『Brain』の「登録」と「有料記事」の作成方法(迫佑樹 氏プロデュース)


Brainというコンテンツ販売プラットフォームに記事を登録したいけど、有料記事のアップってどうやるの?

迫佑樹氏プロデュースのプラットフォームはβ版という事で、まだ詳しい登録方法などがアップされていないので、実際にアップした際の方法を解説しよう!
今回リリースされた、迫佑樹氏のプロデュースの「Brain」。私も早速実際に登録してみたので、その手順を画像を交えて、分かりやすく解説していこう!
目次
コンテンツ販売プラットフォームBrainに「登録する方法」
まずは登録方法だが、brain公式サイトにアクセスし、画面右上の「新規登録ボタン」をクリック。

新規登録画面

新規登録画面では、ニックネーム、アカウント名、登録に必要なメアド、パスワードの4つを入力して、利用規約に同意して「登録する」ボタンをクリック。
メールが送られてくる。
すると登録したメールアドレスに、メールが送られてくるので、

「本登録はこちら」のリンクをクリックすると、

サイトにアクセスされて、「メール認証が完了しました」の画面がでて、登録完了だ!
次回以降は、登録したメールアドレスと、パスワードでログインできるので、ログイン情報は必ず控えておこう。
「有料記事の投稿」の仕方
有料記事の登録の仕方は、Brainサイト内をざっと見る感じ、現時点では詳しいHowtoは載っていない。
そこで、実際にやった方法を解説していこう。
「投稿する」ボタンをクリック
「投稿する」ボタンをクリックして、入力画面から、記事を入力していく。

ただしこの時点では、金額の設定や有料記事の範囲を指定する項目は無い。
記事を書いて、ひとまず「公開」ボタンを押す
そこで、「記事入力」して完成したらすぐに「公開」ボタンを押すのだ。
ボタンを押しただけでは、また公開にはならないので、安心して大丈夫だ。

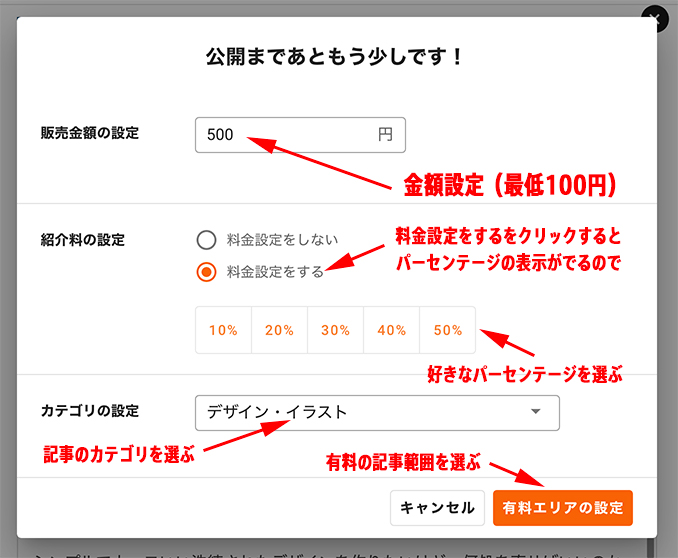
有料設定の登録
公開ボタンを押してから、以下の有料に関する情報が登録できるようになるのだ

- 「販売金額の設定(最低100円)」
- 「紹介料の設定」をする・しない
- 「紹介料のパーセント」の選択
- 「有料エリアの設定」
ここまで選んだ上で「有料エリアの設定」をクリックすると、どこから有料かの境界線を指定する画面になる。
有料エリアの設定
記事が表示され、有料エリアの範囲をマウスカーソルで選ぶ。

範囲を決めてクリックすると「公開」ボタンがアクティブになる。

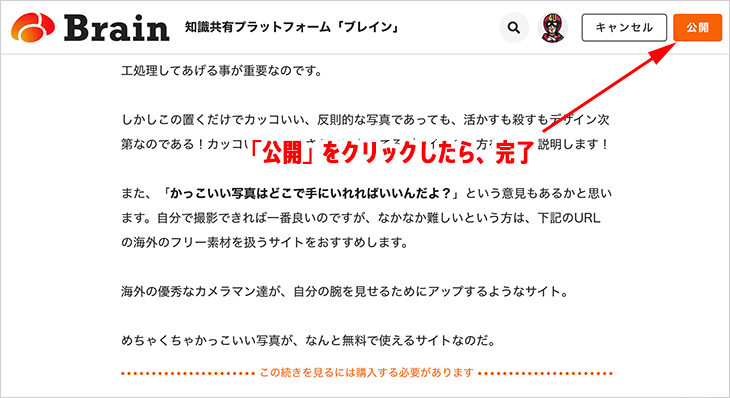
記事の完成!「公開」ボタンでアップ完了!
あとは、「公開」をクリックすると、晴れて公開になる!

以上で公開が完了するので、とても簡単だ!
ちなみに、公開した私の記事は『「シンプルでカッコいいWEBデザイン」を作る10の技!』こちら、一度確認してみよう!
Brainでどんな記事を投稿すればいいのか?
登録ができれば、あとはどんなコンテンツをアップするかが重要だ。あなたの知識を売るには「多くの人に需要のある知識」を保有する必要がある。
今の時代で言うと「プログラミング」や「WEBデザイン」や「副業」などは大人気のワードだろう。
プログラミングやWEBデザインは、まだまだこれから伸びていく分野。本気でやれば3ヶ月でプログラミングやWEB制作の知識はある程度つけられる。
実際私も独学でプログラミングを学ぶも挫折し、最短で学ぶ事を決心して「オンラインスクール」を受講してプログラミング知識をつけた。
参考までに、私が受講したスクールの感想や体験談を参考にしてみよう!
Brainなどの記事は「何もプロフェッショナルの知識」である必要はない。
むしろ今からプログラミングなど「新しい事を学ぼうとしている人の記事」が、一歩先を行く先輩の意見の記事として、初心者に共感を持たれ、読まれる傾向にあるのだ。
何か新しい事を学んで、Brainに投稿してみてはいかがだろうか?
Brainの登録方法と、有料記事のアップの仕方のまとめ
とにかく登録も、有料記事アップもとても簡単にできている 、コンテンツ販売サービス「Brain」。
有料コンテンツ販売サービスでいえば、ライバルとなる「Note」とガチンコの勝負になるサービスなので、今後の展開が楽しみだ。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Google FontsのNoto Serif JPがIE11で表示されない時の解決法

Googleアドセンス「自己クリック」してしまった結果
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






