コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!


リニューアルされた、コードキャンプのWebデザインコース・Webデザイン副業コースについて詳しい内容を知りたい!
コードキャンプでは、従来からあった「Webデザインマスターコース」が、2022年5月にリニューアルされたので、長年WEBデザイン業界で働いてきたプロとして、またコードキャンプを実際に受講した卒業生として詳しく調査しているので、内容を解説していこう!
もし真剣に検討するという方は、当メディアでは通常「無料カウンセリング」でゲットできる1万円OFFのクーポンが「当メディア限定の10%OFFクーポンコード(例えば2ヶ月コースの場合16,500円OFF)」を利用する事ができるので、限定クーポンコードの利用方法についても後半に解説するので、せっかく頑張るならお得に受講してほしい!
Webデザイナー歴約18年で、コードキャンプを実際に受講した経験もあり、その他オンラインスクール業界を研究している。
\ まずは軽く公式サイトをチェックしてみる /
目次
Webデザインマスターコースの「リニューアルポイント」
Webマスターコースの「リニューアルされたポイント」は、従来からあった「Webデザインマスターコース」を、「Webデザインコース(従来のコース)」と「Webデザイン副業コース(新コース)」の2コースに分けられる事になった。

つまり新コースの「Webデザイン副業コース」は6ヶ月間コースとなり、従来の「Webデザインコース」の内容に+プラスアルファーで次の新たな内容が追加される事になった。
- バナーデザイン
- LP設計/UIデザイン
- ポートフォリオデザイン
- 副業リテラシー
- Webマーケティング基礎
- Webディレクション基礎
- 副業実践

追加された内容は、「ただスキルを学んで終わり」ではなく、「即戦力として働けること」さらに「Webデザイナーとして長く活躍できること」を目標としたカリキュラムとなっている
Webデザインの基礎だけを学んだ場合は、その後そのスキルをつかってどうすればいいか?わからず結局「宝の持ち腐れ」という人も多い中、Webデザイン副業コースでは、実践的なリアルな課題をこなし、実際に副業にもチャレンジする事で、そのまま「即戦力として働けるレベル」まで連れて行ってくれるようなニュアンス。
これを見るとWebデザイン副業コースは、
- 就職・転職したい方
- 副業を始めたい方
- フリーランスとして独立したい方
このような方達に向いており、すぐに仕事を始めるための準備ができる内容と言える。
「Webデザインコース」で学べるスキル

※「Webデザインコース」と「Webデザイン副業コース」共通内容
- HTML / CSS
- Adobe Photoshop
- Adobe illustrator
- デザイン基礎知識(4大原則、配色など)
- Web制作現場の基礎知識
- JavaScript / jQuery
- Bootstrap
「Webデザインコース」でどんな事が出来るようになるのか?
HTMLコーディングやCSSによる「デザイン実装」を学んだ上で、PhotoshopやIllustratorを使って「魅力的に表現するスキル」を学ぶ。
さらにJavaScriptとjQueryによる「動きのあるWEBサイトを構築する方法」と、1つのwebサイトをスマホやタブレット端末など「様々な大きさの画面」で綺麗に見せるための「レスポンシブデザイン」まで学ぶ。
つまり、自分一人でWEBサイトの構築がひと通り出来るようになるという事なのだ!
JavaScriptとjQueryによる動きをつかった表現

あらゆるサイズの画面に対応するレスポンシブコーディング

\ 具体的な内容を公式サイトでチェック /
NEW 「Webデザイン副業コース」で学べるスキル
「Webデザイン副業コース」は、6ヶ月で「就職・転職・副業・フリーランス」といった、即戦力になるための学習を進める!
「Webデザインコース」の内容を学んだ後に、さらに次の3つのテーマを実践的に学習して即戦力を目指す!
- 「実践を想定した演習」で実践力をつける学習
- 「副業を得るための基礎知識」を学ぶ
- 実際に「副業に挑戦!」してリアルな仕事を体験!
ではそれぞれ3つの内容を具体的に見ていこう!
「実践を想定した演習」とは?
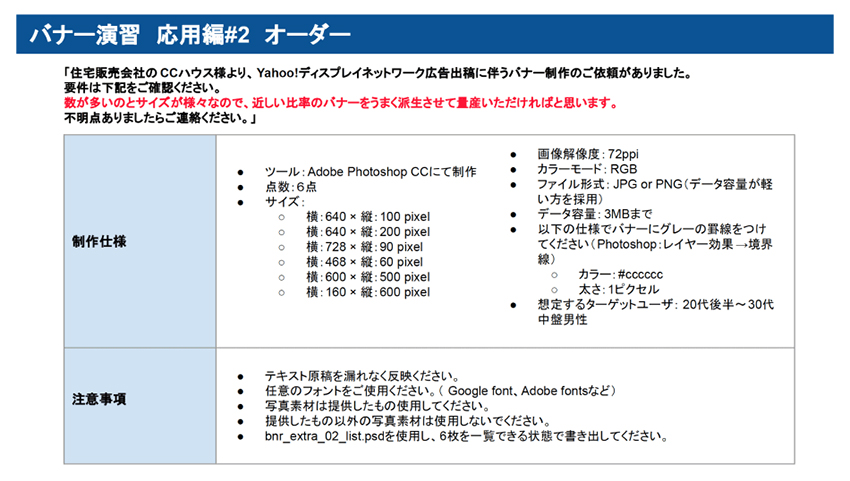
「実践を想定した演習」とは、実際の仕事を想定した内容の案件例を元に、リアルな仕事を疑似体験しながら学んでいく学習。


私も長年WEBデザイン業界で働いていたので分かるが、こういう仕事の依頼書を何度も見た事があるので、かなりリアルな内容であるのは間違いない!
バナーデザイン
まずは、副業のニーズとして多い「バナーデザイン」の作成から学ぶ。

「バナーデザイン」は一見簡単そうに見えるが、デザインとしては奥が深く、バナーという小さなエリアの中で商品の魅力を表現しつつも、ユーザーにクリックしたくなるデザインでなければならない。こういった、初心者ではわからない点を現役プロのデザイナー達から具体例を交えて、レベル別にわかれた演習を複数回実施するという、実践形式で学んでいける。`
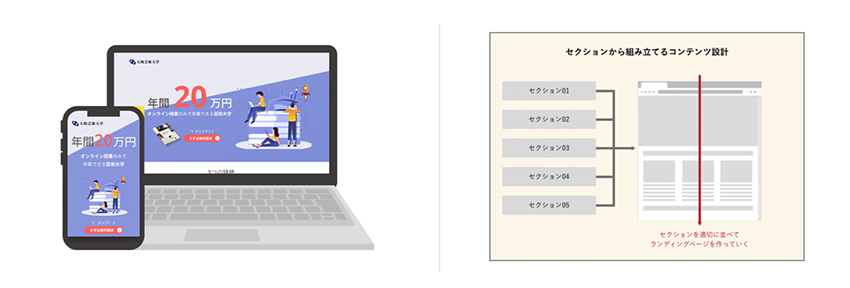
LP設計/UIデザイン

「LP設計」で学ぶ「LP」とは、キャンペーンバナーなどをクリックした飛び先にあたるページであり、「LP(ランディングページ)」と呼ばれている。
このLPもバナー作成と同じように、WEBデザイン業界では需要が高い案件の1つで、バナーの数だけLPがあると言っても過言ではない。
「UIデザイン」とは、UI(ユーザーインターフェイス)と呼ばれ、ユーザーか使いやすい画面構成やレイアウト・デザインを学ぶ事で、企業や店舗の売上アップや見込み客の集客に欠かせないLPの基本を知り、LPの設計からデザインまでトータルで学んで、ただ見た目が良いだけでなく、効果のあるデザインを学ぶ事ができる。
ポートフォリオデザイン

ポートフォリオとは、作品集のようなもので、就職・転職活動や、副業・フリーランスとして仕事を取るための営業ツールとして必須のツール。
単なる作品サイトを作るだけでなく、クライアントの目にとまるデザイン設計を学べる事で、より就職・転職・案件獲得の可能性がアップする。

特にデザイナーは履歴書や職務経歴書よりも、作品の方が重要視され、それを効果的に見せるポートフォリオが合否の決めてとなるの、ここが学べるというのはかなり有り難い!
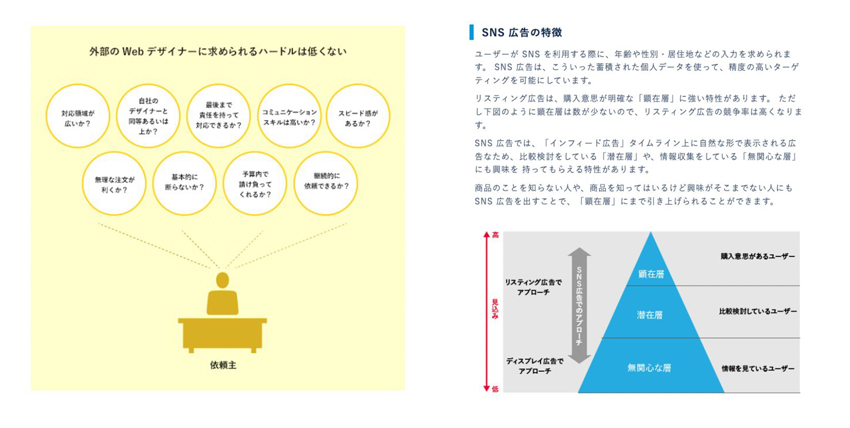
「副業を得るための基礎知識」とは?

副業の仕事を得るためには、副業をする上でのリテラシー(基礎知識)を学ばなければならない。
実際にどういった流れで副業としての仕事を得る事ができるのか?また、実際の仕事を進めていく上でどういった流れで進めていけば良いか?クライアントとのやりとりに不可欠な「Webディレクション基礎」や、Web上でモノやサービスを売るための仕組みや知識といった、「マーケティングの基礎」を学ぶ事で、実際の仕事をするための準備をする事ができる。
実際に「副業に挑戦!」してリアルな仕事を体験!

「Webデザイン副業コース」では、ただ学ぶだけではなく、実際に本当の副業に応募して、リアルな仕事を体験し副業デビューする事ができる!
具体的には「クラウドソージングサービス(クラウドワークス)」に登録して、本当の案件に応募し、これまで学んだ知識や技術を総動員しながら、実案件に緒戦する!もちろん、講師にサポートしてもらいながら副業案件作業ができるので、安心して副業にチャレンジできる!
もちろん、うまくいけば報酬までもらえるので、俄然やる気が出る!

一度副業を経験すれば、卒業後も同じようにやればいいだけなので、「副業をそのまま続ける事ができる」点と、「実績が積めて就職転職が有利になる」というのが一番のメリットと言えるだろう!
修了後にオープンバッジ(国際技術標準規格のデジタル証明書)がもらえる!

「Webデザイン副業コース」では、スキルの証明としてオープンバッジ(国際技術標準規格のデジタル証明書)を発行してもらえるため、就職・転職時などのスキル証明として、国際的に認められた証明書を見せる事ができるので、自信をもって目標を目指す事ができる!

わたし自身「オープンバッジ」という存在を知らなかったのだが、こういう正式な証明があると、採用側立場で考えても安心して採用する事ができる。
\ 在学中に実案件の仕事ができる! 就職・転職・副業・フリーランスの近道! /
Webデザインコース・Webデザイン副業コースの料金

「Webデザインコース」の料金は、コードキャンプの通常の他のコースと同じで、2ヶ月198,000円(税込)、4ヶ月308,000円(税込)、6ヶ月363,000円(税込)となっている。
新しい「Webデザイン副業コース」の料金は、6ヶ月のみで528,000円(税込)と、基本コースよりは上がるがそのまま即戦力として働けるレベルになれると考えると、アリなのではないだろうか。
基礎だけ学んで、あとは自分で就職・転職までの道を学ぶ「Webデザインコース」を選ぶか?就職・転職・副業まで直結するで即戦力になれるまで学べる「Webデザイン副業コース」を選ぶか?で考えると良いだろう。
コードキャンプでの具体的な学習の流れ
コードキャンプでの具体的な学習の流れや、コードキャンプの評判などの詳しい内容は、実際に私がコードキャンプを受講した時の体験談を見ていただくとわかりやすいので、こちらの記事を参考にしてみよう!
他の人よりお得な「10%OFF」で受講する方法
通常「無料カウンセリング」を受講する事で、「受講料1万円OFFのクーポン」がもらえる。
しかし当メディアでは、無料カウンセリングでゲットできる通常1万円OFFのクーポンが「当メディア限定の10%OFFクーポンコード(例えば2ヶ月コースの場合16,500円OFF)」を利用する事ができるので、本気で学習する意欲のある人は、せっかくなので利用してほしい。
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ」リンク経由で無料カウンセリング予約をした上で、無料カウンセリング後のアンケートにて限定クーポンコードを入力して、10%OFFクーポンをゲット!
限定クーポンコードの詳しい利用方法は当記事後半で解説。(すぐに見たい方は↓こちらから)
\ 当メディア限定の10%OFFクーポンコードを利用する /
コードキャンプのオンライン無料カウンセリング

Webデザインコース・Webデザイン副業コースが自分に合うか、コードキャンプがどんなスクールか?Webデザイン業界が本当に自分に合うか?などの疑問も出てくるだろう。
無料カウンセリングでは40分間の講師とのビデオ相談できる他、CodeCampの「全コースの教科書が第3章まで閲覧できる」ようになっている!
実際わたしもコードキャンプを受講する前はこの無料カウンセリングをうけて、無理な勧誘なども一切なかったので、安心して受講できる。
「CodeCampの教科書がどのようなものか見てみたい人」や、講師とのビデオ通話によるカウンセリングで質問・相談してみたい人にはもってこい!
\ 予約は1分で簡単! 当サイト限定クーポン利用で10%OFF!/
1分で出来る!「無料カウンセリング」の予約の仕方
コードキャンプの「無料カウンセリング」の予約は「1分」以内で出来て、超簡単!
実際に私も無料カウンセリングを受講したので、その流れを解説しよう!
当メディア限定クーポンコードの利用方法
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ」リンク経由で無料カウンセリング予約をした上で、以下の流れで無料カウンセリング後のアンケートにて限定クーポンコードを入力して、クーポンをゲット!
- 当サイト内にある「コードキャンプ
」リンク経由で無料カウンセリングを予約
- 予約した日に無料カウンセリングを受講
- カウンセリング修了後のアンケートにてクーポンコード「963880」を入力
- コードキャンプのメルマガ配信ツールにて「クーポン取得URL」が配信される。
- URLの遷移先にてボタンクリックで「10%OFFクーポンをゲット!」
- コース申し込み時にクーポンの割引が適用される!
【注意点】
※入学金は10%OFFの対象外(各コース料金から10%OFF)
※通常の1万円OFF等の他のキャンペーンクーポンとの併用はできない
※CodeCampGATEの返金保証キャンペーンは可能
※クーポン配信時のメールの件名は「提携サイト限定クーポンのご案内」
※アンケート回答後、クーポン配信のメールが届くまで、最大で24時間ほどかかる場合アリ
※メールが迷惑メールBOXに入る可能性もあるので、24時間経過してもメールが届かない場合は、迷惑メールBOXを確認
※クーポンコードに期限はなし(ただし、クーポン取得後は7日間の利用期限あり)
↓まずはこちらのコードキャンプへ。
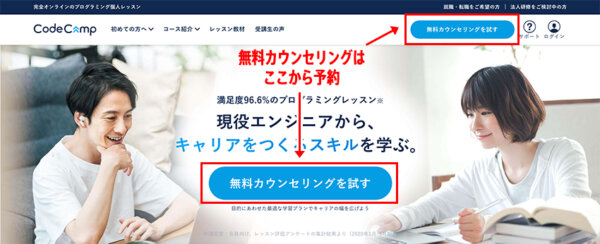
(1)トップページの右上などにある、「無料カウンセリングを試す」のボタンをクリック!

(2)次に遷移したページから「都合の良い日時」を選んでクリック。

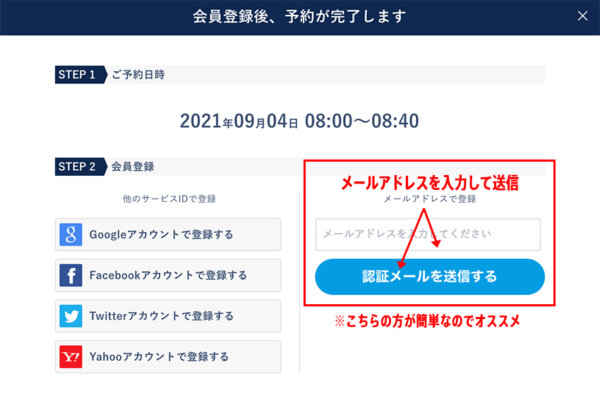
(3)最後に「メールアドレス」か「SNS」を登録したら、仮予約完了!
個人的には「メールアドレス」での登録の方が簡単なのでおすすめ!SNSでの登録は、結局SNSアカウントを登録して、さらにメールアドレスの登録もしなければならないので、逆に面倒なのだ。

「認証メールを送信する」をクリックで、メールが送信される↓

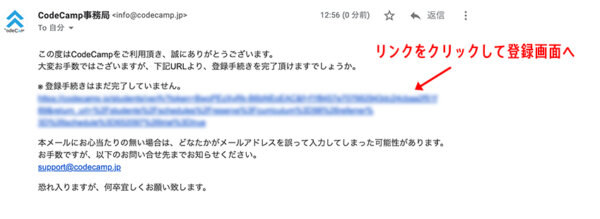
(4)登録したメールアドレスに本登録画面へのリンクが送られてくるので、メールを確認してリンクをクリック↓

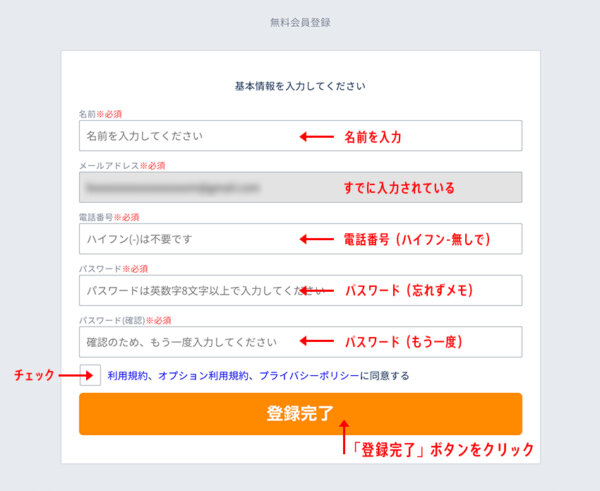
(5)「無料会員登録画面」に来るので、名前や電話番号を入力して、あとは「今後のログイン時に使うパスワード」を自分で考えて入力して送信する↓

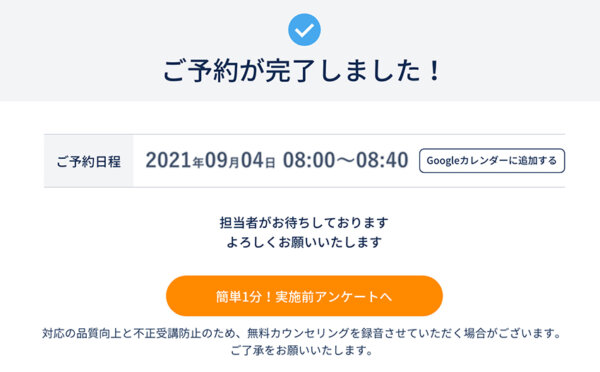
(6)「登録完了」ボタンを押したら、「無料カウンセリング予約」の完了!!

必ず「予約した日時」には忘れないようにレッスンを受講しよう!
受講するまでに、無料カウンセリングで質問する内容をしっかりメモして準備したり、オンラインカウンセリング用の準備「ブラウザやカメラ・マイク」などの準備も済ませておこう!
- ブラウザ(GoogleChrome)
- Googleアカウント(オンラインビデオ通話のGoogle Meet用に必要)
- カメラ・マイク(カメラは必ず自分を写す必要は無い)
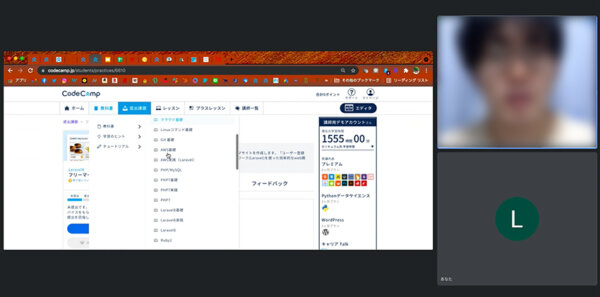
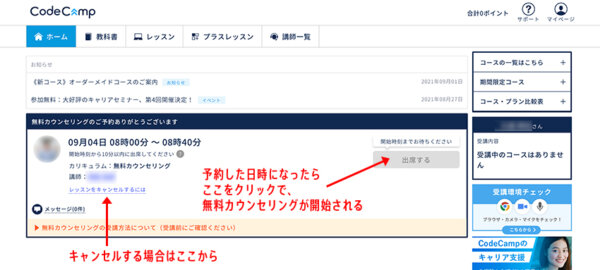
(7)実際受講する日時になったら、メールで送られてきたURLからログインして、「出席する」をクリックすれば、無料カンセリングがスタートする!
※事前に急な予定で出席が難しくなった場合は、2時間前までキャンセルができるので、現時点で予定がわからない人も、安心して予約してOK!

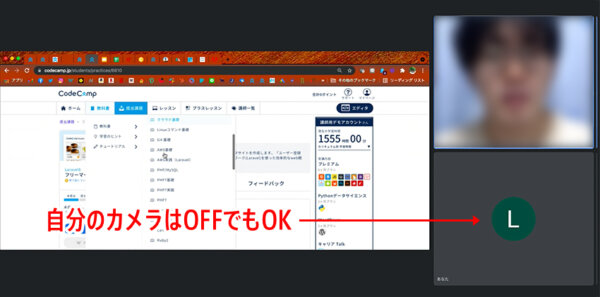
(8)ビデオカメラが苦手な人や受講前に見られたくない人は、自分のカメラはOFFでも全く問題無いので安心して質問できるぞ!
約40分間の無料カウンセリングが始まったら、コードキャンプに関する疑問点など、メモしておいた質問事項をどんどん質問していこう!
※実際無理な勧誘などは一切なかったので、安心して質問できるぞ。

\ 予約は1分で簡単!当サイト限定クーポン利用で10%OFF! /
コードキャンプのWebデザインコース・Webデザイン副業コースについて
コードキャンプのWebデザインコース・Webデザイン副業コースは、ただスキルを学ぶだけでなく、「就職・転職・副業・フリーランス」を目指す方に、即戦力をつけてくれて、すぐに自分で行動できる状態になれるおすすめのコース!
少しでも気になる方は、無料カウンセリングでガンガン質問しておこう!
私が実際コードキャンプを受講した時の体験談やコードキャンプの評判・授業の流れなどを知りたい方は、こちらの記事を確認しておこう↓
その他のコースについて知りたい方やこちらの記事を参考にしてみよう!
\ 予約は1分で簡単!当サイト限定クーポン利用で10%OFF! /
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

[体験談] CodeCamp(コードキャンプ)で挫折する理由!

CodeCamp(コードキャンプ)の講師(メンター)の質が良い理由。

コードキャンプとテックアカデミーを受講生が徹底比較!

CodeCamp(コードキャンプ)受講者の「転職先」や「転職支援内容」が知りたい!

CodeCampで「フリーランス」になれる?どんな仕事で独立?

CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






