クライアントも納得!「WEBサイトのデザイン改善する10の方法!」

 WEBサイトのデザインを作成中だけど、思ったようなデザインができない…。
WEBサイトのデザインを作成中だけど、思ったようなデザインができない…。
どうやったら良いデザインになるか、改善方法を知りたい!
私はWEBサイトのデザインを長年続けており、WEBサイトのリニューアルには「100以上の案件」に携わっているので、これまでの経験をふまえて、WEBサイトのデザインを改善するポイントを解説しよう!
WEBサイトのターゲットに配慮して改善する!
WEBサイトをデザインする時は、そのサイトのメインのターゲットが誰なのかを考える必要がある!
例えばターゲットが「20代の男子大学生」だった場合、色の選定もかわいいピンクや淡い色ではなく、コントラストの強い黒や青を好む可能性が高いかもしれないし、矩形のあしらいが、柔らかい印象の角丸ではなくシャープな四角がいいかもしれない。
20代という事で言えば、文字の大きさも比較的小さめにして、より多くの情報をスッキリ見せれた方がいいかもしれない。
このようにターゲットとなる人物に配慮したデザインにする事で、WEBサイトのコンバージョンにアップし「なぜそのデザインになったか」を明確にクライアントに説明する事ができるようになる!
見やすさ使いやすさを優先してデザインを改善!
デザインの表現に行き詰まった場合は「ユーザーファースト」の考えに立ち戻り、見やすさ・使いやすさを最優先に考えぬいデザインが結局一番よかったりする。
文字の大きさを考えたり、文字の行間を開けたり、背景色と文字の色の差を考慮して見やすくしたり、ボタンの大きさを押しやすいサイズに調整したり、ボタンやテキストリンクが「それがクリックするものだとわかるデザイン表現」にしたり、複数ページにおいて、見出しやリンクの表現を統一したりする事で、ユーザーの使いやすさはグッとあがる。
世の中のありとあらゆるデザインは「ユーザーの使いやすさを優先」する事で、おのずと美しいデザインに変わるものだ。
無駄な装飾を削ぎ落としてデザインを改善!
デザインが煮詰まってくると、良いデザインにしようという意識から、いろんな装飾をつけがちになる。
最終的にデザインを客観的に見たときに「本当にその装飾が必要なのか?」という考えを元に、余計な飾りや、雰囲気だけの装飾などを削ぎ落として、読み手が心地よく見れるデザインにすると、おのずとそれが正解に近いデザインになる事が多い!
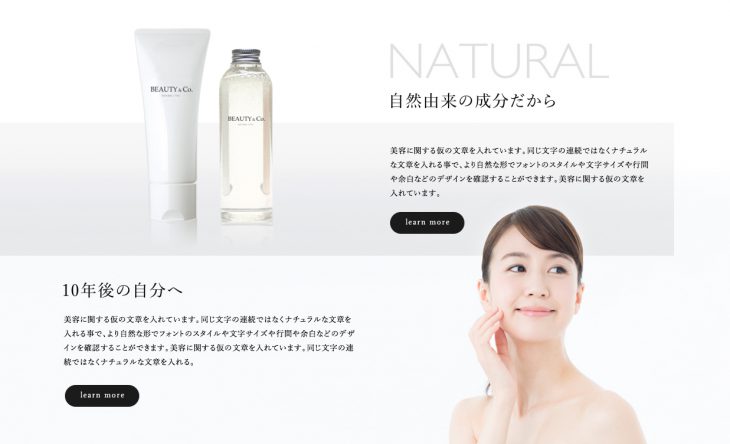
WEBサイトの「キービジュアル」をシンプルな写真に変えてみる
WEBサイトのデザインにおいて、キービジュアルは最も印象に残るデザイン要素といっても過言ではない。
そのキービジュアルの写真が良いものに変わるだけで、デザインの印象はグっと良くなり、またデザイナーのイマジネーションも連鎖的にその写真にインスパイヤーされて、より良いデザインイメージが湧いてくる事が多い!
重要なのは、そのキービジュアルの選定基準だ。タイトルやキャッチコピーをそのビジュアルの上に乗せると仮定するなら「文字が読みやすくスッキリとシンプルな写真」が望ましい。
もちろん、そのページの内容にあったもので、解像度や被写体へのピントの合い具合など、写真としてのクオリティが高いものである事は言うまでもない。
かっこいいキービジュアルの作り方を知りたい方は、こちらの記事も参考にしてみてほしい!
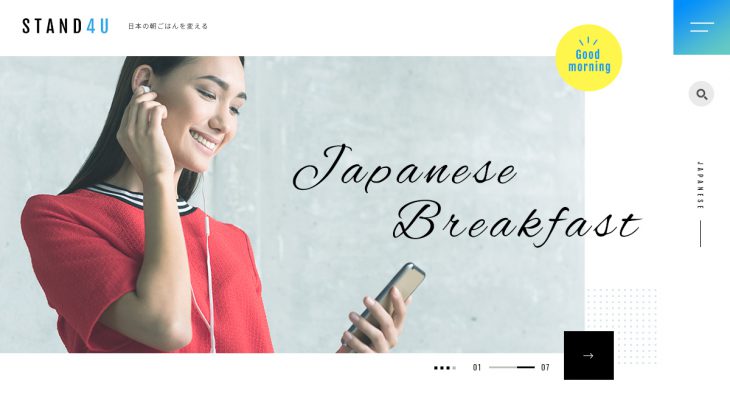
人物や商品の写真は、その輪郭で切り抜いてみる

一般的に人物や商品の写真を配置する場合、角版の写真(特定の形に切り抜かない四角い写真)を配置する事が多いが、デザインが行き詰まった時は、一度その「商品や人物の輪郭で切り抜いて」配置してみよう!
ひと手間かかる作業だが、やってみるとデザインに躍動感が生まれ、面白みのあるデザインに変わるのでオススメだ!
アイコンを入れて、デザインを改善!
箇条書きになっているものや、分類してカテゴライズしたい内容などの場合は、文字だけでなくアイコン化して見せるのは一つの良い手段だ。
アイコンを入れる事で、ユーザーの認知性が上がるだけでなく、デザインの見た目のクオリティも上がる!
ただし「アイコン自体のクオリティ」が高くないと逆効果になる上、アイコンを見ただけでそれが何を表すかを判断できるデザインにしないといけないので、アイコンの作成にはある程度の時間が必要だ。ただし、アイコンだけでその意味を理解させる事が難しい場合も多いので、アイコンのすぐ側に念のため日本語も併記するのが無難だろう。
タイトルをロゴっぽくしてするとデザインが見違える!

メインのキービジュアルに入るキャッチコピーなどは、シンプルにテキストのままでもよいのだが、少しロゴっぽくテキストをアレンジしてあげるとデザインの質がグッとあがる場合がある!
ロゴっぽい表現と言っても、何が書いてあるのかわからないものだと逆効果になる場合もあるので、そのサジ加減には注意してほしい。
サイトの目的や、内容の優先度を意識する
WEBサイトには、からなず目的がある。企業サイトであれば「お問い合わせ」であったり、ECサイトであれば「商品の購入」であったり、企業の採用サイトであれば「募集エントリー」であったりする。
そのゴールとなる目的に向かうために、さまざまな仕掛けや流れを作るのが、WEBサイトの一般的な作り方であり、ユーザーにその流れに乗ってもらうために、どこを強調して表現すべきか、どれくらいの余白をつければ、そのボタンやコピーが目立つかなど、サイトの目的を達成するためのデザイン表現を考える事はとても重要だ。
文字や写真などの大きさを極端に変化をつける
見出しを大きくして、本文は読みやすい最低限のサイズにして大きさに差をつける事で、見出しが目立ち読みやすい文章になる。これを一般的にジャンプ率と言うのだが、これをジャンプ率を意図的に極端に大小の差をつけたりする事で、抑揚のあるデザイン表現になる。
文字だけでなく、時には画面いっぱいに人物写真を大きくしてみたりする事で、インパクトのあるデザインに仕上がる。
写真や文字をあえてはみ出してみる

デザインをする際、文字や写真などの縦横の列を揃えて美しく見せるのは、デザインの定石である。しかし、単純に揃えるだけだと、きれいではあるが、こじんまりとした、大人しいデザインになってしまう場合がある。
そんな時に、あえて文字や写真などの要素を、並んでいるラインからはみ出して表現する事で、デザインに変化がでて面白みのあるデザインになる。
クライアントが納得する「WEBサイトのデザイン改善方法」のまとめ
クライアントにデザインを提出する場合、何かしらの根拠や説得材料が必要だ!
今回あげた改善案の中にはいくつか「クライアントが納得しやすい内容」が盛り込まれている。「ユーザーを考えた」改善や、「見やすさ使いやすさを考慮した」改善や、「サイトの目的を優先した」改善など。
クライアントは「WEBデザインを良くする」のが目的ではなく、あくまでWEBサイトを使って自社の商品やサービスを世の中に展開して利益を得る事が目的である。
つまり、クライアントが「誰のために、なぜそのWEBサイトを作ろうとしているか」を元に考えると、おのずと改善方法は浮かんでくるでしょう!
デザインスキルを上げる事で、WEBデザイナーの収入もアップしたら、やりがいもあがる!こちらの記事も合わせて参考になればどうぞ!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザインの「高品質な写真素材」の集め方と著作権について

ワンランク上の「シンプルでカッコいいWEBデザイン」の作り方!

RetinaディスプレイでWEBデザイン

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!

デイトラの評判は?詳細内容とメリット・デメリットを解説

インスタグラムのデザインを勝手にリニューアルしてみた。

WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!

WEBデザインで「カッコいいキービジュアル」の作り方

グラフィックデザイナーがWEBデザインする時の9つ注意点

美しいWEBデザインの作り方と9つのコツ
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト





















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





