photoshop切り抜き機能「選択とマスク」の使い方

/
photoshopで写真を切り抜きをする際には様々な方法があるが、最新のphotoshop CCでは「選択とマスク」という新機能が搭載されている。

その名の通り「選択とマスク」に関するツールが集約されたモードで、photoshopでの切り抜きがかなり便利で簡単になった!
今回はそのphotoshopで切り抜きする際に使える「選択とマスク」の使い方を、人物(女性)の切り抜きを例に、3分もかからず女性の髪の毛をきりぬくコツを交えて、分かりやすく解説しよう!
ちなみに毎年私も利用しているのだが、Photoshopを始めとしたAdobe CCは約45%OFFの金額で購入できる方法があるので、知らない方はこちらの記事でチェックしておこう↓
目次
旧バージョンphotoshopの「境界線を調整」の生まれ変わり
解説する前に、以前までのphotoshopにあった「境界線を調整」という機能をご存知だろうか。かなり便利なツールだったのだがphotoshop CC 2017になってから「境界線を調整」が姿を消した!しかし「境界線を調整」機能が無くなったわけではなく、「境界線を調整」→「選択とマスク」に名前を変えてさらに使いやすくなってバージョンアップしただけなのであった。
photoshopでの切り抜き前の準備

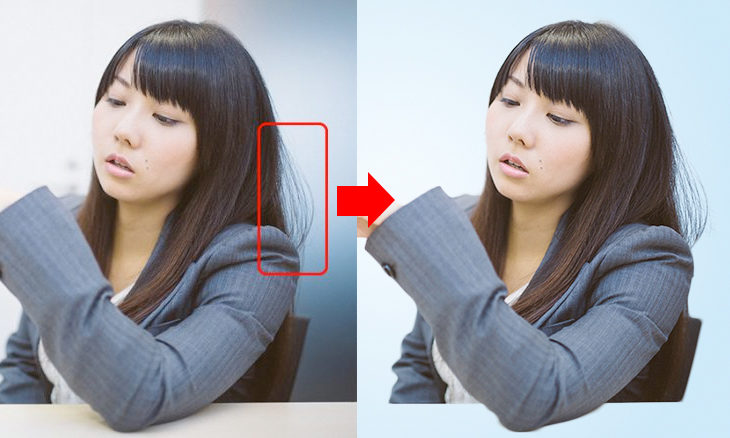
今回切り抜きを解説するサンプル画像はこの女性の写真。ストレートヘアーなのでまだマシな方だが、髪の毛の右側の細い毛の部分は普通にやればかなり厄介だ。
そして仕上がりが当記事のタイトル画像に使っている画像。見分けてもらえればわかると思うが、髪の毛の細部までそこそこキレイに切り抜けているのではないだろうか?
これを3分以内で切り抜く方法を「選択とマスク」と「切り抜きテクニック」を使って解説していこう!
切り抜き写真の背景ビジュアルを用意
まずは下準備として実際に仕上がり時に切り抜いた写真の背面にくる写真や背景色を、切り抜く前に写真レイヤーの背面に別レイヤーで用意しておこう。
これは、今回使うphotoshopの「選択とマスク」の画面で「表示モード:オニオンスキン」にした時に、仕上がりを確認しながら切り抜きができるという理由なので、まず先に背面の用意をしておこう!
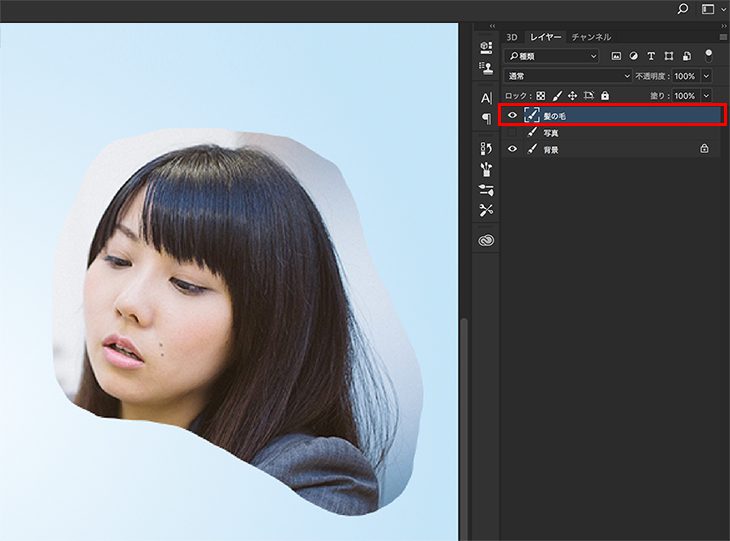
髪の毛などの細かい切り抜きがある場合は、レイヤーを分ける

切り抜く写真にもよるが、髪の毛や衣服など、選択範囲が複雑な場合は「なげなわツール」などを使って簡単に選択範囲を指定・コピーして、「身体」の部分とは別のレイヤーに複製しておこう。つまり、身体のような「シンプルな切り抜きと」、髪の毛のような「複雑な切り抜き」を分けて作業するという事だ。
「選択とマスク」を起動する方法

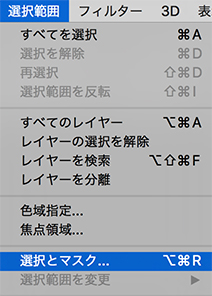
最近のphotoshopの新機能に多いのだが、通常モードとは別に「選択とマスク」という特別モードで起動するパターン。画面上部の「選択範囲」>「選択とマスク」の順に起動。
ショートカットは「command」+「option」+「R」
「選択とマスク」の6つのツール

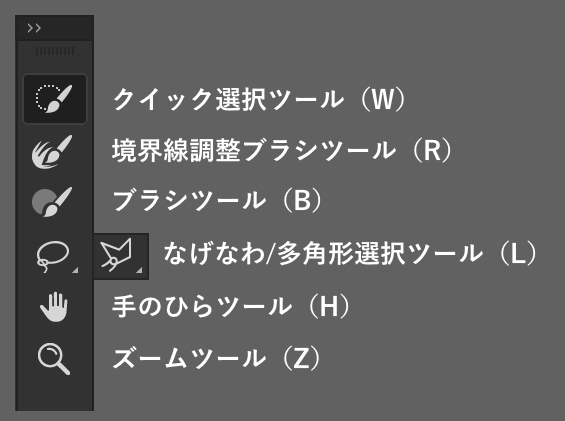
「選択とマスク」を起動すると左のツールバーが専用のツールに変わる。おなじみのツールもあるが、要は「選択とマスク」に特化したツールを集めた感じ。まずは上の2つを解説しよう。
クイック選択ツール
切り抜きたい範囲をなぞっていく事で、自動的に選択範囲が追加されていく。随分精度が上がっているので運がよければ、このツールだけで切り抜き作業が終わる場合もある。
境界線調整ブラシツール
以前までの旧バージョンにあった「境界線を調整」にあたるもの。クイック選択ツールでざっくり選択したあとに、髪の毛などの細部の選択をこの「境界線調整ブラシツール」でなぞる事で、細かいディテールをある程度、選択してくれる。
残りのツール「通常のブラシツールや、なげなわ・多角形選択ツール、手のひらツール、ズームツール」は、おなじみのツールだが、切り抜きに必要なものばかり。
photoshopの「選択とマスク」を使った切り抜き手順
「クイック選択ツール」で切り抜き対象をざっくり選択
さきほど身体と髪の毛の部分をレイヤーで分けたが、まずは身体のレイヤーから作業しよう。「クイック選択ツール」を選んで、切り抜き対象をなぞっていけば、ある程度キレイに選択する事ができる。
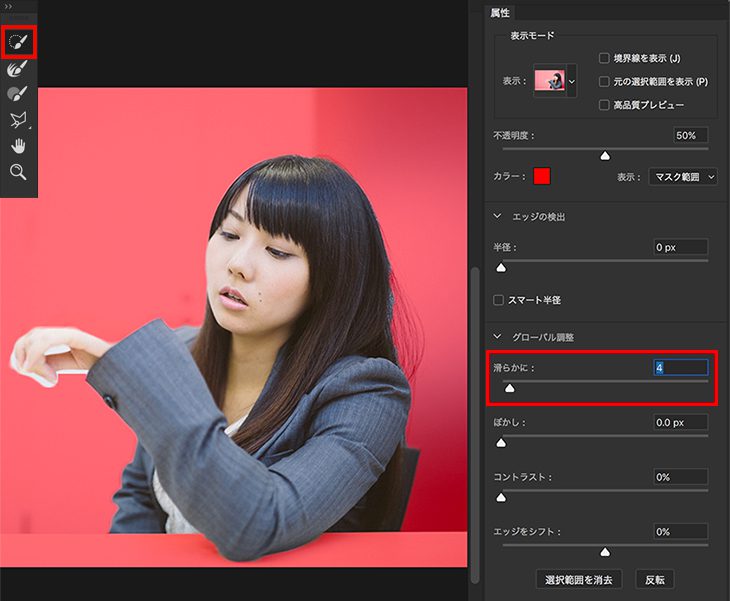
属性パネル「滑らかに」

さらに右側の「属性」パネルの「グローバル調整」の数字を調整する事で選択範囲を調整する事ができる。まずは「滑らかに」を調整する事で選択範囲の境界線を滑らかにする事ができた。
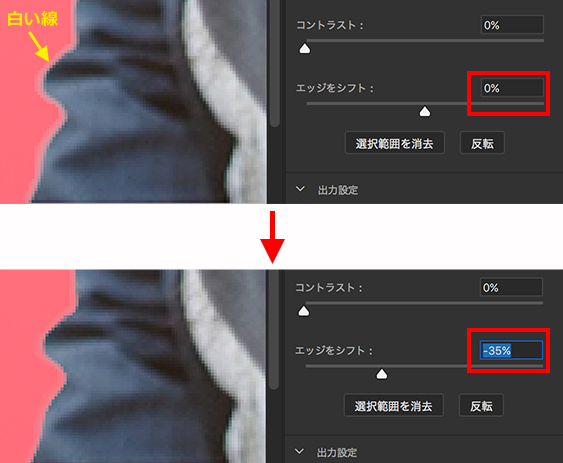
属性パネル「エッジをシフト」
次に「クイック選択ツール」で選択しただけでは、まだ白い縁が残ってしまっているので、「エッジをシフト」を「マイナスの値」にする事で選択範囲を狭くして白い縁を消す事ができる。

ブラシツールで手作業の修正
写真の人物と背景の色差が少なく「クイック選択ツール」ではキレイに自動選択ができない箇所は、「ブラシツール」で手作業で整える。
ちなみに、ブラシツール選択中に「option」を押す事で「選択範囲に追加」「現在の選択範囲から一部削除」を切り替える事ができる。
「option」+「control」を同時に押しながら、上下左右にマウスをドラッグする事で、ブラシのサイズやボケ足を調整する事もできるぞ!

表示モードを切り替えて最終調整

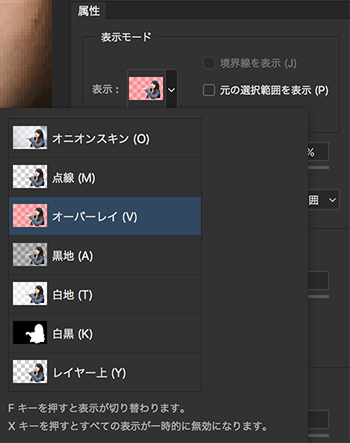
属性パネルで表示モードを切り替える事ができる。作業しやすいモードに切り替えて調整しよう!
ショートカット「 F」ボタンで切り替える事もできるので、作業をしながら切り替えていこう。
実際の背景と合わせながら調整できる「オニオンスキン」

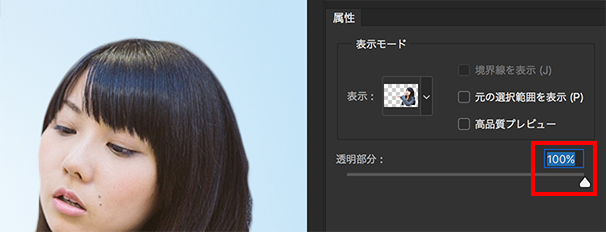
切り抜き作業の事前準備で説明したように、切り抜いた写真の「背面にくる画像や背景色」を事前に用意した場合、「オニオンスキン」の表示モードにして「透明部分」を100%にすると、「最終形態を見ながら」調整できるのでとても便利だ。
今回の場合は水色のグラデーションのデザインなので、その状態を確認しながら、ブラシツールで最終調整をすれば、「身体」のパーツは終了!属性パネルの「OK」ボタンを押すと「選択とマスク」モードを一旦終了する事ができる。
「境界線調整ブラシツール」で髪の毛などのディテール調整

身体のパーツが終了したら次は髪の毛のパーツ。さきほどコピーしておいた髪の毛レイヤーを表示して「選択した状態」で、「身体」の時と同様に「選択とマスク」モードに切り替えよう。
「身体」のパーツと同様に「クイック選択ツール」で大まかに選択してから、「境界線調整ツール」に切り替えて、髪の毛の細かい部分をなぞる。すると細かい部分も自動的に選択範囲として認識されるようになる。

「境界線調整ツール」で髪の毛のディテールの選択ができたら、さきほど同様に「オニオンスキン」表示に切り替えて、実際の見ためでチェック。
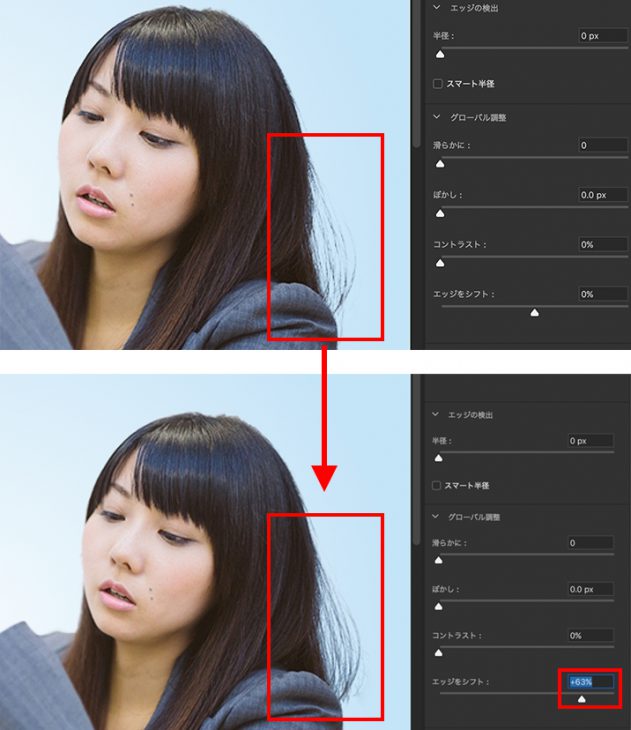
「エッジをシフト」で選択範囲を太らせる
「オニオンスキン」でチェックすると髪の毛の選択が若干弱い印象なので、「エッジをシフト」に「プラスの値」を入れる事で、選択範囲を太らせて髪の毛のディテールをはっきり見せる事ができる。
ちなみに「髪の毛」のパーツと「身体」のパーツを分けた理由のひとつがこれ。分けずに作業すると、「エッジをシフト」などを実行した時に、髪の毛の部分は太らせたいけど、身体の輪郭は細らせたいといった具合に分ける事ができないからだ。

最後に、髪の毛も同様に「ブラシツール」で細かいゴミとりを済ませると、髪の毛のディテール調整は完了!「OK」ボタンを押して「選択とマスク」モードを抜けると、身体のパーツと髪の毛のパーツがキレイにまとまり全体として完成!

人物の肌を補正する方法
「選択とマスク」機能をつかった選択で、人物の顔を選択して肌を補正したりする場合もあるだろう。
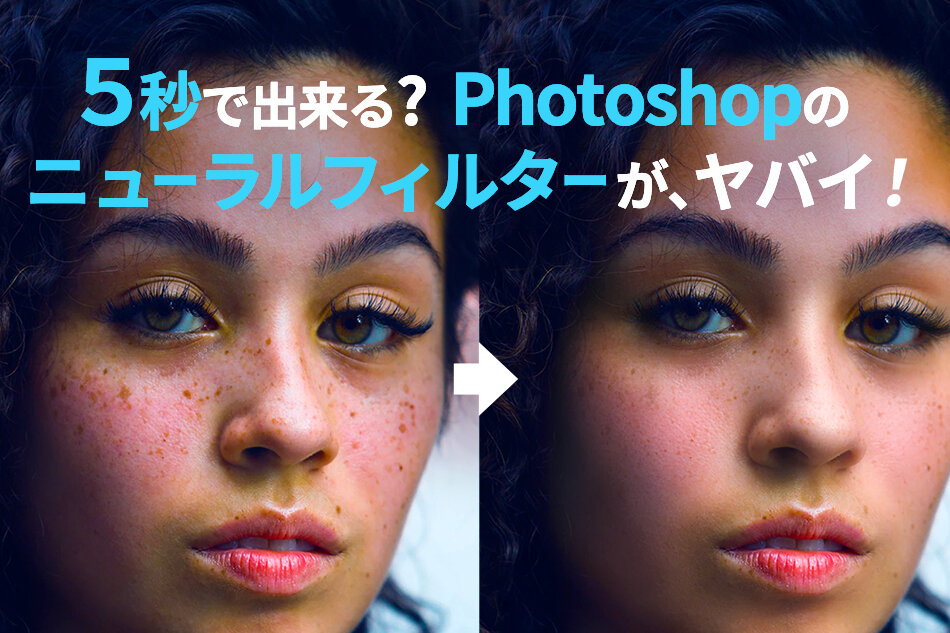
実は、この場合「選択とマスク」を使わずもっと簡単な方法がり、Photoshopの新機能で「ニューラルフィルター」というAdobe Senseiの技術を利用したフィルタ機能で実現する事ができる。
なんと、選択するのではなく自動で人間の肌を認識して、さらに自動でフィルタをかけてくれるというもの。詳しい内容はこちらの記事を参考にしてみよう!
photoshopの切り抜きは「選択とマスク」で爆速
このように「選択とマスク」をうまく使って慣れてくれば、今回の素材であれば3分もあれば切り抜きができるようになる。
ちなみに私も利用しているのだが、Photoshopを始めとしたAdobe CCコンプリートプランを正規のルートで約50%OFF近い金額で購入する方法はこちらの記事が参考になるのでどうぞ。
photoshopに元々ある、通常の「3種類のマスク方法」の基本的な使い方と、使い分け方について知りたい方は、こちらの記事を合わせて読んでおこう!
おすすめ関連記事
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

PhotoshopでWEBデザインする基本の設定とテクニック

進化したPhotoshopでWEBデザイン効率アップの10の奥義!

Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)

Photoshop爆速ショートカット集!

photoshop新機能「被写体を選択」の使い方と精度

WEB制作が便利になる!Photoshop CC 2018の新機能

Photoshop2022 進化したニューラルフィルターがヤバい!?

Photoshop 超リアルな商品写真の鏡面反射の作り方
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト