jQueryの全セレクタのまとめ「完全マスター辞典!」


jQueryのセレクタは数がお多いので、ひと通りまとめられたものが見たい!

確かに数が多いが、普段良く使うものは限られているだろう。全部一気に覚えようとせずに、使うものから順番に覚え、その都度この記事で調べれば良いのだ!
jQueryの学習に欠かせない「セレクタ」。jQueryのセレクタは、CSSのセレクタを応用したものが多いので理解しやすいが、なにせ種類が多いので、ベテランの人でも以外と知らないセレクタもあったりする。
今回はjQueryで使えるほぼ全部のセレクタを網羅して、例文も添えてまとめた。「セレクタの辞典」としてブックマークして、その都度調べながらじっくり学んでいこう!
できるだけ早くWEBデザイン・プログラミングスキルを習得し、すぐに仕事を始めたい方は、コスパの良いスクールの受講がオススメなので、実際私がスクールを受講した体験を踏まえたおすすめのスクールをご参考に↓
ちなみにクリエイターの方に朗報! 「Adobe CCコンプリートプラン1年版」が約45%OFFでちゃんとした正規方法で購入できる!実際私も3年連続購入しているのでこちらの体験記事を読んでおいて損はない↓
目次
jQueryのセレクタとは
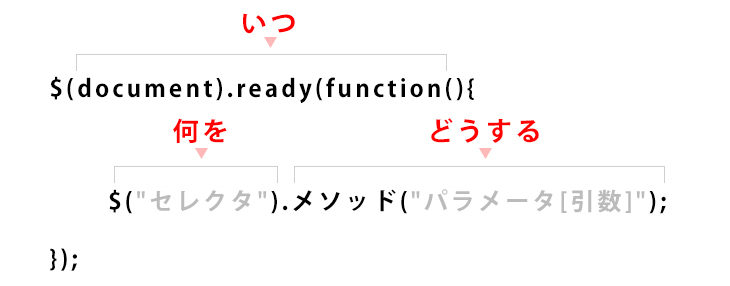
jQueryの文法をおさらいすると、jQueryは基本形として「いつ・何を・どうする」という形式で書く必要がある。

このうちjQueryのセレクタとは、「何を」にあたる部分を指す。つまり、操作する「対象物」を指定するのが「セレクタ」である。
セレクタの基本構文
jQueryのセレクタの基本構文のスタイルは$("セレクタ")の形式で表現され、""(もしくは'')の内側に記述するスタイルで、中身はCSSのセレクタと似た形式で指定するので、CSSが理解できている人であれば、全然むずかしくはない!
簡単な例で言うと「要素セレクタ」はHTMLタグをそのまま記述記述し$("p")は「pタグ」を指定するセレクタの書き方。その他IDやクラスなど様々なセレクタを使って指定するので、順番に学んでいこう。
要素セレクタ
$("要素名")シンプルにHTMLタグを記述するセレクタで$("p")$("ul")$("div")などのように指定する。
簡単な例を$("p")というセレクタを使った例で見てみよう。
<div>
<h2>H2タイトル</h2>
<p>P要素の色が変わる</p>
</div>
<p>P要素の色が変わる</p>$(function(){
$("p").css("color","orange");
});このjQueryの記述は「HTMLが読み込まれると同時にp要素の色をオレンジ色に変える」という命令文になっている。
ブラウザ表示
H2タイトル
P要素の色が変わる
P要素の色が変わる
ここでは、h2の色は変わっていないが、p要素の色は全てオレンジ色になっているのがわかる。このように$("p")というセレクタを記述する事で「p要素全て」に対して、なんらかの処理を施す事ができるのだ。
IDセレクタ
その名の通り$("#ID名")の形式で「#ID名」で指定するセレクタ。ID名は任意なので決まりは無いが、よくあるID名で例を出すと$("#content")や$("#nav")などの指定の仕方になる。
クラスセレクタ
$(".クラス名")こちらもIDと同様に、クラス名で指定するセレクタ。よくある例で言うと$(".current")や$(".hover")という形で指定。
グループセレクタ
グループセレクタというのは、特定のセレクタを指すのではなく、$("A , B")のような形式でセレクタを「,(カンマ)」区切りで複数まとめて記述して、同じメソッドを適用させる方法。
たとえば$("span , strong")のように記述する事で、<span>と<strong>要素を指定する事ができる。
<ul>
<li><a href="#">色が変わらない</a></li>
<li><span>色が変わる</span></li>
<li><strong>色が変わる</strong></li>
<li>色が変わらない</li>
</ul>$(function(){
$("span , strong").css("color","orange");
});ブラウザ表示
- 色は変わらない
- 色が変わる
- 色が変わる
- 色は変わらない
子孫セレクタ
$("#content p")のように、複数のセレクタを「スペース」で区切る事で、特定の要素の内側にある要素を絞り込む事ができる。
<div id="content">
<p>P要素の色が変わる</p>
</div>
<p>色は変わらない</p>$(function(){
$("#content p").css("color","orange");
});ブラウザ表示
P要素の色が変わる
色は変わらない
上記の例でわかるように#contentの中にあるpには適用されるが、外側にあるpには適用されていない点がポイント。
直下の子要素セレクタ
$("li > a")のように、特定の要素の直下にある要素を>で区切る形式で指定する事で、直下の子要素を絞り込むセレクタ。
<ul>
<li><a href="#">色が変わる</a></li>
<li><span><a href="#">色は変わらない</a></span></li>
</ul>$(function(){
$("li > a").css("color","orange");
});ブラウザ表示
- 色が変わる
- 色は変わらない
隣接セレクタ
$("#first + li")のように記述する事で、特定の要素の「次に存在する要素だけ」を選択できるのが「隣接セレクタ」。要素を+で区切る形式で指定する。
<ul>
<li class="first">色は変わらない</li>
<li class="second">色が変わる</li>
<li class="third">色は変わらない</li>
<li class="fourth">色は変わらない</li>
</ul>$(function(){
$("#first + li").css("color","orange");
});ブラウザ表示
- 色は変わらない
- 色が変わる
- 色は変わらない
- 色は変わらない
この場合$("#first + li")で「#first(1番目)の要素の次のli」という指定となり、2番目のli要素が選択されることになる。
間接セレクタ
$("#second ~ li")のように記述し、特定の要素の後(それ以降)の要素を選択できるのが「間接セレクタ」で、要素を~(チルダ)で区切る形式で指定する。
<ul>
<li class="first">色が変わらない</li>
<li class="second">色は変わらない</li>
<li class="third">色が変わる</li>
<li class="fourth">色が変わる</li>
</ul>$(function(){
$("#second ~ li").css("color","orange");
});ブラウザ表示
- 色は変わらない
- 色は変わらない
- 色が変わる
- 色が変わる
この場合$("#second ~ li")と記述する事で、2番目の要素の後(それ以降)に出現するli要素が選択されるので、3番目と4番目のliが選択される事になる。
ユニバーサルセレクタ
すべての要素を選択できる「ユニバーサルセレクタ」は*(アスタリスク)を記述する事で指定できる。
たとえば子孫セレクタと組み合わせて$("li *")のように記述する事で、liの中にある「全て子要素」を選択できる。
<ul>
<li><a href="#">色が変わる</a></li>
<li><span>色が変わる</span></li>
<li><strong>色が変わる</strong></li>
<li>色が変わらない</li>
</ul>$(function(){
$("li *").css("color","orange");
});ブラウザ表示
- 色が変わる
- 色が変わる
- 色が変わる
- 色は変わらない
$("li *")と指定する事で、liの中にある「全ての子要素」が指定され、この場合liの中にある<a>と<span>と<strong>が適用される事になり、子要素を持たない4番目のliは選択されていない。
first-child疑似クラス
特定の要素が複数存在する中で$("セレクタ:first-child")の形式で指定する事で、指定したセレクタの中の「最初の子要素」を選択するのが「first-child擬似クラス」である。
1点「勘違いしやすい」ポイントがあるので解説すると、「最初の子要素」という部分で、1ページの中で最初のたったひとつの子要素という意味ではなく「親要素の中の最初の子要素」である点に注意して例を見ていこう!
<section>
<p>sectionの中の「最初のP」</p>
<p>2番目のP</p>
<p>3番目のP</p>
</section>
<section>
<p>sectionの中の「最初のP」</p>
<p>2番目のP</p>
<p>3番目のP</p>
</section>
<div>
<p>DIVの中の「最初のP」</p>
<p>2番目のP</p>
</div>$(function(){
$("section p:first-child").css("color","orange");
});ブラウザ表示
sectionの中の「最初のP」
2番目のP
3番目のP
sectionの中の「最初のP」
2番目のP
3番目のP
DIVの中の「最初のP」
2番目のP
これは、わりと実践的な例で$("section p:first-child")と記述する事で、sectionの中の「最初のp」だけ抽出するという例になる。1番目のsectionの中にある「最初のp」と、2回目に出てくるsectionの中の「最初のp」も両方とも選択されるが、divの中の「最初のp」は選択されないという応用的な例だ。
last-child擬似クラス
$("セレクタ:last-child")と記述し、前項のfirst-child擬似クラスが「最初の子要素」だったのに対して、last-child擬似クラスは「最後の子要素」を指定するセレクタ。それ以外は基本的に同じなので、例を見ていこう。
<section>
<p>1番目のP</p>
<p>2番目のP</p>
<p>sectionの中の最後のP</p>
</section>
<section>
<p>1番目のP</p>
<p>2番目のP</p>
<p>sectionの中の最後のP</p>
</section>
<div>
<p>1番目のP</p>
<p>2番目のP</p>
<p>DIVの中の最後のP</p>
</div>$(function(){
$("p:last-child").css("color","orange");
});ブラウザ表示
1番目のP
2番目のP
sectionの中の「最後のP」
1番目のP
2番目のP
sectionの中の「最後のP」
1番目のP
2番目のP
DIVの中の「最後のP」
このように親要素の中の「最後の子要素」が選択される事になる。(※前項の「first-child擬似クラス」の時の例と違い、親要素は指定していないので、setionもDIVも両方の最後の子要素全てが選択されている。)
nth-child擬似クラス
$("li:nth-child(2)")のように記述し、特定の要素の指定した「番号」の順番に存在する要素。(nth-childはCSS3のセレクタなので、javaScriptのように0から数えるのではなく、数字通りの順番でOKだ。)
また番号だけでなく「偶数」$("li:nth-child(even)")や「奇数」$("li:nth-child(odd)")や3の倍数番目$("li:nth-child(3n)")などの記述の仕方も可能。
ではnth-childの具体例を見ていこう。
<ul>
<li>1番目</li>
<li>2番目</li>
<li>3番目</li>
<li>4番目</li>
</ul>
<ul>
<li>1番目</li>
<li>2番目</li>
<li>3番目</li>
<li>4番目</li>
</ul>$(function(){
$("li:nth-child(2)").css("color","orange");
});ブラウザ表示
- 1番目
- 2番目
- 3番目
- 4番目
- 1番目
- 2番目
- 3番目
- 4番目
この場合$("li:nth-child(2)")で、li要素の中のliの親要素から見た2番目の子要素が選択されるので、最初のulの中の2番目のliと、次のulの中の2番目のliと、二つが選択される事になる。
only-child擬似クラス
$("li span:only-child")のように記述し、特定の要素が1つだけ含まれる場合に選択されるセレクタ。逆に2つ以上存在する場合は、選択対象とならない。
only-childの具体例を見ていこう。
<ul>
<li>色が変わらない</li>
<li><span>色が変わる</span></li>
<li><span>色が変わらない</span><span>色が変わらない</span></li>
<li>色が変わらない</li>
</ul>$(function(){
$("li span:only-child").css("color","orange");
});ブラウザ表示
- 色は変わらない
- 色が変わる
- 色は変わらない色は変わらない
- 色は変わらない
このようにliの子要素にspanが1つの場合に選択され、liの子要素のspanが複数ある場合は選択されない。
empty擬似クラス
$("li:empty")のように記述し、子要素やテキストを含まない要素、つまり空の要素を選択する事ができる。
<table>
<tr>
<td>A</td>
<td>B</td>
<td></td>
<td>D</td>
</tr>
</table>$(function(){
$("td:empty").css("background-color","#ffeeee")
});ブラウザ表示
| A | B | D |
このように、tdの中が「空の要素」だけが選択されて背景色が変わった。
CSSの属性セレクタ
$("[id]")のように記述し、特定の属性を持つ要素を選択できる。
特定の属性値
属性だけではなく、$("[id='main']")のように記述して、指定した属性値を持つ要素を選択する事もできる。
特定の属性値をもたない
逆に$("[class!='on']")のように記述して、特定の属性値を持たない要素を選択する事もできる。
特定の属性値が指定の文字で「始まる」要素
$("[class^='f']")のように記述し、特定の属性値が「指定の文字で始まる」要素を選択する事もできる。
特定の属性値が指定の文字で「終わる」要素
$("[class$='d']")のように記述し、特定の属性値が「指定の文字で始まる」要素を選択する事もできる。
特定の属性値が指定の文字を「含んでいる」要素
$("[class*='day']")のように記述し、特定の属性値が「指定の文字を含んでいる」要素を選択する事もできる。
複数の属性セレクタを同時に指定
$("[class^='f'][class*='day']")のように記述し、複数の条件を満たす要素を選択する事もできる。
firstフィルター
$("li:first")のように記述し、指定したセレクタの中で最初に登場した要素だけを選択する事ができる。
$("li:first-child")との違いは、first-childは親要素から見た最初の子要素であり、ページ内に別の親要素と指定要素のセットがあれば、その中の最初の子要素も選択されるのに対し、firstフィルターは、ページ内で最初に登場した要素だけが選択される。
firstフィルターを、実例で見ていこう。
<section>
<p>1番目のP</p>
<p>2番目のP</p>
<p>3番目のP</p>
</section>
<section>
<p>4番目のP</p>
<p>5番目のP</p>
<p>6番目のP</p>
</section>$(function(){
$("p:first").css("color","orange");
});ブラウザ表示
1番目のP
2番目のP
3番目のP
4番目のP
5番目のP
6番目のP
このように、ページ内に最初に登場したpだけが選択されている事がわかる。
lastフィルター
$("li:last")のように記述し、指定したセレクタの中で最後に登場した要素だけを選択する事ができる。
$("li:last-child")との違いは、last-childは親要素から見た最後の子要素であり、ページ内に別の親要素と指定要素のセットがあれば、その中の最後の子要素も選択されるのに対し、lastフィルターは、ページ内で最後に登場した要素だけが選択される。
lastフィルターを、実例で見ていこう。
<section>
<p>1番目のP</p>
<p>2番目のP</p>
<p>3番目のP</p>
</section>
<section>
<p>4番目のP</p>
<p>5番目のP</p>
<p>6番目のP</p>
</section>$(function(){
$("p:last").css("color","orange");
});ブラウザ表示
1番目のP
2番目のP
3番目のP
4番目のP
5番目のP
6番目のP
このように、ページ内に最後に登場したpだけが選択されている事がわかる。
evenフィルター(偶数)
$("p:even")のように記述し、指定した要素がページ内で「偶数」番目に登場したものが選択される。ただし、Javascriptの世界では数字は0から数えるので、最初の要素は「0」その次が「1」という数え方になり、偶数は「0番目、2番目、4番目、6番目・・・」奇数は「1番目、3番目、5番目」となる。
また$("p:nth-child(even)")との違いは、nth-child(even)は親要素の中の偶数番目と数えるのに対し、evenフィルターは、ページ全体の中の偶数番目と数える。
evenフィルターの例を見ていこう!
<section>
<p>0番目のP</p>
<p>1番目のP</p>
<p>2番目のP</p>
</section>
<section>
<p>3番目のP</p>
<p>4番目のP</p>
<p>5番目のP</p>
</section>$(function(){
$("p:even").css("color","orange");
});ブラウザ表示
0番目のP
1番目のP
2番目のP
3番目のP
4番目のP
5番目のP
このように、$("p:even")でページ内に登場したpの中で偶数である「0番目、2番目、4番目」のpが選択されている。
oddフィルター(奇数)
$("p:odd")のように記述し、指定した要素がページ内で「奇数」番目に登場したものが選択される。
ただし、Javascriptの世界では数字は0から数えるので、最初の要素は「0」その次が「1」という数え方になり、奇数は「1番目、3番目、5番目」となり、偶数は「0番目、2番目、4番目、6番目・・・」となる点に注意。
eqフィルタ
$("li:eq(2)")のように記述し、指定した番号の要素を選択する事ができる。
ただし、Javascriptの世界では数字は0から数える点に注意しておこう。
gtフィルター(greater than)
$("li:gt(2)")のように記述し、指定した数字の順番より「後」の要素(指定した順番は含まず)を選択する事ができる。
ltフィルター(less than)
$("li:lt(2)")のように記述し、指定した数字の順番より「前」の要素(指定した順番は含まず)を選択する事ができる。
headerフィルター
$(":header")のように記述し、h1〜h6までのheading要素をまとめて選択できるフィルターだ。
containsフィルター
$("li:contains('文字列')")のように記述し、特定の「文字列」が含まれる要素を選択できる。
hasフィルター
$("li:has('div')")のように記述し、特定の「要素」が含まれる要素を選択できる。
parentフィルター
$("li:parent")のように記述し、何らかの「子要素」や「テキスト」を含む要素を選択できる。つまり空ではない要素という意味となり「empty擬似クラス」と逆のフィルターと言える。
animatedフィルター
$("div:animated")のように記述し、アニメーションしている要素を選択できる。
どういう時に使うかというと、例えば下の例のように、クリックすると開くアコーディオンのようなものを作る時
<p class="button">ボタン</p>
<ul class="menu">
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>次のように開閉させるアコーディオンの部分を$(".nav")だけで記述してしまうと、アニメーションしている最中に「ボタンを連打」した時に、連打した数だけ空いたり開いたりのアニメーションが続いてしまう。
$(".button").click(function () {
$(".nav").slideToggle(300);
});しかし、次のように.not()と組み合わせて $(".nav:not(:animated)")とする事で、「アニメーションしていない.nav」を選択できるので、アニメーションしている最中に連打しても1度しか開閉が行われない。
$(".button").click(function () {
$(".nav:not(:animated)").slideToggle(300);
});:inputフィルター
$(":input")のように記述する事で、全てのフォーム部品である「input要素、textarea要素、select要素、button要素」を選択できる。
フォームがアクティブな状態のものだけ、色を変えるといった場合に使える。
:textフィルター
$(":text")のように記述し、input要素の中でtype属性に「text」が設定されている要素(1行テキスト)を選択する事ができる。
:passwordフィルター
$(":password")のように記述し、input要素の中でtype属性に「password」が設定されている要素(パスワード入力フォーム)を選択する事ができる。
:radioフィルター
$(":radio")のように記述し、input要素の中でtype属性に「radio」が設定されている要素(ラジオボタン)を選択する事ができる。
:checkboxフィルター
$(":checkbox")のように記述し、input要素の中でtype属性に「checkbox」が設定されている要素(チェックボックス)を選択する事ができる。
:submitフィルター
$(":submit")のように記述し、input要素の中でtype属性に「submit」もしくは「image」が設定されている要素(送信ボタン)を選択する事ができる。
:imageフィルター
$(":image")のように記述し、input要素の中でtype属性に「image」が設定されている要素(送信ボタン)だけを選択する事ができる。
:resetフィルター
$(":reset")のように記述し、input要素の中でtype属性に「reset」が設定されている要素(リセットボタン)だけを選択する事ができる。
:buttonフィルター
$(":button")のように記述すると、button要素が選択できる。
:fileフィルター
$("")のように記述し、input要素の中でtype属性に「file」が設定されている要素(ファイル選択フォーム)を選択する事ができる。
:checkedフィルター
$(":checked")のように記述し、ラジオボタンやチェックボックスの中で、チェックが入っている要素だけを選択する事ができる。
:selectedフィルター
$(":selected")のように記述し、セレクトボックスで選択されている要素だけを選択する事ができる。
jQueryのセレクタのまとめ
jQueryには便利なセレクタが用意されており、だいたいひと通りの要素を選択する事ができる。
jQueryのセレクタは数が多いので、全部一気に覚えようとせず、最初はよく使うものだけを使いながら、こちらの記事をブックマークしておいて分からないセレクタが出てきたら、その都度調べて使うといった程度で徐々に覚えていけば良いだろう。
セレクタある程度使えるようになってきたら、次はメソッドについて学んでいこう!
フロントエンドスキルをもっと早く・簡単にマスターしたい方へ!
JavaScriptやCSS・Sassなどフロントエンド学習は、初心者が「独学」で完全マスターするには半年以上かかり、相当根気よくやらないと挫折してしまうか、ライバルに出遅れてしまう…。
短期間でフロントエンド・WEBデザインをマスターするには?
私の経験だが、手軽なオンラインスクールを利用した方が圧倒的に早かった。独学だと「何からどこまで勉強すれば良いかわからない」ものを、これだけ学習すればOKというポイントをおさえた教科書で学習しながら、わからない点を質問し放題なので、多少の出費は必要だが2ヶ月程度でサクッと学べたので逆に経済的だった!(実際に私がオンラインスクールを受講して体感)
では「オススメはどのスクール?」とよく聞かれるのだが、たった1つのおすすめスクールがある訳でなく、その人によって最適なスクールが違う。
- 学習スタイルが自分に合っているか?
- 低価格でコスパの良い学習料金か?
- 講師に質問しやすい環境か?
- 無料体験できるスクールか?
数あるスクールの中から、実際に受講してわかった事や現役プロならでは目線で厳選・比較したこちらの記事「現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!」を参考に自分に合ったスクールを探そう↓
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

jQuery「css()」でCSSのスタイルを取得・変更する

jQuery「before」で要素の直前にHTMLを挿入する

jQuery「.prevUntil() / .nextUntil()」で前後の兄弟要素を取得する方法

jQuery「remove」で要素を削除する

jQuery「prepend / prependTo」で要素内の先頭にHTMLを挿入する

jQuery「length」で要素の数を取得する方法

jQuery「toggleClass」で指定のクラスを切り替える方法

jQuery「.contents( )」で指定要素の子要素・テキストノードを取得する方法

jQuery「val」でフォームや要素のvalue値を取得・設定する

bxSliderの使い方と「オプション」によるカスタマイズ
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト













![Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)















