PhotoshopでWEBデザインする基本の設定とテクニック

今回はPhotoshopでWEBデザインに慣れていない方や、他のツールでWebデザインをしていた方に向けて、PhotoshopでWEBデザインする方法を解説しよう。
PhotoshopでWEBデザインする際には、ちょっとした設定を変更する必要があるので、そのあたりも含めてPhotoshopでのWEBデザインにおける便利で基礎的な機能を解説していこう。
できるだけ早くWEBデザイン・プログラミングスキルを習得し、すぐに仕事を始めたい方は、コスパの良いスクールの受講がオススメなので、実際私がスクールを受講した体験を踏まえたおすすめのスクールをご参考に↓
ちなみにクリエイターの方に朗報! 「Adobe CCコンプリートプラン1年版」が約45%OFFでちゃんとした正規方法で購入できる!実際私も3年連続購入しているのでこちらの体験記事を読んでおいて損はない↓
▼Photoshopで「WEBデザインの基本操作」を動画で見たい方はこちら↓
目次
Photoshopで「オブジェクトを直感的に選択・移動・変形」できる!
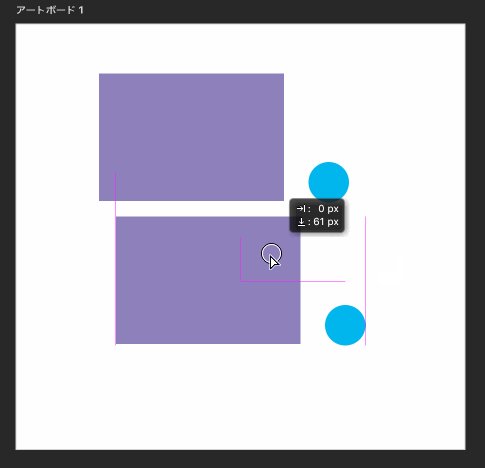
これは基本!Photoshopだって簡単な設定で、カンバス上で直感的にオブジェクトを動かしたり変形したりする事ができる!

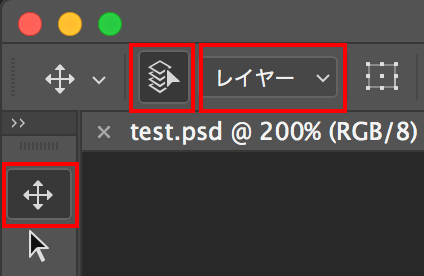
「移動ツール」を選んだ状態で、左上の「自動選択」をONに。また選択する対象「レイヤー/グループ」のどちらかを設定する事ができる。
こうすると事で、カンバス上に配置したオブジェクトや写真を、移動ツールで選択したり移動したりする事ができるようになる!
ちなみに「自動選択」をOFFの状態の場合でも「command」を押しならが選択すると自動選択する事ができる。もちろん逆も可能で「自動選択」がONの状態で「command」を押しならがクリックすると、自動選択しない状態になるので使い分けよう!
自動選択ON・OFFのどちらにするかの正解は無く、自分の好みで選ぼう。
理由は簡単で、自動選択されては困る場合もあるからだ。オブジェクトが密集している場所では、自動選択だと意図しないオブジェクトを選択してしまう場合があるので、その場合は自動選択OFF状態で、レイヤー上で選択したり、デザイン画面上で右クリックメニューから表示されるレイヤー名から選択してから、オブジェクトを移動したりすれば誤操作が無くなる。

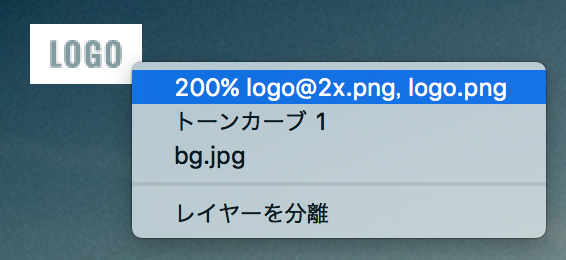
移動ツールを選択した状態で、カンバス上で右クリックすると「現在のカーソル位置の真下にある」レイヤーと調整レイヤーの一覧がレイヤーの重なり順で表示され、レイヤー名を選択するとそのレイヤーを選択した状態になる。
これを応用すれば、カンバス上で特定のオブジェクトに影響している調整レイヤーを探したりする事ができる。つまり調べたいオブジェクトより上に表示されている調整レイヤーを探せば良いという事になる。
Photoshopで「選択中のオブジェクトを可視化」できる。
前項の内容で直感的にオブジェクトが扱えるようになったら、今度はそれをより分かりやすく可視化する設定も必要。
選択中のオブジェクトをカンバス上で可視化する方法は2つのあり、「バウンディングボックス」を表示する方法と「レイヤーの境界線(←おすすめ)」を表示する方法の2つがある。
その1 「バウンディングボックス」を表示する方法

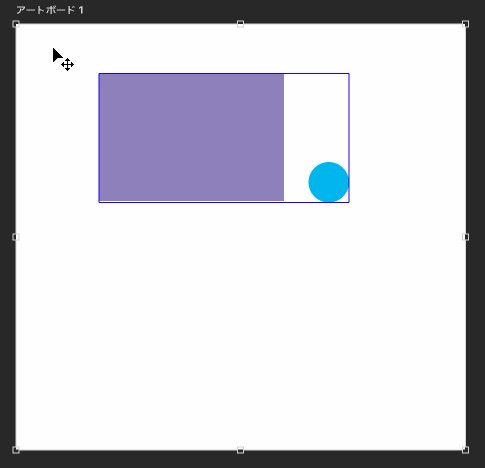
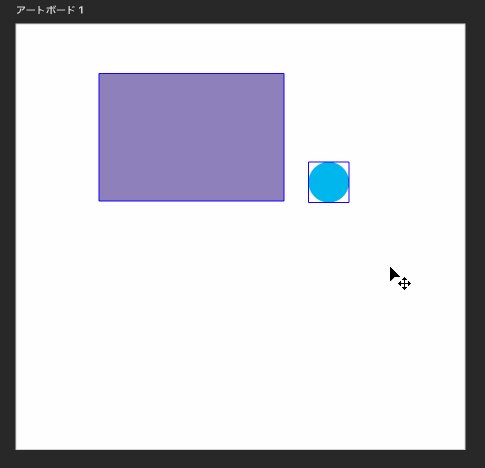
移動ツールを選択した状態で左上の「バウンディングボックスの表示」ボタンをONにするだけ。この状態でオブジェクトを選択するとオブエジェクトのまわりにバウンディングボックスが表示され、選択中である事が一目瞭然!
その2 「レイヤーの境界線」を表示する方法

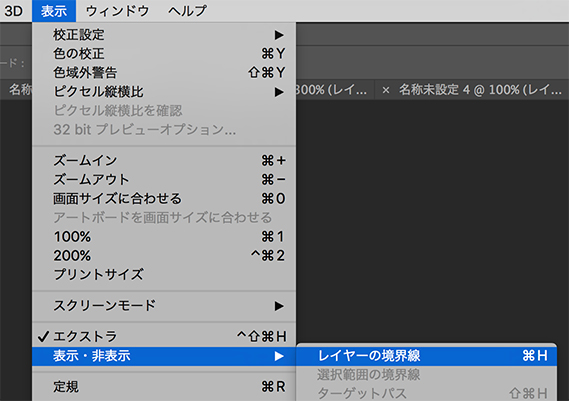
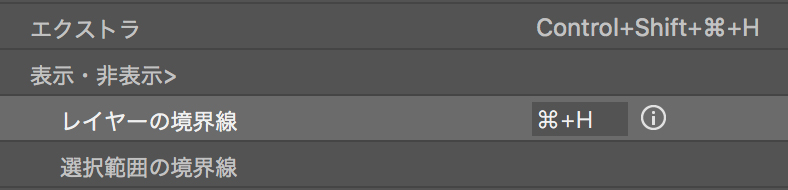
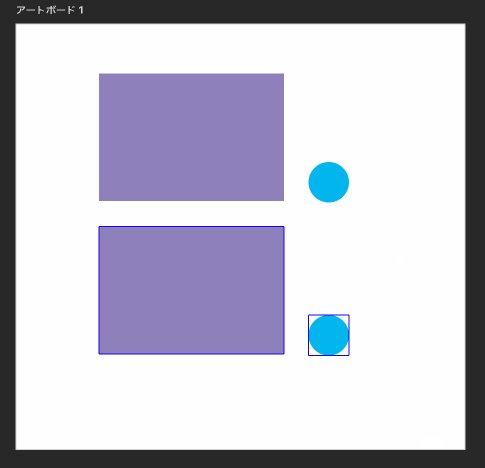
「レイヤーの境界線」を表示する方法は、上部のメニューバーの「表示 > 表示・非表示 > レイヤーの境界線」をクリックするだけ。こちらは、デフォルトでは選択中のオブジェクトが青いラインで囲まれる事になり、これで選択している事がわかるようなる。

個人的には「レイヤーの境界線」を表示する方法がオススメ!
バウンディングボックスの方法だとカーソルをオブジェクトのコーナー付近に近づけた時に、オブジェクトが回転しようとしてしまうので、超絶イライラしてしまうからだ。
私はレイヤーの境界線を表示し、オブジェクトを変形する時は「command + T」で変形。これでとても快適にオブジェクトを扱う事ができる。
しかし「レイヤーの境界線の表示」も1点だけ不便な点がある。それは現時点のPhotoshop CCの仕様では、毎回この表示設定をしないといけないという点。なので私の場合はレイヤーの境界線を表示の設定にショートカットを割り当る事でこれが気にならなくなった。
(ちなみに私は「command + H」で割当てた。「command + H」はデフォルトでは別の操作が割り当ててあるが、個人的には使わない操作だったので上書き。)

Photoshopでショートカットの割当する方法は、メニューバーの「編集 > キーボードショートカット」から変更する事ができる。
レイヤーのコピー&ぺースト
以前までのPhotoshopでは、レイヤーパネル上でレイヤーをアクティブにした状態で、cmd+Jなどでレイヤーを複製したりして面倒だった作業が、現在はIllustratorと同じように、ワークスペース上でコピー&ペーストできるようになっている!
同じドキュメント内はもちろんの事、別のドキュメント間でもペーストできる!ワークスペース上だけでなく、レイヤーパネル上でもでき、通常のコピーと同様、[コピー:(mac) cmd + c (win) control + c]、[ペースト:(mac) cmd + v (win) control + v]でできるのだ。
※ただしスマートオブジェクトをこの方法でコピペする場合は、別のインスタンスになるので注意しておこう。

Photoshopで「テキストボックスの変形」ができる。
これも基本だが抑えておきたいテキストボックスの仕様。Photoshopの場合、そのままテキストボックスをリサイズすると、文字が歪んだリサイズになってしまう場合があるので、その方法を確認していこう。
Photoshopには「段落テキスト」「ポイントテキスト」の2種類のテキストボックスが存在し、それぞれ切り替える事ができる仕様となっている。
最初にテキストを書き始める際に、テキストツールを選択した状態で「カンバスをクリック」してテキストを入力し始めると「ポイントテキスト」になり、テキストツールで「ドラッグ」してテキストボックスを作ると「段落テキスト」になる仕様。
テキストボックスがリサイズ可能なのは「段落テキスト」の方で、リサイズする際はテキストツールを選んだ状態で、テキスト入力アクティブ状態にした上で[ cmmand + T ]で変形する必要があります。
「段落テキスト」であっても、テキスト入力アクティブ状態にせずに[ cmmand + T ]で変形すると文字が歪んでしまうのでご注意を。

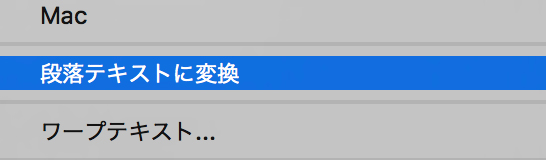
また「ポイントテキスト」で作ったテキストでも、レイヤー上で右クリックすると「段落テキストに変更」というメニューを選ぶ事で変更可能。逆の場合も同様で、レイヤー上を右クリックで「ポイントテキストに変更」というメニューから変更可能で、何度でも変更できる点をおえておこう。
「スマートオブジェクト化」する事で写真をリサイズしても劣化しない!
Photoshopの最も便利な機能のひとつとして「スマートオブジェクト」という機能がある。これは写真やシェイプなど全てのオブジェクトを1つのスマートオブジェクトという形に変換する事で、いわゆる「インスタンス」のような状態になるもの。

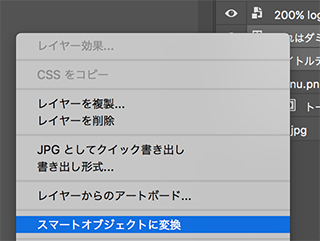
スマートオブジェクト化する方法は簡単、変換したいレイヤーを選択しレイヤー上で右クリックして「スマートオブジェクトにヘ変換」を選ぶだけ。
複数のレイヤーを同時に選択して「一つのスマートオブジェクトにまとめる」という方法も可能。
スマートオブジェクト化したものは、何度も縮小したり拡大しても元画像の画質以下に劣化する事は無い!また、複製していくつかコピー配置した場合でも、スマートオブジェクトマークをダブルクリックし、元のオブジェクトを編集・保存する事で、コピーした全てのスマートオブジェクトにその編集が反映される事になる。

スマートオブジェクトを複数コピーしてインスタンス的に使う場合は「コピーの仕方」に注意が必要。
Photoshopでオブジェクトをコピーする方法はいくつかあり、「cmd + J」やレイヤー上右クリックで「レイヤーを複製」を選んだり、レイヤーやカンバス上「optionを押しながらドラッグ」などでコピーするのはOKだが、「cmd + C」でコピーして「cmd + V」で貼り付ける方法だと別のインスタンスになってしまうので注意が必要。
別のインスタンスとは、スマートオブジェクトの内容を変更しても、同じ様に反映されないという事なので、これを逆手にとってあえて別のインスタンスにする場合に使うと良いだろう。
スマートオブジェクトの使い所としては、複数のレイヤーをまとめて一つの画像として書き出したい時や、画像の劣化を気にせず拡大縮小したい時、同じ見た目のものを複数コピーして配置したい時、また後述する色調補正をかけたい要素など、あらゆる場面で活躍するので、是非用途に応じて使いこなして頂きたい!
Photoshopにおける「色調補正」のベスト・プラクティス
色調補正の仕方には大きく3つあるのでおさえておこう!
(その1) 通常の色調補正をする方法
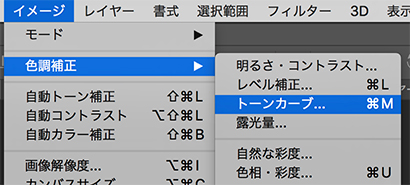
まず最もオーソドックスな方法として、対象のレイヤーを選択した上で上部のメニューバーの「イメージ > 色調補正」から「レベル補正」や「トーンカーブ」を実行したり、ショートカットを使って「cmd + M(トーンカーブ)」「cmd + L(レベル補正)」「cmd + U(色相・再度)」といった方法がある。

この方法は写真やラスタライズされた画像でしか実行できず、一度適用すると編集する事はできないので、最近ではあまり使えない機能となった。
(その2)「調整レイヤー」を使う方法

レイヤーパネルの下部にある「調整レイヤーを新規作成」ボタンを押す方法だ。
この方法のメリットは一度適用しても後から調整したり、削除したりする事ができるという点。しかし調整レイヤーの特徴として調整レイヤーより下にあるレイヤー全てにその色調補正効果が及んでしまうという特徴がある。
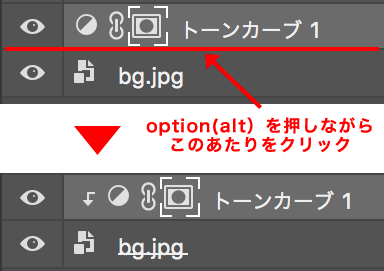
あえてレイヤー以下すべてのレイヤーに適用したい場合は以外で、ひとつのレイヤーだけに適用したい場合は、option(alt)を押しながら調整レイヤーと対象のレイヤーの「境界線上をクリック」する事で、調整レイヤーの真下の1レイヤーのみにその効果を適用させる事ができる。

しかし注意点として、上記の方法で任意のレイヤーに色調補正を適用した場合、カンバス上でその対象となるレイヤーだけを削除しても、レイヤーと調整レイヤーは完全に統合されているわけではないので、「調整レイヤーは削除されずに残る」という点だ。
その事に気づかずに残った調整レイヤーの色調補正が、以降のレイヤーにて適用されてしまうという落とし穴に気をつけなければならない!対象となるレイヤーを削除する場合は、そのレイヤーに対する調整レイヤーも合わせて選択して削除する必要があるので注意しよう!
しかし、この問題を解決する方法として「最も良い方法は次の3つ目の方法」だ!!
(その3) スマートフィルターを使う
3つめの方法として、補正対象のレイヤーを「スマートオブジェクト化」した上で、調整レイヤーではなく、最初にあげた通常の色調補正をする方法!!

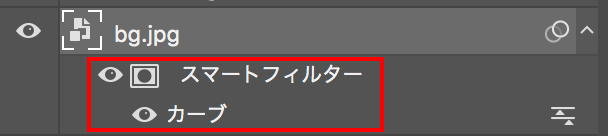
レイヤーを一旦スマートオブジェクト化してから通常の色調補正を行う事で「スマートフィルター」という形式で色調補正が適用される事になり、これは後から調整・削除可能・非表示が可能でさらに、対象のレイヤーのみに補正が適用されるという事になる。
もちろん対象のレイヤーを削除すれば、スマートフィルターも削除され、残ったレイヤーに悪影響を及ぼす事はない!つまり調整レイヤーの欠点を一掃する事になるので、現時点のベストな方法と言って良いだろう。
Photoshopはスライス不要! 画像を簡単に書き出す2つの方法!
画像の書き出しに昔ながらの「スライス機能」を使っている方は、注目してほしい。実はPhotoshopはそのスライスそのものの作業が不要なのだ!
Photoshopの場合は背景画像はそのままでも前面のオブジェクトだけを綺麗に簡単に書き出す方法がある!

今回は上記のようなデザインで、「背景写真」と「ロゴ画像」「MENUボタン」の3つの画像を書き出す場合の「2種類の方法」を解説しよう。
前述したように背景写真を非表示にしてから、ロゴ画像とMENUボタンを書き出す必要など全く無い!背景写真はそのままでスライスの必要など皆無なのである。
(その1) 単体の画像や選択した複数の画像をマッハで書き出す方法。

まずは書き出したい画像が複数のオブジェクトや文字を組みわせて作っている場合は、「グループ化するか、スマートオブジェクト化」してひとつのレイヤーにする。
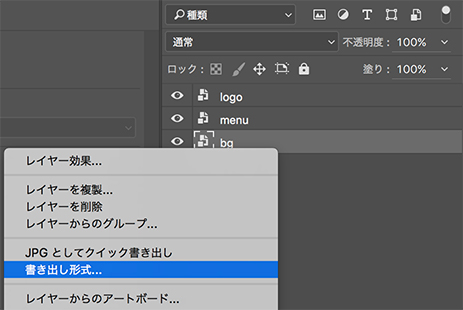
そして書き出したいレイヤー(もしくはグループ)の名前を、書き出したい「ファイル名」にする(拡張子は不要)。そのレイヤーやグループを選択した状態(単体でも複数も可)でレイヤーパネル上で右クリックして「書き出し形式…」を選択しよう。
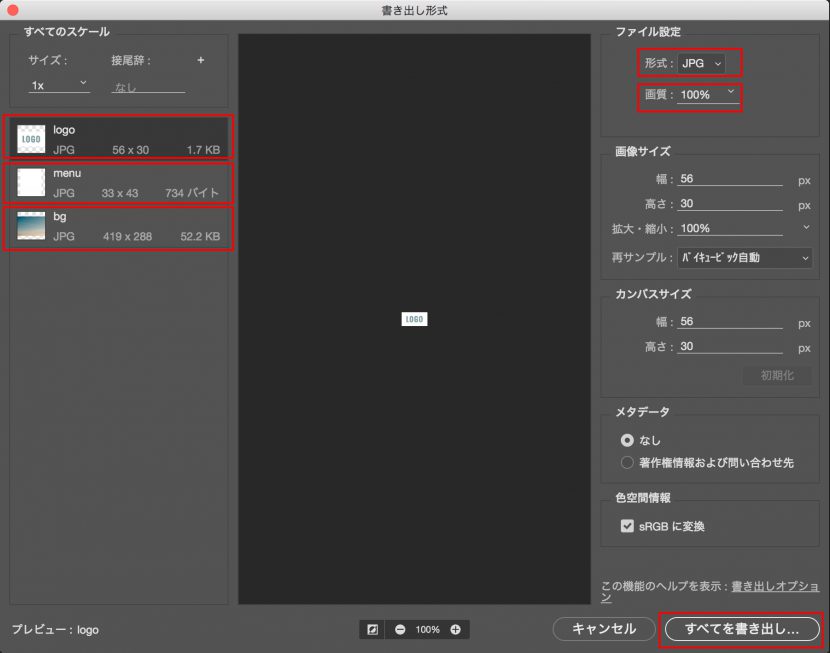
つまりレイヤー毎にそれぞれのレイヤーに存在するオブジェクトのみを書き出すという事なのだ。マスクしている場合は、ちゃんとマスク部分だけを書き出してくれるし、透明部分もちゃんと認識してくれ、次のような「書き出し形式」ウインドウが現れる。

それぞれファイル形式を指定して「すべてを書き出し」ボタンを押すだけ。慣れればマッハで書き出せるので手軽に書き出したい時はこちらがおすすめ!
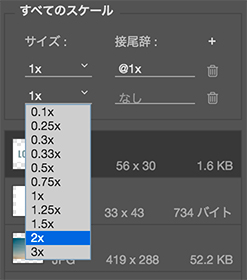
さらにこの「書き出し形式」ではサイズ「2x」を選ぶ事で、レティーナディスプレイ用画像を2倍に書き出したり、両サイズ一気に書き出したりする事も可能なのだ!

(その2) 「画像アセット」機能を使い、常に自動で一気に書き出す方法
もうひとつの方法はPhotoShopを保存する度に常に最新の画像を自動で書き出してくれる「画像アセット」という機能で、使いこなすには少し慣れが必要で、レイヤーを常にキレイに管理できる人向けの方法だが、使いこなせば爆速なのは間違いない。
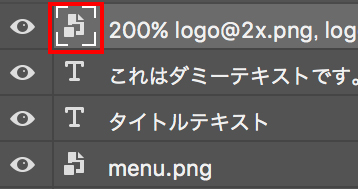
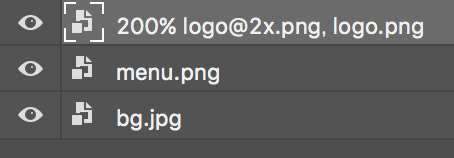
書き出したいレイヤーに名前をつけるという所までは(その1)と同じだが、ファイル名のつけ方としてファイルの「拡張子」まで記述する必要がある。つまりレイヤー名に書いた「名前と拡張子」の種類のファイルで常に自動で書き出してくれるという事だ。
その他基本的なルールとしてひとつのレイヤーに「カンマ(,)」で区切って複数記述すると、同一画像を複数書き出せるし、ファイル名の前に半角スペースで200%と記述すると2倍のサイズの画像が書き出せてしまうのだ!
これを応用するとレティーナディスプレイ用の2倍サイズの画像と通常ディスプレイ用の画像を一気に2つ同時に書き出せるという事になるのは想像がつくだろう。

つまり、書き出しが必要なレイヤー・グループ全てに「ファイル名と拡張子」を記載し、逆にレイヤー名に「拡張子」をつけていないレイヤーは、画像として書き出されないので、書き出し不要なレイヤーは特に気にせずそのままのレイヤー名で問題ないという事だ。

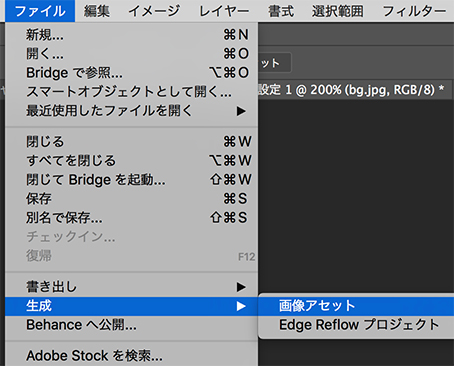
ファイル名と拡張子を付け終わったら次に「ファイル > 生成 > 画像アセット」にチェックを入れる。
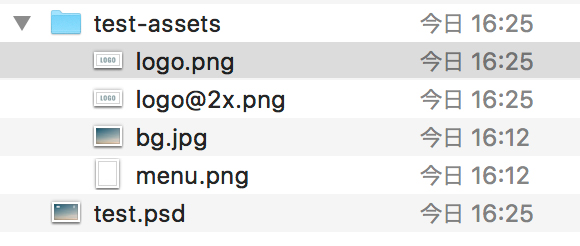
すると、PSDのディレクトリと同階層に「PSD名-assets」というディレクトリが自動的に作られて、その中に名前をつけた画像が書き出されます。以降は、デザインを修正してPSDファイルを保存する度に、自動的に画像が書き出されるというなんともオートマチックな仕組みなのだ!
ファイル名はいつでも変更可能で、つねに現時点の最新のレイヤー名のファイルだけが自動的に書きだされているという事だ。逆に言うと、以前レイヤー名をつけて一度書き出されたファイルであっても、そのレイヤーを消したり、レイヤー名変えてたりすると以前書きだされたファイルは消えてしまい、常に最新のレイヤー名のファイルが残るという事である。

まとめ
以上がPhotoshopでWEBデザインする方法の「基本編」という事で、PhotoshopでWebデザインをする上で、基本的な部分に絞って解説しました。
Webデザインとして使える他のツールには、「Adobe XDやFigma、Sketchなど」色々気になるツールはあるかもしれないが、PhotoshopはまだまだWebデザイン業界ではNo1のツールとして使われており、さらにどんどん進化しているので、とりあえずWebデザイナーとして最低限使えるようにしておきたいツールであり、その他のツールはPhotodhopが使えるようになってから、覚えるという順番が良いだろう。
その他、Webデザイン作業を効率アップするPhotoshopの技を知りたい方はこちらの記事をどうぞ↓
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

待望の「Photoshop for iPad」はどんな使い方?WEBデザイン業界が変わる!

Photoshop爆速ショートカット集!

Photoshop 超リアルな商品写真の鏡面反射の作り方

WEB制作が便利になる!Photoshop CC 2018の新機能

photoshop新機能「被写体を選択」の使い方と精度

photoshop切り抜き機能「選択とマスク」の使い方

進化したPhotoshopでWEBデザイン効率アップの10の奥義!

Adobe Creative Cloud [約21%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト