Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方


Figmaで写真の背景を切り抜くプラグインRemove BGの使い方を知りたい!
FigmaはPhotoshopに比べて、画像の切り抜きが弱いので、いちいちPhotoshopで画像を開いて切り抜く面倒な作業が必要になるのだが、そんな時にFigmaで使えるプラグイン『Remove BG』を使えば、なんと一発で切り抜けちゃうのだ!
ただ、Remove BGは使う前にAPI Keyを取得して設定しないといけないので、ちょいと面倒。そこで今回はそのAPI Keyの取得から、丁寧に解説していくので、早速みていこう!
「Remove BG」のAPI Keyの取得方法
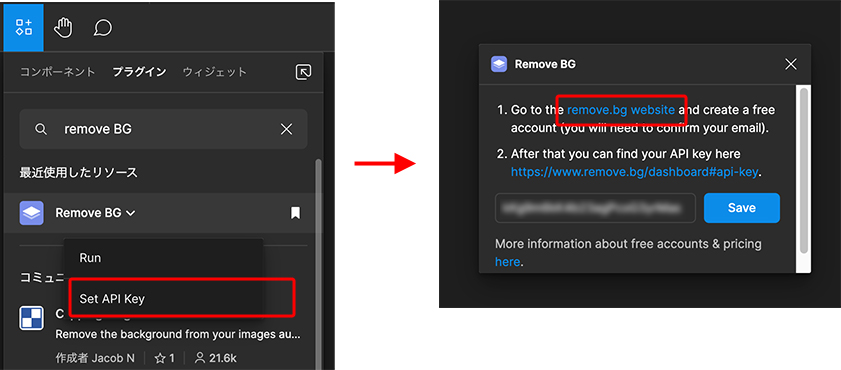
まずはFigmaのプラグインウインドウを開いて、Remove BGを検索して選択すると、「RUN」と「Set API Key」の2択が出てくるので「Set API Key」を選んでみると、「remove.bg website」というリンクが表示されているのでクリックして、RemoveBGの公式サイトに飛ぼう。

Remove BG 公式サイトにてアカウント登録
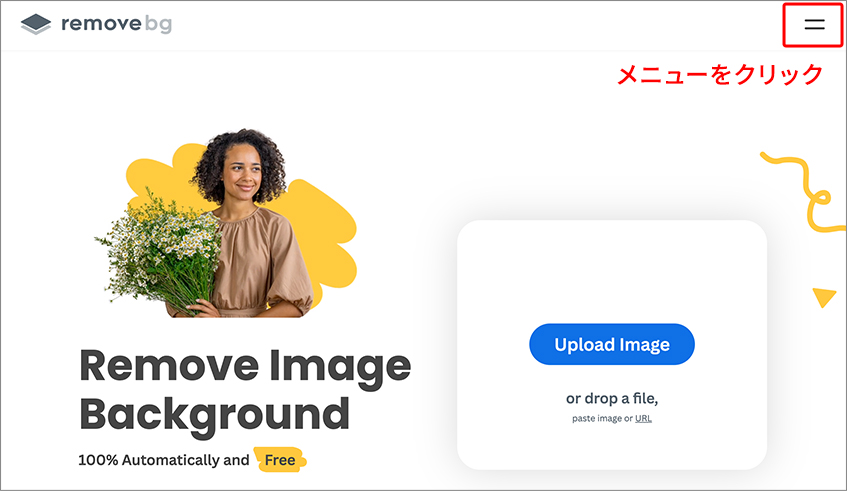
公式サイトに飛んだら、右上のハンバーガーメニューをクリック(メニューが展開されている場合は不要)。↓

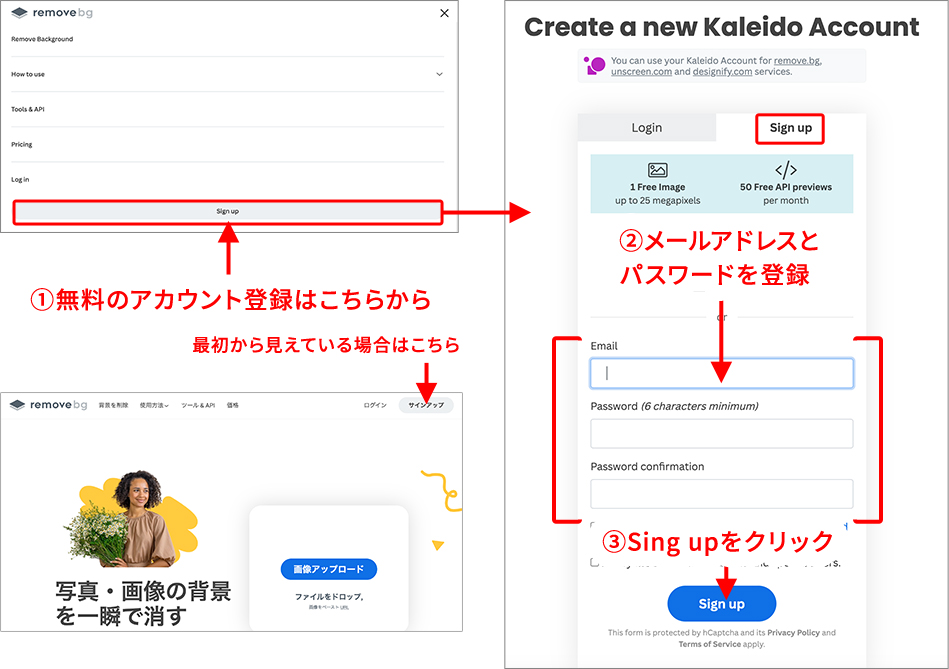
メニューを開いて「Sign up」をクリック(最初から見えている場合は、その「サインアップ」をクリック)して、アカウント作成画面を開いたら、「Sign upタブ」を選んだ状態で、メールアドレスとパスワードを決めて入力して、無料のアカウント登録を簡単に済ませておこう↓

API Keyの取得
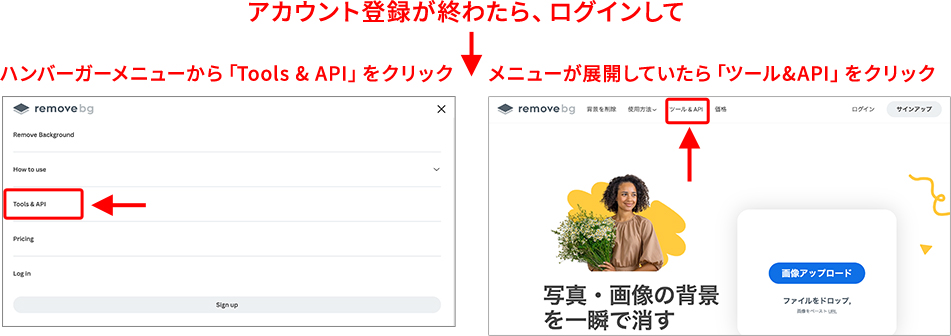
アカウント登録が終わったら、ログインしてハンバーガーメニューの中の「Tools & API」をクリック。メニューが展開されている場合も同様に「ツール &API」をクリック(英語の場合と日本語の場合がある)。

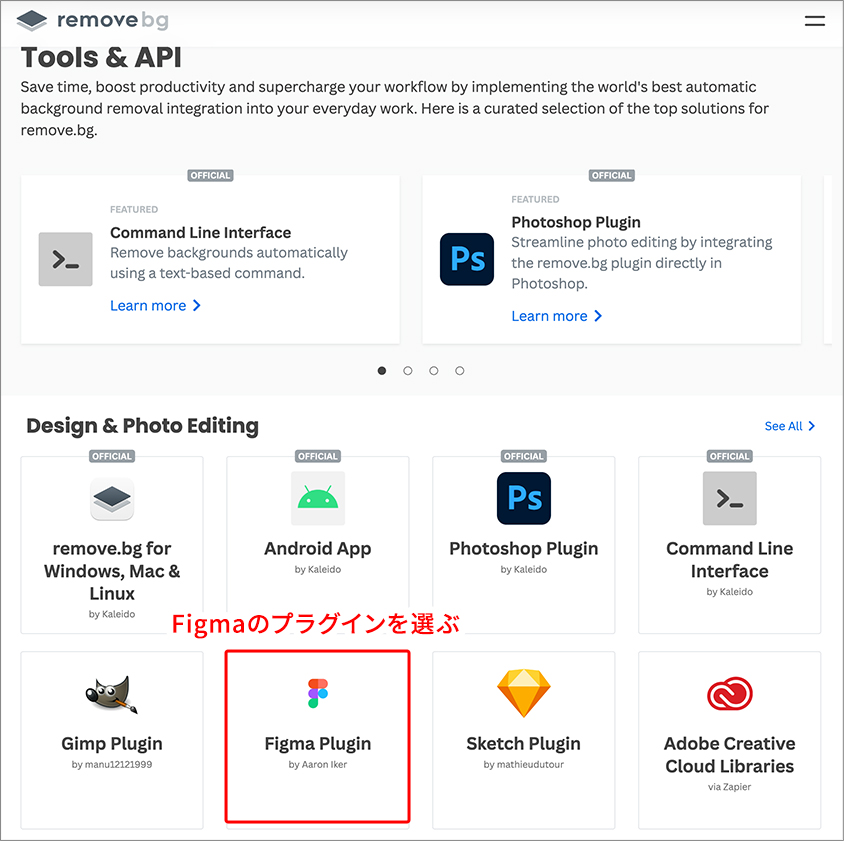
Tools & APIのページに来たら「Figmaのプラグイン」を選ぶ↓

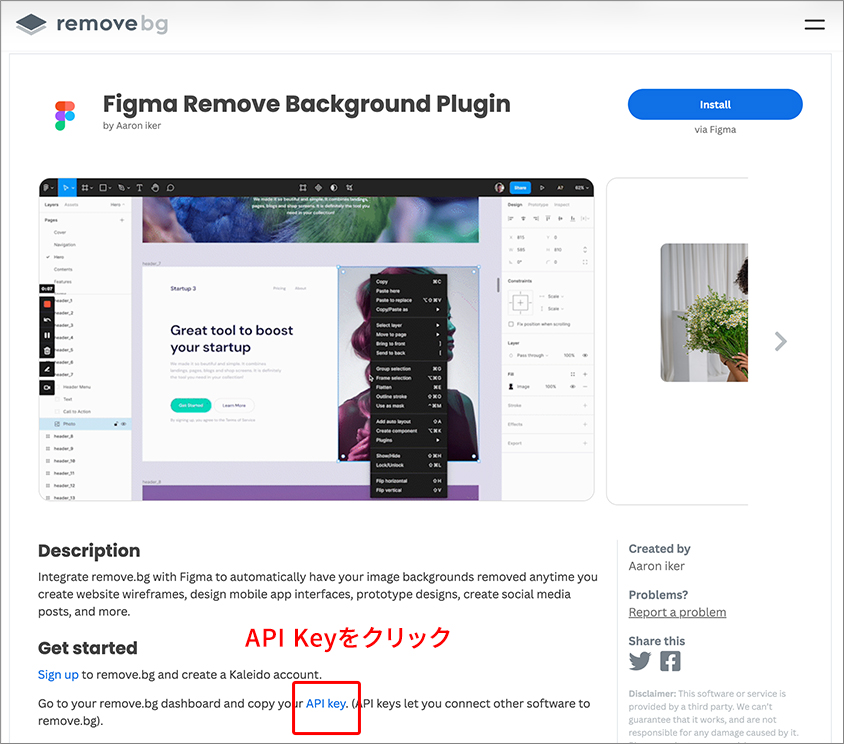
Figmaプラグインページに来たら、Get startedの段落の「API Key」をクリック↓

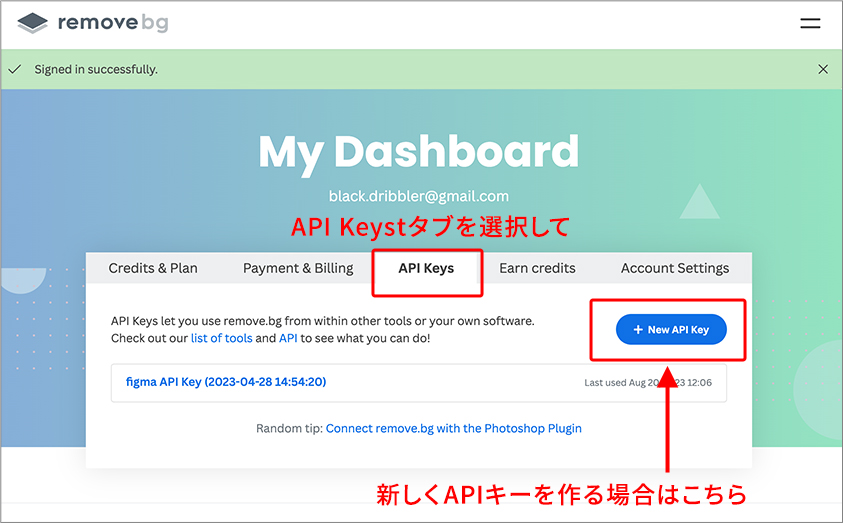
My Dashboardページに来たら「API Keysタブ」を選んで「+New API Key」ボタンをクリックして、APIキーを発行して、発行されたAPI Keyをコピーする。

プラグインにAPIキーをセットする
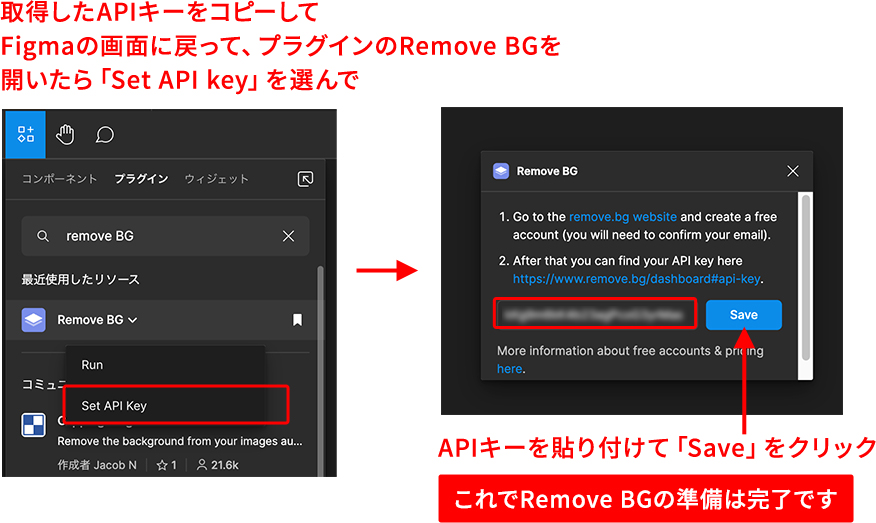
API Keyをゲットしたら、Figmaに戻りRemove BGプラグインを開いて、再び「Set API Key」 を選んで、テキストボックスに、API Keyをペーストして「Save」をクリックしたら、初期設定は完了。
この作業は最初の1度だけでOKなので、次からは、プラグインを起動するだけでOK!

Remove BGの使い方
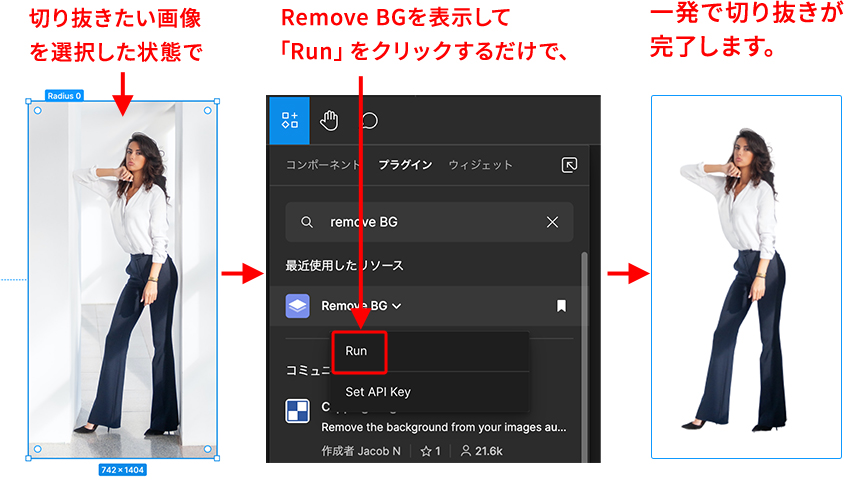
Remove BGの使い方は超簡単!切り抜きたい画像を選択した状態で、Remove BGを開いて「Run」をクリックするだけで、一発で切り抜きが完了します!
 しかもこの切り抜きが、かなり精度がいいので、わざわざPhotoshopで切り抜かなくても、背景がシンプルな切り抜きであればRemove BGプラグインだけで、切り抜きが出来ちゃう優れもの!
しかもこの切り抜きが、かなり精度がいいので、わざわざPhotoshopで切り抜かなくても、背景がシンプルな切り抜きであればRemove BGプラグインだけで、切り抜きが出来ちゃう優れもの!
ただし、Remove BGは執筆現在 「月間50枚まで無料」で切り抜きできるという条件つきなので注意が必要。今後この条件も変わるかもしれないが、とりあえず50枚ならよっぽど業務で毎日切り抜きしない限り問題ないだろう。
Remove BGで綺麗に切り抜けない場合は?
Remove BGでも切り抜きができない複雑な画像に出会った場合は、Photoshopで頑張るしかない!
FigmaとPhotoshopを連携する裏技
Photoshopは便利だけど、いちいち切り抜いた画像をFigmaに持ってくるのが面倒!
そんな時に便利な「PhotoshopとFigmaを連携する裏技」を見つけたので、PhotoshopとFigmaの連携方法を知りたい方は、こちらの動画を参考にしてみよう↓
Figmaのプラグイン「Remove BG」の設定と使い方まとめ
APIキーの習得さえしてしまえば、超カンタンで便利に使えるRemove BGプラグイン。
簡単な切り抜きであれば、これで十分すぎるくらいにクオリティの高い切り抜きができるので、一度使ったらもう手放せない存在になるのは間違いないだろう。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!

【Mac・Win共通】WEBサイト全体のスクリーンショットを「アドオン無し」で簡単に撮る方法

WEBデザイナーにおすすめ 4K外部ディスプレイモニタ「LG 27UL850-W / LG 27UK850-W / LG 27UP850N-W」をレビュー

Adobe XDでLINEデザインを作ってみた【使い方解説】
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






