CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方


縦横バラバラな複数の画像を一気にきれいにトリミングできる方法が知りたい
ブログの記事一覧の「サムネイル画像」や、メインビジュアルをウインドウサイズに合わせてトリミングを変化させたい場合など、不規則なサイズの画像をCSSだけで簡単にトリミング出来るのが「object-fit」というプロパティ。
今までpositionやoverflowなどを駆使したり、javaScriptを使ってやっていた面倒な設定が、cssのわずか1行のプロパティだけで簡単にできてしまう「object-fit」についてと、その位置を調整できる「object-position」プロパティと合わせて詳しく解説していこう!
CSSの「object-fit」で何が出来る?
サムネイル画像のトリミング
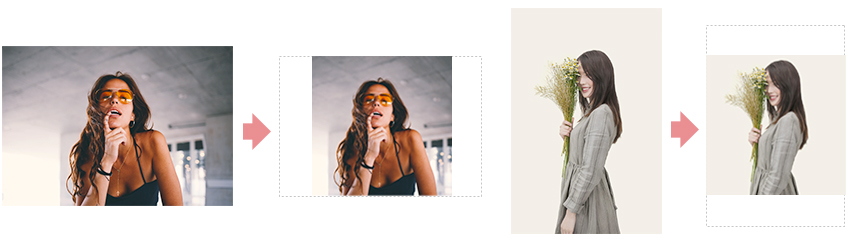
まずはobject-fitで何ができるかというと、図のように、縦・横どんな画像でも、指定したサイズで画像の縦横比を維持したままトリミングできるというもので、複数の画像を一定のサイズにトリミングしたいサムネイルなどに使える。

メインビジュアルのトリミング
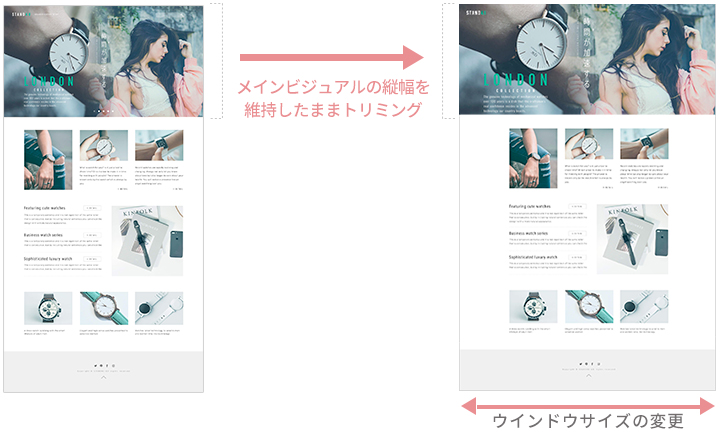
また、メインビジュアルなどを画面いっぱいに配置した場合、ブラウザのウインドウサイズを変更しても、メインビジュアルの領域の高さを維持したままビジュアルをトリミングしたりする際にも使える。

CSSの「object-fit」の使い方
使い方は簡単。CSSで対象のimgに対して直接「サイズ」と「object-fit」を指定するだけ。
img{
width: 200px;
height:200px;
object-fit:cover;
}
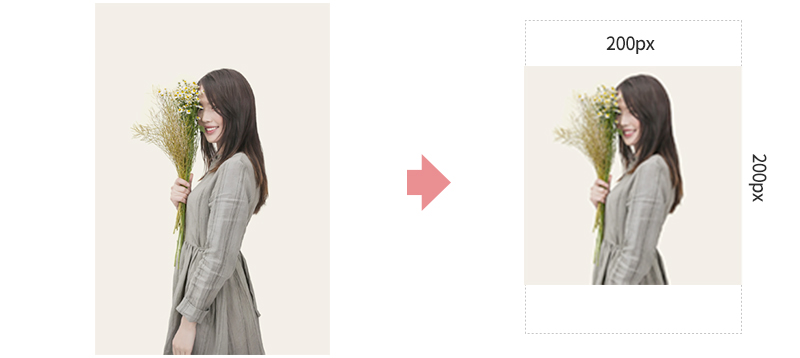
object-fit:cover;と指定する事で、デフォルトでは図のように「横長の画像」の場合は、縦をいっぱい残して両サイドを中央で切り取るトリミングとなる。

縦長の画像の場合は逆に、横をいっぱい残して上下を中央でトリミングされる。
つまりobject-fit:cover;と指定すると、縦横で短い方を基準にトリミングする事になるのだ。
レスポンシブにも使える! 「高さ固定で横幅を伸縮」させる場合
さきほど例にあげた、メインビジュアルのような、縦の高さを固定し左右の横幅を伸縮させる場合は、横を100%などにして高さだけを固定サイズで指定する。
img{
width: 100%;
height:500px;
object-fit:cover;
}
CSSの「object-fit」その他のプロパティ

ここまで一番よく使うcoverプロパティの例を紹介してきたが、その他にもいくつかプロパティがあるので確認しておこう。
fill(初期値)
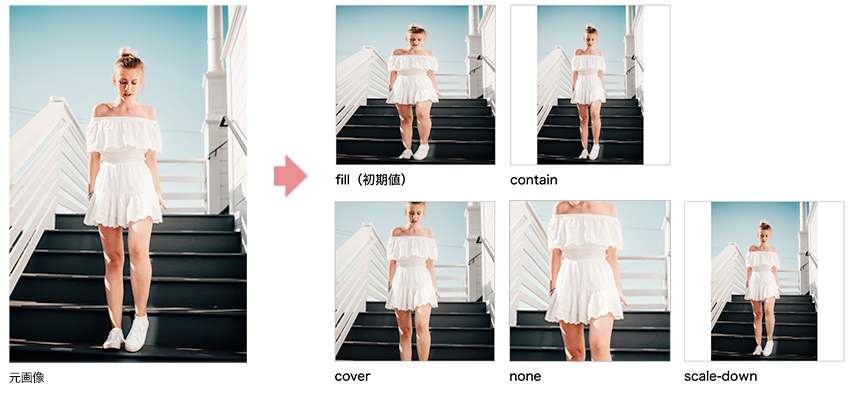
object-fit: fill;は初期値(デフォルト値:cssを指定しない状態)であり、左右の指定したサイズに画像がそのまま伸びて、縦横比が崩れた画像となる。
contain
object-fit: contain;は元画像の縦横比を維持したまま、指定したサイズに収まるようにリサイズされる。つまり元画像の縦と横を比較して長い方のサイズが、CSSで指定したサイズとなり、それに合わせて伸縮する形となる。
cover
object-fit: cover;は例でも示した通り、縦横比を維持したまま、縦横の小さい方を基準として指定サイズのボックスを隙間なく覆うようにリサイズされる。
none
object-fit: none;は、リサイズせずに元画像のままのサイズで表示し、指定したサイズからはみ出た分がトリミングされる。
scale-down
object-fit:scale-down;はnoneとcontainのうち「小さい方」のサイズに合わせて表示する。
画像のトリミング位置を制御する「object-position」
トリミングする位置はデフォルトでは中央でトリミングされるのだが、必ずしも中央からトリミングしたいとは限らない。
そこでトリミング位置を制御するためのプロパティobject-position:横位置 縦位置;で位置を指定することができる。
object-position: 50% 50%;
object-position: right top;
object-position: 10px 20px;
object-position: bottom;指定の値は上記のような「px・%・bottom」などの形式でが可能(必ずしも横・縦の両方指定指定する必要はない)。
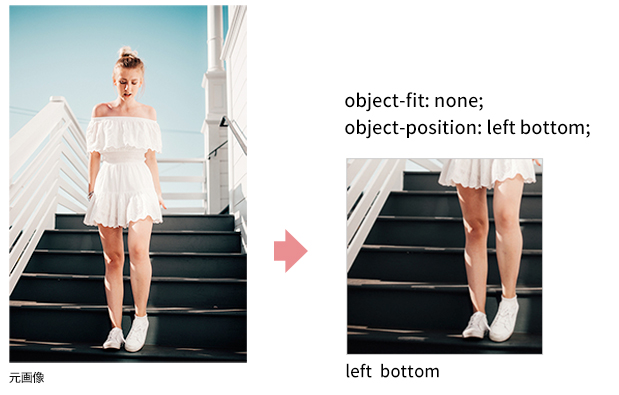
左下の位置でからトリミングする例
わかりやすい例として、左下からトリミングする例の場合の記述。
img{
object-fit: none;
object-position: left bottom;
}

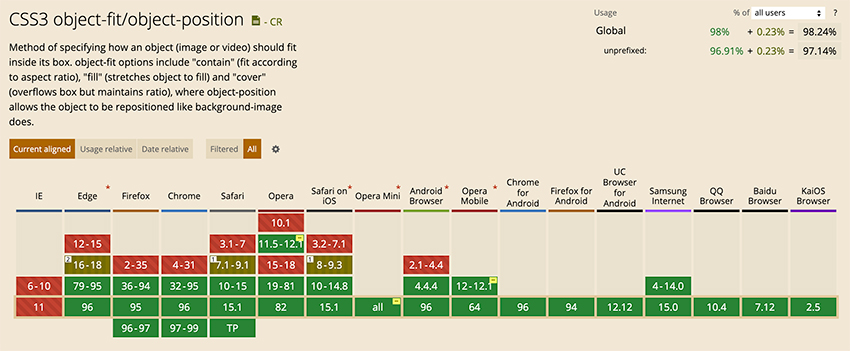
CSS「object-fit」の対応ブラウザ

基本的な最新のモダンブラウザには対応しており、唯一「IE11以前」には対応していないという状態。
object-fitを「IEに対応」させるには
IEはWindows7ではサポート終了しており、Windows10でも2022年6月15日で完全にサポート終了する予定。対応の必要が極めて薄いが、どうしても対応に迫られる場合は、object-fit-imagesというJavaScriptを使う事で対応可能。
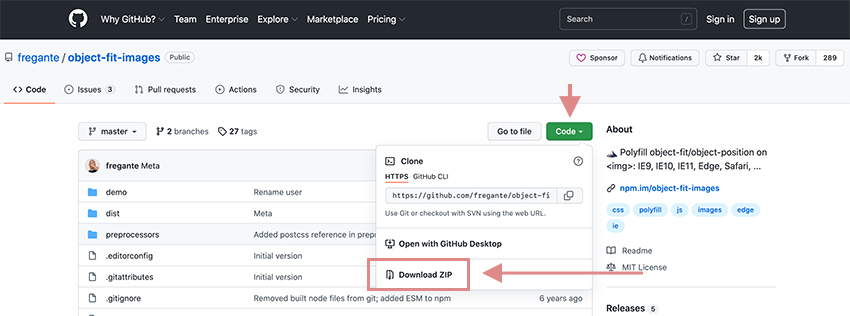
1. Gitからダウンロード

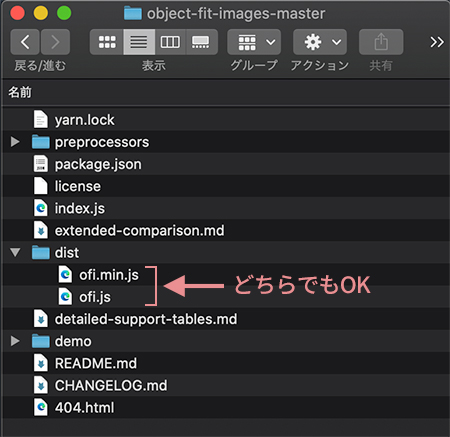
Githubからobject-fit-imagesのファイルを一式ダウンロードして「object-fit-images-master」フォルダの中にある「dist」フォルダにある「ofi.js(ofi.min.js)」ファイルを使用するサイト内に保存。

2. htmlにてファイルの読み込み
保存したjsファイルをhtml内で読み込む。
<script src="js/ofi.min.js"></script>3. 対象の画像にクラスを付ける
<img class="object-fit-img" src="img/test.jpg">対象のイメージファイルに対してclass="object-fit-img"を付ける。
4.クラスに対して、CSSにて「object-fit」と「font-family」を設定
イメージにつけたobject-fit-imgクラスに対して、通常通り「object-fit」や「object-position」の記述をつけた上で、さらにIEに対応させるための特別なスタイルとして「font-family」に対してfont-family:'object-fit: プロパティ; object-position: プロパティ;'のように同じスタイルを付ける。
.object-fit-img{
object-fit: cover;
object-position: bottom;
font-family: 'object-fit: cover; object-position: bottom;'
}5. スクリプトの呼び出し
最後にHTML上の</body>の閉じタグの前にて、スクリプトを呼び出す記述を追加すれば完成
<script>
objectFitImages('img.object-fit-img');
</script>これで晴れてIEでも表示されるようになるはず。
CSSの「object-fit」を使ったトリミング方法のまとめ
以前までの面倒な記述無しで、簡単なCSSを記述するだけでトリミングができる「object-fit」は、かなり有益なプロパティ。
前述した通り、ブログのサムネイルなど複数のサイズの画像を、一定のサイズに整えるようなシステマチックな場所で多いに活躍が期待できるプロパティ。
恥ずかしい話、個人的には「object-fit」の存在を随分遅くに知ったので、もっと早く知っていればよかったと思い、勉強の重要性を改めて痛感するのであった。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

【コピペでOK】CSSだけでLINE風の「吹き出し」を作る方法!

CSS font-sizeの単位とレスポンシブに最適remの使い方と指定方法!

CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法

【初心者】CSS(スタイルシート)の書き方の基本文法!

CSS Flexboxの使い方 「図解付き」で解説する横並びレイアウト

CSSで複数の背景画像指定して重ねる方法

CSSの背景画像指定!backgroundの使い方とプロパティの説明書

CSSの背景画像のサイズ指定「backgrouond-size」の使い方

CSSの優先順位(詳細度)の仕組みと「点数の計算方法」
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






