Photoshop爆速ショートカット集!

 Photoshopを使っているけど、そろそろショートカットを使いこなして、作業スピードを上げたい!
Photoshopを使っているけど、そろそろショートカットを使いこなして、作業スピードを上げたい!

Photoshopを使っているけど、そろそろショートカットを使いこなして、作業スピードを上げたい!
そう!WEBデザインの作業効率とスピードアップに必須なのが、Photoshopのショートカットを覚えて使いこなす事!
ただし、デフォルト(初期値)のショートカットだけでは足りないので、新たに「独自のショートカット」を追加するのが、作業スピードアップにはマストなのだ!
今回はPhotoshopの「独自ショートカットの追加方法」と、WEBデザインのスピードが一気に上がる「WEBデザイナー必須ショートカット」を紹介しよう!
ちなみに毎年私も利用しているのだが、Photoshopを始めとしたAdobe CCは約45%OFFの金額で購入できる方法があるので、知らない方はこちらの記事でチェックしておこう↓
Photoshopの独自ショートカットの登録方法
まずは独自のショートカットの登録方法の紹介!
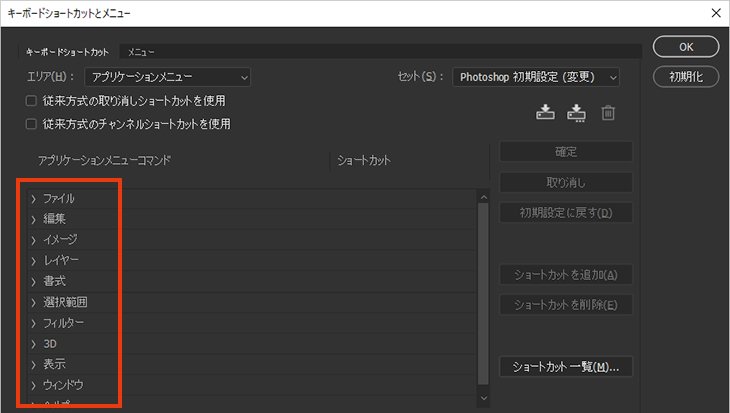
Photoshopの画面上部のアプリケーションバーの「編集 > キーボードショートカット(Alt + Shift + Ctrl + K)」をクリックすると次の画面が表示される!
Photoshopはアプリケーションバーのすべての操作をショートカット登録できる!

図の中の赤枠を見てもらえればわかるのですが、先ほどのクリックした画面上部アプリケーションバーのメニュー(下図)と同じ並びになっているのである!
![]()
つまりこの上部のアプリケーションバーの内容であれば、全て独自にショートカット登録ができるのだ!
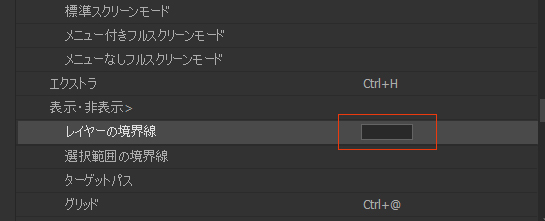
では実際に「キーボードショートカット登録」の画面を開いた上で「表示 > 表示・非表示 > レイヤーの境界線」を 【Ctrl (Cmd)+ H】で登録してみよう!
※ちなみに「レイヤーの境界線」は何の為に使うかというと、作業ウインドウ内で何かのオブジェクトを選択した時に、そのオブジェクトに青い線(デフォルト色)がつくので、そのオブジェクトが選択状態にあるということを明示する為に使っている。
同じ役目として「バウンディングボックス」を表示する方法もあるのだが、意図しない変形や回転が生じるので、僕はバウンディングボックスを非表示にしている

レイヤーの境界線をクリックすると「入力BOX」が表示されるので、この状態でキーボードで実際に【Ctrl(Cmd )+ H】を押すだけでいい!
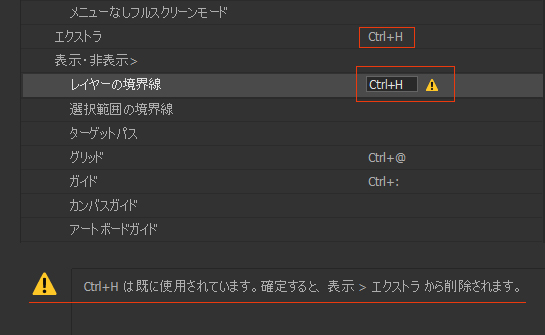
通常であれば、これで「確定」もしくは「OK」ボタンを押せばショートカット登録が完了なのだが、すでに【Ctrl(Cmd )+ H】が別のキーワードに割り当てられている場合がある!
ちなみにこの【Ctrl(Cmd )+ H】は、上部の図を見ればわかるとおり、すぐ上に「エクストラ」という操作がデフォルトで【Ctrl(Cmd )+ H】が割り当てられているので次のように「Ctrl + Hは既に使用されています。確定すると、表示 > エクストラから削除されます。」という注意文が出るが、もし「エクストラ」をショートカットとして使わないのであれば、別に上書きしても問題ない!

これで「確定」を押せば無事登録完了になる!このように、普段使わないショートカットはどんどん上書きして、自分用にカスタマイズするといいだろう!
Photoshopの必須ショートカット「デフォルトショートカット編」
今回は一般的なアプリでも使用する「コピー/カット/ペースト/保存」などなど誰もが知っているようなものは割愛して、WEBデザイナーが使って便利なショートカットだけを厳選して紹介しょう!
※ショートカットの説明のカッコ()内はMac場合の操作
レイヤーの複製
「Ctrl(Cmd) +J」
その名の通り、レイヤーをクリックしてアクティブにした状態で、「Ctrl(Cmd) +J」を押すと、同じ位置にオブジェクトを複製するという機能だ。
シェイプを結合
「Ctrl(Cmd)+ E」
長方形や丸やペンツールで書いた「2つ以上のシェイプを結合」するときにこのショートカットで結合できる。イラストレーターでお馴染みの「パスファインダーの中マド」のような加工(ドーナツのような)をする時もこのシェイプの結合ショートカットを使う事で実行できるのだ。
中マド(パスファインダー)のやり方
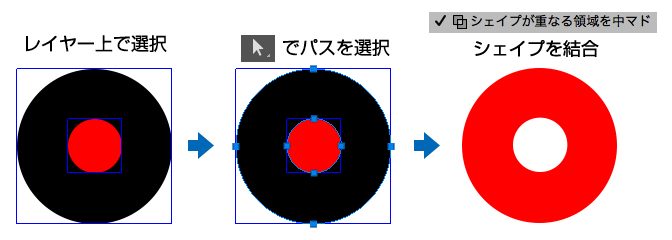
中マドのやり方を「ドーナツのような形をつくるという例」で解説しよう!
- 2つのシェイプを用意して「ドーナツの穴の方」をレイヤー上で上にしておく
- 2つのシェイプをレイヤー上で選択
- パス選択ツール(白矢印)で2つのシェイプのパスを選択
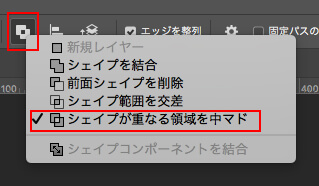
- 上部のメニューに表示される「パスの操作」で中マドを選択
- シェイプを結合「Ctrl(Cmd)+ E」する


自由変形
「Ctrl(Cmd) +T」
シェイプや写真やテキストを含め、すべてのもの「形や大きさを変更」するためのショートカット!「バウンディングボックス」を常に表示している人はあまり使わないかもしれないが、僕の場合はバウンディングボックスを常に表示すると、細かい作業をする時に、意図せぬ回転や変形のマークが表示されてしまい、かえって邪魔なので、バウンディングボックスは使わない。
必要な時だけこのショートカットを使って、自由変形をしたほうが楽なのだ。
レイヤーのロック/アンロック
「Ctrl(Cmd)+ /」
レイヤーのロックとは、レイヤーに鍵マークをつけてそのレイヤーが触れないようにする機能で、もはや無くてはならない存在。ほとんどの人が頻繁にロックを切り替えると思うので、ショートカットを覚えて作業スペードを上げよう!
ガイドの表示/非表示
「Ctrl(Cmd)+ :」
Photoshopのガイドはデザインの基準線として便利なのだが、デザインを俯瞰して見たい時には邪魔な時がある。ガイドの表示を頻繁に切り替える人はこのショートカットを使おう!
ガイドのロック/アンロック
「Ctrl(Cmd)+ Alt(option)+ :」
ガイドをロックしておかないと、意図しないガイドのズレが生じてしまう。ガイドのロックはファイルを開く度に解除されてしまうので、ファイルをひらいたら常にショートカットをつかってロックする癖をつけよう!
選択範囲の反転
「Ctrl(Cmd)+ Shift + I」
選択範囲の反転は、例えば「人物やロゴ素材など」で背景が切り抜かれてない素材を使う場合、背景を自動選択した方が手っ取り早く選択できる時などに、背景の選択範囲を作成した上で、選択範囲の反転を行ってから、人物やロゴをマスクするという手順で使う事が多い!
選択範囲の解除
「Ctrl(Cmd)+D」
選択範囲を作成した時に必ず必要な行為として、選択範囲を解除する作業。これもやはり頻繁に使うので、ショートカットを覚えよう!
レイヤーのグループ化
「Ctrl(Cmd)+G」
レイヤーのグループ化もレイヤーの整理などに頻繁に使うだろう。グループのGなので覚えやすいのではないだろうか。
Photoshopの必須ショートカット「独自ショートカット編」
さきほどは、Photoshopの初期状態で設定されている「デフォルトのショートカット」を紹介したが、次は「独自に作るショートカット」の紹介だ!デフォルトのショートカットはある程度みんな使うだろうが、独自のショートカットとなるとあまり登録している人も少ないだろう。ここでライバルに差をつけよう!
独自ショートカットの設定で一つ重要な事は、登録したい任意のショートカットのキーがすでに、デフォルト(初期設定)ショートカットで登録されている場合であっても、普段使わないショートカットであれば、躊躇せず上書きしてOKという点だ!
「スマートオブジェクトに変換」をショートカット登録!
「レイヤー > スマートオブジェクト > スマートオブジェクトに変換」
スマートオブジェクトはもはやPhotoshopに欠かせない機能となっている。作業が小慣れてきたら頻繁に使うので、うまくスマートオブジェクトを活用しよう!
「レイヤーのラスタライズ」
「レイヤー > ラスタライズ > レイヤー」
レイヤーのラスタライズ(画像化)。僕の場合は、スマートオブジェクトにした画像、一旦普通の画像に戻したりする時に使うので、ショートカット登録している。
「水平方向に反転」「垂直方向に反転」
「編集 > 変形 > 水平方向に反転」「編集 > 変形 > 垂直方向に反転」
左右の反転は特に「矢印」などのアイコンを作ってを複製したあと、左右反転させたりするのによく使うので、ショートカット登録している。同じように上下の矢印アイコンなどを上下反転したりするのによく使う。細かい作業だが、意外に便利なので登録しておこう!
「ベクトルマスクのリンクの解除」「レイヤーマスクのリンクの解除」
「レイヤー > ベクトルマスク > リンクの解除」「レイヤー > レイヤーマスク > リンクの解除」
一度マスクを設定してもマスク位置を微妙に調整したい時は頻繁にあるだろう!そんな時に使うのがこの機能!
これを登録している人はかなりの「Photoshop通」といえるだろう!正直めちゃくちゃ便利なのでおすすめ!マスクを多用する人にはもってこいのショートカット!
ポイントテキスト/段落テキスト切り替え
「書式 > テキストのシェイプタイプを変換」
テキストの形式の切り替えもよく使う。特に便利なのが、段落テキストでざっくり範囲指定したテキストボックスが大きすぎた場合に、一旦ポイントテキストに変換して、すぐに段落テキストに戻すと、テキストのサイズピッタリに段落テキストのボックスサイズが変更されるので、これは細かい芸として、おすすめ!
レイヤーの境界線の表示・非表示
「表示 > 表示・非表示 > レイヤーの境界線」
冒頭で紹介したように、バウンディングボックスを卒業して、レイヤーの境界線を表示することを強くおすすめする! また、レイヤーの境界線の表示は面倒な事に、ファイルを開く度に表示が消えてしまうので、僕の場合、ファイルを開いた時に、常にこのショートカットを使って表示させるのが習慣になっている。
デザインが爆速になる!Photoshopの必須ショートカット集!のまとめ
あなたは今回紹介したショートカットをどれくらい使っていただろうか?こういう芸の細かい記事を最後まで読む人は、向上心がある人と言えるし、つづければ絶対に上達するので応援したい!!
ただし、まだまだデザイン作業をアップする方法はあるので、その他WEBデザインのスピードアップの方法はこちらを参考にしてみよう!
このように、ショートカットを覚える事で、時間短縮して、余った時間で「デザインクオリティの追求」や、さらに「プログラミングなどの新たな技術の取得」に使いましょう!
WEBデザイナーがプログラミングを学ぶ事は、実はかなりのメリットがある!!その内容は次の記事を参考にしてみよう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

photoshop新機能「被写体を選択」の使い方と精度

WEB制作が便利になる!Photoshop CC 2018の新機能

Photoshop 超リアルな商品写真の鏡面反射の作り方

進化したPhotoshopでWEBデザイン効率アップの10の奥義!

Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)

Photoshopで背景を透明にする「3つのマスク」の使い方とその特徴!

待望の「Photoshop for iPad」はどんな使い方?WEBデザイン業界が変わる!

PhotoshopでWEBデザインする基本の設定とテクニック
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト