Google FontsのNoto Serif JPがIE11で表示されない時の解決法

WEBデザインやHTMLコーディングをする方にとって、身近になったWEBフォント。中でもGoogle Fonts(グーグルフォント)はとても貴重な存在ですよね?そのGoogle Fontsでついにの日本語フォントが正式サポート開始されました。その中でも日本語の美しい明朝体が使えるとても貴重なフォント「Noto Serif JP」も含まれています!しかし、ほとんどのモダンブラウザでは表示されるのに「Noto Serif JP」はIE11で表示されないというなぞの現象に遭遇します。
そこで今回はGoogle Fonts「Noto Serif JP」をIE11で表示する方法と、その使い方・注意点を解説したいと思います。
Google Fontsの使い方
まずはGoogle Fontsページ(https://fonts.google.com/)にアクセスします。

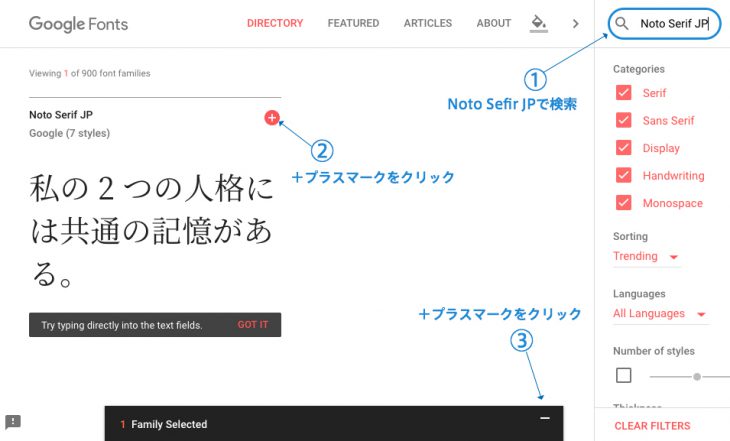
ページの右上の虫眼鏡マークの欄で探したいフォントを検索します。今回の場合は「Noto Serif JP」と検索すると、Noto Serif JPが出てきます。さらに赤い「+」マークを押すと、Noto Serif JPが選ばれた状態になり、画面右下に黒いバーとして格納されます。そして黒いバーの「ー」マークを押すと、埋め込みようのコード類が表示されます。
通常であれば、この画面にあるCSSリンク用のコードを貼り付けて、CSSでスタイルで「font-family: 'Noto Serif JP', sans-serif;」のように指定するだけで表示されるのだが、Noto Serif JPの場合はこれを少しカスタマイズする必要があります。

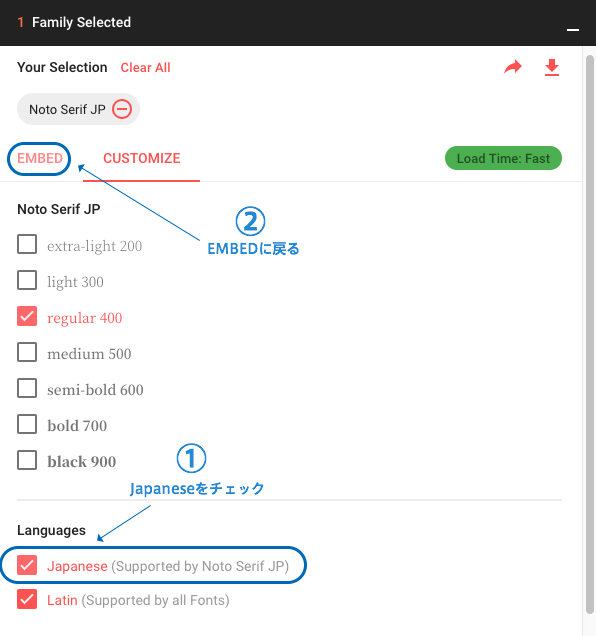
図のように「CUSTOMIZE」タブをクリックして、カスタマイズ画面に切り替えます。

すると画面の下の方にスクロール(下にあるので最初見えない場合あり)するとLanguagesを指定する箇所があるので、「Japanese」をチェックします。あとは、使う予定の好みのウエイトもチェックして、「EMBED」に戻ります。
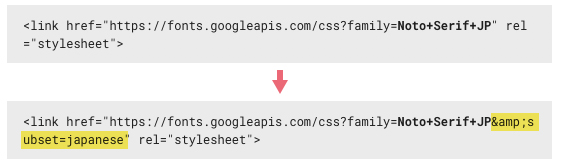
そしてCSSのリンク部分のコードをよく見ると、コードが変わっています。

Noto Serif JPがIE11で表示されない時の解決法
上記のコードを見てもお分かりの通り、「&subset=japanese」が追記されたのです。つまりIE11で表示するにはsubsetでjapaneseを記述しないといけないという事なのです。これでめでたくIE11でNoto Serif JPが表示されるようになります!
GoogleFontsでNoto Serif JPを使う時の注意点
もう1点注意点として、カスタマイズ画面でフォントのウエイト(太さ)を選ぶ箇所があったと思うのですが、ウエイトをチェック入れていく毎に、画面右上をよく見ると「Load Time: Fast」「Load Time: Moderate」「Load Time: Slow」と表示が変わるのにお気づきでしょうか?
これはウエイト2つまでだと「Load Time: Fast」3つ〜5つだと「Load Time: Moderate」6つ以上だと「Load Time: Slow」と表示されるようです。つまりウエイトをたくさんリンクさせるとそれだけ、ロード時間がかかってしまい、重くなるという事です。
GoogleFontsなどWEBフォントを使う場合は、欲張ってたくさんのウエイトをロードしないように気をつけましょう。
Noto Serif JPのリンクコードとまとめ
Noto Serif JPのリンクコードは以下になります。
<link href="https://fonts.googleapis.com/css?family=Noto+Serif+JP:400,700&subset=japanese" rel="stylesheet">
ウエイトは、400,700の部分を書き換えていただければ、変える事ができます。
CSSの指定
font-family: 'Noto Serif JP', sans-serif;
以上、「Google FontsのNoto Serif JPがIE11で表示されない時の解決法」でした。WEBフォントを正しく使って美しい見やすいWEBサイトにしましょう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Googleアドセンス「自己クリック」してしまった結果

神機能!オフラインでGoogleMapを使う方法!これで海外旅行先でも迷わない!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






