Photoshopで背景を透明にする「3つのマスク」の使い方とその特徴!

/
 Photoshopのマスクの切り抜き方っていくつかあるけど、どれが一番使いやすいの?「使い分け方」とかあれば知りたいよ…。!
Photoshopのマスクの切り抜き方っていくつかあるけど、どれが一番使いやすいの?「使い分け方」とかあれば知りたいよ…。!
Photoshopのマスクの仕方には大きく3つのやり方があり、これをうまく使い分ければ、作業効率が格段にあがる!
今回はphotoshopで「マスクをする3つのやり方」と、その「特徴と使い分け方」と「応用方法」と「裏技」とさらに新機能の「選択とマスク」についても解説しよう!
目次
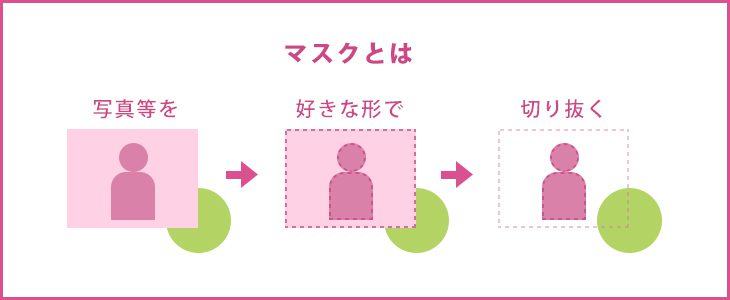
Photoshopで背景を透明にする「マスク」とは?

マスクとは、写真の人物やイラストの一部などを(実際には切り抜かずに)擬似的に切り抜いて、背景を透明にする事。
つまり、実際に写真等を切り抜いているわけではなく擬似的に切り抜いているだけなので、「マスクを削除」する事で元の画像に戻せたり、「マスクを編集」する事で透明の領域を変更する事ができるのがマスクの大きな特徴だ!
Photoshopで背景を透明にする「マスク」には3種類の方法がある!
Photoshopで写真などの背景を透明にする「マスク」には以下の3つの方法がある。
- レイヤーマスク
- ベクトルマスク
- クリッピングマスク
今回はこの3つのマスクについて、順番に解説していこう!
Photoshopの「レイヤーマスク」の使い方
Photoshopのレイヤーマスクの特徴
レイヤーマスクとは「選択範囲」もしくは「白と黒の塗り」の使い分けでマスクする方法です!白と黒の塗り分けでやる場合は「『黒』が切り抜く箇所」「『白』が画像を見せる箇所」になる。
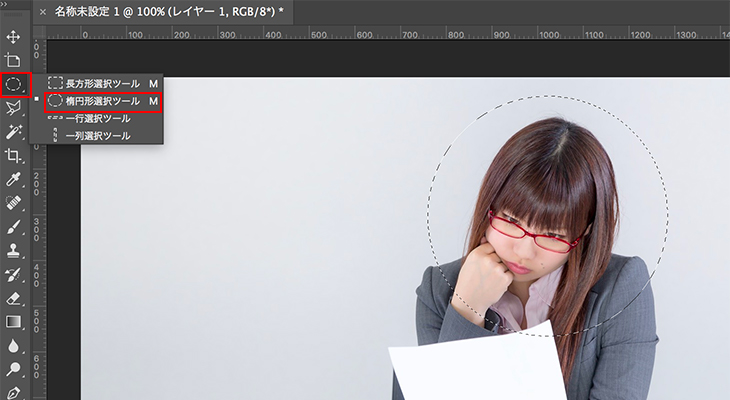
ステップ1:選択範囲を作成する
まず「選択範囲」で簡単にやる方法としては、切り抜きたい写真を開いた状態で「選択ツール」で、切り抜きたい形に選択範囲を指定。

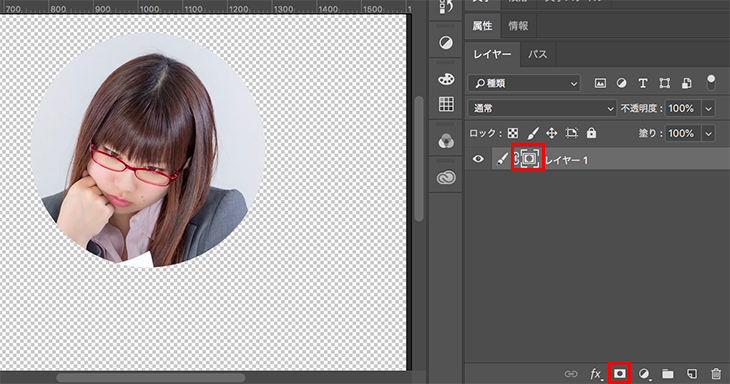
ステップ2:マスクボタンをクリック
選択範囲を指定した状態で「レイヤーパネル」の下部にある「マスク」ボタンをクリックするだけです完成です!とても手軽にできる。
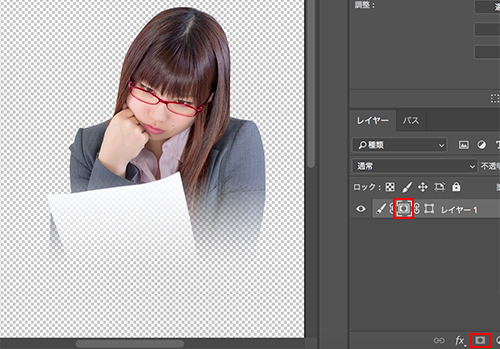
図のレイヤー1を見ると「レイヤーマスク」のマークがついている点に注目。このマークがレイヤーマスクをしている状態の印。

黒で塗ると透明に、白で塗ると通常に戻るという「レイヤーマスク」を調整する
前述したように「白と黒の塗り分け」でレイヤーマスクの範囲を調整する事ができる。この場合、下図のように、レイヤー上の「レイヤーマスク」のマークを選択してアクティブにする必要がある。
(ちなみにこの「レイヤーマスクマーク」は、レイヤーパネルのゴミ箱にドラックアンドドロップで捨てる事で、簡単にマスクを解除する事も可能。)

選択してアクティブになったら、ブラシツールやグラデーションツールなどを使って「切り抜きたい箇所を黒」で塗る。

逆に「白を塗れば」塗った箇所は、写真が見えるようになる!
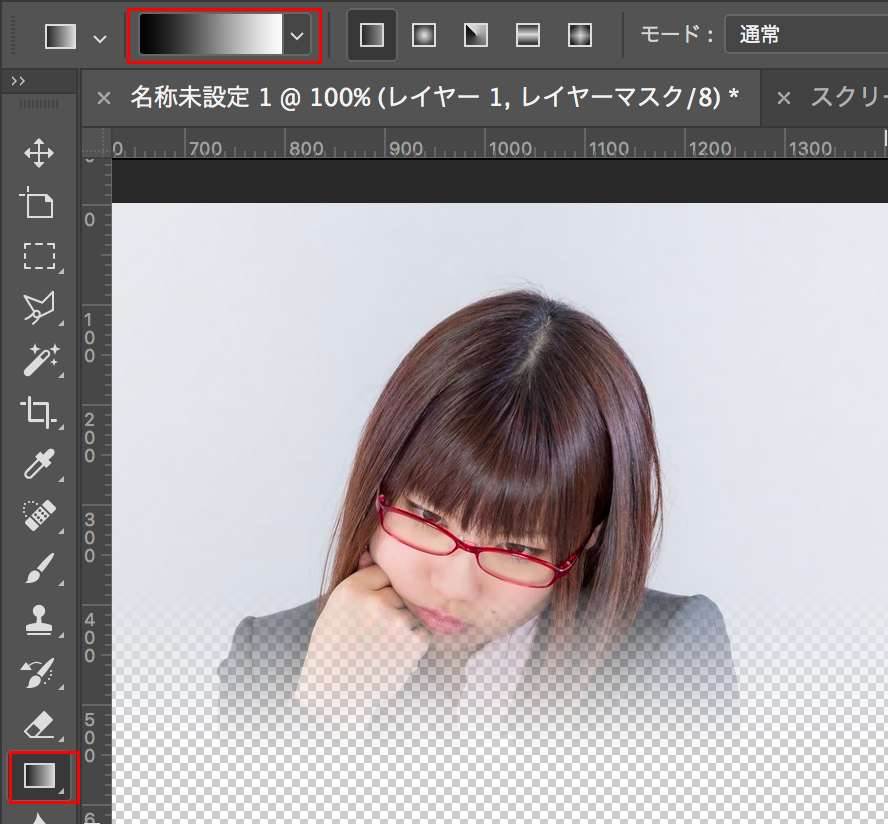
黒と白のグラーデーションでマスクする
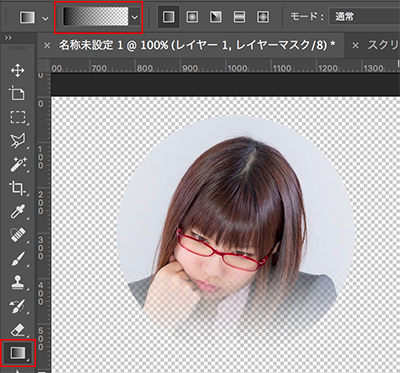
上記のようにマスクをアクティブにした状態で、黒と白のグラデーションで塗ると、グラデーションでマスクされることになる。

ここで注目したいのが、さきほどまで「丸型」でマスクしていたものが、グラデーションだけのマスクになってしまった点!これは元の丸型のマスクを「黒と白のグラデーション」で塗りつぶしてしまう事になるので、その結果、丸型は消えてしまう事になるのだ!
もし「丸型のマスクは残したまま、さらにグラデーションのマスクをかけたい」場合は、どのようにすれば良いのだろうか。
応用編:「レイヤーマスク」にさらに「グラデーションマスク」で背景を透明にする方法!
その場合は、先程の丸型の状態で「黒と白のグラデーション」ではなく「黒と黒の透明」のグラデーションをかけば良いのです!

こうする事で、元の円のマスクを消さずにグラデーションを追加する事ができるのだ!

以外にこの事を知らない人がいるので、グラデーションのマスクを複数かけたりする場合なども「黒と黒の透明」のグラデーションを使うテクニックを覚えよう!
Photoshopの「ベクトルマスク」の使い方
Photoshopのベクトルマスクの特徴
つぎに「ベクトルマスク」のやり方。ベクトルマスクとは、ベクトル(パス)で好きな形をつくって、画像や写真にマスクをかける方法。
ベクトルマスクの使い所としては、「ベクトル特有のきれいな線」や「複雑な形」を使ったマスクをかけたい場合に便利なマスク方法。
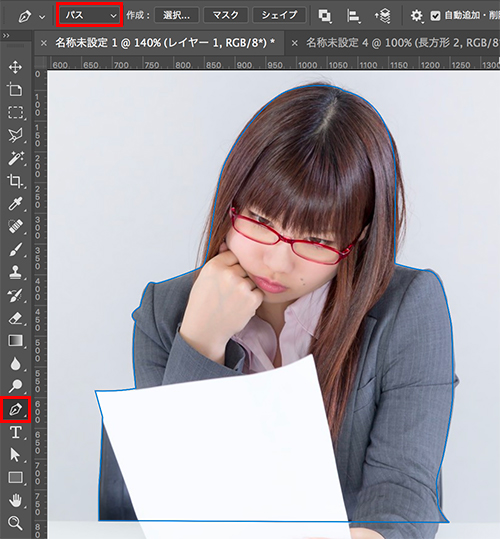
ステップ1:ペンツールなどで、透明に切り抜く為の形のパスを引く
まずは「ペンツール」や「長方形ツール」などで好きな形のパスを引く。パスを引くには、ペンツールを選択した状態で、上部のプロパティパネルで「パス」に切り替える事で、パスを引く事ができる。
今回の例では「人の形に切り抜く」ようなパスを引いてみた。

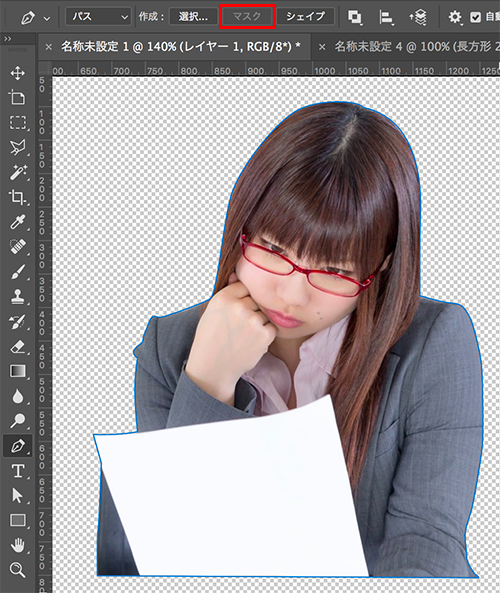
ステップ2:マスクボタンをクリックすると背景が透明に!
パスが引けたら、ペンツールを選択したママの状態で、上部の「マスク」ボタン押すだけで、マスクの完成!

ベクトルでマスクしているので、白矢印の「パス選択ツール」で調整する事で、マスクの形を編集する事が可能となる!
応用編:「ベクトルマスク」に「レイヤーマスク」をかける
ベクトルマスクをかけた状態でさらに、前述した「レイヤーマスク」をかける事も可能!
方法としては、ベクトルマスクをかけたレイヤー上で、レイヤーパネルの「マスクボタン」をクリックしてアクティブにした状態で、グラデーションツールなどで通常通りレイヤーマスクをかけるだけ!

使い所として、今回の例のような、人の形の切り抜きなどでベクトルマスクをかけた状態で、グラデーションのレイヤマスクをかけたりしたい時などに便利!
応用編:「ベクトルマスクを別の画像にも簡単に適用」する方法
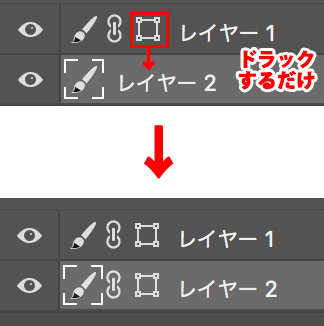
「同じカタチのベクトルマスク」を別の画像に適用したい場合に便利な裏技がある。
まず図のように「適用したい画像」を「適用元の画像」と同じ位置に移動させる。

その上でレイヤーパネルの「ベクトルマスクマーク」をドラックするだけです。ちなみに、普通にドラックすると、マスクの移動になり元の画像からはマスクが外れるので、両方にマスクを残したい場合は「option(Alt)」を押しながらドラッグするとマスクのコピーになるので、うまく使い分けよう!

同じ位置で同じカタチなので、背面の画像は見えなくなったが、ちゃんと背面でマスクされた状態で存在しているので、レイヤーで確認して位置をズラして配置しよう。

Photoshopの「クリッピングマスク」の使い方
Photoshopのクリッピングマスクの特徴
クリッピングマスクは「複数のレイヤーを使って行うマスク」であり、レイヤーパネル上で「マスクしたい画像の下のレイヤー」の形でマスクする事ができるマスク方法です!言葉ではわかりづらいかもしれないので、具体的に見てみよう!
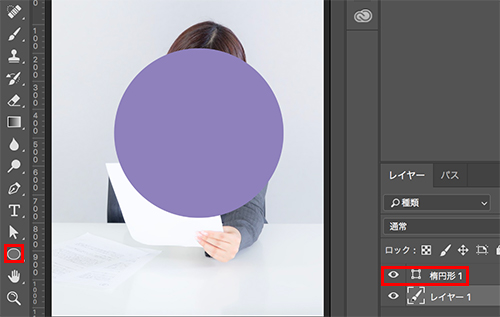
ステップ1:シェイプなど好きな形のレイヤーを用意する
まずはマスクしたい形のレイヤーを用意。例では丸型のシェイプを作成。

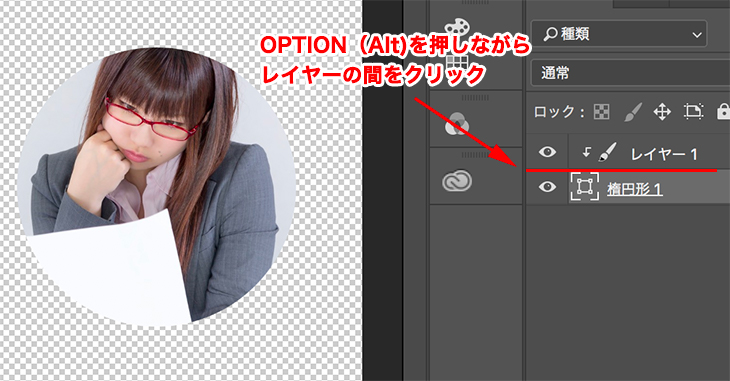
ステップ2:レイヤーを下にして間をクリック
次にレイヤーパネル上で「シェイプのレイヤーを画像のレイヤーの真下」に移動。その状態で、画像のレイヤーと、シェイプのレイヤーの「間あたり」にカーソルをもってきて「option(Alt)を押しながらクリック」。
すると、画像レイヤーに階段状の矢印がついて右にインデントしたような状態になり、マスクの完成となる!

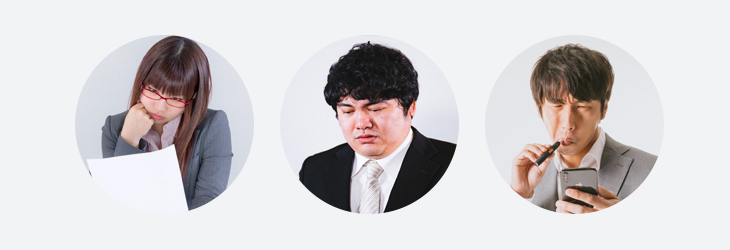
このクリッピングマスクの使い所としては、次の例のように、用意したシェイプを複製して、同じサイズのマスクを量産したい時などに使うと便利だ!

しかしこのクリッピングマスクは、便利に複製して使えるという反面、マスク用のレイヤーと画像用のレイヤーの2つのレイヤーを必要とするので「レイヤーの管理が面倒」であるというデメリットもある。
そのデメリットを解消する方法として、1点裏技を次に紹介します!
シェイプによるクリッピングマスクをベクトルマスクに変える裏技!
クリッピングマスクは、レイヤーが複数になるのでレイヤーの管理が面倒という方の為の裏技として、シェイプによるクリッピングマスクをベクトルマスクに変換する裏技がある。
その方法は、一旦シェイプレイヤーでクリッピングマスクした後に、シェイプレイヤーをアクティブにした状態で、白矢印の「パス選択ツール」に持ち替えてシェイプレイヤーを選択した状態で「command + C」でコピーする。
そのまま画像レイヤーをクリックして、「command + V」でペーストするとなんと、画像にベクトルマスクがかかった状態になるのだ!
不要であれば、クリッピングマスクに使用していたシェイプレイヤーは削除しても大丈夫!
この裏技の使い所としては、一旦便利なクリッピングマスクでレイアウトをした上で、ある程度レイアウトが確定したら、この方法でベクトルに変換していくという使い方だろうか。
レイヤーマスク・ベクトルマスク・クリッピングマスクを使いこなせ!
マスクの本来の目的は、画像を消さずに思い通りの形に切り抜いて、いつでも編集ができるという点。「Photoshopの3つのマスク」をうまく使い分ける事で、格段に写真のマスクの作業効率があがる。
これからWEBデザイナーになりたい人や、WEBデザイナーの初心者の人は、このような技術を知り、作業効率を上げる事で、作業スピードアップして、余った時間でもっと新しい技術や、クリエイティブな時間に費やす事でレベルアップすることができるのだ。
WEBデザイナーになりたい人の、効率的な勉強方法を知りたい人は、こちらの記事も合わせてどうぞ↓
新機能「選択とマスク」の使い方
さらにこれまで紹介してきたマスクとは別に、Photoshopの新機能である「選択とマスク」という機能がある。
複雑な写真をとにかくスピーディーにマスクできる便利な機能であり、こちらの記事で詳しく解説しているので参考にしてみよう。
ちなみに私も利用しているのだが、Photoshopを始めとしたAdobe CCコンプリートプランを正規のルートで約45%OFFの金額で購入する方法はこちらの記事が参考になるのでどうぞ。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Photoshop 超リアルな商品写真の鏡面反射の作り方

Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)

Photoshop2022 進化したニューラルフィルターがヤバい!?

photoshop新機能「被写体を選択」の使い方と精度

待望の「Photoshop for iPad」はどんな使い方?WEBデザイン業界が変わる!

Photoshop爆速ショートカット集!

PhotoshopでWEBデザインする基本の設定とテクニック

photoshop切り抜き機能「選択とマスク」の使い方
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




























