コードキャンプ「各コース内容・教科書の中身」を受講生が解説!

/

コードキャンプの各コースについて、それぞれ何が学べるのか、教科書の内容は?受講して具体的に「何が作れるようになるのか」
私はコードキャンプの全コースが受講できる「オーダーメイドコース」を受講したのたが、受講するカリキュラムによって「できるようになるスキル」も変わってくるので、今回は「各コースの内容」や、「各カリキュラムを受講する事で、何ができるようになるのか?」を解説していこうと思う。
各コースでどんな事が学べて、何が作れるようになるのか?教科書の内容がどのようなものか知りたい人
もし真剣に検討するという方は、「当メディア限定の10%OFFクーポンコード(2ヶ月コースの場合16,500円OFF)の利用方法」や、「コードキャンプの教科書を全コース3章まで見る方法」なども解説するので、せっかく頑張るならお得に受講してほしい!
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ」リンク経由で無料カウンセリング予約をした上で、無料カウンセリング後のアンケートにて限定クーポンコードを入力して、10%OFFクーポンをゲット!
限定クーポンコードの詳しい利用方法は当記事後半で解説。(すぐに見たい方は↓こちらから)
目次
CodeCamp(コードキャンプ)各コースの概要
まずコードキャンプの各コースの概要を確認しておこう
後半にそれぞれのコースや教科書・課題などを詳しく解説するので、まずはサラりと全体像をつかんでおこう。
| Web マスター |
WEB制作の基本である、HTML・CSS・JavaScriptで基礎を固め、プログラミング言語であるPHPとデータベースのMySQLを使って、プログラミングを使った基礎的なデータベースとのやり取りを学べる |
|---|---|
| Webデザイン マスター |
HTML・CSS・JavaScriptなどの基礎言語、PhotoshopやIllustratorの使い方などのWEBデザインの基礎を学んだ上で、演習中心のカリキュラムをこなし、6ヶ月間でWebデザイナーとして転職や副業できるレベルのスキル習得を目指すコース |
| Java マスター |
現在幅広い分野で使われて、エンジニア需要の高い「Java」というプログラミング言語の基礎を習得し、Webアプリケーションの開発を本格的に学べる |
| Ruby マスター |
WEB制作の基本である、HTML・CSS・JavaScriptで基礎を固め、Rubyを習得しそのフレームワークRuby on Railsをつかって、WEBアプリケーションが構築できるスキルを学べる |
| オーダーメイドコース | コードキャンプの全コースが学び放題のコース。 一部対象外のコースもあるが、基本全コースを自由に学ぶ事ができる。卒業後もじっくり学びたい人におすすめ。 |
| エンジニア転職コース (CodeCamp Gate) |
未経験から現役エンジニアによる徹底指導により自走力と実践力を身に着け、「日本全国どこからでもエンジニア転職が実現できる」転職成功プログラム。 |
人気の分野を学ぶ「期間限定」
| Python データサイエンス |
最近注目されているAIでも使われる言語「Python」を使って、仕事に使える自動処理を覚えたり、WEBスクレピングでWEB上のデータを集める処理を身につけるられる! |
|---|---|
| WordPress | 世界中で使われているCMSである「WordPress」のインストールやサーバーの準備、テーマの設定やプラグインの導入を学んで、WordPressでのWEBサイト構築の基本が身につけられる。 |
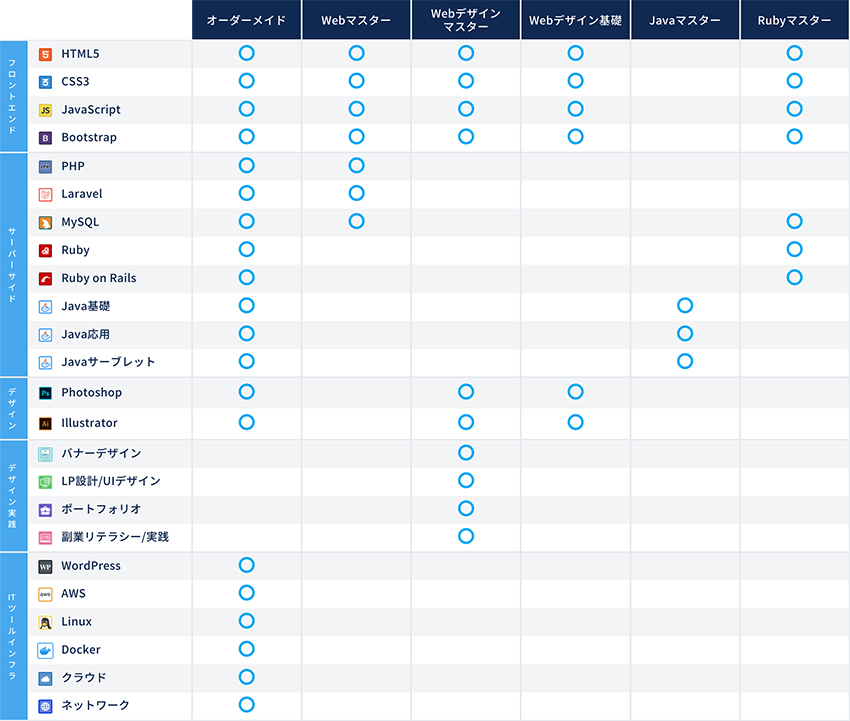
学べる言語とソフト
コードキャンプの各コースで学べる言語やソフトの一覧を見て、比較検討してみよう!

次に各コースの概要を軽くチェックしていこう!
「WEBマスターコース」で学べる内容

| 料金/期間 レッスン回数 |
165,000円(税込)/2ヶ月(レッスン20回) 275,000円(税込)/4ヶ月(レッスン40回) 330,000円(税込)/6ヶ月(レッスン60回) |
|---|---|
| 学べる言語・ソフト | HTML5、CSS3、JavaScript、jQuery、PHP、MySQL |
コードキャンプの「WEBマスター」は、WEB制作の基本である、HTML・CSS・JavaScriptで基礎を固め、静的なWEBサイトのコーディングが学べる。
さらにプログラミング言語であるPHPとデータベースのMySQLを使って、基礎的なデータベースとのやり取りを学ぶ事で、WEBアプリやシステム開発の基礎を学ぶことができる。
「WEBマスター」の課題例
具体的な内容は後半にじっくり解説するがまずは概要をお伝え。
「料理レシピ検索サイト」、「インターネット掲示板」、「カート付きショッピングサイト」、「ログイン・パスワード認証・検索機能」などが課題として作成できるようになる。
これらは、静的なWEBサイトではなく、データベースと連携してWEBサーバーのデータを抽出したり、書き込んだりして表示する、立派なWEBシステムと言える。
どれもWEBシステムの基礎的な内容が詰め込まれているので、これらを応用する事で、今後様々なシステム開発をすすめる上でのベースとなる技術が学べる事になる。
デザインよりも、HTMLコーディングが好きで、さらにプログラミングやデータベースを使って、WEBシステム開発ができるようになりたいという人に向いている。
「Webデザインマスターコース・Webデザイン基礎コース」で学べる内容
Webデザインマスターコースは、2022年5月にリニューアルされ、「Webデザイン基礎コース」と「Webデザインマスターコース」の2つに別けられる事になった。
「Webデザイン基礎コース」で学べる内容

| 料金/期間 レッスン回数 |
165,000円(税込)/2ヶ月(レッスン20回) 275,000円(税込)/4ヶ月(レッスン40回) 330,000円(税込)/6ヶ月(レッスン60回) |
|---|---|
| 学べる言語・ソフト | Photoshop、Illustrator、HTML5、CSS3、JavaScript、jQuery、Bootstrap |
コードキャンプの「Webデザインマスター」では、PhotoshopやIllustratorのソフトの使い方を学んだ上で、WEBサイトを作る為のWEBデザインの進め方を学び、HTML5やJavaScriptやCSS3などを使ってHTMLコーディングを完成させる事で、ゼロから一通りWEBサイト構築を一人で完成させられる技術を学ぶ事ができる。
静的なWEBサイトと言えるが、JavaScriptやjQueryを使う事で、動きのあるWEBサイトを作る事ができ、PCやスマホやタブレットなど、あらゆる端末から閲覧できるWEBサイトづくりが学べる。
「Webデザイン基礎」の課題例
「観光情報サイト」「カフェのホームページ」「写真加工・バナー・ロゴ制作」「レスポンシブ対応のwebデザイン」といった内容を課題として作れるようになれる。
ゼロからデザインを進め、1人で一通りのWEBサイト構築ができるようになりたいという人や、デザインが大好き・ものづくりが大好きという人に向いてる。
NEW「Webデザインマスターコース」で学べる内容
| 料金/期間 レッスン回数 |
528,000円(税込)/6ヶ月(レッスン36回) |
|---|---|
| 学べる言語・ソフト | Photoshop、Illustrator、HTML5、CSS3、JavaScript、jQuery、Bootstrap、バナーデザイン、LP設計/UIデザイン、ポートフォリオデザイン、副業リテラシー、Webマーケティング基礎、Webディレクション基礎、副業実践 |
「Webデザインマスターコース」の学習内容で、6ヶ月で「就職・転職・副業・フリーランス」といった、即戦力になるための学習を進める!
Webデザインマスターコースでは、「Webデザイン基礎」コースの内容を学んだ後に、さらに次の3つのテーマで学習して即戦力を目指す!
- 「実践を想定した演習」で実践力をつける学習
- 「副業を得るための基礎知識」を学ぶ
- 実際に「副業に挑戦!」してリアルな仕事を体験!
実際に「副業に挑戦!」してリアルな仕事を体験!

「Webデザインマスターコース」では、ただ学ぶだけではなく、実際に本当の副業に応募して、リアルな仕事を体験し副業デビューする事ができる!
具体的には「クラウドソージングサービス」に登録して、本当の案件に応募し、これまで学んだ知識や技術を総動員しながら、実案件に緒戦する!もちろん、講師にサポートしてもらいながら副業案件作業ができるので、安心して副業にチャレンジできる!
一度副業を経験すれば、卒業後も同じようにやればいいだけなので、「副業をそのまま続ける事ができる」点と、「実績が積めて就職転職が有利になる」というのが一番のメリットと言えるだろう!
「Webデザインマスターコース」について、詳しい内容が知りたい方は、こちらの記事に細かく解説しているので、チェックしておこう↓

▶ コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
リニューアルされた、コードキャンプのWebデザインコース・Webデザイン副業コースについて詳しい内容を知りたい!では、…
「Webデザインマスター」の課題例
Webデザインマスターでは、とにかく「実践を想定した演習」で実践力をつける学習がほとんど。副業ニーズとして多い「バナーデザイン」や「LPデザイン」などを、実践さながらにこなし、自身の「ポートフォリオ」までデザインして、就職・転職活動に活かせるよう、クライアントの目に止まるデザインを作成する。
- 就職・転職したい方
- 副業を始めたい方
- フリーランスとして独立したい方
\ 在学中に実案件の仕事ができる! 就職・転職・副業・フリーランスの近道! /
「Javaマスターコース」で学べる内容
![]()
| 料金/期間 レッスン回数 |
165,000円(税込)/2ヶ月(レッスン20回) 275,000円(税込)/4ヶ月(レッスン40回) 330,000円(税込)/6ヶ月(レッスン60回) |
|---|---|
| 学べる言語・ソフト | Java |
コードキャンプの「Javaマスター」は、エンジニアでもっとも需要が多いと言われるJavaを基礎から学べる。Javaだけでなくほとんどのプログラミング言語で必須と言われる「オブジェクト指向」を学び、効率的にプログラミングできるような考えが学べる。
WebのしくみからJSP/サーブレット、データベース連携なども学べ、Javaを使ったWEBアプリケーションの開発スキルを基礎から実践的に学習できる。
「Javaマスター」の課題例
「社員情報管理システム」「トランプゲーム」「ネットワーク通信」「データベースアクセス」「API」「オブジェクト指向のプログラミング」などが、課題を通して学べ、幅広い分野で活躍できる実践的な技術が身につけられる。
Javaは幅広い分野で活躍できる言語であり、エンジニアの需要が最も高いと言われている言語なので、将来の活躍の場を安定したものにしたい人や、エンジニア人材としてより確実な人材として活躍できるようになりたい人向けと言えるだろう。
「Rubyマスターコース」で学べる内容

| 料金/期間 レッスン回数 |
165,000円(税込)/2ヶ月(レッスン20回) 275,000円(税込)/4ヶ月(レッスン40回) 330,000円(税込)/6ヶ月(レッスン60回) |
|---|---|
| 学べる言語・ソフト | HTML5、CSS3、JavaScript、jQuery、Ruby、Ruby on Rails |
コードキャンプの「Rubyマスター」では、スタートアップに人気の言語「Ruby」とそのフレームワークである「Ruby on Rails」を使って、WEBアプリケーションを作るスキルを身につけることができる。
有名どころで言えば「クックパット」や「Airbnb(エアビー)」や「Gunosy(グノシー)」や「食べログ」「twitter(ツイッター)」「GitHub(ギットハブ)」などなど、現代を代表するWEBアプリが、Rubyをベースに作られているのだ。
Rubyという言語を学びながらもフレームワークを使う事で、より効率的なプログラミングスタイルが学べ、カスタマイズ感覚でWEBアプリを作ることが可能になるのだ。
「Rubyマスター」の課題例
「出品・購入機能付きフリマサイト」「画像投稿サイト」「料理レシピ検索サイト」「いいね機能、フォロー機能」WEBアプリで広く使える「基本機能」が実装できる技術が身に付けられるようになる。
Rubyはシンプルで短いコードで記述できるオブジェクト指向の言語と言われており、有名WEBアプリがこぞって取り入れている言語という事で、人気がある言語なので、スタートアップ企業でWEBアプリ開発をしてみたいといった人には、もってこいと言えるだろう。
「Pythonデータサイエンスコース」で学べる内容

| 料金/期間 レッスン回数 |
165,000円(税込)/2ヶ月(レッスン20回) |
|---|---|
| 学べる言語 | python |
コードキャンプの「Pythonデータサイエンスコース」では、データサイエンスの3つのフェーズ「データ収集」「データ加工」「モデル構築」の一番最初の「データ収集」に注目したカリキュラムで、WEBから欲しいデータを抽出して、エクセルやCSVに落とし込む「WEBスクレイピング」を実務レベルで使うスキルを身につけることができる。
Pythonデータサイエンスでは、数学的な知識は不要なので、WEBの膨大なデータから効率的にデータを収集して欲しいデータを利用できる。また、最近流行りの「AIによるディープラーニング」にもPythonが使われており、これから飛躍的に伸びていく言語「Python」が学びたいという人向けだ。
「WordPressコース」で学べる内容

| 料金/期間 レッスン回数 |
165,000円(税込)/2ヶ月(レッスン20回) |
|---|---|
| 学べる内容 | WordPress |
コードキャンプの「WordPressコース」では、世界で一番使われているというCMSである「WordPress」のインストールから、サーバーの準備、テーマの設定やプラグインの導入など、WordPressでのWEBサイト構築をする為の基本が詰まっている。
CMSとは、「HTMLの知識が無い人でも簡単にWEBサイトが作れるシステム」という意味であり、実はこのブログもWordPressでできいる。
WordPressを利用する事で、素早く簡単にたくさんのページのWEBサイトを作っていく事ができるという点や、無料で利用でき、世界中の人がオープンソースでプラグイン開発しているので、どんどん便利に進化していくCMSという理由から、WordPressは世界中で愛されている。
そんなWordPressが基礎からひととおり学べるのだ。
WordPressを使ってブログを構築したい人や、WordPressを使ったCMS開発をしていきたい人向けで、Wordpressの基礎が学べる。
「オーダーメイドコース」で学べる内容
| 料金/期間 レッスン回数 |
275,000円(税込)/2ヶ月(レッスン20回) 385,000円(税込)/4ヶ月(レッスン40回) 495,000円(税込)/6ヶ月(レッスン60回) |
|---|
コードキャンプの「オーダーメイドコース」は、全てのコースが受け放題(一部を除く)となったコース。
学習期間内であれば、自分の時間のゆるす限りいくつ受講してもOKで、卒業後は全てのカリキュラムが半永久的に見放題!
オーダーメイドコースは2022年1月に値上げされ、値上げ前はおすすめだったのだが、現在は他のコースに比べて料金は高くなるので、値段を少しでも安く抑えたい方は、「デザインマスターコース」 or 「Webマスターコース」をおすすめする!
これだけ沢山学べるのは嬉しいが、実際受講期間中に学ぶには時間が限られているので、結局必要なカリキュラムだけしか学ぶ時間もないので、お金に余裕がある人は、卒業後も自習で学べるという点でこのコースを選ぶのもアリだろう!
チャットサポートも追加!
さらにこの新設のオーダーメイドコースに限り、「チャットサポート」サービスが追加されたので、マンツーマンビデオ通話以外の時間でも、チャットで好きな時に質問し放題となった!
「エンジニア転職コース(CodeCampGATE)」で学べる内容
| 料金/期間 | 495,000円(税込)+入学金33,000円(税込) /4ヶ月(基礎学習2ヶ月+実践開発2ヶ月) |
|---|---|
| 学べる言語・ソフト | HTML/CSS、JavaScript、PHP、Laravel、MySQL、git、docker、セキュリティ |
CodeCampGATE(コードキャンプゲート)は「プログラミングの習得」+「エンジニアへの転職・就職」を目標としている。
転職を目標としている理由から、CodeCampGATE(コードキャンプゲート)を受講できるのは30歳までと限定されているので注意が必要だ。
エンジニア転向コースという事で、学べる内容は「HTML/CSS,JavaScrip,PHP,MySQL」といった需要の高い言語の学習をしつつ、「チーム開発」、「転職支援」という、プログラミングの習得だけでなく、就職・転職活動に必要な実践的な内容が盛り込まれている!
「エンジニア転職コース(CodeCampGATE)」の課題例
専属エンジニアメンターと二人三脚で、開発環境の構築、ソース管理やバージョン管理、チーム開発といった現場で使える実践的なスキルを身につけながら、ポートフォリオの作成を目指す。
また、エンジニアメンターの目線から「技術ポテンシャルを可視化した推薦状」を作成し、転職活動で活用することができる!
CodeCampGATE(コードキャンプゲート)では就職・転職を目指すのが最終目的なので、基礎だけではなく、実際に即戦力として働けるように「実践開発」が必須となるのだ!
その名の通り、20代の大学生・社会人で、「エンジニア転職」を目指す人で、即戦力として働けるスキルを得たい人に向いている。
各カリキュラム教科書で学べる内容「具体的な内容・課題」
WEB初心者・中級者が学ぶべき「カリキュラム教科書」の解説

これから「WEB業界を目指す初心者」の方や「現在WEBデザイナーとして働いている方」が学んだ方が良いのは次の5つカリキュラム。
- HTML/CSS 基礎 (初心者)
- Photoshop CC (初心者)
- JavaScript 基礎/実践 (初心者・中級者)
- PHP 基礎/実践 (初心者・中級者)
- Laravel 基礎/実践 (初心者・中級者)
※すでに習得済みのスキルはもちろん飛ばして学ぼう!
もちろん余裕があれば、これら以外にも学んでいくのが望ましいが、まずは上記の基礎がしっかり出来てからの方よい。(特にJava、Ruby、Pythonなどは少し上級者向けなので注意が必要)
それでは、上記の5つカリキュラムについて、何ができるようになるか順番に解説していこう。
「HTML/CSS基礎」でどんなスキルがつく?

まずは、WEB業界初心者の方が必ず学ぶべきスタートの言語と言える「HTML/CSS」について。
コードキャンプでは、WEBページの骨組みであるHTMLと、WEBページの見た目を制御するCSSの基礎をじっくり解説している。
具体的にはHTML・CSSの概念から始まり、HTMLの各要素・タグの使い方、属性についてなどの基本的な事などを踏まえ、段階的に各章の課題で手を動かしながら身につけていくスタイル。
このただ教科書を読むだけではなく、最終課題に向けてそこに必要な知識を学びながら、少しずつ作っていくスタイルが、コードキャンプのカリキュラムの優れた点と言える。
各章の「課題」を抜粋
具体的には、「複数ページ」の連携や、「お問い合わせフォーム」の構築、ボックスモデルを使ったコーディングの手法、CSSのテクニックなどを、実際のサイトにありそうな内容をベースに学んでいき、途中の課題では、次のような企業サイトを順番に作成して、相互にリンクし合うようなサイトを自分で構築できるようになる!

HTML/CSS基礎の教科書の最終課題
グルメサイトの構築
最終課題は、HTMLとCSSを使って以下のグルメサイトを構築。用意された素材が使えるので、HTMLとCSSのコーディングに専念して作成する事ができる。
単に見た目だけできれば良いのではなく、実践に即した読みやすく・ルールに則ったソースコードやフォルダ構成で作成し、ピクセル単位で間違いの無いように作り上げるところまでを目指す。

もちろんここまでの内容は、オンライン上の教科書を見ながら、自分で学習・構築していきつつ、「先生とのマンツーマンレッスン」を受講して、ソースコードを見ながら疑問点を解決して進めて行けるので、よほどの事がない限り、挫折せずにすすめる事ができるのではないだろうか。
\ 公式サイトから無料カウンセリングで相談してみる! /
「Photoshop CC」でどんなスキルがつく?

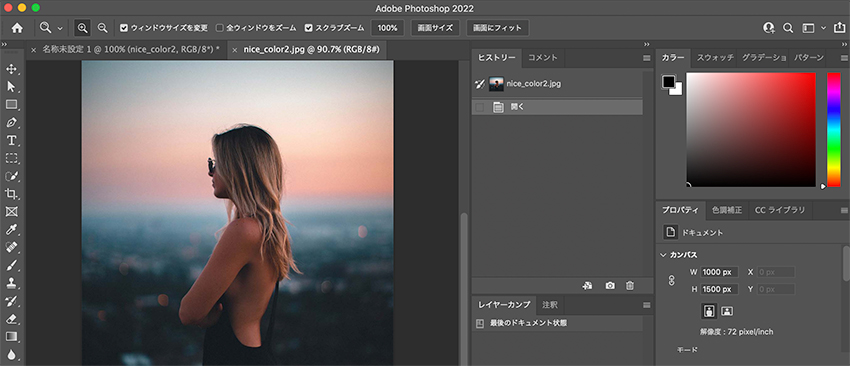
まずはPhotoshopを学ぶ前に、デザインの基礎知識として色(RGB・CMYK)の知識やPhotoshopとillustratorの違いやその使い分けについて、またビットマップ画像とベクター画像の特性や違いを学びつつ、Photoshopでのデザイン前の知識を学ぶ。
また、Photoshop CCカリキュラムでは、基本的に課題に使う写真や練習用の素材なども用意されているので、すぐに作業を始める事ができるようになっている。
Photoshopの基本操作方法
Photoshop CCカリキュラムでは、まずPhotoshopの基本操作から学習する。

具体的には「画面構成、レイヤー、パスとシェイプ、ペイント、ブラシ、グラデーション、パターンの定義、文字、選択範囲、マスク、色調補正、調整レイヤー、切り抜きツール、特殊効果、レイヤースタイル、フィルター、描画モード」など、まだPhotoshopを触った事が無いかたでもわかるように解説されているので、安心して学習を進めていけるだろう。
デザインの学習
Photoshopの操作だけではない
Photoshopの操作だけではなく、デザインの作り方や、きれいなデザインにするための手段についても学べる。
具体的には、脱「ダサいデザイン」という名目で、美しいデザインを作る為の基本的なルールや守るべきデザイン原則など、デザインを美しく見せるための整列の考え方や黄金比を応用した比率の設定の仕方、WEBサイトにおける配色の選び方や各色の特徴など、WEBデザイナーとして必要なデザイン知識についても学べるようになっている。
インスタ映えする写真の加工方法
Webデザインに欠かせない写真の加工。風景、料理などインスタ映えする写真の加工方法や、人物写真の若返らせ方や、写真の不要な物体を消すテクニックなど、写真をきれいに整える手段を学ぶ。
実際のデザイン業務に即した考え方
実際のWEBデザイン業務では、いきなりPhotoshopでデザインをスタートするわけではない。
その前段階として、クライアントと対話して「どんな目的でWEBサイトを作るか」「ターゲットの想定の仕方」など、実際に仕事としてWebデザインを作るにあたっての、順序を学びながら、課題に取り組む術を学習。
各章の「課題」を抜粋
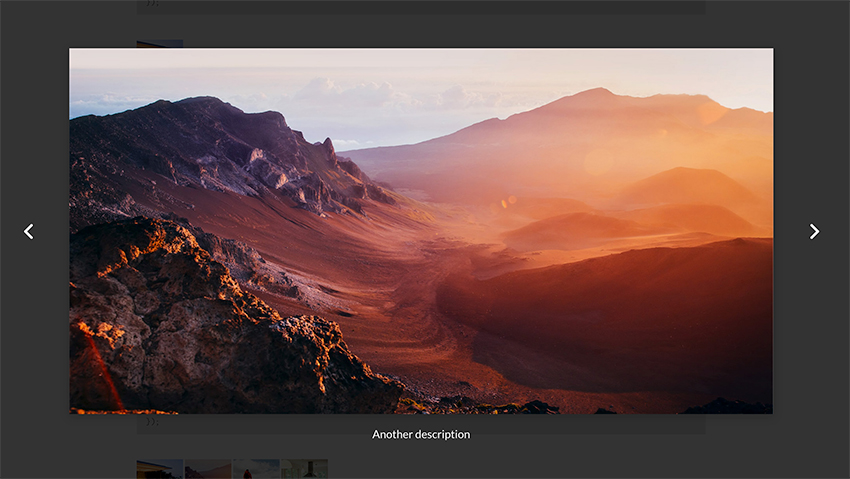
途中の課題として「マンハッタンのビル群の写真から空を切り抜いてデザインする」課題や、画像合成の課題として「夏の海のバケーションというテーマでの画像構成デザイン」の課題、さらに「旅をテーマにした画像合成デザイン」の課題を作成。

指定された課題を作りながら、Photoshopの操作を身体で覚えつつ、具体的なデザインのテクニックや手法について解説されているので、まずはみようみまねでデザインしながら、自分の引き出しとしてデザインを身につけていける課題となっている。
Photoshop CCの教科書の最終課題
カフェのWebページのデザインの作成。

それまで学んだ、Photoshopの操作方法や、配色やデザイン原則を考慮した上で、自分がカフェのオーナーになったと想定して、用意されたワイヤーフレームを元に自由なコンセプトでデザインを作成するので、想像しながら楽しんで課題に取り組むと良いだろう。
課題のデザインの要件として、ただデザインするだけではなく、コンセプトシートの作成や、納品物としてのPSDデータ、ボタンやバナーなどのデザインをした上で、HTMLでコーディングするための画像書き出しの準備まで、実務に即した課題となっているので、一通りデザインする事ができれば、それ自体が自分のひとつの作品として、ポートフォリオなどに掲載できるだろう。
\ 公式サイトから無料カウンセリングで相談してみる! /
「JavaScript(ES6)基礎」でどんなスキルがつく?

HTMLやCSSの次に学ぶ「JavaScript」とは、ブラウザ上で動作するプログラミング言語であり、WEBサイトにリッチな動きをつけたり、ユーザーのクリックやスクロールなどの動作に応じてWEBサイトの表示を変化させたりできる言語。
JavaScriptの記法
オーダーメイドコースのJavaScript基礎では、まずJavaScriptの基礎である「変数・条件分岐・繰り返し・配列・オブジェクトとメソッド・関数の定義」などの記法について、課題を交えながら丁寧に学ぶ。
変数、式と演算子、if文、for文、while文、配列、オブジェクト、メソッド、関数 等々
各章の「課題」を抜粋
jQueryでカルーセルの実装
次にJavaScriptのライブラリであるjQueryを使って、複数の画像をスライドで見せる「カルーセル」について学ぶ。

カルーセルは、JavaScriptを駆使して自力で実装する事も可能だが、jQueryのライブラリ「slick」等を使う事で驚くほど簡単にカルーセルが実装できるので、使えるようになっておいて損はないだろう。
jQuyeryでモーダルの実装
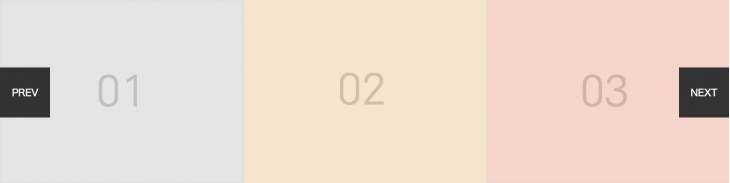
次もWEBサイトに良く出てくる「モーダル」ウインドウの実装。

モーダルとは、画面上に別のウインドウで新たな内容が開くようなものを指し、こちらもjQueryのライブラリ「Modaal」を使ってその実装を学ぶ。モーダルで表示する内容は様々で、上記のように写真のスライドの場合もあれば、情報や図を開いたりと様々な用途で使う事ができる。
JavaScript基礎の教科書の「最終課題」
JavaScript基礎の最終課題として、HTML/CSSの学習時に作ったグルメサイトに「カルーセル」や「モーダル」の拡張を実装する。

これらは、実際のWEBサイト作成時にとても良く利用される内容なので、課題としてはとても有意義な課題と言えるだろう。
\ 公式サイトから無料カウンセリングで相談してみる! /
「JavaScript(ES6)実践」でどんなスキルがつく?

JavaScript実践では、基礎で学んだ内容を使いつつ、いよいよ本格的にJavaScriptを駆使した「HTML(DOM)の操作」等について学ぶ。
HTMLの操作とは、わかりやすく言うと基礎編で学んだカルーセルなどを、ライブラリを使わずにJavaScriptを駆使して自力実装するというようなイメージ。
この内容をマスターする事で、WEBサイトを自由に操る事ができるようになるので、最初は少しむずかしいかもしれないが覚えるととても楽しい技術である。
DOM操作の基礎、イベントリスナー、load・実行タイミング、setTimeout、jQueryによるDOM操作、カウントダウンタイマー、jQueryでアプリ作成、Ajax、同期処理と非同期処理、JSON操作、郵便番号検索、Chart.js によるグラフ、Web Storage API 等々。
各章の「課題」を抜粋
カウントダウンタイマーアプリ
DOM操作でHTMLの「初期状態には無い文字をJavaScriptで追加」してみたり、setTimeout関数でカウントダウンタイマーを作る。

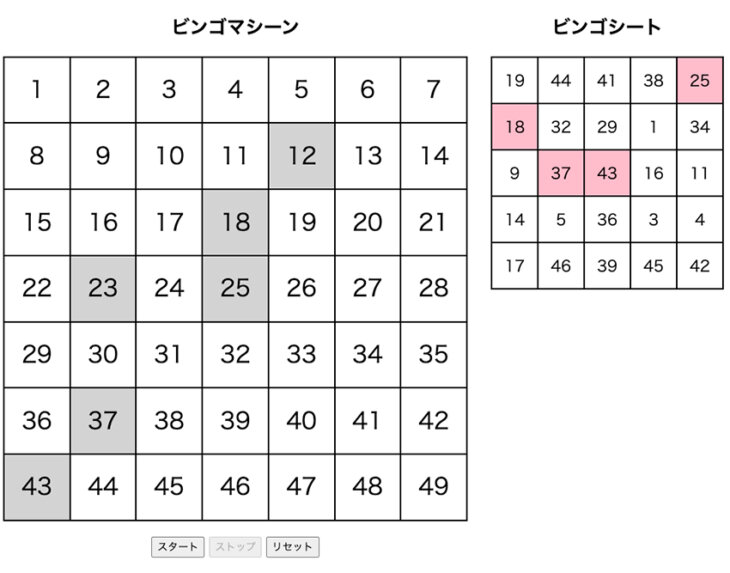
ビンゴマシーンアプリ
DOM操作や乱数やタイマーなどの技術を駆使して作るビンコアプリなどは、これまでの内容のおさらいとなるのでとても良い課題。

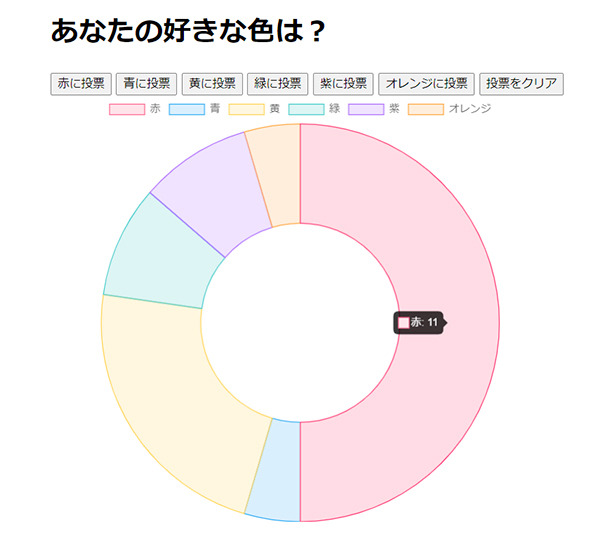
投票型グラフ作成アプリ
その次は投票ボタンによる動的なグラフの作成。こちらもChart.jsやWeb Storage API等を使って、ユーザーがクリックした情報を動的にグラフに反映するというもの。完成すれば、静的なWEBサイト作成では味わえない達成感がある。

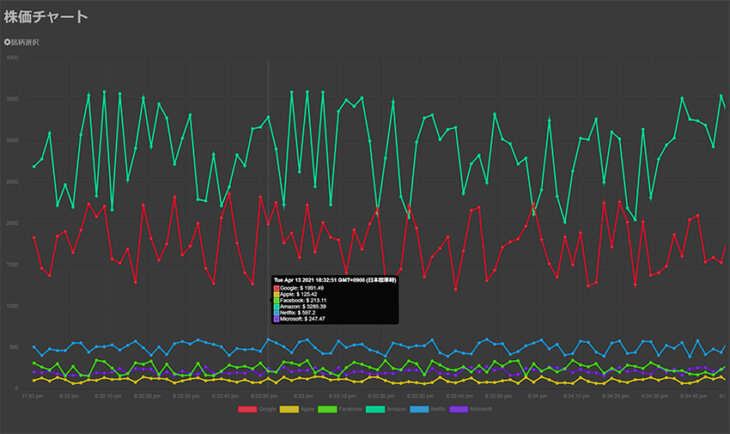
JavaScript実践の教科書の最終課題
株価チャートアプリ
最後にJavaScript実践の最終課題として「株価チャート」の作成を行う。

これまで学んだHTML操作の基本やモーダル・グラフの作成など、様々な技術を駆使する事で課題の株価チャートが作成できる。
まずは自力で頑張って作成し、わからなくなったら先生と一緒に課題をすすめる事もできるので、最後にはしっかり完成する事ができるだろう。
\ 公式サイトから無料カウンセリングで相談してみる! /
「PHP基礎」でどんなスキルがつく?

HTMLやCSSを学んだ方や、すでに習得済みのWEBデザイナー方などは、PHPとLaravelをセットで学ぶと良い。
私自身がこの2つのセットを学んだ事でいわゆる「Webアプリ」というものを自分ひとりで作れるレベルになれたので自信を持ってオススメできる。もちろんそんなに簡単ではなく、本気で学習する意気込みがないと厳しいのでその点だけご留意を。
開発環境の準備は不要
PHPなどのプログラミング学習で、一番最初のハードルが開発環境を準備する事。通常PHPなどは、HTMLやCSSをと違いPHPをインストールしたりサーバーを準備したりする必要があるのだが、コードキャンプの場合「cloud9」と言われるAmazonの開発環境が無料で準備されているので、ログインするだけで、その場ですぐにPHPやLaravelが使えるようになっているのでかなり助かる!
PHPの基礎学習
プログラミング学習の下準備ができたら、早速PHPの基礎を学ぶのだが、JavaScriptを学習した人ならこの部分は共通している内容が多いので、飲み込みは早いはず。
基本的にJavaScriptとPHPは文法が似ており、記述の仕方などの少しの違いを理解するだけで、ロジックなどは基本的に同じなので、その違いを頭の中で整理をすると良いだろう。
変数とは、データ型、エスケープシーケンス、式と演算子、条件分岐、if文、while文、for文、switch文、乱数、三項演算子、配列、連想配列、foreach文、多次元配列、スコープ、定数、関数、ユーザー定義関数 等々。
各章の「課題」を抜粋
PHPの学習になると数多くの課題をこなしていきつつ、手を動かして身体に染み込ませていくようにプログラミングを学ぶ。ここではその「一部」を紹介しよう。
「米ドルと円の売上表示プログラム」の作成
これまでに学習した変数と演算子等を利用した、簡単な計算プログラムの作成でそれまでの学びの理解を深める事ができる。
「テンプレートメール作成アプリ」の作成
変数やHTML上でのPHPの記述や出力などを利用して、テンプレートメール作成アプリを作る課題。
「通貨換算アプリ」の作成
日本円からユーロやドルへの換算を行うアプリの作成。こちらも変数や演算子、四捨五入などの関数の利用が学べる。
「BMI算定アプリ」の作成
身長と体重を元に、BMIを算定するアプリで、変数や四捨五入、2乗の計算する関数などの利用が学べる。
「3つの整数の比較」
変数、乱数を使ってランダムな3つの数字を比較して、どの変数が一番大きいか、小さいか、同じかなどの比較する方法を学ぶ。
「2次元配列:名簿表示アプリ」
住所氏名などを表記した2次元配列のデータを使って、表組みに出力する課題であり、今後Laravelなどで頻繁に扱う多次元配列のデータの扱いに慣れるための課題。
PHP基礎の教科書の最終課題
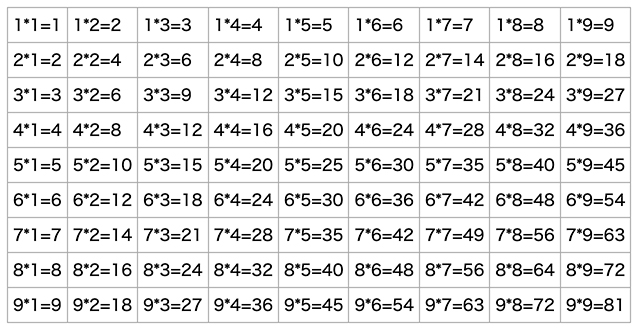
九九表の出力

ここまで学んだ内容を踏まえて、自動で掛け算の九九を表組みにして出力する課題。
完成形を見ると一見簡単そうに見えるが、これを自動で出力するとなると少し頭を使ったプログラムを書かないといけない。配列や乗算、for文などの繰り返し処理を駆使して、考える訓練ができる課題である。
\ 公式サイトから無料カウンセリングで相談してみる! /
「PHP実践」でどんなスキルがつく?

PHPの基礎が終わったらいよいよここから本格的なプログラミングが始まる。PHPなどのプログラミングは「サーバーサイドプログラミング」と呼ばれ、文字通りサーバー上で動くプログラミングであり、そのサーバーについての知識も多少必要となる。
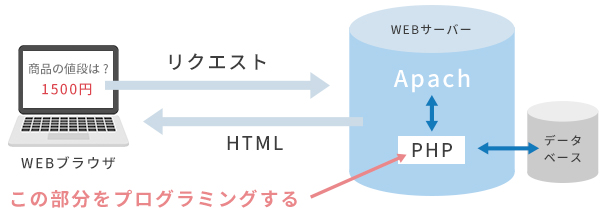
PHP実践ではWEBサーバーやソフトウェアの「Apache(アパッチ)」とはどういうものか?という基本的な内容から始まりわかりやすく解説している。
PHPの実践で学ぶ内容
PHP実践では、お問い合わせフォームなどから送信される内容をプログラム側で受け取る場合に、その送信方法であるGETのやPOSTなどの特徴や、それを受け取るスーパーグローバル変数などを順番に学んでいく。
つまり、ユーザーがフォーム等から送信したものを、安全な状態でサーバー側で受け取って必要な処理をして次のページでその処理した情報を返して表示するという一連の流れを学んでいく。

また近年のプログラミングに欠かせない「オブジェクト指向」という概念についてと、オブジェクト指向のプログラミングにかかせない「クラス」についても学びながら、効率的なプログラミング手法を学んでいく。
WEBサーバー、IPアドレス・ドメイン、スーパーグローバル変数、GET、POST、バリデーション、正規表現、オブジェクト指向の設計、クラス、インスタンス、メソッド、名前空間、ファイルの操作、デバック 等々。
各章の「課題」を抜粋
ここでも数々の課題をこなしていく中で、手を動かす事で感覚的にプログラミングを覚えていく。その課題の一部紹介しておこう。
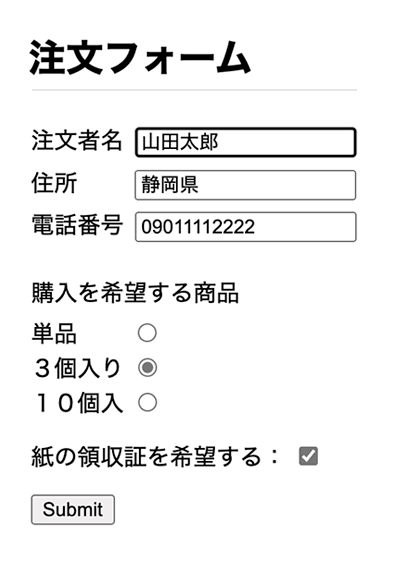
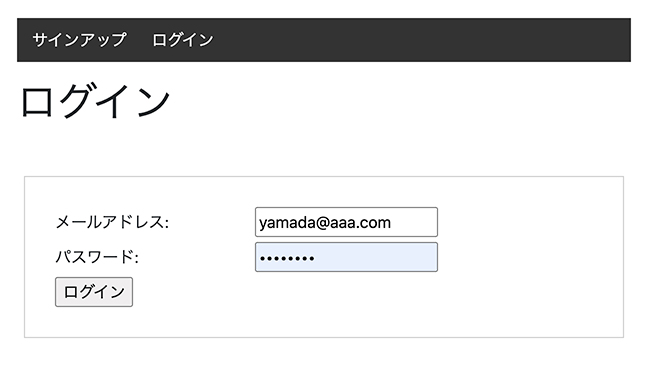
「注文フォーム」の作成

注文フォームという事で、名前、住所、電話番号を入力して、希望する商品を選んで送信すると、確認画面が現れ、確定すると、注文内容が表示されるという仕組みを作成する。
まさに一般的な注文フォームの流れを、小さなフォームを作成する事で経験できる。
この時、ユーザーが入力した内容を、POSTメソッドを使って送信し、その内容を受け取って次のページに表示するという仕組みを学ぶ事ができるのである。
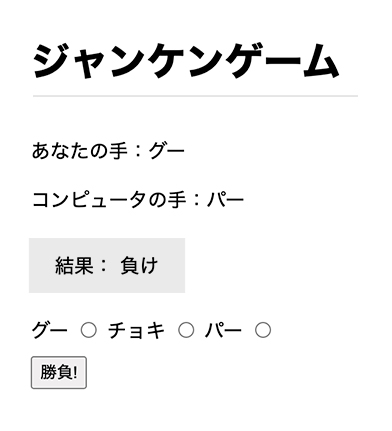
「じゃんけんゲーム」の作成

簡単なじゃんけんゲームの作成。ユーザーは「グー、チョキ、パー」の3つから好きなものを選んで「勝負」を押すと、コンピューターがランダム選んだは「グー、チョキ、パー」と対戦して「勝ち、負け、あいこ」の判定を表示する仕組み。
ユーザーが送信したデータを受け取って、コンピュータの出す乱数と比較する。
どのパターンが勝ちで、どのパターンが負けで、どのパターンがあいこなのかという設定を考えたり、オブジェクト指向的なプログラミングにするにはどうすれば良いかという考えも学ぶ事がきる。
PHP実践の教科書の最終課題
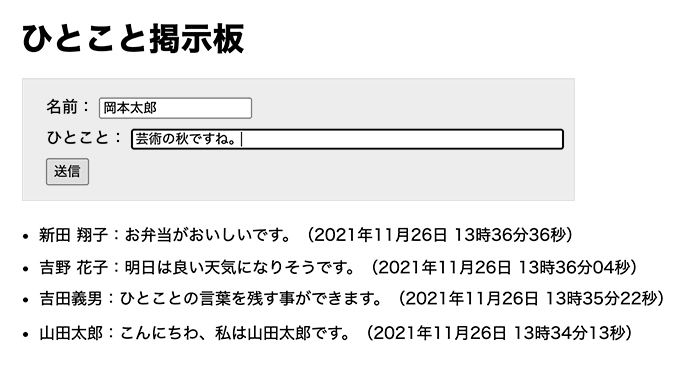
「ひとこと掲示板」の作成
いわゆるBBSと言われる掲示板の作成で、ユーザーが「名前」と「ひと言」を入力して投稿すると、その内容と日時を新着順に表示していくというもの。
この場合はデータベースではなく、ログファイルを作成してそのファイルに内容を保存していき、表示する際にはそのログファイルを読み込んで表示するという仕組み。

技術的には、ログファイルを開いてログファイルにユーザーの入力情報を書き込んで保存。そしてそのファイルを開いて、内容を読み込んで表示するという仕組み。
同じ結果を産むプログラムでも、色々な作り方があるでの、さきほど同様このプログラムを「オブジェクト指向的な考えで構築」できれば、効率よくメンテナンスしやすいプログラムとなる。
ここまでの一連の流れができれば、データベース(ここではログファイル)に書き込んでそれを読み込んで表示するという一般的なWEBアプリの流れを習得する事になる。
\ 公式サイトから無料カウンセリングで相談してみる! /
「Laravel基礎」でどんなスキルがつく?

PHPの学習が終わった方はいよいよ「Laravel基礎」に挑戦。
Laravel(ララベル)とはPHPのフレームワークであり、簡単に言うとPHPでWEBアプリを作る際に「少ないコードでセキュリティーの高いアプリをより簡単に作成できるようにサポートしてくれるツール」という感じのもの。
まずは、Laravelのインストールから始まり、その使い方を丁寧に解説している。
Laravel基礎で学ぶ内容
オブジェクト指向の考え方の1つとして「役割分担」があり、Laravelではプロジェクトを開発する仕組みとして「ルーター」「コントローラー」「モデル」「ビュー」という4つの役割分担に分けて作る事で、効率良いコードを作っている。
- ルーター URLとコントローラーをつなぐ役割
- コントローラー 全てをコントロールする舵取り役
- ビュー 表示を担うテンプレート
- モデル データベースの受け渡し役
Laravel基礎では、この「ルーター」「コントローラー」「モデル」「ビュー」という4つの概念の学びながら、アプリ開発を進めていく。
Laravelのインストール、プロジェクトの作成、ルーター、コントローラー、モデル、ビュー、Request、マイグレーション、tinker、バリデーション、クッキー、セッション、データベース 等々。
各章の「課題」を抜粋
Laravel基礎では、これまでのように小さなアプリを沢山作るのではなく、最終的につくる「DB版ひとこと掲示板」を徐々に完成させていくスタイルですすんでいく。途中で細かい課題はあるが、わかりやすいものだけ見ていこう。
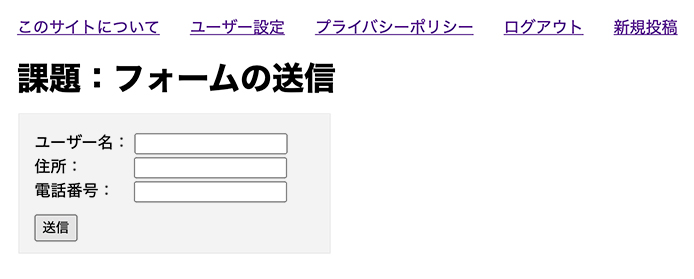
「フォーム送信」の作成
PHP実践の時にも作ったフォームを、Laravel上で作るという課題。
Laravelのビュー機能を使って、各ページを作ったり、送信画面と送信後の表示画面を作ったりと、Laravelの「ビュー機能」も駆使した課題となっている。

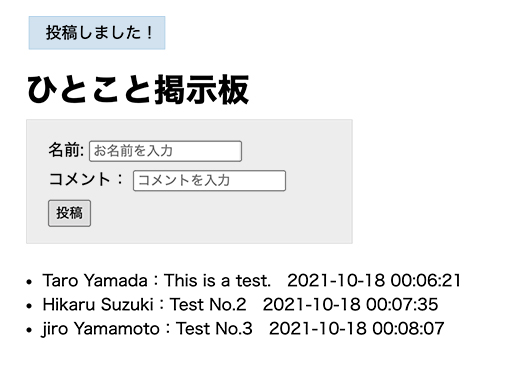
「DB版ひとこと掲示板」の作成
ひとこと掲示板は、PHP実践のカリキュラムで作成したのだが、今回作るものは「Laravel」を使っているという点。
さらに以前のものは投稿した内容を「ログファイル」に記述していたが、今回はそれを「データベース」に保存させている点が違う。
Laravelの「コントローラーやモデル、ルーター、ビュー」を使って一連のプログラムを作る事ができるようになるという課題という事になる。

Laravel基礎の教科書の最終課題
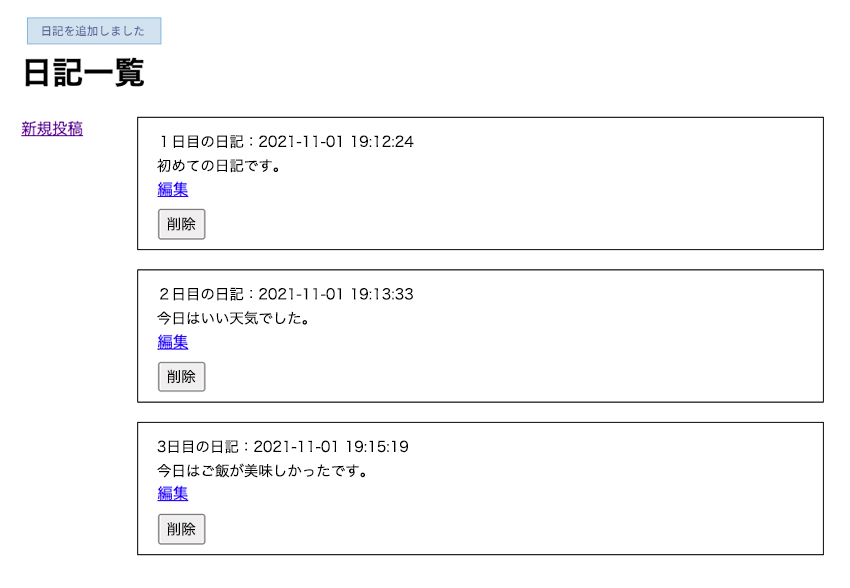
「日記帳アプリ」の作成
laravelを使った一つ前の課題の「ひとこと掲示板」では「一覧表示」と「追加」だけだったが、今回の日記帳アプリでは、さらに「編集」と「削除」の機能を追加する事で、日記というひとつの投稿機能に対して、一般的にCRUDと言われる「追加(Create)、読み込み(Read)、更新(Update)、削除(Delete)」の全ての機能を有するアプリとなる。
この課題をクリアする事で、Laravelでデータベースの1つのテーブルを使った、CRUDの全てを有するアプリを作る事ができるスキルが付く事になる。

\ 公式サイトから無料カウンセリングで相談してみる! /
「Laravel実践」でどんなスキルがつく?

Laravel基礎が終わったら、ついに最後の砦「Laravel実践」、基礎で学んだものを活かしつつ「本格的なWEBアプリを2つ作る」事で、そのスキルを本物の力として身につけていく。
Laravel実践で学ぶ内容
具体的には「基礎」の段階では、データベースを単体のでデータベーステーブルでの構築しか学ばなかったのだが、「実践」では複数のテーブルを織り交ぜたアプリの構築を学ぶ。
複数のテーブルとは例えば、扱うデータの中に「ユーザーの情報」「商品の情報」「いいねの情報」「お気に入りの情報」などといった、複数の情報(テーブル)がそれぞれ紐付いたものを指す。これを「リレーション」といい、「1対多」のリレーションや、「多対多」のリレーションなどを学ぶのだ。
また、基礎では学ばなかった「画像のアップロード」や、「ユーザー登録」「ログイン機能」の実装を学ぶ事で、リアルなアプリ作成が可能となる!
リソースルーティング、画像の投稿、ユーザー登録とログイン機能、1:多のリレーション、hasMany、belongsTo、クエリビルダ、スコープ、コレクション、多対多のリレーション、いいね機能、フォロー機能、ページネーション、composerの使い方、
各章の「課題」を抜粋
ログイン認証の作成

ログイン機能はWEBアプリには欠かせない機能。通常PHPだけでこのログイン機能を実装しようと思うと、膨大なコードを書かなければならないのだが、Laravelではあらかじめ簡単な設定でログイン機能を実装する事ができる。
Laravelではこういった、通常使う機能をより手軽に実装できるような準備がされているのが便利な特徴の1つなのだ。
フォロー機能の追加
フォロー機能とは、複数の「ユーザー同士」がお互いユーザーとしてフォローするという多対多の複雑なリレーションを実装する。こういった例題をこなしていく事で、複雑なリレーションに慣れていく事ができる課題となっている。
ページネーション機能

ページネーション機能とは、投稿の数が多くなってきた時に、2ページ目・3ページ目といった複数ページに分けるための機能。Laravelではこのページネーション機能も簡単に実装できるような仕様になっているので、実際に作成しながら習得していく。
Laravel実践の教科書の最終課題
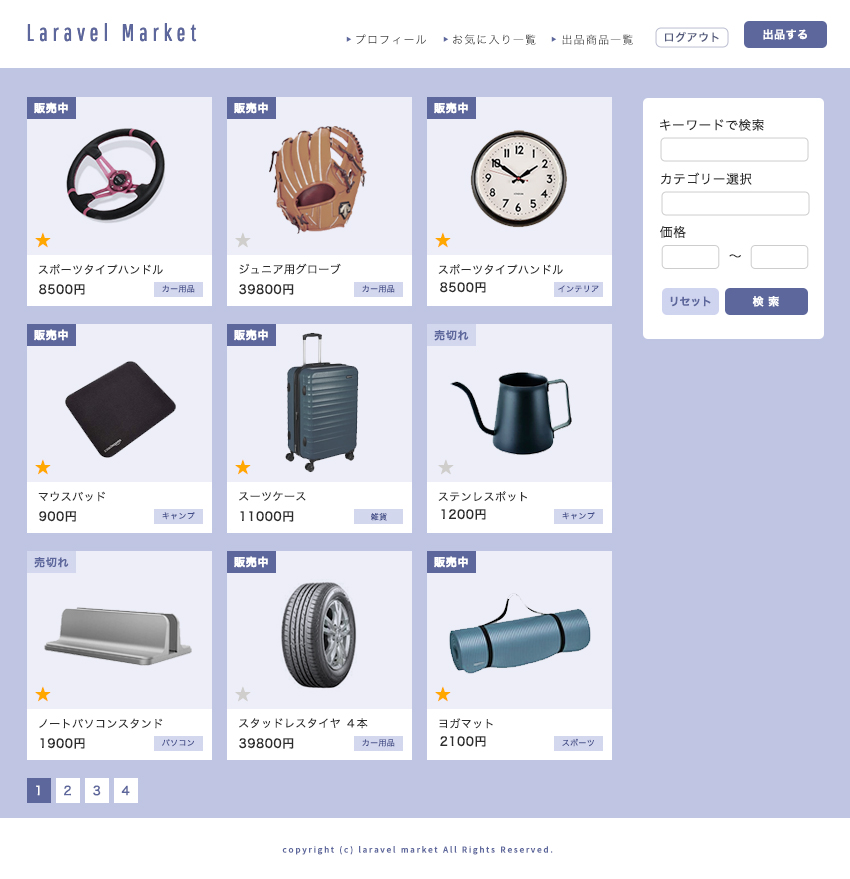
フリマサイトの作成
最終課題のフリマサイトの作成は、Laravelの学習の総まとめ的な内容。
「ログイン機能」、「ユーザー登録機能」があり、ログインして「ユーザーのプロフィールの編集」ができたり、販売する「商品登録画面」で画像と値段とカテゴリーなどを記入して商品の登録。
他のユーザーの商品を閲覧してお気に入りに入れる「お気に入り機能」や、「商品を購入機能」を追加したり、フリマサイトという事でそれぞれ1品限りの想定なので、購入したら「SOLDOUT」表示をさせたりと機能満載!
技術的には、ユーザーと商品を結ぶ「1対多のリレーション」や、ユーザと商品を結ぶ「いいね機能」を加えた「多対多のリレーション」に加え、「画像のアップロード」や「お気に入り」機能とさらに、要件にはなかったが、先生に相談しながら「検索機能」も追加した。
いままで学んできた全ての技術を集結して作る課題なので、これができるようになれば、ある程度自分1人で色々なアプリを作る事が可能になるのではないだろうか。
実際私は、このフリマサイトの作成を参考に、さらに機能を追加したオリジナルアプリである「写真販売サイト」を作成する事ができたのだ!

\ 公式サイトから無料カウンセリングで相談してみる! /
筆者はコードキャンプを受講して「何ができる」ようになった?
まずは私の場合はオーダーメイドコースで「PHP、Laravel、MySQL」を中心に学び、2ヶ月で「PHP・Laravelを使って、自分ひとりでWEBアプリが作れるレベルの技術」を身につける事ができた。
これは「Webマスターコース」と基本的に同じ内容なので、Webマスターコース志望の人も参考にしていただけるはず!
また後半にはPhotoshopなどのデザイン関連のカリキュラムについても解説するので、「デザインマスターコース」志望の方も是非参考にしてほしい。
卒業後、実際に何か作った?
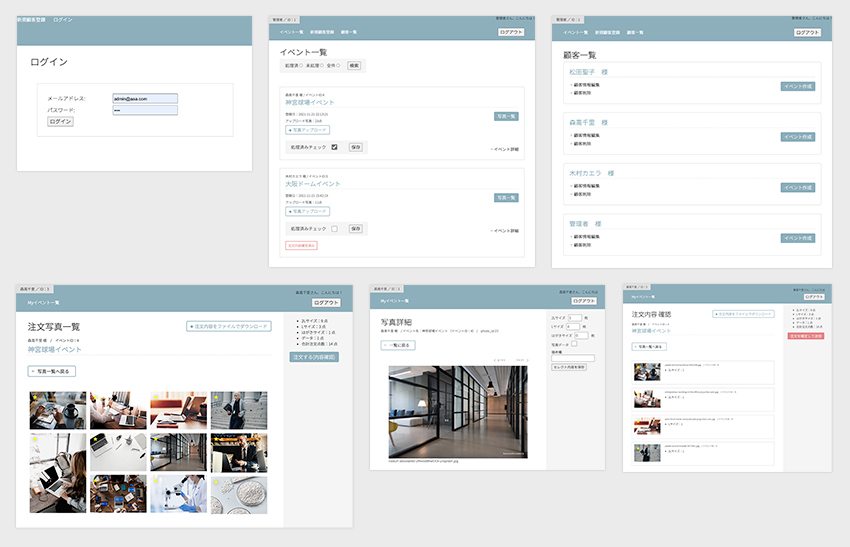
受講中も「課題」の中で様々なアプリを作るのだが、コードキャンプ卒業後にはすぐに、オリジナルの「写真販売アプリ(カメラマンの奥さん用)」を作成した。

奥さんの業務用に作った写真販売WEBアプリ
奥さんの細かいこだわり(ワガママ)を聞きながら、少しずつ機能を追加していき、これまでの学習の復習や新たな技術を調べながら作ったので少し時間がかかったが、約2週間で完成!
どんな技術が含まれたアプリ?
簡単に言うとカメラマンが、被写体であるお客さんに「撮影した100枚くらいの写真の中から購入したい写真を選んでもらうアプリ」。
細かい技術で言うと「ログイン認証」「管理者・ユーザー毎の画面切り替え」「複数画像同時アップロード」「アップロード写真の自動圧縮」「写真にウォーターマークを自動で付ける」「注文内容をCSVでダウンロード機能」「注文内容をメールで送信」等々。
自分で調べて追加した機能もあるが、ベースはコードキャンプで学んだ基礎内容を応用する事で作成する事ができた。
基本的には受講中にベースの基礎をしっかり叩き込んでくれるので、あとは自分が知らない機能などを、ネット調べながら自走していけるレベルになれ、コツコツと使いやすい機能を追加しながら自分1人で作ってイケるというところまで成長できた!
また卒業した現在も、オーダーメイドコースの場合全ての教科書が閲覧できるので「JavaScript・Wordpressのおさらいや、Git、Linuxコマンド、Docker」などを引き続き学習している最中である。
どのカリキュラムを選んでどのくらいの時間学習した?
具体的には、毎日3〜4時間くらい学習して2ヶ月で「PHP基礎、PHP実践、Laravel基礎、Laravel実践、MySQL基礎」という、5つのカリキュラムをこなす事ができた。
(私の場合HTML・CSS等は元々理解しており飛ばしたので、同じ条件でやるなら初心者の方は+2ヶ月ほど必要かもしれない)
「他のカリキュラム」も具体的にどんな内容が学べるか知りたい!
このように、オーダーメイドコースはコードキャンプのほぼ全コースのカリキュラムを受講する事ができるコースなのだが、それぞれ具体的に「何が出来るようになるのか?」気になる人も多いと思う。
そこで今回は、私が実際に受講して、コードキャンプのカリキュラムで学習経験と、卒業後にその他の教科書も学習してみたので、各カリキュラムで具体的に「何が学べて・何が作れるようになるのか」を、各カリキュラムで作成する「課題」を元に詳しく解説していこう。
他の人よりお得な「10%OFF」で受講する方法
通常「無料カウンセリング」を受講する事で、「受講料1万円OFFのクーポン」がもらえる。
しかし当メディア経由で、無料カウンセリングを受講する事で「当メディア限定の10%OFFクーポンコード(例えば2ヶ月コースの場合16,500円OFF)」を利用する事ができるので、本気で学習する意欲のある人は、せっかく頑張るならクーポンを利用してお得に受講してほしい。
当メディア限定クーポンコードの利用方法
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ」リンク経由で無料カウンセリング予約をした上で、以下の流れで無料カウンセリング後のアンケートにて限定クーポンコードを入力して、クーポンをゲット!
- 当サイト内にある「コードキャンプ
」リンク経由で無料カウンセリングを予約
- 予約した日に無料カウンセリングを受講
- カウンセリング修了後のアンケートにてクーポンコード「963880」を入力
- コードキャンプのメルマガ配信ツールにて「クーポン取得URL」が配信される。
- URLの遷移先にてボタンクリックで「10%OFFクーポンをゲット!」
- コース申し込み時にクーポンの割引が適用される!
【注意点】
※入学金は10%OFFの対象外(各コース料金から10%OFF)
※通常の1万円OFF等の他のキャンペーンクーポンとの併用はできない
※CodeCampGATEの返金保証キャンペーンは可能
※クーポン配信時のメールの件名は「提携サイト限定クーポンのご案内」
※アンケート回答後、クーポン配信のメールが届くまで、最大で24時間ほどかかる場合アリ
※メールが迷惑メールBOXに入る可能性もあるので、24時間経過してもメールが届かない場合は、迷惑メールBOXを確認
※クーポンコードに期限はなし(ただし、クーポン取得後は7日間の利用期限あり)
\ 当メディア限定の10%OFFクーポンコードを利用する /
無料カウンセリングで、全コースの教科書を無料で見れる!
実は、CodeCampでは無料カウンセリングを受けると、CodeCampの「全コースの教科書が第3章まで閲覧できる」ようになっているのだ!
値段やサービス内容も大事だが「CodeCampの教科書がどのようなものか見てみたい人」や、講師にCodeCamp(コードキャンプ)のサービスについて質問してみたい人にはもってこい!
とにかく何もせずに、ただ悩んでいる人は時間が勿体無いので「無料カウンセリング」してから悩もう!

こういった場面で、即行動できる人とできない人に分かれる。思い立ったら迷わず自分の目で確かめるために行動する人と、1〜2週間悩んで結局熱が覚める人。このスピードの差が人生で大きな差を生んでしまうのかもしれない。
無料カウンセリングでは、実際の教科書を閲覧する事ができるので、ネットでダラダラ調べるより、良いも悪いも自分で体験して判断する事で、それがまた経験となる!
「無料カウンセリング」では、強引な営業などはない!

実際私も無料カウンセリングを受けたが、強引な営業などは一切なかったし、拍子抜けするほど、何も言われなかった上、その後も電話での連絡なども一切無いので、安心して受講して大丈夫!
1分で出来る!「無料カウンセリング」の予約の仕方
コードキャンプの「無料カウンセリング」の予約は「1分」以内で出来て、超簡単!
実際に私も無料カウンセリングを受講したので、その流れを解説しよう!
当メディア限定クーポンコードの利用方法
「963880」
当メディア限定クーポンの利用には、当サイト内にある「コードキャンプ」リンク経由で無料カウンセリング予約をした上で、以下の流れで無料カウンセリング後のアンケートにて限定クーポンコードを入力して、クーポンをゲット!
- 当サイト内にある「コードキャンプ
」リンク経由で無料カウンセリングを予約
- 予約した日に無料カウンセリングを受講
- カウンセリング修了後のアンケートにてクーポンコード「963880」を入力
- コードキャンプのメルマガ配信ツールにて「クーポン取得URL」が配信される。
- URLの遷移先にてボタンクリックで「10%OFFクーポンをゲット!」
- コース申し込み時にクーポンの割引が適用される!
↓まずはこちらのコードキャンプへ。
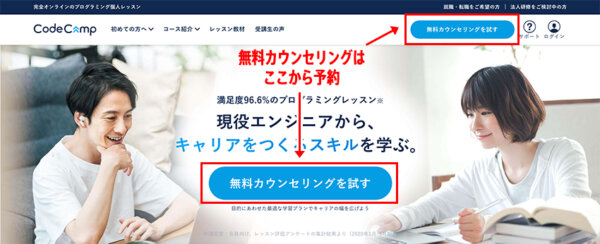
(1)トップページの右上などにある、「無料カウンセリングを試す」のボタンをクリック!

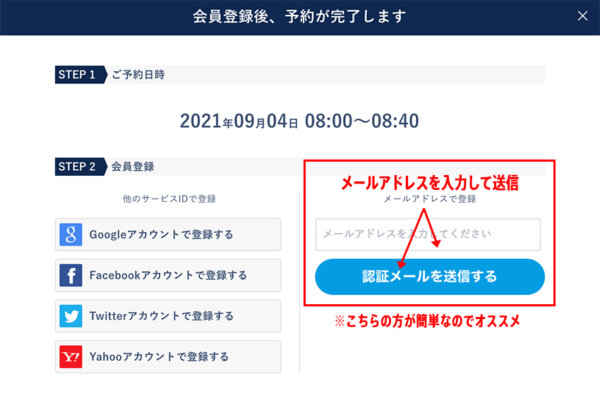
(2)次に遷移したページから「都合の良い日時」を選んでクリック。

(3)最後に「メールアドレス」か「SNS」を登録したら、仮予約完了!
個人的には「メールアドレス」での登録の方が簡単なのでおすすめ!SNSでの登録は、結局SNSアカウントを登録して、さらにメールアドレスの登録もしなければならないので、逆に面倒なのだ。

「認証メールを送信する」をクリックで、メールが送信される↓

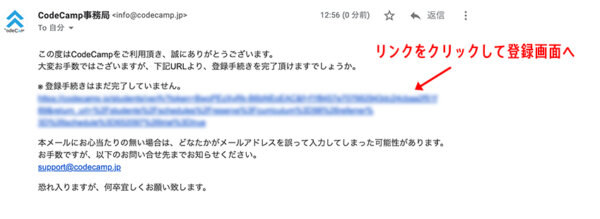
(4)登録したメールアドレスに本登録画面へのリンクが送られてくるので、メールを確認してリンクをクリック↓

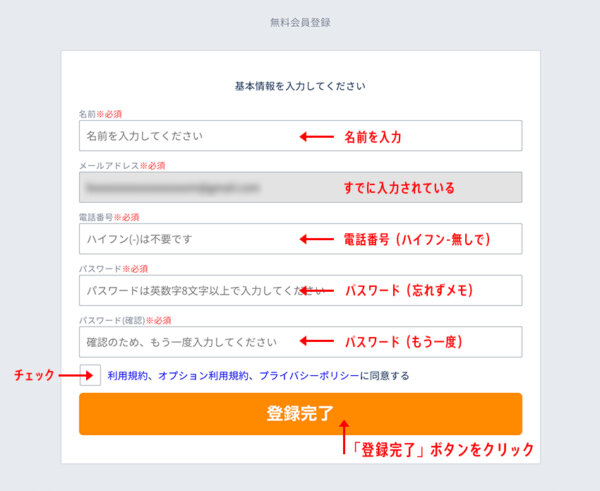
(5)「無料会員登録画面」に来るので、名前や電話番号を入力して、あとは「今後のログイン時に使うパスワード」を自分で考えて入力して送信する↓

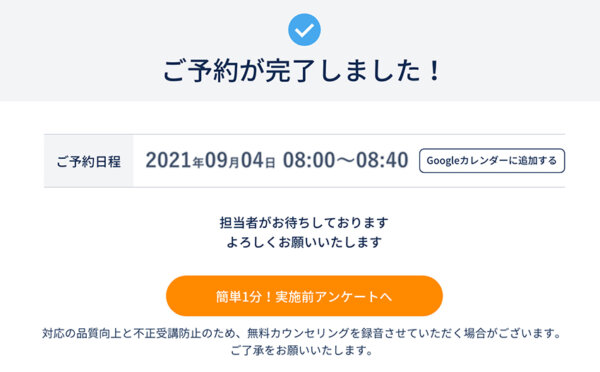
(6)「登録完了」ボタンを押したら、「無料カウンセリング予約」の完了!!

必ず「予約した日時」には忘れないようにレッスンを受講しよう!
受講するまでに、無料カウンセリングで質問する内容をしっかりメモして準備したり、オンラインカウンセリング用の準備「ブラウザやカメラ・マイク」などの準備も済ませておこう!
- ブラウザ(GoogleChrome)
- Googleアカウント(オンラインビデオ通話のGoogle Meet用に必要)
- カメラ・マイク(カメラは必ず自分を写す必要は無い)
- 受講後のアンケート入力する、当メディア限定の受講料10%OFFクーポンコード「963880」
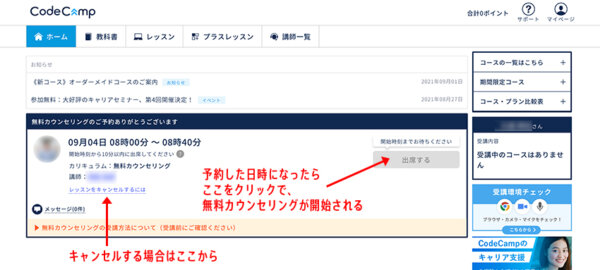
(7)実際受講する日時になったら、メールで送られてきたURLからログインして、「出席する」をクリックすれば、無料カンセリングがスタートする!
※事前に急な予定で出席が難しくなった場合は、2時間前までキャンセルができるので、現時点で予定がわからない人も、安心して予約してOK!

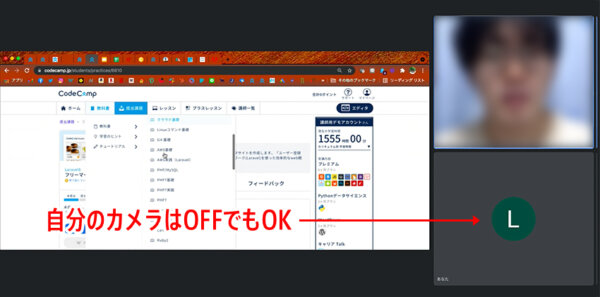
(8)ビデオカメラが苦手な人や受講前に見られたくない人は、自分のカメラはOFFでも全く問題無いので安心して質問できるぞ!
約40分間の無料カウンセリングが始まったら、コードキャンプに関する疑問点など、メモしておいた質問事項をどんどん質問していこう!
※実際無理な勧誘などは一切なかったので、安心して質問できるぞ。

\ 予約は1分で簡単!当サイト限定クーポン利用で10%OFF! /
コードキャンプの教科書の内容は?何ができるようになる?のまとめ
コードキャンプで何が学べるか確認できたら、まずは無料カウンセリングを利用して自分の目で教科書を見たり、スクールに対する疑問点をすべて確認するのが一番。無料なので迷う事はない。
コードキャンプがどんなスクールなのか、評判やコードキャンプの実際の学習の進め方などが知りたい方はこちらの記事に、目を通しておこう。
には、同じ「コードキャンプ株式会社」が運営している「CodeCampGATE(コードキャンプゲート)コードキャンプとの大きな違いは「目標地点」をどこにおいているか?という点。
CodeCampは「プログラミングの習得」を目標としており、CodeCampGATEは「プログラミングの習得」+「エンジニアへの転職・就職」を目標としている点なのだ。
CodeCampGATE(コードキャンプゲート)について、詳しく知りたい方はこちらの記事に詳しく書いているので確認しておこう。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

[体験談] CodeCamp(コードキャンプ)で挫折する理由!

CodeCamp(コードキャンプ)の講師(メンター)の質が良い理由。

CodeCampで「フリーランス」になれる?どんな仕事で独立?

コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!

CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判

コードキャンプとテックアカデミーを受講生が徹底比較!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






