旋、進路相談などのサポートは、通常コースの範囲には含まれていない。
元々デイトラは、転職というよりは「フリーランスや副業」の為のスキルを意識したカリキュラムとなっており、転職や就職を目指すなら、「テックアカデミー」などのスクールの方が向いているかもしれない。
デイトラはフリーランスや副業を目指して、無駄なサポート削って「学習だけに特化して低価格に抑えたスリムなサービス」と考えたほうが良い。
マンツーマンによるサポートは無い
デイトラでは、講師との「マンツーマンでの授業やメンタリングサポート」は無い。
あくまで動画を見ながら自習形式の学習で、質問はチャットによるサポートとなるので、ビデオ通話などを使ってマンツーマンで「手とり足取りわかりやすく解説してほしい」といった人には向いていない。
マンツーマンレッスン + チャットサポートで学習をしたいという人は、実際私も受講経験がある「テックアカデミー」がオススメ。テックアカデミーについて詳しく知りたい方は、こちらの受講体験記事を参考にどうぞ↓
キャンセル・返金はできない
公式サイトで「ご購入後のキャンセル・返金には対応できません。」とある。
オンライン教材なので、カリキュラムだけ盗み取られるというリスクを避けるには、これは仕方ないルール。
他のスクールより低価格とはいえ、購入後に後悔しないように確認しておきたいところ。
そこで実際に、自分が本当にデイトラに向いているのか?次の項目で確認してみよう!
デイトラが向いている人とは?
ここまでデイトラについて確認していたが、実際にデイトラが向いているのはどんな人なのかを確認していてこう。
※単に向いている項目だけ見るのではなく、しっかりそのデメリットについても書いているのでチェックしておこう。
- とにかく値段を安くコスパ重視で安く学習したい人
- 学習時間があまり取れないので、少し長めにじっくり学習したい人
- 学習教材は「動画教材」が良いという人
- 自習形式で、チャットの質問だけで十分という人
値段を安くコスパを重視したい人
前述した通り、デイトラはシンプルに学習だけに特化したスリムなサービスである理由から、他社に比べて格安で受講できるのは大きなメリットであり、低価格なのに1年のチャットサポートがついているというのは、他社を受講した経験のある私が見ても、コスパ的に最強と言っても過言ではないとても素晴らしいサービスである。
何より無駄なサポートは不要なので価格を抑えて学習したいという人にオススメのスクール。
1日の学習時間があまり取れないので、長めの期間でじっくり学習したい人
デイトラでは約90日間で終わるようなカリキュラムが組まれているが、チャットによるサポートは1年間利用でき、カリキュラム動画はずっと見放題なので、最長で1年間かけてじっくり学習する事ができる!
仕事が忙しい人や子育て中の方など「1日の学習時間があまり取れない人」には、自分のペースでコツコツ進められるデイトラの学習スタイルがあっている。
学習教材は「動画教材」が良いという人
デイトラのカリキュラムの学習教材は基本「動画教材」が主体となっている。他社のような「テキスト教材」の場合は、テキストの説明わかりにくい時に、何をどうすれば良いかわからない事がある。
動画教材は見た通りやればいいので初心者にとって理解しやすいというメリットがある。
ただし動画教材にはテキスト教材に比べて調べたい内容をスピーディーに検索しづらいというデメリットもある。
テキスト教材であれば、調べたい内容をワードで検索したり・目で追って探す事で比較的早く見つける事ができるが、動画教材の場合そのシーンピンポイントで探すのに少し面倒な事もあるので、理解しやすい点と引換に動画教材ならではのデメリットがあるという点をあらかじめ理解しておこう。
何よりも動画教材は、初心者の方で分かりやすさを重視したい人に向いている。
自習形式で、チャットの質問だけで十分という人
デイトラでは動画教材を見ながら自習して、わからない点をチャットで質問するというシンプルな学習スタイルが採用されている。
他社にある「マンツーマンでのビデオ通話形式の学習」などはわかりやすく便利だが、日時を予約して決まった時間に机に待機してレッスンを受けるというスタイルは少し面倒に感じる事もある。
一方デイトラのような、自分ひとりで黙々と学習しながら、チャットだけで質問するスタイルは、自分のペースで好きなタイミングでスピーディーに学習できるという点で優れている。
しかし、チャットで質問するというスタイルは手軽な反面「文字だけで自分の疑問点を整理して質問する」という少し慣れが必要で向き不向きがある点を理解しておく必要がある。
\公式サイトで詳しくチェックしてみる!/
デイトラの受講生からの評判
気になるのが実際の受講生からの口コミ評判、まずは良い評判から見てみよう。
受講生からの良い評判
メンターに対する良い評判
さてレビュー指摘の修正でもしよー
メンターさんが神優しくて泣ける#デイトラ
— Kara💫😈🥀 (@ryokara7) December 14, 2021
本当に挫折しかけました。
24時間程解決できず、メンターの方に聞いてやっと解決。原因はテンプレート階層問題
「九九を言う」のと同じくらい大切だと思いました。
これからwordpressをやる人は4枚目の画像を絶対に持っておいてください。絶対に役に立ちます。#デイトラ#プログラミング初心者 pic.twitter.com/zd9MFRkcE1— たくと@22卒 日体大エンジニア (@t_takutooo) November 25, 2020
受講してよかったという口コミ評判
やもちさん★こんにちは🤗❣️
私もスクール始めようと悩んだ時、たくさんの人のクチコミ聞きたくなったり、何が正解か分からなくなって不安だったので、やもちさんのお気持ちとても分かります🥺❣️
一言で言うと、私はデイトラを選んで後悔は1度もしていませんし、学習が、充実しました🤩👏— あぅ@Webデザイナーへの道のり (@auitter_) June 3, 2021
カリキュラムに関する良い口コミ評判
【🙋♂️#デイトラ の話🙋♀️】
初級編1.2をやりました‼️
カリキュラムがわかりやすい🤗
自分が通っていた高額スクールとは大違いです🙇♂️
上級完了まで頑張っていきます😍
web制作コース以外にも
様々なコースがリリース予定みたいなのでチェックしとくといいかも#駆け出しエンジニアと繋がりたい— ハピネス大学 (@KENTO_NEW_) May 8, 2020
WordPress始めた頃いろいろ調べたこと、アップデートされてる!
この解説あったらその後の学習すごくスムーズになりそう!#駆け出しエンジニアと繋がりたい #デイトラ#デイトラ主婦部 https://t.co/umeqWDU8Zd— Sachi🇦🇺WEB制作勉強中 (@Sachi__web) September 21, 2021
✅#デイトラ 上級編 DAY6
✅SQLについて今まで学んでこなかった内容なので、しっかり理解しようと思います😊
デイトラは痒いとこに手が届くカリキュラムがいいですね😉
明日は休みですが引き続き継続です☺️
目標は今年中に上級編完了💪#駆け出しエンジニアと繋がりたい
— Tsukasa@web制作フットサラー (@Tsukasa13711003) December 10, 2021
おはようございます☀
昨日は無事にブログ更新できました👏
本日は
✅ブログ記事作成
✅デイトラ続き(Web制作)
✅読書デイトラに新しいカリキュラムが追加されてた😂
カリキュラム更新してくれるの、ほんと嬉しい!#ブログ初心者
#ブログ初心者と繋がりたい
#プログラミング初心者
#デイトラ— 🐾カズトン👣ブログ×プログラミング (@kazuton1018) November 24, 2021
5月7日からデイトラを受講してTwitterで学習記録をつけ始めてから、そろそろ3ヵ月。
本業しながらコツコツ進めていますが、どんどん課題やTIPSが追加されカリキュラムが手厚くなっているので、90日完遂は難しいかも。
— mayukoy (@mayuko_ky) July 25, 2021
達成感があったという口コミ評判
#デイトラ DAY21
LP完成🎂18時間。完成度甘い→レスポンシブだと更に甘い…。
でも、初めてカンプからコーディングまでできて達成感が心地いいです。
途中、崩れてメンターの方に質問しまくりでした。#30DAYSトライアル #ポートフォリオ #駆け出しwebデザイナーと繋がりたい #プログラミング学習 pic.twitter.com/XsZNvBzihb— スイセイ@Webデザイン勉強中 (@SuiseiWeb) June 8, 2020
YouTubeAPI面白い。
24時間以内に10万回再生された動画のリストを取ってくることができた!エラーが多くて大変だったけど、プログラムがしっかり動いたときの達成感ハンパない😂#デイトラ#Python#プログラミング pic.twitter.com/M3fetPuKOB
— Hiroki@webマーケター (@residents_of_r) January 21, 2021
#今日の積み上げ
✅卒業制作(#デイトラ)
・固定ページでカスタム投稿の表示
・SEOプラグイン,アナリティクス,basic認証設定
・wpのためのPHP教科書(〜P200まで)卒業制作完了😁(日数27日)
目標の1ヶ月以内はクリアです、達成感! pic.twitter.com/DL56UTE4hO— まんまる | web制作 (@manmaru6699) November 16, 2021
案件を獲得したという口コミ評判
勉強はじめた未経験者でもできる
案件獲得方法【周りにHP作成勉強中と周知する】
自分は寿司屋の大将との会話でHP作成勉強してますといった事がきっかけで案件獲得しました!
チャンスは思わぬところに眠ってます!#駆け出しエンジニアと繋がりたい #デイトラ— りょう-大手企業捨てる男- (@Ryo_web777) March 23, 2021
案件獲得しました!🎉
WordPress案件を紹介していただきました!
上手くできれば継続も考えてくれるとの事です!ここまで継続してやってきて本当に良かったです。
ですが、これからが始まりなので、全力でやります!頑張ります!^ ^#デイトラ #駆け出しエンジニアとつながりたい
— こぐっちゃん@Web制作×大学生 (@kogucchan_web) March 14, 2021
#今日の積み上げ #デイトラ #挫折乗り越えサロン #初案権獲得
✅中級day29・とりあえず自分で書いたものができたから、
明日は完成版と照らし合わせかな👍・初案件獲得しました😭
身内からですが報酬ありです!
いろんな人に声をかけて良かったです😭
デイトラと挫折乗り越えサロンに感謝!z— たか@アプリ (@tak_sr_7) October 7, 2020
\歓喜/
ついに初案件受注しました、、
受注金額:726,000円
とりあえずステーキ買って食べました😭
関わってくれた人、Twitter等で一方的に情報をいただいている人もいるし、感謝を伝えたい人が多過ぎてTwitterの文字数ではとても足りません😭皆さん本当にありがとう❗️#デイトラ#codolife pic.twitter.com/oSx1GBAR8X— おかもと@ガチデイトラユーザー・WEB制作 (@MM_engineer_) October 14, 2021
勉強はじめた未経験者でもできる
案件獲得方法【周りにHP作成勉強中と周知する】
自分は寿司屋の大将との会話でHP作成勉強してますといった事がきっかけで案件獲得しました!
チャンスは思わぬところに眠ってます!#駆け出しエンジニアと繋がりたい #デイトラ— りょう-大手企業捨てる男- (@Ryo_web777) March 23, 2021
\詳しく公式サイトチェックしてみる!/
受講生からの悪い評判
次は、受講生からの悪い評判で、ツイッターで調べてもらうと分かるが、正直ほとんど悪い評判は無い。
しかし、デイトラへの苦情とはちょっと違うが、苦闘している様子などを絞り出してまとめたので、チェックしていこう。
デイトラでの学習が難しいという評判
✅#デイトラ 上級編 DAY13
✅single.phpの実装全体像は何をしてるかわかりますが、
細かい記述が理解できない😱とりあえず先に進みながら理解していきます😓
WordPress難しい❗️
卒業制作できた方を尊敬します🙏#駆け出しエンジニアと繋がりたい #web制作
— Tsukasa@web制作フットサラー (@Tsukasa13711003) December 16, 2021
お疲れ様です🐄
今日からデイトラ中級最終課題です。やっぱりcssは難しい!分からなくてもとにかく書き進めることを
意識しようと思います。
定規アプリ”linear”ですが自分のPCでは最新版が表示されなかったので、Ver1.3版をダウンロードして使ってます!#デイトラ#プログラミング初心者 pic.twitter.com/olL0J052a9— かりゅう@プログラミング始めて3ヶ月 (@karyu_profile) December 11, 2021
WordPressの動的な仕組み、テンプレート階層、自動生成ページがあることを学んだ。
ファイル階層の重要性や、今まで学習したHTML等をPHPファイルへ紐付けしていき、どのように反映していくか等、内容盛り沢山。
いやー難しい…
焦らずいきます!#駆け出しエンジニアと繋がりたい #デイトラ #WEB制作— ゆーき@30代からWeb制作 (@y0uk0108) December 9, 2021
メンターもお手上げという口コミ評判
昨日のwordpressのエラーをメンターさんに聞きましたが
お手上げ状態みたいです。
「最悪、最初からやり直してください」と回答が来ました。#今日の積み上げ#デイトラ
中級:day14
上級:day15エラー修復#ZONE
Webデザイン講座視聴#朝もくサロン— ひろ@副業ネットで稼ぐ、少ない時間を有効活用! (@513fuku) June 20, 2021
メンターさんがお手上げなエラーがあったという残念な口コミ評判。
学習を途中でやめたいという口コミ評判
86日目。勉強が嫌になっている。やめたい。逃げたい。理由はjQuery。始めて10日間。たったそれだけ。どうして勉強してるの?わたしに聞いた。踏みとどまって。向かい合う。明日もよろしくね。#駆け出しエンジニアと繋がりたい #デイトラ #プログラミング初学者と繋がりたい #web制作
— みにまるっ! (@aya111aya26) June 25, 2021
このように、学習に苦戦している人いたり、皆本気で学習して、ようやくスキルが習得できるのだ。
「デイトラを受講さえすれば簡単にスキルが身につく」と思っている人は、正直挫折する可能性が高いので受講しない方が良いかもしれない。
デイトラの講座動画を無料で見る方法
デイトラでは実際に使われている講座動画を無料で閲覧する、無料体験が用意されている。
といっても手続きは簡単で、デイトラに「Googleアカウント or Facebookアカウント」で登録するだけ。すでにどちらかのアカウントを持っている人は、10秒で登録できる!
実際に私も登録して無料体験で動画教材を見たので、その手続までの流れを図解で解説しよう↓
無料体験講座の受講までの流れ
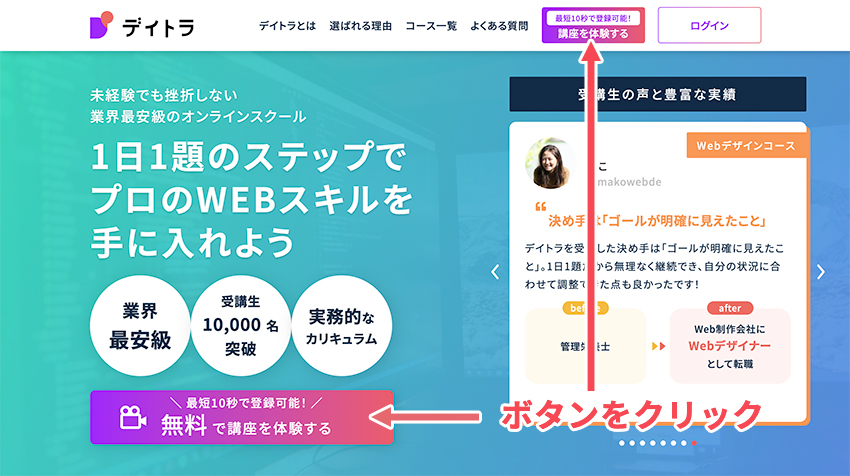
まずはこちらの→「デイトラ公式サイト」に飛んでから「無料で講座を体験する」ボタンをクリック。

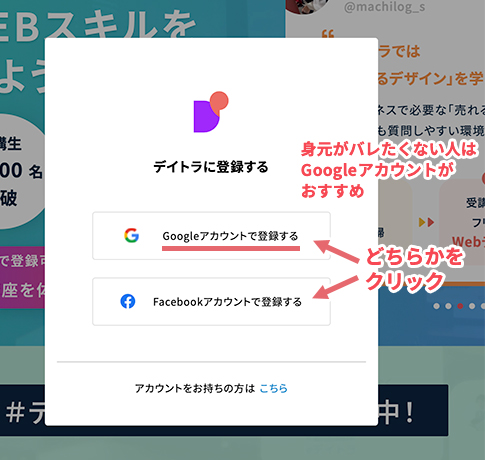
次に「デイトラに登録する」画面で、「Googleアカウント or Facebookアカウント」のどちらかで登録する。
※個人的には身元がバレたくないという人はGoogleアカウントがオススメ!

Googleアカウントにログインしていない人は、ログイン画面が表示されるので、Googleアカウントのメールアドレスやパスワードを入力してログイン

以上!! たったこれだけでデイトラ登録完了で、このまま「無料で実際の教材動画」が閲覧できる!

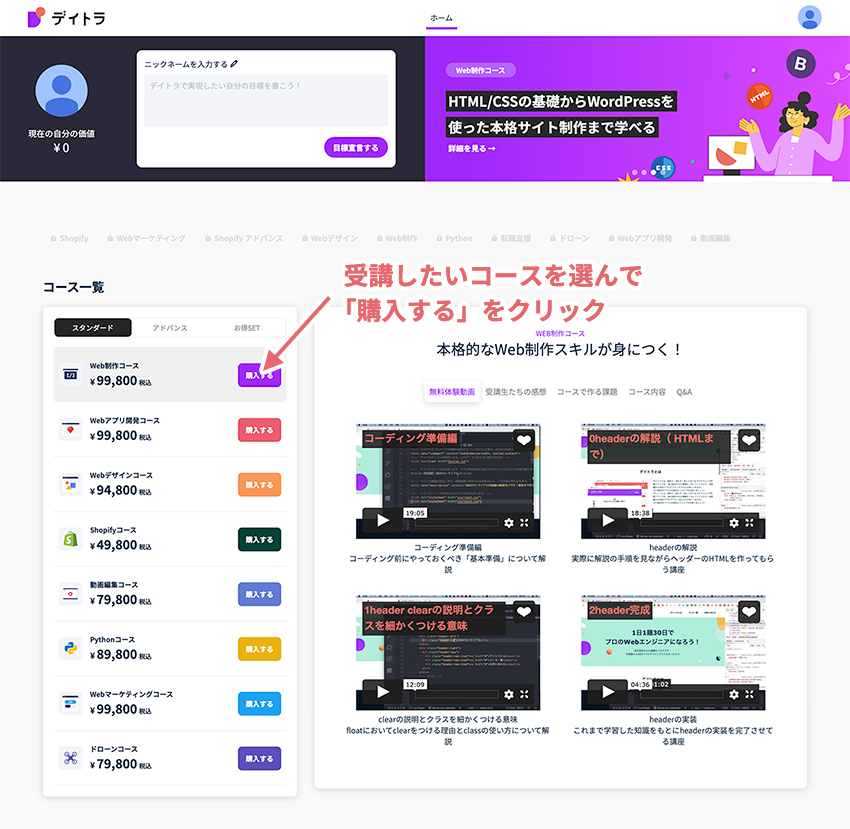
あとは、「気になるコース」を選んで、観たい動画をクリックするだけ。
基本的に全コースの動画をそれぞれ4つ程度見る事ができ、動画だけでなく詳しい「コース内容」「受講生の感想」「Q&A」「コースで作る課題」などの情報を見る事ができる!
このように手続は「早くて10秒で簡単」なので、Googleアカウントなどを用意して早速みてみよう↓
\公式サイトで、10秒の簡単登録で見れる!/
デイトラの受講お申し込み方法
続いて、いざ受講を決めた方に向けて「申し込みの流れ」を解説。
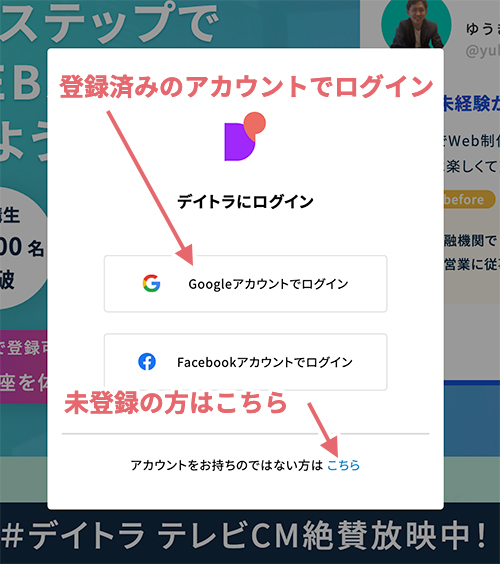
前項の無料体験動画を見るまでの流れのように「デイトラに登録」を行った上でこちらの→「デイトラ公式サイト」からログインをクリック。

すでに登録済みのアカウントでログイン。(未登録の方は、前項を参照ください)

ログインしたら、受講するコースの「購入する」ボタンをクリック。

支払い方法を選択して「申し込む」をクリック。

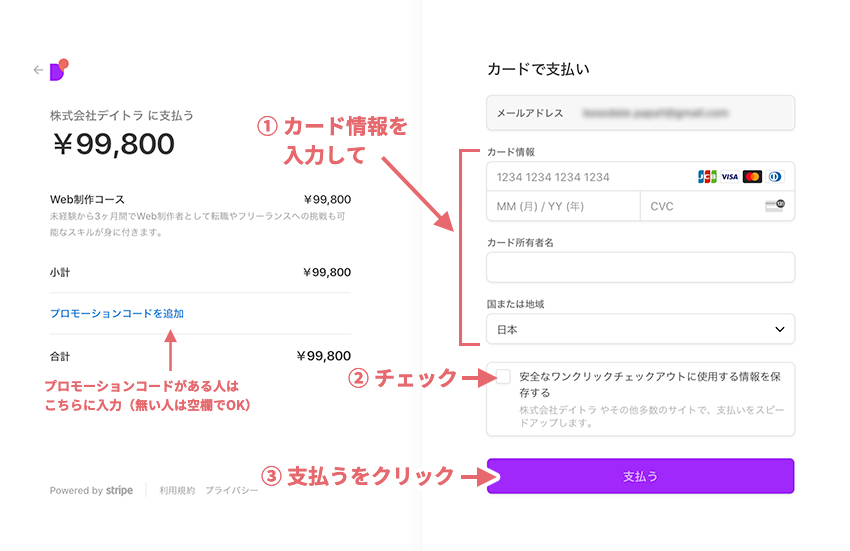
支払い画面で「割引などのプロモーションコードがある人」は入力してから(無い人は空欄でOK)、カード情報を入力して「支払う」ボタンをクリックで完了!

支払いが完了したら、会員ページでスグに受講開始!!
\公式サイトで、1分で簡単申し込みできる!/
デイトラの評判とメリット・デメリットのまとめ
デイトラは、自分のペースで学習できて業界最安級の値段で学習がスタートできる、コスパ最強のスクール。
比較すると安いとはいえ、手軽な値段ではないので、本気でスキルを身に着けたい方は、モチベーションの高いうちに、まずは無料でカリキュラム動画を見てみよう!
過去にデイトラの料金は「無料 → 59,800円 → 74,800円 → 89,800円 → 99,800円」という感じで徐々に値上がりしているので、本気な人は早めにチェックしておいた方がいいかもしれない!
\公式サイトで、10秒の簡単登録で見れる!/
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

インスタグラムのデザインを勝手にリニューアルしてみた。

WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!

グラフィックデザイナーがWEBデザインする時の9つ注意点

WEBデザインで「カッコいいキービジュアル」の作り方

【2023年】無料・商用利用可 「写真・イラスト・アイコン」素材おすすめサイト

WEBデザインを「ネットで一人」で学習するメリットとデメリット

クライアントも納得!「WEBサイトのデザイン改善する10の方法!」

WEBデザイン動画講座のご紹介【お得な割引アリ】

WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






