WEBデザインで「カッコいいキービジュアル」の作り方

/

WEBデザインがなかなかいい感じにデザインできない!まずは一番目立つキービジュアルを、カッコ良く作る方法が知りたい!

キービジュアルはWEBサイトの顔!これがカッコよくできれば、デザインがグッと締まって一気によくなる!
最近ではディスプレイの高解像度化にともない、画面いっぱいの大きなメインビジュアルも珍しくない。
今回はそのキービジュアルを、簡単に「カッコよく」「イケてる」デザインにして、WEBサイトのクオリティをアップさせる方法を解説していこう!
目次
WEBデザインにおける「キービジュアルの役割」

まずキービジュアルとは、「メインビジュアル、タイトル画像、ヒーローイメージ」などいろんな呼び方がありますが、主にWEBサイトの上部にある大きなイメージ画像を指します。
キービジュアルの役割はいくつか考えられる。まず「シンプルにWEBサイトや会社のブランディングを担う役割」、「商品やサービスをスライド形式で複数枚切り替える、巨大なバナー形式」、「動画を流して商品やサービスをよりわかりやすく訴求する場合」など、いくつか考えられる。
今回は「シンプルにWEBサイトのブランディング訴求するキービジュアル」の場合を想定して解説しよう!
WEBデザインにおける「キービジュアル写真」の選び方
できるだけ「簡単にかっこいいイメージ」を作るため、ビジュアルイメージは「1枚の写真」で「シンプルにキャッチコピーを上に乗せる」という構成にします。
このオーソドックスな構成の場合に重要になってくるのが、美しい・カッコいい写真を選んだ上で、いかに「キャッチコピーをきれいに読みやすくみせるか」という点だ!
単にカッコいい写真だけで見せるのではなく、キャッチコピーをしっかり読ませる事で「そのサイトの意図を伝える」という事が重要!
これを念頭においた上でのビジュアルの選定基準として「文字をおいても読みやすい写真」というのが重要なポイントとなる!
つまり、背景がごちゃごちゃした写真だと文字が読みづらくなるので「シンプルな写真を選ぼう」ということだ。

キービジュアルに使える高品質な写真素材の集め方
ではキービジュアルに使えるような、高品質な写真素材はどこで入手すれば良いだろうか?また、入手した写真素材の著作権についても知っておきたいところだろう!
オススメの無料の写真素材サイトについては、写真素材の著作権については次の記事が参考になるので、合わせて読んでみよう!
キービジュアルの写真選定の「悪い例」
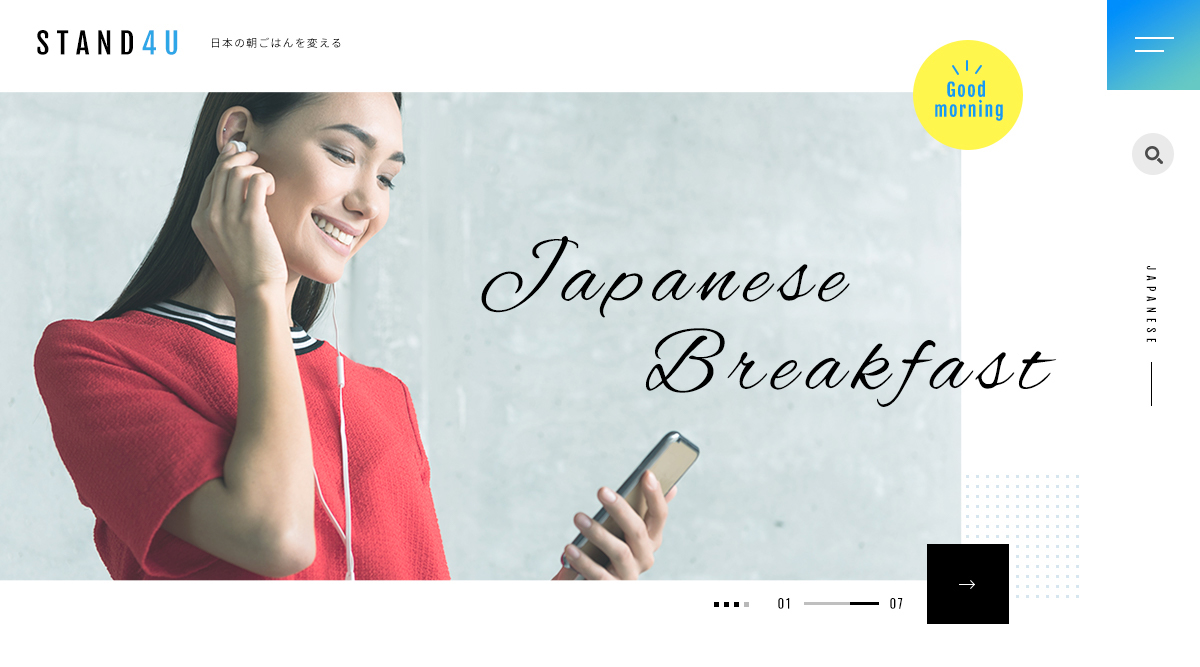
今回はサンプル的に「当ブログサイトのSTAND4Uのキービジュアル」という想定で「キャッチコピーとロゴ」というシンプルな構成で作ってみることにします。

この例の場合、写真の内容や構成としては悪くないのだが、背景に椅子が沢山並んでおり「文字を乗せるには少し読みづらい」という点で、オススメできない写真であり、写真を自由に選定できるのであれば、別の写真に変えたいところ。
クライアントからの指示で「キービジュアル写真を自由に選べない」場合
しかし、もしこの写真がクライアントから支給された写真で「写真を変更ができない」場合は、デザイン処理で工夫するか、写真を加工するしかありません。この場合いくつか方法があると思うので、例をあげてみよう!
「写真の上の文字を読みやすくする方法」のイケてない例
背景写真がごちゃごちゃしている時に文字を読みやすくする方法として、文字の周りを読みやすくなる色で縁取る「袋文字(ふくろもじ)」という手法があるので、一度試してみる!

↑見てわかるとおり、多少読みやすくはなったが、ハッキリ言って「ダサい!」。
カッコいいデザインのポイントとして、シンプルでスッキリしたデザインを目指すという意味では、スッキリせずにかえってごちゃごちゃしたデザインになってしまっている。こういう場合は別の方法を探ろう。
「写真の上の文字を読みやすくする方法」の良い例
写真に文字をのせても見やすく可読性が保たれるようにする別のアプローチとしては、「写真の背景だけをぼかす」という手法がある!
具体的なやり方としては、Photoshopの「レイヤーを複製」して同じ写真を2枚を同じ位置に重ねて、一方の写真をぼかして、ぼかしたくない場所だけ「マスク」をかけて組み合わせるという方法。

先程の例と比べてどうだろう?背景をぼかす事で、見た目はシンプルなママで「文字が読みやすい背景」に調整ができたのではないだろうか。
Photoshopで「マスクのやり方」を詳しく知りたい方は、こちらの記事でかなりわかりやすく解説しているので、参考にみてください。
簡単にキービジュアルにオシャレな雰囲気を出す方法!
上記の「背景画像をぼかす処理」で文字は少し読みやすくなったが、フルカラーの写真で「色目が少しナチュラルでリアルすぎる」印象です。
こんな時に、簡単にオシャレな雰囲気を出す方法として「写真の彩度を落とす」という方法があります!(「彩度」とは色の鮮やかさの度合いを指します)
具体的には、Photoshopの調整レイヤーの「色相彩度」を使って、写真全体の「彩度」を落とします。

さらに「エモいデザイン」にする場合、少し「青みがかった色」にすると雰囲気が出ます!

これでリアルでごちゃごちゃしたイメージの写真から一転「落ち着いたオシャレな雰囲気」が出たのではないだろうか。また彩度を落とす事で、雑多な色味から「色の差を減らす」事により、文字も少し見やすくなった。
比較すると、やりすぎに感じるが、単体で見ると案外大丈夫なもんです。
写真加工前と加工後のビフォーアフター

↑加工前:文字が読みづらい
![]()

↑加工後:文字が読みやすく少し雰囲気のあるデザインになった!
キービジュアルの写真選定の「良い例」
次に写真選定の良い例を挙げてみよう!

この写真は、いかにもクリエイターっぽい女性がパソコンで作業をしている写真で「中央に文字を入れるスペースが空いている」ので、見やすく文字を配置できそうなので、今回のキービジュアルの選定としては良い写真と言えるだろう!
このままでも良さそうですが、さらにもう少し調整しよう!
まず細かい点だが、パソコン画面の中映っているのが、よく見ると「動画を編集をしている様子」っぽいので、「WEBデザインをしている様子」に差し替える。
すこし面白みを入れるため、「私がPhotoshopで、このデザインを作っている画面をキャプチャ」して、はめ込んでみた。その際、明らかに「ハメ込み画像」にならないよう、自然に馴染むように調整しよう!
次に、この「赤と青」が印象的な写真の「色」がクリエイティブな雰囲気があって良いのだが、写真に力があり過ぎて「文章に目が行かない」という事態になる可能性がある。
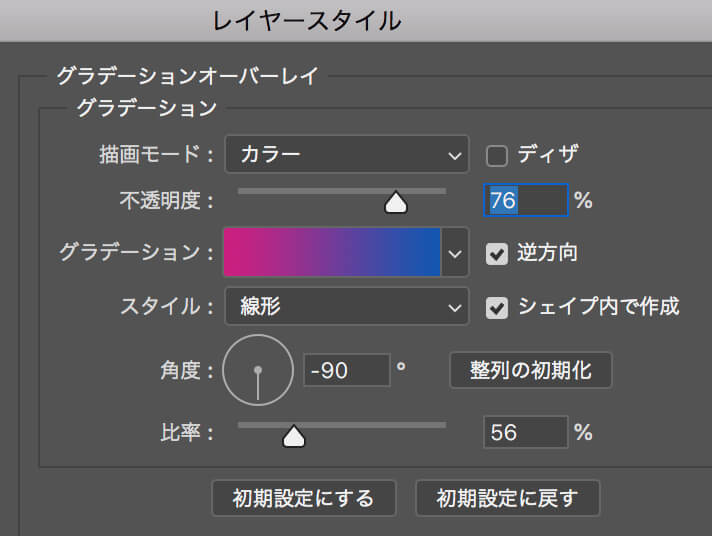
そこで、クリエイティブな雰囲気は残したまま、読みやすくする為に「グラデーションオーバーレイ:カラー」をかける。


これで人物の肌色がなくなり「無機質」にする事で、元の写真よりは「背景っぽい写真」なったのではないだろうか。
ただこのままだと、ちょっとビビットすぎて「まだ写真が主張しすぎている印象」なので、さらに文字を読みやすくして少し落ち着いた雰囲気にする為に、「色相彩度」で写真の彩度を落とす。

これで写真の強すぎる印象を抑えて、クリエイティブさを残したまま、文字もさらに読みやすくなったのではないだろうか!あまりやりすぎると暗い写真になってしまうので、このあたりの調整加減は、WEBサイト雰囲気や好みもあるので、その都度調整してみよう!
キービジュアル写真の加工前と加工後のビフォーアフター

↑加工前:文字が少し読みづらく、写真が主張しすぎ
![]()
↑加工後:写真の主張を抑え、文字も読みやすくなった(画像クリックで拡大)
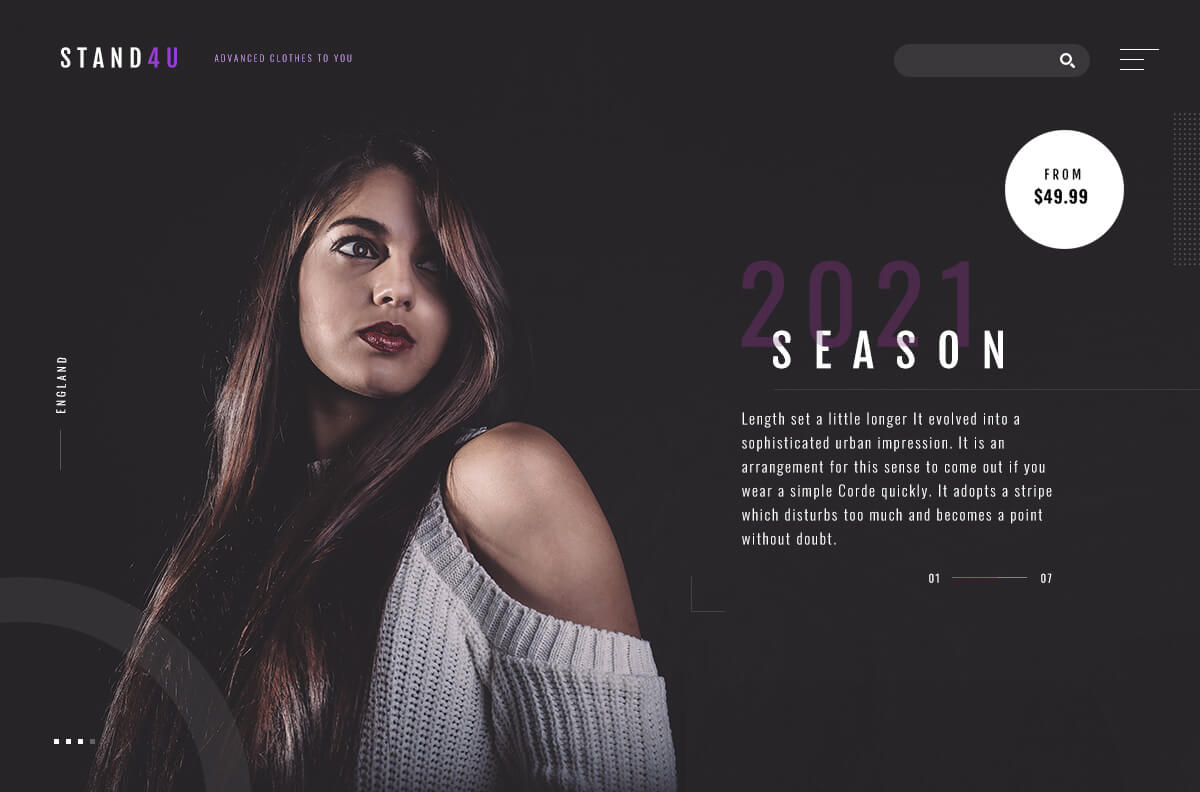
キービジュアルをパンチの効いた力強く迫力のあるデザインにする方法
次にパンチの効いた力強く迫力のあるデザインにする方法として「写真のコントラストを上げる」という方法がある!例を見た方がわかりやすいので、サンプルを作ってみた。

これは写真がすでにパンチが効いているので逆にわかりにくいかもしれないが、これをさらに「コントラストを上げて」パンチを効かせるデザインにするとこうなる!
(↑クリックして大きな画像でみる)
見比べると一目瞭然だろう。このようにコントラストをあげる事で、陰影が強よくなり、より力強くダイナミックなデザインになるのである!またこのデザインも、文字はきっちり見やすく出来ている点にも注目しておこう!
キービジュアルのコントラストを上げる方法
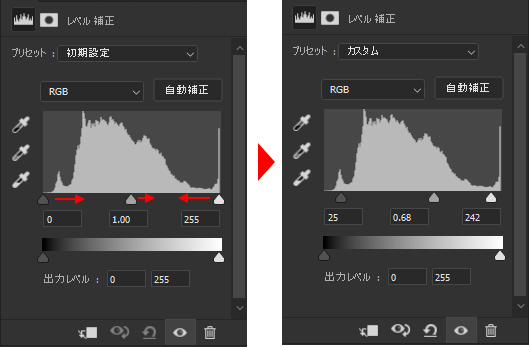
Photoshopでの具体的なやり方としては調整レイヤー >「レベル補正」を使うと簡単にコントラストを上げる事ができる!

ここでは簡単に説明するが、レベル補正ウインドウの「3つのつまみ」の真ん中のつまみを、右に寄せると暗くなり、左右のつまみを中央に寄せるとコントラストを上げる事ができる!
このあたりは、いろいろと触ってみて操作を覚えよう!
WEBデザインでカッコいい「キービジュアル」を簡単に作る方法のまとめ
今回の「簡単にかっこいいキービジュアルを作る」時の一番重要なポイントは、写真を選定する段階で「文字が読みやすい写真を選ぶ」という点だ!
最後に文字の見やすさを考えて作った、その他のサンプルを並べてみよう。
↑右のスッキリした余白に配置した文字はとにかく美しいく見やすい(↑クリックして大きな画像でみる)
↑複雑な背景でも、文字の可読性を考慮して加工・配置している。また「縦文字」を効果的に配置する事で、レイアウトにアクセントが生まれる!(↑クリックして大きな画像でみる)
↑写真と文字の明度差がはっきりしていると、写真をまたいでも美しく読める(↑クリックして大きな画像でみる)
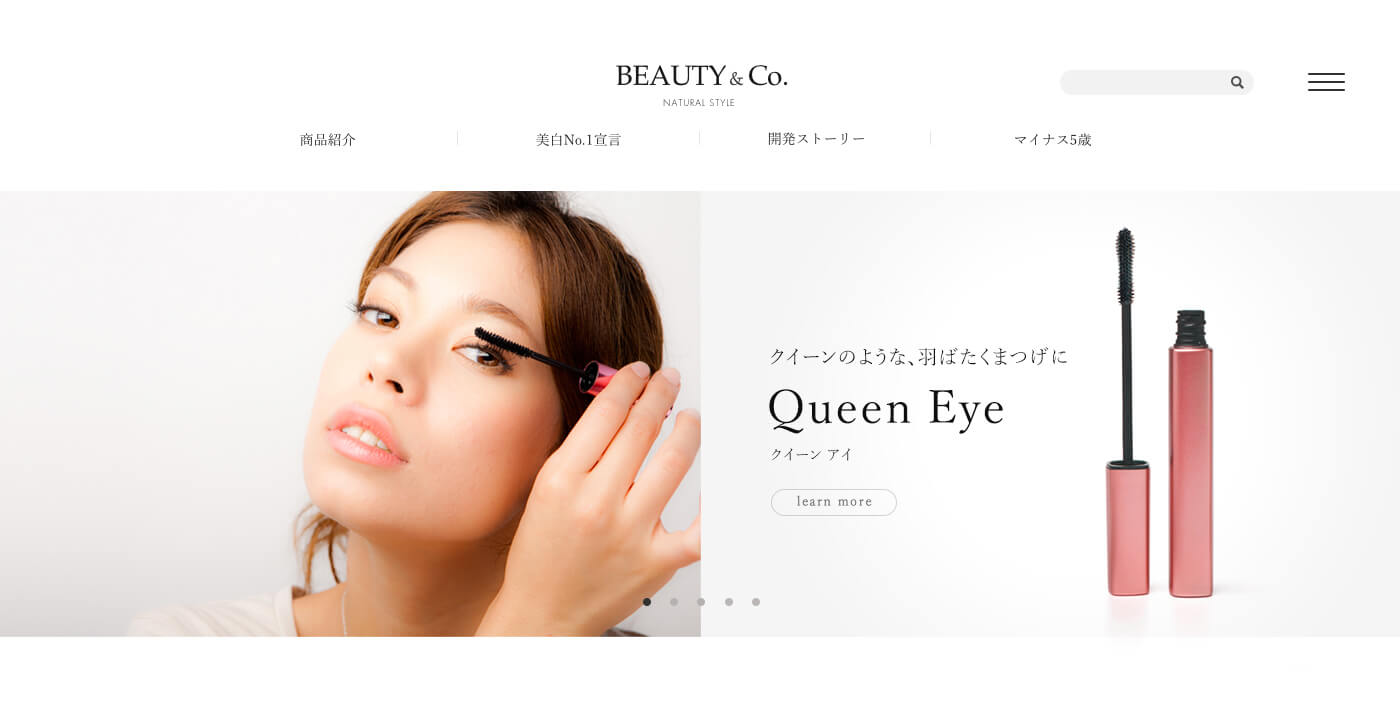
↑清潔さを求められる商材では白を基調にシンプルに!(↑クリックして大きな画像でみる)
このような感じで、「写真の選定を重要視」するだけで、デザインのクオリティーが、ぐーーっと上がるので、写真選びには手を抜かずに頑張ってほしい!
あとは細かい技術だが、写真の彩度を落とす事で「その上に乗る文字に焦点を当ててあげる」という方法など、とにかく「上に乗せる文字を大切にする」事が1つの重要な手段となるのだ!
自分のポートフォリオ(作品集)を完成させよう!
WEBデザイン学習中の方は、デザイン技術を上げていきつつ、腕試しに架空のサイトを作りながら自分の「ポートフォリオ」を作成していこう!
WEBデザイナーとして就職したりフリーランスとして仕事をゲットするのであれば、かならず自分の「ポートフォリオ」が必要になるが、ただ適当に作るだけで良いわけではない!
効果的なポートフォリオの作り方を確認しておきたい人はこちらの記事を参考にしておこう!
WEBデザイナーになる為の効率的な学習方法
また、カッコいいデザインを作る方法を探りながら「WEBデザイナーを目指して」頑張っている!という方は、できるだけ「効率的な勉強方法」を知る事で、大切な時間を「非効率な勉強方法で無駄に過ごさない」事が重要だ!
そんな方におすすめの記事が「独学でのWEBデザインの効率的な勉強方法」を解説した次の記事なので、あわせて読んで参考にしておこう。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

グラフィックデザイナーがWEBデザインする時の9つ注意点

WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

WEBディレクター様、ワイヤーフレーム上でデザインをしないで下さい!

WEBデザインの「高品質な写真素材」の集め方と著作権について

【2023年】無料・商用利用可 「写真・イラスト・アイコン」素材おすすめサイト

インスタグラムのデザインを勝手にリニューアルしてみた。

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!

Facebookのデザインを勝手にリニューアルしてみた。

WEBデザイナーになりたい!「どれくらいの学習期間」が必要か?
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト



























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





