photoshop新機能「被写体を選択」の使い方と精度

今回photoshopのアップデート(photoshop 19.1.0)で追加された、話題の写真切り抜きの新機能「被写体を選択」!従来の範囲選択とは違い、Adobeの人工知能「Adobe Sensei」が範囲選択の作成を担うというのだ!
そこで今回はこのphotoshopの新機能「被写体を選択」の使い方と、その写真選択の精度について調査してみたいと思います!
photoshop新機能「被写体を選択」の使い方
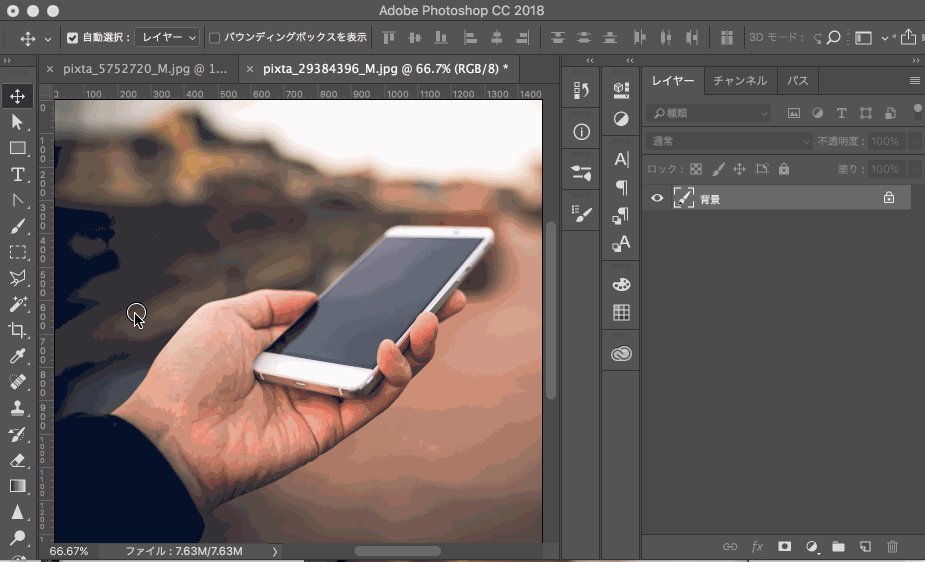
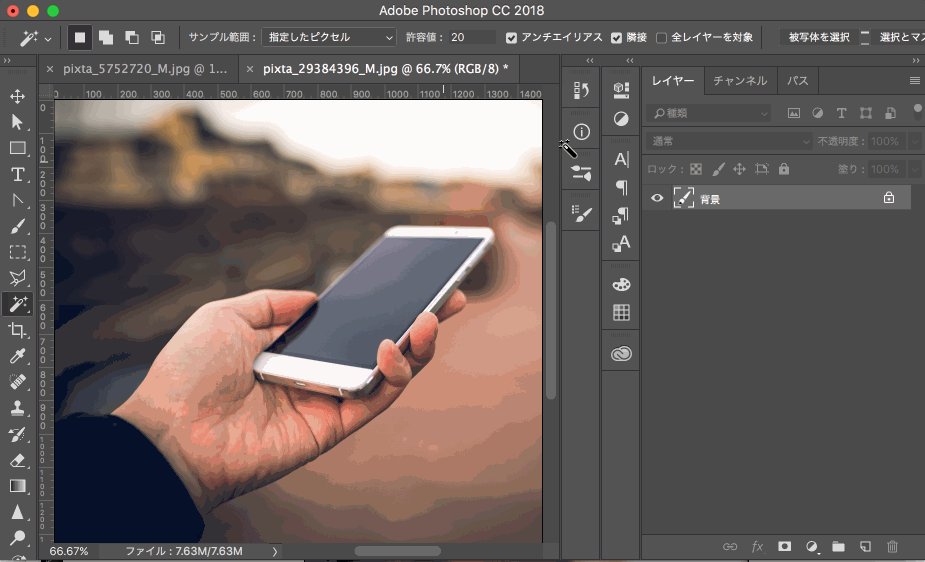
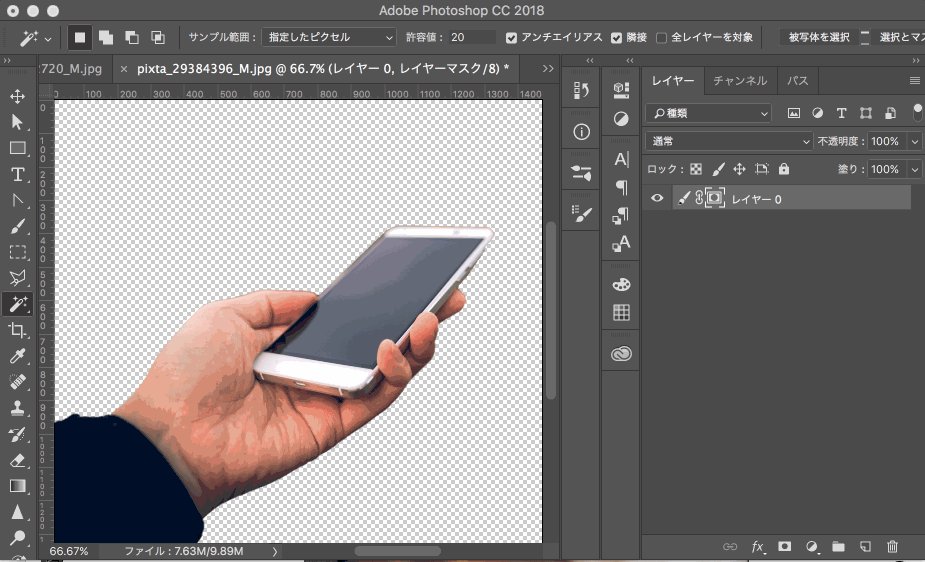
まず使い方はとても簡単!目的の写真を開いた上で、「自動選択ツール」を選択すると画面上部に「被写体を選択」のボタンが表示される。このボタンを押すだけなのだ!

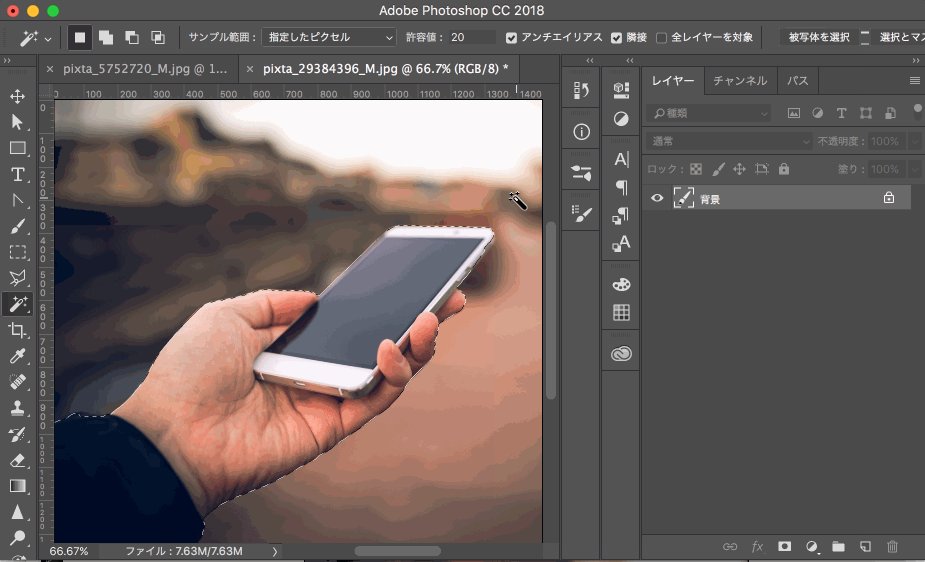
驚くほど一瞬で選択をしてしまった!
こんな事があっていいのだろうか?背景画像も結構複雑な写真を1秒足らずで選択してくれるこの新機能!これはAI時代の到来と共に、人間の仕事が無くなっていく事になるのかと思うと、素直に喜べないのが正直な所ではないだろうか。。
しかし所詮は人工知能。まだまだ未完成な機能だろうという事で、次にその粗探しをしてみようw
「被写体を選択」の選択精度を検証!
今回のデモで使った写真はこの写真です。背景もこってりとしていて、手の色と背景の色は似ているにも関わらず、Adobe Senseiは「被写体を選択」を使って一瞬で切り抜いて見せた。

しかしこのあと検証する事で「被写体を選択」が得意とする写真と、苦手とする写真の法則が見えてきた。いくつか実験してみたのでそれを紹介します!
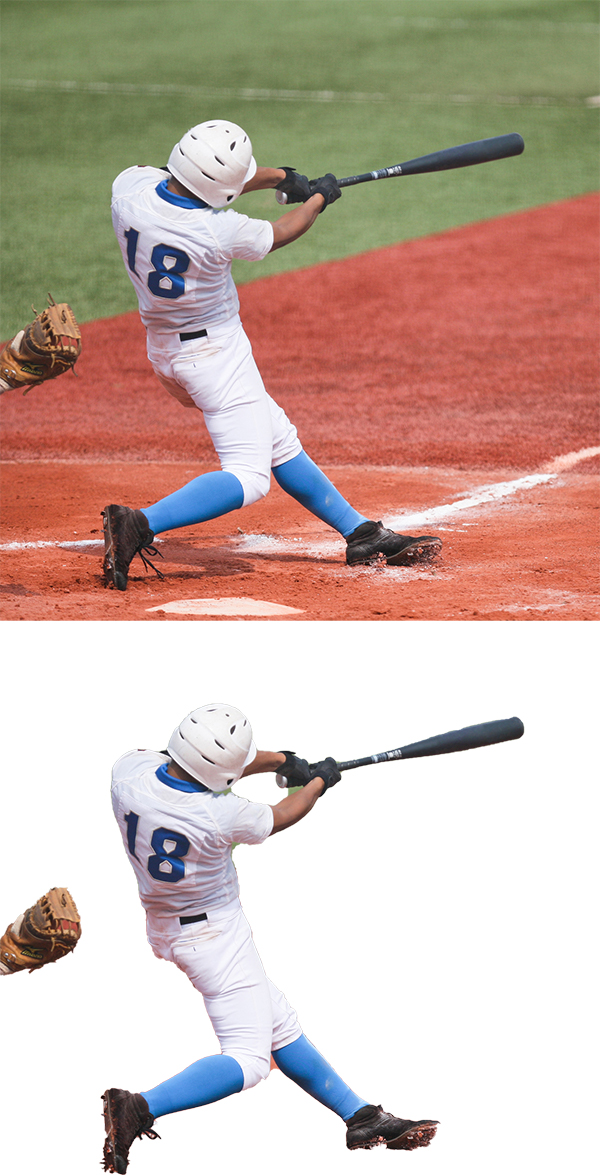
「被写体を選択」の写真切り抜き検証その1、背景と色がハッキリ違う人物

野球をしている写真ですが、切り抜き結果はまずまず。バットのグリップのあたりに少し芝生の緑が残っていたり、足の分かれ目にも茶色が残っている。
「被写体を選択」の写真切り抜き検証その2、シンプルな背景なにシンプルな形の物体

しかしこの写真はどうだろうか?一見シンプルで切り抜きやすい車の写真が、見るも無残な切り抜きになっている。車の影などが難しいのはわかるが、右側の四角物体は、とても簡単そうに見えるが、人工知能にはむずかしいのか?
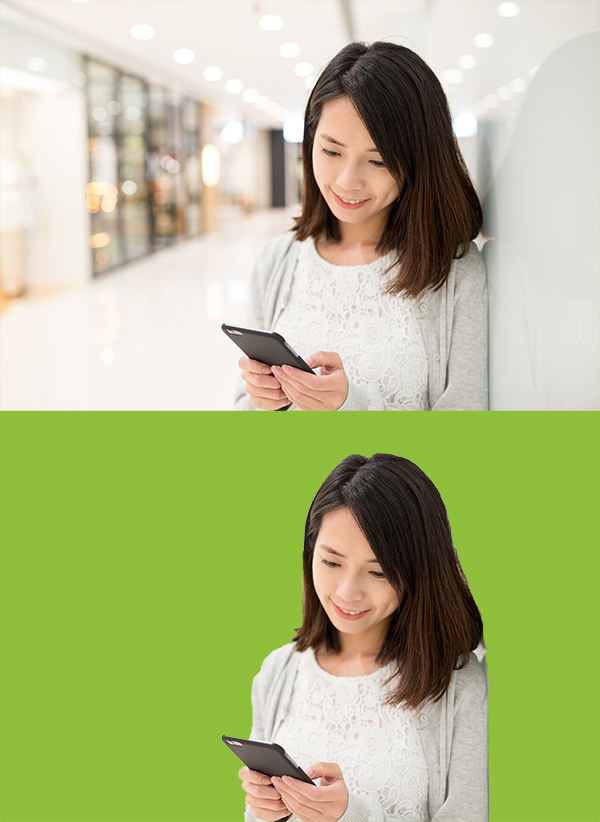
「被写体を選択」の写真切り抜き検証その3、シンプル背景の人物

この写真も背景はシンプルだが、人物は無残な切り抜きになっている。特に白い服と白い背景の部分はむずかしいのだろうか?
「被写体を選択」の写真切り抜き検証その4、複雑な背景と人物

今度は一転、多少ミスはあるもののわりとキレイに切り抜いている。この差はいったいどこにあるのだろうか?
photoshopの「被写体を選択」の得意写真と不得意写真の法則
あくまでまだまだ少ない検証での推測だが、うまく切り抜いた写真の特徴として、背景写真と被写体の写真のピントの違いではないだろうか。被写体にピントが合っていて、背景をぼかしている写真はうまく選択できている。
反対にシンプルな背景でも、被写体と背景に距離がなかったり、ボケ具合の違いが少なく、色が近いものは不得意なのではないだろうか。
Adobe Senseiと人工知能の未来
今回は、photoshopの新機能「被写体を選択」の使い方と検証をしてみたが、精度はまだまだとはいえ、その能力には脅威を感じるのは私だけではないはず。人工知能というだけに、その精度は学習していけばどんどん上がっていくのだろうか。
少なくとも、WEB制作やphotoshopを使う仕事をする人にとって、単純な作業ほど仕事は無くなっていくというのを目の当たりにした事例ではないだろうか。我々は、人工知能にはできない、よりクリエイティブな部分を磨かなければならない時代になってきたのではないだろうか。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Photoshopで背景を透明にする「3つのマスク」の使い方とその特徴!

進化したPhotoshopでWEBデザイン効率アップの10の奥義!

Photoshop 超リアルな商品写真の鏡面反射の作り方

待望の「Photoshop for iPad」はどんな使い方?WEBデザイン業界が変わる!

Photoshop爆速ショートカット集!

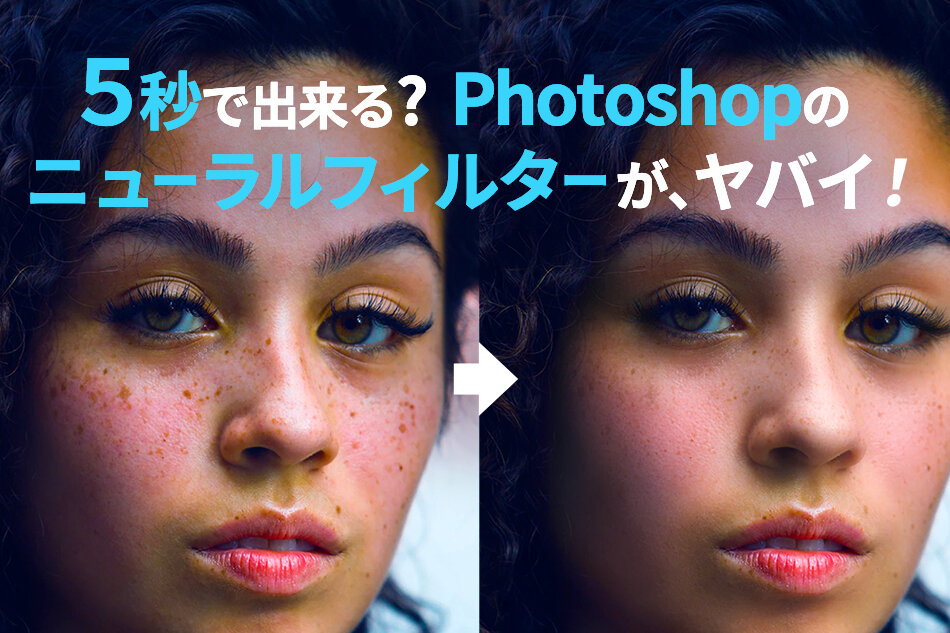
Photoshop2022 進化したニューラルフィルターがヤバい!?

PhotoshopでWEBデザインする基本の設定とテクニック

photoshop切り抜き機能「選択とマスク」の使い方
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




























