WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

 WEBデザインのイメージが湧かないので、参考になるギャラリーサイトを知って、効率よくデザインのインプットがしたい!
WEBデザインのイメージが湧かないので、参考になるギャラリーサイトを知って、効率よくデザインのインプットがしたい!
こんな要望に、WEBデザインの参考になるギャラリーサイトを厳選してお届けしたい!
ただ、ギャラリーサイトは星の数ほどあるので、あまり沢山見てもキリがない上、国内サイトであれば、どこも同じような参考サイトを掲載している場合が多い!
そこで今回は、プロのWEBデザイナーなら知らないと恥ずかしい!知っていて当たり前の「有名ギャラリーサイト」を厳選して紹介していこう!
また、WEBデザインの模写を上手にやる方法についても触れるので、参考にして頂きたい!
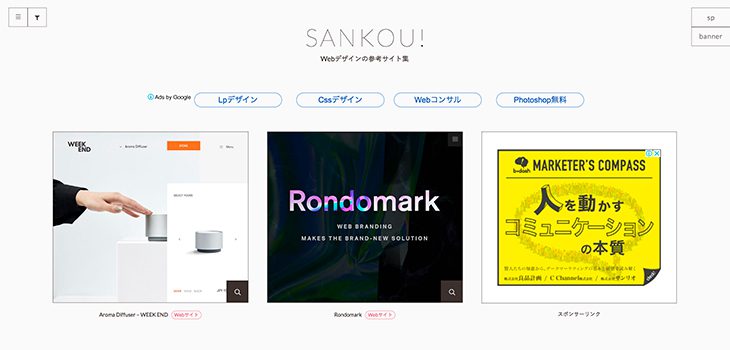
「SANKOU!」Webデザインの参考サイト集
「パソコン版」「スマホ版」「バナー」のデザインを、別々に探すことができるギャラリーサイト。見やすく、検索用のフィルタも充実していて、個人的におすすめのギャラリーだ!
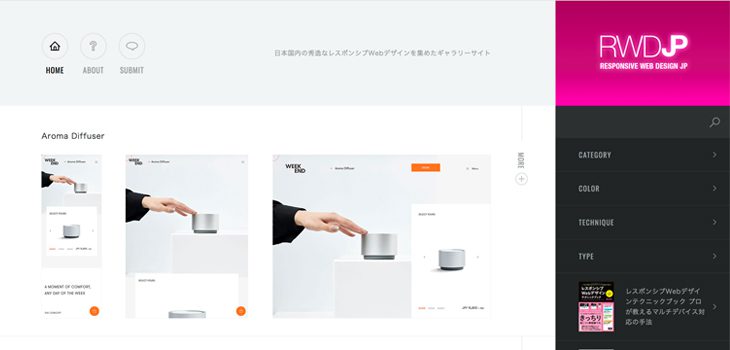
「Responsive Web Design JP」日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
レスポンシブサイトのデザイン(スマホ用とパソコン用の見た目が切り替わるサイト)ばかりを集めたギャラリーサイト。WEBデザイン業界では、レスポンシブはもはや必須課題。レスポンシブサイトをデザインする時の手助けになること山のごとし。
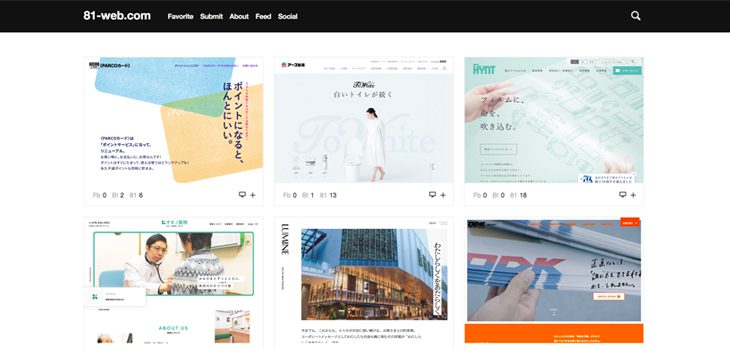
「81-web.com」
サムネイルがシンプルに見やすいので、一気に探せる!お気に入り登録や、ディスプレイのアイコンをクリックで「ページ全体の画面キャプチャ」が見れるのでとても便利!画面のキャプチャをわざわざ取る必要がなくなるので、僕はここを頻繁に使っている!
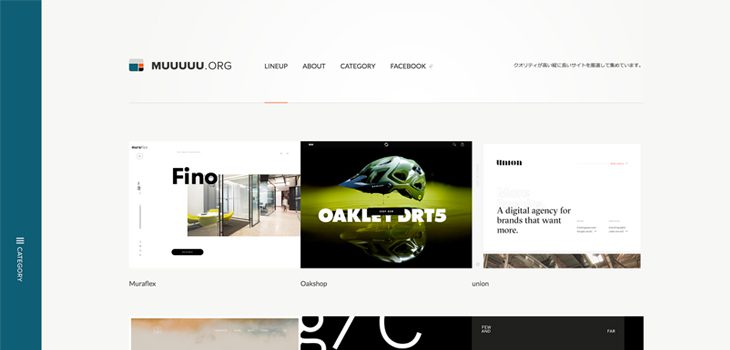
「MUUUUU.ORG」縦長のwebデザインギャラリー・サイトリンク集
縦長のサイトを集めたギャラリー。サイトも綺麗で見やすく、カテゴリ分けが詳細にわけられているので、目的のデザインにリーチしやすいのでおすすめ!
「S5-Style」優れたWebデザインをブックマーク Webデザイナーのためのリンク集・ポータルサイト
検索フィルタが豊富で、サイトのデザインもさることながら、チョイスするデザインもいい感じ!
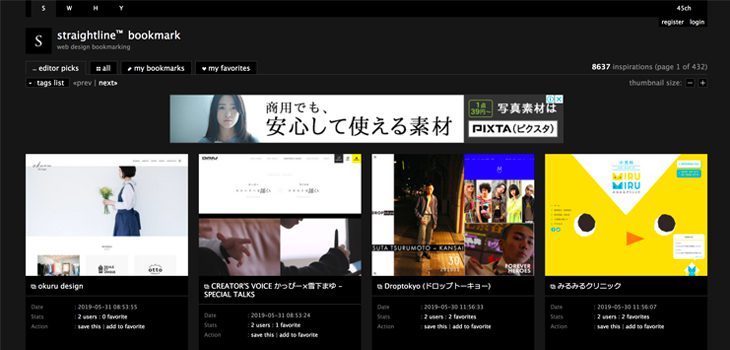
「straightline_bookmark」web design bookmarking
カッコいいデザインで、サムネイルサイズを変更できる!参考サイトのデザインチョイスがいい!
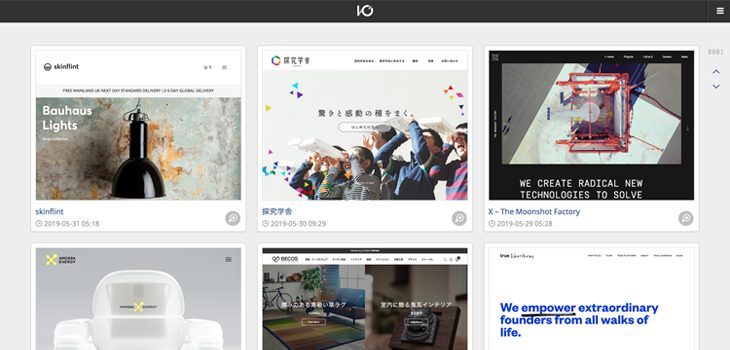
「I/O 3000」国内外を問わず、Web制作の参考となるサイトをセレクト
国内海外問わずにデザインが集められており、シャッフル機能もあるのでデザインを考える時に見るのに向いている!
「bookma!」感性を刺激するWebデザインギャラリー
クマのロゴマークがかわいい!PC・SPが並んで表示されて、縦に並んでいるので、見る方もシンプルで使いやすい!レスポンシブデザインなどの参考にとても便利!
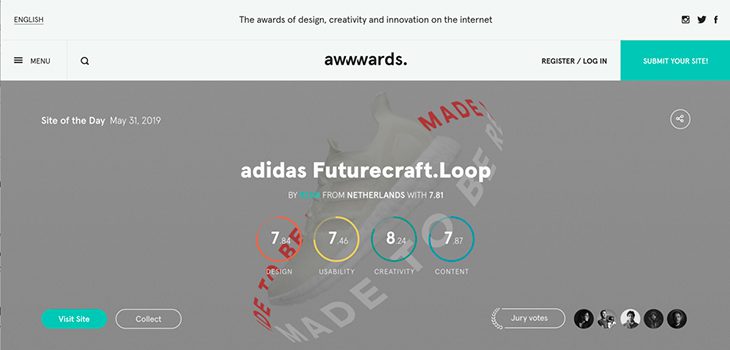
「awwwards」海外有名ギャラリーアワードサイト!
海外の数多のWebサイトの中から、ユーザー投票で掲載順位を決めている斬新ながら超有名なギャラリーサイト。ユーザー目線でデザインや設計など、どの視点で評価されているのかもわかるのでとても参考になる!
「CSS Design Awards」国際的なWEDデザインのアワードのサイト
https://www.cssdesignawards.com/
CSS DESIGN AWARDSという国際的なWEDデザインのアワードのサイト。毎日世界中から様々なサイト応募され、世界の最先端の事例を参考に見れる!
「ピンタレスト: Pinterest」あらゆる表現の参考に!
WEBデザインに限らず、あらゆる見た目の参考になるサイト。いろんな切り口で検索してみると何かヒントになるサイト!デザインの表現で迷ったら僕は必ずここで検索して参考にしている!最初に簡単な登録が必要だが、自分のお気に入りの画像を登録できたりするので、登録して損はない!
「WEBデザインの模写」はどういう感じでやればいいの?
WEBデザインの練習に欠かせないのが「WEBデザインの模写」
ここまでWEBデザインの参考になるギャラリーサイトを見てきたが、WEBデザインの練習をしたいなら、参考サイトをみつけて「模写」してみよう!
ただ単純にWEBデザインをそのままコピーしたのでは、あまり意味がない!ではどのように模写するのが効率的なのか?
こちらの記事に、WEBデザインの模写の仕方について書いているので、是非参考にしてほしい!
キレイなWEBデザインやカッコいいデザインをするにはどうすればいいの?
美しいWEBデザインや見やすいデザインを作りたいのであれば、ただデザインを眺めていても「どうすれば良いかわからない」という人も多いだろう!
そういった人には、長年のWEBデザインの経験から、美しいWEBデザインの作り方やコツのポイントをまとめた記事があるので、こちらを参考にしてほしい!
自分ひとりで考えるよりはWEBデザイン上達の近道になるだろう!
最短でWEBデザイナーになる為の勉強方法
もしまだWEBデザイナーの仕事に就いていないという人は、基本の勉強から初めた方がいいかもしれない。ただ闇雲に独学してもWEBデザイナーになるのは難しいので、できるだけ早くWEBデザイナーになりたいという人はこちらの記事あわせて読んでみてほしい。
WEBデザイナーが知らないと恥ずかしい「WEBデザイン参考ギャラリーサイト」まとめ
WEBデザインの参考サイトは、沢山あるが今回紹介したギャラリーサイトは、おそらくプロのWEBデザイナーならほとんど皆知っているサイトだ!
初心者のWEBデザイナーなら、これらをブックマークしておいてWEBデザインのアイデアの参考や、WEBデザインの練習の参考になるので、うまく活用してほしい!
しかし、参考サイトばかり見ていてもデザインは上達しないので、デザインのインスパイアーの材料として使う程度にして、しっかりと自分で考えてデザインするといいだろう。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザインを「ネットで一人」で学習するメリットとデメリット

RetinaディスプレイでWEBデザイン

WEBデザインの練習「WEBデザインの模写」の正しいやり方と手順!

WEBデザインで「カッコいいキービジュアル」の作り方

Facebookのデザインを勝手にリニューアルしてみた。

WEBデザイン動画講座のご紹介【お得な割引アリ】

インスタグラムのデザインを勝手にリニューアルしてみた。

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?

クライアントも納得!「WEBサイトのデザイン改善する10の方法!」

独学でWEBデザインの効率的勉強方法!初心者は何からやるべき?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト

































![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





