WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!


WEBデザインのおすすめの練習方法が知りたい!

初めてWEBデザインの練習をする人はどんな練習をすれば良いかわからない人も多いだろう。
そんなこれからWEBデザインの学習や練習を始めたいという人にむけて、段階的なおすすめの練習方法や「お金までもらえて」実践的で効率の良い超おすすめの練習方法を紹介していこう!
目次
おすすめ練習方法【STEP1】 デザインの模写
初心者のWEBデザインの学習や練習で方法でおすすめなのは、STEP1として最初は「デザインの模写」という方法。
デザインの模写とは、世にあるWEBサイトの中からシンプルに自分の目指すデザインや、自分が不得意なデザインなどをピックアップして、そのデザインを見様見真似で同じように作成するという方法。
この練習で何が身につくかというと、PhotoshopやIllustratorやXDなどのデザインツールの使い方から始まり、優秀なデザインのWEBサイトのデザインバランスや、デザインあしらいなどの引出しを学ぶ事ができる。
デザインの模写の効率的な方法として、単純にデザインをそのまま見ながら作るという方法以外におすすめの方法があり、こちらでその方法を解説しているので、気になる方はチェックしてみよう!
おすすめ練習方法【STEP2】 架空のサイトのデザイン
次のステップとしておすすめなのが、「架空のWEBサイトや、架空のバナー」などを作って練習を進めるという方法。
STEP1である程度、デザインのバランスやデザインあしらいの引出しが溜まってきたら、次は自分なりに架空のサイトを想定して、1からデザインを作ってみよう。
架空のサイトの内容は、最初は自分のやりやすいジャンルのサイトで、自分の得意なデザインをドンドン作ってみるといいだろう。
しかし、ある程度上達してきたら自由に作れる架空のサイトではなく、「実践形式の制限された条件下でのデザイン」をやってみるのが一番上達が速い。
なぜなら架空のサイトはあくまで自分の都合の良い条件でデザインを作る事ができる難易度の低い練習方法であり、架空サイトのデザインの練習効果は実践形式の練習と比べると効果が薄いのだ。
おすすめ練習方法【STEP3】 実践形式の練習
制限された条件下でのデザインが本物の練習
では架空サイトのデザインよりも効果の高い練習とは何か?というと、答えは「本当の仕事でデザインする事」になる。
「本当の仕事」の何が良いかと言うと、クライアントから与えられた素材や条件の中、つまり制限された条件下でデザインする事が、本当のデザインの練習となるという事になる。
デザインをする上で一番難しい点は、クライアントが要求する条件下で、その要求を満たすデザインを上げる事が一番むずかしい点であり、デザインの醍醐味なのだ。
架空サイトのデザインでは学べない、実戦ならではの経験や、クライアントの要望を汲み取る力や、ユーザーの使い勝手を考える力など、架空のデザインを作る学習方法の10倍以上の学びがあると言ってもいいかもしれない。
いきなり本物の仕事をやるのはハードルが高いという人へ
しかし「いきなり本物の仕事をやるのは不安」という人や「初心者の自分に仕事をくれる人なんていない!」という方にピッタリの仕事がある。「デザインコンペ」の仕事。
デザインコンペとは、クライアントの要望するデザインに対して、※誰でも自由に応募する事ができ、採用された方のみ報酬がもらえるという形式。(※参加条件があるものもある)
デザインコンペだと、初心者の方がどんなデザインを提出しても怒られる事もなく、コンペ終了時には他の先輩たちのデザインも確認でき、さらに万一コンペに採用されればお金までもらえてしまうという、初心者のデザイン学習にこの上なくピッタリの学習方法となるのだ!!
誰でも簡単にデザインコンペの仕事を貰える方法
そんな「デザインコンペ」を誰でも簡単に見つけて応募できるのが「クラウドソージング」というジャンル。
クラウドソージングとは、WEBサイト上で仕事を依頼したり受注したりできる「オンライン上の仕事斡旋サービス」であり、オンライン上で自分にあった案件を探して応募し、納品まで完結してしまう。というスタイルだ。
クラウドソージングは、仕事の単価が安いというイメージを持つ人も多いだろう。しかし、クラウドワーク上での経験を積むことで、単価はどんどんあがっていくシステムがある。さらに自分のスキルや得意分野を登録しておく事、指名的に仕事をゲットする事もできるのだ。
クラウドソージングにはコンペ案件と確定案件がある
「コンペ案件」とは、ある仕事に対して要件や素材を提供し、応募してデザインを提出した人の中から1番よかった人が当選し、お金を貰えるというシステム。中には1番だけでなく2位〜4位くらいまで少額のお金をもらえる案件もある。
逆に「確定案件」は、自分のプロフィールと簡単な提案内容だけを提出する形で応募し、クライアントから選ばれた人だけが、実際にデザインやコーディングを作っていくというシステム。こちらは過去の実績やポートフォリオが強い人が当選する可能性が高いので、初心者の方はコンペ案件を狙う方がいいかもしれない。
コンペ形式とは、1つの仕事に対して複数人のクリエイターが応募して「デザイン案やアイデア」を提出し、クライアントが1番良かった提案を決定して報酬を支払うという形式。
コンペ案件は「未経験者の実績作り・練習」と考えるとかなり良い!
正直コンペ案件は、勝たないと1円ももらないので「お金を得る手段」としてはかなり効率が悪い。
しかし初心者や未経験者の方にとっては、実際の仕事案件で練習やポートフォリオ用の作品を作れる実績づくりの場と考えると、かなり濃厚な練習となる。
架空のダミーサイトなどの練習と違い、実案件なので必ず何かしらの制約があり、使う素材も限られているというリアルな練習となり、プロとしての仕事を学んで実績が積めるとても良い機会と言えるのだ!
また前述したように、コンペ形式の良いところは「他の人のデザイン提案内容を見る事もできる」という利点があり、自分で考えたデザインやアイデアと全然違う他の人のデザイン案を見て学ぶ事もできるという点が非常に大きい!
そんなクラウドソージングの中でも、実際に私も登録していてオススメなのが、業界でも超有名な2大巨頭と言えると「クラウドワークス ![]() 」と「ランサーズ
」と「ランサーズ ![]() 」だろう!
」だろう!
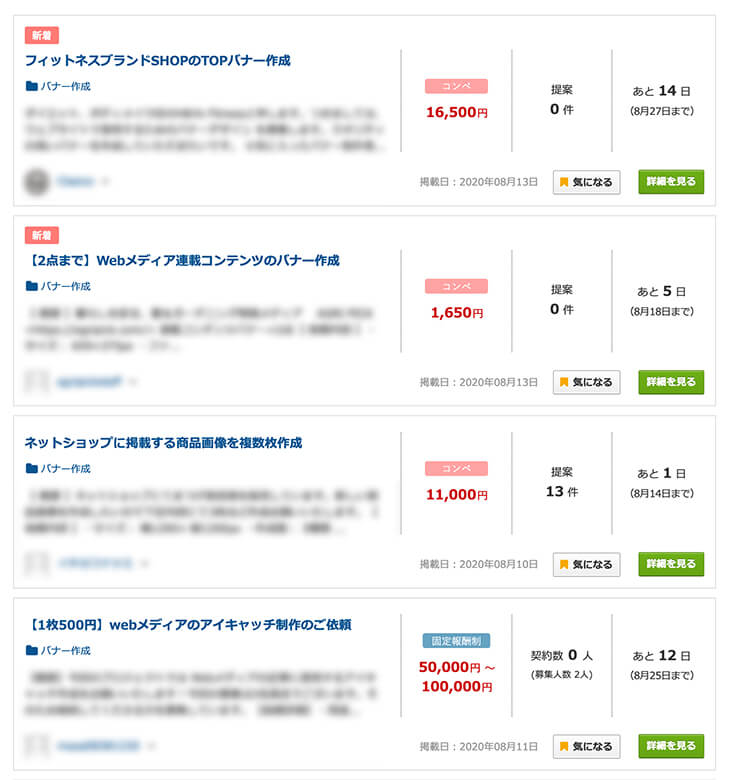
次の画像はクラウドワークス ![]() とランサーズ
とランサーズ ![]() のそれぞれの仕事募集の画面であり、このようなコンペ形式の仕事が5000円〜30万円くらいの範囲で沢山募集されている。
のそれぞれの仕事募集の画面であり、このようなコンペ形式の仕事が5000円〜30万円くらいの範囲で沢山募集されている。
クラウドワークスの仕事募集一覧

ランサーズの仕事募集一覧

初心者の学習におすすめの「仕事内容」
クラウドソージングの中には様々な仕事があるが、初心者の方はいきなり大量のページのデザインは難易度が高く効率が悪いと思うので、「バナーデザイン」や「トップページのみのデザイン」など「1枚」だけのデザインの仕事がお手軽で効率的なのでおすすめ。
初心者のうちは採用されるのが目的ではなく、クライアントの要望をしっかりと分析しユーザーの使い勝手などを考慮したデザインをしつつ、提出の際に、クライアントへアピールするプレゼン力をつけるという学習だと思って続けてみよう。
もちろん、コンペで勝利するのは簡単ではないが、コンペ終了時にはコンペで1位になったデザインや、他の挑戦者のデザインが公表される事が多いので、他の人のデザインを学ぶ事もでき学習と言え、さらに採用されれば報酬までもらえるという、最高の学習方法と言えるだろう。
「ランサーズ ![]() 」も「クラウドワークス
」も「クラウドワークス ![]() 」も登録は無料で簡単なので、今すぐにでも両方登録して実際どんな仕事があるか見ながら、バナーのデザインなどから挑戦してみよう!
」も登録は無料で簡単なので、今すぐにでも両方登録して実際どんな仕事があるか見ながら、バナーのデザインなどから挑戦してみよう!

どちらも一長一短あり、使いやすさは人によって違うが、幅広く仕事をGETするという意味では両方に登録しておくのがベストだ!
実はコンペに負けても仕事がもらえるチャンスがある!
実際に私が経験した事だが、コンペ案件はWEB制作会社などが行っている場合も多く、仮にコンペに負けたとしてもその作品センスなどが認められると、次の機会に仕事を貰えるチャンスもあるのだ。
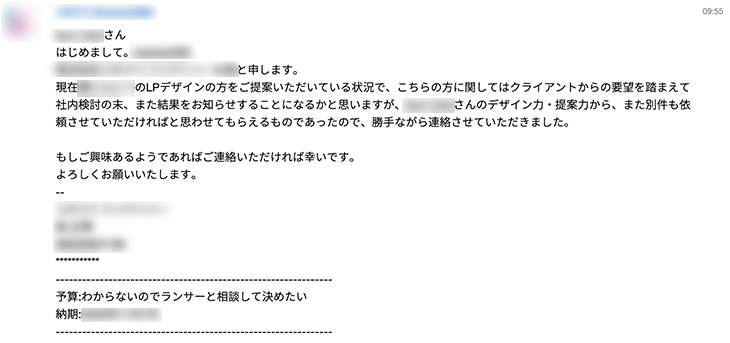
実際に私が経験した事例は、とある食品通販のランディングページのデザインコンペ案件に応募した結果、見事に落選(汗)。しかし、そのコンペを主催したWEB制作会社から直接連絡があり「今回のコンペ案件の商品のコンセプトにテイストには合わず落選しましたが、デザイン力はあなたのデザインが一番良かったので、別の案件のデザインをお願いしたい!」というオファーを頂いた。

これは嬉しいオファーではあったのだが、ここで立ち止まって考えてほしい。
この件で逆に何が分かるかと言うと、リアルな仕事ではデザイン力がだけが重要なのではなく、あくまでその商品(商材・サービス)を的確に捉え、そのサービスをうまく訴求したデザインや提案が1番重要だという事。デザイン力はあくまでそれを支える技術にすぎないのだ。(本来はそれも含めてデザイン力というのだが)
つまりいくらデザインの見た目が美しくて整っていてもそれが「良いデザインではない」という裏付けであり、コンペに勝てるとは限らないという事だ。
だからこそこういった、コンペのような実践での練習・学習はとても良い勉強になるという事がわかって頂けるだろう。
WEBデザインの勉強をしながら「お金までもらえる」学習方法のまとめ
まとめると、WEBデザインの勉強をしながらお金までもらえる学習方法とは「クラウドソージングによるコンペ案件」をさす。
クラウドソージングによるコンペ案件の何が良いかをまとめると
- 実践形式でリアルな練習ができる
- 失敗しても誰にも怒られない
- 1位の作品や、その他ライバル達の作品も見て勉強できる
- 万一優勝できたら、お金までもらえる
何より実践形式で学ぶ事ができ、最後はライバル達のデザイン作品や「コンペで1位になった作品」まで見れて、さらにコンペの勝てば「お金までもらえる」ので、練習手段としては、正直本当に最高の練習方法ではないだろうか。
「ランサーズ ![]() 」も「クラウドワークス
」も「クラウドワークス ![]() 」も登録は無料で簡単なので、今すぐにでも両方登録して実際どんな仕事があるか見ながら、バナーのデザインなどから挑戦してみよう!
」も登録は無料で簡単なので、今すぐにでも両方登録して実際どんな仕事があるか見ながら、バナーのデザインなどから挑戦してみよう!
その他、おすすめのWEBデザインスクールや、美しいWEBデザインの作り方や、独学でのWEBデザインの学習方法などチェックしてみたい方はこちらの記事をどうぞ↓
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザインの「高品質な写真素材」の集め方と著作権について

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

【2023年】無料・商用利用可 「写真・イラスト・アイコン」素材おすすめサイト

WEBデザインを「ネットで一人」で学習するメリットとデメリット

デジタルハリウッドSTUDIO by LIGの評判

現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!

Facebookのデザインを勝手にリニューアルしてみた。

デイトラの評判は?詳細内容とメリット・デメリットを解説

RetinaディスプレイでWEBデザイン

WEBデザインの練習「WEBデザインの模写」の正しいやり方と手順!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト



















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)




