
/
コードキャンプの評判「実際に受講した感想」
今回は私が実際にお金を払ってみっちり2ヶ月間「コードキャンプ」を受講してみたので、「学習スタイル・学習内容・良かった点・悪かった点・どんなスクールだったか?」を含め、オススメできるスクールかを解説していこう。

2ヶ月はかなり本気で勉強したよ、マジで・・・!

実際に私がCodecampを受講した時の様子
私が受講経験者として一番伝えたい事は 「本気で勉強する気が無い人は、やめとけ!」という事。受講すれば自動的にマスターできるわけじゃない!本気じゃ無いならマジでお金の無駄!
しかし、逆に本気で勉強する意思のある人は、独学でやるより圧倒的に早くスキルが身に付き自分で稼げる力が身に付くのは間違い無いと感じたので、私の体験談を参考にしてほしい。
もし真剣に勉強する気があるという方は、当サイト限定の「10%OFFクーポンコード(2ヶ月コースでも16,500円OFF)が利用できるので、この記事でその利用方法も解説しよう。
- 自分で稼げるスキルってどんな内容?
- コードキャンプの概要
- おすすめの3つのコースの比較と学べる事
- コードキャンプで体験した、具体的な「学習の流れ」
- コードキャンプの評判、私が感じた「悪い点・良い点」
- 他の受講生からの口コミ・評判「メリット・デメリット」
- カリキュラム教科書を全コース3章まで見る方法
- 他の人よりお得な「10%OFF」で受講する方法
WEBデザイン歴約18年の現役WEBデザイナーで、自身の追加スキルを取得する為にコードキャンプを受講し、PHP/LaravelをマスターしてWEBアプリ作成ができるレベルになれた!

\▼まずは公式サイトを軽くチェックしてみる/
目次
- 自分で稼げるスキルって、どうやって稼ぐの?
- コードキャンプで体験した具体的な「学習の流れ」
- コードキャンプの良かった点 (私が体験して感じた良い評判・感想)
- コードキャンプの悪い点(私が体験して感じた悪い評判・感想)
- 他の受講生からの「良い評判・感想(メリット)」
- 他の受講生からの「悪い評判・感想(デメリット)」
- カリキュラム教科書の内容は?どんなを学習して、何が作れるようになる?
- コードキャンプ(CodeCamp)てどんなスクール?
- 「プログラミング / Webデザイン / オーダーメイドコース」の学べる内容の比較
- コードキャンプの料金
- 「プログラミングコース」 とは?
- 「Webデザインコース」コとは?
- 『オーダーメイドコース』とは?
- コードキャンプは学習だけでなく、転職サポートも!
- コードキャンプを受講してフリーランスになれるか?
- 受講期間は、何ヶ月プランを選べば良いの?
- コードキャンプの「現役エンジニア」の講師(メンター)の質はどうか?
- オンラインのカリキュラム教科書を全コース3章まで見る方法!
- 「無料カウンセリング」ってなにをするの?
- 他の人よりお得な「10%OFF」で受講する方法
- 1分で出来る!コードキャンプの「無料カウンセリング」の予約の仕方
- ライバルの『テックアカデミー』と比較してどうなのか?
- コードキャンプの内容のまとめ
- 目標は学習だけでなく、「転職」という20代の人には?
自分で稼げるスキルって、どうやって稼ぐの?
まず最初に、コードキャンプのようなWEBデザイン・プログラミングのスクールを受講して、稼げる力を身につける事で、具体的にどんな仕事でどう稼げるのか?実際に私が仕事をしている経験を元に解説しよう。
私自身は「WEBデザインとプログラミング」のスキルを身に付け、これまでの経験などを元にピックアップすると、具体的に次のような収入源で稼ぐ事が可能となる。
- WEB制作会社に入社 or アルバイトとして、給与収入を得る
- ランサーズやクラウドワークス等、オンラインで受注できるサービスを利用し、WEB関連の仕事を受注して稼ぐ
- ポートフォリオ(作品集)をオンラインに掲載し、直接WEB作成の依頼をもらって仕事をする
- クリエイター向けのエージェントの登録し、仕事を斡旋してもらう
- ブログ等を自分で作成して運営し、広告収入を得る
- 自分のアイデアで、WEBサービスを立ち上げ、サービス利用料で収入を得る
- 自分のおすすめ商品を、ブログでまとめて紹介しECサイトで販売収入を得る
- 自分の趣味を活かしたオリジナル商品を作成し、ECサイトで販売収入を得る
- 自分が身に付けたスキルを、ブログやYoutubeで解説し広告収入を得る
- 自分が身に付けたスキルを、オンラインで教えて、教育サービスで収入を得る
実際に私は上記の内容をほとんどを実行・経験して、1つの収入源ではなく、複数の収入源を得る事で、会社で働く事だけに依存しない、リスク分散できる働き方が可能にしてきた。
1つの収入源に頼ると、それがダメになった時に一気にピンチになるが、複数の収入源をコツコツ確保する事で、逆に自由な働き方ができ、フリーランスになれば自分で休みをコントロールしたり、平日でも自由に行動できる。
もちろんリスクもあるかもしれないが、選択肢を増やしておくのは良い事で、最初は今の仕事を続けながら副業でやればリスクは無い!むしろ、現在のご時世を考えると、1つの会社に依存する働き方の方が逆にリスクであるのは言うまでもない。
WEBデザインやプログラミングのスキルは、これらの働き方をすべてオンラインだけで可能にしてくれるスキルであり、コードキャンプで本気で頑張れば、これらのスキルを短期間で得る事が可能となる。
とにかく今の環境を変えたいのであれば、早く行動した者勝ちなのだ!
コードキャンプで体験した具体的な「学習の流れ」
STEP1: 自宅や好きな場所から、オンライン上の教科書で学習
コードキャンプでは、まずは専用のログインページから入って「コードキャンプ独自のオンラインの教科書」を見ながら、自分で学習を進めていく。
教科書の内容は、細かい「小課題」がいくつも用意されているので、課題をやりながら手を動かして学んでいけるので、ただ読むだけの教科書と違い、理解度が高いと感じた。

教科書の難易度として、個人的には最初の部分はかなりわかりやすく、グングン進めていけるのだが、後半になるほど難しい内容が出てきたりと、少しつまづく時もあったのは間違いない。そんな時は、次のステップに進む事でほとんど解決できる。
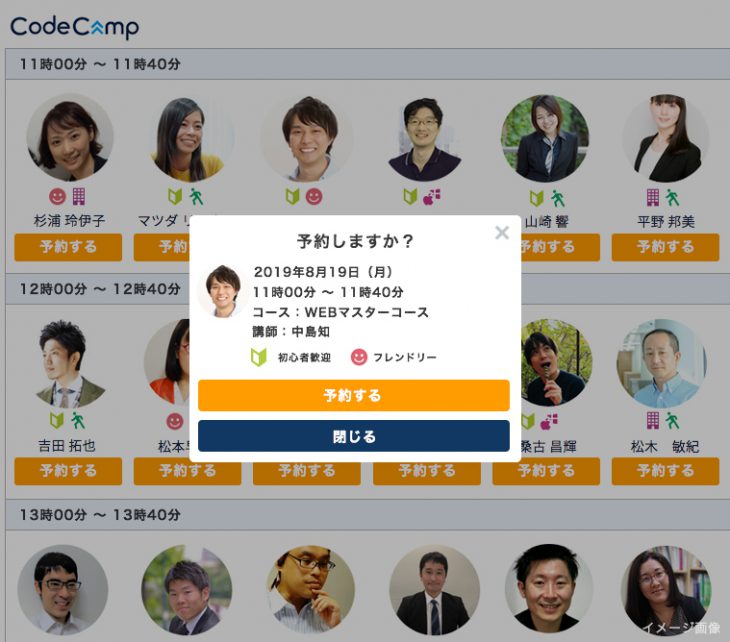
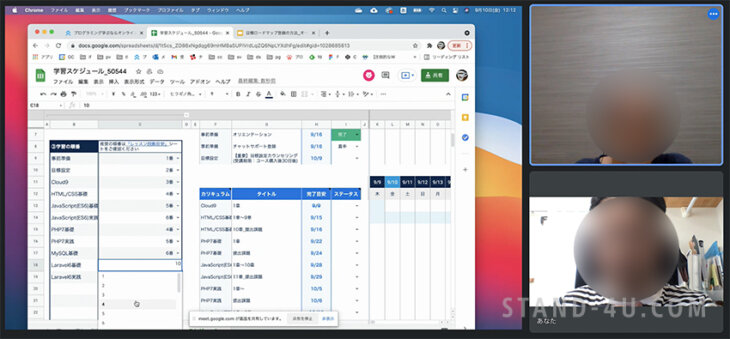
STEP2: 好きな先生を予約してビデオ通話レッスン
一人で教科書での学習を進めていく中で、意味がわからないところや、課題でつまづくところ、理解が合っているか不安なところなどが必ず出てくる。
そこでその疑問点をメモしておいた上で、「午前7時〜午後23時40分」の時間帯のレッスンを予約して、現役のプロの講師とビデオ通話を通して質問して疑問を解決していく。
この好きな先生が選べるというのは、個人的にかなりポイントが高かった!
やっぱり毎日学習していく中で、気の合わない先生が担当として固定されていたら最悪なので、自分と相性のいい、教え上手な先生を見つけてお気に入りの先生と学べる点は、他のスクールには無い大きなポイントだろう。
実際私の場合、3人のお気に入りの先生をみつけて、空いている先生を順番に予約して学習していた。

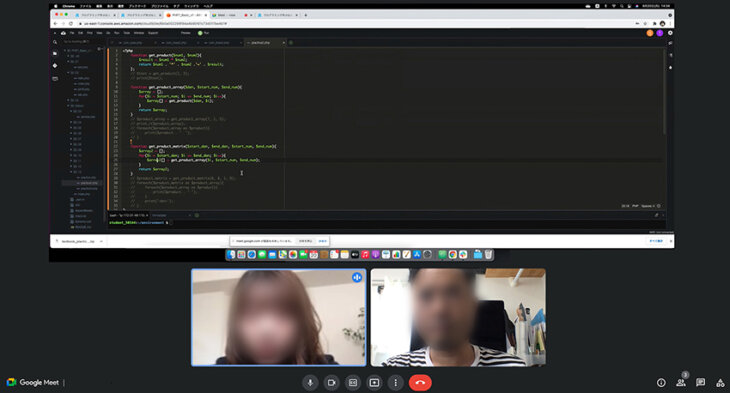
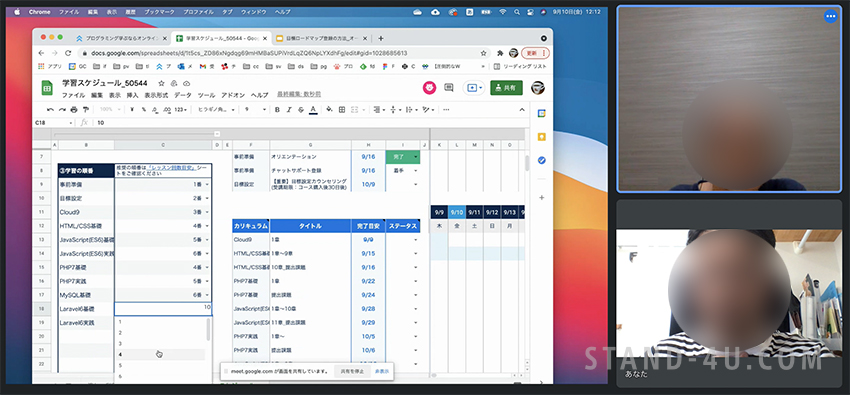
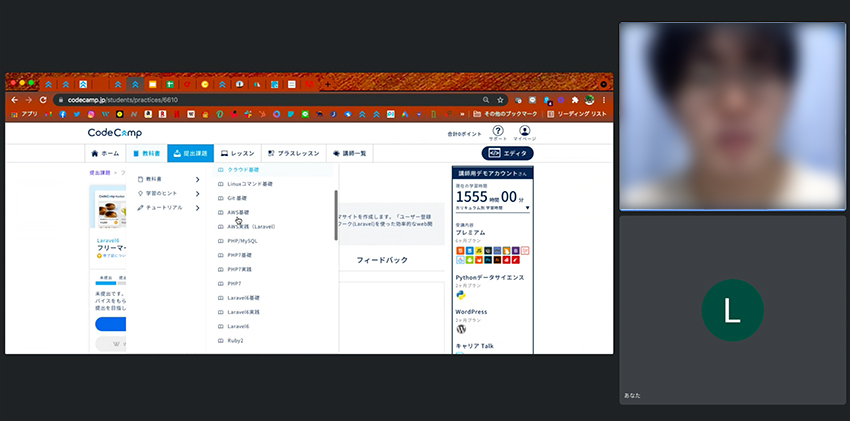
ビデオ通話は、「無料ビデオ通話(Google Meet)」を使用。Google Meetでは、自分のパソコンや講師のパソコンを画面を共有することができ、エディタに書いたHTMLコードやWEBデザインの作品を講師に見てもらいながら「質問したりアドバイスを受けたり」できるという仕組み。

このような形でオンラインカリキュラム教科書で勉強してわからない点などをビデオ通話で画面上のコードやデザインなどを見ながら質問する事でほとんどの疑問点が解決できる!
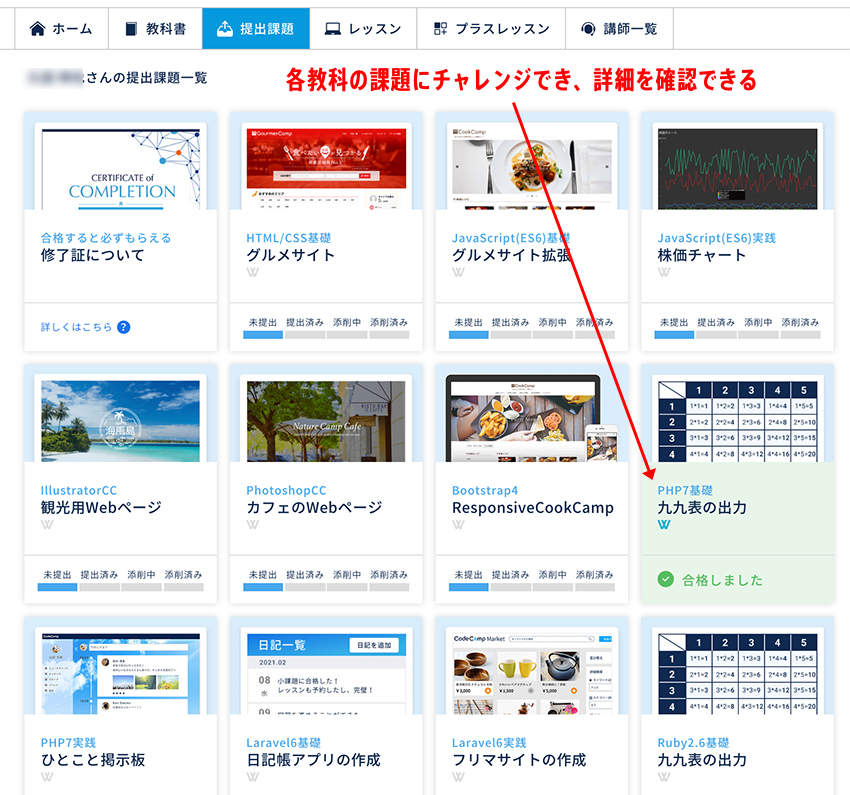
STEP3: 課題にチャレンジ
さらに教科書のカリキュラムの章末には提出が必要な「実習課題」があり、オンラインレッスンでサポートをしてもらいながらその課題を完成させ、提出する。

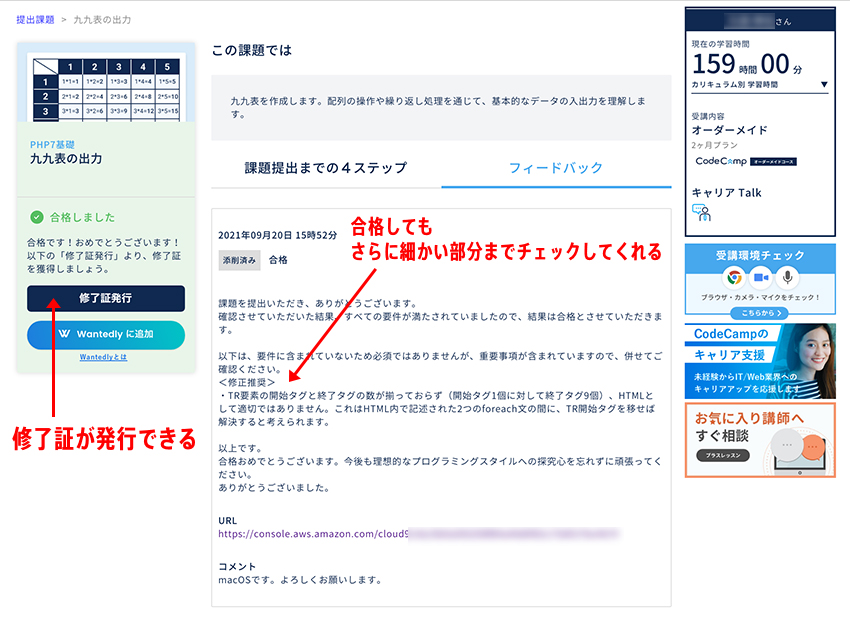
提出後、講師が丁寧に添削し、添削項目ひとつひとつにアドバイスを記入して、合否の連絡をしてもらえる。合格するまで何度でも提出することが可能で、その課題を合格したらその科目の修了証明がもらえるというのが、大まかな流れになる!

晴れて合格したら、その科目に対する修了証を発行してもらえる↓!

修了証は就職・転職活動に使ったり、会社に提出する受講証明につかったりするといいだろう!
STEP4:次の教科書へ進む
1つの教科書が終わったら、次の教科書へすすんだり、復習したりと自分のスケジュールや目的によってドンドン学習を進めていこう!
オーダーメイドコースの場合は、色々な教科書が学び放題なので、新しい教科書をどんどん進めるのがお得!
コードキャンプの良かった点 (私が体験して感じた良い評判・感想)
コードキャンプを受講して感じた良い点を、ネットにはあまり乗っていない、リアルに感じた体験をピックアップしていこう。
好きな先生を選べるのは「神!」
他のスクールの中からコードキャンプを選んだ、大きなポイントの1つがコレ。好きな先生を自分で選べるという点。
私は、他のスクールを受講した経験があるので分かるのだが、他のスクールでは基本的に、自分の担当の先生が勝手に決められてしまう。その担当の先生が偶然相性が良ければいいのだが、正直高いお金を払ってそんな偶然にかけるなんてできない。
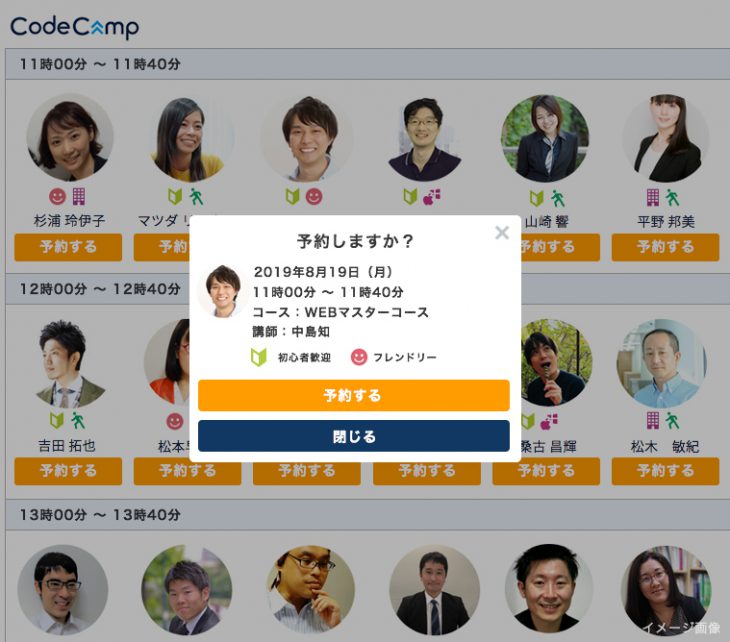
コードキャンプでは、先生の写真をみて、その先生の概要や得意なジャンルや、他の人の評価によるランク付けを参考にして、毎回好きな先生を選んで予約する事ができる!
実際に自分で選んだ先生の授業を受講してみて、その先生が気に入れば、次もその先生を予約すれば良いし、そういったお気に入りの先生を2〜3人見つけておくと、予約で埋まってしまっている時の融通がきくのでオススメ。
私の個人的に良い先生の定義は、「知識が高くて、質問しやすく、低姿勢なやさしい先生。」
そんな先生いるの?と思うかもしれないが、実際に私の中でこんな感じの先生を3人見つけてお気に入りの先生としていつも予約が空いていたら速攻で予約して授業を受けていた。
先生がとてもやさしく、教科書以外の質問にも答えてくれる
私が受講した中では、嫌な先生は一人もいなかった。どの先生も嫌な顔ひとつせず、私の細かすぎる質問や、見当違いの解答にも丁寧に対応してくれた。(ただし、相性が合わない先生はいるので、自分と相性が合う先生を必ず見つけよう!)
私の場合予定していたよりも少し前に目標としてた範囲の教科書を終えたので、私は自分のオリジナルWEBアプリを作り始めた。
その際データベースの構成や設計段階から、私の設計した甘い構成に対して、もっとこうした方が良いといったアドバイスや、技術的にどうしたら実現できるかを、その場で瞬時に考えて対応してくれたりと、私ができなかったポイントはほぼ全部レッスン内ですべて解決してくれた。
コードキャンプの一番の売りはやっぱり「先生の質」なのかもしれない。
レッスン時間をオーバーしてもやってくれた。
基本的にレッスンは1回40分なのだが、私の場合聞きたいことをメモにまとめてからレッスンにのぞむスタイルを取っていたので、ちょうど40分ではその質問が全部終わらないことが多かった。
しかし先生は嫌な顔することなく、5~10分オーバーしても最後まで丁寧に授業を続けてくれたのでとても助かった。(先生方すいませんでした。。)
レッスンで解決できなかった点は後ほどメッセージでサポートしてくれる
1回の40分のレッスンの中で、たまに時間内に答えが導けない疑問にあたることもある。
そんな時はあとは自分でがんばってね、で終わらず「先生の方で調べて後ほど回答しますね」といった形で調べてくれて、適切な答えをのちほどメッセージで回答してくれるといった対応をとってくれることが何度かあった。
もちろん絶対ではないかもしれないが、私自身はそのメッセージで、問題点が解決し助けられたので、とても助かったのだ。
無料カウンセリングでは「一切営業されない」ので自由に相談できた
通常こういったスクールを受講する前に、説明会などを受講すると、スクールを受講してもらう為に、担当者が必死で営業をかけてくるので「めんどくさそう・・・」と思っていた。
私もコードキャンプを受講前に、この無料カウンセリングを受けて実感したのが、拍子抜けするほど一切営業トークをしてこないという点。
その分、受講前に自分がスクールに対して疑問に思うことなどを存分に聞けたので、安心して受講を決めることができた。
無料カウンセリングは受講料1万円OFFのクーポンももらえるので、気になる人はこちらの無料カウンセリングについてまとめた記事をチェックして、疑問点を聞いてみよう↓
もちろん、無料カウンセリングのその場で受講を決める必要もないので、安心して質問できる(実際、私の場合は無料カウンセリングの1週間後くらいに受講を決めて申し込んだ。)
\ オーダーメイドコースについて無料カウンセリングで相談してみる! /
コードキャンプの悪い点(私が体験して感じた悪い評判・感想)
次に、私が受講して感じた、「コードキャンプの悪い評判・感想」を挙げていこう。
オンライン教科書のインターフェイスが悪い
まず最初に思った悪い点として、教科書のインターフェイスが少し見づらいという点と、一部誤植があった(→現在は直っている)という点。
教科書自体はかなりわかりやすく、個人的にはかなり良くできており、考えられた構成の教科書だと思ったし、この教科書のおかげで、レッスンを受けなくてもドンドン課題を進められ、最後には2ヶ月で20回使えるレッスンのポイントが少し余ったくらいだった。
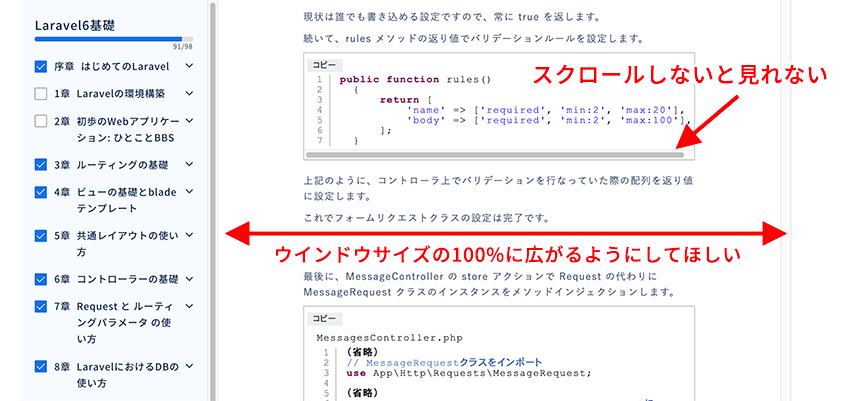
何が問題だったか?というと、オンラインの教科書の「コンテンツ幅が固定」されており、現時点ではブラウザの画面幅いっぱいには広がらない仕様になっている。
特に下の図のようにコードキャンプの教科書では随所に「ソースコード」が記述されていて、そのコード自体はとてもわかりやすく助かるのだが、そのソースコードの部分がインラインフレームになっており、スクロールしないと見れない点が、少しストレスに感じた。
この点は教科書のCSSを直せばすぐにでも改善できる点なので、すぐにでも直してあげてほしい。
デザインを教えるスクールとして、まずは自分のスクールの教科書のUIデザインを見直すべきではないだろうか。

講師の質にバラつきがある?
全員がすべて完璧な先生ではない(どのスクールでも言える点だが)
コードキャンプは公式サイトでうたっているように、確かに講師はレベルが高かったのは間違いない。
実際、受講する中でかなりややこしい質問をしたり、エラーの対処をしてくれたり、教科書とは関係ない質問や相談にも答えてくれ、即座に解決法やよりよいコードやデーブル構造を提案してくれたりと、私の中では満点に近い満足度がある。
しかしただの1度だけだが僕の質問に対して「わからない」と言われた先生がいた(めちゃくちゃ細かく難しい質問だったけど)。
その先生は愛想も良く丁寧に対応してはくれていたので大きな不満にまでは至らなかったが、若干他の先生に比べて、質が劣っている感が否めなかった。(後で先生が調べてその質問の答えを教えてくれたので、結局解決はしたので問題ありませんでしたが。)
もちろんその先生もレベルが低いわけではなく、全体として問題無いレベルではあったのだが、他の先生のレベルがかなり高かっただけに、少しのことが記憶に残ってしまったので、かなり厳しい評価かもしれない。
私の場合その先生だけがほんの少し残念だったので、全員がすべて完璧な先生とは限らない点は留意しておいた方がよい。(←これはどのスクールでも言える)
ゴールド認定の先生がおすすめ
先生を選ぶ際の目安として「ゴールド認定」というマークがある先生は、講師としての経験も豊富で、生徒からの評判も良い先生の印なので、最初はゴールド認定の先生から選ぶことをおすすめする。

ただし、実際私が受講して一番お気に入りだった先生は「シルバー認定の先生」だったので、「ゴールド認定」=「一番良い先生という意味ではない」という点に注意し、あくまで目安として覚えておこう。
先生の得意な言語を調べておいた方が良い
あともう1つ注意点として、得にプログラミング関連のレッスンを受ける場合、講師の先生はほとんどの先生が「複数のプログラミング言語」を習得している先生がほとんど。
そんな先生も普段日常的に使っている得意な言語と、使えるが普段あまり使っていない言語がある場合もある。そんな中で、普段あまり使わない言語のレッスンを受けた場合は、細かい記述に関しては「調べながら解答」するという場合もあった。
そこにストレスを感じるほどではなかったが、より効率よく学びたいのであれば、自分が学ぶ言語に対して、その言語を得意としている先生を選んだ方が良いだろう。
良くも悪くも自由である
これは悪い点とは言えないかもしれないが、コードキャンプでは良くも悪くも自由であり、教科書の進み具合などを完全に管理してくれるわけではない。
これはもちろん当たり前のことであり、手取り足取りだれかが尻を叩いてくれるわけではないので、学習の進捗は自分でコントロールしなければならない。これが私が冒頭で「本気じゃないならやめたほうが良い」と言った理由の1つでもある。
私の場合、逆にガッチリスケジュールをコントローラされるのは嫌なので、自分のペースで進められるコートキャンプのスタイルが向いていたのでよかったが、
先生にペース配分を考えてもらって、学習ペースをコントロールしてほしいという人には向いていないかもしれない。
ただし一番最初「目標設定カウンセリング」というものがあり、先生と一緒に学習目標を設定して細かい日程を元にスケジュールを立てて学習を始めることができるので、それを見ながらペース配分ができるので、真面目にさえやれば安心して学習を進められるだろう。

\ オーダーメイドコースについて無料カウンセリングで相談してみる! /
さて、ここまで私の受講体験を元に「良い点」「悪い点」の評判を見てきたが、次は他の受講生からの評判・口コミをチェックしていこう!
他の受講生からの「良い評判・感想(メリット)」
それでは、コードキャンプの「良い評判」を順番に見て解説していこう!
- LINEやオリックス・ニトリなど大企業が社員研修で使っているので、スクールの質は裏付けられている。
- 365日!毎日7時〜23時40分まで、時間・場所を選ばずにいつでもどこでもレッスンを受講できる
- コスパは業界最安級!
- 現役エンジニアとマンツーマンオンラインレッスン
- 教科書は期限後も半永久的に閲覧可能
- 合格するまで何度でも受けられる添削サポートは、卒業後でも追加費用0円で提出可能!
- 約200人以上在籍する現役プロの講師から好きな講師を「レッスン毎に毎回選べる!」
365日!毎日7時〜23時40分まで、時間・場所を選ばずにいつでもどこでもレッスンを受講できる
これは地味だがすごい!!実は、私自身もコードキャンプのライバルといえるオンラインスクール「テックアカデミー」も受講した経験があるのだが、そこでは現時点では「チャットで質問できる時間は(毎日15時〜23時)」の間だった。
テックアカデミー自体はカリキュラムもチャットサポートも素晴らしくこちらもオススメのスクールなのだが、レッスン受講可能時間で比較すると、「毎日7時〜23時40分」というのは、現時点では他のスクールでは類を見ない「業界最長級」レベルの時間の長さではないだろうか!
実際の生の口コミを聞いてみよう
CodeCampの良いところ
7時〜7時40分から23時〜23時40分までの1日のうち好きな時間でメンター様に教えていただけるという点。
仕事しながらマジでプログラミング学びたいならCodeCamp一択じゃないかな。3ヶ月前の自分みたいにスクール選びに悩んでる方の参考になればいいけど😊✨#プログラミング
— とし (@toshimitsu1121) November 15, 2019
この方の評判の通り、仕事をしながらでも受講が可能なので、本気で自分の人生を変えたい方や、転職を希望している方にはもってこいのスクールと言える。
プログラミング学習(7日目)
今日は職場のゴタゴタに巻き込まれ時間を取れず
それでもCodeCamp勉強開始。一気に3章6節まで進む主な学習内容
・入力・送信フォームのおさらい
・CSSの基礎をおさらいおよそ2時間勉強しました
27/300時間#プログラミング初心者 #駆け出しエンジニアと繋がりたい— 将志@駆け出せることになったエンジニア (@progra_0117) January 24, 2020
この方も仕事をしながら受講されており、仕事が忙しい日でもしっかり学習されている。もはや仕事でできないは、言い訳に過ぎない。本気でスキルを付けたいなら、1日30分でもいいので、机の前で学習しよう!
#codecamp のオンラインレッスンの威力がすごい。自習→オンラインレッスン→自習のサイクルで不明点が理解できるし楽しく学べるww#プログラミング学習
— 小松原亮/Ryo Komatsubara (@ryokomatsubara) February 26, 2019
自習とオンラインレッスンの繰り返しのセットがとても良いという評判。
受講料が業界最安級でコスパ抜群!
2ヶ月で195,000円(税込)(入学金込み)という値段(さらに後述する1万円クーポン利用で2ヶ月185,000円)は、正直コスパ的には素晴らしい!
単純に10万円以上の買い物と考えると安くは無いが、単に消費する買い物と違い「自分の手に職をつけ、スキルとして身につく自己投資」である。

自分のレベルアップにかけるお金は、消えて無くなるのではなく「自分の身体に残るお金」というイメージがあってるだろう。
自己投資で「新たな仕事をゲットでき、それで稼げるようになる」と考えるとむしろお金的にはプラスになるだろう。
まぁこれを安いと考えるか、高いと考えるかは、ご自身の「自己投資への意識の高さ」次第。
「値段が高いから無理!」と思う人は、「お金を使わず独学する!」という方法も、年齢の若い方や時間に余裕がある人なら決して悪くはないと思うので、是非諦めないで自分のスキルアップの為に頑張ってほしい!
有料のスクールは単純に、学習時間を短縮する為のツールなので、時間とやる気があるなら独学でもどちらもでOKなのだ!
受講料についての、実際のユーザーの口コミ。
こんばんは!
自分もまだ受講し始めて1週間程なんですが、codecampに決めたポイントはレッスンの講師を自由に選べて好きな時に受けられるという点と、料金が2ヶ月コースで20回のレッスン込み16万程と他のスクールと比べて安かった点です。— べるご@無職🤷♂️→エンジニア💻目指す (@velgo14) May 21, 2019
選考された現役エンジニアとのマンツーマンオンラインレッスン!
やっぱりこれが一番の醍醐味ではないだろうか。「オンラインでのマンツーマンレッスン」というのがコードキャンプの一番の売りであり、現役のエンジニアやプロのデザイナー達なので、知識レベルは文句なしの現場レベル!
その現役エンジニアの採用についても「通過率8%の厳しい採用試験」をクリアした人だけが採用されており、更に「受講生からの満足度アンケートや評価制度」を実施する事で、常に講師の質や指導力の向上に取り組んでいる!つまり、知識がいくら豊富でも「丁寧に教えてくれない講師は淘汰されていく」のだ!!
現に受講生の声で多いのが「とにかく講師が丁寧で分かりやすい」という声。例えば実際のユーザーの口コミを引用すると
やっとcodecampのillustrator、Photoshopの課題が終わりに…長かった…。最高に優しくて教え上手な女の先生に出会えたけど自分がクソボケ人間すぎて、いつかキレさせるんじゃ…と思ってたけど、先生は最後まで赤ちゃんに接するように教えてくれました。感謝。。一生ついていきたい。。 pic.twitter.com/HCjLkZCrr9
— はこ (@haco_1890) November 19, 2021
CodeCampで役に立ってる学びは、例えばApacheとは何か?でなくApacheを入れるとはどういうことか?を私にわかる文脈で教えてもらえたこと。だからnginxでも迷わずいられます。
全般にそんな教え方をしてくれる、いい先生だったなぁ😢
VSCodeでSSHいけなーい#プログラミング初心者 #プログラミング学習— hinata (@hinata_rand) August 16, 2020
レッスン受けてきたけど今日の先生はゆっくり教えてくれたからすごいわかりやすかった#codecamp
— まよまよぜんさん (@zenzenzensn) December 15, 2018
だいぶ遅れたけど今日からJavaScript勉強開始。
HTMLとCSSの課題はレッスンと先生たちのわかりやすい説明で何とか形に。
一人では無理だった…#codecamp #html5 #css #アラフォーの勉強— リンダンは迷走中 (@sleepyhead0206) November 5, 2019
タイマーができたーーーー!!
先生にヒントを貰いながらだけど、そこはスクールの強み!
残りのできていないところも解決!気持ちよく週末を終えれます♡#プログラミング初心者#駆け出しエンジニアと繋がりたい#codecamp
— atsuuuu🐼プログラミング吸収ちゅー (@ann_202001) March 22, 2020
レッスン受講🖥先生から「ここは誰しもがつまづくところですが今回1回の説明でここまでわかるならば、優秀な方だと思います!」との優しいコメントをいただきました😭嬉しい❤️
でも1回で理解できたのは、先生の説明が親切丁寧わかりやすいの極みだったおかげです😭😭😭#codecamp#今日の積み上げ— C h o c o ❁ W E B デ ザ イ ン 勉 強 中 (@choco_web) August 22, 2019
また、講師のデザイナーやエンジニアのキャリアについての質問や、仕事の話なども質問すれば「リアルなWEBデザイナーライフ」を知る事が出来る。
マンツーマンのメリットは、他の生徒に遠慮する事もなく現役のプロを独り占めで質問できるの点であり、皆このためにこのスクールに入ると言っても過言ではない。
学習していれば疑問点やわからない点は必ず出てくるので、「そこで質問できる人がいるかいないか」が挫折するかしないかの分岐点とも言えるだろう。

わざわざお金を出してCodeCampを受講する最大のメリットは「わからない点を自由に質問できるプロのコンサルタントを雇う」ためである。
教科書は卒業後も閲覧可能
CodeCamp(コードキャンプ)の教科書とは、忍者でいう「巻物」、料理人でいう「秘伝のレシピ」といっても過言ではない。
CodeCamp(コードキャンプ)を受講する人は時間の無い社会人や、授業で忙しい大学生・高校生が多いので、2ヶ月プランの場合時間的にギリギリな人も多い!そんな時に万一「不測の理由」で期間内に最後まで終わらなかったりする事もある。

むしろ卒業後にも「復習」は絶対に必要。復習をする際にカリキュラムテキストを見返す作業は必ず必要なので「期限後も教科書閲覧可能」という点は、必須と言えるだろう。
実は他のスクールでは、卒業後に「カリキュラムテキストが閲覧できない」というスクールは意外だが多いので、これがずっと閲覧可能という点は、とても評判が良いのだ!
なにせ学習カリキュラムは「巻物や秘伝のレシピ」にあたるという意味では、いつまでも解放しておきたくないと考えても不思議ではない。
では、教科書に関する受講生からの評判・感想を見てみよう!
codecampの教科書がとても分かりやすいのでサクサク進めてきたけど、オンラインで受講したことなかったのでとりあえず予約してみた!ドキドキ…
— ainy (@nikoainy) November 16, 2019
毎日コツコツ10分でもいい!#本日積み上げ
php(教科書)
グローバル変数の教科書コードを写経の様に写してたら、不思議なことにわかってきた!#プログラミング初心者#php#codecamp #駆け出しエンジニアと繋がりたい— atsuuuu🐼プログラミング吸収ちゅー (@ann_202001) May 18, 2020
#CodeCamp 続き3
◎チャットサービスは有料
→選んだ講師とのマンツーマン◎(非プレミアム)チケットの追加購入は可能
→6ヶ月60枚が基本で少し余らせる人が多い
→真面目に取り組めば4ヶ月学習+2ヶ月転職活動終了、卒業後も期間内に購入したテキストは見返せる#駆け出しエンジニアと繋がりたい— マツイデラックス@転職したら顔出し (@ma2weDX) December 20, 2019
レッスンは「毎回好きな講師を選べる」

マンツーマンという特性から「万が一性格などが合わない講師が担当」になってしまった場合は、普通のマンツーマンスクールだと講師の変更をお願いするというかなりハードルの高い行為が必要!
しかしコードキャンプではレッスン毎に「好きな講師」を予約するのシステムなので、合わない場合は、すぐに違う講師に変更すればいいし、お気に入りの講師ができれば常に同じ講師の予約をとればいいだけなので、これが高評判!
実際私も受講して「悪い先生ではないけど、なんとなく自分には合わない」という場合があり、そう感じたら次回は違う先生に変えてた経験があり、自分と相性が良い先生を見つけたら、次回からその先生の予約が空いてたらスグに予約を入れていたので、毎回気持ちよくレッスンを受講できたのだ!
つまり相性の良い先生を見つけたら、ずっと「好きな講師と気持ちよく学習が出来る」という事。
このシステムは良くできていて、人気の無い講師というのは、事務局側で必ずわかるので、そのまま淘汰されていくか、講師自身が自分で改善することを余儀なくされるので、講師の質がドンドン上がっていくという最強のシステムと言えるだろう!
CodeCampで4回レッスン受けてますが、嫌な先生に一度も当たっていません。
タイプは違いますが、みんないい先生で生徒のやる気を上げてくれます
現役エンジニアが先生ってどうなん?と心配してましたが、教える方もプロフェッショナルな方々ばかりでした。#CodeCamp #駆け出しエンジニアと繋がりたい
— 中山ゆう@元ニート米国株投資家兼ブロガー オンライン英会話タビスタで英会話勉強中 (@o_miy_a) October 22, 2019
中村先生と小野先生、物腰柔らかくて好き🥺💭昔から、ポンコツにも優しい先生が好き👨🏫👩🏫#codecamp#webデザイナーさんと繋がりたい #webデザイナーになりたい#プログラミング初心者#お寿司食べたい
— お寿司ちゃん | Web制作勉強中 (@__osushichan_) September 18, 2021
講師予約制のデメリット
しかし、好きな講師を選べるという事は、人気の講師の場合は予約が殺到する事も予想される。実際に人気の更新は予約が取りづらい状態になる事もあるようだ。私自信の体験では、人気の時間帯での予約は取りづらい事もあるかもしれないが、時間をズラせば全然余裕で予約できると感じている。
一応その回避策としては、できるだけ早めに予約をとっておくという事と、何人かお気に入りの先生をみつけておくという点だろう。
最近人気らしい。
レッスンが全然空いてない😲
特にデザイン系😲
本業で夜しか空いてない
立場からすると
なかなか厳しい😭そんな中、
空いてる先生がいたら
2週間先でも
ガンガン入れてます!#Webデザイン勉強中
— にしおか@WEBデザイナー×制作 (@NishiokaDesign) May 31, 2020
正直私の場合、今まで当たった先生ほとんど優しく丁寧に教えてくれたので、今のところ先生に対するネガティブな感情は一切無い。
初めての人は先生の特徴が書いたアイコンを見て「ゴールド認定(今まで評判や実績を積み重ねて与えられる称号)」を受けた先生を予約すると間違いないだろう。

codecamp JavaScriptもいよいよ終盤!
講師も3人くらいに固定化してきた!
人気が出て予約出来なくなるので書きませんが笑
卒業したらブログにでもおすすめの講師を紹介しようと思います。
— みやみや (@miyamiya293) July 28, 2019
この方は自分の好きな講師を3人見つけたようだが、オススメ講師はやっぱり内緒にしておきたいようだw
\▼公式サイトから無料カウンセリングで相談してみる/
他の受講生からの「悪い評判・感想(デメリット)」
ここまで評判の良い点を見てきたが、しっかりCodeCamp(コードキャンプ)を吟味する為、焦らずに悪い評判もちゃんと見ていこう。
正直メリットよりも少なめだが、デメリットというか「CodeCamp(コードキャンプ)が向いていない人」も正直いる!以下のデメリットを順番に確認して向いていないと思った人は、違う路線を考える必要があるかもしれない。
- 教科書に載ってない内容の課題が出る
- 1回のレッスン時間の40分は短い
- すべての講師が優しく完璧なわけではない
- ビデオでの通話が苦手な人は向いてない?
教科書に載ってない内容の課題が出る
コードキャンプでは、私も実際に最初のオリエンテーションでも説明されたが、あえて教科書に載っていない内容の問題が課題として出るようになっているらしい。
これは自分で調べる力を付けるという目的らしく、教科書の中にも随所に「○○について調べてみよう」という形で、徹底して調べる力をつけさせる工夫がされている。
実際プログラミングやコーディングの現場では、毎日のように自分で調べて実装するという行為を行うので「調べる力」は必ず必要なので、そういう意味では理にかなった工夫なのだが、初心者の方は教科書に載ってない内容が問題として出る事に抵抗がある人も多いだろう。
ただ、教科書に載ってない内容は先生が教えてくれるので、その点は安心しても大丈夫だろう。コードキャンプでは「教科書+講師」のセットで学ぶスタイルが基本なのだ。
あえてだと思いますが、#codecamp
の教科書には
課題に必要なことでも
記載されていないことが結構あって
(例えばtableタグなど)ググってみる→
実際にコードをかいてみるの大切さを実感します。@manabubannai さんも
よく言われていますが、
これをクセにしたいと思います!— にしおか@WEBデザイナー×制作 (@NishiokaDesign) April 2, 2020
本日のcodecamp学習記録
floatについて教科書読んだけど意味不明。
しかし、レッスンを受けて丁寧に教えてもらって、スッキリ。
直接教えてもらうこと、
推測したことと結果が一致するかどうか確認することで、理解が深まった!
— みやみや (@miyamiya293) July 13, 2019
CodeCampの教材はよくレビューでも書かれていたけど、教科書範囲外のことが普通に課題で出てくるので難易度がどれも高く感じます。
教科書でも解説なしでいきなり新しい関数とかが出てくるのでなかなか混乱する…笑#駆け出しエンジニアとつながりたい— ごとう / 100日ラテアートチャレンジ (@gotoh_pg) January 5, 2020
今日の#CodeCamp、 4章の課題で詰まってたけど、いつも通り並木亮一先生に分かりやすく教えて頂けた。教科書に書いてない内容も教えてもらえたので、とっても勉強になりました。ありがとうございました。
— FoxQ@楕円曲線を囲む会@表現者@フォロバ99% (@foxq0113) February 8, 2020
codecamp2回目サマリー①
教科書で分からないところはすぐに飛ばして、先に進めて、講師に聞いた方がよい。
やる気が出ないときは教科書ではなく、講師に直接教えてもらったほうがよい。
— みやみや (@miyamiya293) July 7, 2019
1回のレッスン時間の40分は短い
コードキャンプは基本1回のレッスン時間が40分間と決まっている。これを短いと思う人と丁度いいと思う人がいるようだ。
実際私も少し短いと感じる事があったが、先生も1時間単位で次のレッスンがあるので、間の20分が休憩と次のレッスンの準備の時間なので、仕方ないかもしれない。
実際私の場合、先生が次のレッスンが入っていない場合は、いつも結果的に50分くらいやらせてもらっていたので助かってました。(先生すいません・・・)
codecampのレッスン40分短すぎる
聞きたいこといくつかあるのに、いつも満足いく時間ない
途中で終わってしまう感じ1レッスンあたり、5〜7千円くらいかかってるだから、1時間くらいあってもいいでしょ
1時間5〜7千でも、激安風俗レベルぐら胃には高いんだかあ— 赤ちゃんフローラ (@sl0xfEokJKqiSv2) October 13, 2020
課題の解説受けられるだけじゃなくって、綺麗なコードの書き方とか、現場のJavaのこととか、課題以外のちょっとしたプログラミングの相談が受けられるのいいなぁ(*’▽’*) 1回40分だからすぐ終わっちゃいそうだけどな(*´ー`*)#CodeCamp
— 夏穂@Javaに夢中 (@tktk_72chan) October 13, 2019
40分がちょうどいいという意見もある。
Codecampの1回目レッスン終わった!40分もあれば色々教えてもらえるなあ。1時間はちょっと長く感じるだろうから、すごくちょうど良く感じた。ちょっと理想のペースより遅れてるから続きもがんばろ。#CodeCamp
— Ko (@ohasihashi) January 11, 2020
40分で無事解決したという声
HTML/CSSの最終課題がチンプンカンプンだったのでレッスン受けたところ、あんなに悩んでた問題が一瞬で解決しました😭🙏初めての先生だったけど丁寧に教えてくれて分かりやすかった✨たった40分で解決するなら早くレッスン受ければ良かった!マンツーマンレッスンのパワーを改めて実感😭✨#CodeCamp
— Aye-Aye@35歳から始めるWebデザイン (@monkey_ayeaye) September 27, 2020
すべての講師が優しく完璧なわけではない
どんなスクールでもすべての講師がパーフェクトではない。Codecampも例外ではなく、過去には一部の講師はちょっと冷たい態度をする人もいたようだ。
CodeCampの講師の人はみんな教え方が上手で満足しているんだけど、レッスンを何度か受けていると、「何でそこがわからないの?教科書に書いてあっただろw」みたいな空気を出す人がいる。覚えたてのことを、記憶の引き出しから上手く出し入れできりゃ誰も苦労しないんだけどな〜。
— ショウゴ (@gorian91) September 8, 2015
まぁ、このような講師に当たった方も、前述したように受講の際は毎回好きな講師を選んで予約するシステムなので、冷たい態度をとる講師は速攻で切り捨てよう!この予約システムは態度の悪い講師は誰からも予約されず淘汰されていくという、素晴らしいシステムなのだ。
codecamp、講師の人と一緒に教科書流し読みするんだったら学校の教え方と一緒で
すごい非効率だとおもった。
出来れば教科書外の内容をやって欲しいとおもった。— makoto (@59e592291982460) March 22, 2015
こちらの例は、おそらく新人の講師の方ではないだろうか。講師の授業スタイルは、ある程度講師本人に任されていいる部分があるので、慣れない講師はどうしても教科書に沿って、そのまま教えてしまう人もいる。講師も徐々に慣れてきたら、生徒の評価に沿って、教え方を工夫していく必要がある。
こういう場合も、講師の教え方が気に入らなかったら講師に教え方の評価と意見をコメントできるシステムがあるので、しっかり評価をしてあげよう!
ビデオ通話が苦手な人は向いてない?
実は私もビデオ通話が苦手だったのだが、CodeCamp(コードキャンプ)は基本的にマンツーマンでビデオ通話で講師に質問するスクールなので、ビデオ通話が苦手な人は、少し向いていないかもしれない。
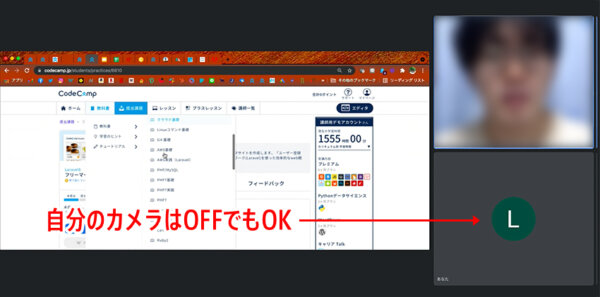
ただし、自分がビデオに映るのが嫌という人には朗報!
ビデオ通話といっても「受講者側の顔を必ずしもカメラで写す必要はなく、顔出しNGな人は声だけでもOK」という公式回答なので「わざわざお化粧をして出るのが面倒」だとか「髭をそったり、髪の毛をセットするの面倒!」とか「散らかった自分の部屋が映るのが嫌だ!」思う人は、自分のカメラはOFFにして音声だけで通話しても全く問題ない!

ただし、この業界ではオンラインビデオ通話は業務上避けられない内容なので、苦手な人ほどこういった講座で慣れておいた方が良いかもしれない!
個人的には経験上私のようにビデオ通話が苦手という人でも、音声だけのやりとりにすれば、1〜2回で慣れてくる。とにかく「ビデオ通話が苦手かもしれない」という人は、とりあえず「無料カウンセリング」で実際に相談してみて自分にあっているのかどうか?を確かめてみるのが一番だろう。
\ 公式サイトから無料カウンセリング予約してみる! /
ネット上の悪い評判・感想はつきもの
CodeCampに限らず、ネット上にはどんなサービスにも悪い評判はつきもの。
CodeCampに限らず他のどんなスクールでも、安易な考えでスクールを受講して、スクールさえ受講すれば手取り足取り教えてもらえて、楽にプログラミングがマスターできると勘違いし、現実の難しい内容に挫折し、スクールの責任という悪い評判を言ってしまう人もいる。
結局、コードキャンプに限らず、プログラミング学習は、必ず「自分自身が本気で学習する必要があり」本気になればだいたいどのスクールでもプログラミングを習得する事は可能となる。
しかし、本気で学習する意欲はあるけど、自分に合ってないスクールを選んでしまうケースもある。
スクール選びは、自分に合うかどうかが重要で、実際に「無料カウンセリング」などを通して必ず自分の肌で感じて良い悪いを判断して確認すべきなので、かならず無料カウンセリングを受講しておこう!
\ 公式サイトから無料カウンセリング予約! /
カリキュラム教科書の内容は?どんなを学習して、何が作れるようになる?
コードキャンプの「カリキュラム教科書」はわかりやすいか?実際の教科書の内容はどんな内容か気になるところ。
私もコードキャンプを受講する前は、かなり気になっていたので、筆者が実際に受講してみて「どんな学習をして、何ができるようになったか?」また、各カリキュラムを受講して「課題で何が作れるようになるのか?」について、具体的なカリキュラム内容や、各カリキュラムでどんな課題をこなすのかという点を実際に作ったものを紹介しながら記事にまとめたので、こちらの記事をチェックしておこう↓
コードキャンプ(CodeCamp)てどんなスクール?
コードキャンプを簡単に説明すると、「デザインからプログラミングやゲーム制作」までの多彩なコースがある「オンライン・マンツーマン個人レッスン」のスクール。
教室などに通う一般的な専門学校と違い、仕事やバイト・大学に通いながら自宅など好きな場所で好きな時間にビデオ通話の画面共有やチャットを使って、現役プロの講師と1対1のマンツーマンで学べる「完全オンライン型のマンツーマンスクール」。
正直、レッスンの満足度97.1%はどこまで本当かわからないが、私個人的には結構満足したのは事実で、自分の都合でかなり自由に融通の効いた学習ができるという意味でも、かなり学習しやすい環境なのは断言できる。
▼コードキャンプ プロモーション動画
やっぱり圧倒的に学習が速く進む
実際に受講して感じた「一番の大きなポイント」は、次の人も言っているように、やっぱり独学よりも圧倒的に早く学習が終わるという事。
3時間悩んでわからなかったエラーを5秒で解決してくれた。
CodeCampのメンター神。— 与那覇一史🌵となりのカインズさん🌵編集部 (@kazufumi478) July 27, 2019
つまり、初心者が本やネットの情報だけで独学すると「疑問点・エラー・動かないといった問題」で数時間〜数日学習がストップする内容が、現役プロの講師に聞くと数秒で解決する。
WEBデザイン関連の学習ではこういった、エラーやつまづきが頻繁に起こるのが普通なので、CodeCampのような現役プロの講師がマンツーマンで教えてもらえるメリットはかなり大きいと感じた!
CodeCampは、大手企業の社員研修としても利用されている
コードキャンプがなぜ人気があるかというと、誰もが知ってる大手企業が社員研修として使っているスクールである点が上げられる。
例えば月間アクティブユーザー数が2億人を越えるグローバル企業の「LINE」は、海外開発拠点と連携しながら働くエンジニア社員が約1700名(※取材当時)も在籍しており、1/4が外国籍のエンジニアであるというグローバル企業。
そんなLINEが新卒社員の研修にコードキャンプを利用しているという。LINE社以外にも、その他「ガンホー、ニトリ、オリックス、アクサ生命、USENなど」など300社以上の企業が社員研修として利用しており、ある意味「大手企業からのお墨付き」であり、コードキャンプの質を裏付ける何よりの証拠と言える。

「 プログラミング / Webデザイン /オーダーメイド」の学べる内容の比較
今回は特に初心者におすすめの3つのコース「プログラミングコース」と「Webデザインコース」と「オーダーメイドコース」について、学べる内容の違いをみていこう。
(※Webデザインコースは、「Webデザイン副業コース(新コース)」と「Webデザインコース(従来のコース)」という形でコースが追加されたので、詳しくはのちほど解説。)

「プログラミングコースとWebデザインコース」を比較すると、どちらのコースもHTML・CSS・JavaScriptでコーディングする「フロントエンド」に加えて、プログラミングコースは「+ PHP・Laravel」を、Webデザインコースは「+ デザイン」が学べる。
つまり、「プログラミングを重視」するか?「デザインを重視」するか?でコースを選ぶと良いだろう。
※コードキャンプにはその他に「JavaやRubyやPythonなど」のコースもあるが、初心者には向いていない難易度の高いコースで、正直コードキャンプもあまり力を入れていないコースのように感じたので、個人的にはおすすめできないので今回はあえて紹介しません。
JavaやRubyを学びたい中級者以上の方は、テックアカデミーでの受講がおすすめなので、こちらの記事を参考にどうぞ!→「テックアカデミー「受講した感想・評判」学習内容の総まとめ!」
バックエンドプログラムを学ぶなら、汎用的に使えるJavaなどの言語に比べて、PHPはWEBに特化したプログラミング言語であり、HTMLやCSSと一緒に学習する初心者にとっては、HTMLと親和性が高く学習コストの低いという理由から、PHPは初心者が挫折しにくく、WEBデザイナーにも手軽にマスターできる言語。
しかし逆に、WEBデザイナーでPHPもマスターしている人は意外と少なく、デザインもできてPHPも出来る貴重な人材となれる。
またPHPは求人の需要も高く、さらにフリーランスとして活動する際もWordpressなどと合わせて、手軽に小〜中規模案件を獲得しやすい言語という意味でも超オススメ。
オーダーメイドコースは卒業後も学び続けたい人におすすめ
(※オーダーメイドコースは、料金が2022年1月に値上げされました。)
「オーダーメイドコース」は全てのコースをサポートしているので色々学べるが、値段が他コースより高くなったので、卒業後も自分で他のコースの学習を続けたい人に向いている!
私は(値上げ前で料金も安く)卒業後も他のコースを学び続けたかったので「オーダーメイドコース」を受講したが、「結局、学習時間に限りがあり、受講期間内に全コース勉強できるわけではない」ので、費用を安く抑えて1つのコースに集中したい人は、プログラミングコースか、Webデザインコースを選んだ方が良いだろう。
\ ▼公式サイトから無料カウンセリング予約して相談してみる /
CodeCamp(コードキャンプ)の料金
コードキャンプの料金は基本的に全コース同じ料金(※オーダーメイド・Webデザイン副業コースを除く)で、学習期間によって料金が変わるスタイル。
「2ヶ月プラン:165,000円(税込)」、「4ヶ月プラン:275,000円(税込)」、「6ヶ月プラン:330,000円(税込)」となっており、長期になるほど割安となる料金設定で、今までいろんなスクールを調べてたが、コードキャンプは、業界全体をみても最安級に分類され、数多くのスクールを研究している私個人的にコスパは最強だと思って受講を決めた。

実は料金は私が受講した時に比べ少しずつ値上がりしている!もし受講を決めたら、いつ値上がりするかわからないので、早めに申し込んだ方がいいかも。
|
Webデザイン / プログラミング/ Rubyマスター / Javaマスター
|
|
|---|---|
|
入会金
|
33,000円(税込)
|
|
2ヶ月
プラン |
料金:165,000円(税込)
レッスン回数:20回
受講期間:60日間
週の学習時間目安:20~25時間
|
| 4ヶ月 プラン |
料金:275,000円(税込) レッスン回数:40回 受講期間:120日間 週の学習時間目安:10~15時間 |
| 6ヶ月 プラン |
料金:330,000円(税込) レッスン回数:60回 受講期間:180日間 週の学習時間目安:5~10時間 |
※「無料カウンセリング」の受講でさらに↑ここから 1万円OFF
|
オーダーメイドコース
|
|
|---|---|
|
入会金
|
33,000円(税込)
|
|
2ヶ月
プラン |
料金:275,000円(税込)
レッスン回数:20回
受講期間:60日間
週の学習時間目安:20~25時間
|
| 4ヶ月 プラン |
料金:385,000円(税込) レッスン回数:40回 受講期間:120日間 週の学習時間目安:10~15時間 |
| 6ヶ月 プラン |
料金:495,000円(税込) レッスン回数:60回 受講期間:180日間 週の学習時間目安:5~10時間 |
※料金は変更されたりキャンペーンで安くなる場合もあるので、かならずコードキャンプ公式サイトでご確認ください。
\ 公式サイトから無料カウンセリングで相談してみる! /
「プログラミングコース」とは?
こちらのコースは、HTMLコーディング技術 + プログラミング(PHP + Laravel)を中心に学びたい人向けのコース。
プログラミングコースでは次の内容を習得する事ができる!

- HTML
- CSS
- JavaScript
- jQuery
- PHP
- Laravel
- MySQL
作成できる課題の例としては「料理レシピ検索サイト」「インターネット掲示板」「カート付きショッピングサイト」「ログイン、パスワード認証、検索などの機能」というラインナップであり、WEB製作者に必要な基本がぎっしり詰まった内容である!

CodeCampの「プログラミングコース」でどんな事が出来るようになるのか?
まずは基本としてHTMLコーディングやCSSによる「デザイン実装」学んだ上で、JavaScriptとjQueryによるユーザーの操作に応じた「動きのあるWEBサイトを構築する方法」を学ぶ。
その後にHTMLとの親和性が高いプログラミング未経験者でも学習しやすい「PHP(プログラミング言語)」と、Webアプリ作成に不可欠なPHPフレームワーク「Laravel(フレームワーク)」と「MySQL(データベース)」を学べるコース。
この「HTML、CSS、Javascript(jQuery)、PHP、Laravel、MySQL」を習得するできたら「一人前のWEB製作者」として自信を持って良いだろう。
PHPは現在世界で一番使われているCMSとして有名な「Wordpress(ワードプレス)」のベースに使われている言語であり、そのWordpressをカスタマイズするのにはPHPが必須なので、PHPプログラマーは求人数も多く現在とても人気の言語である。
つまりこのコースは「デザインを学ぶ」というよりは「WEBのコーディング・プログラミング」を中心に学ぶコースなのだ!

実際にプロの目線で言うと、たとえWEBデザイナーであってもPHPなどのプログラミング言語を習得する事が、今後この業界で生き残っていく上で大きなアドバンテージとなるので、WEBデザイナー志望の方も是非チャレンジしてほしいコースだ!
WEBデザイナーを目指す人・フロントエンドやバックエンドエンジニアを目指す人など、WEB制作として「オールラウンドに必要な事が学べる」コースという意味でも、幅広い人におすすめのコースと言えるだろう!
\ 具体的な内容を公式サイトでチェック /
「Webデザインコース」 とは?
Webデザインコースでは一部内容が追加され、「Webデザイン副業コース(新コース)」と「Webデザインコース(従来のコース)」に別れた。
新コースは6ヶ月間のみのコースとなり、より実践的な内容を学ぶ事で「転職や副業を目指す」といった内容で、費用は528,000円と少し上がるが、実践を想定したバナー作成やLP設計・UIデザイン・ポートフォリオ作成など、卒業後すぐに就職できるレベルになれる魅力がある!

まずは、コードキャンプのコースの中でもWEBデザイナーになるために用意された「Webデザインコース」についてみていこう!
「Webデザインコース」で学べるスキル

- Photoshop
- illustrator
- HTML
- CSS
- JavaScript
- jQuery
- Bootstrap
受講中の課題例としては「観光情報サイト」「カフェのホームページ」「写真加工・バナー・ロゴ制作」「レスポンシブ対応のwebデザイン」などを作りながら学ぶというスタイルとなる。
「※レスポンシブ」とは、スマホやタブレットやパソコンなどあらゆる画面サイズに対応したデザインを実現する、最近のWEBデザインには欠かせない技術だ!

実際に私が働くWEB制作会社へ来る仕事の依頼の中でも、90%以上がレスポンシブサイトの制作依頼というのが現在の主流
「Webデザインコース」でどんな事が出来るようになるのか?
PhotoshopやIllustratorを使って「魅力的に表現するスキル」を学んだ上で、HTMLコーディングやCSSによる「デザイン実装」を学ぶ。
さらにJavaScriptとjQueryによる「動きのあるWEBサイトを構築する方法」と、1つのwebサイトをスマホやタブレット端末など「様々な大きさの画面」で綺麗に見せるための「レスポンシブデザイン」まで学ぶ。
つまり、自分一人でWEBサイトの構築がひと通り出来るようになるという事なのだ!
JavaScriptとjQueryによる動きをつかった表現

あらゆるサイズの画面に対応するレスポンシブコーディング

\ 具体的な内容を公式サイトでチェック /
NEW 「Webデザイン副業コース」で学べるスキル
ここからは新規追加された「Webデザイン副業コース」の学習内容で、6ヶ月で「就職・転職・副業・フリーランス」といった、即戦力になるための学習を進める!
Webデザイン副業コースでは、「Webデザイン」コースの内容を学んだ後に、さらに次の3つのテーマで学習して即戦力を目指す!
- 「実践を想定した演習」で実践力をつける学習
- 「副業を得るための基礎知識」を学ぶ
- 実際に「副業に挑戦!」してリアルな仕事を体験!
実際に「副業に挑戦!」してリアルな仕事を体験!
「Webデザイン副業コース」では、ただ学ぶだけではなく、実際に本当の副業に応募して、リアルな仕事を体験し副業デビューする事ができる!
具体的には「クラウドソージングサービス」に登録して、本当の案件に応募し、これまで学んだ知識や技術を総動員しながら、実案件に緒戦する!もちろん、講師にサポートしてもらいながら副業案件作業ができるので、安心して副業にチャレンジできる!
一度副業を経験すれば、卒業後も同じようにやればいいだけなので、「副業をそのまま続ける事ができる」点と、「実績が積めて就職転職が有利になる」というのが一番のメリットと言えるだろう!
「Webデザイン副業コース」について、詳しい内容が知りたい方は、こちらの記事細かく解説しているので、チェックしておこう↓

▶ コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
リニューアルされた、コードキャンプのWebデザインコース・Webデザイン副業コースについて詳しい内容を知りたい!では、…
\ 在学中に実案件の仕事ができる! 就職・転職・副業・フリーランスの近道! /
『オーダーメイドコース』とは?

コードキャンプにある「全コース※の中から好きなコースを選んで学習できる」コースであり「※全コースの教科書が卒業後もずっと見放題」という特典があり、通常コースにはない「チャットーサポート」が付いてくる。※ (アプリマスター、テクノロジーリテラシー速習は執筆現在ではまだ含まれていない)
オーダーメイドコースは2022年1月に値上げされ、値上げ前はおすすめだったのだが、現在は他のコースに比べて料金は高くなるので、卒業後も自分でどんどん学習した人にはいいが、値段を少しでも安く抑えたい方は、プログラミングコース or Webデザインコースをおすすめする!
| 2ヶ月プラン(60日) | 4ヶ月プラン(120日) | 6ヶ月プラン(180日) | |
|---|---|---|---|
| 料金 | 275,000円(税込) | 385,000円(税込) | 495,000円(税込) |
| 入学金 | 33,000円(税込) | ||
●HTML/CSS 基礎 ●BootStrap4 ●JavaScript基礎 ●JavaScript実践 ●Photoshop CC ●Illustrator CC ●Cloud9 ●Laravelデプロイ基礎(レンタルサーバ) ●Java8基礎 ●Java8実践 ●Java8サーブレット基礎 ●ネットワーク基礎 ●クラウド基礎 ●AWS基礎 ●AWS実践(Laravel) ●MySQL ●PHP7基礎 ●PHP7実践 ●Laravel6基礎 ●Laravel6実践 ●Python基礎 ●Python実践 ●Django基礎 ●Django実践 ●Ruby基礎 ●Ruby実践 ●Ruby on Rails6基礎 ●Ruby on Rails6実践 ●Linuxコマンド基礎 ●Git 基礎 ●Docker
※以下のコースは現時点では入って無いが今後追加検討中らしい(アプリマスター、テクノロジーリテラシー速習)
欲張り過ぎてはいけない
全コース受講できるからといって「期間中に全部できる程時間がある人もいない」と思うので、期間内で終えられる範囲で自分に必要なものだけをチョイスして学び、それ以外の気になる言語は卒業後も全コースのカリキュラムが見放題なので、あとからじっくり学習すればいい!
期間中にどこまで学習できるかを確認する為に「目標設定カウンセリング」というものが最初に行われ、自分の近い将来の目標と、実際使える「学習時間」を比較して、期間内に無理なく終えられる学習内容をカウンセラーと相談しながら決める事ができた。(目標カウンセリングはレッスン回数にはカウントされないので安心して大丈夫)
初心者は「何を学習すべきなのか?」という点については後ほど解説しよう。

オーダーメイドコースは「チャットサポート」付き!
オーダーメイドコースだけの特別なサービスとして、通常の他のコースには無い「チャットサポート」がついてくる。
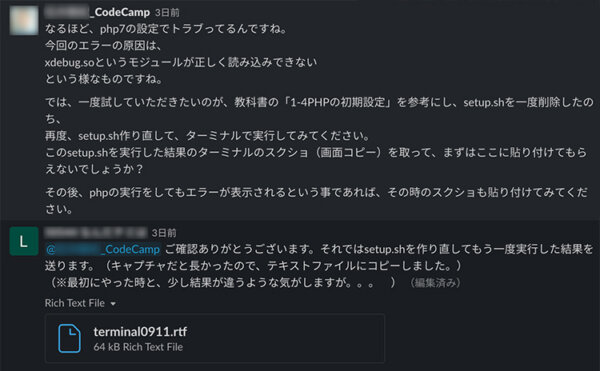
チャットサポートは、「Slack(スラック)」というプロの現場でも使われているチャットツールを使って、通常のマンツーマンレッスン以外の時間に、ちょっとした質問点や疑問点が出てきたときに、チャットで質問を送る事で、講師からその質問に対する答えが24時間以内に返信されてくるというサービス。
返信スピードとしては、24時間以内という事だが、講師の「コアタイム(稼働時間)」が設けられており(朝・昼・夜の2〜3回)、その時間内であれば、その場でリアルタイムに返信が来るので、かなり学習効率がアップするのは間違いない!

↑これが実際私が質問した時の様子で、コアタイム内だったのでスグに返信が来て助かった。。PHPの設定エラーという素人では難しい内容などもスグに解決できるのが、独学と違ってスクールを受講する醍醐味!
全コースの教科書が卒業後もずっと見放題!
またこの「オーダーメイドコース」の大きなメリットの1つとして、30種類以上のWebデザイン、プログラミングのカリキュラム教科書が、卒業後も半永久的にずーっと見放題で、今はまだ存在しなくても今後新たに追加されるかもしれない新コースなども追加される度に、無料でカリキュラムを見て勉強することができるという事なのだ。
全コース卒業後も見放題という意味では、残るの財産として価値があるかもしれない。
\ オーダーメイドコースについて無料カウンセリングで相談してみる! /
コードキャンプは学習だけでなく、転職サポートも!
業界未経験者の初心者がデザインやプログラミングの学習をしたあとに、本当に転職できるのか不安じゃないだろうか?たしかに、技術はついたとしても転職活動となるとまた別の話。
コードキャンプではそんな業界初心者に向けた転職支援も行っているので、まずは安心して相談できる!
コードキャンプの転職支援事情を確認したい方はこちらの記事に詳しくまとめてあるので、参考にしておこう!
コードキャンプを受講してフリーランスになれるか?
コードキャンプを受講して転職ではなく「フリーランス」を目指したいという人もいるだろう。
そんな方は「コードキャンプを受講してフリーランスになれるのか?」について解説したこちらの記事も参考になるだろう。
受講期間は、何ヶ月プランを選べば良いのか?
これは、本人の予備知識やスキルによって変わるのだが、コードキャンプのコース内容の場合「基本160時間〜200時間」確保すれば終了できると言われており、初心者の場合、できれば毎日3時間くらい学習時間を確保して、2ヶ月で短期集中でやりきる!というのが値段も安く済んでオススメ。
もちろん、時間がそんなに取れないという人や、焦らずじっくり学びたい人は「4ヶ月 or 6ヶ月コース」も全然OKなので、自分が1日に使える学習時間を計算して、無料カウンセリングで相談してみるといいだろう。

最悪期間内に間に合わなくても「卒業後も教科書は見放題」なので、自分で最後まで学習を終える事ができ、レッスンも1回単位で追加購入できるので安心。
(※実際、他のスクールでは卒業後はオンラインの教科書が見れなくなるというスクールも少なくない)
CodeCampの「現役エンジニア」の講師(メンター)の質はどうか?
現役エンジニアとは、IT企業の社員として務めながら講師をしている人や、フリーランスとして個人でエンジニアの仕事を請負ながら講師として働いている人達。
コードキャンプでは講師全員が、コードキャンプの厳しい基準に合格した、現役エンジニアで、知識レベルは安心して良いと言えるだろう!
しかし、現役エンジニアだと実際何が良いのだろうか?
また、コードキャンプの講師(メンター)の質はどうやって保たれているのだろうか?
コードキャンプの講師(メンター)に関してはこちらの記事に詳しく書いてあるので、確認しておこう!
オンラインの「カリキュラム教科書」を全コース3章まで見る方法!
次に、気になるオンラインのカリキュラム教科書はどんな内容なのか?見てみたい!という人も多いはず。
カリキュラム教科書を見る方法は、次に紹介する無料カウンセリングを受講するだけ!
無料カウンセリングを受講すれば、学習やスクールの内容の相談しながらオンラインのカリキュラム教科書を全コース3章まで見る事ができるので、コースで迷ってる方や、どんな教科書で学習するのか気になる人は
また、カリキュラム教科書は2021年6月にリニューアルして「初心者の方がつまづきやすいポイント」などが大きく改良された!ので、無料カウンセリングを受けて、是非その内容を覗いてみよう!
「無料カウンセリング」ってなにをするの?

実際に私もカウンセリングを受講したので、その内容を簡単に説明しよう!
CodeCampの無料カウンセリングでは「40分間の講師とのビデオ通話でスクールの内容や学習についての相談」ができる他、CodeCampの「全コースの教科書が第3章まで閲覧」できたり、受講後のアンケートでクーポンコードを入力して「割引クーポンをゲットできたり」といった内容ようになっている!ビデオ通話といっても、自分の顔をカメラに写さなくてもOK!(私はカメラOFFで受講しましたw)
カウンセリングといっても、基本的には講師から簡単なスクールの説明があり、その後はスクールに対する疑問点・学習方法・業界についての話などを自由に質問するだけなので、気軽に受講できる上、カンセリング中に強引な営業をかけられたりという事は一切なかったし、受講するかどうかをその場で決めなくて良いので、安心して受講してもらった大丈夫!
他のスクールと迷っている人や、スクールについてわからない点がある方は、無料カウンセリングを受講してから、しっかりと比較して考えよう!
即行動する人は「5%」以下
コードキャンプいいな〜!って思っている人でも、実際に即、無料カウンセリングなどを受講する行動に移す人は5%以下。
ほとんどの人は行動に移さず「また後でゆっくり考えよう」と言って放置してそのまま熱が冷めて終了というお決まりのパターン。
実際私も同じようなタイプなので気持ちは分かるが、無料カウンセリングは「ただ質問できるだけの電話相談」みたいなものなので、私のように優柔不断で悩んで行動できない人は「無料カウンセリングしてから」ゆっくり考えるだけでも、十分行動力あると言える!

こういった場面で、即行動して自分の目で確かめる人と、1〜2週間悩んで結局熱が覚める人。このスピードの差が人生の大きな差を生んでしまうのかもしれない。
無料カウンセリングで実際の教科書を閲覧する事もできるので、他人の意見をネットで調べるよりも、良いも悪いも自分で体験して判断するだけで、それがまた経験となる!
\ 公式サイトから無料カウンセリング予約してみる! /
他の人よりお得な「10%OFF」で受講する方法
通常「無料カウンセリング」を受講する事で、「受講料1万円OFFのクーポン」がもらえる。
しかし当メディアでは、無料カウンセリングでゲットできる通常1万円OFFのクーポンの変わりに「当メディア限定の10%OFFクーポンコード(2ヶ月コースでも16,500円OFF)」を利用する事ができるので、本気で学習する意欲のある当サイトの読者の方は、せっかくなのでお得に受講してほしい。
当メディア限定 10%OFFクーポンコードの利用方法
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ公式サイト」リンク経由で無料カウンセリング予約をした上で、以下の流れで無料カウンセリング受講後のアンケートのクーポン入力欄に「963880」を入力して、10%OFFクーポンをゲット!
- 当サイト内にある「コードキャンプ公式サイト
」リンク経由で無料カウンセリングを予約
- 予約した日に無料カウンセリングを受講
- カウンセリング修了後のアンケートにてクーポンコード「963880」を入力
- コードキャンプのメルマガ配信ツールにて「クーポン取得URL」が配信される。
- URLの遷移先にてボタンクリックで「10%OFFクーポンをゲット!」
- コース申し込み時にクーポンの割引が適用される!
【注意点】
※入学金は10%OFFの対象外(各コース料金から10%OFF)
※通常の1万円OFF等の他のキャンペーンクーポンとの併用はできない
※CodeCampGATEの返金保証キャンペーンは可能
※クーポン配信時のメールの件名は「提携サイト限定クーポンのご案内」
※アンケート回答後、クーポン配信のメールが届くまで、最大で24時間ほどかかる場合アリ
※メールが迷惑メールBOXに入る可能性もあるので、24時間経過してもメールが届かない場合は、迷惑メールBOXを確認
※クーポンコードに期限はなし(ただし、クーポン取得後は7日間の利用期限あり)
\ 当メディア限定の10%OFFクーポンコードを利用する /
1分で出来る!「無料カウンセリング」の予約の仕方
コードキャンプの「無料カウンセリング」の予約は「1分」以内で出来て、超簡単!
実際に私も無料カウンセリングを受講したので、その流れを解説しよう!
私が実際に「無料体験・カウンセリングを受講した際の体験談」を見たい方はこちらの記事をどうぞ↓
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ公式サイト」リンク経由で無料カウンセリング予約をした上で、以下の流れで無料カウンセリング後のアンケートにて限定クーポンコードを入力して、クーポンをゲット!
↓まずはこちらのコードキャンプ公式サイトへ飛んで下さい
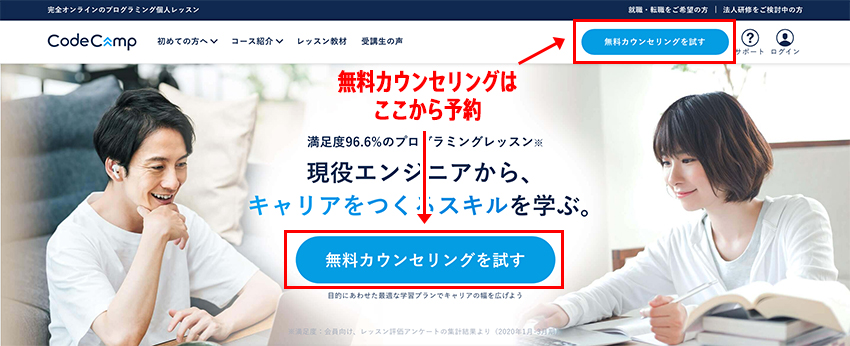
(1)トップページの右上などにある、「無料カウンセリングを試す」のボタンをクリック!

(2)次に遷移したページから「都合の良い日時」を選んでクリック。

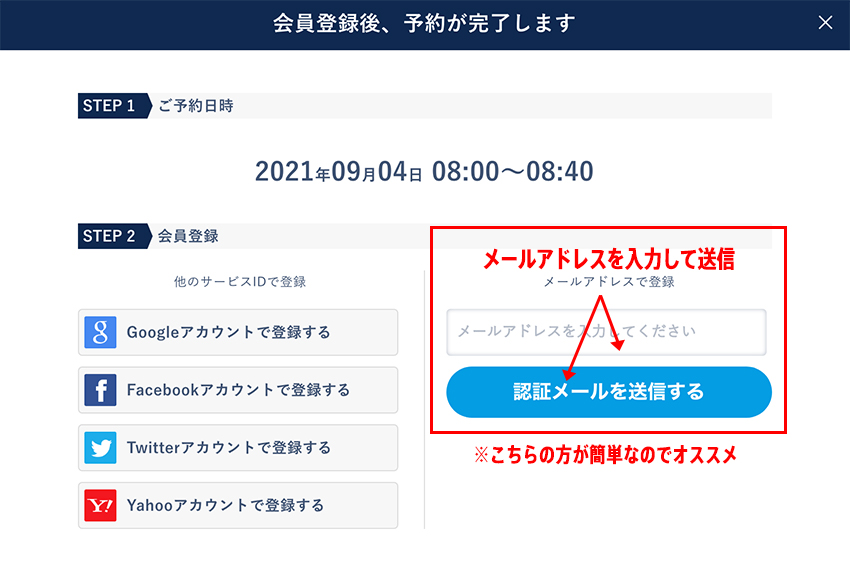
(3)最後に「メールアドレス」か「SNS」を登録したら、仮予約完了!
個人的には「メールアドレス」での登録の方が簡単なのでおすすめ!SNSでの登録は、結局SNSアカウントを登録して、さらにメールアドレスの登録もしなければならないので、逆に面倒なのだ。

「認証メールを送信する」をクリックで、メールが送信される↓

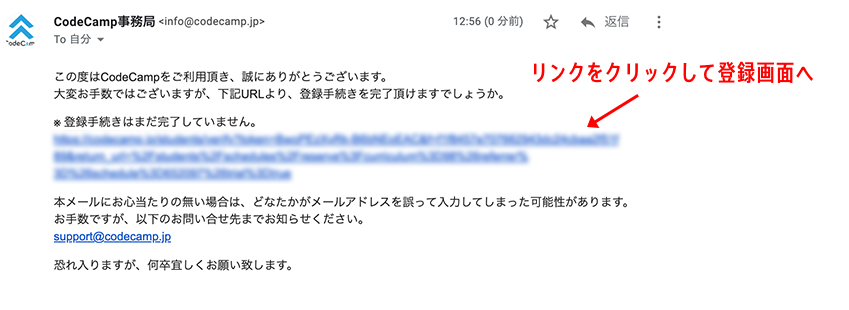
(4)登録したメールアドレスに本登録画面へのリンクが送られてくるので、メールを確認してリンクをクリック↓

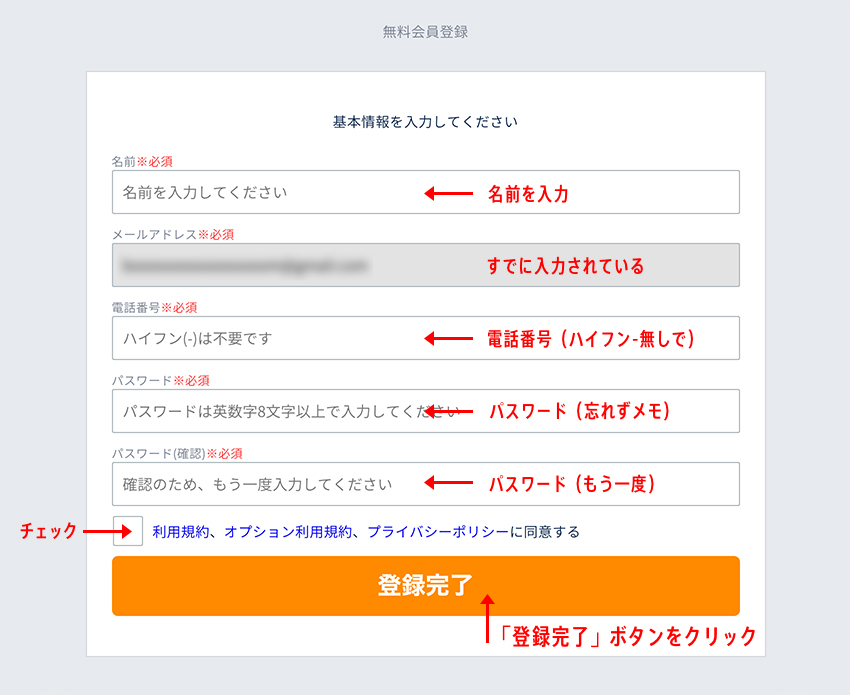
(5)「無料会員登録画面」に来るので、名前や電話番号を入力して、あとは「今後のログイン時に使うパスワード」を自分で考えて入力して送信する↓

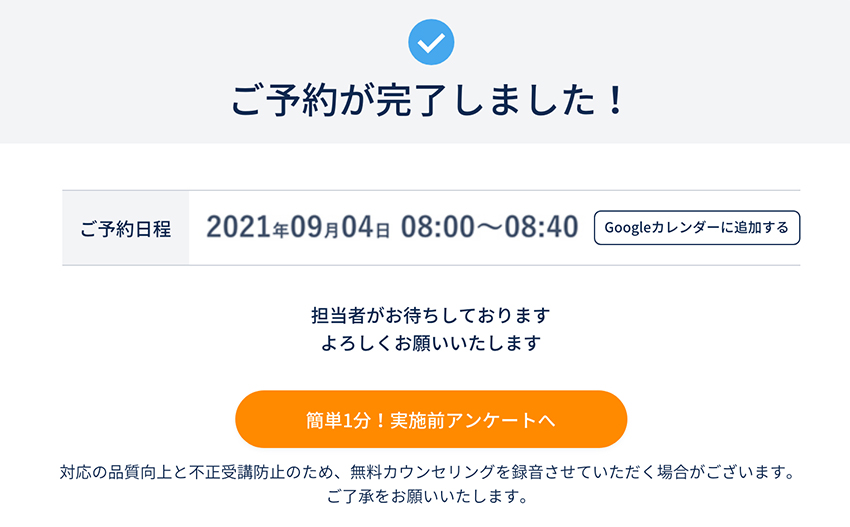
(6)「登録完了」ボタンを押したら、「無料カウンセリング予約」の完了!!

必ず「予約した日時」には忘れないようにレッスンを受講しよう!
受講するまでに、無料カウンセリングで質問する内容をしっかりメモして準備したり、オンラインカウンセリング用の準備「ブラウザやカメラ・マイク」などの準備も済ませておこう!
- ブラウザ(GoogleChrome)
- Googleアカウント(オンラインビデオ通話のGoogle Meet用に必要)
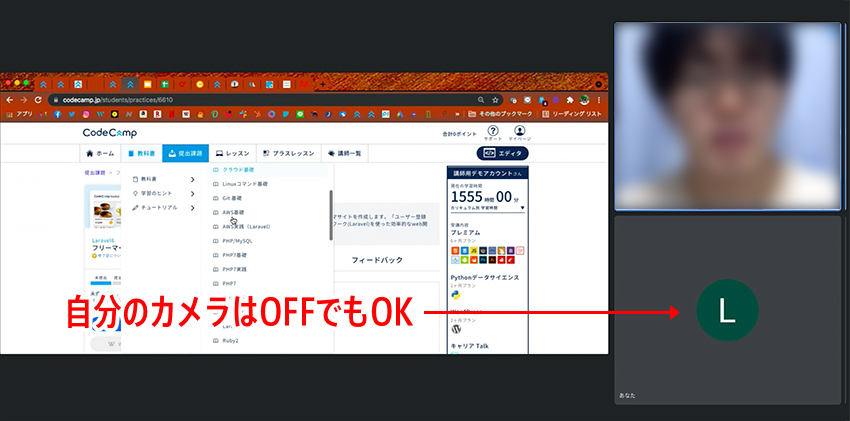
- カメラ・マイク(カメラは必ず自分を写す必要は無い)
(7)実際受講する日時になったら、メールで送られてきたURLからログインして、「出席する」をクリックすれば、無料カンセリングがスタートする!
※事前に急な予定で出席が難しくなった場合は、2時間前までキャンセルができるので、安心して予約してOK!

(8)ビデオカメラが苦手な人や受講前に見られたくない人は、自分のカメラはOFFでも全く問題無い(私はカメラOFFで受講しましたw)ので安心して質問できるぞ!
約40分間の無料カウンセリングが始まったら、コードキャンプに関する疑問点など、メモしておいた質問事項をどんどん質問していこう!
※実際無理な勧誘などは一切なかったので、安心して質問できるぞ。

※カウンセリング終了後は、アンケートの中で当メディア限定の10%OFFのクーポンがもらえる、クーポンコード「963880」の入力を忘れずに!
ライバルの『テックアカデミー』と比較してどうなのか?
もし、まだ迷いがある人は、他のスクールと比較するのもいいだろう。
「コードキャンプ」は、しばしばライバルのスクールである「テックアカデミー」と比較される事がある。
どちらも優秀なスクールなだけに、どちらがいいかはその人の好みの「学習スタイル」によって変わるだろう。
実際に私が両スクール共に受講した経験から、徹底的に比較した記事があるので、迷いがある方は参考にしておこう!
CodeCamp(コードキャンプ)の内容のまとめ
コードキャンプは社会人などの時間の無い人が、オンラインでスキマ時間を利用して「自分で稼げるスキルを身につける」ことができる、コスパ最高のスクール!
また、大手企業(LINE、ガンホー、セプテーニ、オプトなど)の研修などで実際に使われているスクールで、大手IT企業の社員が学んでいる内容と同レベルのカリキュラムを学べるという点と同時にそれは「スクールの質も一定以上なのは、証明されているようなもの」なので、安心して受講できる!
CodeCamp(コードキャンプ)のようなオンラインスクールは最近急激に人気が出てきているので、ライバル達に先を越されないように、隙間時間で効率的に勉強してみんなに差をつけよう!
スクール選びで悩んでいる方は「いつまでも想像だけで悩むのではなく」実際に無料カウンセリングをした上で、他のスクールと比較してみよう!
\迷うなら無料カウンセリングで質問してからでも遅くない!/
目標は学習だけでなく、「転職」という20代の人には?
<コードキャンプには、CodeCampGATE(コードキャンプゲート)
という20代の方向けのサービスもある。基本は共通する部分もあるのだが、コードキャンプがプログラミングの習得を目標とするのに対して、CodeCampGATE(コードキャンプゲート)
は、「プログラミングの習得」+「エンジニアへの転職」までが目標となり、その手助けをしてくれるスクールなのだ。
- まずは学習だけしたい人 → コードキャンプ
- とにかく学習して、転職したい20代の人 → CodeCampGATE(コードキャンプゲート)
CodeCampGATE(コードキャンプゲート)について、くわしく知りたい方はこちら!
コードキャンプに関する記事一覧
CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
2022.6.30
コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
2022.6.17
[体験談] CodeCamp(コードキャンプ)で挫折する理由!
2022.5.9
コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
2021.9.6
コードキャンプとテックアカデミーを受講生が徹底比較!
2020.2.8
CodeCampで「フリーランス」になれる?どんな仕事で独立?
2020.1.17
コードキャンプ「各コース内容・教科書の中身」を受講生が解説!
2020.1.16
CodeCamp(コードキャンプ)の講師(メンター)の質が良い理由。
2019.10.10
CodeCamp(コードキャンプ)受講者の「転職先」や「転職支援内容」が知りたい!
2019.10.8
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





