Photoshop 超リアルな商品写真の鏡面反射の作り方


商品の広告などで使える鏡面反射の作り方が知りたい!
商品写真などで良く使う「鏡面反射」の処理について、Photoshopで簡単にできるので、やり方をじっくり解説しよう!
▼動画でチェックしたい方はこちらをどうぞ
目次
商品写真を切り抜いて配置
商品写真の切り抜き
まずは商品写真を切り抜いて配置する。

商品の影の作成
次に鏡面反射の映り込みに処理だけでなく、プラスアルファでつける「影」の作成。
シェイプの楕円形とぼかし
シェイプの「楕円形ツール」で瓶の底面の形で円のシェイプを作成し、スマートオブジェクトに変換した上で「フィルタ → ぼかし → ぼかし(ガウス)」などでぼかす。

ぼかしは小さめでかけるのがポイント!

「背面に移動」して、まずは影効果の出来上がり。
鏡面反射の映り込み画像の作成
商品写真を水平方向に反転
まずは商品写真をコピーして、「編集→変形→水平方向に反転」で下の方に配置。

ワープで変形して映り込み画像を調整
そのままだと隙間ができるので、「編集→変形→ワープ」で違和感の無いように調整しながら変形してから、「背面」に移動しておく。

レイヤーマスクでグラデーションマスク
あとは映り込み画像に「レイヤーマスク」を設定して、グラデーションツールでグラデーションのマスクをかける。

うっすら見えるくらいに調整するとリアルに見える!
これらの作業を全ての商品に対して同じように適用する。
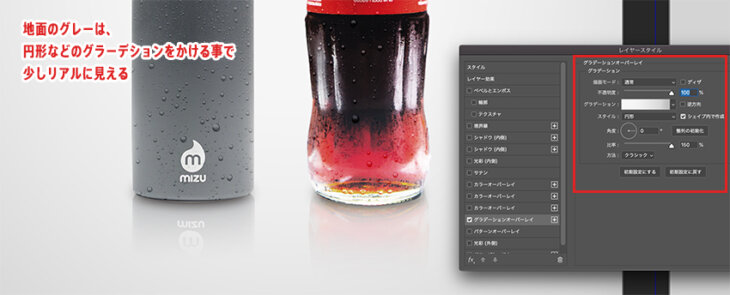
背景もグラーデションなどでリアルに
最後に地面にあたる背景も、のっぺりとした単一色ではなく、円形などのグラデーションにする事でリアルさが増す。

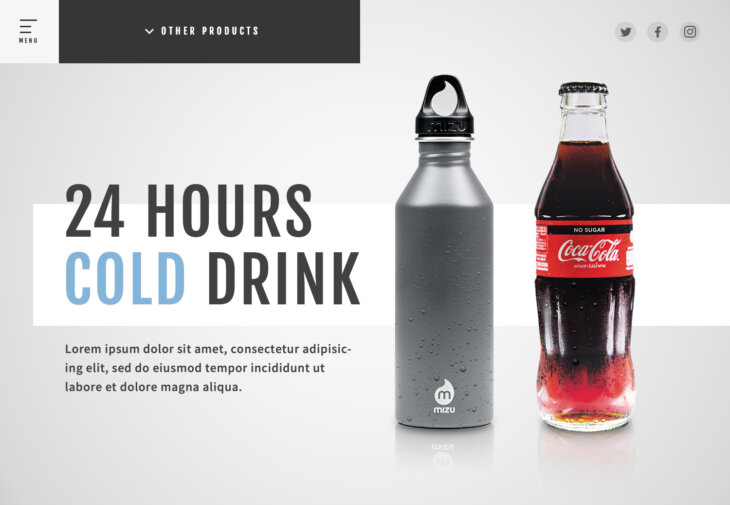
鏡面反射の完成
以上で鏡面反射の処理の完成!

こんな感じで、WEBサイトのデザインなどでも使えるので、テクニックのひとつとして、是非マスターしてこう!

※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

photoshop新機能「被写体を選択」の使い方と精度

進化したPhotoshopでWEBデザイン効率アップの10の奥義!

PhotoshopでWEBデザインする基本の設定とテクニック

Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)

photoshop切り抜き機能「選択とマスク」の使い方

Photoshopで背景を透明にする「3つのマスク」の使い方とその特徴!

待望の「Photoshop for iPad」はどんな使い方?WEBデザイン業界が変わる!

Photoshop2022 進化したニューラルフィルターがヤバい!?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト



























