神機能!オフラインでGoogleMapを使う方法!これで海外旅行先でも迷わない!

海外旅行に行く時、見知らぬ土地で出歩くのは不安ですよね。GoogleMapが海外旅行中オフライン(インターネットに繋がない状態)でも自由に使えたらいいと思いませんか?
しかし海外でスマホをインターネットに繋ぐには、現地で使えるSIMカードを購入して、設定してさらにチャージして。。長期の旅行ならまだしも、短期の旅行だと少し面倒に感じると思います。さらにSIMフリーのスマホじゃない人にとっては、海外用のスマホをレンタルしたりする必要があり、スマホを使う事すら諦めがちです。
そこで今回紹介するのが意外に知らない人が多い、オフラインでもGoogleMapが常に使えて、さらに現在地を示してくれる方法をご紹介します。
GoogleMapはオフラインエリア機能で、旅行先の地図をあらかじめダウンロードできる!
まず旅行に出かける前に、もしくは滞在先の空港やホテルでWifiに繋ぐ事が出来るなら、Wifi環境下であらかじめ知りたい場所に地図を範囲指定してダウンロードする事が出来ます。その方法はとっても簡単!
GoogleMapオフラインエリアのダウンロードの仕方
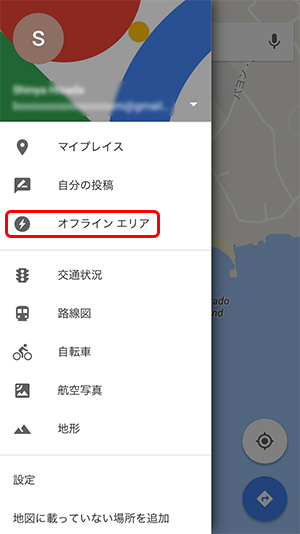
GoogleMapを開いて、ハンバーガーボタンからメニューを表示

メニューを開いたら「オフラインエリア」リンクをクリックする。

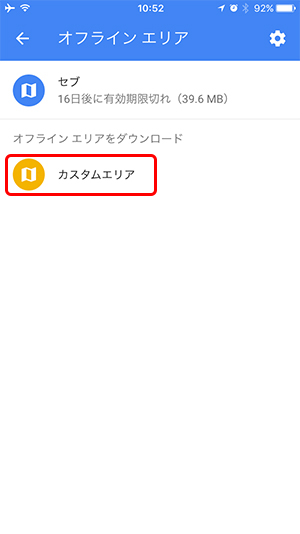
オフラインエリアを押すと「カスタムエリア」というリンクが表示されるので、カスタムエリアをクリックします。

すると地図をダウンロードする範囲を決めることができます。もちろん広範囲になるほど容量がかかりますが、画面下部に容量が表示されますので目安にすることができます。

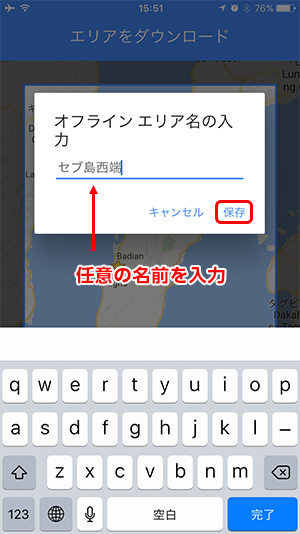
範囲が決まったら、任意の名前をつけて保存します。

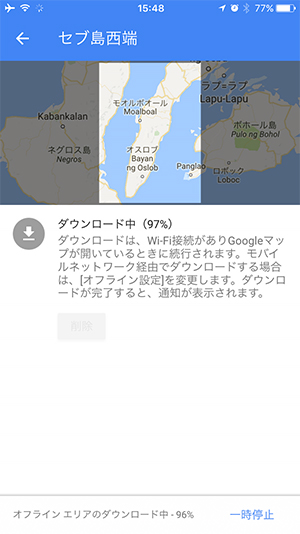
Wifi環境下であれば、1分もかからないうちにダウンロード出来ると思います。

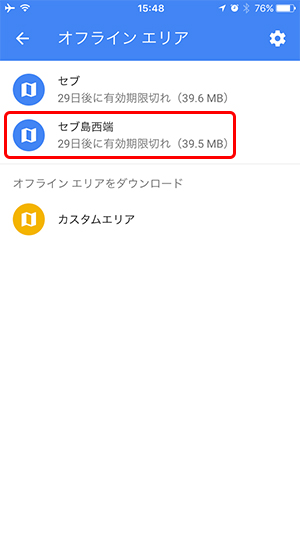
これでダウンロード完了!一覧に先ほどつけた名前のマップが表示されました。実際にオフラインで使用する際は特別な操作は不要です。ここにダウンロードされているだけでOKです。

GoogleMapはオフライン時でも現在地を示してくれる!
あとは通常通り、マップをダウンロードした場所の範囲内で、GoogleMapを開いて見るだけです。特別な操作は必要ありません。
さらに、ここからが神機能なのですが、私も海外に来て初めて気づいたのですが、GoogleMapが現在地を示すのにはインターネットだけでなくGPSをつかっています。しかし、ネットの無いオフライン環境下の場合は、GPSのみを使う事で、ちゃんと現在地を表示してくれるのです!!

つまり先ほどダウンロードした地域において、オフライン環境下でGoogleMapを開いて見ると、通常通りちゃんと現在地を表示してくれます。試しにタクシーなどに乗った際にGoogleMapを見て見るとちゃんと現在地が動いてくれます。もちろんオンライン環境ほど正確でピンポイントな位置ではありませんが、私の感覚的には100m前後くらいの誤差程度で特定してくれていると思います。
まとめ
GoogleMapのオフラインエリア機能を使えば、見知らぬ海外の土地でも全く迷うことはありません!海外の悪質なタクシー運転手が遠回りで目的地へ行こうとしたら、GoogleMapを見せて、遠回りするんじゃ無いと言ってやりましょう!(治安の悪い地域ではタクシーの運転手とのトラブルになるので、口論は控えましょう!)GooleMapに限らず、Googleは様々なオフラインでの機能を追加しているので、気になる方の為にまた記事にしたいと思います。
もしこの記事が役に立ったら、ブックマークや拡散していただけると幸いです。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Googleアナリティクスで「一般データ保護規則」によるデータ消去を防ぐ方法!

Googleアドセンス「自己クリック」してしまった結果
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






