WEBデザインの「高品質な写真素材」の集め方と著作権について


WEBデザインする時の写真素材はどうやって用意すればいいの?おすすめの無料の写真素材サイトとか、写真の著作権についても知りたいよ
WEBデザインを作るにあたって、写真素材は必須である!そんな中、WEBデザインを任されたはいいが、良い写真素材が支給されないこともめずらしくはない!
そんな時に役立つように、良質な写真素材をゲットできるサイトや、安全に使えるように著作権についても学んでみよう!
目次
WEBデザインで使える写真の素材を用意する方法!
さっそくWEBデザインで使える写真素材を用意する方法を考えてみよう!その方法は主に4つあげられる!
- 有料の写真素材サイトを利用する
- 無料の写真素材サイトを利用する
- 自分で撮影する
- プロのカメラマンに写真撮影を依頼する
まぁこれはだれもが思いつく内容ではあるが、ひとつづつ整理してみていこう!とくに写真は著作権なども関わってくるので、なんでもかんでも勝手に使って良いわけではない!
写真素材の著作権について知っておこう!
写真素材をダウンロードする前に知っておくべき事として「写真の著作権」が挙げられる!特にWEBサイトのような公に公開するものに関しては、細心の注意が必要であり、この記事で著作権についてもわかりやすく説明するので、この機会に覚えておこう!
すべての作品に自動的に付与される著作権
まず基本的に、写真に関わらず「すべての作品に関して」特に何処かに申請しなくても自動的に著作権というものが発生する!
つまりあなたが「適当に書いたイラスト」や「スマホで撮った写真」であっても、自動的に著作権が発生し、あなたの許可なく第三者が使ったり・売ったり・改変したりできないのである!ただし著作権法とは現状では、著作者が訴えて初めて起訴されるものであり(親告罪)、無断使用しても著作者が気づかないか、気づいても放置すれば特に罪に問われることはないというものである。
もちろんインターネット上に上がっている写真やイラストも、勝手にコピーして使用する事は、原則著作権法で禁止されている。
著作権もいいけど、ある程度自由に使ってほしいという著作者のために
しかし自動的に著作権が発生するとはいえ「著作権を有する作者としては、作品を流通させて自由に使ってほしい場合」もある。それは名前を売るためであったり、名誉の為であったり善意であったりと、理由はさまざまだ。
基本的に著作権法では、自分が作った作品に関して「著作権を保持するか、放棄するかの2択」しかない。しかし、前述した人のように「すべての権利を放棄したくないが、ある程度自由に使ってほしい」という人もいるだろう!
そこで活躍するのが「クリエイティブ・コモンズ」というアメリカを母体とする非営利団体であり、日本においては日本の著作権法に準拠した規定を設けている「クリエイティブ・コモンズ(ジャパン)」が存在する。つまりクリエイティブ・コモンズは、作者の作品に対する権利を守りながら、作品が広く流通することを目的に創設された団体なのである。
クリエイティブ・コモンズで規定している4つ基準
すべての権利を放棄するのではなく、次の4つの基準(+すべて放棄)を規定して、その組合わせでライセンスを設定している。
- 「BY(表示)」:著作者の名前を表示すれば使って良い
- 「NY(非営利)」:非営利(商用利用)でなければ使って良い
- 「ND(改変禁止)」:改変しなければ使って良い
- 「SA(継承)」:改変してもいいが、その場合は元と同じライセンスを継承する必要がある
- 「CC0(すべてを放棄)」:すべての権利を放棄し、自由に使って良い
そしてこれらの4つの基準を組み合わせた6ライセンスが存在するので紹介しよう!
- 1.表示 (BY)
- 2.表示-継承 (BY / SA)
- 3.表示-改変禁止 (BY / ND)
- 4.表示-非営利 (BY / NC)
- 5.表示-非営利-継承 (BY / NC / SA)
- 6.表示-非営利-改変禁止 (BY / NC / ND)
- 7.すべて放棄(CC0)
これらのクリエイティブ・コモンズの表示がある作品に関しては、この基準を遵守すれば規定の範囲内で自由に使えるので、参考にしてほしい!
くわしくはこちらで確認してみよう「クリエイティブ・コモンズ(ジャパン)」
有料の写真素材サイトを利用する
有料の写真素材サイトでは「高品質な写真素材」を「ある程度安い値段」で手に入れる事ができ「定額制で1日の数十枚までダウンロードできる」などと決められているプランや、ダウンロード1枚に対して支払うものと2つのパターンがある。
ただ有料素材には「ロイヤリティフリー(一度購入すれば使用許諾の範囲内で何度でも使用できる素材)」ものと「ライツマネージド(使用期間や使用用途が決められていて、独占使用できたりする)」ものがあるので、注意しておこう!
ライツマネージド素材は、一般的にロイヤリティフリーの素材に比べて値段が高くなる。そのメリットとしては、使用期間が決められている代わりに独占使用できるため、その期間内は、同じ写真を誰も使う事ができないので、唯一無二の写真といえるだろう。
逆にロイヤリティフリーの素材は、安くて無期限な素材の反面、いろんなところで使われる写真なので、同じ写真が世の中にたくさん存在する事になりWEBサイトのブランディングとしては少しチープな印象になる。
国内でもおすすめの有料の写真素材サイトはいくつかあるので紹介しよう!
ピクスタ(PIXTA)
「ピクスタ(PIXTA) ![]() 」は会員登録して「ロイヤリティーフリーの写真・イラスト・動画・音楽素材」がダウンロードできるサイトだ!それぞれの素材は「一般人のカメラマン・プロのカメラマン」などが投稿した素材を使用しているのが特徴で、その分「単品価格、Sサイズ:550円〜XLサイズ:5,500円」と安価に手に入れる事ができるというわけだ!
」は会員登録して「ロイヤリティーフリーの写真・イラスト・動画・音楽素材」がダウンロードできるサイトだ!それぞれの素材は「一般人のカメラマン・プロのカメラマン」などが投稿した素材を使用しているのが特徴で、その分「単品価格、Sサイズ:550円〜XLサイズ:5,500円」と安価に手に入れる事ができるというわけだ!

ピクスタ(PIXTA) ![]() では、「単品購入」と「定額制購入プラン」がある。
では、「単品購入」と「定額制購入プラン」がある。

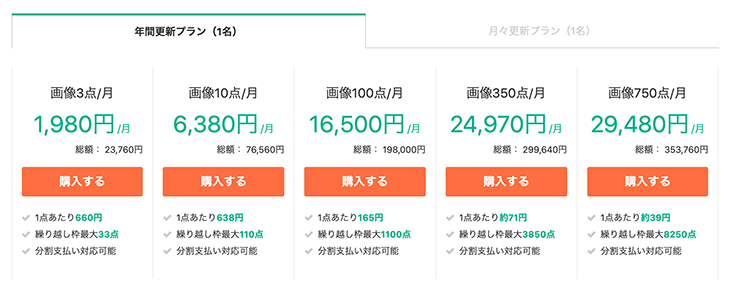
定額購入とは、1ヶ月1,980円(画像3点)〜のサービスで、毎月一定数購入の目処がある人は、こちらの定額プランを契約する事で、割安で写真素材やイラスト素材を購入する事ができる。
1ヶ月のダウンロード数は年契約の場合以下のようなプランがあるが、それぞれ使わなかった月も、ある程度繰越ができるので、損する事なく使う事が可能だ。
- 3点:1,980円
- 10点:6,380円
- 100点:16,500円
- 350点:24,970円
- 750点29,480円
デザインを本業とされている方は、定額プランを契約しておいた方が、いちいち購入を迷う必要もなく、クオリティの高いデザインカンプが作成できるので、より多くの仕事を獲得できる可能性が上がると考えれば、全然元が取れる金額であり、もちろん経費に計上できるので、契約しておいて損はない。
ピクスタ(PIXTA) ![]() は業界の中でも低価格の設定であり、最近は随分クオリティも上がってきたので、十分使える写真素材サービスとしておすすめ。
は業界の中でも低価格の設定であり、最近は随分クオリティも上がってきたので、十分使える写真素材サービスとしておすすめ。
アマナイメージズ(amana images)
アマナイメージズ(amana images)も会員登録して「写真・動画素材」がダウンロードできるサイトだが、ピクスタと比べると少し値段が高いが、値段が高い分クオリティの高い写真素材が多いのが特徴だ!(ただ最近値下げしたようでお求めやすくなってきている)
大切なホームページのビジュアルなので、多少高くても良いものを使いたいという人におすすめだ!
無料の写真素材サイトを利用する
無料の写真素材サイトはも世の中にたくさんあるが、特に海外の無料素材サイトのクオリティは半端ない!!その中でも良質なサイトをいくつか紹介しよう!
Unsplash
「Unsplash」は知る人ぞ知る海外の有名な無料写真素材サイトであり、めちゃくちゃ高品質な美しい写真を無料かつ「商用利用」も可能なある意味最強の素材サイトなのだ!
BURST
「BURST」も著作権表記なしで、商用利用OKな無料写真素材サイトだ!ダウンロードの際に「High resolution(高解像度)」と「Low resolution(低解像度)」を選ぶことことができるので、無駄に大きなデータをダウンロードしなくて済むのでありがたい!
上記はほんの一部!これ以外にももっと無料の素材を知りたい方は、会員登録不要で、商用利用OKの「写真・イラスト・アイコン」の3つのジャンルでピックアップした無料素材サイトのオススメ記事をどうぞ↓
写真素材を自分で撮影する
自分で撮影するには、それなりの知識と経験が必要だが、今はスマホやデジカメでも手軽に撮影できる時代となった。ある程度コツがわかれば、素人でもそこそこ良い写真が撮れるようになる。 ハイクオリティーな写真を撮るポイントは
- 光と影を意識する
- 背景を整える
- ピントを操る
- 余白を意識した画角
などが挙げられるだろう!こちらの詳しい内容については後日記事にしたいと思うのでしばらくお待ちを。
プロのカメラマンに撮影を依頼する
プロのカメラマンに撮影を依頼するには、当然それなりの費用がかかってくる。しかし費用がかかる分、世界に1枚だけのハイクオリティの写真が撮れるので、ここぞという時には撮影をプロのカメラマンに依頼することをオススメする!
撮影費用の相場はそのカメラマンのレベルやネームバリューによって変わるので一概に言えないが、一般的なカメラマンの相場感としては、例えば「半日撮影を依頼して1万円〜5万円程度」と考えていいだろう。
ただしカメラマンの費用算出には「写真の点数」によるものや、「拘束時間」によるものや「ライティング(照明)やその他特殊な機材の有無」や「スタジオをつかうかどうか?」「小道具を使うか?」「衣装を使うか?」「ロケハンが必要か?」などさまざまな要因が絡んでくるので、実際に頼む際は事前にカメラマンに確認しよう!
またプロのカメラマンだからといって、何でも撮れるわけではない。カメラマンにはそれぞれ得意不得意がある。例えば「人物を得意とする人」もいれば、「物撮り(商品など物を撮る)を得意とする人」もいれば「風景写真を得意とする人」もいる。また同じ人物の写真でもナチュラルな写真が得意な人もいれば、奇抜な写真が得意な人もいるので、カメラマンそれぞれに得意なテイストや自分の色みたいなものがある事を理解しておこう!
そういった意味でも「自分がほしい写真のテイスト」とカメラマンが「得意とする写真」が一致するように、撮影を依頼する前に、カメラマンの過去の作品を見ておくのは必須である!
WEBデザインで使える「高品質な写真素材」と著作権についてのまとめ
WEBデザインで使う写真素材には、前述したようにいくつかの入手方法があるが、これらをうまく活用する事で、WEBデザインのクオリティが上がるのは間違いない!
WEBデザインにおいて、写真素材というのはとても重要な要素なので、イケてるWEBデザインを作りたいのであれば、真剣に写真素材に向き合ってみよう!
美しいWEBデザインを作る方法を知りたい方は、こちらの記事もあわせて確認してみよう!
※今回紹介した写真素材サイトに関しては、ライセンス条件等も変わる可能性もあるので、実際の使用時には自身で確認の上、自己責任でご利用ください。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!

美しいWEBデザインの作り方と9つのコツ

クライアントも納得!「WEBサイトのデザイン改善する10の方法!」

WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?

WEBディレクター様、ワイヤーフレーム上でデザインをしないで下さい!

現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!

WEBデザイン動画講座のご紹介【お得な割引アリ】

WEBデザインの練習「WEBデザインの模写」の正しいやり方と手順!
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





