
/
WEBデザイナーの仕事とは?WEBデザイナーのキャリア完全ガイド
WEBデザイナーになりたい人の為に、WEBデザイナーの仕事を知る「WEBデザイナーキャリアの完全ガイド!」
私の20年近いWEBデザイナーとしての実体験を元に、WEBデザイナーの仕事とはどんなものか、WEBデザイナーは普段どんな事をして、どんな事に悩み、どんな事に喜びややりがいを感じているのかをまとめていくので、WEBデザイナー生活のすべてをみていこう!
WEBデザイナーってどんな仕事なの?

まずはWEBデザイナーっていったいどんな仕事なんだ?という疑問。なんとなく想像はつくだろうが、実際WEBデザイナーがデザインをする時って、どんな流れで仕事をしているのか知りたいと思った事はないだろうか?
私は実際、2社のWEB制作会社、1社のグラフィックデザイン会社で(合計約18年)働いた経験があり、現在進行形で働いている。広告代理店から仕事の依頼をうけて、どんな打ち合わせをして、どんな流れでWEBデザインができていくか。
そんな現場の生の声と、実際の仕事の流れを綴った記事はこちら。
WEBデザインの仕事って残業が大変なんじゃないの?

WEBデザイナーと聞いてまずイメージするのは、残業時間が長い!過酷な労働環境!そんなイメージがある人もいるのではないだろうか?
実際WEBデザイン業界にもいろんな会社が存在し、ブラックな企業からグレー・ホワイトといろんな会社が存在するのは事実だろう。
しかしまっとうな会社はある程度、残業時間が減っている傾向にあると、私は業界の中で働く身として肌で感じている。
WEBデザイナーになる前はグラフィックデザイナーの会社にもつとめていたので「デザイン業界の残業事情」を実体験を元に書いたので、気になる方は読んでみよう!
WEBデザイナーの給料をアップさせたい!
WEBデザイナーの給料って少し安いイメージを持つ人もいるだろう。実際のところ、安い人もいればそれなりに高い給料をもらっている人も多くいる。
WEBデザイン業界の平均的な給料はどうなのか?さらに給料をアップさせるにはどうしたらいいのか?
そんなWEBデザインの給料についての話はこちらから。
ひと口にWEBデザインっていってもどんな種類の会社があるの?
漠然と「WEBデザイナーになりたい!」って思っている人に伝えたいのが、WEBデザイナーの仕事にもいくつかの種類があり、はたらく会社の種類もいくつかある!
それぞれの会社でWEBデザイナーの仕事内容も変わってくるので、自分がWEBデザイナーを目指す前に、どんな会社が自分に向いているのか、自分の思い描くWEBデザイナー像に近い会社を知っておく必要があるだろう。
そこでWEBデザイナーが働くいろんな会社を知れるように、それぞれの会社の特徴やそこで働く「メリット・デメリット」を次の記事で解説しているので、気になる方は確認しておこう!
WEBデザイナーになるには何歳が最適?自分の年齢でもまだWEBデザイナーになれる?

WEBデザイナーという職業は未知の世界で「年齢的には何歳までWEBデザイナーを目指す事ができるのだろう?」一般企業に勤めて数年、自分の仕事にやりがいを感じられず、WEBデザイナーへの転職を考えるも、自分の年齢では遅いんじゃないだろうか?こんな不安をお持ちの方は多いだろう。
そしてまた、実際WEBデザイナーは何歳まで現役で働けるのか、そんな「WEBデザイナーの寿命」的なことも気になるだろう。
デザイナーは若いアイデアが必要で、せっかくWEBデザイナーになれてもすぐに現役を引退しなければならないのでは?と考えている人も少なからずいるだろう。
そんな「WEBデザイナーの年齢」について、現場を見ている私の体験を綴った話はこちらだ!
WEBデザイナーって生まれ持ったセンスが無いと無理なんじゃないの?
WEBに限らず、デザイナーって生まれ持った才能や、美大や芸大などを出たような人でないと無理じゃないの?と思っている人も多いだろう。
実際わたしはWEBデザイナーのチーフとして現在立派に(自分で言うことではない)働いているが、美大も芸大も出ていない。
では、WEBデザイナーになるのに必要な事は何なのだろうか?
WEBデザイナーの採用担当はどんな人がほしいのだろう?
ある程度WEBデザインの勉強が進んできたら、気になるのが実際にWEBデザイナーとして採用されるにはどうしたらいいのか?という点だ。
私は長年WEBデザイナーをやっており、チーフデザイナーとして働いているので、もちろんWEBデザイナーを採用する側の人間である。
実際これまで百人以上の人を面接したり、書類審査したりしてきた。
そんな中で同じ職場で働く仲間を迎え入れる側として、どんな人がほしいか?どんなデザイナーと一緒に働きたいか?そんな現場で採用する側の心理を書いてみたので、こちらも参考になるのではないだろうか?
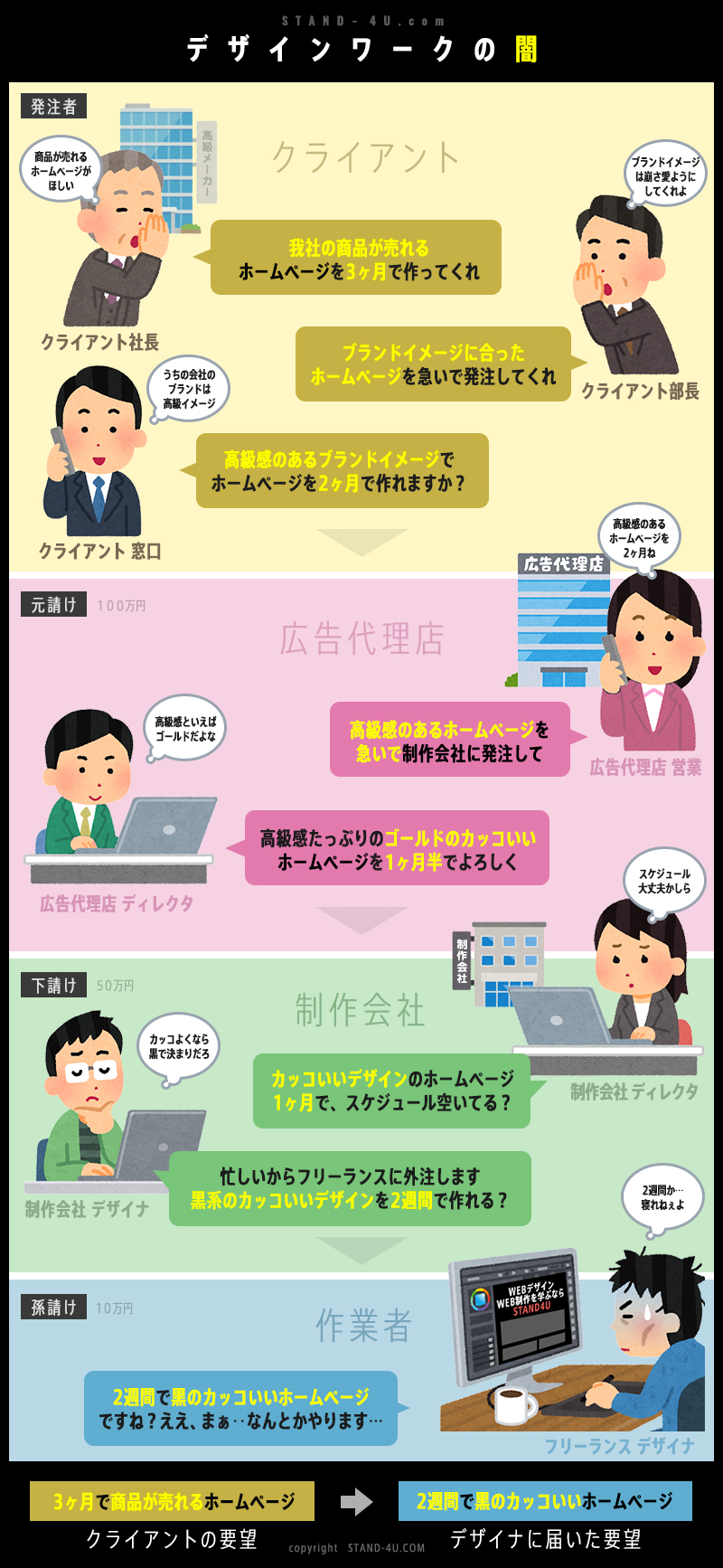
クライアントワークの闇
WEBデザインの仕事はクライアントから直接依頼が来るとは限らない。クライアントがまず、広告代理店に依頼し、そこから制作会社に依頼があり、さらに孫請けしている人までいるのだ。
このようにWEBデザインの仕事は、1つのプロジェクトに多くの人数が関わることも珍しくない。
そこで、この一覧の流れを、わかりやすく「デザインワークの闇」と題して、図にしてみた。
次の図は、多くの人が介在する事で、クライアントの要望から少しずつズレていく点、納期がどんどん短縮されている点、費用がどんどん削られている点に注目してみてみよう。

図のように、たくさんの人が介在する事により、色々な人の思いや、行き違いや、勘違いや固定観念の違いなどから、最初のクライアントの社長の要望が、最終的に作業をする人には、違う情報に変わって伝わってくる事がよくあるのだ。
もちろんこれは多少誇張した例だが、これだけ多くの人が介在することので、これくらいの要望のズレも珍しくない。多くの人が介在すると、伝言ゲームのように少しずつズレて話が伝わっていき、最終的にはクライアントの意図とズレた話になってしまうのだ。
さらに、WEB制作の仕事では、このやりとりを「何往復」もやるのだから、大変なのだ。
その上、普通のクライアントならいいのだが「わがままなクライアント」がいる事もある。これらの事態を防いで、うまく仕事を進めるにはどうしたらいいか、こちらの記事が参考になるだろう。
WEBデザイナー関連の記事一覧
安月給WEBデザイナーの「年収・給料」アップさせる3つの方法!
2021.1.19
WEB制作会社の採用担当が思う「こんなWEBデザイナーを採用したい!」
2019.4.17
WEBデザイナーの「年齢の話」今からでも遅くない!何歳まで現役でやれる?
2019.4.14
WEB制作でワガママなクライアントに「振り回されない」仕事の仕方
2019.3.2
WEBデザイナーの「残業時間」と「実際に残業を減らした」方法
2019.2.10
WEBデザイナーの仕事内容を知る!WEB制作現場のワークフロー!
2019.2.1
WEBデザイナーになりたい人は「どんな種類の会社に就職・転職」すればいい?
2019.1.27
絵心なし!美大卒・芸大卒じゃなくてもWEBデザイナーになれるのだ!
2019.1.14
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





