ワンランク上の「シンプルでカッコいいWEBデザイン」の作り方!

/

シンプルでカッコいい洗練されたデザインを作りたいけど、何処を直せばいいかー、何を意識すればいいか分からないよー!
こんなデザインに対する悩みについて、長年(20年近く)デザインをしてきた経験から、カッコいい洗練されたデザインを作る方法を分かりやすくする為に「実際に作ったデザインを見ながら」解説していきたいと思います!
「背景の余白が綺麗な」シンプルでカッコいい写真を選ぶ
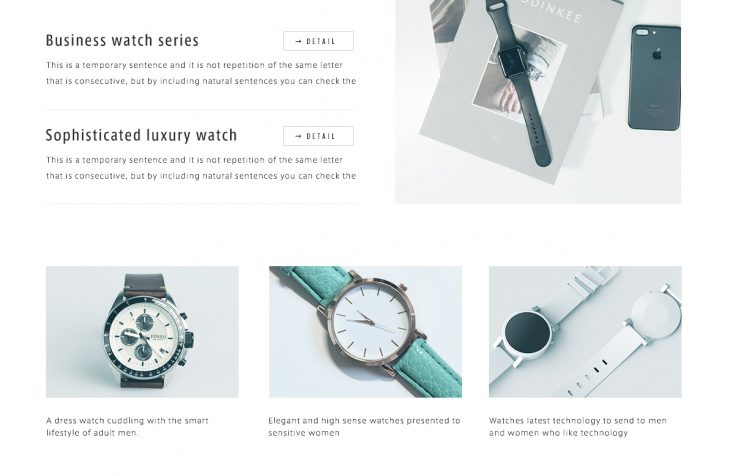
カッコいいデザインに必需品と言えるのが、カッコいい写真である。デザイナーからすれば、ある意味反則やん!?って思うくらいカッコいい写真を選ぶか、撮影しよう!
最初にひとつの答えを言うと「カッコいい写真を邪魔せず綺麗に見せるデザイン」は、おのずとカッコ良く見えるWEBデザインとなるのである。
もちろん写真の内容がメインの商材では無い場合のサイトであっても、文章の補足として、ユーザーが視覚的にイメージ出来る写真をうまく配置すれば、文章の内容をイメージとして膨らませる事ができるという意味で、WEBサイトに写真は不可欠な存在であり「写真を綺麗にみせるとカッコいいWEBサイトになる」という事は全てのWEBデザインにおいて、当てはまると言える。
そのカッコいい写真を選ぶ際に気をつけたいのが、写真の「背景の余白」である。綺麗な背景の余白がある写真はおのずとカッコ良く見えるし、洗練されたデザインに見える。
余白のキレイな写真の例として作ってみたデザインの一部がこちら↓

これは極端な例かもしれないが、なにも真っ白な背景である必要は無く、見栄えの悪い無駄なものが画角内に見切れていたりしてはいけないという事であり、出来るだけ綺麗に加工処理してあげる事が重要なのです。
しかしこの置くだけでカッコいい、反則的な写真であっても、活かすも殺すもデザイン次第なのである!カッコいい写真をさらに引き立てるデザインの仕方を以降で説明します!
こちらの記事の続きは、noteで書いております。
https://note.com/stand4u/n/nc13ac66d2ed6
シンプルでカッコいいWEBデザインの作り方のまとめ
今回は実際のWEBデザインを例に、いくつかの角度でワンランク上のWEBデザインを作る方法について述べました。
総じていえる事は、統一したテイストの写真をキレイに見せてあげて、見やすく分かりやすいレイアウトになるように上手に余白を使い、余計な飾りをつけずいシンプルにするのが一番良いという事ではないかと思います!
かっこいい洗練されたデザインを作る順番として、まずは最初から飾りをつけて情報を整理するのではなく、できるだけシンプルにデザインした上で、最後にポイントで飾るというのが、順番として良いのかもしれません。
また一度作ったデザインは、時間を置いて改めて客観的にみることで、いろんな気付きが見えてくるので、最後にそれらを調整したら完成だ!
それができるようになれば少しずつWEBデザイナーの年収もアップしていく!自分の年収をアップさせたい人はこちらもあわせて読んでみよう!
カッコいいWEBデザインへの道に終わりは無いので、日々新しいデザイン手法や、参考になるサイトなどを見て、自分で沢山学ぶ事が一番大切な事なのだ!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザインを「ネットで一人」で学習するメリットとデメリット

WEBデザイン動画講座のご紹介【お得な割引アリ】

「バナーデザインのコツ」を作りながら解説!LIGさんと対決!?

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?

WEBデザインの「高品質な写真素材」の集め方と著作権について

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!

WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!

WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator

WEBデザインで「カッコいいキービジュアル」の作り方

RetinaディスプレイでWEBデザイン
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






