コードキャンプとテックアカデミーを受講生が徹底比較!

/

オンラインプログラミングスクール選びで「コードキャンプ」と「TechAcademy
」の2つが良いと聞くけど、実際どちらがいいのか比較して、知りたい。

数あるプログラミングスクールの中でも、この2つは人気のあるスクール!実際私も両スクール共に受講した貴重な人材として比較できるので、それぞれの特徴を比較していこう!
今回は「コードキャンプ」と「TechAcademy[テックアカデミー]
」の2つのオンラインプログラミングスクールのそれぞれの特徴を徹底比較するので、自分にあったスクールを選んでほしい!
私は実際にコードキャンプ・テックアカデミーの両スクール共に受講した経験があるある意味珍しい存在。
どちらの肩をもつわけでもなく、実際に受講して感じた両方の良い点・悪い点や、こんな人はこちらのスクールがオススメといった具合に、実際の経験を元に解説するので、安心して読んでほしい。
目次
CodeCamp(コードキャンプ)とテックアカデミーを「サービス内容」で比較
コードキャンプとTechAcademy[テックアカデミー]
のサービス内容の一部を、「PHPが学べる2ヶ月コース」でざっくり一覧で比較してみた。
| コードキャンプ | テックアカデミー | |
|---|---|---|
| 受講期間 | 2ヶ月・4ヶ月・6ヶ月 | 4週・8週・12週・16週間 (1ヶ月・2ヶ月・3ヶ月・4ヶ月) |
| 料金(税込) (2ヶ月コースで比較) |
【Webマスターコース】の場合 198,000円(入学金込み) |
【PHP/Laravelコース】 の場合 229,900円(学生:196,900円) |
| 学習スタイル | カリキュラム自習 + ビデオ通話 | カリキュラム自習 + ビデオ通話 + チャットサポート |
| ビデオ通話 (2ヶ月コースで比較) |
40分 × 20回(7時〜24時) 講師指名制 |
30分 × 15回 専属メンター制 |
| 講師(メンター) | 現役エンジニア(毎回指名制) | 現役エンジニア |
| チャット | ※オーダーメイドコースのみチャットサポートあり 日中(約10~18時)はその場で返信 時間外は24時間以内に返信 質問し放題 |
15時〜23時(8時間)リアルタイム返信 時間外は翌日15時返信 質問し放題 |
| 学べる内容 |
|
|
| 教科書 | オンライン(卒業後も閲覧可) | オンライン(卒業後も閲覧可) |
コードキャンプは「好きな講師とのビデオ通話での質問」が中心で、テックアカデミーは「チャットでの質問」が中心。デックアカデミーもメンタリングとしてビデオ通話の時間はあるのだが、30分と少し短く回数も少ないので、学習の質問をしても良いのだが、学習ペースの確認や、聞いておきたい事をまとめて聞く感じになる。
受講期間と料金の比較
今度は受講期間と料金を組み合わせた費用で比較してみよう。さきほど同様、各スクール共に一般的な料金である「PHP」のコースで比較してみた。
内容が違うので一概に値段だけで比較してはいけないが、自分の予算の目安として見ておこう。
| 受講期間 | CodeCamp 【Weマスターコース】 |
テックアカデミー 【PHP/Laravelコース】 |
|---|---|---|
| 1ヶ月 | なし | 174,900円(税込) 学生:163,900円(税込) |
| 2ヶ月 | 198,000円(税込) (入学金込み) |
229,900円(税込) 学生:196,900円(税込) |
| 3ヶ月 | なし | 284,900円(税込) 学生:229,900円(税込) |
| 4ヶ月 | 308,000円(税込) (入学金込み) |
339,900円(税込) 学生:262,900円(税込) |
| 6ヶ月 | 363,000円(税込) (入学金込み) |
なし |
※執筆現在の(税込)価格
同じ期間で比較するとコードキャンプの方が費用は安い。
しかし内容が違うから値段も違うのは当たり前なので、今度は順番に内容を見ていこう!
コースの種類の比較
今度は各スクールにどんなコースがあるか比較してみよう。
CodeCampのコース
| コース名 | 概要 |
|---|---|
| オーダーメイドコース | 全コースを受講可能 |
| Webマスター | HTML・CSS・JavaScript・PHP・MySQL |
| Webデザインマスター | HTML・CSS・JavaScript・Photoshop・Illustrator |
| Javaマスター | Java・JavaサーブレットよるWebアプリケーション開発 |
| Rubyマスター | HTML・CSS・JavaScript・Ruby・Ruby on Rails |
| Pythonデータサイエンス |
Python |
| WordPress | WordPress |
CodeCampのコースに各コースについて詳しく知りたい方は、こちらの記事も合わせて確認するといいだろう。
テックアカデミーのコース
| コース名 | 概要 |
|---|---|
| Webアプリケーション | HTML/CSS・Ruby/Ruby on Rails・SQL・Bootstrap・Git/GitHub・Heroku |
| PHP/Laravel | HTML/CSS・PHP/Laravel・SQL・Bootstrap・Git/GitHub・Heroku |
| Javaコース | HTML/CSS・Servlet/JSP・SQL・Git/GitHub |
| フロントエンド | HTML/CSS・JavaScript/jQuery・Vue.js・Bootstrap・Web API・Firebase・サーバー |
| WordPress | HTML/CSS・PHP・WordPress・サーバー |
| iPhoneアプリ | Swift・Xcode・Git/GitHub・Firebase |
| Androidアプリ | Kotlin・Android Studio・Git/GitHub・Firebase |
| Unity | Unity・C#・Git/GitHub |
| はじめてのプログラミング | HTML/CSS・PHP・データベース・プログラムへの理解・インターネットへの理解・開発フローと業種への理解 |
| Python | Python・機械学習 |
| AI 【中級向け】 | Python・Pandas・scikit-learn・Keras・TensorFlow |
| データサイエンス 【中級向け】 |
Python・Pandas・NumPy・scikit-learn |
| Node.js | HTML/CSS・Node.js・Express |
| Google Apps Script | Google Apps Script・プログラミングの概念の理解・Google Apps Script |
| OSS学習 | Git/GitHub・ターミナル |
| Webデザイン フリーランス【中級向け】 |
Webデザインの基礎スキルがすでにある方の為の応用コースで、実案件に挑戦。 実案件リサーチ、応募の流れを体験 |
| Webアプリ実践 ポートフォリオ【中級向け】 |
Ruby on Railsのスキルを実務レベルまで習得 |
| デザイン実践 ポートフォリオ【中級向け】 |
Webデザインの基礎スキルがすでにある方の為の、実践を想定したバナーやLP制作を学ぶ |
| はじめての副業 | HTML/CSS・JavaScript/jQuery・Webデザインの原則 |
| Webデザイン | HTML/CSS・JavaScript/jQuery・Webデザインの原則・ワイヤーフレーム・Photoshop・Git/GitHub |
| UI/UXデザイン | ペルソナ設計・カスタマージャーニーマップ・デザインガイドライン・Prott・Photoshop・Sketch |
| 動画編集 | Premiere Pro・動画編集のテクニック |
| 動画広告クリエイター | After Effects・Photoshop・Illustrator・掲載先について |
| Webディレクション | Web制作の基本・マネジメント・ドキュメント作成・提案・企画・設計・Prott |
| Webマーケティング | Webマーケティングの基本・Google Analytics・Google AdWords・Yahoo!プロモーション広告・Facebook広告・Twitter広告 |
| Shopify | Shopify・liquid |
| Webデザイン フリーランス |
Webサイト制作の実案件に挑戦。案件のリサーチから応募の流れまで習得 |
| デザイン実践 ポートフォリオ |
PhotoshopやXDを使いこなして実務で通用するスキルを身につける |
| Wix | 人気プラットフォームの Wix のスキルを身につける |
| はじめてのDX | 短期間でノーコード開発ツールを使用して業務効率化のアプリを開発でき、AppSheetを使用したアプリ制作スキルを身につける |
| DXマネジメント | 短期間でDX推進に必要なマネジメント方法の基礎を習得できるプログラム |
| HTML/CSS (2週間) | HTML/CSSの基礎を学びWebサイトをコーディング |
| Bootstrap(2週間) | CSSフレームワークを学んで整った制作スキルを習得 |
| GitHub(2週間) | チーム開発で利用するGit/GitHubの使い方を習得 |
| Photoshop(2週間) | 基本の使い方からフォトレタッチスキルまで習得 |
※2022年5月現在のコース
「全体のコースの数」だけで比較すれば、圧倒的にTechAcademy[テックアカデミー]の方が多いが、結局学べるコースは1つなので、自分が「何が学びたいのか」を明確にし、学びたいコースが両方にある場合は、しっかり比較する必要がある。
受講スタイルの比較
次は、コードキャンプとTechAcademy[テックアカデミー]
の「受講スタイルの違い」について確認しよう。
個人的には、この受講スタイルが自分に合っているかが一番重要なポイントだと思うので、この点を重要視して決めた方が良いと思う。
| コードキャンプ | テックアカデミー | |
|---|---|---|
| 学習スタイル | カリキュラム自習 + ビデオ通話 | カリキュラム自習 + チャット + ビデオ通話 |
| ビデオ通話 (2ヶ月コースで比較) |
40分 × 20回(7時〜24時) 講師指名制 |
30分 ×15回 専属メンター制 |
| チャット | ※オーダーメイドコースのみチャットサポートあり 日中(約10~18時)はその場で返信 時間外は24時間以内に返信 質問し放題 |
15時〜23時(8時間)リアルタイム返信 時間外は翌日15時返信 質問し放題 |
| 教科書 | オンライン(卒業後も閲覧可) | オンライン(卒業後も閲覧可) |
どちらのスクールも、基本の受講スタイルとして「オンライン上にある教科書(カリキュラム)を見ながら、自分で学習を進めていく」のスタイルは同じ。
ただし一般的な独学と違うのは、まずオンラインの教科書は、自分が学ぶ内容に必要な学習内容がしっかりまとまっていて「体系的に学べる」という点と、自習しながらわからない点を、講師に質問しながら学んでいけるという点だ。
この「質問できるというのがオンライン学習の醍醐味」であり、その「質問の仕方」が両スクールで少し違うので、その違いを見ていこう。
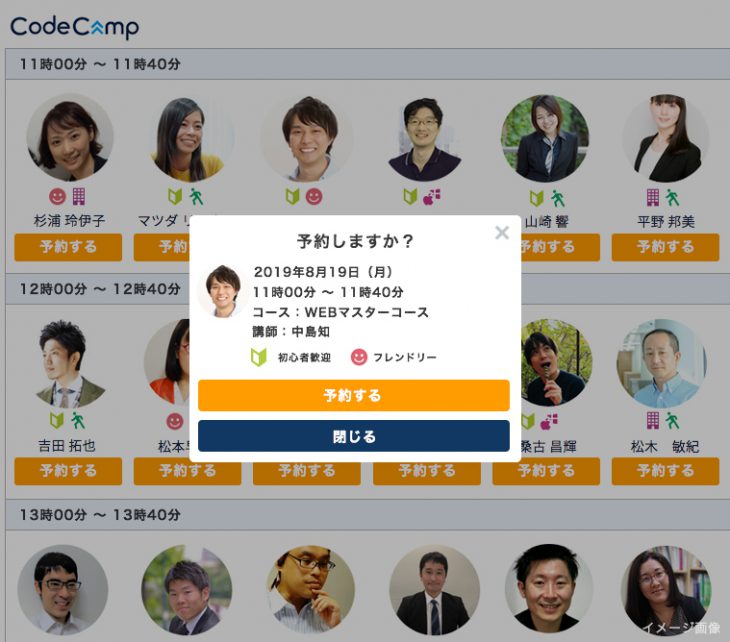
CodeCamp(コードキャンプ)は、ビデオ通話によるマンツーマン学習で質問できる
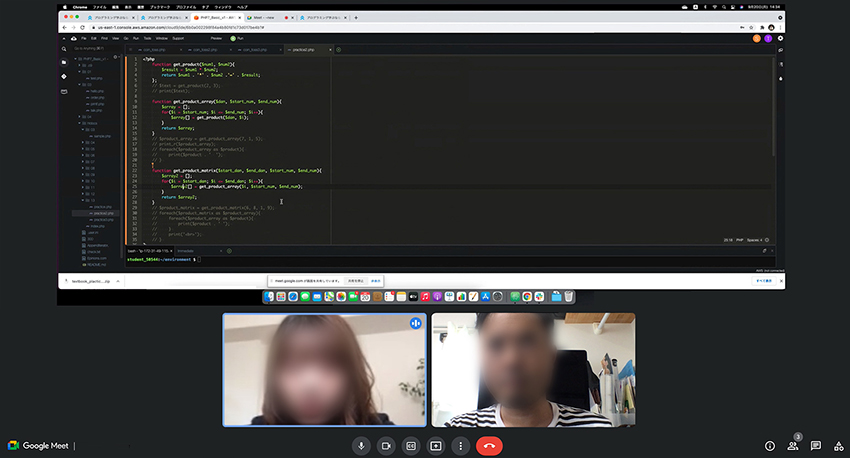
CodeCamp(コードキャンプ)は、好きな講師を選んで予約し、その講師とのビデオ通話によるマンツーマンレッスンを、そのビデオ通話の中で分からない点や、教えてほしい事を確認しながら進めていくスタイル。難しいそうな内容の時は「ビデオ通話を録画」しておけば、何度も見返して理解を深めてもいいだろう。

もちろんソースコードを見てもらいながら、テキストベースのやり取りもできるので、自分のコードの間違いなどを指摘してもらう事も可能!
自分の「好きな講師を選べる」のは大きなメリットであり、お気に入りの講師を何人かみつけて効率よく予約するといいだろう。
さらにこの講師とのマンツーマンビデオ通話の予約可能時間は「7時〜24時」とほぼ一日中できるので、働きながらの人でも仕事終わりで受講する事も可能だ!
コードキャンプでの詳しい学習内容や学習の流れが知りたい方は、実際に私が受講した体験記事を参考になるだろう↓
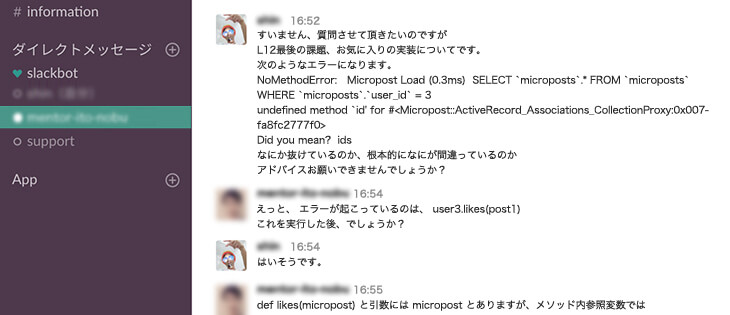
テックアカデミーは、チャットでの無制限の質問+ビデオ通話
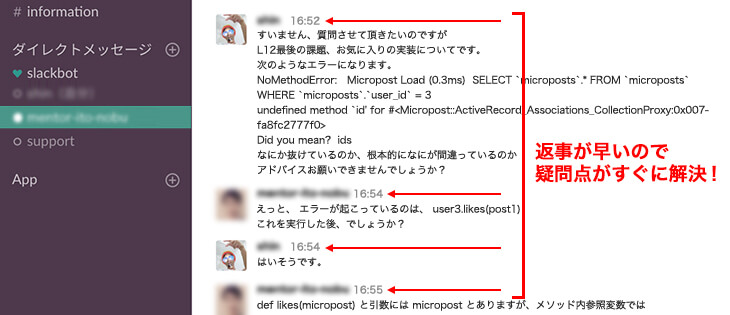
テックアカデミーは、基本的な質問を「Slack」というチャットサービスを使って、何度でも好きなだけ質問できるという点がメリットだ。「15時〜23時」の間であればチャットで「何度でも質問できる」ので、分からない点が出てきたらすぐに質問できるという、スピード感が売りと言える。
「Slack」は、プロのWEB制作の現場でも使われている有名なチャットサービスなので、現場のツールに慣れておくという意味でも良いだろう。

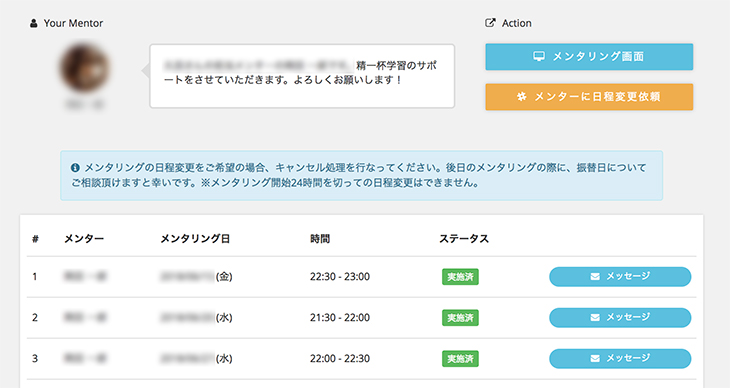
さらにテックアカデミーの場合、専属のメンター(講師)がついてくれて、週に2回ビデオ通話で、メンタリングといわれる学習をすることもできる!チャットでは説明がむずかしい質問などをまとめておいて、このメンタリングで質問しまくるという使い方がオススメだ!

テックアカデミーでの詳しい学習内容や学習の流れが知りたい方は、実際に私が受講した体験記事を参考になるだろう↓
CodeCamp(コードキャンプ)とテックアカデミーのどちらがおすすめか?
どちらのスクールが良いか決めるにあたって「大きなポイント」は、前述した「受講スタイル」のうち「どちらのスタイル」が自分にあっているか?という点で比較するといいだろう。
両方良いスクールだが、それぞれ長所短所があり、自分に合ったスタイルで選ぶのがオススメ!
次の双方のメリットを比較しておこう。
コードキャンプの「ビデオ通話で質問できる」メリット
ビデオ通話で質問できるメリットは、とにかく「言葉で詳しく聞ける」点だ。テキストだとニュアンスが伝わりにくい場合があるのに対して、言葉での質問は、むずかしい質問をする時に大きな力を発揮するので、初心者に向いている学習スタイルと言える。 2ヶ月で20回という回数は、約2日〜3日に1度くらいのペースでビデオ通話ができるので、質問が溜まった状態でちょうどいいペースで学べるのもいい!
あとは「好きな講師が毎回選べる」という点も大きなメリットで、他のスクールのように専属の講師の場合、「気が合わない講師」に当たったら最悪!基本ずっとその講師と学ぶ事になるので、学習が嫌になる。

しかしコードキャンプは毎回好きな講師が選べるので、期間中ずっと学習がスムーズで気分の良い状態で学べるのがかなり大きなポイント!
テックアカデミーの「チャットで質問できる」メリット
チャットで質問できるメリットは、やっぱりその「スピード感」だ。
学習していく中でわからない点はすぐに質問したいという人は、(毎日15時〜23時の8時間)の間であれば、いつでも何度でもチャットで質問ができるのがテックアカデミーの特徴。そこで常駐している数十人の講師達の中で空いている人が、すぐに返事をくれるシステム。
この返事が早いのは私が受講した体験から感じた大きなメリットのひとつだ!

私が受講して良かったのは、この即答してもらえる事で同じ部屋に講師がいるような感覚だ。正直このチャットサービスだけで受講する価値があるといってもいい。
ただし、テキストで質問するので、文章で伝えるスキルが多少なりとも必要であり、テキストでの質問が苦手な人とまったく問題無いという人に分かれる。
WEB業界ではこのテキストでのやり取りは必須のスキルなので、慣れない人はこれも勉強のうちと思ってやるしかない。
しかし、プラスアルファのメリットとして、テックアカデミーも週に2回専属のメンターによる「メンタリング」というビデオ通話で質問できる時間があるので、説明しづらい質問だけは、書き留めておいて「ビデオ通話で質問」するという方法も取れる。
結局自分にはどっちが合ってるか知りたい!
自分には「どちらが合っているか」をまとめると、
- 「初心者」の方はマンツーマンスタイルでコスパが良い『CodeCamp(コードキャンプ)』
- 講師に直接「ビデオ通話を中心」に質問したいのであれば『CodeCamp(コードキャンプ)』
- 好きな講師を自由に選べて、苦手な講師とやりたくない人は『CodeCamp(コードキャンプ)』
- 「少し深い内容まで学びたい」のであれば『テックアカデミー』
- 「チャットを中心にいつでもすぐに」質問してサクサク学習を進めたい人は『テックアカデミー』
- 豊富なコースがあり「Unity、Node.js、動画編集、AIコースなど」特殊なコースなら、『テックアカデミー』の一択!
という点が判断材料になるので参考にしてほしい。
「教科書(カリキュラム)」が自分にあっているか?
あともう1点、大きな判断材料としては「教科書が自分にあっているか」どうか?も重要!!
基本的に双方ともに実績のある有名なスクールなので、実際私が教科書を見て学んだがどちらも教科書に大きな問題は無いが、少なくとも「コードキャンプ」では無料カウンセリングを通して、「全コース3章まで教科書を見ることができる!」
コードキャンプかテックアカデミーかを決める前に、全コースの教科書が見れる「コードキャンプの無料カウンセリング」を受けておいて損はない。教科書を見つつ、ビデオ通話とはどいうものかを実際に感じてから判断しても遅くないだろう。
「CodeCamp(コードキャンプ)とテックアカデミーを比較」のまとめ
まず何より重要なのは「自分が何を学びたいか?」という点だ。
その上で両方のスクールに似たコースがあるのであれば、今回の比較内容を検討しながら、無料体験を含めて検討すべきだろう。
しかし、迷いに迷って結局何も行動を起こさないというのが、最悪のパターン。
正直どちらのスクールも優秀なので、あなた自身が本気でやる気があれば、どちらのスクールで学んでも大差はないのだ。
本当に迷った場合は、どちらが良いかは最悪好みや直感でもいいので決めてしまって、できるだけ早く学習を進め方がいい。少しでも早くプログラミングスキルを身につける事の方が、よっぽど重要。
コードキャンプについて、詳しく知りたい方は、私が実際に受講した経験を元に徹底的に調査した内容をこちらの記事に丁寧にまとめてあるので、あわせて読んでおこう!
テックアカデミーについて詳しく知りたい方は、実際に私が受講した体験談でそのメリットとデメリットを詳しく解説したこちらの記事を参考にしておこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

CodeCamp(コードキャンプ)の講師(メンター)の質が良い理由。

コードキャンプ「各コース内容・教科書の中身」を受講生が解説!

コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談

CodeCamp(コードキャンプ)受講者の「転職先」や「転職支援内容」が知りたい!

CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判

CodeCampで「フリーランス」になれる?どんな仕事で独立?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






