jQueryの使い方「基本の書き方と考え方」

/

俺もjQueryが自分で書けるようになりたいよ!!

確かに、HTMLやCSSが出来るようになったら、jQueryが自分で書きたくなるよね!
「jQueryはもう古い」「脱jQuery」なんて言われているが、今でもjQueryは簡単・便利につかえて、プログラミング初心者のファーストステップに超おすすめなのがjQuery。
そんな、jQuery初心者の方にむけ、今回はjQueryの「書き方」と「考え方」を具体例を交えながら学習していこう!
▼動画で学びたい方は、こちらからどうぞ↓
なぜ脱jQueryと言われるのか?
まず、なぜ脱jQueryと言われているのだろうか?いくつかあるが、その一部を抜粋しよう。
- jQuery本体を読み込む事が、WEBサイト表示の遅延になる
- 各ブラウザが進化し、jQueryの恩恵が少なくなった
- ReactやVue.jsなどモダンなフレームワークとコードが競合する場合がある
- 古いプラグインなど動作しないもの等がある
初心者はjQueryを学んだほうが良い?無駄な学習になる?
結論から言うと「脱jQuery」というのはその言葉通りあくまで「脱」であり、jQueryを使い込んできたプロに向けた言葉であって、jQuery初心者への言葉ではない。
jQueryは今でも多くの現場で使われている事も事実で、「ライブラリも豊富」で「簡単」なので、プログラミング思考を学ぶ絶好の言語であり、ネイティブのJavaScriptやその他のプログラミング言語を学ぶ前の「柔軟体操的」な意味でも初心者におすすめで、「正しく使う術」を知る事で、そこで学んだ事は無駄にはならない。
目次
できるだけ早くWEBデザイン・プログラミングスキルを習得し、すぐに仕事を始めたい方は、コスパの良いスクールの受講がオススメなので、実際私がスクールを受講した体験を踏まえたおすすめのスクールをご参考に↓
ちなみにクリエイターの方に朗報! 「Adobe CCコンプリートプラン1年版」が約45%OFFでちゃんとした正規方法で購入できる!実際私も3年連続購入しているのでこちらの体験記事を読んでおいて損はない↓
jQueryとは?
まずは、jQueryがどういうものか、なんとなくしか分かっていない人の為に、簡単に解説しておこう!
jQueryって「便利なライブラリの集まり」という印象を持っている人も多いかもしれないが、jQueryは、単なるライブラリの集まりではなく、本来の目的は「JavaScriptを短いコードで簡単に書けるようにしたもの」という表現が正しいだろう。
JavaScriptを短いコードで簡単に書けるようにしたもの
つまり、JavaScriptの長く面倒な記述を短縮して、CSSを書くように簡単にしたものがjQueryなのだ。
だから、CSSを理解しているレベルの人なら、基本の作法さえ覚えれば、jQueryは簡単にマスターでき、JavaScirptでできる事は、基本的に同じ事がjQueryでもできてしまうのだ!
jQueryで基本的に何ができるの?
jQueryは「JavaScriptを短いコードで簡単に書ける」ものと言ったが、では具体的に何ができるのか?を簡単に言うと「HTMLやCSSを操作できる」と言える。
具体的に言うと「要素の大きさや、色や、透明度を変えたり、表示非表示を切替えたり、アニメーションさせたり、ユーザーが入力した情報を取得したり、外部ファイルを取得したり」といったような事が可能になる。
さらにこれらの操作を、自動で行ったり、ユーザーのクリックをきっかけに行ったりなど、実行するタイミングも自由に設定可能なのだ。
細かく言えば、その他にも出来る事は沢山あるのだが、まずはこれが基本と考えて良いだろう。
「HTMLやCSSを操作」して次のような事ができる。
- 要素の大きさ・色・透明度などを変更する
- 表示・非表示の切替え
- フェードイン・フェードアウト・スライド・アニメーションなど動きを加える
- ユーザーが入力した内容を取得・反映など
- 外部ファイルを取得・表示
等々、その他にもまだまだ沢山の事ができる。
JavaScriptとjQueryの比較!「 同じ内容を書いた具体例」
「JavaScript」と「jQuery」で同じ意味のコード書いて比較すると、jQueryが短いコードで書ける事がわかる。
例えば次のHTMLのid="hoge"のDIVの中身「こんにちわ」を別の文字に書き換えるコードを、JavaScriptで書いた場合と、jQueryで書いた場合の記述を比較してみよう。
HTML:<div id="hoge">こんにちわ</div>
var hoge = document.getElementById('hoge');
hoge.innerHTML = 'こんばんわ';$('#hoge').html('こんばんわ');HTML:<div id="hoge">こんにちわ</div>(書き換え前) → <div id="hoge">こんばんわ</div>(書き換え後)
このように、JavaScriptで2行の長めの記述の内容を、jQueryだと1行で書けてしまうので、とても簡単なのだ。
では、実際にどのようにjQueryを書いていくかを、順番に確認していこう!
jQueryの使い方(その1)「どこに書く?」
jQueryを使うには「jQueryの本体」と「自作するjQuery」の2つが必要になる。
jQuery本体を読み込む
まずjQueryの本体を読み込む必要がある。jqueryの本体を読み込むには大きく「2つのパターン」があり、どちらでも良いので案件に応じて使い分けよう。
- 「jQueryの公式サイトからダウンロード」してきて、自分のサイト内に設置して読み込む方法
- 「CDN」と呼ばれる、GoogleCDNやMicrosoftCDN、jQueryCDNなどのサーバーで配信されているjQueryをダウンロードせずに、直接読み込む方法
<script src="js/jquery-3.2.1.min.js"></script>1. ダウンロードして自分のサーバーに設置する例
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>2. GoogleサーバーのCDNを読み込む例
jQueryを読み込む場所
jQueryの本体は基本的に、HTMLの「head内」か「bodyの内部」であればどこでもよいのだが、ブラウザのレンダリングを遅らせない為にも、特別な理由が無い限り「bodyの閉じタグの直前」が望ましい。
ただし、「jQueryの本体」は自作のjQueryファイルよりも「前」に読み込んで置かなければならない点に注意が必要だ。
<body>
//コンテンツ
//コンテンツ
//コンテンツ・・・
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="js/my-jquery.js"></script>
</body>自作のjQueryの記述場所
次に「自作のjQueryをどこに書く?」かというと、jQueryを書く場所には2通りの場所がある
- HTML内に直接書く
- HTMLとは別の「外部jQueryファイル」として書いて、HTMLに読み込む。
こちらもそれぞれ、head内かbody内であればどこでもOKなのだが、無難にbodyの閉じたくの直前に書く場合の、具体的な例を見てみよう!
HTML内に直接書く方法
次のように<script>〜</script>内にjQueryをそのまま書くだけでOK。
<body>
//コンテンツ
//コンテンツ
//コンテンツ・・・
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function(){
$('body').css('background-color','#ff9900');
});
</script>
</body>jQueryを別ファイルとして書く方法
例えば「my-jquery.js」のような任意の名前で「新規のjsファイル」を作成し、そのファイル内に自由にjQueryを記述して保存したものを、サーバーにアップし、HTMLファイル内で<script src="js/my-jquery.js"></script>のように「ファイル名を指定して」読み込めば良い。
<body>
//コンテンツ
//コンテンツ
//コンテンツ・・・
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/my-jquery.js"></script>
</body>jQueryの使い方(その2)「どういう書き方をする?」
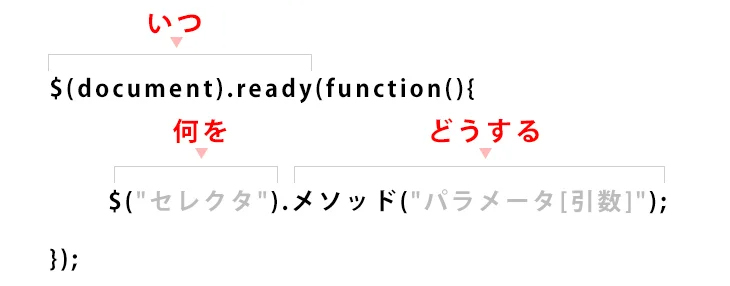
jQueryの書き方の基本形「いつ ・ 何を ・ どうする」という文法
jQueryを使うにあたって、意識したいのが「いつ」「何を」「どうする」という点だ。
jQueryの基本文法は$("セレクタ").メソッド("パラメータ[引数]");という形で、これを「いつ」「何を」「どうする」に当てはめると次の図のようになる。

まずは、これを念頭において、それぞれ確認していこう!
「いつ」にあたる、jQueryの実行タイミング(イベント)
前述した「いつ」に当たる部分の説明だが、jQueryではこの「実行タイミング」をしっかり意識しておく必要がある。(このタイミングの事を「イベント」と呼ぶ)
もっとも基本的なタイミングで言えば「HTMLの読み込みが完了したタイミング」にjQueryを実行するのが基本となる。この「HTMLが読み込みが完了したタイミング」というのをjQueryで書くと次のようになる。
$(document).ready(function(){
//ここにjQueryの処理を記述
});$(document)というのが「HTML全体」を指しreadyは「準備が出来たら(読み込み完了したら)」というjQueryの関数で、つまり「HTMLの準備できたら、中身に書いた処理を実行する」という記述なのだ。
$(document).readyの省略形
ただし、jQueryでは$(document).readyを以下のように省略した形で記述できる。
$(function(){
//ここにjQueryの処理を記述
});つまり$(document).readyの部分を$の一文字に省略できるので、jQueryではこの省略形で書かれる事が多い。
要するに次の2つは同じ意味となるという事
$(document).ready(function(){ =
//ここにjQueryの処理を記述
});$(function(){
//ここにjQueryの処理を記述
});
jQueryの基本形
つまりjQueryを使う場合、基本的にはこの「HTMLが読み込まれたタイミング」である、この$(function(){〜});の中に、これから学んでいくjQueryの記述を書いていく形が基本形となるのだ。
$(function(){
//ここにjQueryの処理を記述
});これは、jQueryを使う時に必ず必要なおまじない的な記述として、コード全体を「$(function(){と});で囲う」と覚えておけば良いだろう。
jQueryでは全体を、HTMLが読み込まれるタイミングである$(function(){と});で囲って書くのが基本スタイル!
ユーザーが「キーやマウスを操作するタイミング」で実行する場
ユーザーが「クリック」したタイミングや、マウスで「ホバー」したタイミングなど「さまざまなタイミング」でjQueryを使いたい時があるだろう。
つまり、jQueryではこの「HTMLが読み込まれたタイミング」の中で、さらに「さまざまな実行タイミング」の記述を入れ子にして書くのが、基本的な書き方といえるのだ。
わかりやすいように具体的な例で言うと、「HTMLが読み込まれた後に、Aという要素をクリックするタイミングで、Bを300ミリ秒でフェードインで表示する」といった内容だ。
$(function(){
$('A').on('click', function() {
$('B').fadeIn(300);
});
});具体的な解説は後ほど説明するが、基本の形としてこういうスタイルで記述していくというのを念頭に置いておけば、今後の理解が楽になるだろう!
「何を」にあたる、jQueryのセレクタ
jQueryにおいて「いつ・何を・どうする」の中の「何を」にあたる「jQueryのセレクタ」は、どのように表記するのだろうか。
jQueryのセレクタの基本スタイルは$("セレクタ")の形式で表現され、中身はCSSのセレクタと似た形式で指定できるので、CSSが理解できている人であれば、次の一例を見ればすぐに理解できるだろう。
ちなみにセレクトを囲う「"(ダブルコーテーション)」の記号は、「'(シングルコーテーション)」を使ってもどちらでもOK。つまり$("セレクタ")でも$('セレクタ')でもどちらでもOKという事。
| セレクタ名 | 表記 | 意味 |
|---|---|---|
| 要素セレクタ | $("p") | p要素全てを指定 |
| IDセレクタ | $("#hoge") | id="hoge"の要素を指定 |
| クラスセレクタ | $(".fuga") | class="fuga"の要素を指定 |
| 子孫セレクタ | $("p a") | p要素の中のa要素を指定 |
| nth-child擬似クラス | $("li:nth-child(3)") | 三番目のli要素 |
| CSSの属性セレクタ | $("[id]") | id属性を持つ要素 |
| jQuery独自 evenフィルタ | $("li:even") | 偶数番目のli要素 |
これらは、jQueryセレクタのほんの一部であり、これ意外にも沢山の便利なセレクタが使えるので、基本的にほぼ全ての要素を細かく指定して、jQueryの命令を与える為の対象要素として、指定する事が可能だ。
上記のセレクタを使った簡単な例をあげると次のようになる。
$("#main p").hide();
これは#mainの中にあるp要素を.hide見えなくするという命令文になる。(.hideに当たる部分はのちほど解説)
このように、jQueryに用意されているセレクタでは、cssのセレクタを始め、jQuery独自のフィルタなど、数多くのセレクタがあるので、まずは身近な「CSSセレクタ」から使ってみると、理解しやすいだろう。
jQueryのセレクタについて「セレクタ辞典」として、全セレクタをまとめて例文を添えてわかりやすくまとめた記事はこちら↓
「どうする」にあたる、jQueryのメソッド
次に「どうする」にあたる「jQueryのメソッド」は、$("セレクタ")と「.(ドット)」でつなげる形で表記し、指定したセレクタに対して、どのように制御するか命令する部分にあたる。
先程の例$("#main p").hide();でいうとhide()に当たる部分が「どうする」の部分であり、この場合「見えなくする」という命令になり、は#mainの中にあるp要素を「非表示にする」という記述になる。
メソッドは隣接する()の中に『パラメータ』を記述する事も可能でhide(300)のようにすることで「300ミリ秒かけて非表示にする」という意味になる。
ちなみに()内に何もいれなければ、即非表示になる。
このパラメータ(引数とも呼ぶ)は、メソッドによって様々な形式があるので、その都度確認していこう。
代表的なメソッドの例
jQueryのメソッドも数多く存在するので、その一例を紹介しよう。
| 表記 | 意味 | パラメータ追加時 |
|---|---|---|
| .fadeIn() | 非表示要素を、徐々に表示する | 表示する時間をミリ秒で指定 |
| .fadeOut() | 要素を徐々に非表示にする | 非表示になる時間をミリ秒で指定 |
| .html() | (パラメータ空欄時)要素の値をHTMLとして取得 or 要素の値を書き換える |
指定のhtmlに書き換える |
| .text() | (パラメータ空欄時)要素の値をテキストとして取得 or 要素の値を書き換える |
指定のテキストに書き換える |
| .css() | CSSスタイルの取得 | 指定のCSSスタイルに変更 |
| .addClass() | クラスを追加 | 指定のクラスを追加 |
| .removeClass() | クラスの削除 | 指定のクラスを削除 |
このように、一例だけでもかなり使えそうなメソッドが存在しているのがわかる。
その他多くのメソッドが確認したい方はこちらのメソッド一覧をブックマークしておこう!
得に.css()メソッドは、CSSの値を取得するだけでなく、パラメータにCSSスタイルを指定する事で、次の例のようにCSSを変更する事ができるのだ。
$("#main p").css("color", "#cccccc");
これで#mainの中にあるp要素の文字の色を#ccccccに変更できる。
ただし、上記の例を「実行タイミング」を含めて全部記述すると次のようになる
$(function(){
$("#main p").css("color", "#cccccc");
});これは、「HTMLが準備されたタイミング」で#mainの中にあるp要素の文字の色を#ccccccに変更という意味になるが、つまりHTMLが表示されて一瞬で文字の色が#ccccccになるので、jQueryで指定する意味があまり無い。
これだと最初からCSSで指定すれば良いからだ。
そこで、冒頭で少し説明したように、さらに詳細な実行タイミングを追加する事で、jQueryの実力が発揮できるのだ。
わかりやすい例が『特定の要素を「クリック」した時』のような、実行タイミングである。
クリックでjQueryを実行する例
クリックなどのユーザーの動作タイミングを「イベント」と呼び、このクリックイベントをjQueryで記述すると次のようになる。
$('セレクタ').on('click', function() {
//ここにjQueryの処理を記述
});この記述に関する詳しい意味は一旦置いといて、まずはクリックイベントはこのように記述すると覚えておこう。
では次のHTMLとjQueryを確認して「メニューを消す」というボタンをクリックしたら、「メニュー1、メニュー2、メニュー3」を非表示にするという例を見ていこう。
<div class="button">メニューを消す</div>
<ul id="menu">
<li>メニュー1</li>
<li>メニュー3</li>
<li>メニュー2</li>
</ul>$(function(){
$('.button').on('click', function() {
$('#menu').hide(300);
});
});このように、比較的簡単な記述で、HTMLだけでは表現できない、動的にメニューを消すといった操作がjQueryではできてしまうのだ!!
フロントエンドスキルをもっと早く・簡単にマスターしたい方へ!
JavaScriptやCSS・Sassなどフロントエンド学習は、初心者が「独学」で完全マスターするには半年以上かかり、相当根気よくやらないと挫折してしまうか、ライバルに出遅れてしまう…。
短期間でフロントエンド・WEBデザインをマスターするには?
私の経験だが、手軽なオンラインスクールを利用した方が圧倒的に早かった。独学だと「何からどこまで勉強すれば良いかわからない」ものを、これだけ学習すればOKというポイントをおさえた教科書で学習しながら、わからない点を質問し放題なので、多少の出費は必要だが2ヶ月程度でサクッと学べたので逆に経済的だった!(実際に私がオンラインスクールを受講して体感)
では「オススメはどのスクール?」とよく聞かれるのだが、たった1つのおすすめスクールがある訳でなく、その人によって最適なスクールが違う。
- 学習スタイルが自分に合っているか?
- 低価格でコスパの良い学習料金か?
- 講師に質問しやすい環境か?
- 無料体験できるスクールか?
数あるスクールの中から、実際に受講してわかった事や現役プロならでは目線で厳選・比較したこちらの記事「現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!」を参考に自分に合ったスクールを探そう↓
jQueryの使い方「基本の書き方と考え方」のまとめ
今回は、jQueryの基本的な考え方と、書式についてさらりと解説してみたが、じっくり読むと難しくないだろう。
慣れないうちは、細かい書式を暗記する必要はない。
仕組みやロジックさえ頭に入れておけば、その都度記述方法やスペルはGoogleなどで検索すればOKなので、積極的に使って、まずはその楽しさを覚えるのが良いだろう。
jQueryの仕組みや考え方がわかったら、次のステップとしてまずはセレクタの使い方から順番に学んでいこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Javascriptで季節に応じて自動的にデザインを変える方法

jQuery「html()」でHTMLを取得・変更する

inview.jsで画面スクロールで特定位置に入ったら要素をアニメーション表示させる方法

jQuery「length」で要素の数を取得する方法

Swiper V8の使い方「レスポンシブ等の具体例」とオプション解説

jQuery「.hide( )/.fadeOut()」で指定要素をフェードアウト非表示にする方法

jQuery「text()」でテキストを取得・変更する

jQuery「toggleClass」で指定のクラスを切り替える方法

videoタグの使い方とJavaScriptでオリジナルコントローラーを自作する方法

jQuery「val」でフォームや要素のvalue値を取得・設定する
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト













![Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)
















