現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!

/

現役デザイナーが実際にスクールを2校受講した経験を元に徹底比較調査した、WEBデザインスクールランキング!
まず最初に実際に体験した者だから分かる事を、受講検討している人に言っておきたい!
「本気じゃないならスクールはヤメとけ!」という事。
わかりやすい教科書、教え上手な講師がいても、結局本人が本気で勉強する意思がなければどんなスクールでも必ず挫折する。「受講すれば簡単にできるんでしょ?」って思っている人は、お金の無駄なので、正直やめといた方がいい。
しかし逆に本気で勉強する気のある人は、独学より圧倒的に効率がいいので、当ランキングを参考に、スクールを選んでほしい。
- できれば少しでも料金の安いスクールを選びたい人
- 忙しいのでできるだけ短期で学びたい人
- 初心者でも分かりやすく教え上手なスクールがいい人
- お金を無駄にしたくないので挫折しないスクールがいい人
- 学習内容・学習スタイルを事前に知りたい人
- 無料体験したいけどちょっと面倒・・・と思う人
時間がないから先に結論だけ知りたいという、お急ぎの人へ。
WEBデザインスクールおすすめランキング
- 1位 テックアカデミー
:業界最安級のコースが登場! 質問への回答が早く、とにかく効率よく学びたい人に超おすすめのスクール!
- 2位 コードキャンプ:好きな講師が選べる「マンツーマンビデオ通話講座」は、家庭教師のようで初心者が質問しやすい!
- 3位デイトラ
:とにかく値段を安く抑えたい人はこのスクール1択のおすすめのスクール!
- 4位 Fammママwebデザイナースクール
 子育て中のママが「在宅ワーク」を目指し、無料ベビーシッターを手配してもらえ「1ヶ月集中」でスキルを付けたい方におすすめスクール!
子育て中のママが「在宅ワーク」を目指し、無料ベビーシッターを手配してもらえ「1ヶ月集中」でスキルを付けたい方におすすめスクール!
ランキングをチェックしたら、なぜそのスクールが上位なのか?各スクールの特徴や、実際に受講して感じた点など解説するので、チェックしていこう。
目次
独学はマジで大変です・・・「短期で料金が安いWEBデザインスクール」を選ぼう!

実際どのスクールがおすすめかスクール受講経験のある人に比較して教えてほしい!
筆者は現役プロのWEBデザイナーで、実は過去に独学での学習に挫折して「2校のオンラインスクール」受講経験があり、スクールはそこそこのお高い金額なのでスクール選びで絶対失敗したくない!と必死に調べた経験があり、その後も経験を活かしさらに詳しく調査してスクールを徹底比較した。
そんな方に向けて、私の経験を元に「現役プロ目線」で比較調査した有名スクール12校を比較しておすすめのベスト4校を厳選して解説しよう!
- 自分の希望条件に合うスクールを1〜2校に絞る
- スクールに対する不明点・疑問点をメモしておく
- 「無料説明会」に参加して、疑問点を質問したり、本当に自分に合うか体感する
- 迷うならその場で決めずに持ち帰る
ちなみに今回選ぶ4校は全て説明会での強引な勧誘は無いので安心して受講して大丈夫!
WEBデザインスクール選びで「チェックしておくべきポイント!」
自分が学びたいコースがあるか?料金は予算にあうか?といった当たり前の事は当然として、受講経験者としてチェックしておいた方が良いポイントをピックアップしておこう。
- 受講場所は、教室か? オンラインか?
- サポート体制はチャットか、ビデオ通話か?
- オンラインの教科書は、テキスト教材か動画教材か?卒業後も見れるか?
- いつまでに学習を終えたいか、受講期間・総学習時間をチェック
- 卒業後はフリーランスになりたいか?就職したいか?在宅ワーク希望なのか?
受講場所は「教室か?」「オンラインか?」
最近のスクールは教室だけではなく、オンラインで学ぶスクールが増えてる。
オンラインで学ぶスクールは、値段も安く・教室へ通う無駄な時間も無く・わからない点をオンラインでいつでも質問できて効率よく学ぶ事ができるのでおすすめで、オンラインも教室も両方利用できるスクールもあるのだが、値段を安く抑えたいのなら、やはりオンライン専門のスクールの方が低コストで運営できるので、値段も安い傾向にある。
質問サポート体制はチャットか、ビデオ通話か?
オンラインでの学習は、基本的にネット上の学習教材で勉強しながらオンラインで講師に質問するスタイル。
その講師に質問する際に「チャットで質問する」スクールと「ビデオ通話で質問する」スクールと、両方で質問できるスクールと、それぞれ違うので、自分にあったサポート体制をチェックする必要がある。
チャットもビデオ通話もそれぞれ一長一短あり、実際私が両方経験した体験談で、のちほど詳しく解説するのでチェックしておこう。
オンラインの教科書は「テキスト教材」か?「動画教材」か?卒業後も見れるか?
オンラインの学習教材は、テキスト形式と動画形式の2つに分かれ、これも一長一短ありどちらを選ぶかはその人の好みやスタイルにもよるので、これも後ほど解説しよう。
また、オンライン教材は卒業後には見れなくなるスクールもあるので、かならずチェックしておかなければならないポイントなのだ。
いつまでに学習を終えたいか、スクールの学習期間をチェック
学習期間もスクールによって違う。自分が1日にどれくらい学習できる時間があるか?を考えて、自分の生活スタイルにあったスクールを選ばなければならない。
学習期間は、どのくらいがベスト?
一般的な学習時間の目安として各スクールで「160時間前後」を目安にカリキュラムが組まれている事が多い。平日・土日で自分がどのくらい時間を取れるのか計算する必要がある。
例えば2ヶ月で働きながら可能な学習時間として「平日:2時間× 44日 + 土日各:4.5時間× 16日」 = 160時間:60日(2ヶ月)という計算になるので、短期集中の学習期間としては「2ヶ月集中して学習」がおすすめで、今回選ぶスクールとしては、2ヶ月〜3ヶ月で学習可能なスクールというのが1つの目安となる。(・・・そのかわり本気でやらないと難しいです。)
上記の学習時間がちょっとシンドイと思う人へのアドバイスとして、「ダラダラ長い期間でやるより、短期間で集中」したほうが圧倒的に効率が良い事を知ってほしい。
長期でやると、前半に学習した内容を忘れてしまう弊害があり、またそこを復習するという効率の悪い学習となるからだ。
卒業後は副業やフリーランスになりたいか?就職したいか?
学習が終わったら、副業やフリーランスとして仕事をしたいのか、それとも就職したいのか?で選ぶスクールも変わってくる。
副業やフリーランスならあまり気にする必要は無いが、就職を目指すなら就職先は自分で探しても良いのだが、就職支援や就職先斡旋サポートが強いスクールを選んだ方がよい。
WEBデザインのおすすめ「有名スクール12校」をピックアップ

今回は「現役プロ & スクール受講経験者」がオンラインで学べる有名スクール12校の中から2〜3ヶ月で学べる短期スクールをピックアップし、その中から「ベスト4校」をランキングで比較↓
- CodeCamp(コードキャンプ) (オンライン)
- デジタルハリウッド STUDIO by LIG
 (教室 / オンライン)
(教室 / オンライン) - ヒューマンアカデミー
(教室 / オンライン)
- 東京デザインプレックス研究所
 (教室)
(教室) - KENスクール[PC教室]
(教室)
- テックアカデミー
(オンライン)
- SHElikes(シーライクス)
(オンライン / 教室)
- Fammママwebデザイナースクール
 (オンライン / 教室)
(オンライン / 教室) - デイトラ
(オンライン)
- 侍エンジニア塾
(オンライン)
- TECH I.S.(テックアイエス)
 (オンライン)
(オンライン) - Tech Boost
 (教室 / オンライン)
(教室 / オンライン)
※順不同
WEBデザインスクールのランキング「選定基準」
一般的な教室型のWEBデザインスクールは「50万〜100万円(半年〜1年で)」という手軽に受講できない金額のスクールが多い中、今回は「初心者向けで割安の短期スクール」という点を基本に、次の基準でオンラインスクールを徹底的に調べて比較します。
ランキング作成の5つの選考基準
- 初心者向け
- コスパが良い
- 講師の質が高い
- サポート体制
- 魅力的な特徴がある
初心者の方に向けて、上記の5つの基準で選んだランキング「ベスト4校」で、それぞれ特長が違うので順番にチェックしてみよう!
短期 「WEBデザインスクールを比較」おすすめランキング「ベスト4校」発表!
まずは気になる順位をチェックし「なぜランキングに選ばれたか」その理由を見ていこう!
第1位 テックアカデミー
総合評価 ![]() 4.8
4.8
3ヶ月: はじめての副業コース(12週間Liteプラン) / 99,900円(税込)
テックアカデミーは、実は以前私が実際に受講したスクールなので自信を持って薦められるスクール!12週間Liteプランは、3ヶ月も学習できて99,900円(税込)と、業界でも最安級なのに、お金をもらって副業デビューまでできてしまうという神コースといっても過言ではない。
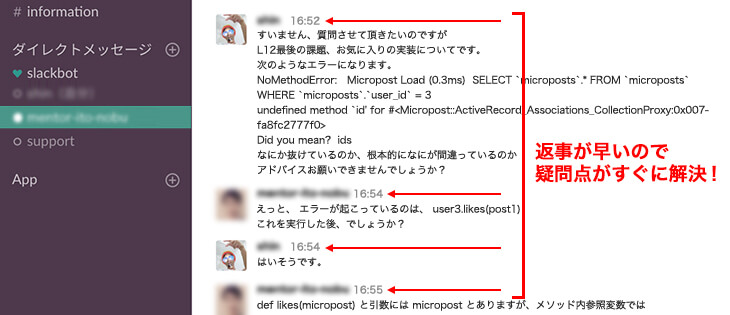
疑問点をチャットですぐに質問でき「返事が速攻で帰ってくるスピード感」は他のスクールよりも強力であり、手を止めずに学習できる挫折知らずのスクールと言っていいだろう。
第2位 コードキャンプ
総合評価 ![]() 4.7
4.7
2ヶ月:Webデザイン・Webマスターコース / 入学金含む合計 198,000円(税込)
コードキャンプは、こちらも実は実際に私が受講し肌で感じて良かったスクール。
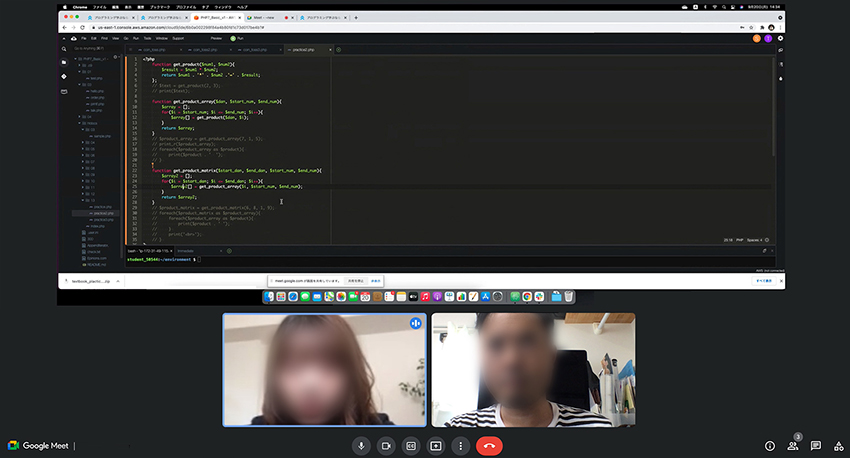
自分で好きな講師を選んで「マンツーマンビデオ通話」での授業は家庭教師のように先生がとにかく優しく丁寧で「何を質問していいか分からないレベルの初心者」でも画面共有しながら学べる、挫折しづらい素晴らしいシステムだった。
レッスン対応時間が「朝7時〜夜23時40分」と長いので、いろんな生活スタイルの方が隙間時間で学べる最適な環境といえる。さらに「超有名大手企業LINE社」が社員研修に使っているスクールという点が、その質の高さを裏付けている点も評価できる。
第3位 デイトラ
総合評価 ![]() 4.6
4.6
3ヶ月: Web制作コース / 合計 99,800円(税込)
デイトラの魅力は圧倒的なコストパフォーマンス。他のスクールの半値近い金額で学べるという意味では、初心者の敷居がぐっと下がる。価格だけでなくチャットサポートは1年間という懐の深さは、他の追随を許さないサポート体制と言える。
価格が安い分マンツーマンによる学習サポートは無いが、気軽に1人で学習してチャットサポートだけで頑張れる人には超お得なスクール!
第4位 Fammママwebデザイナースクール 
総合評価 ![]() 4.5
4.5
1ヶ月: Webデザインオンライン講座 / 173,800円(税込)
Fammママwebデザイナースクール ![]() はママ専用のスクールで、子育て中のママが無料で子供をベビーシッタに見てもらいながら「1ヶ月完結」で在宅ワークする為のスキルを学習できるという他にはない斬新なサービスのスクール。
はママ専用のスクールで、子育て中のママが無料で子供をベビーシッタに見てもらいながら「1ヶ月完結」で在宅ワークする為のスキルを学習できるという他にはない斬新なサービスのスクール。
さらに卒業後も40以上のコンテンツが無料で学べ、同じ境遇のママ同士が少人数制で学習する事で仲間意識ができ、切磋琢磨しながら学べる点は、全国のママ達にはもってこいのスクールと言える!
短期・安価なスクールではなく、
短期で安価なスクールもいいのだが、その分自分で短期間にかなりの努力と集中が必要となる。
一方、多少お金と時間がかかっても、教室に通って先生と対面してしっかり質の高いデザインを学びたいという人もいるのではないだろうか?そういった方におすすめなのが次に紹介する「東京デザインプレックス研究所![]() 」というスクール。
」というスクール。
東京デザインプレックス研究所:Webデザイン総合コース
東京デザインプレックス研究所![]() は「大人のための本格的なデザイン学校」というコンセプトで、未経験から学べて「昼間部・夜間部」があるなど働きながら通える東京渋谷にあるスクール。16名~ 18名のクラス制で仲間と学べて、本格的にデザインを学べる環境がある。さらに、2年間「プレックスプログラム((80プログラム/ 200時間/ 2年間))」を無料受講できるので、最後までしっかり学べて心強い!
は「大人のための本格的なデザイン学校」というコンセプトで、未経験から学べて「昼間部・夜間部」があるなど働きながら通える東京渋谷にあるスクール。16名~ 18名のクラス制で仲間と学べて、本格的にデザインを学べる環境がある。さらに、2年間「プレックスプログラム((80プログラム/ 200時間/ 2年間))」を無料受講できるので、最後までしっかり学べて心強い!
Webデザイン総合コース 学費総額:660,000円(税込726,000円) ※入学金・受講料・教材費・実習費全て込み
【夜間部】19:15-21:45 / 9ヵ月間(週2-3回)、土or日/9ヵ月間(週1-2回)
【昼間部】10:00-15:45 /3ヵ月間(週3-4回)
※興味のある方は無料で資料がもらえるので取り寄せてみよう→東京デザインプレックス研究所公式サイト![]()
順位を確認したら、それぞれの具体的なサービスの特徴などを比較していこう。
ベスト4校の「料金比較」
まず最初に受講料金の比較だが、学習期間として現実的な短期の「1〜3ヶ月コース」のコースで比較してみよう。
| スクール名 | 料金 |
|---|---|
| テックアカデミー | 3ヶ月 99,900円(税込)(12週間Liteプラン) テックアカデミー公式サイト |
| コードキャンプ | 2ヶ月コース(1ヶ月コースは無い) 2ヶ月 入学費込合計:198,000円(税込) (入学金:33,000円(税込) + 2ヶ月:165,000円(税込)) CodeCamp(コードキャンプ)公式サイト |
| デイトラ | 各コースに期間設定無し(約3ヶ月〜1年) 合計:99,800円(税込) デイトラ公式サイト |
| Famm | 1ヶ月(卒業後も無料で40コンテンツ以上受講可) オンライン講座:173,800円(税込) Fammママwebデザイナースクール |
(※2022年5月24日現在「税込」金額 / その他別途割引制度あり!)
一般的な教室型の大手スクールが「50万〜100万円(半年〜1年)」近くする金額から比較すると、今回厳選したスクールは手の届く範囲となっており、WEBデザインスキルを付けて就職や、在宅ワークで稼げるようになれば、ちょっと頑張れば元が取れる金額となっている。
料金だけで比較するとデイトラが圧倒的に安いが、それぞれサポート内容や学習内容も違うので、単純に値段だけで良し悪しは比較できない。
1日集中! 超短期! WEBデザイン・オンラインマンツーマン講座
さらにもっとお手軽な金額で、基礎だけでいいので1日集中の超短期で学びたい方は、マンツーマンだがら、家庭教師のように学べて、他人に気にせず最短で基礎が学べる、当ブログが運営している、オンラインマンツーマン講座がおすすめ!
▼詳しい内容はこちらでチェック↓
以上、自分の「予算の参考」にしつつ、料金以外の部分が「自分にあっているか」どうか、それぞれのスクールの特徴を見ていこう!
ベスト4校の「サポート体制の比較」
次にサポート体制の比較を見てみよう!各スクールによって、時間帯や回数の違いがあるので要チェックだ!
| テックアカデミー |
コードキャンプ | デイトラ |
Fammママ webデザイナー スクール |
|
|---|---|---|---|---|
| 期間/費用 | 3ヶ月(12週間Liteプラン) 99,900円(税込) |
2ヶ月 月額198,000円(税込・入学金込) (1ヶ月コースなし) |
3ヶ月〜 合計:99,800円(税込) |
1ヶ月 173,800円(税込) |
| 学習場所 | オンライン | オンライン | オンライン | オンライン or 教室 |
| 教材 | オンライン テキスト教材 |
オンライン テキスト教材 |
オンライン 動画教材 |
講座毎のオリジナル教材 |
| ビデオ通話 | 1回30分の質問・メンタリングサポート マンツーマン(Talky) 週2回:各30分 ※12週間Liteコースは、メンタリング無し |
好きな講師を選んで40分のマンツーマンのプライベートレッスン(Google Meet) 20回:各40分/2ヶ月(朝7時〜夜23時40分) |
なし | ZOOMによる、3時間最大8人の少人数制のオンライン講座 |
| チャット対応 | 回数無制限のリアルタイムチャット質問対応(Slack) 昼15時〜夜23時の間は約1分〜5分程度で即返信 |
オーダーメイドコースは、チャットサービスあり! 日中は都度返信があり、夜間は24時間以内の返信対応。 |
チャットで質問し放題(13時〜23時)それ以外は次の日に返信 | 回数無制限の質問可能で、1営業日以内に回答。 |
| 講師 | 現役プロ デザイナー・エンジニア |
現役プロ デザイナー・エンジニア |
現役プロ デザイナー・エンジニア |
現役プロデザイナー |
| 特徴 | リアルタイムチャットでの質問への返信が1分〜5分程度と早いので、疑問点がすぐに解決できる | 好きな講師を選んでマンツーマンビデオ通話で受講できるシステム。 LINE・ガンホ・オリックスなど上場企業が社員研修として利用しているので質が裏付けされている |
価格の安さとコスパが最強レベルで、ツイッタでの人気が高い為、ツイッター仲間と出会える。 | 受講中はベビーシッターを無料で利用でき、卒業後には5回まで仕事をもらって実績を積む事ができる、在宅ワークに特化したスクール。 |
| 割引 | 無料説明会動画 早割りによる5%OFF(※12週コース以上) |
無料カウンセリングで1万円OFF | 不定期にキャンペーンが実施される | 受講料全額無料キャンペーンを定期的に実施 |
「オンラインテキスト教材」か「オンライン動画教材」か
「比較ポイント」としては、自分にあった教材の種類として「テキスト形式の方が速く学べて良い」 or 「動画教材の方がわかりやすい」のどちらを選ぶか。
テキスト教材(オンライン上)のメリットは、場所を選ばずどこでも読めて、動画で見るよりとにかくスピードが早い点がメリット。動画教材のメリットはテキストよりも視覚的に見れる事で理解しやすい場合がある点があげられる。
個人的な意見としては、映像教材は「早送り・巻き戻しが面倒」で見たいポイントを探すのが大変で、イヤホンを付けたり音を気にするのが面倒なので、スピーディーに時と場所を選ばす見れる「テキスト教材」の方が学びやすいと思う。
「チャットで質問」か「ビデオ通話で質問」か
また質問対応方法の比較として「チャットでの質問」 or 「ビデオ通話での質問」といった部分が重要な比較材料となる。
チャットのメリットは、疑問点が出たらその場でチャットで疑問点やソースコードなどを送信しておいて、少し待てば返事が来るので、いつでも質問できて解決スピードが早く、気軽に質問できる点。
ビデオ通話のメリットは、文章では質問が難しい内容でも、口頭で映像を見ながら講師と話して疑問点を解決できるので、疑問が残る事がほとんど無いのがメリット。
ベスト4校に「それぞれ合うタイプの人」
テックアカデミーが合う人
「疑問点をすぐに解決したい」チャット派の人におすすめ
テックアカデミーは、チャットサポートの返信がとても早く、実際に私が受講した時も、ほぼ毎回1~3分以内には返事が帰ってきた。
疑問点がその場で解決できるのは、学習する身としてとても重要なポイント!またテックアカデミーは、チャットだけでなく、週2回のビデオ通話でのサポートもあるので(12週間Liteコースは無し)、ある意味ハイブリッドなスクールと言え、学習を手を止める事なくガンガン進めて行きたい人におすすめのスクール!
\リアルタイムチャットで疑問点が即解決するスクール↓/
コードキャンプが合う人
「好きな講師と家庭教師のように学びたい」人におすすめ
家庭教師のようなマンツーマンのビデオ通話で学びたい人は、CodeCamp(コードキャンプ)がおすすめ。好きな講師を選んで予約し、2ヶ月で20回ものビデオ通話サポートを受講できる。月〜金で週5日勉強する人であれば「約2日に1回」ビデオ通話で学べるという計算だ。
他のスクールでは、先生を選べず合わない講師に当たったら最悪なのだが、コードキャンプは毎回好きな講師が選べるので、2〜3人好きな講師を見つけて回すのがおすすめ!
私が受講した時も、文章では質問が難しい内容でもビデオ通話で画面を共有しながらなので確実に問題解決できた!
マンツーマンのビデオ通話でガッチリサポートしてほしい人はコードキャンプの「無料カウンセリング」を早速受けてみよう!
\ 1分で簡単 無料カウンセリング予約! LINE社も社員研修で使うスクール↓ /
デイトラが合う人
「コスパ重視」で気軽に動画で学びたいという初心者におすすめ
デイトラは、圧倒的な「低価格」と「1年間のチャットサポート」でコスパNo.1のスクール。「毎日1つの課題」をクリアしていくというわかりやすいコンセプトで、ツイッターで人気となったため、現在もツイッター人気は圧巻であり、ツイッター上の仲間と刺激しあいながら学習することができる。
ビデオ通話などのサービスは無いが、独学感覚で働きながら動画でわかりやすく学びたい人、副業やフリーランスとして独立を目指す、初心者向けのスクール。
\公式サイトで、10秒の簡単登録で見れる!/
FammママWebデザインスクールが合う人
子育て中のママで、1ヶ月で在宅ワークを目指したい人におすすめ
Fammママwebデザイナースクール ![]() は、子育て中のママが受講中に無料のベビーシッターを利用してじっくり学習でき、1ヶ月という短期間に集中して、他のスクールの様に多くを学ぶのではなく「在宅ワークできるスキルに特化」して学ぶ、超実用的なスクールで、卒業後にFammから5回の仕事をもらう事ができ、そのまま実績として経験を積む事ができる点も魅力!
は、子育て中のママが受講中に無料のベビーシッターを利用してじっくり学習でき、1ヶ月という短期間に集中して、他のスクールの様に多くを学ぶのではなく「在宅ワークできるスキルに特化」して学ぶ、超実用的なスクールで、卒業後にFammから5回の仕事をもらう事ができ、そのまま実績として経験を積む事ができる点も魅力!
特に未就学の小さなお子さんがいるママは長時間の労働は難しい。子供が昼寝しているスキや夜の時間など、ちょっとした空き時間を利用してできる「在宅ワークスキル」を身につけたい人におすすめなスクール。
珍しいサービスでママ達に人気が出ているらしく、電話説明会の予約がすぐに埋まってしまうので注意が必要。
\ 電話説明会に参加して「受講料全額無料」キャンペーンに応募しよう! /
順位を確認したら、それぞれの具体的なサービスの特徴を詳しく確認していこう↓
第1位 テックアカデミー[TechAcademy](オンライン専門)

堂々の第1位は、オンライン専門のテックアカデミー【はじめての副業コース:12週間Liteプラン】
| 総合評価 |
|
|---|---|
| 初心者のわかりやすさ |
|
| コストパフォーマンス |
|
| 講師の質 |
|
| サポート体制 |
|
| 魅力的な特徴 |
|
実はこちらのスクール、筆者の私が実際に受講したスクールであり、コスパ最強で自分で体験してカリキュラムもわかりやすく充実した内容だったので、自信を持ってオススメできる!!
テックアカデミーの特徴
- 12週間Liteプランは、3ヶ月で99,900円(税込)と業界最安級!!
- カリキュラムテキストは卒業後も見放題なので何度でも復習できる!
- チャットの質問への回答が約1分〜3分と早く、その場で疑問点を解決できる
- 現役のエンジニアなので、質問への回答も完璧!
- AdobeCCコンプリートプランが3ヶ月無料で使える!
- 最短で1ヶ月コースもある
- TechAcademyワークスから、独自のWeb制作の仕事をもらう事ができる!
\ リアルタイムチャットで疑問点が即解決するスクール↓ /
テックアカデミー「はじめての副業コース」で学べる学習内容
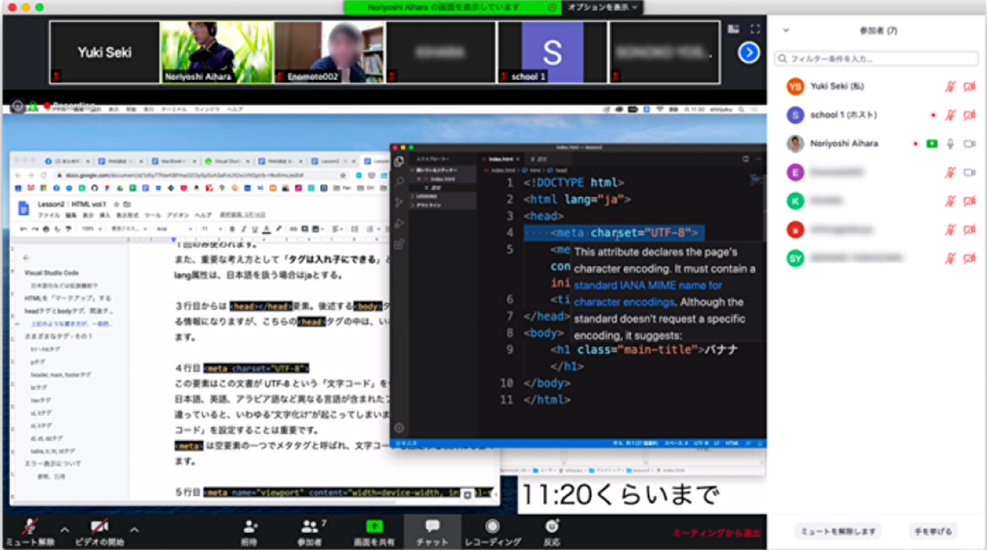
| HTML5/CSS3 | Webブラウザで表示するためにマークアップ言語であるHTMLと、HTMLで作成した画面を、あらゆる端末で見た時の見た目のスタイルを作るためにCSS3の基礎を学び、コーディングスキルを身につける。 |
|---|---|
| JavaScript/jQuery | JavaScriptはブラウザ上で動作し、様々な動きや機能を追加できるプログラミング言語です。JavaScriptをより簡単にしたjQueryも同時に習得する事ができる。 |
| Webデザインの原則 | Webをデザインしていく上での原則や考え方を学習し、ユーザーが見やすく使いやすいデザインをロジカルに考え、デザインに落とし込む力を身につける。 |
| Adobe XD | Adobe XDを使って、WEBサイトやスマートフォンアプリのUI(ユーザーインターフェイス)デザインを学び、プロトタイプ(試作品)を作成するスキルを習得。 |
| Adobe Photoshop | Adpbe Photoshopを使ったWEB用の画像加工技術を学び、切り抜き・色調補正・フィルターなどを使い、WEBサイトに合ったイメージを作成できる技術を習得する。 |
- Adobe XDを使ったワイヤーフレーム作成
- Photoshopでの画像加工技術
- HTML/CSSでのコーディングスキル
- JavaScript/jQueryを利用したアニメーション技術
- JavaScript/jQueryを利用したインタラクティブ技術
- レイアウト・配色・タイポグラフィ、Webデザイン原則
- デザインカンプからWebサイトを制作するスキル
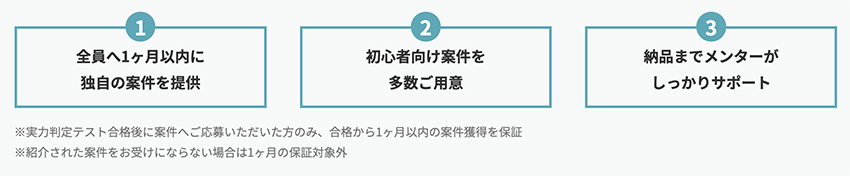
受講生全員「副業デビュー」して実績が積めて稼げる!

はじめての副業コースの特徴は、Web制作に必要な知識を学習するだけでなく、「実際のWEB制作の仕事」をメンターが納品までサポートしながら「約1万〜8万円の報酬をもらって」、リアルな副業の仕事を体験して実績を積む事ができるという特徴がある。
つまり、副業で得た収入を加味すると、12週Liteプランなら、99,900円(税込)の学費が、8万円の報酬をもらうと、受講費が2万円くらいになる可能性があるという事だ!
テックアカデミーでは「テックアカデミーワークス」として独自にWeb制作の案件を多数保有しているので、その実務の仕事案件を生徒に割り振る事が可能なので、はじめての副業コースでは、受講期間終了後に応募者はかならず案件を獲得できる。
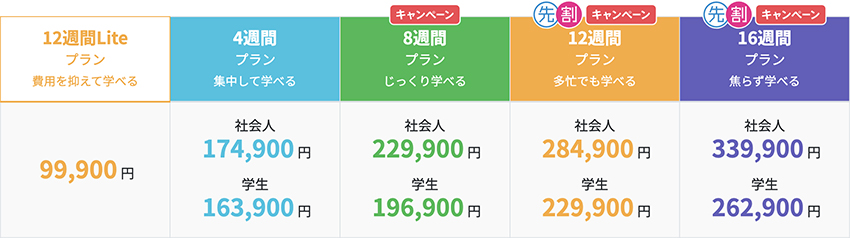
テックアカデミー「はじめての副業コース」の料金
基本的にはすべてコースで(※12週間Liteプランなど特殊なプランを除く)一律以下の料金となっている。

12週間Liteプランは、業界最安級の99,900円(税込) その他のプランは、後述する「受講料1万円割引」をふまえると「4週間プランで社会人で174,900円(税込)、学生だと163,900円(税込)」〜という金額となる(※2022年11月1日現在)
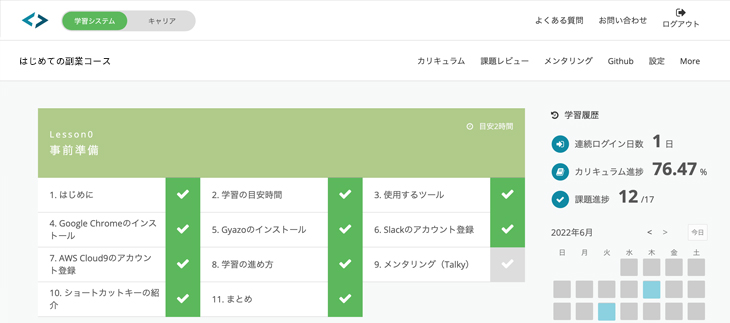
テックアカデミー「はじめての副業コース」の学習スタイル

テックアカデミー【はじめての副業コース】ではオンラインのカリキュラム教科書にログインして自分で学習を進めて、レッスンの各章毎に課題があり、手を動かしながら学んでいくスタイル。
また学習中にできた疑問点や、コードのエラーなどでつまづいた場合は、Slackというチャットツールを使ってその場で質問する事で、リアルタイムで疑問点を解決でき、テックアカデミーの大きな特徴として、このチャットサービスの返事の早さが1〜3分程度で帰ってくるスピード感が挙げられる。(※他のスクールは24時間以内に回答というスクールが多いのだ)

さらに「週に2回ビデオ通話によるマンツーマンメンタリング」があり(12週間Liteプランを除く)、面と向かって疑問点や学習の進め方の相談などができるメンタリングサービスを併用しながら学習をすすめるスタイル。
テックアカデミーの総評
テックアカデミー【はじめての副業コース】は業界最安級の99,000円(税込)〜という破格の料金でありながら、学習で最も重要な疑問点の解決スピードはトップクラスという事で、チャットとビデオ通話の両方でのサポートで、サクサク学習できて挫折せずに最後までやりきれる点を高く評価した。
- チャットでリアルタイムに疑問点が即解決できる
- 費用は業界でも最安級で、コスパ最強!!
- メンターは全て現役エンジニアなので、講師の質が高い!
- 終了後Web制作の仕事をもらう事ができるので、副業としての一歩を踏み出せる
- 最短で1ヶ月という超短期コースもある
- 無料体験ができるので安心!
私が実際にテックアカデミー受講した理由は、学習を進めながら「リアルタイムチャット」で疑問点をその場で解決し、どんどん学習を進めてできる限り最短で学習を終えたかったからであり、実際利用してその点がとても満足の内容だったのだ。
また、実はリアルな知り合いにテックアカデミーの講師がいたので、内情を聞いた上で安心して受講できるスクールだというのがわかっていた点も大きい。
カリキュラムテキストが卒業後も見放題という点も大きく、最短での学習には復習が欠かせなかったからだ。
- 受講費をできるだけ安く抑えたい
- カリキュラムはテキスト形式で学んでスピードを重視したい
- 疑問点は「すぐにチャットの質問で即解決してサクサク学習を進めたい!
- 学習終了後に実際の仕事をもらって副業の一歩を踏み出したい
こんな人はテックアカデミーがピッタリなので迷わずGO!
\ リアルタイムチャットで学習時の疑問点は即解決↓ /
第2位 コードキャンプ[CodeCamp](オンライン専門)

第2位はオンライン専門のCodeCamp(コードキャンプ)。
| 総合評価 |
|
|---|---|
| 初心者のわかりやすさ |
|
| コストパフォーマンス |
|
| 講師の質 |
|
| サポート体制 |
|
| 魅力的な特徴 |
|
私自身、実際に受講経験のあるスクールでなので安心してオススメでき、誰もが知っている有名企業が社員研修として利用している安心のスクールなので、その特徴や詳しい内容を順番に確認していこう。
コードキャンプの特長
- 料金が業界でも最安級でコスパも最強!
- レッスンは常にマンツーマンなので、その場で質問しながら自分のペースで教えてもらえる!
- レッスンは、毎回自分の好きな講師を選んで予約できるスタイル
- 大手企業(LINE、ガンホー、オリックス、ニトリ等)が社員研修に利用しているのでスクールの質が裏付けられてる
- レッスン時間が「朝7時〜夜23時40分」と長いので、色んな生活スタイルの人に対応している
- 卒業後もカリキュラムテキストが見放題なので、何度も復習できる。
- 講師は「通過率8%の採用試験」で選抜された現役エンジニア。
\ コスパ最強! LINE社が社員研修で使うスクール↓ /
CodeCamp[コードキャンプ]の料金
コードキャンプのコードキャンプのデザインコースは、2種類あり、コースや学習期間によって変わる。
|
Webデザインマスター
コース |
Webデザイン基礎
コース |
||
|---|---|---|---|
|
入学金
|
33,000円(税込)
|
入会金
|
33,000円(税込)
|
|
6ヶ月
|
料金:495,000円(税込)
レッスン回数:36回 受講期間:180日間 週の学習時間目安:15時間
|
2ヶ月
プラン |
料金:165,000円(税込)
レッスン回数:20回
受講期間:60日間
週の学習時間目安:20~25時間
|
| 4ヶ月 プラン |
料金:275,000円(税込) レッスン回数:40回 受講期間:120日間 週の学習時間目安:10~15時間 |
||
| 6ヶ月 プラン |
料金:330,000円(税込) レッスン回数:60回 受講期間:180日間 週の学習時間目安:5~10時間 |
||
「無料カウンセリングを受講」することで、1万円OFFクーポンがもらえるので、受講を考えているなら無料カウンセリングでまずは相談しておこう!
コードキャンプの学習スタイル
CodeCamp(コードキャンプ)では、専用のログイン画面から「独自のオンラインの教科書」を見ながら自分で学習し、教科書中にある「小課題」を解いて理解を深めていく。
ここで見つかった、疑問点を「午前7時〜午後23時40分」の間に好きな講師のレッスンを予約して、現役プロ講師とのビデオ通話で疑問を解決していくという流れ!

また、教科書のカリキュラムの章末には提出が必要な「実習課題」があり、オンラインレッスンでサポートをしてもらいながらその課題を提出し、講師が丁寧に添削・アドバイスを記入して、合否の連絡をしてもらえ全ての課題が終了したら晴れて卒業というのが、大まかな流れになる!

さらに新設されたオーダーメイドコースでは「チャットサポート」が利用できるようになったので、マンツーマンビデオレッスン以外の時間でも、好きな時にチャット(Slack)を使って疑問点を何度でも質問できるようになった!
コードキャンプの総評
コードキャンプは、初心者に分かりやすいマンツーマンビデオ方式と、好きな講師を選んで気持ちよく学習でる環境という事で、ランキング2位!
- マンツーマンビデオ通話で学べるので初心者も挫折せずに学べる
- 現役エンジニア講師の中から、毎回好きな講師を選べるので、質の高い講師が選べる!
- LINEなどの大手企業が利用しているという魅力的な特徴!
CodeCamp(コードキャンプ)はなんといっても、大手企業(LINE、ガンホー、ニトリ、オリックス等)が社員研修として利用しているので、その学習内容の質は大企業のお墨付きと言えるので安心して受講でき、さらにコスパが最強と言えるスクール。
講師は通過率8%の厳しい審査がある上、レッスン後に受講生から「授業の満足度や評価制度」があるので、講師は常に全力で質の高い授業をしてくれる。
実際に私が受講した体験や評判などを見たい方はこちらの記事をチェックしておこう↓
コードキャンプの無料カウンセリング
CodeCamp(コードキャンプ)では無料カウンセリングを受けることができ、40分間の講師とのビデオレッスンの他、CodeCampの「全コースの教科書が第3章まで閲覧できる」ようになっている!
- CodeCampの教科書がどのようなものか見てみたい人
- CodeCampのサービス内容が自分に合うか確認したい人
- 受講前に聞きたい疑問点がある人
こんな人は考えていても解決しないのでとりあえず無料カウンセリングで体感してからじっくり考えよう!
無料カウンセリングでは「無理な勧誘」はなく「無料カウンセリングの特典」として、受講料「1万円OFFのクーポン」がもらえ、無料カウンセリング後すぐに受講を決めなくても7日間は1万円OFFクーポンを利用できるので、その場で焦って決めずにジックリ検討できるのがウレシイ!
筆者も実際に無料カウンセリングを受けてみた!
実際私も新コースを受講してみようかと考え、無料カウンセリングを実際に受講してみた!無料の予約の手順や、実際にカウンセリングを受けた様子や質問内容などをまとめた記事を書いたので、ぜひ参考にしてみてほしい↓
- 初心者で自分ひとりでは自信が無いのでマンツーマンビデオ通話で学びたい。
- マンツーマンの先生は、好きな先生を自分で選びたい。
- LINEなどの大企業が使ってる、安心できるスクールで学びたい。
こんな人はコードキャンプの1択なので、まずは無料カウンセリングを受講してからじっくり考えよう!
\ コスパ最強! 全コース学び放題のスクール↓ /
第3位 デイトラ(オンライン)

続いての第3位はコスパNo.1で、動画教材で初心者でもわかりやすく学べるデイトラ
| 総合評価 |
|
|---|---|
| 初心者のわかりやすさ |
|
| コストパフォーマンス |
|
| 講師の質 |
|
| サポート体制 |
|
| 魅力的な特徴 |
|
デイトラの特長
- 99,800円という超低価格の敷居の低さ
- チャットサポートは1年間他社を圧倒するサポート体制!
- 教材は動画教材なので初心者がわかりやすく学べる!
- PHPやWordpressも学べ、副業・フリーランスとしてすぐに活躍できる内容
- ドローンコースという珍しいコースもある
\公式サイトで詳しくチェックしてみる!/
デイトラ「Web制作コース」の学習内容

- HTML
- CSS
- Bootstrap
- JavaScript / jQuery
- AdobeXD
- Photoshop
- PHP
- WordPress
デイトラ「WEB制作コース」の特徴として、HTML/CSSだけでなくPHPやWordpress・AdobeXD・Photoshopも学べるという点。初心者の方でも、このセットをマスターすれば即、副業やフリーランスとして実戦で活躍できる内容。
デイトラの料金
デイトラでは現在以下の8つのコースが運用されており、料金的には業界でも最安値クラスと言える。
| Web制作コース | 99,800円(税込) | HTML・CSS・JavaScriptによるコーディング PHPを用いたWordPressカスタマイズ |
|---|---|---|
| Webアプリ開発コース | 99,800円(税込) | HTML・CSSの基本 Railsを使ったWebアプリサービス開発 |
| Webデザインコース | 94,800円(税込) | Figmaを使ったバナーデザイン、WEBサイトデザイン、LPデザイン、UIデザイン |
| Shopifyコース | 49,800円(税込) | ShopifyによるECストア構築 販売・マーケティング・運用について |
| 動画制作コース | 79,800円(税込) | Premiere Proを使ったYouTubeに特化した動画編集 Photoshopを使ったサムネイル作成、案件獲得方法、ポートフォリオの作成 |
| Pythonコース | 89,800円(税込) | Pythonによるプログラミング、機械学習、データ分析 Djangoによるアプリ作成 |
| Webマーケティングコース | 99,800円(税込) | Google広告・Facebook広告運用、クリエイティブ作成 Googleアナリティクスによるアクセス解析、サイト改善、SEO |
| ドローンコース | 79,800円(税込) | ドローン商用パイロット資格の学習、ドローン操縦 3ヶ月のドローンレンタル付き |
デイトラの学習スタイル

デイトラでは基本的に、動画形式の学習教材を見ながら「自習形式」で学習を進めて行き、疑問点などをSlackというチャットアプリを使って、24時間いつでも質問できるというシステム。
ただしチャットの応対をする講師の常駐時間は13時〜23時の間。それ以外の時間の質問に対する返事は、次の日の13時以降となる。
また、ツイッターで大人気のスクールなので、学習状況をシェアしながら、ライバル達と切磋琢磨しながら、モチベーション高く学習できる!
| カリキュラム教材 | オンライン動画教材 卒業後も半永久的に閲覧可能 |
|---|---|
| チャット(slack)質問サポート期間 | 1年間 |
| チャット(slack)質問対応時間 | 13時〜23時対応 |
デイトラの総評
デイトラは料金がずば抜けて安いのに、チャットサポートは他のスクールよりも圧倒的に長い1年のサポートとう点でもコスパ最強のスクール。
デイトラは特にフリーランスや副業としての活躍を見据えたスクールなので、まずは働きながら、低リスクでスタートでき、手に職をつけて副業・独立したいという初心者に最適のスクール。
- 業界最安級なので初心者も安心して学べる
- 1年間のチャットサポートは働きながらじっくり学べるサポート体制
- PHPやWordpressも学べて副業・独立を目指せる魅力的な特徴!
- 受講前に無料でカリキュラム動画が見れるので安心
オンラインだけでなく渋谷校のスクールでは、直接面と向かって講師に質問したり相談できるので、関東の1都3県付近に在住の方はよりその恩恵を受ける事ができる。
デイトラの「無料カリキュラム動画の閲覧方法」
デイトラでは、GoogleアカウントやFacebookアカウントでデイトラに登録するだけ(約10秒)で、実際にカリキュラムで使われている動画教材を無料で閲覧する事ができる!
\公式サイトで、10秒の簡単登録で見れる!/
こちらの記事にデイトラの評判や、無料カリキュラム動画の閲覧方法などが記載されているので、気になる方はチェックしてみよう↓
第4位 Fammママwebデザイナースクール(オンライン / 教室)

第4位はママ専用のWEBデザインスクールFammママwebデザイナースクール ![]()
| 総合評価 |
|
|---|---|
| 初心者のわかりやすさ |
|
| コストパフォーマンス |
|
| 講師の質 |
|
| サポート体制 |
|
| 魅力的な特徴 |
|
Fammママwebデザイナースクール ![]() は、その名の通り子育て中のママが、子どもを無料のベビーシッターに預かってもらいながら、「1ヶ月完結」でオンラインもしくは全国の各都市で受講できる、最大8人までの少人数制WEBデザイン講座。
は、その名の通り子育て中のママが、子どもを無料のベビーシッターに預かってもらいながら、「1ヶ月完結」でオンラインもしくは全国の各都市で受講できる、最大8人までの少人数制WEBデザイン講座。
Fammの特徴
- 受講時に子どものベビーシッターを無料でつけてくれる
- 最大8名までの少人数制
- 1ヶ月で完結する短期集中
- 講座は各都市 or オンラインで受講可能
- 卒業後も数十万円相当のオンラインコンテンツを利用可能
- 卒業後に同じ境遇のママと繋がれる
- 卒業後にFammから仕事をもらう事も可能!
Fammママwebデザイナースクールで学べる学習内容
全5回の講座内容
1ヶ月間集中で「HTML、CSS、Photoshop」を中心に、全5回で各3時間(10時〜13時)、8人までの少人数制での学習を行う。
- Adobe Photoshopでグラフィックを学ぶ
- Webサイトの仕組み、HTMLを学ぶ(1)
- HTMLを学ぶ(2)、CSSを学ぶ(1)
- CSSを学ぶ(2) + 卒業演習発表
- CSSを学ぶ(3)、FTP・CGIを学ぶ
デザインツールの使い方だけでなく、WEBデザインの作り方・考え方から、実際の仕事で気をつけるべきポイントまで学ぶ。
バナー作成やページ作成の作り方を学び「簡単な在宅ワーク」ができる基礎を身につける事がゴールとなり、実際に卒業後にそのスキルを使った仕事をもらう事ができる。
受講中はベビーシッターを無料で手配してもらえるので、安心して講義に集中でき、万一お子さんの体調が悪く参加できなかった場合でも、当日の受講内容は後から動画何度でも復習する事ができ、さらに疑問点は受講期間中はいつでも専門の講師に質問し放題!という点は高く評価できる。
受講料全額無料キャンペーンが定期的に開催!
Fammママwebデザイナースクール ![]() では随時電話説明会が定期的に開催されており、説明会に参加する事で受講料全額無料キャンペーンに参加する事ができるという!詳しい条件や内容は電話説明会で確認しよう。
では随時電話説明会が定期的に開催されており、説明会に参加する事で受講料全額無料キャンペーンに参加する事ができるという!詳しい条件や内容は電話説明会で確認しよう。
※受講料無料キャンペーンは早期終了する事もあるようなので早めに参加しておこう!
\ 電話説明会に参加して「受講料全額無料」キャンペーンに応募しよう! /
FammママWEBデザインスクールの料金
講座の料金は以下のようにオンラインで受講する場合173,800円(税込)で、各都市の教室で受講する対面講座の場合+2万円となっている。
もちろんこの中にベビーシッタ料も含まれているので、その他にかかる費用は一切ナシ。
| オンライン講座 | 対面講座 | |
|---|---|---|
| 料金 | 173,800円(税込) | 195,800円(税込) |
| ※その他かかる費用はなし! | ||
実際に派遣型ベビーシッターを3時間雇うと1回5000円〜15000円+交通費がかかる。
つまり×5回で「約25,000円〜75,000円以上」かかる事を考えると、お得な価格と言える。
卒業後も無料で学べる内容
さらに卒業後も応用講座としてJavaScript、イラストレーターをはじめとした40以上豊富なオンライン動画コンテンツをそのまま無料で受講する事ができるという。
卒業後に在宅ワークに使えるこれだけ豊富なコンテンツをずっと受講でき、しかも今後も追加されるであれば、これだけで元が取れるのではないだろうか。
- HTML
- CSS
- JavaScript
- jQuery
- レスポンシブ対応
- Adobe Photoshop
- Adobe Illustrator
- イラストレーター
- WordPress
- ペライチ講座
- SEO対策
- デザインの基礎
- ロゴデザイン
- 名刺デザイン
- フライヤーデザイン
- Googleアナリティクス
- Facebook広告運用
- ポートフォリオ作成
- SNS・集客活用
- XD基礎
- Webデザイン(グラフィック)
- Excel(エクセル)
- PowerPointパワーポイント
- 在宅ワークスタートプログラム
- マネーリテラシー etc
- ※コンテンツは今後も追加予定!
\ 卒業後も、ず〜っと追加コンテンツを学習できる! /
FammママWEBデザインスクールの学習スタイル
自宅にベビーシッターを手配してもらってオンラインで受講
Fammママwebデザイナースクール ![]() の学習スタイルは、午前10時〜13時の間、自宅に無料のベビーシッタを手配してもらった上で、最大8人までの少人数制のLIVE配信講座で「子育て中のママ仲間と一緒に」1ヶ月間約45時間〜60時間の学習を集中的に行う。
の学習スタイルは、午前10時〜13時の間、自宅に無料のベビーシッタを手配してもらった上で、最大8人までの少人数制のLIVE配信講座で「子育て中のママ仲間と一緒に」1ヶ月間約45時間〜60時間の学習を集中的に行う。
レッスン当日の都合で講座に参加できなかった場合でも、録画による講座の見直しができ、何度でも復習できるので安心。
普段の授業や講座の中に出る宿題・課題にはいつでも質問可能で、1営業日以内には必ずフィードバックがもらえるサポート体制。

Fammの総評
Fammママwebデザイナースクール ![]() も今回の選考基準をほぼ満たしているので、第4位にランクイン!
も今回の選考基準をほぼ満たしているので、第4位にランクイン!
- ベビーシッター付きという斬新なサービス
- 在宅ワークに特化したママに有り難い学習内容
- 1ヶ月完結という短期で学べる
- 卒業後も40以上のコンテンツで無料で学べる!
やはり無料ベビーシッター付きで、1ヶ月間集中して在宅ワークスキルをつけるという、子育てママにピッタリのサービスが人気の理由だろう。
- 乳児や就学前の子供のママ
- テキストではなく動画で分かりやすく学びたい
- 同じ境遇の在宅ワークママ同士で繋がり情報を共有したい方
- 「1ヶ月」という短い時間で学習したい方
こんな人はまず電話説明会に参加してみよう!無理な勧誘も一切無いので安心!
もっと詳しい内容が知りたい方は、こちらの記事で解説してるのでチェック↓
無料説明会について
Fammママwebデザイナースクール ![]() の「無料説明会」とは、現在基本的には安全に配慮して電話による説明会となっており、約30分程度スクールについての疑問点や質問事項などをの基本的な内容を確認できる。
の「無料説明会」とは、現在基本的には安全に配慮して電話による説明会となっており、約30分程度スクールについての疑問点や質問事項などをの基本的な内容を確認できる。
また定期的に開催される受講料完全無料キャンペーンの参加もこの電話説明会からエントリーできるので、興味のある方は予約しよう!
\ 電話説明会に参加して「受講料全額無料」キャンペーンに応募しよう! /
ランキング外の短期おすすめWEBデザインスクール
その他ランキング外のスクールも、ベスト4校には一歩及ばなかったが良いスクールが揃っているので、その特徴と惜しくもランク外になった要因も合わせてチェックしておこう。
東京デザインプレックス研究所「Webデザイン総合コース」(教室)
東京デザインプレックス研究所![]() は「大人のための本格的なデザイン学校」というコンセプトで、昼間部・夜間部があるなど働きながら通える東京渋谷にあるスクール。16名~ 18名のクラス制で、本格的にデザインを学べる環境がある。さらに、2年間「プレックスプログラム((80プログラム/ 200時間/ 2年間))」を無料受講できるので、最後までしっかり学べて心強い!
は「大人のための本格的なデザイン学校」というコンセプトで、昼間部・夜間部があるなど働きながら通える東京渋谷にあるスクール。16名~ 18名のクラス制で、本格的にデザインを学べる環境がある。さらに、2年間「プレックスプログラム((80プログラム/ 200時間/ 2年間))」を無料受講できるので、最後までしっかり学べて心強い!
夜間部19:15-21:45 / 9ヵ月間(週2-3回)、土or日/9ヵ月間(週1-2回)
昼間部10:00-15:45 /3ヵ月間(週3-4回)
ランク外の理由 価格がそこそこ高いので、地方の方やリーズナブルに学びたい人には少し敷居が高い点が理由だが、東京在住でデザインを本格的に学びたい人にはおすすめ!
- 「Webデザイン総合コース」 3ヶ月〜9ヶ月 学費総額:726,000円(税込)
※興味のある方は無料で資料がもらえるので取り寄せてみよう→東京デザインプレックス研究所 公式サイト
デジタルハリウッドSTUDIO by LIG(オンライン/教室)
デジタルハリウッドSTUDIO by LIG![]()
![]() は全国的にも有名な「WEB制作会社LIG」と「デジタルハリウッド」のコラボスクール。
は全国的にも有名な「WEB制作会社LIG」と「デジタルハリウッド」のコラボスクール。
ランク外の理由 アワード受賞の有名制作会社「LIG」で働くチャンスがあるという意味ではかなり魅力的だが今回は「短期のスクール」という事で泣く泣くのランク外。しかしLIGの最新技術などが学べて、全国的に有名なのLIGで働くチャンスがあるので、関東在住で期間が6ヶ月でもOKという方は是非無料説明会を受けてみよう!
- Webデザイナー専攻 「6ヶ月(約112時間)」 495,000円(税込)
詳しい内容はこちらの記事をどうぞ↓
SHElikes(シーライクス)(オンライン/教室)
SHElikes(シーライクス)は女性専用のWEBデザインやWEBマーケティング・ライティングなどPC1つで働けるスキルを学ぶスクール。女性同士の仲間を作って、24コース受け放題で学びたい人は!
ランク外の理由 24コース受け放題なのは嬉しいサービスだが、短期で学ぶ場合は学べる数が限られてくるので、ある程度長いスパンで学ぶ人には色々学べて素晴らしいサービス!
- 入学金162,800円(税込) + 16,280円(税込) ✕ 月数 の月額制 (受け放題 1ヶ月プラン)
TECH I.S.(テックアイエス)(オンライン/教室)
武井壮氏のCM放映中でお馴染みのTECH I.S.(テックアイエス)![]() は、長期スパンで学習からキャリアサポート
は、長期スパンで学習からキャリアサポート
ランク外の理由 長期という事もあり料金が少し高額なのが残念だが、Zoomでの5分以内のサポートなどは魅力的なので予算と長期間が許せば、かなりおすすめ!
- 長期PROスキルコース:6ヶ月の学習期間+6ヶ月のキャリアサポート計1年間 657,800円(税込)
- 短期スキルコース:3ヶ月の学習期間のみ(キャリアサポート無し) 327,800円(税込)
KENスクール「Web実践コース」
KENスクールは全国区の都市にある少人数クラス制の対面型スクール。どの校舎も利用可能で、費用も安価に抑えられている!
ランク外の理由 クラス制の授業は楽しく学べて良いが、他の人のレベルに合わせたり、モチベーションの低い人に悪影響を受ける事もあり、初心者にとってわかりやすく学べるか不安要素となる。
- 「Web実践コース」 71時間(6ヶ月間) 290,400円(税込)
ヒューマンアカデミー「Webデザイナーコース」(オンライン/教室)
ヒューマンアカデミーは、多彩なコースと全国展開で有名。オンラインと各都市の教室の両方で受講できる学習体制。
ランク外の理由 料金の「教材費・システム利用料」が公表されておらず、不透明で合計すると少し高めな点な印象。
- 「Webデザイナーコース」 6ヶ月:370,700円(税込) + 入学金33,000円(税込) or オンライン11,000円(税込) + 教材費 +システム利用料
テックブースト(Tech boost)(オンライン / 教室)
tech boost[テックブースト]は、Zoomとチャットで質問でき、PHPやRubyも学べるフロント・バックエンド両方学びたい人にオススメのスクール。
ランク外の理由 3ヶ月 合計329,120円〜と料金が高めな点が懸念材料だが、月額制料金なので1ヶ月単位でカスタマイズしたい人にはおすすめ!
- 「スタンダードコース」 月額制:3ヶ月〜 合計:329,120円(税込)~
侍エンジニア 「Webデザインコース」(オンライン専門)
侍エンジニア塾は、週1回60分のZOOM等によるマンツーマンレッスンとオリジナル教材による学習。4週間の料金は安い。
ランク外の理由 マンツーマンレッスンの回数が週1回なのがちょっと物足りない点が理由だが、過去の炎上騒動から一転し、スクールの質も随分改善されてかなりスクールの質が上がっている!
- 「Webデザインコース」 一般 「4週間プラン」 166,000円(税込) / 「12週間プラン」 296,000円(税込) ※入学金込の総額料金 学割あり
おすすめWEBデザインスクールの比較ランキングのまとめ
今回ベスト4校に選ばれたおすすめWEBデザインスクールの最大の特徴をまとめると。
第1位 テックアカデミー
![]() 4.8
4.8
分からない点をリアルタイムで質問・解決できて、実践レベルのより深い内容までしっかり学べて即戦力を目指せるスクール!
\リアルタイムチャットで疑問点が即解決するスクール↓/
もっと詳しい内容はこちらの記事を参考に↓
第2位 コードキャンプ
![]() 4.7
4.7
家庭教師のように、好きな講師自分で選んでマンツーマンでビデオ通話授業を受けたい人は!
\ 1分で簡単 無料カウンセリング予約! LINE社が社員研修で使うスクール↓ /
もっと詳しい内容はこちらの記事を参考に↓
第3位 デイトラ
![]() 4.6
4.6
業界最安級でコスパ最強のデイトラは、初心者が気軽に副業・フリーランスを目指せる、大人気のスクール!働きながらコツコツ低リスクで学習を始めたい人は↓
\公式サイトで、10秒の簡単登録で見れる!/
もっと詳しい内容はこちらの記事を参考に↓
第4位 FammママWEBのデザインスクール
![]() 4.5
4.5
未就学児のママが無料ベビーシッターサービスを利用しながら、スキマ時間で働ける在宅ワークスキルを1ヶ月で学ぶなら!
\ 電話説明会に参加して「受講料全額無料」キャンペーンに応募しよう! /
もっと詳しい内容はこちらの記事を参考に↓
もしどのスクールが良いか迷う人は、気になるスクールの無料説明会を全部受けて考えると良いだろう。
スクール探しに時間をかけずに、将来の自分への投資と考えてしていち早くWEBデザインスキルを身につけるのが一番賢い学び方。
人は「期限」が決まっていないと動けないもの。
だから「将来WEBデザイナーになりたい」ではなかなか実現せず
「年内にWEBデザイナーになる為に、いつ迄に○○する」みたいに、明確な期限を宣言した方が成功率が高いという。
私も決断が遅いタイプなので気持ちは痛い程よく分かるので、まずは今月中に無料体験を受講してみる!といった目先の目標を立てて行動してみよう!
1日集中! 超短期! WEBデザイン・オンラインマンツーマン講座
今回紹介した大手スクールよりも、さらにもっとお手軽な金額で、基礎だけでいいので1日集中の超短期で学びたい方は、マンツーマンだがら、家庭教師のように学べて、他人に気にせず最短で基礎が学べる、当ブログが運営している、オンラインマンツーマン講座がおすすめ!
▼詳しい内容はこちらでチェック↓
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

独学でWEBデザインの効率的勉強方法!初心者は何からやるべき?

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?

WEBディレクター様、ワイヤーフレーム上でデザインをしないで下さい!

ワンランク上の「シンプルでカッコいいWEBデザイン」の作り方!

【2023年】無料・商用利用可 「写真・イラスト・アイコン」素材おすすめサイト

RetinaディスプレイでWEBデザイン

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!

WEBデザインを「ネットで一人」で学習するメリットとデメリット

インスタグラムのデザインを勝手にリニューアルしてみた。
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト

























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC.jpg)




