「Figmaの使い方」図解でわかりやすく(基本編)

/

今回はFigmaを初めて使う方へ向けて、Figmaの基本的な使い方を「図を使って」超絶わかりやすく説明しよう!
Figmaは「日本語版」もリリースされ、Adobe XD単体プラン販売終了のニュースを受け、一気に人気急上昇し、無料なのにXD以上に高機能で使いやすいという、事実上『WEBデザイン最強ツールの座』に君臨した。
私は元々WEBデザインは、ゴリゴリPhotoshopでデザインしており「PhotoshopがNo1だろ」と思っていたクチなのだが、その使いやすさに惚れ込んで、今はPhotoshopと使い分けながら、ほぼFigmaでデザインを組むスタイルとなり、これからの時代Figmaを使いこなせないとヤバいレベルのデザインツールとなっている。
今回は、そんなFigmaの基本的な使い方を、アカウント作成から図解を交えてじっくり解説するので、当記事を見ながら一緒にFigmaを使ってみよう!
記事の前に FigmaでWEBデザインを学ぶ「動画講座」を開設!
当ブログではFigmaの基本の使い方を解説しているのだが、Figmaが好き過ぎてさらに「Figmaで実践的なレスポンシブWEBデザインのやり方」まで解説した動画講座を作りました。
単なるHowTo動画ではなく、プロの現場で20年のWEBデザイン経験で学んだノウハウを、丁寧に言語可したものを、動画で見ながら分かりやすく作っていけるので、初心者の方がFigmaでレスポンシブWEBデザインが作れるようになるまでを『時間短縮』で一気に学べる講座ですので、気になる方は一度のぞいて見てほしい↓
【日本語版】FigmaでレスポンシブWEBデザインの作り方!
Figmaの基礎からWEBデザイン実践まで完全サポート!
この動画1本だけでFigmaでWEBデザインする流れがわかる講座! Figmaの画面を使って、Figmaの基本操作から、PC版・タブレット版・スマホ版の3つの画面サイズのデザインを作る「レスポンシブWEBデザイン」の作り方を、その工程を見ながら一緒に作っていく、WEBデザイナーを目指す方や、他のツールからFigmaに乗り換えたい方へ向けた講座。収録時間:6時間34分
目次
Figmaのメリット
まずFigmaがなぜそんなに人気なのか?どこが使いやすいのか、メリットとデメリットを含めて解説しよう!
- とにかく軽くて、動きがサクサク
- こんなに高機能なのに「無料」で十分使える!
- WEBやUIデザインに特化しているので、痒いところに手が届く
- 複数ページのデザイン・管理がしやすく、重くならない
- 画像を配置する仕様が神
- プラグインがドンドン開発されるので使いやすさが止まらない
- HTMLコーディングに近いデザインができる
- レスポンシブデザインが作りやすい!
- HTMLコーディングしやすいデータが作れる
- プロトタイプが作れるので、プレゼンや開発に役立つ!
- チームでの開発時は、さらに威力を発揮する
上記以外にも、まだまだ伝えきれない機能があるので、とにかく使ってみてほしい。
Figmaのデメリット
ではFigmaにデメリットが無いのか?というとそんな事はない。個人的に唯一のデメリットは、「画像の加工ができない」という点。もちろんまったくできない訳ではないが、Photoshopと比べるとやっぱりその差は歴然なので、画像の加工が必要な場合はPhotoshopで画像を加工して、Figmaと連携しながらデザインするのがベストではないかと思う。
FigmaとPhotoshopは、デフォルトで連携機能は無いのだが、私が個人的に編み出したFigmaとPhotoshopの連携方法があるので、詳しく知りたい方はこちらの動画をご覧あれ。
Figmaのアカウント登録からFigmaをスタートする手順
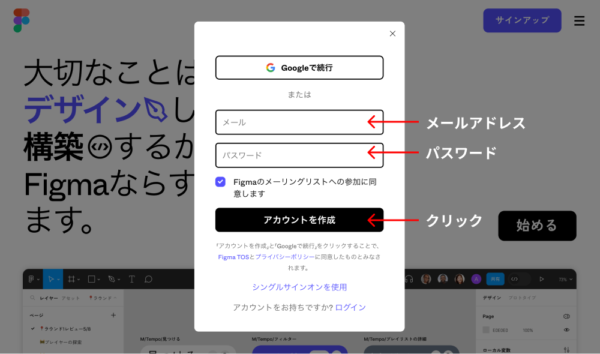
まずは「アカウント作成」から。「Figmaの公式ページ」へ飛んで、画面右上の「サインアップ」を押す▼

次に入力フォームが出てくるので(1)メールアドレスの入力(2)パスワード入力(3)アカウント作成ボタンを押すだけ。
(※ 「Figmaのメーリングリストへの参加に同意します」のチェックは任意でOK)▼

「受信ボックスを確認」と出るので(Gメールの場合)「Gmailを開く」をクリックしてメールを確認する▼

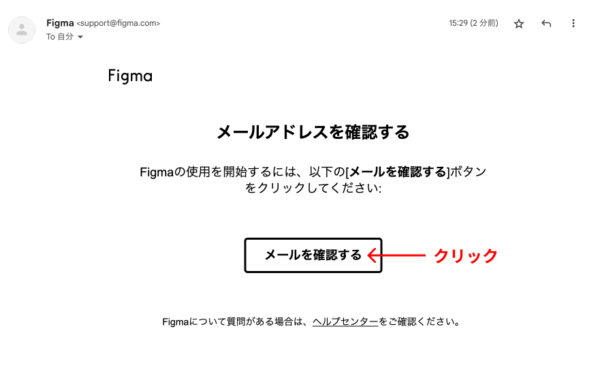
メールを確認すると次のようなメールが来ているハズなので「メールを確認する」をクリックして認証完了▼

すると今度は簡単なアンケートに答える画面がいくつか出てくる。
「名前の入力(ニックネーム)」と「どのような仕事ですか?」「Figmaの使用目的」とでるので、名前はニックネームを(本名でなくてOK)入力して、その他はプルダウンで出てくる中から適宜選択して「次へ」をクリック▼

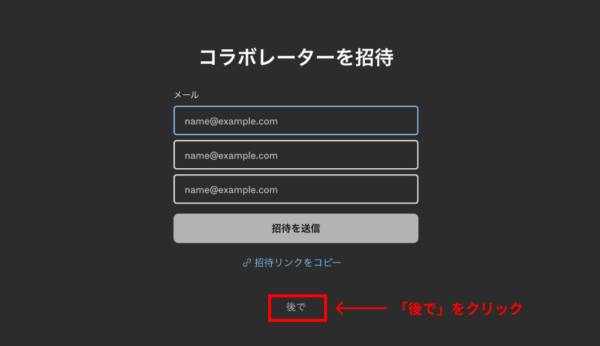
さらに「コラボレーターを招待」と出るので、一緒に作業したい人を招待する画面だが、後でもできるので、ここでは「後で」をクリックしてスキップする▼

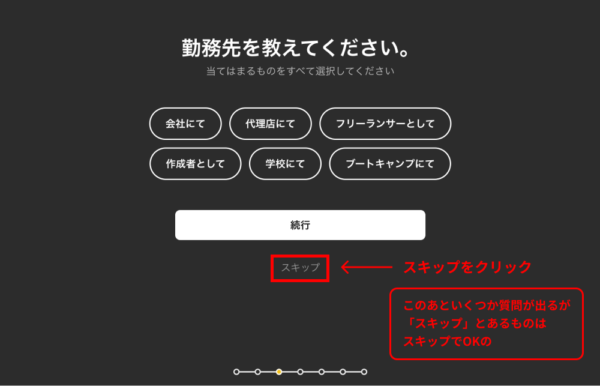
またさらにいくつかアンケートのような質問が出てくるので、下部に「スキップ」というリンクがある場合は、面倒であれば全部スキップでOK▼

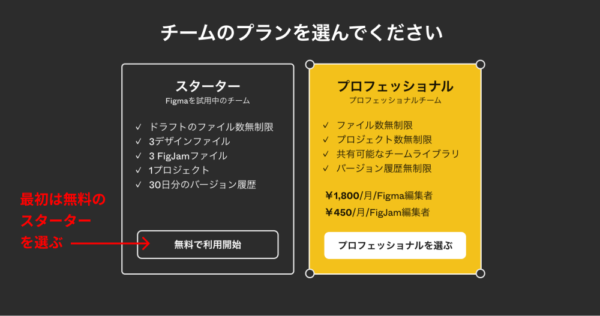
またまた今度は「チームプラン」を選択する画面が出るので、まず最初は無料で使える「スターター」プランを選んでおきましょう▼

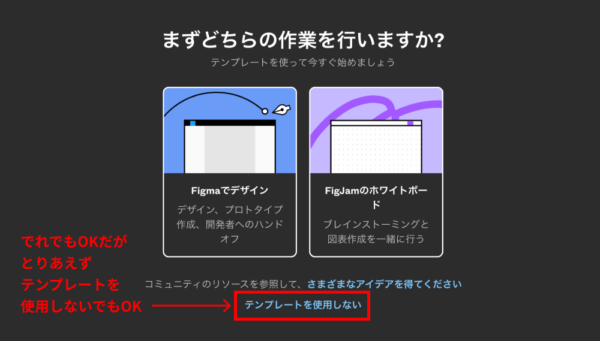
最後に「まずどちらの作業を行いますか?」という画面になるので、どちらか選んでもOKだが、今回は一旦「テンプレートを使用しない」を選んでおこう▼

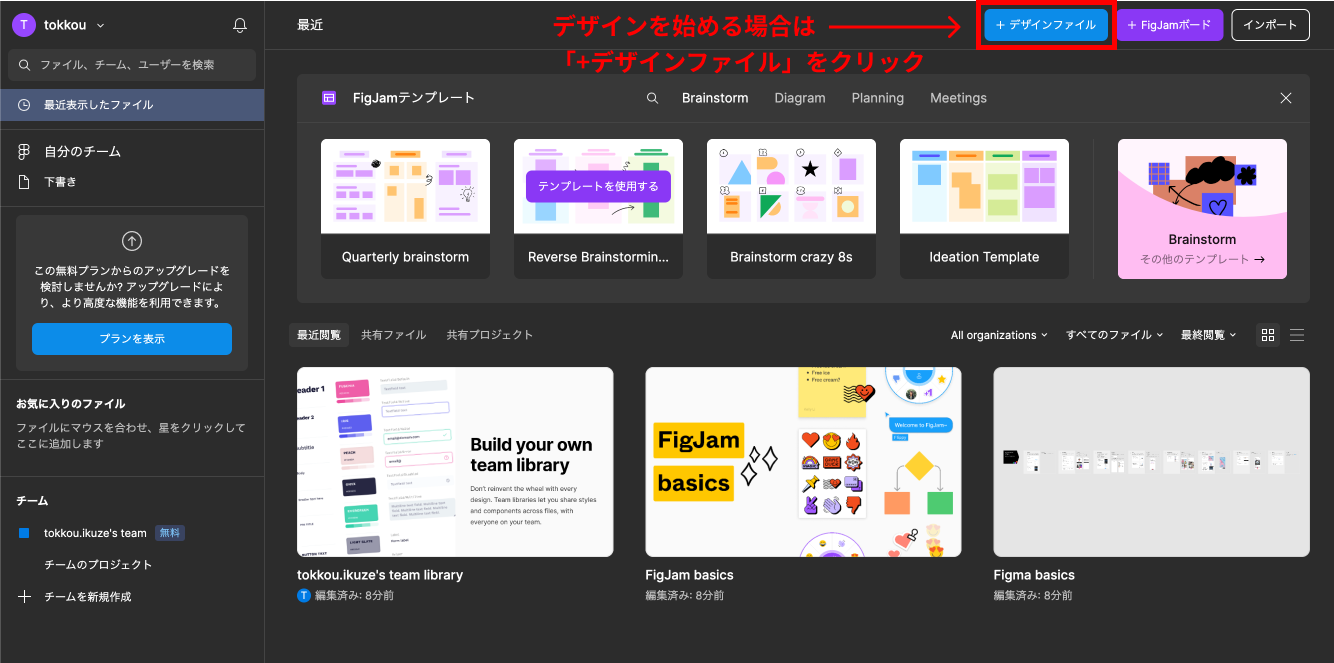
するとようやくFigmaのアカウント作成が完了し、次のような「ブラウザ版のFigmaのホーム画面」が立ち上がる。下のサンプル画面は黒ベースのデザインだが、テーマによって「ダーク・ライト・システム」の3つから選ぶ事ができる。▼

▲早速デザインを始める場合は「+デザインファイル」をクリックして、新規ファイルを作成しよう!
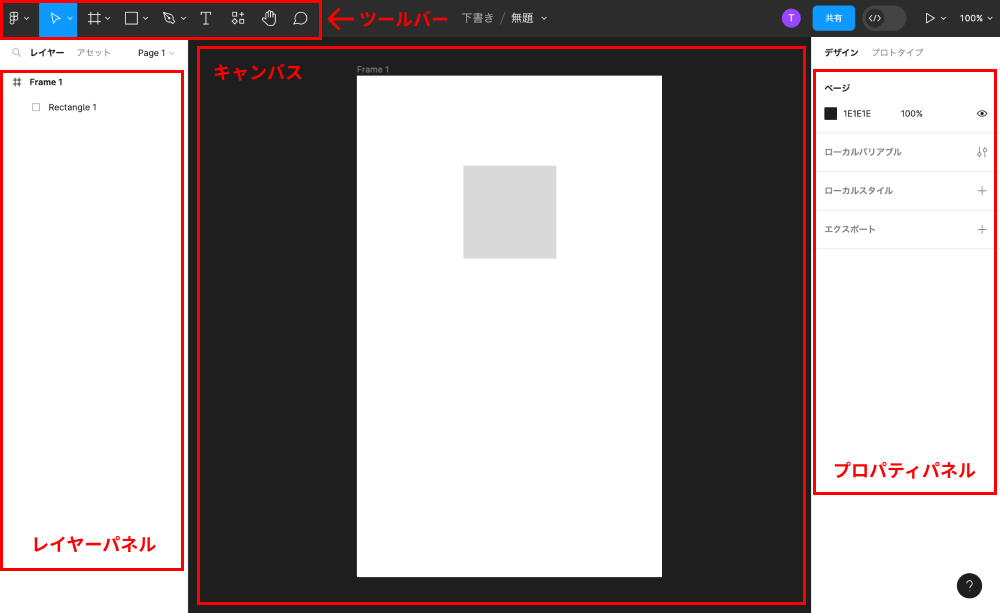
Figmaの画面の説明
新規ファイルを開いたら、画面のエリア説明をしよう。
大枠のエリアの構成としては、図のように、左上の「ツールバー」と、画面左にある「レイヤーパネル」、画面中央部分の「キャンバス」、さらに画面右側の「プロパティパネル」の、4つの基本エリア区分となる。

Figmaのツールの説明
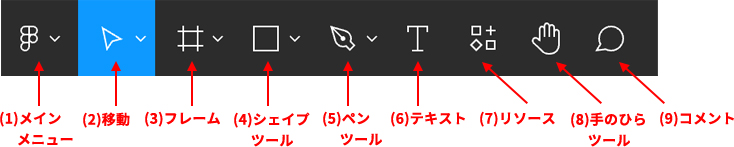
順番に基本のツールの説明をしよう!

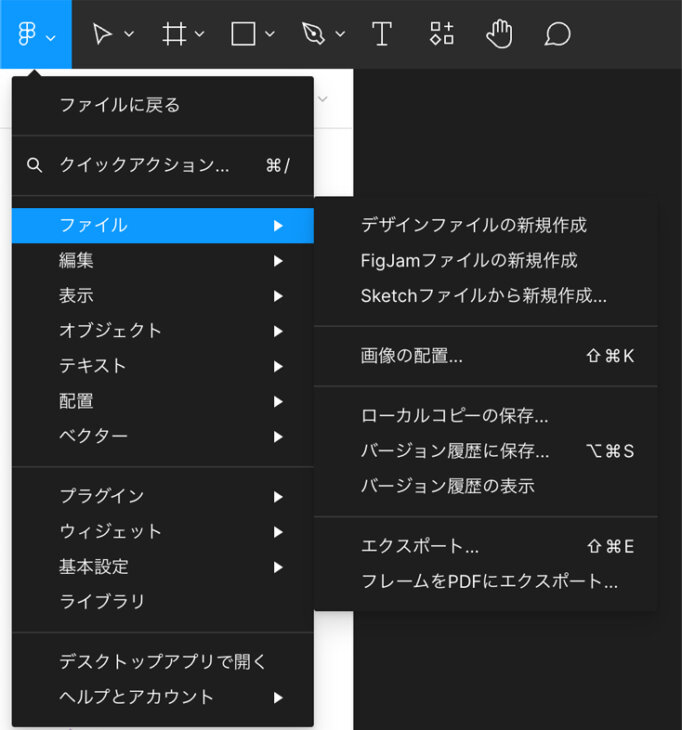
(1)メインメニュー
基本のメニューを開くツールであり、このメニューからほぼ全ての操作にアクセスできるが、慣れるまではその他のツールやプロパティから操作する方が簡単だろう。

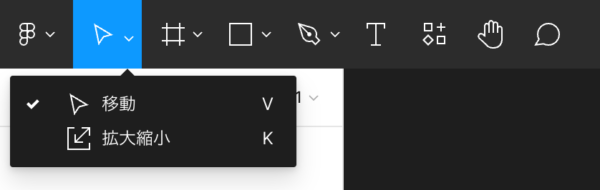
(2)移動ツール

移動ツール
最初は「移動ツール」。全てのオブジェクトを移動したり、選択したり、変形したりする時に使う基本ツール。キーボードの「V」でも切り替えられ、頻繁に使うのでショートカットでも使えるように覚えておこう。
拡大縮小ツール
移動ツールの下には「拡大縮小」ツールがあり、ショートカットキーのKでも切り替え可能。移動ツールと同じようにオブジェクトを選択したり、移動する事もできるが、本来の目的はオブジェクトやテキストを、正しく拡大縮小するためのツール。
オブエジェクトを拡大縮小する場合は、縦横比を固定したまま拡大縮小でき、テキストを拡大縮小する場合も、このツールを使って行う。
オブジェクトの拡大縮小は「移動ツール」でも可能だが、拡大縮小の際にshiftを押しながら拡大縮小しないと、縦横比が崩れてしまう。また、テキストを拡大縮小する場合は、移動ツールでやると「テキストボックス」が大きくなるだけで、文字の大きさは変わらないので、テキストの拡大縮小は、この「拡大縮小ツール」で行わないといけない。
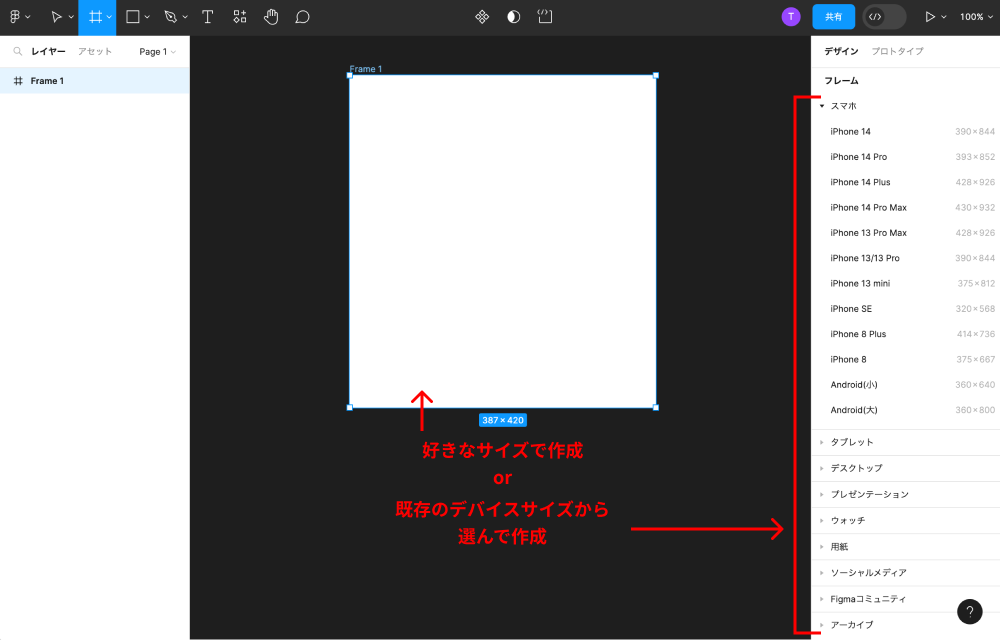
(3)フレームツール
新規ファイルを作成する際に、デザインする画面サイズを指定する時に使う。キーボードの「F」でも切り替えできる。

▲図のようにフレームツールを選んで、マウスをドラッグして「好きなのサイズ」で作成したり、iPhoneやタブレットなど既存のデバイスから選んで作成する事も可能。また、フレームはファイル内に何個でも作れるので、1ファイルの中にサイト全体のデザインファイルを作る事も可能。
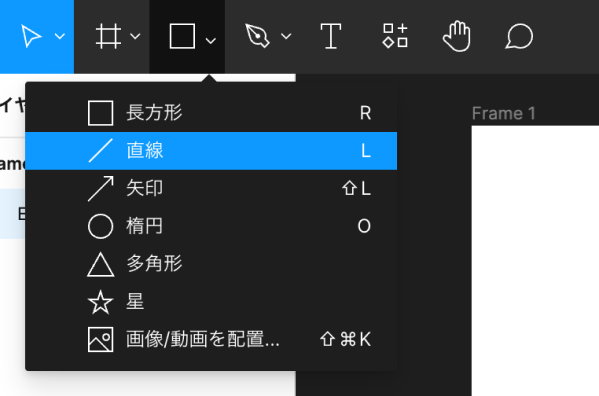
(4)シェイプツール

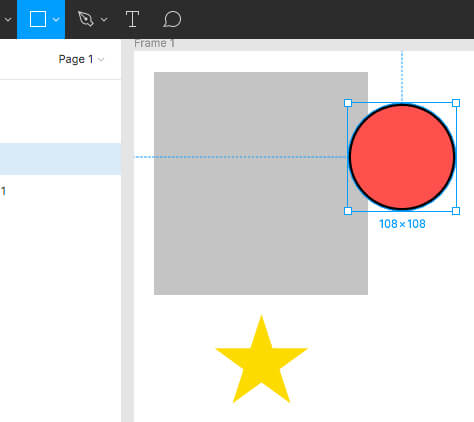
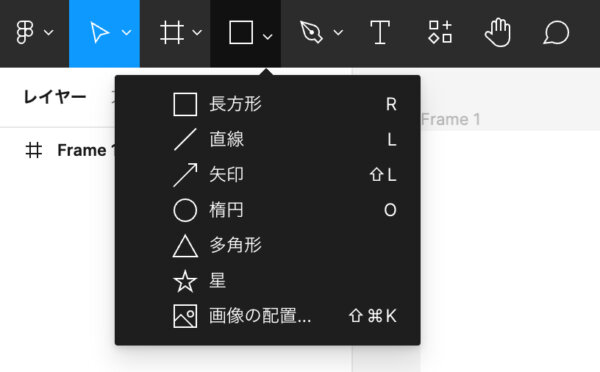
シェイプツールとは、四角や丸や線や写真などを配置する時に使うツールで、図形の色を変えたり、線に色を追加できたりする、万能なツール。

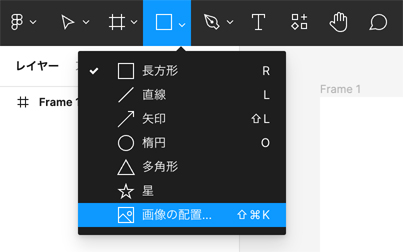
図のように、長方形であればキーボードの「R」、直線は「L」、楕円は「O」、画像の配置は「Shift + Command(Ctrl) + K」など、色々な形のシェイプを作成する事ができる。
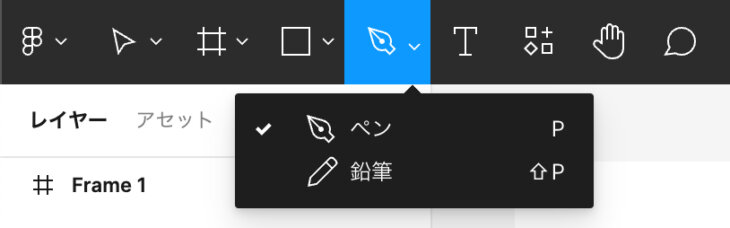
(5)ペンツール、ペンシルツール

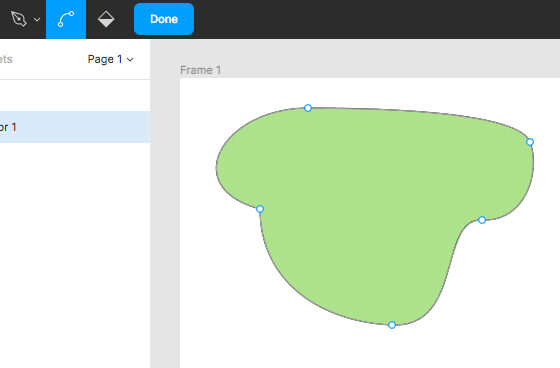
「ペンツール」は、シェイプを好きな形で作成できるツール。
AdobeのイラストレーターやPhotoshopなどでおなじみのツールだが、初心者の方はなれるまで少し時間がかかるかもしれない。

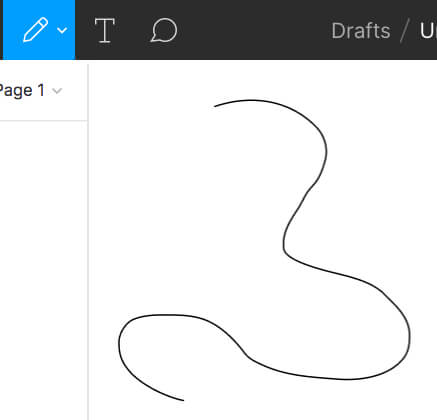
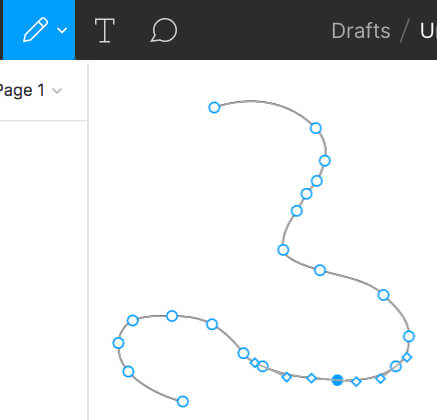
ペンツールの下にある「ペンシルツール」はフリーハンドで線を描くツール。

ペンツール同様、ベクターデータとして線が描かれるので、移動ツールでダブルクリックすれば、パスが表示され、パスの位置を調整する事ができる。

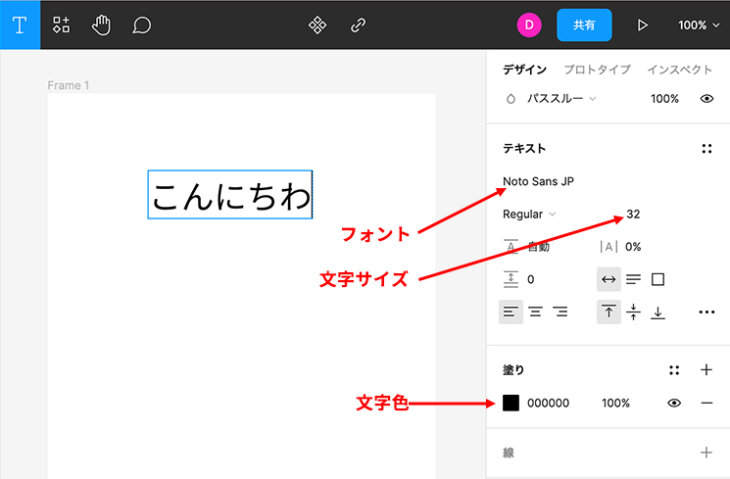
(6)文字(テキスト)ツール

「テキスト(文字)ツール」はその名の通り、テキスト入力する為のツールで、右側のプロパティエリアで、文字サイズやフォントや行間など様々な設定を調整する事ができる。
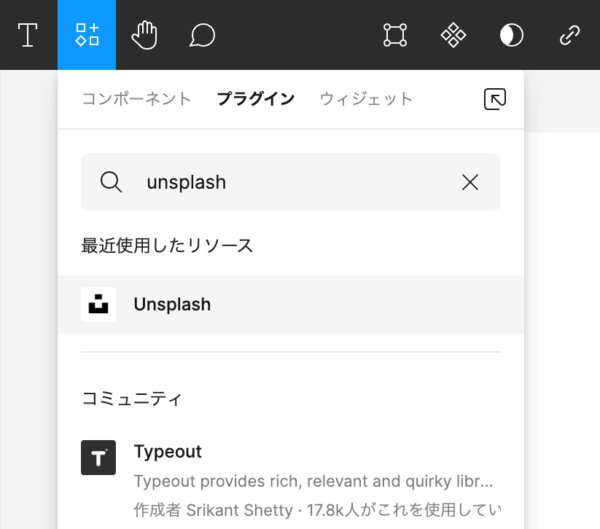
(7)リソースツール

リソースツールは、このあと説明する「コンポーネント」や、「プラグイン」「ウィジェット」などを管理するツール。
プラグインには、無料で使える画像サイトから写真を直接持ってくる事ができる「Unsplash」など、かなり便利なものもたくさんあるので色々探してみよう!
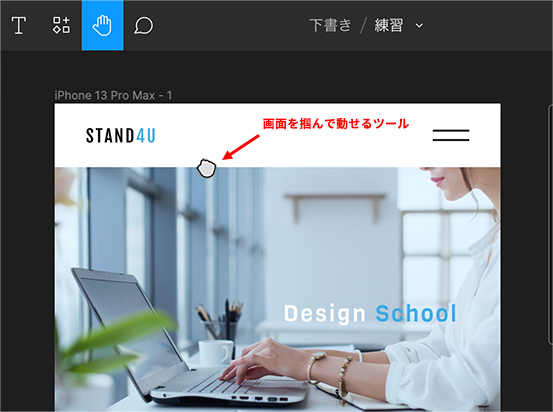
(8)手のひらツール

手のひらツールは、AdobeのPhotoshopやイラストレーターなどでもお馴染みのツールで、画面を掴んで動かす事ができるツール。
デザイン作業でも頻繁に使うので、ショートカットの「スペースキー」で自由に使いこなせるように慣れておきたい。
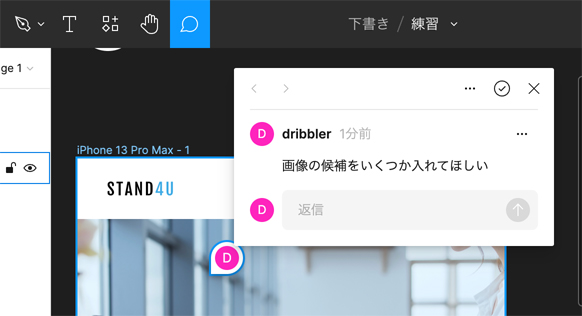
(9)コメントツール

コメントツールは、企業やチームなどでデザイン作業をする時に、修正指示や意見などをコメント表示しておいて、情報を共有する為のツール。一人で作業する場合は、自分用のメモとして使う事も可能。
また、このコメントに対して「返信」に返事を入力する事も可能なので、チームモードでは、複数人での作業や、ディレクターとのやりとりにも便利なツールとなっている。
Figmaで「写真やイラスト」などの「画像」を配置する方法
Figmaで画像を配置するには、いくつかの方法がある。
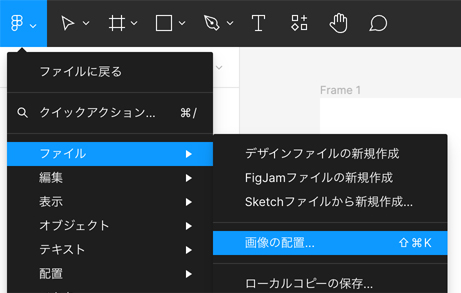
(1)メインメニューのファイルから開く
ツールバーの「メニューアイコン」をクリックしてファイル > 画像の配置で「イメージの選択ウインドウ」が起動するので、任意の画像を選択して「開く」を押し、画面上で「画像を配置したい位置をクリック」すると、クリックした位置を中心に画像が配置される。

(2)ツールバーのシェイプの下矢印から「画像の配置」をクリックする方法

(3)ショートカットキーで配置する方法
ショートカットの「Shift +Cmd(Ctrl) + K」でも写真などを配置する事ができる!
(4)Findaやフォルダから直接「ドラックアンドドロップして配置」する方法
さらにFindaやフォルダからブラウザの画面へ直接「ドラックアンドドロップして配置」する事も可能。
ちなみに、上記の4つの方法で配置する場合、マウスをドラッグしながら配置すると任意のサイズで配置できるので、覚えておこう!
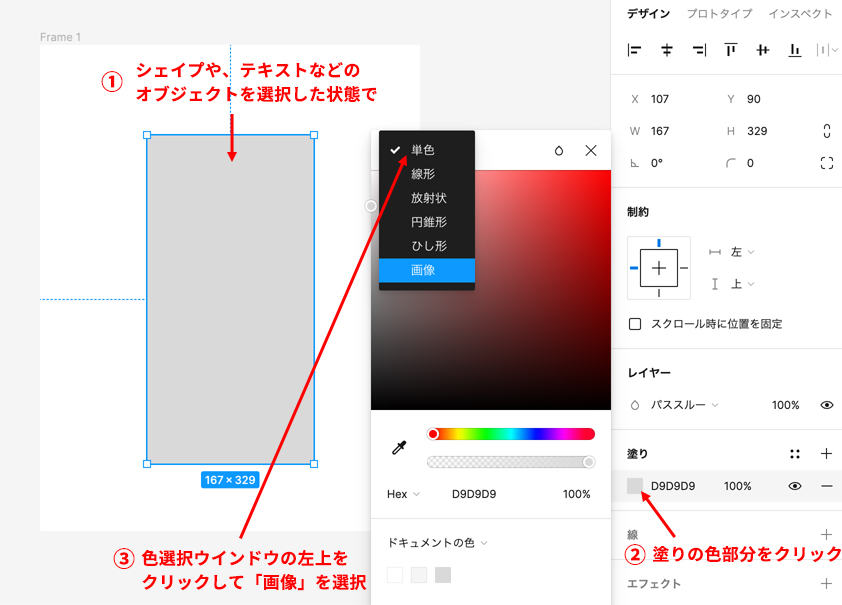
(5)シェイプ等の「塗り」から画像を選ぶ方法
最後が一番よく使う方法かもしれないが、Figmaの特徴的な方法として、あらかじめ配置した、シェイプやテキストなど、「塗り」のあるオブジェクトを選択した状態で、「塗り」の色部分をクリックして、色を選ぶウインドウの左上部分をクリックして、表示されるプルダウンメニューの中の「画像」を選択するという方法

つまりFigmaでは、オブジェクトの塗りに対して画像を設定する事ができるので、画像を配置したい場所にまずシェイプツールなどで、画像の大きさを設定してから、そのオブジェクトに対して、画像を指定するという方法がかなり便利な方法などで、うまく活用してほしい。
Figmaで写真のマスクする方法
マスクしたい写真を配置する
まずは任意の画像を配置しておく。

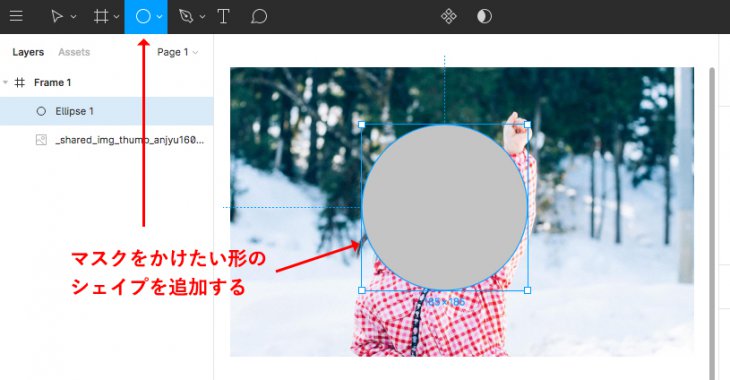
画像をマスクしたい形やサイズのシェイプを作って配置する。

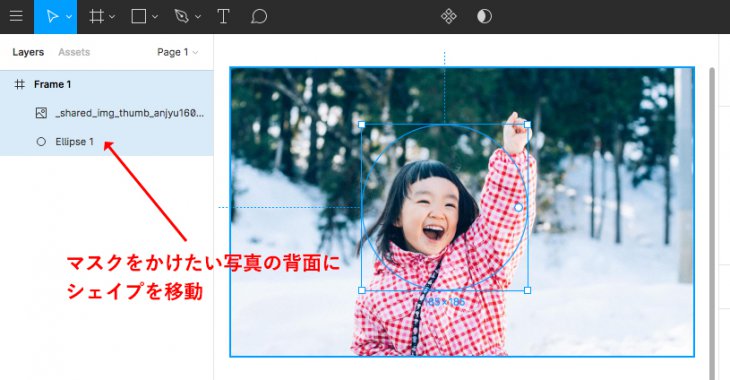
シェイプを写真レイヤーの背面に移動
配置したら、レイヤーパネルで写真の背面に「マスク用のシェイプ」を移動する。

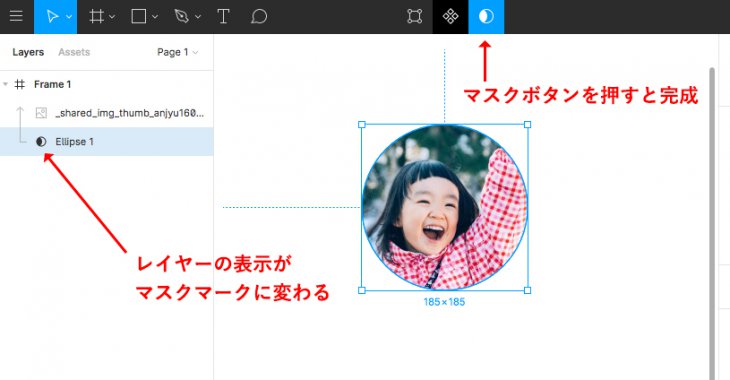
画面上部のマスクボタンを押す
最後にシェイプを選択した状態で「マスクボタン」を押すと完成!

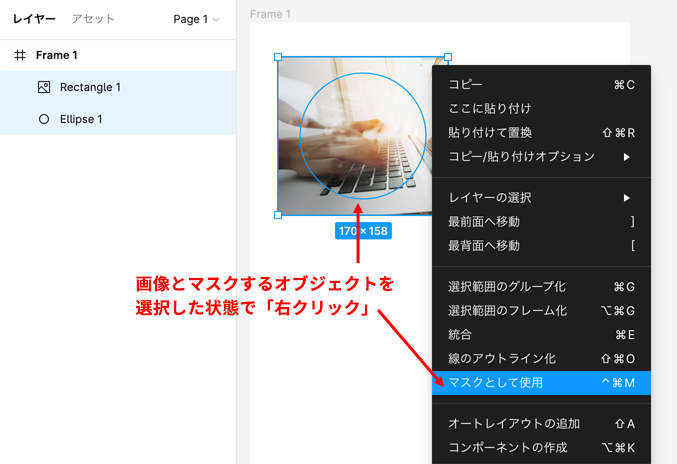
もしくは、シェイプと写真を選択した状態で、右クリックして「マスクとして使用」を選択しても、同じ様にマスクできる。

画像とマスクはグループ化した方がよい
※ただしマスクレイヤーより上にある同階層のレイヤーをすべてマスクしてしまうという仕様なので、マスク機能を使う場合はあらかじめマスクレイヤーと画像を「cmd + G」でグループ化しておいた方が良い▼

シェイプの「塗りの色」の変更の方法
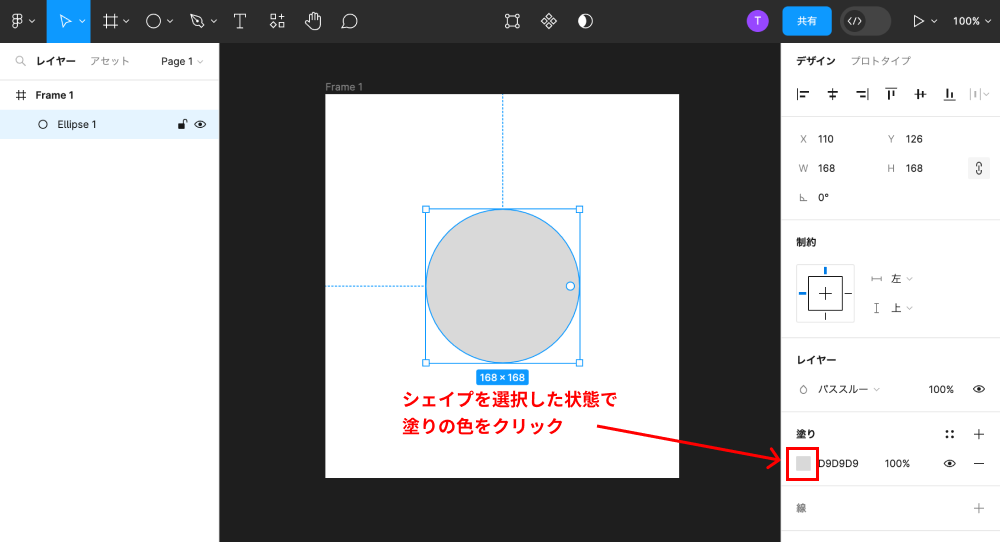
シェイプを描いて、塗りの色をクリック
シェイプを選んだ状態で、プロパティパネルの「塗り」にある色の四角をクリックするとカラーピッカーウインドウが表示される▼

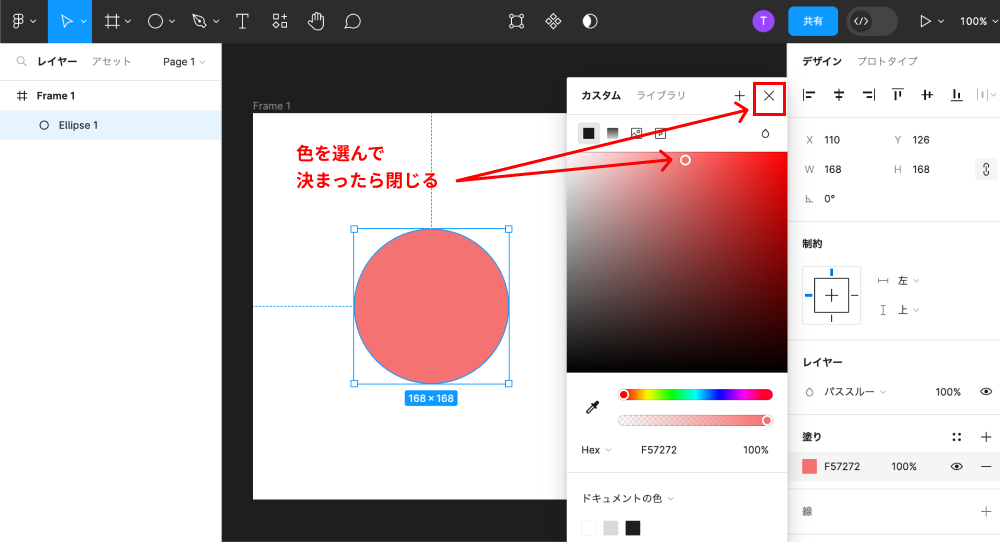
カラーピッカーで色を選んで閉じる
カラーピッカーから、任意の色を選んで、閉じるボタンを押すと色の変更完了▼

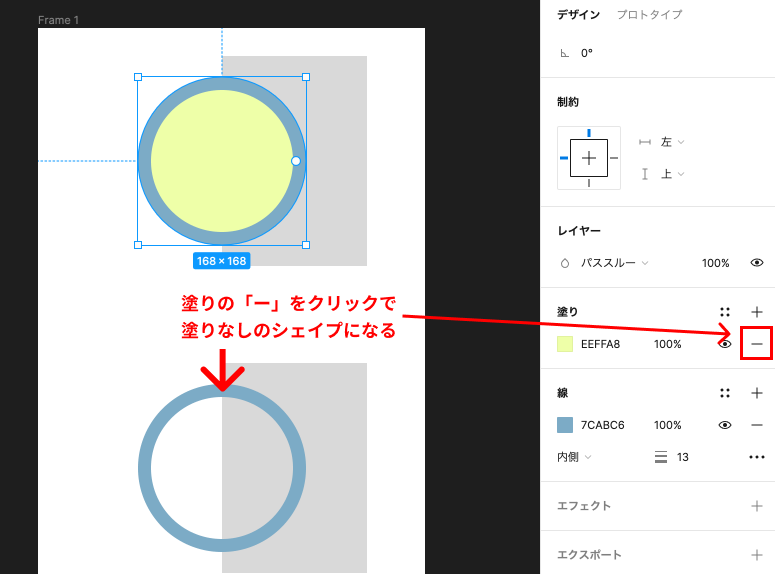
シェイプの塗りを無し(透明)にする
シェイプの塗りを無しにするには、シェイプを選択した状態で「Fill」の部分で「−」をクリックすれば、塗無しの透明なシェイプとなる。

※もしくは塗りの「透明度を0%」にすることで、同じように塗り部分が透明なシェイプを作る事も可能。
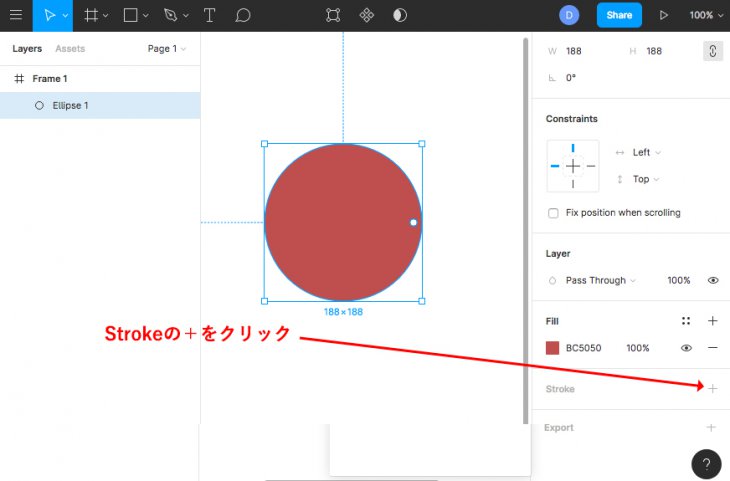
シェイプの線の色の変更
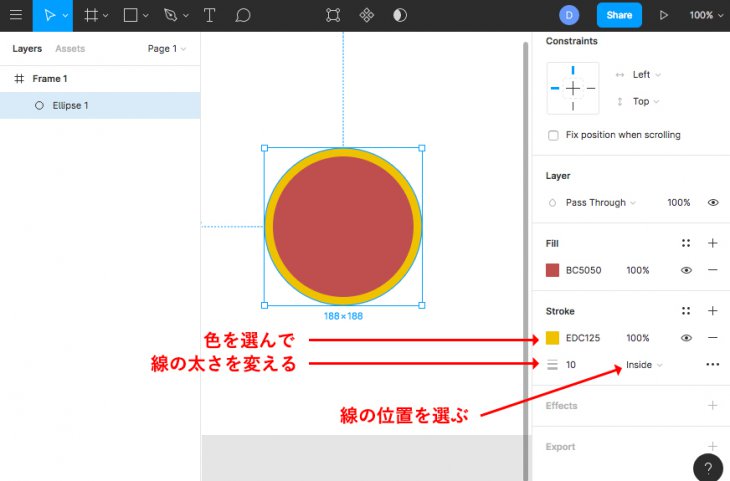
Stroke(ストローク)をクリック

色や線の太さなどを選ぶ

破線(点線)の引き方
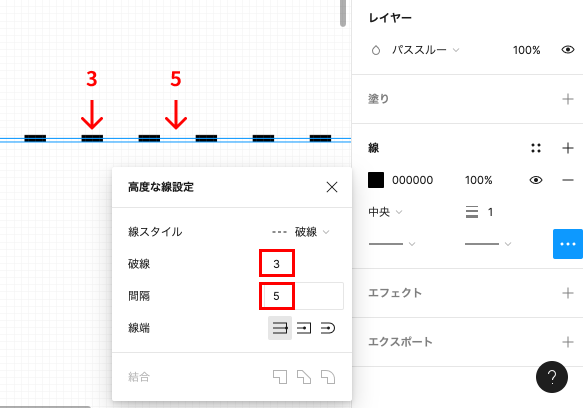
破線(点線)の引き方は、まず「直線ツール」を選んで、任意の色で線を引く。

線を選んだ状態で「線」部分の「・・・」をクリックして、詳細設定ウインドウを出し「線スタイル」のプルダウンで「破線」を選択すると、破線になる。(※カスタムを選ぶと、均等な破線ではなく、さらに細かい設定の破線が引ける)

あとは、破線の長さと、間隔の数値を設定すると、任意の破線を描く事ができる。

シェイプのシャドウを付ける
エフェクトをクリック
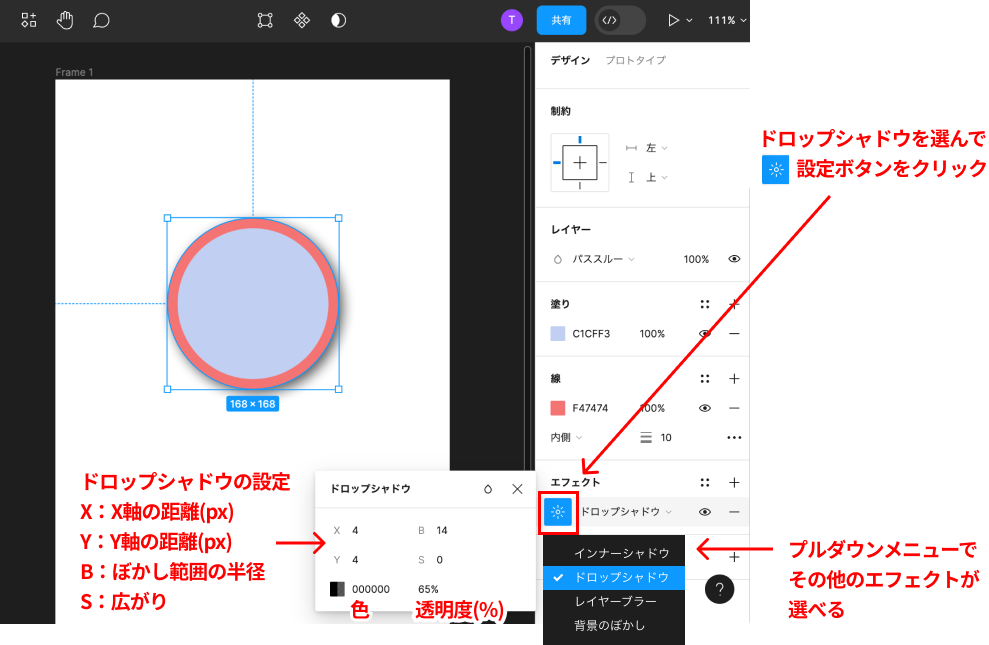
オブジェクトを選択した状態で、プロパティパネルのエフェクトの「+」をクリック▼

シャドウの深さと色と透明度を設定
デフォルトで「ドロップシャドウ」が適用されるので、太陽のようなマークの設定ボタンをクリックすると、ドロップシャドウの設定ウインドウが開くので、X(X軸の距離(px))、Y(Y軸の距離(px))、B(ぼかし範囲の半径)、S(広がり)、色、透明度(%)が設定できる。
ドロップシャドウ以外には、プルダウンメニューで「インナーシャドウ」「レイヤーブラー」「背景のぼかし」のドロップシャドウを含め、合計4つのエフェクトが用意されている▼

※さらに「+」を押す事で複数のエフェクトを付ける事も可能だ。
フレーム化とオートレイアウト機能
グループ化とフレーム化
Figmaでは、複数のオブジェクトをグループ化する2つの方法がある。
1つは単なるグループ化で、複数のオブジェクトを選択した状態で「cmd(ctrl) + G」をするだけで、もう1つは「フレーム化」と呼ばれ、「cmd(ctrl) + shft + G」でフレーム化できる。
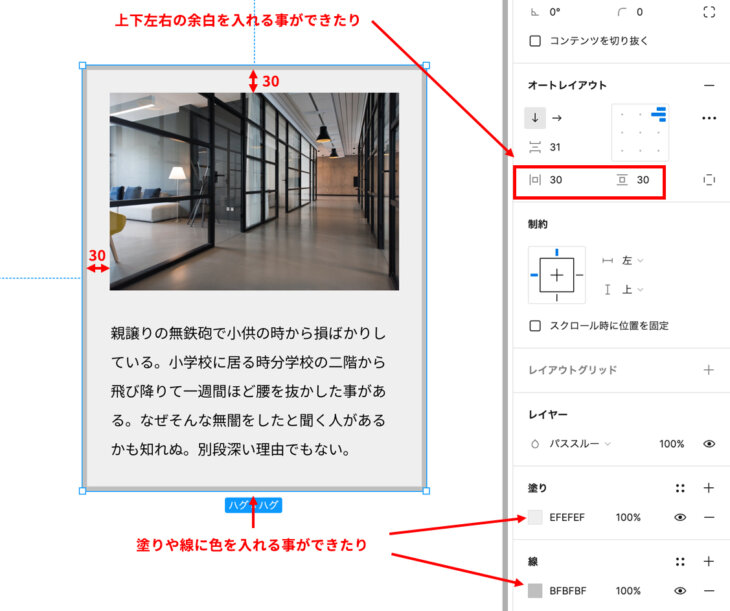
フレーム化の特徴は、単なるグループ化ではなく、フレームと呼ばれる箱のようなもので囲うようなイメージで、フレーム内の背景に色を入れる事ができたり、オートレイアウト機能を追加する事で、余白の制御や、要素の順番の入れ替えや、フレームの拡大縮小時の挙動を制御できたりといったメリットがある。
オートレイアウトの使い方
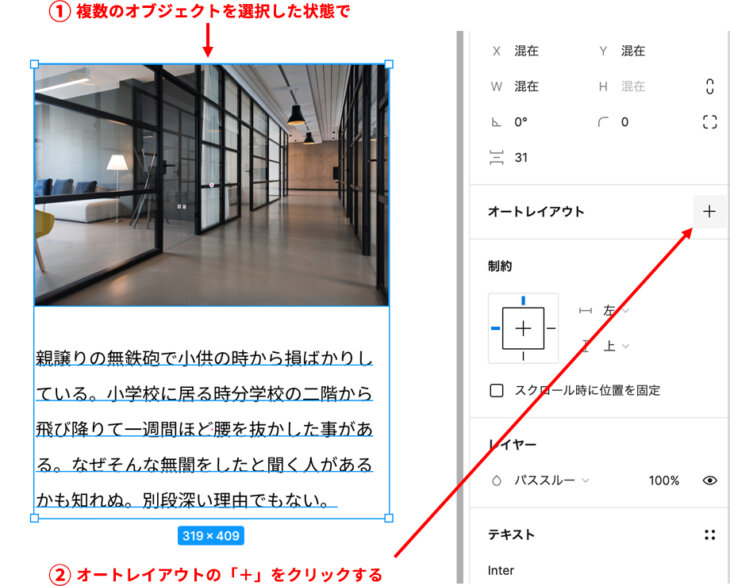
オートレイアウトの設定は簡単で、複数のオブジェクトを選択した状態で、プロパティパネルにある「オートレイアウト」の右にある「+」をクリックする事で、オートレイアウト化出来る。

オートレイアウト機能とは
複数のオブジェクトを選択した状態で「オートレイアウト機能」を使う事でその複数のオブジェクトはフレーム化され、オブジェクト同士の縦横の余白や、順番の入れ替え、フレームの拡大縮小時の挙動などを、自由に制御する事ができる機能。

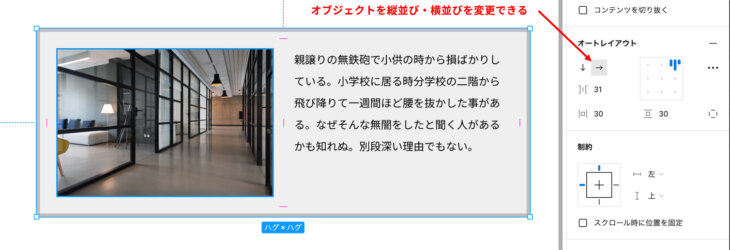
オートレイアウト化した複数のオブジェクト同士は、横並び・縦並びを変更する事もできる。

このようにオートレイアウト機能はかなり便利に使えるので、うまく使いこなそう!
コンポーネント機能の使い方
コンポーネントとは、複数のオブジェクトを組み合わせたデザインパーツなどをテンプレート化(コンポーネント化)して、そのコンポーネントを複製して(複製したものをインスタンスと呼ぶ)使う事で、元のコンポーネントに対する修正が、複製したインスタンスにもその修正が反映されるという機能。
コンポーネントの作り方
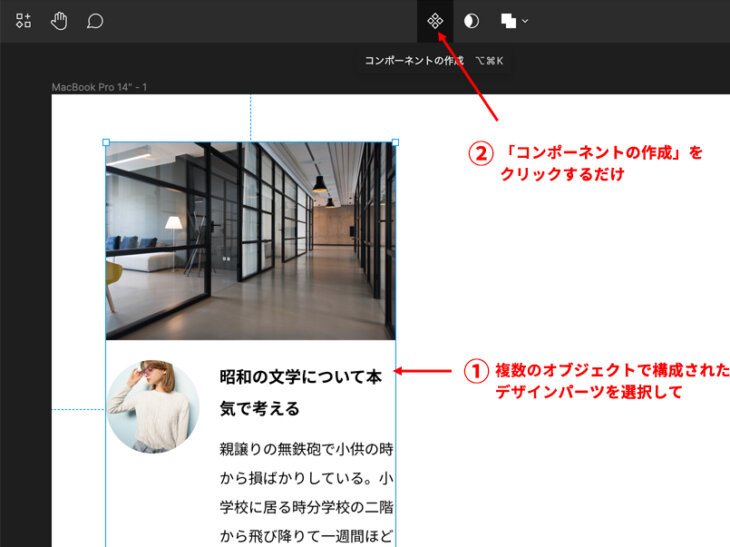
コンポーネントの作り方はとても簡単で、複数のオブジェクトで構成されたパーツを選択した状態で、「コンポーネントを作成」ボタンをクリックするだけ。

コンポーネント機能の優秀なポイント
コンポーネント機能の優秀な点として、複製したインスタンスを部分的に修正すると、「その修正箇所だけ」がコンポーネントから切り離され、修正しなかった箇所は引き続きメインコンポーネントの影響を受けるという点。
同じデザインパーツの複製して繰り返し使うようなデザイン、例えば「ボタンデザイン」や「Hタグのデザイン」「ブログ記事の1記事」などを作る際にとても便利なので、覚えておこう!
Figmaの使い方のまとめ
このようにAdobeXDに似たインターフェイスが、ブラウザ上で無料できてしまうFigmaは、ブラウザさえあえばどこでもデザインができるので、使いこなせばWEBデザイナーにとっては、とても便利なツールとなるだろう。
今回はFigmaの基本操作を解説したが、まだまだ紹介しきれてない設定や、便利な機能があり、さらにこれらの基本操作をつかって、WEBデザインをしていく方法も学んでおきたい。
今回のFigmaの基本操作だけでなく、Figmaを使ってWEBデザイン・レスポンシブデザインができるようになりたい方や、今風のイケてるデザインの作り方を学びたい方、副業の第一歩となるバナーデザインを学びたい方のために「3つの動画講座」をリリースしました。
現在講座の合計受講者は17232人を超えて、あるプラットフォームでは受講生のレビューでプラットフォーム内での最高評価を頂いた人気の講座となっているので、是非チェックしてみよう!
↓↓↓
【日本語版】FigmaでレスポンシブWEBデザインの作り方!
Figmaの基礎からWEBデザイン実践まで完全サポート!
この動画1本だけでFigmaでWEBデザインする流れがわかる講座!
Figmaを初めて使う方から、多少使った事はあるけどFigmaの機能を活かしきれていないという方、他のツールからFigmaに乗り換えたい方、FigmaでWEBデザインをする流れを知りたいといった方に向けた講座です。
Figmaの基本操作の学習から始まり、Figmaの便利な機能を使った効率的なデータ作成について学んでFigmaの基礎を固めた上で、PC版・タブレット版・スマホ版の3つの画面サイズのデザインを作る「レスポンシブWEBデザイン」の作り方を、その工程を見ながら一緒に作っていく講座です。
ご購入はこちら
NEW Figmaで人に渡して恥ずかしくない「HTMLコーディングしやすい」デザインデータを作る手順
Figma × HTML
HTMLコーダーさんに渡しても恥ずかしくないデータ
「Figmaで人に渡しても恥ずかしくない、HTMLコーディングしやすいデータ」にするには、まずFigmaのデータをHTMLの構成に近いデータにする必要があり、その為のHTMLの基礎知識やHTMLコーディングする時の流れや考え方から学んで、Figmaをどのような構成で作ればいいかを学びます。
その上で、変数やスタイル、コンポーネントやバリアント、8の倍数でデザインする流れなど、Figmaの数々の便利な機能を利用しながら、効率よくミス無く作るための手順を、パソコン版とタブレット版とスマートフォン版の3つのレスポンシブデザインを一緒に作りながら学び、最後にHTMLコーディングする際に必要な情報をFigmaデータから取得する方法まで学べる講座です。
ご購入はこちら
今風のイケてるWEBデザインを作る手順
Figma × Photoshop
今風のデザインにするには、どうすればいいのかわからない人へ
実は今風のデザインに仕上げるには、ある程度コツと手順があります。ただ単に流行りのデザインのあしらいを真似たり、尖ったデザインにするのではいいデザインはできません。
『どうすれば今風のイケてるWEBデザインが作れるのか分からない…自分のデザインが何故かアカ抜けない』という悩みを持つWEBデザイン初級・中級の方に向けて、プロのWEBデザイナーとして20年以上デザインし続けてきた経験を元に、「今風のイケてるWEBデザインを作る具体的な手順」を、その意図を理解しながら、分かりやすく具体的に言語化して、図解付きでまとめたものを見ながら、その手法を使って一緒にデザインを作って学んでいく講座です。
ご購入はこちら
Figmaで【副業向け】バナーデザインの作り方マスター!
バナー作成テクニック・コツ・あしらい例・考え方・練習ドリル付き!
副業で月5万円くらいの仕事のスキルをつけたい方へ
デザイン初心者の方や、副業を始めたい方に向けて、バナーデザインを作る手順やデザインの例・コツなどのノウハウを学び、実際の仕事に近い形で練習をしながら、副業でバナーデザインを始められるスキルを目指す講座です。
ただ、サンプルと同じデザインを作って終わりというのではなく、デザインの基礎を学んだ上で、なぜそのデザインにするのか?どういう考え方でデザインを進めていくのか?といったアプローチの仕方を、実際の案件を想定した練習課題をやりながら学んでいきます。
ご購入はこちら
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

最新WEBデザインツールのまとめ「プロのWEBデザイナー必需品」

【Mac・Win共通】WEBサイト全体のスクリーンショットを「アドオン無し」で簡単に撮る方法

WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!

Adobe XDでLINEデザインを作ってみた【使い方解説】
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト

























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






