WEB制作が便利になる!Photoshop CC 2018の新機能

ついにPhotoshop CC 2018がリリースされました!WEB制作で便利になった新機能があるのでその使い方と、ちょっとした応用方法と、さらにアップデートの際の注意事項をご紹介します!
レイヤーのコピー&ぺースト
以前まではレイヤーパネル上でレイヤーをアクティブにした状態で、cmd+Jなどでレイヤーを複製したりして面倒だった作業が、IllustratorやFireworksと同じように、ワークスペース上でコピー&ペーストできるようになった!
同じドキュメント内はもちろんの事、別のドキュメント間でもペーストできます!ワークスペース上だけでなく、レイヤーパネル上でもできます!コピペの方法は通常のコピーと同様、[コピー:(mac) cmd + c (win) control + c]、[ペースト:(mac) cmd + v (win) control + v]でできます!

ブラシツールに「滑らかさ」の追加
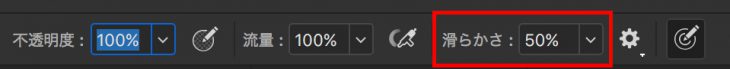
こちらも個人的には待望の追加機能ですが、ブラシツールに「滑らかさ」が追加されました。これはブラシで描いた線がフリーハンドによるブレを補正して、リアルタイムで滑らかな線に変換してくれるというもの。ブラシツールを選択した時点でパネル上に「滑らかさ」のコントロールが追加されている。

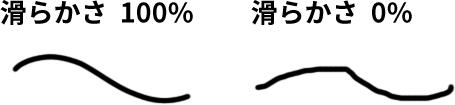
実際に「滑らかさ100%」にして描いてみたものと「滑らかさ0%」のものを比較してみると一目瞭然です!

ただリアルタイムで変換しているので、ブラシの描画が少し遅くなりますが、そこは今後に期待です。
さらにブラシ関連で言えば、公式サイトによると「ブラシ整理の強化」されており「ブラシを目的の順番に整理、保存できます。ドラッグ&ドロップで並べ替え、フォルダーとサブフォルダーを作成し、ブラシストロークのプレビューを拡大・縮小し、新しいビューモードを切り替え、不透明度、フロー、ブレンドモード、カラーなどと共にブラシプリセットを保存することができる」そうです。また、「ブラシのパフォーマンスも向上」しているようです。
ブラシツール「対称ペイント」機能
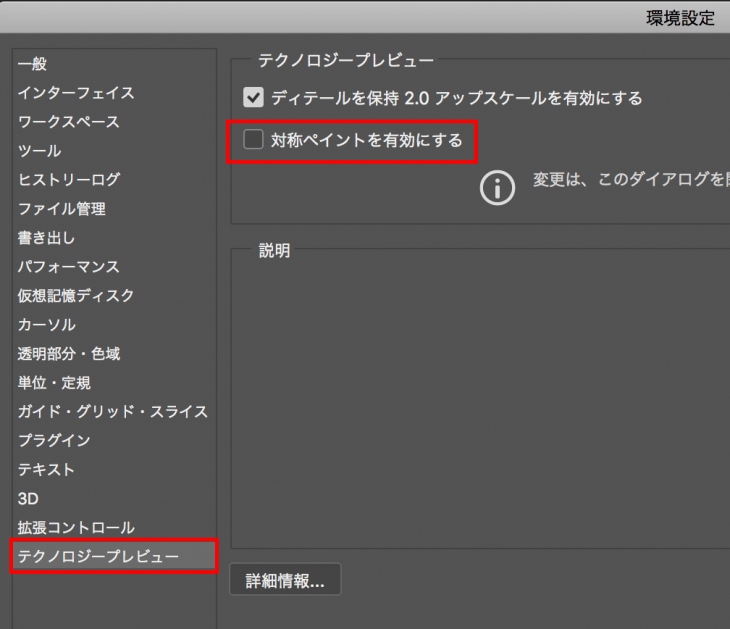
さらにブラシツールには「対称ペイント」という機能が追加された。この機能はデフォルトではオフになっているので、環境設定を変更する必要がある。
環境設定 > テクノロジープレビュー > 「対称ペイントを有効にする」にチェックを入れると「対称ペイント」が使えるようになる。

対称ペイント使い方
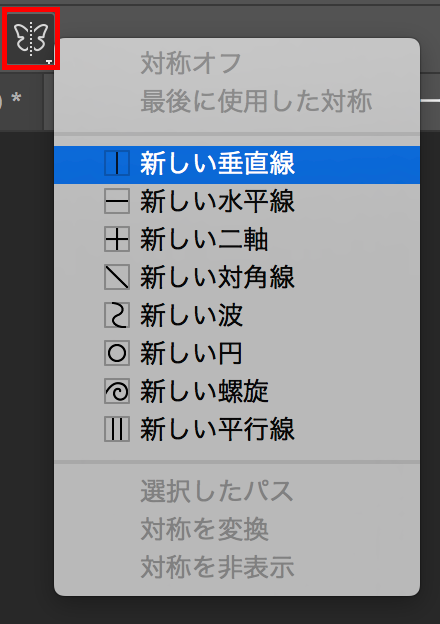
対称ペイントの使い方は簡単、ブラシツールをアクティブにした状態でツールバーの「ペイントの対称オプションを設定」ボタンを押して、対称にする「基準線を選ぶ」

ここでは、シンプルに「新しい垂直線」を選んでみると、垂直の線が現れ、その角度を変更できるようにバウンディングボックスが現れるので、任意の角度で確定した上で、線を引いてみると、基準線を対称として同時に線が引かれる。この基準線は単なるガイドみたいなものなので、書き出しする際は見えなくなるので安心してください。

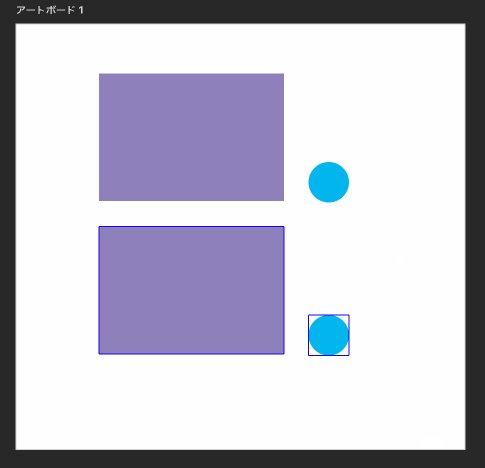
パス機能の向上
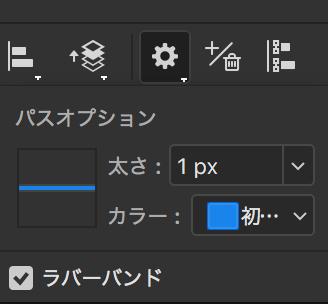
ペンツールや矩形ツールで、パスやシェイプを描く時の見ための表示をコントロールできるようになりました。以前までは、黒い1pxの線だったのですが、カスタマイズする事ができます。
ペンツールや矩形ツールを選んだ状態で歯車マークを押すと出てくるウインドウで、線の色と太さを調整可能になりました。デザインによって見づらい場合は変更すると便利かもしれません。

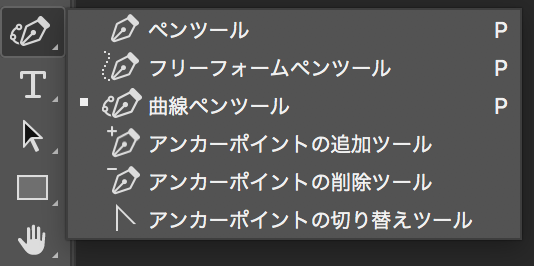
曲線ペンツール
illustratorにも実装されている「曲線ペンツール」。これはその名の通り曲線を引く為のツールです。使い方は慣れるのに少し時間がかかるかもしれませんので、簡単に使い方を解説します。

曲線ペンツールの使い方
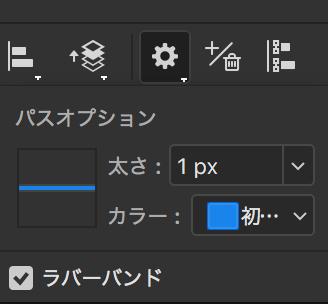
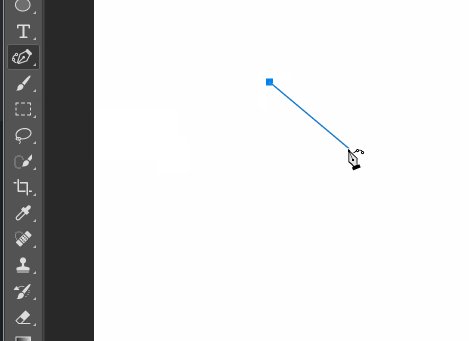
これを使う前の設定として(先程も出てきましたが)ペンツールを選択した状態で「歯車マーク」をクリックして出てくる設定の「ラバーバンド」にチェックを入れた方が使いやすくなると思います。

これにチェックを入れるとペンツールを使う際「次に描画されるラインが事前に表示される(下図の青線)」ようになり、より直感的に思い通りの線が描けるようになります。
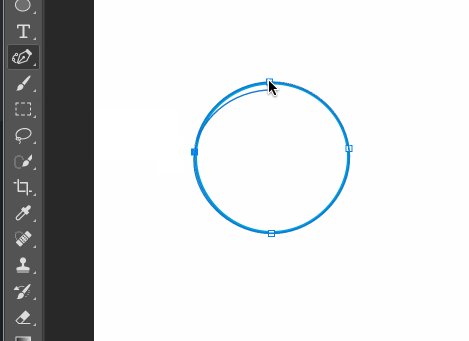
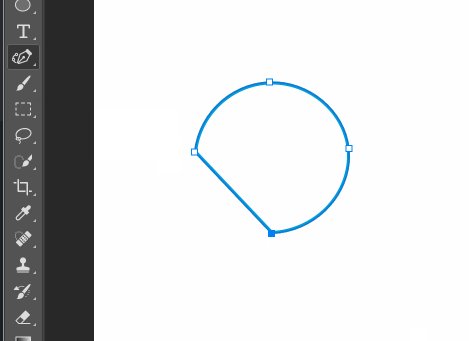
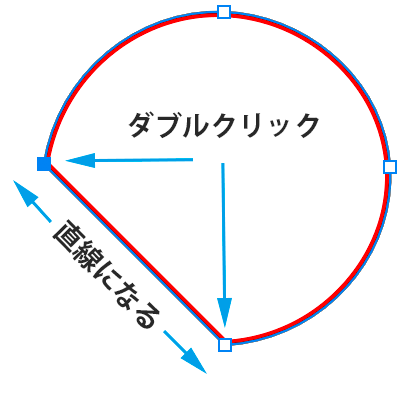
使い方はまず「曲線ペンツール」を選んだ状態で、カンバス上で1点シングルクリックします。次に2点目もシングルクリックして、3点目をシングルクリックした時点でようやく曲線が表示されます。基本的にはシングルクリックを繰り返して、曲線をつないでいく事になります。

部分的に直線が引きたい場合だけ、シングルクリックではなく、ダブルクリックで(2点間で)つなぐとその部分だけ直線になります。もしくは、すでに引いたポイント上の2点をダブルクリックする事でその間は直線になります。

このツール慣れると結構便利に使えそうなので、一度触ってみてはいかがでしょうか!
プレーンテキストとして貼り付ける
地味ですが、ありがたい新機能!テキストをペーストする際、スタイル設定なしでテキストをペーストできるようになりました。ペーストの後、テキストの設定をやり直す必要が無くなったので助かります!
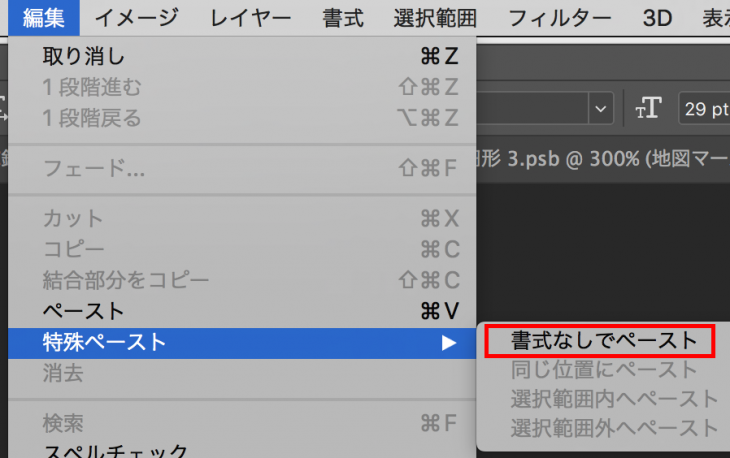
プレーンテキストでの貼り付け方は、編集 > 特殊ペースト > 「書式なしでペースト」

移動ツールの選択判定が(アタリ判定)改善された!
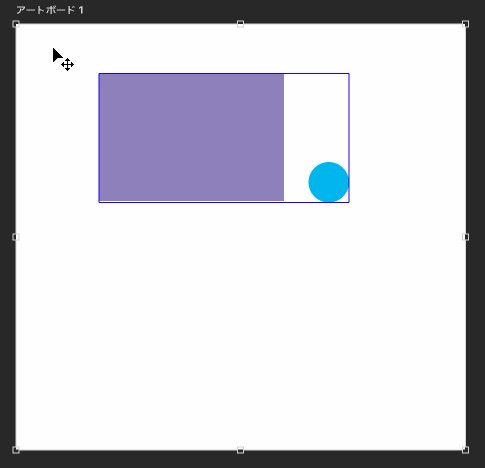
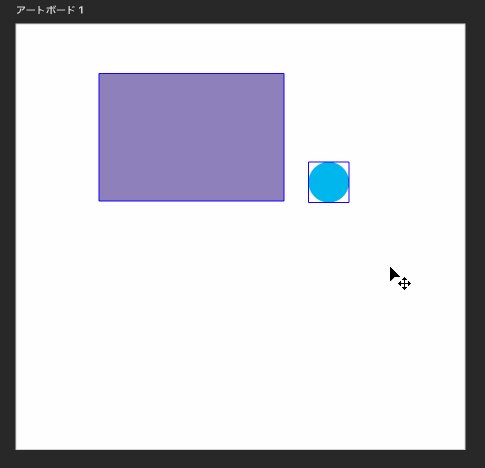
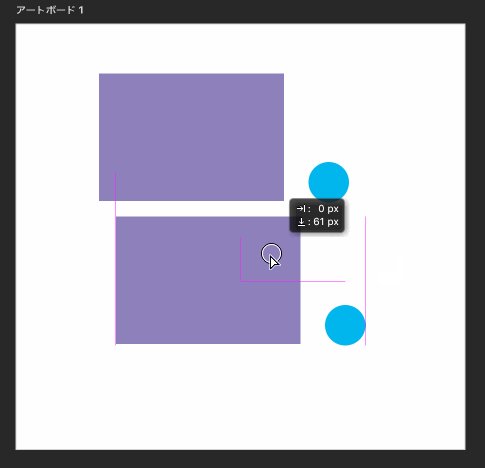
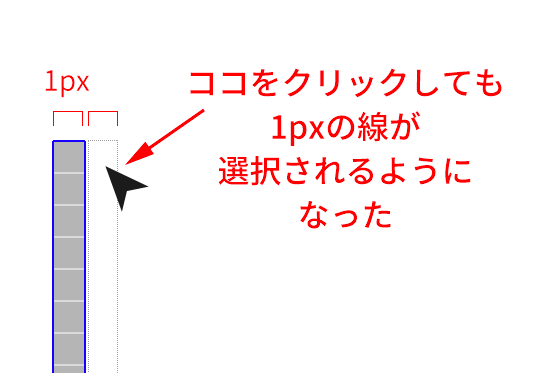
筆者にとっては待望のアップデート!!かなり地味ですが本当に助かります!どういうアップデートかというと、例えばカンバス上で、1pxの線を移動ツールで選択する時、今までは本当に1pxの範囲をクリックしないと選択してくれませんでした。では、ドラッグして選択すればいいじゃない?と思うかもしれませんが、近くに他のオブジェクトや線があるとそれまで選択してしまうので、この1pxの線だけ選択したいという時になかなか選択できないというもどかしい思いをしていました。しかし今回のアップデートで、おそらくこの「アタリ判定」1pxの線の場合2pxに広がりました。1pxの細い線でもある程度容易に選択できるようになったのです。

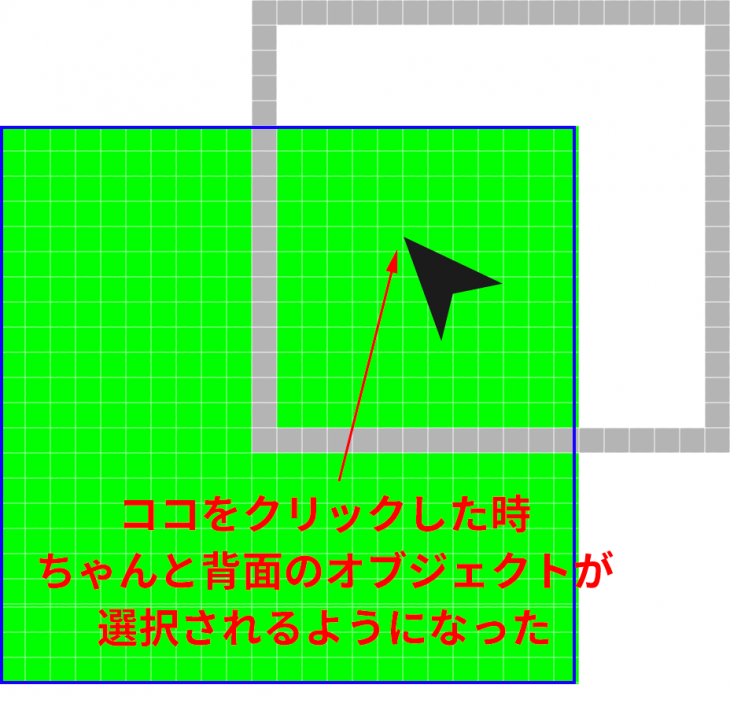
もう1点変わった点があります。これも細かいですが、矩形ツールで「塗りのない線だけのオブジェクト」を作った時、以前までは移動ツールで「塗りの無い部分(透明部分)」をクリックした場合も、その矩形を選択した事になっていました。しかし本来、透明という意味では、イラレやFireworksのように、その矩形ではなく、その背面にあるオブジェクトが選択されるべきなのです。それが今回改善されたのです!

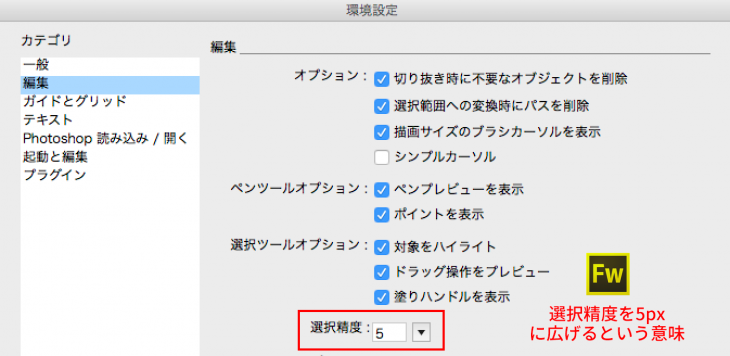
実はこのアップデートには、数日してから気づきました!今のところこの件に関する記事は見当たりません。気づいている人が少ないのか、記事にするほどではないのか?私にとっては待ち望んでいたおおきなアップデートです。欲を言えば、前者の件は、以前のFireworksのように範囲精度をpx単位でカスタマイズできると尚良いのですが。

クイック共有メニュー
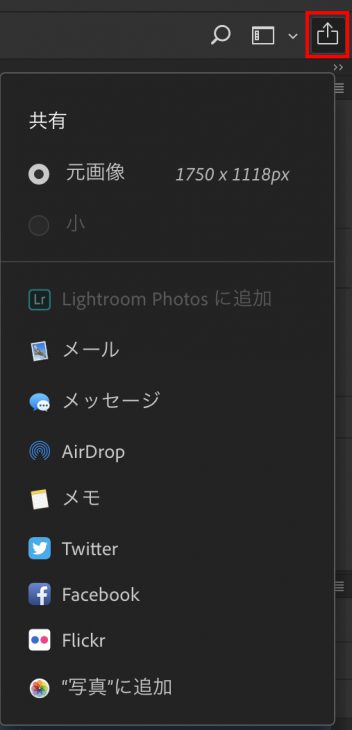
Photoshop CC 2018で作った作品を、様々な形で直接共有する事ができるようになった。「メール、メッセージ、AireDrop、メモ、Twitter、Facebook、Flicker、写真」へ直接送る事ができる。
わざわざ書き出さなくて良いので、制作途中のものなどを、確認用にペラっと送ったりするのに重宝しそう!(SNSの場合は、事前にアカウントの設定が必要)

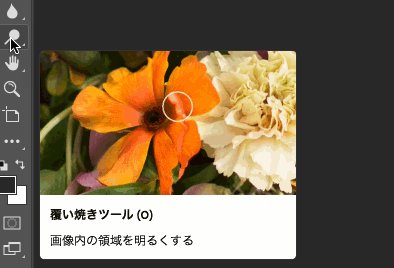
ツールヒントの強化
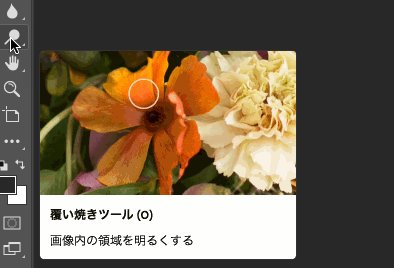
初心者にはありがたい機能!ツールの使い方のヒントが文字だけではなく「動画で説明」されるようになった。任意のツール上で一定時間カーソルを当てた状態で放置すると、ツールヒントが数秒の動画で表示される。

しかし、慣れている人には無用の長物。非表示にしたい場合は、環境設定 > ツール > 「詳細ツールチップを使用」のチェックを外すせば、非表示にできます。
Photoshop CC 2018アップデート時の注意点
今回アップデートする際に気づいたのですが、最初Adobe Creative Cloudから「アップデート」ボタンで何気なくアップデートしたのですが、アップデート後、前述した「曲線ペンツール」だけが、なぜか未実装という状態になってしまいました。
一度、Photoshop CC 2018をアンインストールし、再度インストールする事で無事新機能が追加されました。原因は不明ですが、一説には最初にインストールする際に「以前の設定及び環境設置を読み込む」という設定(デフォルト)でインストールしたことが原因かもしれません。
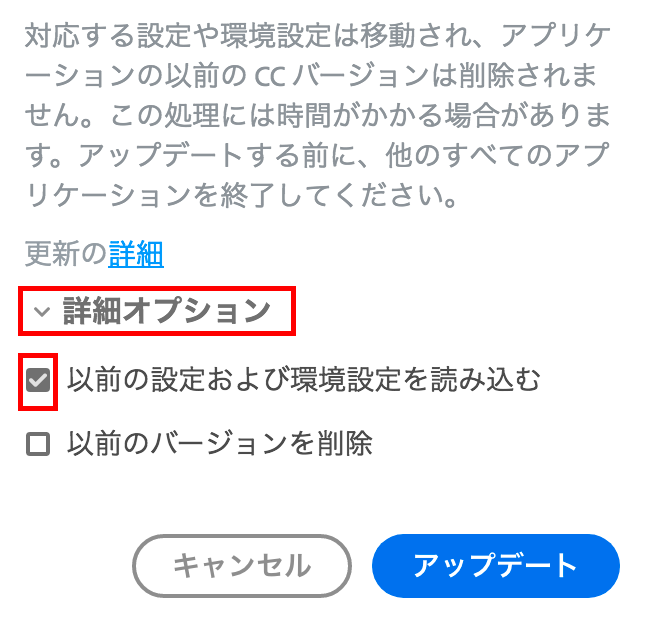
※Adobe Creative Cloudからアップデートする際は、「詳細オプション」をクリックしてから、「以前の設定および環境設定を読み込む」のチェックを外した上で、Photoshop CC 2018をインストールしたほうがいいようです。(※デフォルトではこれがONになっています。これによるトラブルがいくつか起こっているようです。)

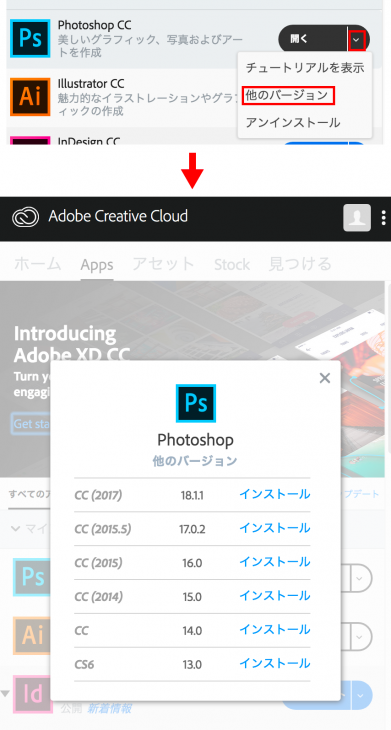
ちなみにPhotoshop CC 2017を消してしまった!という人も「安心して下さい!」
意外と知らない人も多い、Adobe CCは、「開く」の右の矢印を押すと「他のバージョン」クリックで、旧バージョンもまだインストールできます!

Photoshop CC 2018のNo1新機能は、レイヤーのコピペ
以上、Photoshop CC 2018のWEB制作に使える新機能ですが、個人的にはやはり「レイヤーのコピペ」が一番ありがたい新機能でした。当たり前といえばそれまでなのだが、今までできなかっただけにとても嬉しいアップグレードです!
Photoshop CC 2018の新機能を使って、WEB制作の作業効率をアップさせましょう!
記事が参考になったという方は是非ブックマークやシェアお願いします。
「記事作成の原動力」となっておりますのでよろしくお願いします!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

photoshop切り抜き機能「選択とマスク」の使い方

Photoshop爆速ショートカット集!

PhotoshopでWEBデザインする基本の設定とテクニック

Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)

進化したPhotoshopでWEBデザイン効率アップの10の奥義!

Photoshop2022 進化したニューラルフィルターがヤバい!?

待望の「Photoshop for iPad」はどんな使い方?WEBデザイン業界が変わる!

Photoshop 超リアルな商品写真の鏡面反射の作り方
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト