WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!


初心者が無料でWEBサイトが作れるサービス「Wix」が気になる!
WEBサイトを自由なデザインやテンプレートから簡単に作成でき
Wixは2012年に日本語版がリリースされ、「STUDIO・Jimdo」などの類似サービスと並んで有名なサービスであり、無料で簡単にWEBサイトを作成できる事から日本でも幅広いユーザーに利用されている。
今回はこのWixを使って、プロのWEBデザイナーが「デザイナー向けのポートフォリオサイト」作ってみるという企画で、カスタマイズの自由度や使いやすさや感想などをレビューするので、これからWixを使う方の参考にしてほしい。
Wixの概要
まずはWixで何ができてどんなサービスなのか、その概要を簡単におらさいしておこう。
Wixとは? 何ができる?
Wixはクラウド型のCMSで、自分でサーバーを用意する必要がなく、HTMLやCSSなどのプログラミング言語がわからない方でも、テンプレートを編集したり、パーツを組み合わせてオリジナルのデザインでWEBサイトを構築する事ができて、基本は無料からWEBサイトを作ることができ、有料で機能や容量を追加できるのがWixというサービスの特徴。
どんなジャンルのWEBサイトができる?
今回作るポートフォリオサイトを始め、企業のコーポレートサイトや、ブログ、モノやサービスを販売するECサイト、会員サイトや美容院などの予約サービスをつかったWEBサイトなど、一般的なWEBサイトであればほぼすべてのジャンルのWEBサイトが作れるのではないだろうか。
- 企業のコーポーレートサイト
- 作品紹介のポートフォリオサイト
- ブログサイト
- ECサイト
- 美容院・などの予約サービスサイト
- 会員制サイト etc...
どんな機能が利用できる?
Wixではアプリ機能を追加する事ができ、例えばチャット機能やブログ機能をはじめ、レストラン座席予約機能、EC機能、イベント予約受付機能、チケット販売機能、ギャラリー機能、ユーザー参加型フォーラム作成機能など、オンラインで使える便利な機能を簡単に実装できるアプリが沢山ある。
- レストラン座席予約機能
- ネット販売EC機能
- イベント予約受付機能
- チケット販売機能
- ギャラリー機能
- ユーザー参加型フォーラム作成機能
Wixの料金は?
Wixは無料でスタートできるのだが、無料で使えるのは「500MB」までのデータ容量でWixの広告が表示され、初期状態ではドメインは「https://○○○.wixsite.com」といったWixのサブドメインのURLになり、商用利用するなら少し厳しいかもしれないが、広告などは気にしないし、とりあえず簡単なお店の情報などが掲載できれば良いという方は、無料の範囲で使い続ける事ができるだろう。
その他は金額・プランに応じて容量や機能などの制限があるので、簡単に確認しておこう。
- 無料プラン:容量500MBで広告が表示されている
- 月額500円:独自ドメインを設定できる(容量500MB、広告表示はそのまま)
- 月額900円:ベーシックプランはデータ容量が3GB
- 月額1,500円:アドバンスプランはデータ容量が10GB
- 月額2,700円:VIPプランはデータ容量が35GB
というデータ容量に差があり、その他動画のアップロード可能時間や、帯域幅などその他細かい違いがあるので、詳しくは次の表を見て確認しておこう。

Wixで「デザイナー向けポートフォリオサイト」の作成をしてみる
ではここから、実際にWixでデザイナー向けポートフォリオサイトの作成をしてみた時の手順と、直感的にデザインを進めていけるか?(マニュアル等を読まなくても)という点に注目しての感想などを綴っていくので、これからWix使うかどうか検討している方にも、参考にして頂けるだろう。
新規登録・ログイン
Wixはメールアドレスとパスワードを登録するか、GoogleやFacebookのアカウントで、すぐにスタートできるので、1分もあればすぐに登録できる!

新しいサイトを作成
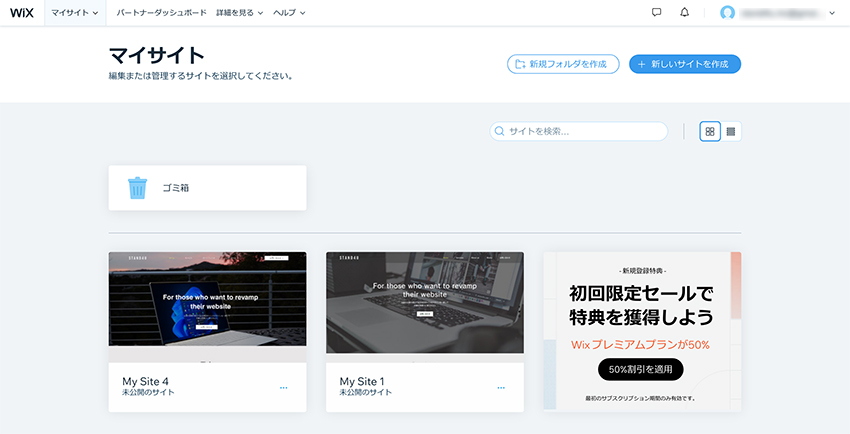
Wixでは容量が許す限り無料でもいくつでもWEBサイトを作る事ができ、ログインして「マイサイト」という管理画面で、作ったWEBサイトの一覧を見る事ができる。
そのマイサイトの右上の「+新しいサイトを作成」ボタンをクリックすると、新しいサイトの作成が始まる。

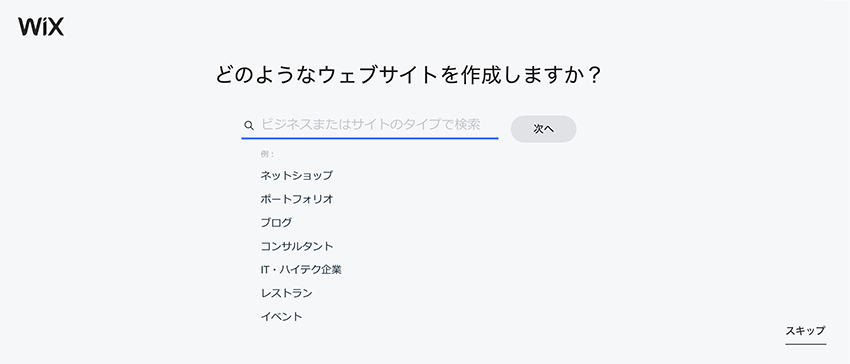
このボタンから作成を進めると、次の画像のように質問形式で、「どんなウェブサイトを作るか?」「ウェブサイトの名前」「サイトに追加したい機能」などが表示され、それに答える形で進めていく。

ただし、後からでも設定出来る内容なので、詳細が決まってない項目はどんどん「スキップ」ボタンを押していって、次項の図の画面に進もう。
テンプレートからデザインを作成

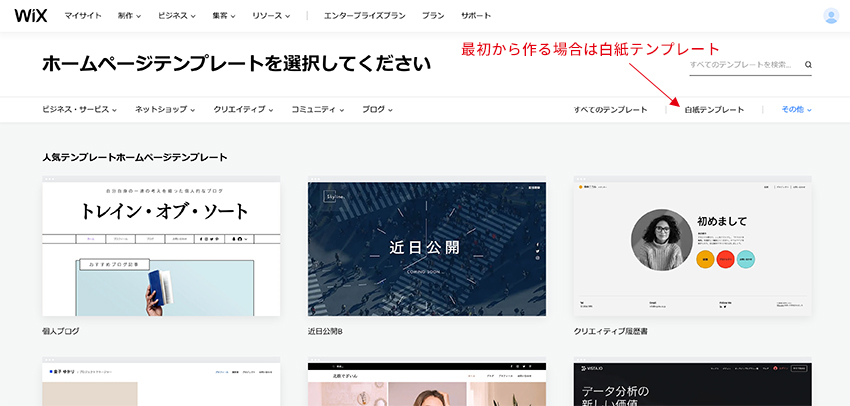
今回は自由に白紙のテンプレートから作成する方法で作っていきたいので、右側にある「Wixホームページテンプレートを使う」のリンクをクリックして、テンプレートを選ぶ画面に進む。
ここには「ダッシュボードを開く」ボタンもあるのだが、ダッシュボードに進んでしまうと、なぜか現時点で「テンプレートを選ぶリンク」がダッシュボード上に見当たらない。
Wixは基本的に初心者の方でもわかりやすいように、テキストを選んで進んでいくUIが採用されているが、逆にシンプルに自由に選べるUIも合わせて入れてほしい。(実際はどこかにリンクがあるかもしれないが、ちょっと探してみつからない時点でわかりにくいUIといえるので、このあたりはちょっと改善してほしいところだ。)
自由な内容で作る場合は、白紙テンプレート

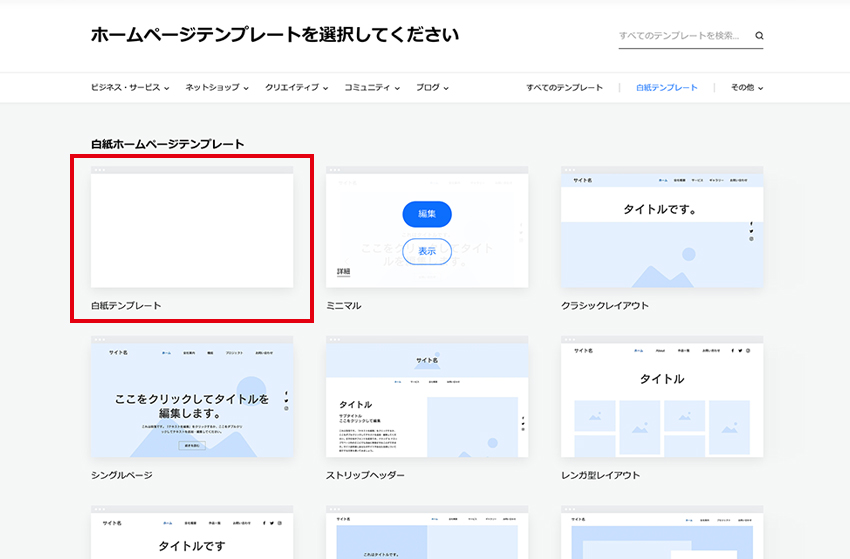
これがテンプレートを選ぶ画面。作成するWEBサイトのビジネス内容でテンプレートを選ぶ事ができるので、ある程度理想に近いテンプレートが見つかれば、そのテンプレートをカスタマイズするだけで、簡単にWEBサイトが作成できるのだが、今回は「白紙の状態から自分でデザインを作る」という企画にしたいので、右上の「白紙テンプレート」を選んで・・・

さらに白紙のテンプレート一覧の中から「(何も要素がない)白紙テンプレート」を選んで「編集」ボタンをクリックすると、デザイン編集画面に移動する。
白紙ではなく、理想に近いコンテンツ内容のものがあればそれをチョイスするのもアリ。
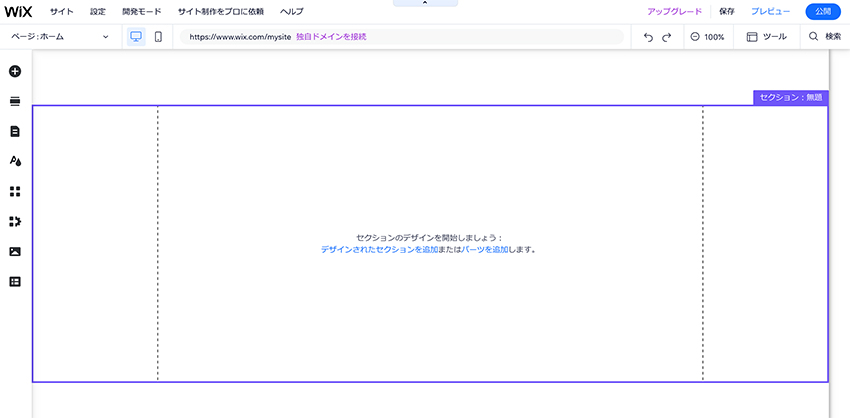
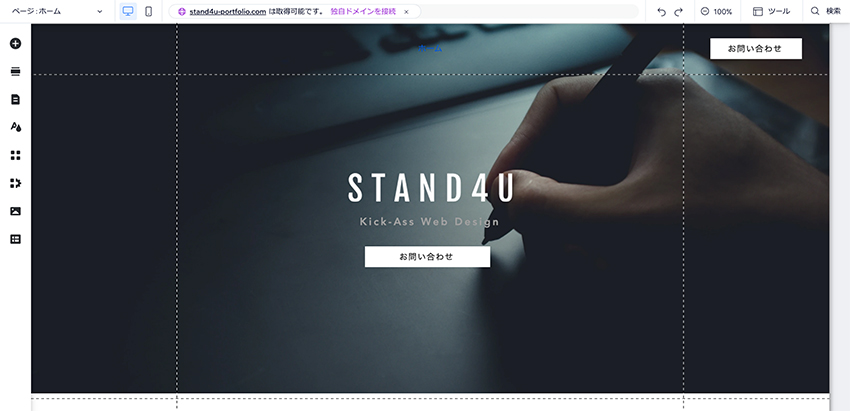
デザイン編集画面

こちらが、白紙ページの編集画面(エディタ)。こちらのエディタの使い方は公式サイトの「Wixエディタの使い方」のあたりに詳しく書いてあるので細かい部分はこちらからチェックすればよいが、今回はざっくり簡単に使い方を解説しておこう。
編集画面(Wixエディタ)の使い方
1ページの基本的な画面構成は、上下にヘッダーとフッターのエリアが初期状態で配置されており、中央に1つのセクションが配置されている。
基本構成として1ページの中に、必要に応じて「セクション(エリア)」を追加しながら、コンテンツを配置していく流れとなる。
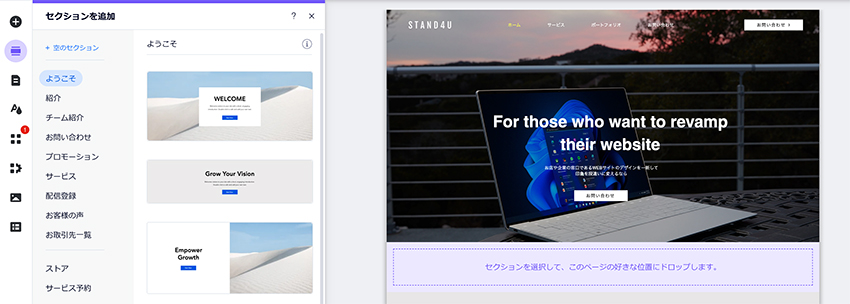
たとえば初期設定で配置してあるセクションをメインビジュアルを配置し、その下に左のアイコンの上から2番目の「セクションを追加」をクリックしてセクションを追加し、用意されたテンプレートから選んでコンテンツを配置する、といった作り方となる。

セクションの中身は、あらかじめ用意されたテンプレートセットを配置するやり方と、空のセクションを作ってから、パーツを自由に配置していくやり方がある。
パーツの配置は、左アイコンの一番上の「パーツを追加」をクリックする事で追加する事ができ、テキストや画像やボタンやストリップ(横いっぱいの画像)やフォームなど、様々なアイテムを追加する事ができる。

こんな感じの流れで自由にコンテンツを配置する事で1つのページを作る事ができる。
今回作るコンテンツ内容
今回はシングルページ(1ページ完結)のポートフォリオサイトで、1ページの内容としては、上から順番に・・・
- ヘッダー
- 自己紹介(About me)
- ポートフォリオ(Works)
- お問い合わせ(Contact)
- フッター
というシンプルな内容で作るので、早速進めていこう。
ヘッダーエリアの作成
まずはヘッダーエリアの作成。エッダーエリアには、シンプルにナビゲーションメニューと、右側にお問い合わせボタンを入れる。
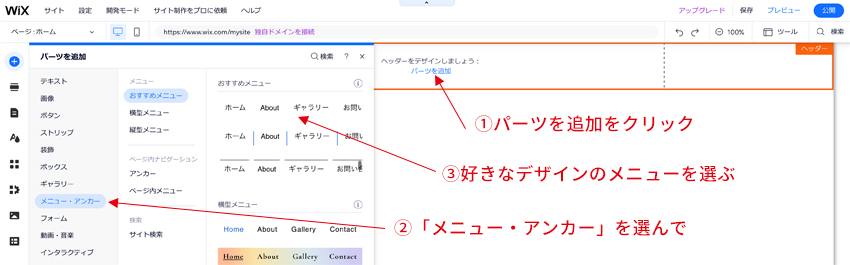
ヘッダーにメニューの追加
編集画面にて、あらかじめ用意されたヘッダーの領域をクリックして、「パーツを追加」のリンクから「パーツ追加ウインドウ」を表示させて、「メニュー・アンカー」を選んで、表示された中から好きなデザインのメニューを追加してみる。

すると、初期状態では「ホーム」というリンクだけが追加される。このメニューは「メニュー管理機能」の内容が反映される仕組みなので、のちほどメニューを追加するので、一旦このまま保留。
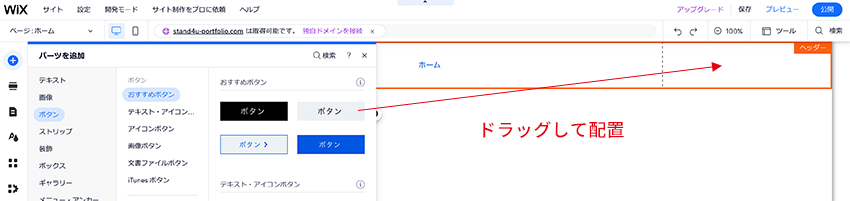
ヘッダーに「お問い合わせボタン」を追加
次も同じ要領で、「パーツを追加」を選んで、パーツの「ボタン」パーツを選んで、好きなデザインのボタンを任意の場所にドラッグするように配置。

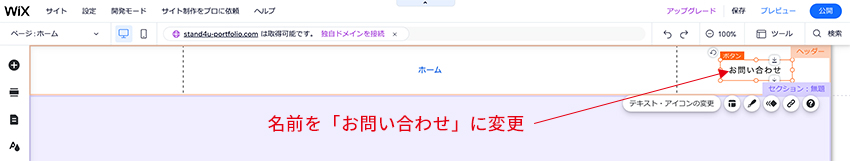
ボタンが配置されたら、「ボタン」という名前をダブルクリックして、「お問い合わせ」などに名前を変更。リンク先はのちほど変更するので一旦保留しておく。

これでヘッダーエリアに、「メニュー」と「お問い合わせボタン」の配置が完了した。
メインビジュアルエリアの作成
次はヘッダーの下のメインビジュアルエリアの作成。今回メインビジュアルには「イメージ写真、ロゴ、キャッチコピー、お問い合わせボタン」を配置する。
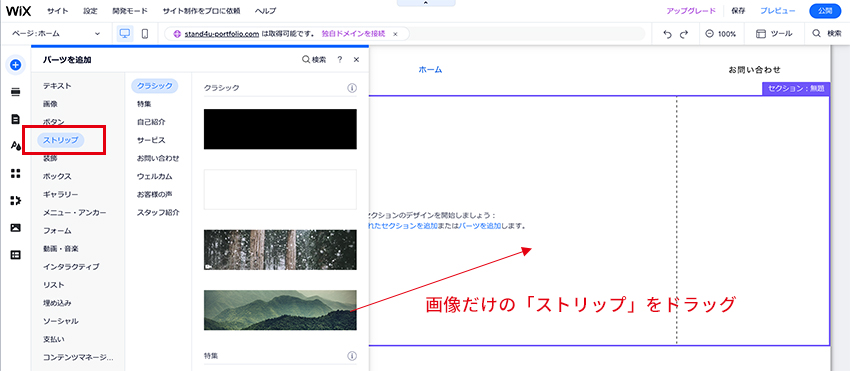
初期状態で設定されていた「セクション」のエリアに、今度は「パーツの追加」から「ストリップ」を選んで、シンプルに画像だけのストリップを選んで、ドラッグする。(ストリップとは、画像などが横幅いっぱいに広がるデザインのパーツなので、メインビジュアルなどに使えるのでオススメ。)

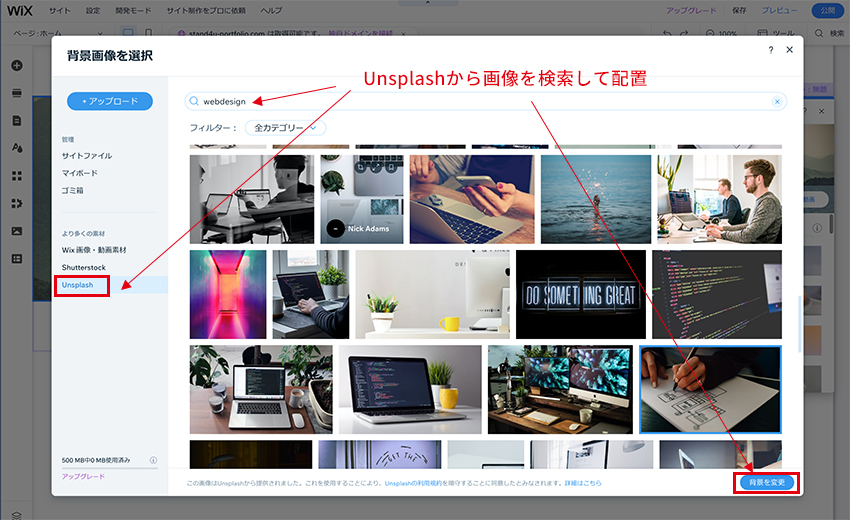
配置したら背景画像を差し替えたいので、右クリックで「ストリップの背景を変更」を選んで「画像」を選択し、今回は「Unsplash」から好みの画像を選んで、背景画像を差し替える。

差し替えた背景画像は、好きな大きさに拡大して、今回はヘッダーメニューの背面まで画像を広げるデザインにする。(ヘッダーメニューの文字がデフォルトでは黒なので、のちほど見やすいように白に変更)
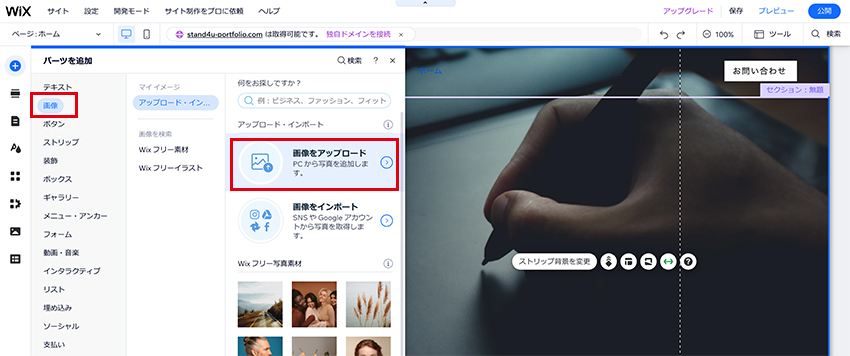
次にロゴ画像の追加。「パーツを追加」ボタンから「画像」を選んで、あらかじめ自分で用意したロゴ画像をアップロードして配置。

ロゴが配置できたら、任意の位置に移動して微調整したり、「お問い合わせボタン」や「キャッチコピー」などを、ヘッダーの時と同じ要領で配置したらメインビジュアルエリアの完成。

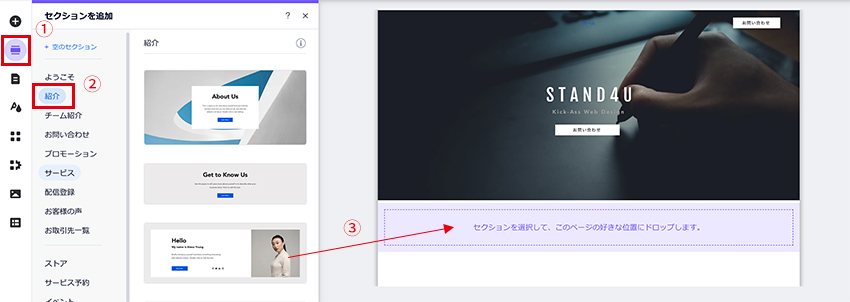
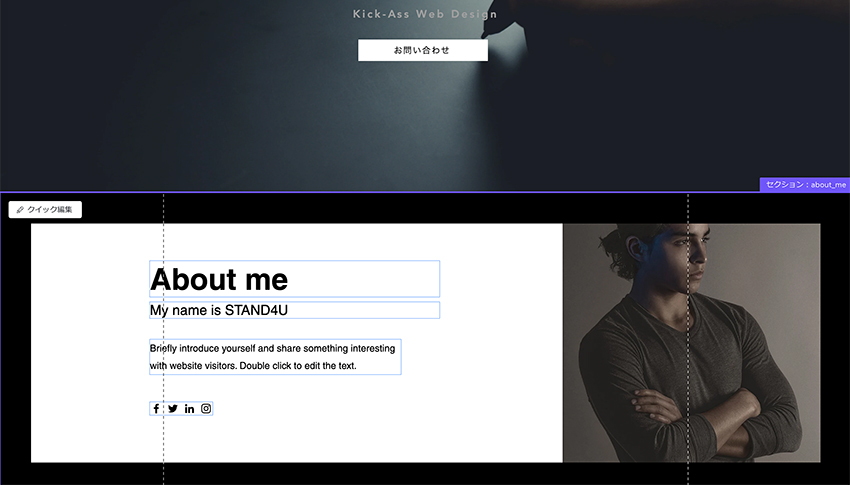
自己紹介エリアの作成
次は自己紹介エリアの作成。メインビジュアルの下に自己紹介エリアを作るので、画面左のアイコンの「セクションを追加」ボタンをクリックして、今回はWixのテンプレートから選んで配置してみる。

配置できたら、これまでと同じ要領で、写真やテキストや色などを自由に変更した上で、今回は下層のページが無いので、テンプレートに入っていた「About Me ボタン」は不要なので削除したら、このエリアは完成。

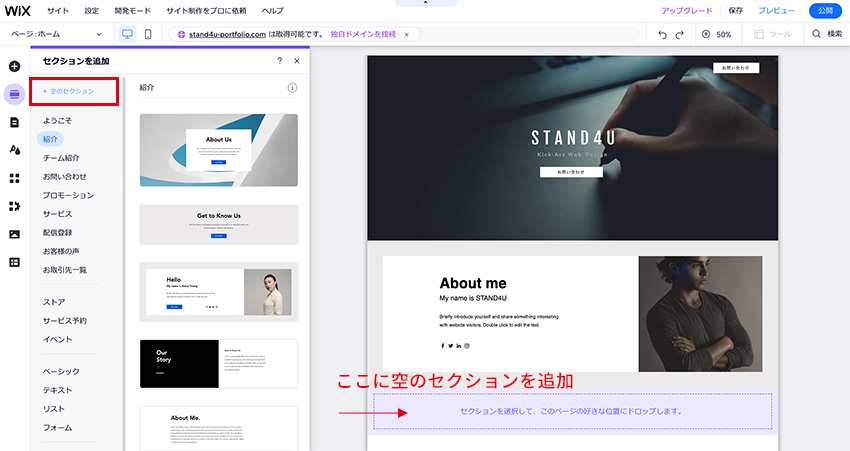
ポートフォリオの作成
次はメインのポートフォリオの作成。まず空のセクションを追加して、セクションに任意の名前をつける。

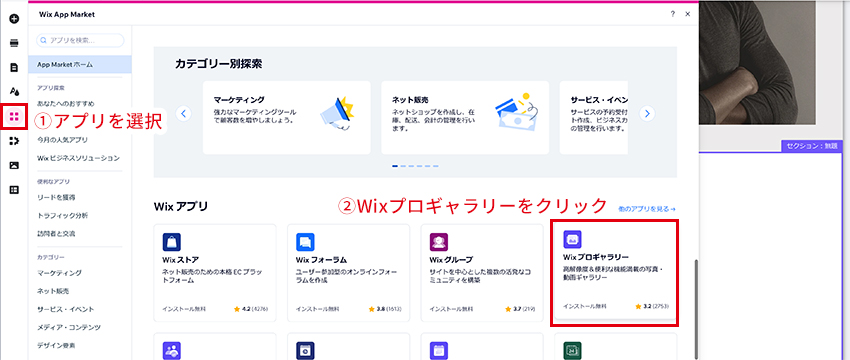
作成したセクションを選択した状態で、左側のアイコンの「アプリ」をクリックして、「Wixプロギャラリー」をクリックしたら・・・

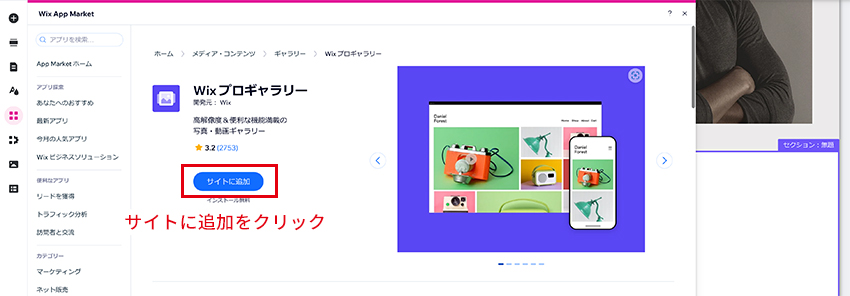
「サイトに追加」をクリックすると、ギャラリーがセクション上に追加される。

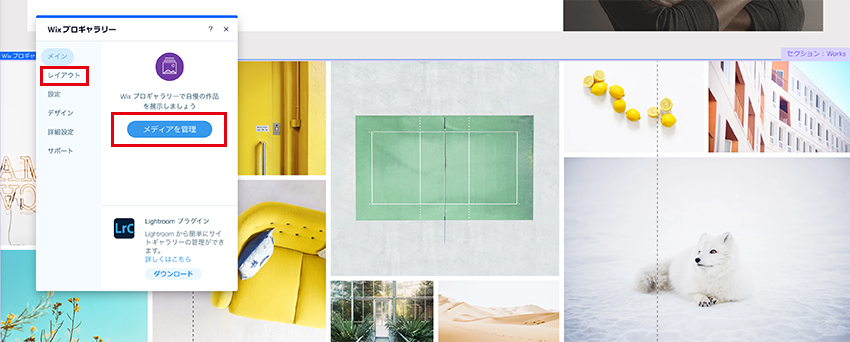
追加されたら、ギャラリーを選択した状態で「設定」をクリックすると、ギャラリーの各種設定ができるので、「レイアウト」から好きなレイアウトを選んだり、「メディアを管理」をクリックして、自分のデザイン作品などをアップしていこう。

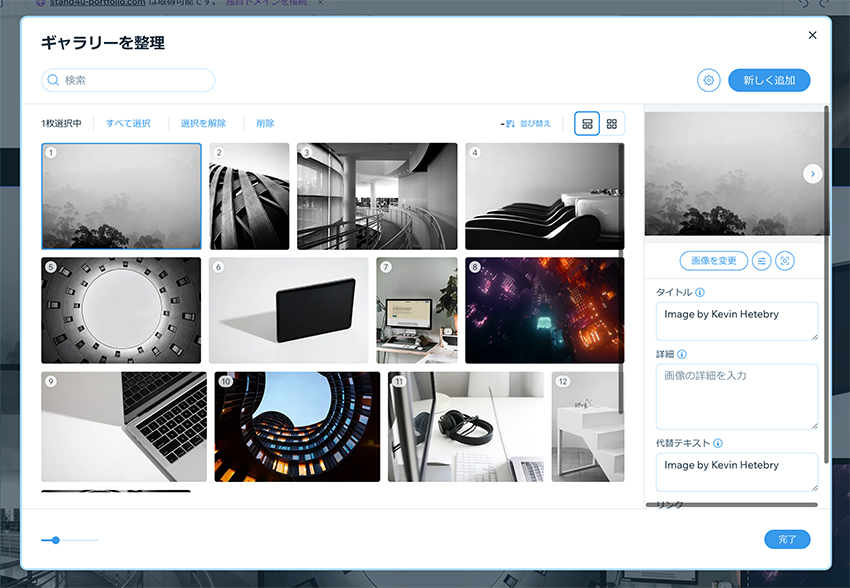
「メディアを管理」では、画像を差し替えたり「新しく追加」で作品を追加したり、それぞれの作品のタイトルや詳細のテキストを追加できるので、自分の作品をアップしてギャラリーを完成させよう!
今回はデモなので、いくつか写真をアップしてみた。

お問い合わせの作成
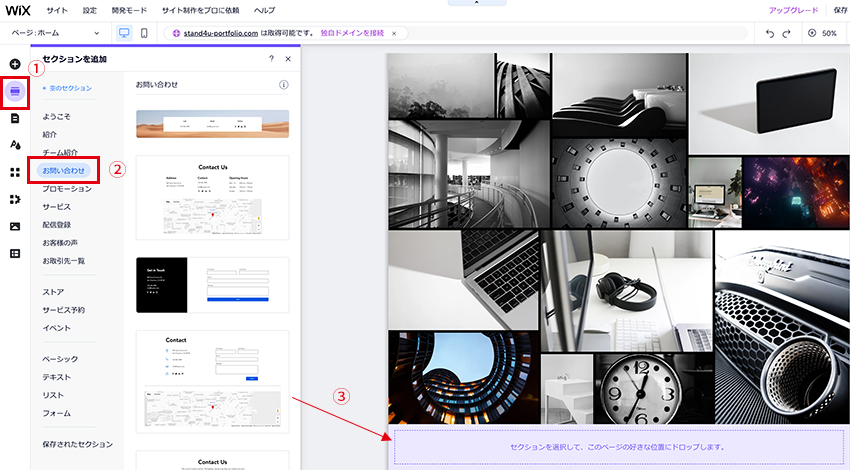
次はお問い合わせの作成。お問い合わせは、あらかじめ用意されたテンプレートを使いたいので、「セクションの追加」から「お問い合わせ」を選んで、好きな内容のお問い合わせを追加して、テキストやデザインを調整して使おう。

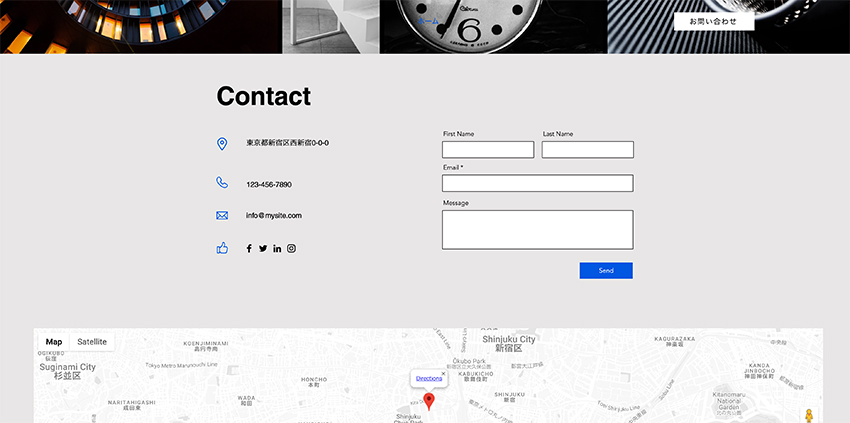
今回は地図付きのお問い合わせフォーム。マップ上の「Directions」をクリックして住所を変更すれば、任意の位置の地図が表示されるので変更して使おう。

フッターの作成
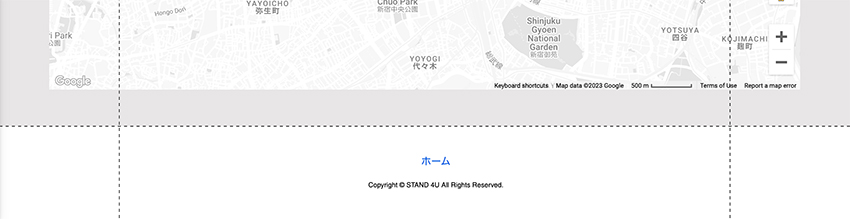
次はフッターエリアの作成。今回はヘッダーと同じメニューを追加して、コピーライトを入れるシンプルな内容とする。
フッターエリアを選択して「パーツを追加」を選んで、まずはメニューの追加。ヘッダーの時と同じように「メニュー・アンカー」から、好みのデザインのメニューをフッターエリアにドラックして追加。コピーライトも「パーツを追加」から「テキスト」を選んで、「段落」のテキストをドラックで追加し、テキストを打ち変えて、センター揃えなどの調整をして完成。

メニュー管理機能でメニューの作成
あとは最初に保留にしてたメニューの作成と調整をしていこう。
まずはメニューを設定する前に、各セクションに名前がちゃんとついているか確認して、セクション名を設定する。名前がついていない場合は「無題」というセクションになっているので、ダブルクリックして適宜名前をつけておく。

今回作るメニュー
今回は、シングルページなので、メニューはページ内を移動する「ページ内リンク」。
具体的には「About me」「Works」「Contact」の3つを追加して、元々初期状態であった「ホーム」と合わせて4つのメニューとなる。
ページ内リンクメニューの追加
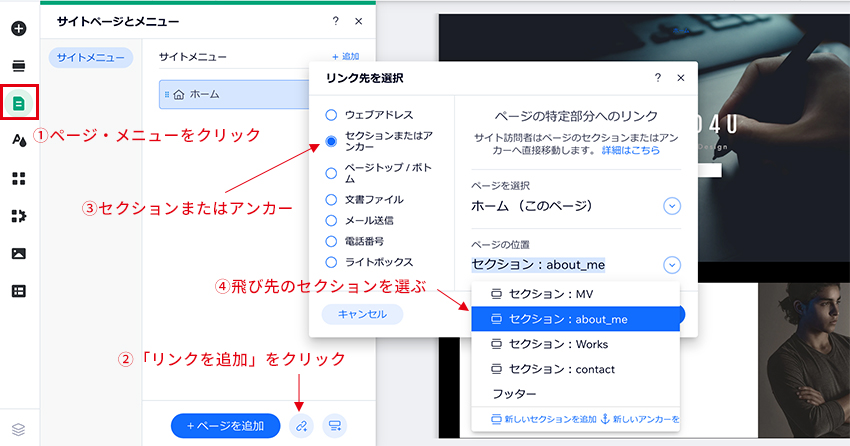
左のアイコンメニューの中の「ページ・メニュー」をクリックして、そこにある「リンクを追加」をクリックする。

今回はページ内リンクなので、リンク先の選択で「セクションまたはアンカー」をえらんで、飛び先のセクション名を選択する。
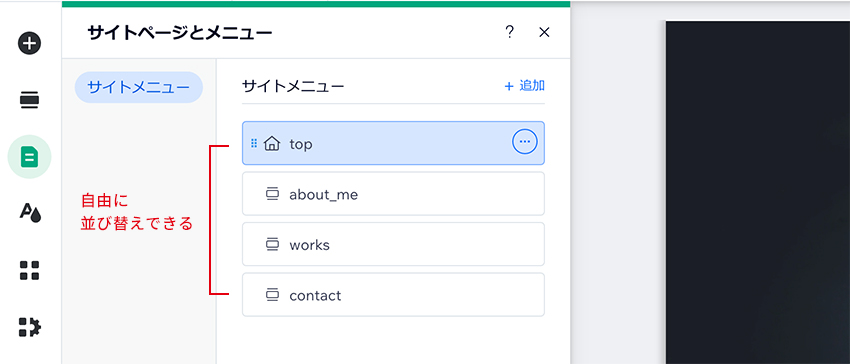
するとこの場合「about_me」という名前のリンクが追加されるので、同じ要領で「Works」と「Contact」のリンクも追加する。さらに元々あった「ホーム」は名前を「top」に変えて、順番をドラッグで並び替えると次のようになって完成。

「お問い合わせ」ボタンのリンク先設定
あとは、ヘッダー部分とメインビジュアルにある「お問い合わせ」のボタンも同様にリンクを設定。「お問い合わせ」ボタンを選択して、チェーンアイコンの「リンクを追加」をクリックして、ページ内の「contact」にリンクを設定するだけ。
メニューのデザイン調整
デザイン画面を見てみると、追加したメニューが反映されているので、最後に「文字の色」を調整していく。
テキストの色はメニューを選択して右クリックで「デザインを変更」を選んで、さらに「デザインをカスタマイズ」を選ぶと次のような画面が表示され、その中の「テキスト」を選んで、通常時・ホバー時・クリック時の3つのパターンの色を決めておく。

ヘッダー部分のスクロール時の挙動を調整
次はヘッダー部分のスクロール時の挙動の調整。今回は、画面をスクロールした場合に、ヘッダーが追従してついてくるようなメニューにする。
ヘッダーを選択して右クリックメニューの「ヘッダースクロール設定」を選んで「固定」を選んでおく。
通常時とスクロール時の色が変更できる
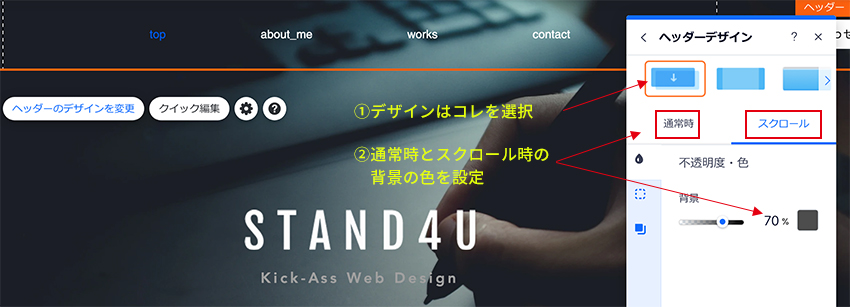
次にもう一度右クリックメニューを開いて「ヘッダーのデザインを変更」を選んで「デザインをカスタマイズ」をクリック。

デザインは一番左にあるスクロール時の色を設定できるデザインを選んで、「通常時」と「スクロール時」の両方の背景色を設定する。今回は、通常時は「透明0%」にしておいて、スクロール時の色に「黒の70%」色を設定する事で、スクロールした時に白い文字でも見やすいように背景色を設定。
デザイン完成

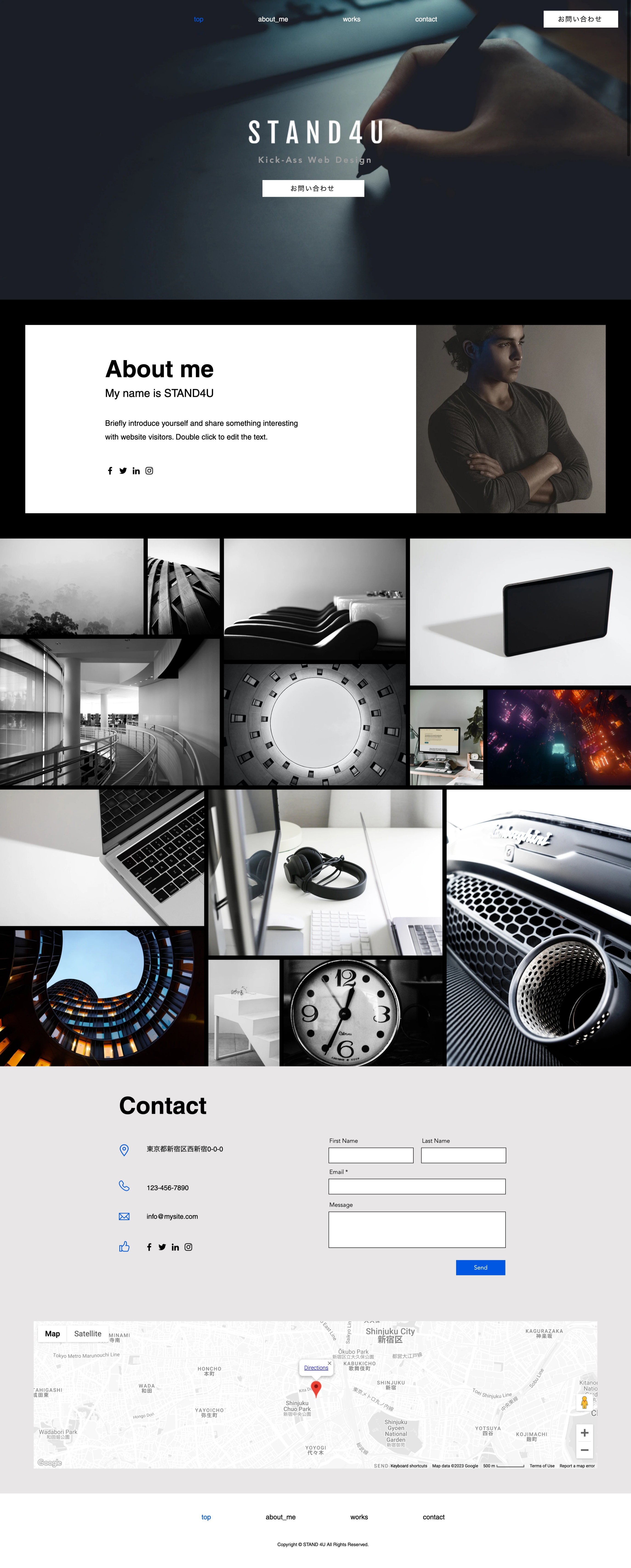
これでデザインは一通り完成という事になる!今回はシンプルな内容のデザインだが、Wixがどのようなものか?を知るには十分な内容ができたのでないだろうか?
以下のリンクから飛べるので一度見てみよう。
Wixを使った感想・まとめ
今回は白紙のテンプレートからゼロベースでデザインを作ってみたが、思ったより直感的に使える内容となっている点に関心した。
カスタマイズの自由度
カスタマイズの自由度は、そんな優れているわけではない印象。例えば今回の場合、ヘッダーメニューの背景色をスクロール時に変更する事が出来たのは良かったが、メニューエリアの大きさを小さくしたりという機能は見当たらなかった。
しかし一般的なWEBサイトを初心者の方が作る分には、十分なカスタマイズ度合いであり、これ以上細かい設定などがあれば、初心者の方にはかえって使いにくいものとなるはないかと思うので、初心者向けにはちょうど良い加減なのかもしれない。
レスポンシブ対応
今回作ったWEBサイトを見て頂くとわかると思うが、完璧なレスポンシブ対応が自動的に生成されるわけではない。一部のテンプレートでレスポンシブ対応されたものがあるが、現時点で自動でレスポンシブサイトができるというわけではないようだ。
UIのわかりやすさ
ゼロベースから作る場合は、慣れるまでは「どこに何があるのか?どこまで作り込めるのか?」というのを把握するまでに少し時間がかかる印象。理解すれば、ある程度テンプレートを利用しながら初心者でも作り込む事はできるが、直感的にすぐに理解できるUIという感じではないと感じた。
テンプレートをベースに作る事を第一としたインターフェイスとなっているので、ゼロベースで作る場合は少し慣れが必要かもしれない。
逆に初心者の方からすれば、自分のビジネスにおいてどんなコンテンツが必要なのか、どういうレイアウトがいいのか?といった「何を作っていいかわからない人」にとっては、かなり作りやすいシステムといえるだろう。
WEB制作に必要な機能の充実度
デザイン制作だけではなく、WEB制作に必要なその他の機能についても見ていこう。
デザイン以外の機能としては、SEO対策のための、Googleとの連携機能や、アクセス解析機能、独自ドメインの設定、ファビコンの設定、メールの設定、SNSとの連携等々、ひと通り揃っていて充実した内容となっている。
これらも初心者の方からすれば、わからない事だらけなので、かなり助かる機能が揃っているのではないだろうか。
ライバルのSTUDIOとの比較
ライバルサービスのSTUDIOに比べると、STUDIOはHTMLコーディングに近い作り方でデザインの自由度が高いが、HTMLコーディングがわからない初心者にはSTUDIOでデザインするのは少し難しくなるのだろう。
一方Wixは、デザインの自由度はSTUDIOに負けるが、テンプレートと追加機能の種類が豊富で、特にHTMLやCSSの知識が無い初心者の方が使いやすいように作られている印象があり、初心者の方はテンプレートをカスタマイズする形で作る事で、かなり簡単にWEBサイトやWEBサービスを作る事ができるのではないかと感じた。
ノーコードツールについて
Wixのようなノーコードツール(コードを書かなくてもWEBサイト作成できるツール)のサービスがドンドン進化していく中で、ノーコードツールのメリットは、コーディングなどの専門的な知識がなくても、サーバーを準備したり、セキュリティの知識がなくても、初心者の方が低コストで本格的なWEBサイトが作成する事ができるというメリットがある。
そんなノーコードツールの台頭で、我々プロのWEBデザイナーは「より親切で、よりユーザービリティーを考えたデザイン」を作るスキルや、テンプレートではできない、オンリーワンのデザイン力と知識を身に着けなければいけないと身にしみて感じるのであった。
Wixを使うか、プロのWEBデザイナーに任せるか?
これから新たにホームページを作りたいという人が、Wixのようなサービスを使って作るか、プロのWEBデザイナーにまかせるか?どちらがいいのだろうか?
デザインが他の人や同業者のWEBサイトと多少似たようなデザインになってもよければ、Wixを使ってテンプレートでデザインする事で、低価格で簡単にWEBサイトが作れるWixなどのサービスを使っても良いかもしれない。
逆に唯一無二のデザインであったり、自分の顧客に寄り添ったデザイン、細部までこだわったクオリティーの高いデザインを求めるのであれば、多少お金がかかっても、やはりプロのWEBデザイナーに依頼するべきだろう。
しかしWEBデザイナーといっても、すべてのデザイナーが高いクオリティのデザインができるかと言えばそうでもない。デザイナーに依頼するのであれば、過去の実績や作品や経験を調べた上で、丁寧に対応してくれるデザイナーを選んで依頼する事を強くおすすめする。
デザイナーを名乗る人の中でも、安かろう悪かろうのデザイナーが多いので、注意が必要だ。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方

「Figmaの使い方」図解でわかりやすく(基本編)

【Mac・Win共通】WEBサイト全体のスクリーンショットを「アドオン無し」で簡単に撮る方法

Adobe XDでLINEデザインを作ってみた【使い方解説】
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






