WEBディレクター様、ワイヤーフレーム上でデザインをしないで下さい!

/
WEBデザインを進めるにあたって、デザイナーからこんな意見を聞いた事はないだろうか?
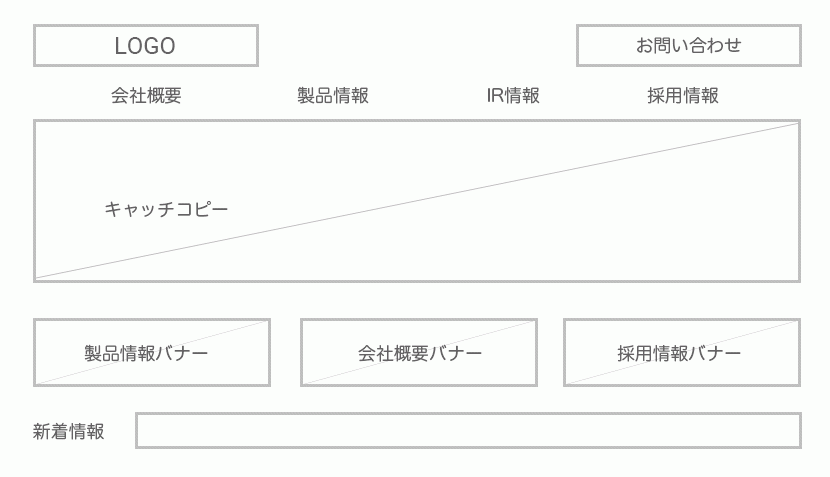
「ワイヤーフレーム上でデザインされていると、逆にデザインしにくい!」
クライアントから無理難題を言われるディレクター VS 案件を多数抱え時間が無いデザイナーといった構図で、社内のディレクターとデザイナーの関係がギクシャクしている現場は珍しくない。
私自身デザイナーとディレクターの両方を経験している立場として、WEB制作における「理想的な制作フロー」を提案させていただくので、今一度社内の制作フローを整理して見直す機会を設けてはいかがだろうか?
ワイヤーフレームは誰が作るべきなのか
ワイヤーフレームは誰が作るべきか、これはその会社の人材構成や役割、それぞれの人数によって変わってくる。
一般的にディレクターとデザイナーのみの構成だった場合、WEB制作をすすめる工程で、ディレクターがクライアントにヒアリングした上でワイヤーフレームを作成してクライアントにチェックしてもらい、そのワイヤーフレームをデザイナーが受け取ってデザインをすすめるという制作フローは、わりと一般的であり合理的である。
本来デザイナーはクライアントとのヒアリングにディレクターと同行して、情報設計を含めたワイヤーフレームの作成まで担当する事がベストなのかもしれないが、時間も予算も限られている中で、デザイナーが直接クライアントに会って話をするのも難しい事が多い。
そこで活躍するのが、クライアントとデザイナーの架け橋となる「ワイヤーフレーム」というもの。このワイヤーフレームの目的を履き違えると、サイトのデザインに大きく影響するので改めて考えてみよう!
ワイヤーフレームの本来の目的

ワイヤーフレームの本来の目的は、WEBページの作成において、必要な構成要素の確認やコンテンツの優先順位とそれにともなう動線確保、ナビゲーションの有無などをクライントに確認し、それらの要素を可能な限りワイヤーフレーム上でFIXさせ、それをデザイナーに伝える為のツール。
- 掲載する要素や情報の確認
- コンテンツの意味や優先順位の確認
- 他ページへの導線の有無の確認
- 実装する機能や動きの要望を確認
たとえあなたがアートディレクターであったとしても、デザイン要素をワイヤーフレームに落とし込むべきではなく、「色」さえ入れるべきではない。
そしてクライアントにはワイヤーフレームの目的を説明し、ワイヤーフレームのレイアウトはあくまで仮であり、実際のデザインとは大幅に変わる可能性があることを前もって伝える必要がある。
つまりワイヤーフレームはあくまで、掲載内容を確認するフェーズであり、デザインするフェーズとは明確に分けて進行する事をクライアントと共有しよう。
ワイヤーフレームにデザインをしてはイケない理由

クライアントのイメージが凝り固まる
ワイヤーフレームにデザインが施されてしまっていると、クライアントの中で凝り固まったイメージができてしまう。
クライアントによっては、ディレクターと打ち合わせを重ねるうちに、そのイメージに愛着がわいたり、ワイヤーフレームのレイアウトやデザインが正しいデザインであると刷り込まれてしまう事がある。
その状況でデザイナーからワイヤーフレームと違うデザインが上がってきた時に、違和感やギャップを感じてしまうという弊害が出てしまうのだ。
もちろん、上がってきたデザインの方が良ければ喜ばれる場合もあるのだが、変に凝り固まったイメージを先行させるのは得策とは言えない。
デザイナーがワイヤーのデザインに引っ張られてしまう
デザインを施されてしまったワイヤーフレームを受け取ったデザイナーは、そのイメージに引っ張られ、デザイナーのアイデアやイメージの障害になってしまう。
また、ディレクターよりもデザイナーの地位が低い場合は、どうしてもそのワイヤーフレームのデザインを踏襲したものとなってしまう事が多く、ただの足かせとなってしまう。
つまりデザイナーがただのオペレーターと化してしまい、ディレクターの能力以上のものが上がりにくい環境をあえて作ってしまっている事になるのだ。
デザインするのではなく、指針を確認せよ
ディレクターはワイヤーフレームに勝手にデザインするのではなく、クライアントに「デザインするための指針」を確認しなければならない。
- サイトの目的・ゴール
- 現状の問題点(リニューアルの場合)
- ターゲットとするユーザー
- ターゲットとするデバイスやブラウザ
- コンテンツの優先度
- 希望するデザインのテイストや方向性
- 参考になる他サイトやライバル他社のサイト
- コーポレート独自のデザインガイドライン
- ロゴ・写真支給の有無、有料素材の予算
これらを「その理由を踏まえて」先方に確認する必要がある。
ただ、クライアントが希望するデザインが正解であるとは限らない。場合によってはクライアントの意見を否定しなければならない場合もあり、制作のプロとして過去の経験やサイトの目的・ユーザー目線を理由として説明をしなければならない。
ただし、ディレクターはヒアリングした現場で違和感を感じたとしても、その場で結論を出すのではなく、要望として一旦預かり、チームで検討する旨を告げて持ち帰るのがベストだろう。
デザイナーの仕事とは?

では、デザイナーの本来の仕事とはなんだろうか?
デザイナーの仕事とは、クライアントから頂いた情報を元に、ユーザーの見やすさ・使いやすさ、コンバージョンへの意識を踏まえ、どのようなレイアウトや見せ方が合うか、どのようなデザインテイストや色が最適か、どのような写真を使うと効果的かを考えて、デザインに落とし込むのが本来の仕事。
もちろん一度ワイヤーフレーム上でFIXした構成要素であっても、デザインに落とし込んだ状態でクライアントが見た場合、「やっぱり内容を変更したい。。」といった要望が出る事もよくある。
クライントはWEB制作においては素人も同然なので、デザイン上で見てみると新たな要望や欲が出たり、考えや意見が変わったりするのは仕方のない話なのだ。
最初の取り決めにもよるが、1〜2度程度の変更であれば、喜んで対応してあげるのもデザイナーの仕事であり、逆にこれをできるだけ少なくするのがディレクターの仕事なのだ。
ただしこれらを最初に想定して、変更に対する工数をバッファとして見込んだ上で、最初に見積りに含んでおく必要がある。
ディレクターとデザイナーの信頼関係が重要

チームとしてWEBサイトを制作していく上で、ディレクターとデザイナーの信頼関係がとても重要になってくる。
ディレクターはデザイナーのデザイン力を信じてデザインに関しては一旦完全に任せる必要があり、逆にデザイナーはディレクターの進行に信頼を置いて、ディレクターが感じた意見やクライアントの温度感など素直に聞いて、デザインの参考にしよう。
また、ディレクターやその他の人に見せた時のデザインに対する意見はとても大事です。
ディレクターもひとりのユーザーの意見と言え、デザイナーは自分のデザインを否定された時に、その意見を素直に聞いて参考にしたり、丁寧にディスカッションしてデザインに反映していく事がとても重要。
他人の意見や批評を真摯に聞く事は、優秀なデザイナーの素養のひとつと言え、逆にこれができないデザイナーは伸びない!
これらの信頼関係がないと、ディレクターは安心してデザインを任せる事ができずに、ワイヤーフレームに自分の意図したデザイン入れてしまったり、デザイナーはそのワイヤーフレームの縛られて、本来の実力を発揮できないといった悪循環になってしまうからだ。
まとめ
ワイヤーフレームはあくまで、掲載内容を確認するフェーズであり、デザインするフェーズとは明確に分けて進行する。
ディレクターはワイヤーフレームにデザインするにではなく、デザイナーが正しいデザインができるように、クライアントから情報を引き出すのが本来の仕事であり、デザイナーはディレクターからの意見に真摯に耳を傾けて、意見を丁寧に交換する姿勢が必要。
良いWEBサイトを作るにはチームとして、それぞれの立場と役割分担をしっかり定義しておく必要がある。
- ディレクター: クライアントにヒアリングして情報を共有しプロジェクトを進行する
- デザイナー: ディレクターからもらった情報を元に目的に応じた合理的なデザインをする
ディレクターとデザイナーの信頼関係の上で、しっかりとした情報のヒアリングと、シンプルに情報を伝えるワイヤーフレームは必要不可欠な要素。
お互いの仕事を尊重して気持ちのいい仕事ができる環境を作るために、一度制作フローを見直して話し合う場を作ってみてはいかがだろうか!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザインで「カッコいいキービジュアル」の作り方

RetinaディスプレイでWEBデザイン

「バナーデザインのコツ」を作りながら解説!LIGさんと対決!?

独学でWEBデザインの効率的勉強方法!初心者は何からやるべき?

デイトラの評判は?詳細内容とメリット・デメリットを解説

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

ワンランク上の「シンプルでカッコいいWEBデザイン」の作り方!

インスタグラムのデザインを勝手にリニューアルしてみた。

WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator

グラフィックデザイナーがWEBデザインする時の9つ注意点
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





