【初心者用】WordPress:ワードプレス「ブログの始め方」手順書


WordPressでブログを始めたいけど、手順が多すぎて何から初めていいかわからない。誰かブログの始め方を分かりやすく解説してほしい!

WordPressでブログを始めるには、大きく3つの準備があるので、ひとつずつ丁寧に教えていこう!
今回は「WordPress(ワードプレス)」でブログを開設する方法を超絶わかりやすく、おんぶして横断歩道を渡るように丁寧に解説するので、安心して背中に乗っかってくれればいいぞw
まず最初に、WordPressでブログを始める手順は、大きくわけると3つ。

すべて図解つきで分かりやすく記事を分けて解説しているので、それぞれ「ブックマーク」して記事を見ながら準備してこう!
WordPressを始める前に、Wordpressとはどいうものか?を知りたい方は、こちらの記事を参考に読んでおこう。
目次
WordPress(ワードプレス)ブログを始めるのに必要な「手順」
最初にお伝えした通り、WordPress(ワードプレス)でブログを始めるにあたって必要な手順は、大きくわけると3つ。
- 「サーバー」を準備する
- 「ドメイン」を準備する
- 「WordPress」をインストール設定する
WordPress(ワードプレス)でブログが表示されるイメージ

イメージとしては、WEBサーバーにインストールされたWordPressにあなたがアクセスして記事を書き、WordPressがブログの形としてインターネット上表示したものを、ユーザーがドメインを入力して、ブログアクセスして見に来るという流れになる。
まずはそれぞれを簡単に説明する
WordPressのブログに必要な「サーバー」とは?
サーバーとは、WordPress(ワードプレス)やブログの記事のデータを入れて、世界中の人が見れるように保存しておくための「公開用ディスク」のようなものだ。
ドメインとは?
WordPress(ワードプレス)でブログを作る時に、世界中の人がそのブログをGoogleのChromeなどのブラウザでアクセスするための「URL」を入力する。このURLと呼ばれるアドレスの「先頭部分」をドメインという。例えば、今読んでいるこの記事のドメインは「stand-4u.com」というドメイン、ヤフーなら「yahoo.co.jp」の部分を指す。
WordPress(ワードプレス)とは?
通常ブログを書くためには、htmlというマークアップ言語で、1ページずつプログラミングのようなコードで書いて作る必要があるのだが、毎回HTMLのコードを書くのは面倒。そこで、初心者でも簡単に「テキストを入力するだけ」でブログができるツール「CMS(コンテンツ・マネージメント・システム)」が考えられた。
そのCMSの中で「世界で一番人気」があるのが「WordPress(ワードプレス)」なのだ。WordPress(ワードプレス)は無料のオープンソース(世界中の人が開発できる環境)なので、どんどん新しいプラグインや便利なツールができていくため、人気が大爆発したのだ。

それでは順番に解説していくので、できれば「実際に手を動かして」同時に作業してこう!
step1 サーバーを準備する
まず最初にブログのデータやWordPress(ワードプレス)をインストールするための箱である、サーバーを準備しよう。
サーバーは通常、面倒な設定や維持管理が必要なのだが、初心者が簡単にブログを始める事ができるように、すべて準備してくれているサーバーを「レンタルサーバー」という。
レンタルサーバーは各社が色々なサービスを展開しているのだが、実際に私もこのブログで使っていてブロガーにも人気No1の「エックスサーバー ![]() 」がおすすめ!
」がおすすめ!
「エックスサーバー ![]() 」は、人気NO1のレンタルサーバーで、ブログを作るのに向いていて、高機能なのに値段がお手軽ななので、今回は、「エックスサーバー
」は、人気NO1のレンタルサーバーで、ブログを作るのに向いていて、高機能なのに値段がお手軽ななので、今回は、「エックスサーバー ![]() 」を契約する手順と、そのおすすめポイント確認していこう。
」を契約する手順と、そのおすすめポイント確認していこう。
サーバーのお申し込み方法
人気NO1の「エックスサーバー ![]() 」がなぜいいのか?そして納得した上で「申し込み方法」をふくめ、次のような内容で丁寧に解説しよう。
」がなぜいいのか?そして納得した上で「申し込み方法」をふくめ、次のような内容で丁寧に解説しよう。
- エックスサーバーのおすすめポイント
- どのプランがオススメか?
- エックスサーバーは「こんな人におすすめ」
- エックスサーバーのデメリット
- エックスサーバーの申し込み手順
- 料金支払方法
それでは、サーバーの準備方法について、次の記事「実際使って『エックスサーバー』の速さに驚き!おすすめポイントと申込み方法!」で確認していこう↓

読み終わったら、またこのページに戻って、続きの「STEP2:ドメイン準備する」を読んでいこう。
step2 「ドメイン」を準備する
サーバーの準備ができたら次は、ドメインを用意しよう。ドメイン名は自分で好きな名前を決めたいところだ。無料ブログのような共通のドメイン名で運営するのを卒業して、ドメイン名を自分だけのオリジナルの名前にする事を「独自ドメイン」という。
SEOにおいても独自ドメインでの運営がダイレクトに自分のドメインを育てる事ができて、ブランディングおいてもオリジナル名である方が圧倒的に良い。
自分だけのドメイン名、自分だけのオリジナルデザインのブログ。これがやりたくてこの記事を読んでいる人も多いのではないだろうか。
そんなオリジナルの独自ドメインを準備する段取りには次のような手順がある。
- ドメイン名を決める。
- ドメインを購入
- ドメインとサーバーを連携させる
ドメインの購入
ドメインは、前述したレンタルサーバーの「エックスサーバー」などでも購入できるのだが、値段を安く抑えて管理がしやすく一番有名な「お名前.com![]() 」で購入する方がおすすめだ。
」で購入する方がおすすめだ。
もし将来的に「サーバーを変えたいと」なった場合でも、お名前.com![]() なら変更も簡単で、何より値段が安いのが魅力的だからだ。
なら変更も簡単で、何より値段が安いのが魅力的だからだ。
お名前ドットコムで「独自ドメインを取得する方法」を詳しく説明した記事を準備した。
こちらの「お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】」を読んで、ドメインの準備をすすめよう↓

読み終わったら、またこのページに戻って続きの「サーバー上でのドメイン設定」を読んでいこう。
サーバー上でのドメイン設定
ドメインの購入と設定ができたら、最後にサーバー側でのドメイン名の受け入れ設定を行う。
そんなに難しい手順ではないので、次の記事『エックスサーバーの「ドメイン設定」のやり方と「無料独自SSL」設定方法』を見ながらサクッと設定しておこう!↓

ドメインの設定は「お名前ドットコム側」と「サーバー側」と両方で設定が必要なんだ。
step3 WordPressのインストールと設定

ここまでくれば、あと少し!WordPressのインストールは速攻で終わるので、サクッとやってしまおう!
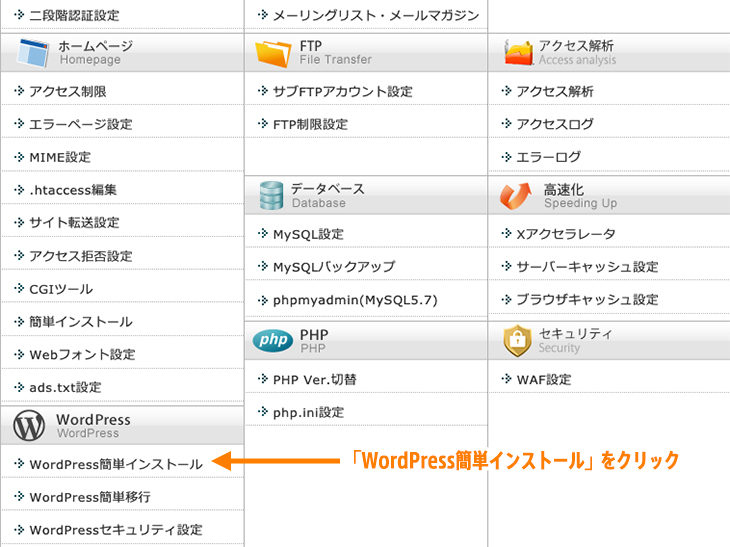
まずは、サーバーパネルのトップから、左下の方にある「WordPress簡単インストール」をクリック。

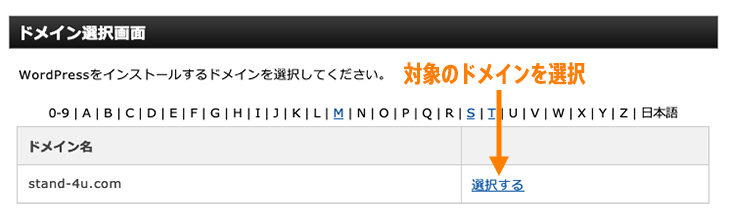
インストールしたいドメインを選択
WordPressをインストールしたいドメインを選ぶ画面に切り替わるので、ドメインを選ぶ。

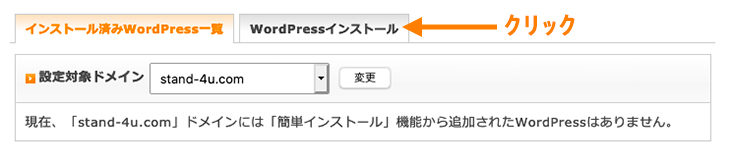
WordPressのインストール設定画面
ドメインが選ばれた状態に変わるので「WordPressインストール」のタブを選ぶ

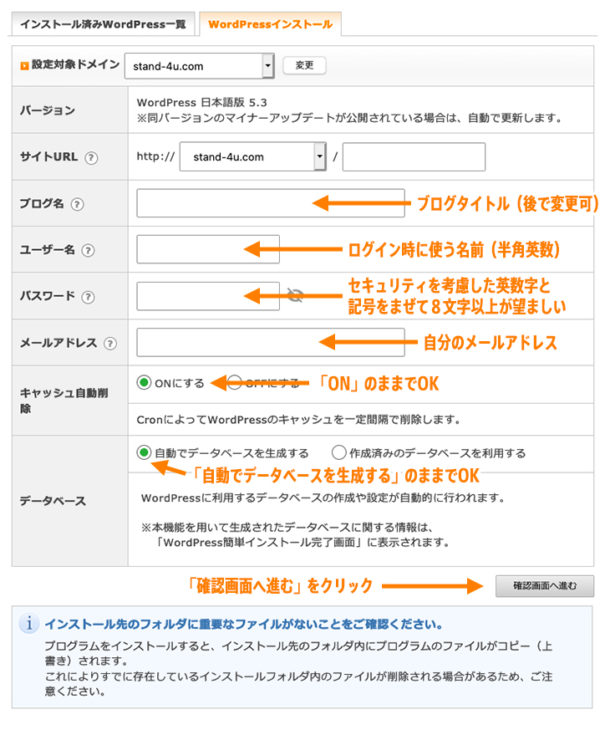
WordPressのインストール情報の入力欄に変わるので、必要事項を入力していく。

入力内容は次の内容を確認して入れていこう
- ブログ名:ブログのタイトルを入力(後で変更可能)
- ユーザー名:ログイン時に使う名前(adminやuserではなく、独自の名前が望ましい)
- パスワード:セキュリティを考慮した英数字と記号などをまぜた8文字以上が望ましい
- メールアドレス:自分のアドレスを入力する(アップデート時などに通知が来る程度)
- キャッシュ自動削除:とりあえず「ON」のままでOK
- データベース:「自動でデータベースを生成する」でOK
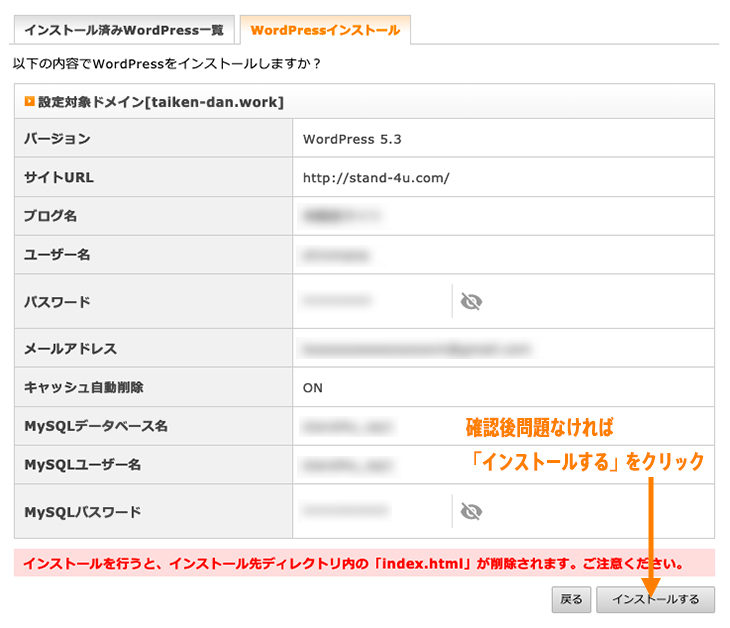
全部入力できたら「確認画面へ進む」をクリック

入力内容に間違いがなければ「インストールする」をクリック。

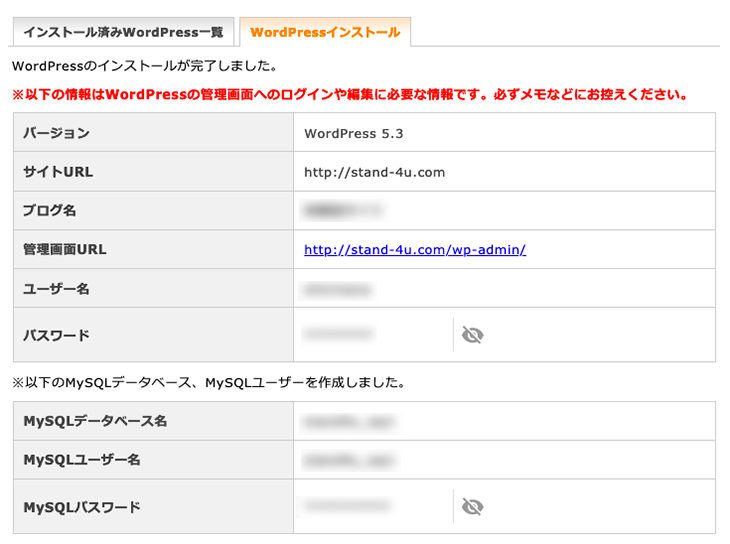
「WordPressのインストールが完了しました。」と表示されれば、インストール完了!!
このあと初期設定にも必要なので、「管理画面URL」をメモしておこう。
入力した「ユーザー名」や「パスワード」も、ログイン時に必要なので、必ずメモしておこう!
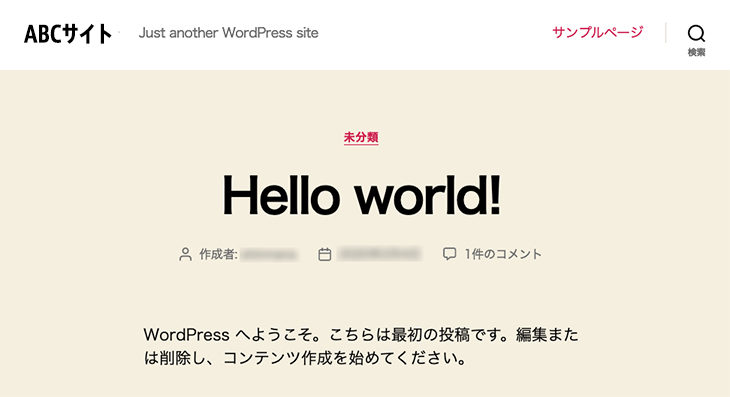
作成したドメインのURLにアクセスしてみよう

作成したドメインにアクセスして、WordPressのトップページが表示されたら、インストール完了だ!

おつかれさま!!いい仕事をしたね〜!
「無効なURLです。プログラム設定の反映待ちである可能性があります。しばらく置いて再度アクセスをお試しください」
といった表示が出る場合は、ドメインが時間的にまだ浸透反映されていない可能性がある。数時間〜1日放置してから再度アクセスしてみよう!
「ブラウザのキャッシュ」を削除すると表示される場合もあるので、試してみよう。
最後に WordPressの「絶対やっておきたい」初期設定

これで最後のパートだ!WordPressの初期設定は、最低限やっておくべき部分なので、あともう少し!
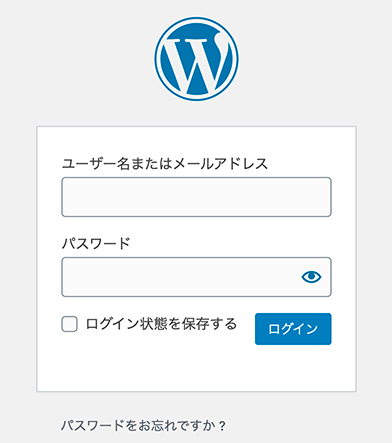
ワードプレスの管理画面にログイン
まずは先程、インストールの完了画面に出ていた「管理画面URL」にアクセス。

メモしておいた「ユーザー名(もしくはメールアドレス)」と「パスワード」を入力してログイン!
SSLの有効化:URLを「http → https」に変更
まずは、サーバー側のドメイン設定時に「SSLの設定」をした方は、SSLを有効化する必要がある。
サーバーのドメイン設定時に、SSL設定をしていない方は、変更しないでください。
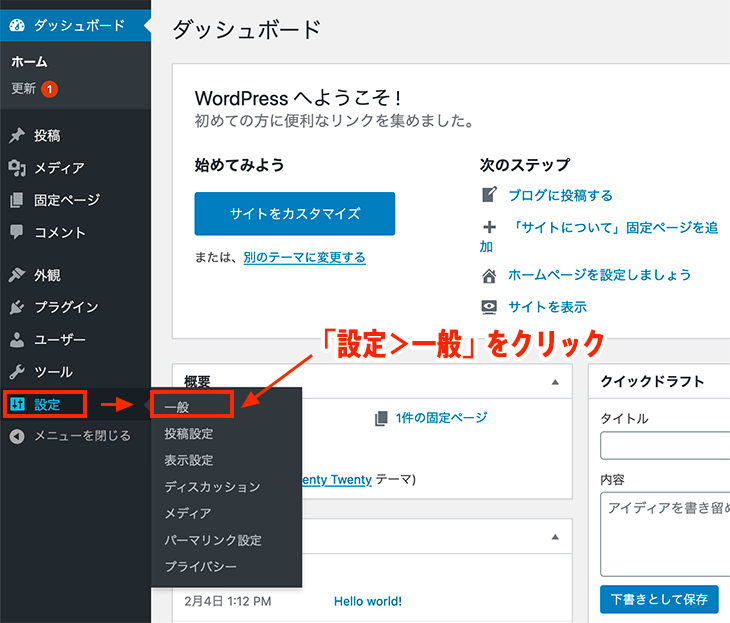
ログインしたら、左ナビにある「設定 > 一般」をクリックしよう。

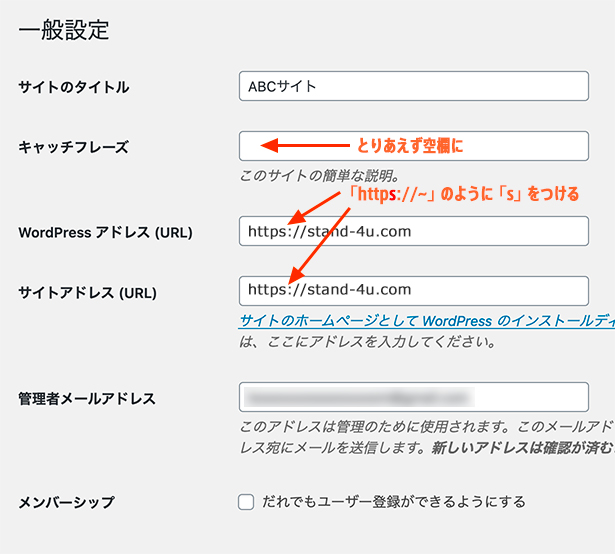
すると「一般設定」の画面に移動するので、

- 『キャッチフレーズ』はとりえず空欄
- 『WordPress アドレス(URL)』の「http → https」に変更
- 『サイトアドレス(URL)』を「http → https」に変更
これでようやく「SSL化」される事になる!「管理画面のURL」も「https~」に変更になるので、メモをしておこう!
SSL化は、「サーバーでの設定後1時間前後」かかる場合があるので、「無効なURL」と表示される場合は気長に待つしかない。
「キャッチフレーズ」を空欄にするのは任意だが、SEO的な問題で使うテンプレートによって出力される場所が変わってくるので、一旦空欄にしておいて「必要になれば入れる」で良いだろう。
httpからhttpsへリダイレクト設定しておく
SSL化ができたら、今度は念の為「httpからhttpsへのリダイレクト」設定をしておこう。
どういう事かというと、あなたのWEBページを見に来る人が、「http://~」のアドレスでアクセスしてきた場合に、自動的に「https://~」へと「s」がついた、暗号化されたセキュアなアドレスへ自動的に遷移させるという設定だ。
せっかくSSLを導入したのに、SSLじゃない方のアドレスを見られるともったいないからだ。
エックスサーバー上での「httpからhttpsへのリダイレクト」の方法は次の記事で詳しく書いてあるので、こちらも実施しておこう。作業自体は「記事を読めば5分もあれば」簡単にできてしまう、簡単な作業なので、記事を読んでサクッと済ませよう!

▶ エックスサーバーで「http」から「https」へのリダイレクト設定する方法
SSLを設定してみたけど、httpからhttpsへのリダイレクト設定もやっておきたい。重要なポイントだね。せっかくSS…

これでようやく「サーバーをレンタル、ドメインを取得し、WordPressのインストール、SSL化」までできました、おつかれさま!
最初にやっておきたいパーマリンクの設定
SSL化ができたら、次にやっておきたいパーマリンクの設定。パーマリンクの設定はSEOにとっても重要な設定なので、記事を書く前にかならずやっておきたい設定。
パーマリンクの設定の仕方や、おすすめの設定について知りたい方はこちらの記事を確認しておこう!
【初心者用】WordPress「ブログの始め方」手順書のまとめ
ここまでできれば、あとはWordPressのカスタマイズや、有料テンプレートの購入など、自分の好きなブログのデザインや設定に、変更していく作業になるので、すこしずつ勉強して、オリジナルのブログにブラッシュアップしていこう!
もう一度大まかな手順をおさらいすると
WordPressのテーマのインストールについては、こちらの記事を参考にしよう!
WordPressの開設作業は、「早ければ1時間前後」でもできる内容なので今回確認した記事を通して確認した上で、Wordpreeを開設して、自分だけのWEBサイトを作ろう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Font Awesome 5の使い方「CSS:before」でのunicode指定方法:CDN版

エックスサーバーとConoHa WING両方契約して比較した結果!

WEB制作コンペの勝率を上げる!具体例付きWEBデザインのポイントと戦略!!

Microsoft「新しいEdge」Chromeと同じエンジン?実際インストールして違いを検証!

え?まだ古いOS使ってるの? 新しいmacOS SierraはWEB制作者も使える新機能あり!

WordPressでFont Awesomeをプラグイン無しの導入設定方法と使い方

WordPressの目次:自動作成プラグイン『Easy Table of Contents』の使い方

WordPressのテーマのインストール方法

実際使って『エックスサーバー』の速さに驚いた!申込方法とおすすめポイント

お名前.com(ドットコム)で「独自ドメイン」取得・設定方法【初心者の手順書】
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





