独学でWEBデザインの効率的勉強方法!初心者は何からやるべき?


WEBデザイナーになりたいけど、何から勉強すればいいの?
できるだけ効率よく勉強したいんだけど…。
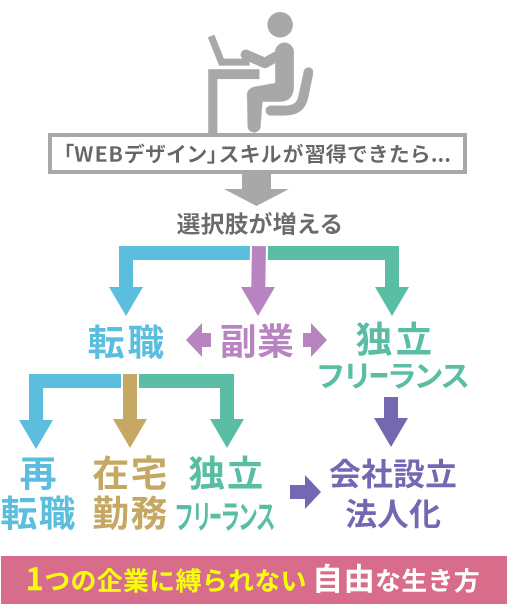
WEBデザイナーは手に職のある仕事で「副業」「在宅」「転職」「独立」など1つの会社に依存しない働き方のできる人気急上昇中の仕事だが、独学するには何からどこまで学習すれば一人前になれるのだろうか?

私は約18年間WEB制作業界で働くWEBデザイナーで「未経験 → セミ独学→グラフィック会社就職→WEB制作会社転職→WEB制作会社転職→独立」という経緯で独立したフリーランスデザイナー
特にせっかく勉強するなら「最短の勉強方法を知りたい!」という方のための内容まで解説しているので、最後までじっくり読んでみよう!
目次
初心者が「独学」でWEBデザイナーになるには何から勉強すれば?
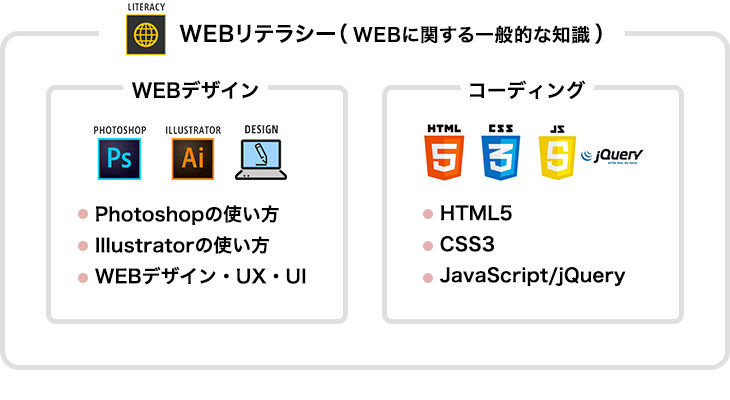
まずはWEBデザイナーになるにあたって「必要な知識」を整理しておこう!

- WEBリテラシー(WEBに関する一般的な知識)
- Photoshop / Figma / Illustrator の使い方
- HTML5 / CSS3
- JavaScript / jQuery
- WEBデザイン・UX・UI
「いや、多くね?ちょっと、心折れそうなんだけど…。」
と思った君、あわてるんじゃない!全部やらなくても大丈夫!
確かに一気に全部やろうと思うと、気を失いそうになるので、図のように分類できる事を確認した上で、自分が何を中心に仕事をしたいかをイメージしておく必要がある。

この中でも、JavaScript / jQueryはWEBサイトの表示を動かしたりと「よりリッチなものにする」ものなので、最初(WEBデザイナーデビュー時)はできなくてもOKなので、多いな〜と思う人は一旦最初の学習内容から外してもよい。WEBデザインのツールもPhotoshop / Figma / illustrator / XD などがあるが、とりあえずPhotoshop or Figmaのどちらか1つでもよい。
「WEBデザインがやりたいか?コーディングか?」で何から学ぶか?を決める

ひと口に「WEBデザイナー」といってもその仕事はいくつかに分かれる。
まずは自分が「デザインをメイン」にやりたいのか、「コーディングをメイン」にやりたいのか、「両方しっかり学びたいのか」によっても、学ぶ内容も順番も変わってくるので、自分の優先順位を一旦決めておこう。(後から変えてもOK)
初心者が最低限これだけやっておけば良い内容
全部一気にやるのは大変という方は、自分のスタイルを決めて優先度順位をつける事で、最初に学ぶ内容を絞る事ができるので、次の中から1つ選んで学習してみよう↓
- WEBリテラシー
- Photoshop / Figma / Illustrator
- WEBデザイン
- WEBリテラシー
- Photoshop / Figma
- HTML + CSS
- WEBリテラシー
- Photoshop / Figma
- WEBデザイン
- HTML + CSS
このように最低限の上記の内容ができればOKで、「Illustrator、JavaScript/jQuery、UX/UIデザイン」は優先度が低く最初はやらなくてもOKという事になる。
3つの学習スタイル
WEBデザインの学習スタイルには「(1)完全独学 (2)セミ独学 (3)学校学習」と大きく分けて3つのスタイルがある。

この中でも「(3)の学校学習」は高額な費用と学校に通うための決まった時間を確保する必要があるので敷居が高い。
そこで今回解説するのは、費用をできる限り抑えて学習する「(1)完全独学」と「(2)セミ独学」の2つのスタイルについて見ていこう。
(1)完全独学がおすすめの人
まずは自分に「WEBデザインの仕事」が合ってるか、お試しで学習したい人
(1)の「完全独学」のスタイルは、費用がほとんどかからず書籍代のみで手軽に学習をスタートできる点が最大のメリットで、就職前の学生の方や、働きながら転職を考えている人で「まずお試しで学習を始めたい人」にオススメ!
ただし、費用がほとんどかからない点は良いのだが、前述した学習内容を自分ひとりで調べて独学するのはなかなか困難であり、膨大な時間がかかってしまい、同じ時期にスクールなどで学習をスタートした同期のライバルに、大きく出遅れる事になるというデメリットもあるので、今回この後、分かりやすく解説していこう!
(2)セミ独学がおすすめの人
出来るだけ早くWEBのデザイナーになりたいので、最短で学習を進めたい人
「本気で今すぐWEBデザイナーになりたい人・最短で学習を進めたい人」は、多少費用はかかるが値段が安くで最短で学べるスクールと独学を併用する「セミ独学」の学習方法が、独学のみの学習よりも確実にスキルを身につける事ができ、実際に私もそういったスクールを利用した事があるので実体験を交えて後半に詳しく解説しよう。
自分の学習スタイルを決めるため、まずは(1)の「完全独学のスタイル」において、WEBデザイナーに「必要な学習内容」と「その学習方法」を順番に見ていこう!
【完全独学向け】「WEBリテラシー」の勉強方法

WEBやIT全般で必要な基本知識や仕組みを指し、インターネットの仕組みやサーバーの知識から、HTMLや画像の扱いなども含まれ、プロのWEBデザイナーになるなら「知らないと恥ずかしい」レベルの基本的な内容から、少し踏み込んだ専門的な知識まで含まれている。
WEBリテラシーは、WEB業界を全く知らない初心者の方が、業界の常識的な知識や専門用語・WEBの仕組みや全体の流れ等を理解する為の学問で、そのWEBリテラシーを資格にした「Web検定」というものもあり、「Webリテラシー」「Webデザイン」「Webディレクション」「Webプロデュース」の4つ部門に別れた試験があるが「Webリテラシー」はその他のすべての要素の総合的な知識をあつめた、基礎的なものとして位置付いている試験となる。
WEBリテラシーを勉強するのにおすすめの書籍
資格は必ず必要ではない
WEBデザイナーに資格は必ず必要というわけではなく「資格より経験や実力の方が重要」な世界なのだが、WEBリテラシーの知識が必要なのは間違いない!
これは、完璧に暗記する必要は無く、WEB制作の全体の流れや関連する知識を把握する意味で、2回くらい通して読んで理解しておけばOK!あとは必要になった時にその部分を深く学べばよい。
初心者のWEBリテラシーの勉強に最適な本として、Web検定が公式に出版している本がある。初心者の方は特にこういった知識が必要なのは間違いないだろう!
【完全独学向け】 WEBデザインツールとしての「Photoshop」の独学での勉強方法

WEBデザインにおけるPhotoshopの立ち位置

Photoshopは画像処理ソフトとして有名だが「WEBデザインをするソフト」としても現時点ではWEB業界でシェアNo1といえるだろう!Photoshopの強みは、デザイン全体のレイアウトを制作しながら、同時に写真の加工やビジュアル部分の作り込みまで両方できるというのがPhotoshopの一番の強み!
最近流行りのFigmaやXDなどのソフトは「レイアウトしたり、プロトタイプを作成したり、チームで共有する」といった作業には強く、動作が軽くて便利なのだが、結局画像加工などのグラフィック処理はPhotoshopを使う事になるので「だったらPhotoshop1本でやったほうが楽」という人が多い。
WEBデザイン業界ではPhotoshopが使えないと厳しい
また、Web制作会社や広告代理店などにデザインを納品する際に、PhotoshopのPSDファイルで納品してほしいという要望が多かったり、過去のPSDファイルを流用する仕事が多かったりなど、まだまだPhotoshopが使えないと厳しい現状にある。
Figmaの台頭
とはいえ近年グングン人気が上がってきている「Figma」は、無料で使える上、XDの事実上の終了宣言もあって、使いやすくなって勢力も拡大しており、UIデザインはもちろん、WEBデザインにも欠かせない存在となってきている。
特にチームで使うメリットや、コーディングしやすいデータが作れるという点で、FigmaでのWEBデザインもできるようになっておいた方がいいだろう。
WEBデザインにどのツールを使うか悩んでいる人へ
その他のWEBデザイン・レイアウトのツールとして「Adobe XD、Figma、Illustrator」などが有名だが、まずは業界スタンダードのPhotoshopを使えないと致命的と言っても過言ではないので、その他のツールが気になる人は、Photoshopを学習した後から学んでも遅くはないだろう!
しかし、Photoshopは覚える事が多くて、月額費用もかかるので、敷居が高い!という人は、まず最初はWEBデザインに慣れるために、無料で手軽に学習できる「Figma」を選択するというのも1つの手と言える。
▼そんなWEBデザインツールのチョイスで悩んでる人は、こちらの動画をチェックしておこう!
Photoshopの勉強方法とおすすめ書籍
まずは「Photoshopの基本操作」を覚える
Photoshopの勉強方法はさまざまで、少し大変だがネットにある情報だけでも学習する事は不可能ではない。
しかし、Photoshopは他のソフトと少し違い機能が多く、初心者の方から見ると、レイヤーやチャンネルなどの概念を理解するのに苦労するかもしれない。
Photoshopはかなり多機能なので、まずは「Webデザインに関する操作方法だけ」に絞って、学習すると良いだろう。
WEBデザインに関する操作方法を学びたい人は「ひととおり網羅された書籍」で勉強するとまだ楽かもしれない。操作方法を完璧に覚える必要はないので、まずは一度サラッと使えるようになるレベルでOKだ。
Photoshopの「Webデザインに関する基本操作だけ」を短期間で学びたい
ネットで調べながら学習するよりは、書籍で学習する方がまだ楽なのだが、それでも多機能なPhotoshopの概念を理解するのは少し難しく、かなりの時間を要してしまうだろう。
できるだけ早く基本操作を学んで、サクッとデザインの勉強に移行したいという人は、当ブログで運営している「超短期 1日集中オンラインWEBデザインマンツーマン講座」を受講すると、現役のWEBデザイナーと一緒にマンツーマンで、たった1日でPhotoshopの「WEBデザインに関する基本操作」を学びながら、実践でWEBデザインを作成する事ができる講座なので、無駄な時間を短縮して一気に学んで、早くWEBデザイナーになりたいという人にオススメ!
▼気になる人はこちらで詳しい情報をチェックしよう!
Photoshopを使ったデザインの練習
基本操作を覚えたあと、まずは、デザインの優れたホームページを真似(模写)して、Photoshopで作ってみるという作業を繰り返すとよい!
これを繰り返すうちに、操作方法も自然と身につき、さらにデザインが優れているページを模写する事で、感覚的に良いデザインが身についてくる!
しかしただ真似するだけではなく、WEBデザインの正しい模写の仕方もあるので、詳しくはこちらの記事が参考になるのでブックマークして後でチェックしよう↓
ちなみにPhotoshopを始めとしたAdobe CCコンプリートプランはそこそこ料金が高いので、私は少しでも安く購入するために、毎年「1年プラン」を次に紹介するAdobeの公式で認めら得ている約45%OFFの金額でいつも購入していおり、知らないと損なのでこちらの記事を参考に購入するのがおすすめ!↓
Photoshopのおすすめの書籍
おすすめの書籍としては「Webデザインの現場ですぐに役立つPhotoshop仕事術」といったような本が、ざっと基本の使い方を学ぶためには良い書籍である!
後述するIllustratorの本と同じ著者の「鷹野雅弘」氏は、WEBデザイン業界では有名な方で、AdobeMAXのイベントにも登壇されてる。私も昔一度お会いしたが、とても気さくで熱心な方で、書籍もわかりやすいのでおすすめだ!
【完全独学向け】 WEBデザインツールとしての「Figma」の独学での勉強方法

WEBデザインにおけるFigmaの立ち位置
さきほども述べたように、Figmaは現在シェアをグングン拡大しており、アップデートもすごい勢いで進んでいる。実際Figmaはかなり使いやすく、WEBデザインの作業において、「画像の加工以外」はPhotoshopよりも圧倒的に使いやすくなっている。
そんなFigmaはこれからのWEBデザイン業界では欠かせない存在になってきているので、PhotoshopだけでなくFigmaも学習しておく必要が出てきている。
Figmaの勉強方法
Figmaはある程度Photoshopなどに似ているので、基本的な使い方であれば独学でもなんとかなるレベルではあるが、Figmaの便利な機能や応用的な使い方などは、結構奥が深い!
むしろそれらのFigma独自の機能を使いこなさないとFigmaを使う意味がないと言えるので、そのあたりを楽に学びたいのであれば、オンラインスクールなどで学んでもいいのだが、オンラインスクールだと費用が10万円を超える高額になるので、そこまで費用をかける必要も無いだろう。
もっとお手頃な価格で学べる「買い切りの動画講座」などがおすすめ。
実は私の方でも長年のWEBデザインの経験を活かしてFigmaでWEBデザインを作る動画講座を作成しており、すでに現時点で6000人以上の方に受講して頂き、大手販売プラットフォームでも「最高評価」を頂いているので、気になる方はこちらをチェックしてみよう↓
【完全独学向け】 WEBデザインとしての「Illustrator」の独学での勉強方法

WEBデザインにおけるIllustratorの立ち位置
Illustratorはその名の通りイラストを描く最も有名なプロ用のソフト。WEBデザインの現場ではIllustratorだけでWEBデザインをする方もいるが、WEBデザインにおける一般的な使い方としては、Photoshopでデザイン・レイアウトを作成して、Illustratorではロゴやアイコン、イラストなどのパーツを作成するという使い方が個人的にはおすすめ。
Illustratorの最大の特徴のひとつとしてあげられるのは、パスといわれる「ベジェ曲線を利用した図や絵がかける」という点だ!ベジェ曲線とは、美しい線や曲線を描く事ができて、どれだけ拡大しても図が劣化せずに美しさを保つ機能であり、ロゴやイラストを描くのに向いているツールだ。

ペンツールやパスの機能はPhotoshopにも存在するのだが、Illustratorのパス機能には遠く及ばない。Illustratorではパスを簡単に加工・調整できる便利な機能も沢山あるので、ロゴやアイコンなどを作る場合は、イラストレーターを利用したほうキレイに作れるのだ。
WEBデザインをする際には、PhotoshopとIllustratorの両方を駆使して作る場面が多く、さらにPhotoshopとIllustratorは連携機能があるので、イラストレーターで作ったパスをPhotoshopにコピペで持ってくる事なども簡単にできるので、うまく使いこなそう。
特にWEBデザインの現場では「アイコン」を美しくきれいに作れるようになれるとかなり強い!
![]()
↑最近私が作ったアイコンはこんな感じ!難しそうに見えるけど、世にあるきれいなアイコンを参考にしながら作ると意外と簡単なので、一度作ってみよう!
Illustratorの勉強方法とおすすめの書籍!
こちらも独学で勉強するのであれば、ネットで調べて学習しても書籍で勉強してもどちらでもOK。
Illustratorの練習方法
Illustratorについては、まず「ペンツール」を使って「ベジェ曲線のパスを引く練習をひたすらやる」といい!思い通りの線を素早く美しく書けるようになるまで練習する必要がある。
最初の練習方法としては「トレース」と言われる技術で、参考となる線画を、レイヤーの下に敷いて少し透明にして、その線を正確になぞれるようになるまで練習するという方法。イラストレーターをマスターするには誰もが一度は通る道なので、しっかりと基礎を固めよう!
美しい線がかけるようになったら、Illustratorの便利な機能を使っていこう!プロの現場では美しい線が書けるのは当たり前で、さらに作業スピードを求められる事になる。イラストレーターではそんな作業スピードを格段にアップできる便利な機能が沢山あるのだ。
また、イラストレーターも日々進化しているので、実際昔からイラストレーターを使っているベテランのデザイナーでも知らない、新たな機能などもあったり、最新機能を誰よりも早く使いこなす事で、ベテランデザイナーにスピードで勝つ事も実は難しくないのだ。
おすすめの書籍としては「10倍ラクするIllustrator仕事術 ~ベテランほど知らずに損している効率化の新常識」だ。
こちらも前述したPhotoshopの本と同じ著者の「鷹野雅弘」氏の本なのでおすすめだ!
【完全独学向け】 WEBデザイナーにも必要?「HTML5・CSS3」の独学での勉強方法

HTMLコーディングが出来ないと半人前?

WEBデザイナーは単純にデザインだけをやれば良いわけではない。デザインしたものをHTMLやCSSをつかってWEBサイトで見れる形にコーディング(プログラミングのようなもの)するのが「HTML5・CSS3」の役割で、「HTML5・CSS3」の事がわかっていないと、WEBデザイナーとしては半人前と言っても過言ではない。
わかりやすく例えると「家を建てる際」の建築図面を引く人(デザイナー)と、大工さん(HTML5・CSS3)に例えられ、大工仕事ができる建築デザイナーになれば、現場の大工仕事を知るからこそ、細部まで矛盾の無い正確なデザインができる!という事になる。
具体的にはWEBブラウザ(Internet ExplorerやGoogle Chromeなど)で見た時に、見やすく読みやすいデザインである必要があり、Googleなどの検索エンジンに最適化(SEO)された作りにするにはどのようにデザインすべきか、といった知識が必要になる。これらも独学でやる場合は、ひととおり網羅された書籍で基礎を勉強してから、実際にHTMLコーディングの練習をする際には、ネットで調べながら勉強するという方法が良いだろう!
「デザインは好きだけど、文系出身の自分に
HTMLコーディングとかできるだろうか…?」
確かにHTMLコーディングとなると、後半に解説するいつでも質問できるメンターがいれば楽にマスターできるのだが、費用をかけずにやりたい方は、HTMLやCSSレベルであればネットの情報も多く存在するので、書籍とネットの情報だけでもやる気さえあれば問題なく乗り越えられる!
HTML5・CSS3コーディングを学ぶ際のおすすめ書籍
HTML5・CSS3でのコーディングを独学で学ぶ際におすすめの書籍はこちら!カナダやイギリスなどの企業で働いていた経歴を持つ業界でも有名なManaさんの著書。
この本は、HTML・CSSだけでなく、PCやスマホの両方に対応するレスポンシブコーディングのやり方や、WEBデザインまでの一連の流れを実際に作りながら学べ、本の通り進めれば、プロが作るようなWEBサイトが出来上がるという一冊。初心者の方が手を動かしながら手軽に学べる入門書としておすすめ。
【完全独学向け】 WEBデザイナーにも必要な「JavaScript/jQuery」の独学での勉強方法

「JavaScript/jQuery」とは
引用元:レフュージ
「JavaScript/jQuery」とは、主にWEBサイトに「動きをつける」ためのプログラミング言語のようなもの。WEBデザインに直接関係ないと思うかもしれないが、最近のモダンなWEBサイトでは、まったく動かないWEBサイトはなくなりつつある。
派手な動きをつける為だけでなく、「JavaScript/jQuery」には、限られた画面スペースを有効活用するために「情報を格納しておき、ボタンを押すと情報が開いて見れる」といった動きをつける事で、ユーザーがより使いやすいWEBサイトになるために必要な機能といえる。
jQueryを基礎から学ぶ際のおすすめ書籍と勉強方法!
jQueryやJavascriptの勉強は、からなずHTMLやCSSを習得してからやろう!しかしこのレベルになってくると、相当本気でやらないと挫折してくるレベルなので、できれば後述する、「オンラインスクールなど安めのスクール」でもいいので利用して、誰か質問できる人を確保しないと厳しくなってくる。
独学の場合のjQueryの学習でおススメの書籍は下記の本であり、jQueryを学んだ人なら誰もが知ってる「伝説のドーナツ本」。
この本はドーナツ本と言われており、業界では超有名!私自身もこの本と出会ってjQueryやJavaScriptに対する苦手意識が無くなり、さらにプログラミングに対する敷居がいっきに低くなったといえる本であり、大げさかもしれないが、個人的には仕事の恩人(恩本?)といっても過言ではないレベル。
なによりむちゃくちゃわかりやすく解説されており、それまでJavascriptのド素人だった私が大きく誤解していた点を理解させてくれ、jQueryを自作するってこんなに簡単で楽しいんだ!とやる気にさせてくれた本なのだ。
初心者が独学でWEBデザインの質を上げる勉強方法

これまでの基礎的な勉強が終わったら、完全独学者・セミ独学者の両者ともに「デザインの質を上げる勉強」をしていく事になる。ただ、このデザインの質を上げる勉強には終わりがない!もちろん20年近くデザインに携わった私も、まだまだ勉強中の身。
WEBデザインにおける「デザインの質」とは?
WEBデザインの質にはいろいろな切り口があるが、わかりやすいところで言えば「見やすさ」「使いやすさ」「わかりやすさ」「美しさ」などが挙げられる。
総じて言える優れたWEBデザインとは、「WEBサイトの目的(ゴール)をかなえるデザイン」と言えるだろう。
WEBサイトの目的(ゴール)とは、商品を販売するWEBサイトであれば「商品を売る事が目的」であり、企業の採用サイトであれば「良い人材を獲得するのが目的」であり、コーポレートサイトであれば「企業のブランディングが目的」であったりする。
ぞれぞれの目的にあったデザインを目指す必要があり、その目的を達成するには「かっこいいデザインが良いのか?かわいいデザインがいいのか?」また、そのWEBサイトのターゲットとなる人物の年齢や性別にあったデザインである必要があったり、販売する商品のコンセプトにあったデザインに合わせる必要があるなど「さまざまな角度からデザインを考える」習慣をつける必要がある。
これらは経験や実績などを必要とするものが多く、長年の積み重ねや「デザインに対する飽くなき思考」が必要であると言える!
初心者が独学でやる場合は、まず前述したように「優れたデザインを模倣する」という訓練を沢山こなす事で、その中で自分でデザインを研究していくしか方法はない!
ただこれらをわかりやすく紐解いた書籍もあるので、紹介しよう!
デザインの質を上げる勉強に役立つおすすめ書籍
デザインを見る人にとにかく伝わるデザインを作りたい時にかなり参考になる本がこちら。
私もこの本を読んで、あらためて襟を正す気持ちになった。見た目だけ美しいデザインではなく、なぜこのデザインにするのか、デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、写真などのビジュアルで解説している。デザインに関することを、なるべく「目で見て楽しめる」形にまとめられた本だ。主には新人デザイナーの役に立つように作られているが、ベテランデザイナーも絶対に読んだ方がよい内容だと思う。
【セミ独学】 初心者が「最短」でWEBデザイナーになる効率的な勉強方法
ここまで初心者がWEBデザイナーになるための「完全独学」での学習方法を紹介してきたが、独学だけでの勉強は「全て自分で調べる」というかなり遠回りで時間のかかる方法と言わざるをえない。
ネットで検索した情報は、個人が無料で書いた記事も多く、「情報が間違っていたり・古かったり・一部抜けていたり」する可能性が高いうえ、素人のわかりにくい説明によって、間違った理解をしてしまうという「独学の弊害」もある!
また「購入した書籍」の場合は、ある程度信頼できて良いのだが、印刷物という意味では「情報が古くなる可能性」は否定できない。
完全独学のスタイルは一見「お金がかからない」という風に感じるが、「時間がかり過ぎる」というデメリットがあり、「お金を稼ぐまでの時間を先延ばし」にするという意味で、結果的には…
お金と時間の両方を損する 事になりかねない。
初心者が「最短」でプロになれる知識とスキルをつけるには勉強方法は?
そこで冒頭に説明した「セミ独学」は、初心者が最短でプロになれる知識とスキルをつける確実な方法で、「スクールで学ぶ + 独学」というスタイル。

なんだ学校かよ!学費が高いし、そんな時間ねーよ!
と思う人も多いはず。そう、確かにそのとおり!!一般的な「専門学校のような教室で学ぶ通学型のスクール」では「約80〜150万円」と費用が高い!!
さらに教室で集団で学ぶというのは、他の人のペースに合わせる必要があり正直効率が悪く時間も浪費する!
実は、私も20代の頃「転職してWEBデザイナーになる為」実際に専門学校に高額な費用を支払って勉強した過去がある…。当時一人暮らしでお金がなかったので、兄貴にお金を借りて学費に当てた…。(お金はWEBデザイナーとして働いたお金で、全額返せたよ!)
専門学校で学んだ内容は悪くなかったが、コスパとして正直高すぎだった…。
そこで、少しでも「費用を抑える為にも」個人的におすすめなのが「オンライン型のスクール」という存在だ!
「オンラインスクールって…怪しくね…?」
確かに最初は私も疑っていたが、実は私自身スキルアップの為にオンラインスクール受講した経験があり、内容もコスパ的にもかなり良かったので安心して大丈夫!

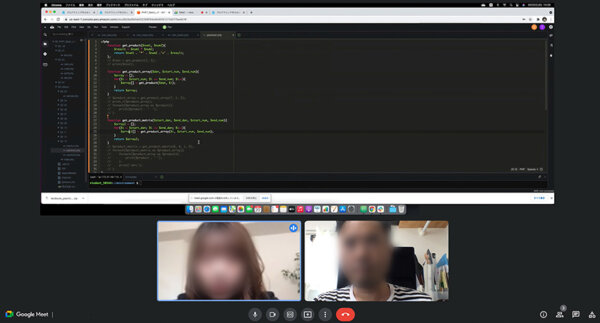
実際に私がオンラインスクールを受講した時の様子
ただし、「スクール選び」は重要なので、後ほど解説しよう。
オンラインスクールは、一般的に10〜30万円前後と一般的な専門学校などに比べて圧倒的に安く学べて、オンライン(インターネット経由)で自宅や通勤電車やカフェなどで学習でき、「分からない点は講師に質問ができる」というタイプのスクール!
自分のペースで進められ、ペースの遅い人や知識レベルの違う人に合わせる必要もなく、隙間時間で勉強できて通学する無駄な時間もなく、もっとも効率的に最短で勉強できる方法なのだ!
ただし!!オンラインでリーズナブルとはいえ決して安い買い物ではないので、
本気で勉強する気のある人以外は、受講しない方がいい!
どんな良いスクールでも、受講するだけで自動的に身につくわけではなく、本気でやる気がない人は結局挫折してお金を無駄にするからだ!
WEBデザインの最適なスクールは「人によって違う!」
では「オススメはどのスクール?」と聞かれるのだが、良いスクールはいくつかあるのだが、たった1つのおすすめスクールというのがあるのではなく、その人によって最適なスクールが違うという事。
必ず自分に合ったいろんなスクールを比較しておいた方が良いと思うので、次のスクール選びの重要な4つのポイントをチェックしておこう↓
- 学習スタイルが自分に合っている
- 挫折しにくい工夫のあるサービス
- お手頃な学習料金
- 講師に質問しやすい環境
これらの要素を含んだ本当に良いスクールは限られているので、私が実際に受講してわかった事やプロならでは目線で取材してまとめた記事があるので、自分に合ったスクールを選びたい方は参考にしてみてほしい↓
実際に受講した経験から、おすすめのスクールは?
まずは上記のランキングを見て比較してほしいのだが、「実体験やプロの目線からオススメのスクールは?」と聞かれる事も多い。
実際に私は「テックアカデミー」と「コードキャンプ
」という2つのオンラインスクールを利用して、それぞれかなり良いスクールだったのだが、初心者に総合的にオススメのスクールを挙げるとしたら、「テックアカデミー
」が、教材の質も高く質問に対するレスポンスが異常に早いスクールなので、迷わずグングン学習を進めていけるという点で、自宅で独学する初心者にはかなり学びやすくおすすめなので、テックアカデミーが気になる人は私の受講体験記であるこちらの記事をチェックしてみよう↓
独学とスクールの学習のメリット・デメリットを比較
WEBデザインの学習を「独学 or スクール」で学ぶ時、それぞれメリット・デメリットに違いがあるので比較してみよう。
- [メリット]お金がほとんどかからない
- [メリット]自分のペースで学習できる
- [メリット]プレッシャーも無く気楽に学べる
- [デメリット]モチベーションが上がりにくい
- [デメリット]教材を自分で探して集める必要がある
- [デメリット]何をどこまで学べばいいか自分で考える必要がある
- [デメリット]疑問点やエラーなど全て自分で解決する必要がある
- [デメリット]学習内容が正解かどうか?も分からない
- [デメリット]途中で挫折する可能性が高い
- [デメリット]無駄が多く1年以上時間がかかる
- [デメリット]WEBデザイナーになれる時期が遅れる
- [デメリット]お金が高い
- [デメリット]スクール選びで失敗するリスク
- [メリット]お金を払う分モチベーションが上がる
- [メリット]学ぶべき内容や教科書・動画がすべて揃っている
- [メリット]疑問点を質問できるので、サクサク進む
- [メリット]2~3ヶ月前後の短期で学習が終わる
- [メリット]WEBデザイナーとしてのデビューが早い
当たり前ではあるが、スクールの最大のデメリットは高いお金がかかるという点であり、メリット・デメリットを比較した時に、そのお金を払う価値があるかどうかで判断する事になり、自分への「先行投資」と考えられる内容かで判断しよう。
ただしスクール選びで失敗しないように、経験者の比較内容をチェックしておこう↓
独学でWEBデザインの効率的勉強方法!初心者は何からやるべき?のまとめ
WEBデザイナーになるには学ぶべき事がある程度多いので、私のおすすめの学習の流れは「独学+スクール」でのハイブリッドな学習スタイル。
独学だけではあまりにも時間がかかり過ぎるので、初心者の最初の一番時間がかかる「基礎もなく、何から勉強すれば良いかわからないスタートダッシュの部分」をオンラインスクールの力を借りて一気に基礎を身につける方がトータルで見ると効率が良いと言える。
基礎が身についたら、そのまま続けて自分に足りない部分や、基礎を使った実践的な応用部分の学習も、ある程度楽に独学でも十分に学習可能であり、何よりダラダラ1人でやるよりも、スピード重視でプロのWEBデザイナーとして仕事をスタートさせる事が、最も効率的かつ経済的にWEBデザイナーになる方法なのだ!
おすすめ関連記事
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

グラフィックデザイナーがWEBデザインする時の9つ注意点

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?

WEBデザイナーになりたい!「どれくらいの学習期間」が必要か?

デジタルハリウッドSTUDIO by LIGの評判

デイトラの評判は?詳細内容とメリット・デメリットを解説

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

WEBデザインで「カッコいいキービジュアル」の作り方

RetinaディスプレイでWEBデザイン

ワンランク上の「シンプルでカッコいいWEBデザイン」の作り方!

WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト














![Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)