CodeCamp(コードキャンプ)の講師(メンター)の質が良い理由。


コードキャンプを受講するか検討中だけど、コードキャンプの講師の質って実際どうなの?講師についてもっと詳しく知っておきたい!

コードキャンプの講師の質が良いと評判なのは、その質を高める講師の管理システムに理由があった!そこで今回は、コードキャンプの講師の質について解説しよう!
もし真剣に検討するという方は、当メディアでは通常「無料カウンセリング」でゲットできる1万円OFFのクーポンが「当メディア限定の10%OFFクーポンコード(例えば2ヶ月コースの場合16,500円OFF)」を利用する事ができるので、限定クーポンコードの利用方法についても後半に解説するので、せっかく頑張るならお得に受講してほしい!
目次
CodeCamp(コードキャンプ)の「現役エンジニア」の講師(メンター)ってどういう人達なの?
現役エンジニアとは、IT企業の社員として務めながら講師をしている人や、フリーランスとして個人でエンジニアの仕事を請負ながら講師として働いている人達なのだ。
コードキャンプでは講師全員が、コードキャンプの採用率8%の厳しい採用条件に合格した、現役エンジニアなので、知識レベルは安心して良いと言えるだろう!
しかし、現役エンジニアだと実際何が良いのだろうか?
現役エンジニアの講師(メンター)だと、何がいいのか?
現役エンジニアは何がよいかと言うと、毎日仕事でプログラミングやデザインをやっているので、常に現場レベルの最新のスキルを持っていると言え、業界で流行しているスタイルや、新しいツールなどに精通している人物と言えるのだ。
逆に講師だけに専念している人や、プログラミングスキルはあるが、現場でのエンジニア経験が無い人だと、古い方法であったり、常に切磋琢磨していないとなるとエンジニアスキルやデザインスキルといものは、どんどん衰えていくからだ。
もちろん現役でない人も、常に勉強して努力されている方ならいいが、実際の仕事で揉まれている人には正直かなわないだろう。
CodeCamp(コードキャンプ)では200人以上の現役プロ講師から「毎回好きな講師を選べる!」

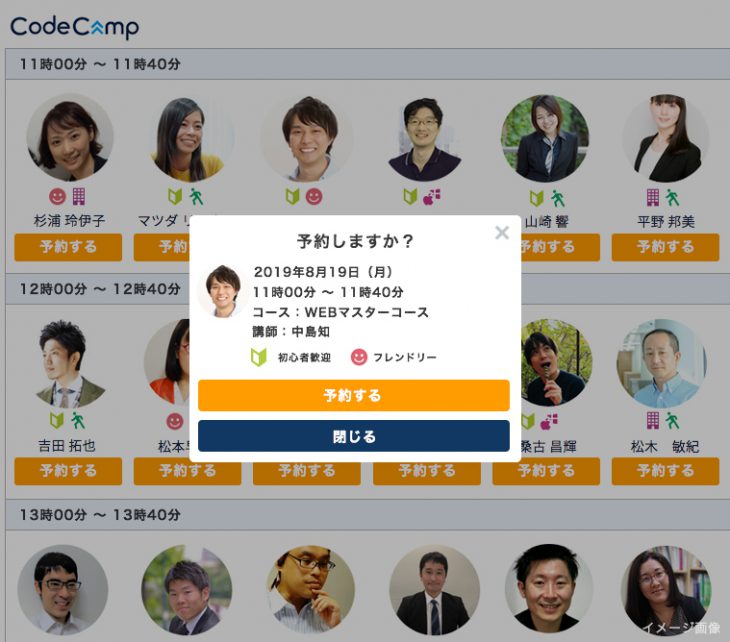
コードキャンプでは、レッスン毎に「好きな講師を毎回選んで予約する」システムであり、これはかなり良いポイントだろう!
マンツーマンの授業の場合「講師の性格や教えるスタイルが合わなかった場合」致命的なロスになる!普通のスクールだと、事務局に相談してなんとか変更をお願いしないといけないレベルなのだが、コードキャンプその心配の必要が無い!
コードキャンプではレッスン毎に「好きな講師」を予約するのシステムなので、合わない場合は、すぐに違う講師に変更すればいいし、そこでお気に入りの講師ができれば、毎回お気に入りの講師の予約をとればいいのだ!
しかし、好きな講師を選べるという事は、人気の講師の場合は予約が殺到する事も予想される。実際に人気の更新は予約が取りづらい状態になる事もあるのだ。
その回避策としては、できるだけ早めに予約をとっておくという事と、何人かお気に入りの先生をみつけておくという点だろう。
また人気の時間帯をズラすというのも一つの手かもしれない。
CodeCamp(コードキャンプ)の講師(メンター)どうやって選ばれているの?
コードキャンプの講師はまず、現役エンジニアやデザイナー達が、講師の募集サイトにて、エントリーしたのちに次のステップを踏む。
講師の最低限の条件として「担当言語による開発経験が2年以上」という縛りがあるので、最低2年の開発経験があればまず安心と言えるだろう。
- ヒアリングシートで自分のスキルやアンケートに答える
- ビデオチャットで面談
- 模擬レッスン
- コードキャンプの講師基準に達していれば合格
このような流れで、コードキャンプの高い基準に合格したスキルを持つ人が、晴れてコードキャンプ
の講師になれるのだ。
CodeCamp(コードキャンプ)の「講師の質」は、どうやって保たれているのか?
コードキャンプのすばらしいシステムの一つに、生徒がレッスンを受講した後に、講師を評価するボタンがあり「5段階の評価とコメント欄に簡単なメッセージをフィードバックして送信する」システムとなっている!

まずこのシステムがある時点で、講師は授業に手を抜けないし、横柄な態度や雑な対応をする講師もほとんど無いと言える。
この生徒からの5段階評価のフィードバックを元に、評価の高い講師には「ゴールド認定・シルバー認定」のマークが付けられるのだ!
さらに講師側としては、稼働実績等をベースとした評価基準により、2ヶ月毎に昇給のチャンスがあり、講師自身の給料アップにより講師としてのモチベーションも保たれているのだ!
正直このようなマンツーマンの授業をする講師の「質を保つ」という意味では、最強のシステムと言えるだろう!
他の人よりお得な「10%OFF」で受講する方法
通常「無料カウンセリング」を受講する事で、「受講料1万円OFFのクーポン」がもらえる。
しかし当メディアでは、無料カウンセリングでゲットできる通常1万円OFFのクーポンが「当メディア限定の10%OFFクーポンコード(例えば2ヶ月コースの場合16,500円OFF)」を利用する事ができるので、本気で学習する意欲のある人は、せっかくなので利用してほしい。
当メディア限定クーポンコードの利用方法
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ」リンク経由で無料カウンセリング予約をした上で、以下の流れで無料カウンセリング後のアンケートにて限定クーポンコードを入力して、クーポンをゲット!
- 当サイト内にある「コードキャンプ
」リンク経由で無料カウンセリングを予約
- 予約した日に無料カウンセリングを受講
- カウンセリング修了後のアンケートにてクーポンコード「963880」を入力
- コードキャンプのメルマガ配信ツールにて「クーポン取得URL」が配信される。
- URLの遷移先にてボタンクリックで「10%OFFクーポンをゲット!」
- コース申し込み時にクーポンの割引が適用される!
【注意点】
※入学金は10%OFFの対象外(各コース料金から10%OFF)
※通常の1万円OFF等の他のキャンペーンクーポンとの併用はできない
※CodeCampGATEの返金保証キャンペーンは可能
※クーポン配信時のメールの件名は「提携サイト限定クーポンのご案内」
※アンケート回答後、クーポン配信のメールが届くまで、最大で24時間ほどかかる場合アリ
※メールが迷惑メールBOXに入る可能性もあるので、24時間経過してもメールが届かない場合は、迷惑メールBOXを確認
※クーポンコードに期限はなし(ただし、クーポン取得後は7日間の利用期限あり)
\ 当メディア限定の10%OFFクーポンコードを利用する /
CodeCamp(コードキャンプ)の講師(メンター)についてのまとめ
このように、コードキャンプの講師達は、生徒達から「レッスン後の毎回評価されるシステム」で、雑な講師は淘汰されていき、講師は生徒達のフィードバックメッセージから、改善点を学んでどんどん講師としての質があがっていくので、これからコードキャンプ
を受講しようとしている人には、講師の質としては、ある程度安心して良いかもしれない。
あとは自分がいかに本気になって学ぶかであって、講師がいくら優秀でも自分で勉強する強い気持ちがなければだめなのだ!!
コードキャンプの受講を悩んでいる人は、コードキャンプ
受講中の流れや、メリット・デメリットなどの評判をこちらの記事で確認しておこう!
正直、コードキャンプの受講に迷っている方は、悩む時間がもったいない。
1〜2分で「無料カウンセリング」の予約もできるので、悩む前にサクッと実際に無料カウンセリングで試してから考えればいいからだ!自分はビデオ通話が得意と思っていても、実際受けてみるとやりにくいと感じたりするかもしれないし、その逆で意外とビデオ通話がやりやすいと感じる人もいる。
それも無料カウンセリングなどで受講してみて初めてわかる事なのだ。
ビデオ通話は、自分の顔を映す必要も無いので顔を見られたくない人も安心だぞ!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

[体験談] CodeCamp(コードキャンプ)で挫折する理由!

コードキャンプ「各コース内容・教科書の中身」を受講生が解説!

CodeCamp(コードキャンプ)受講者の「転職先」や「転職支援内容」が知りたい!

CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判

コードキャンプとテックアカデミーを受講生が徹底比較!

コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






