jQuery「.clone()」で指定要素をコピーする方法


jQueryの「.clone()」は、指定要素をコピーする事ができるメソッド
今回は、jQueryの「.clone()」について、その使い方をサンプルを交えて解説しよう。
目次
.clone()の機能とは?
.clone()は、「指定要素をコピーする」事ができる。
.clone()はコピーするだけなので、コピーしたものを使う時はappentTo()やinsertAfter()などの挿入系のメソッドを使って貼り付けて利用する。
appentTo()やinsertAfter()をおさらいしたい方はこちらの記事どうぞ。
.clone()の構文
.clone()の構文は次のような記述となる
$("セレクタ").clone(論理値);この記述で$("セレクタ").で指定した要素をコピーする事ができる。論理値とは「true or false」の真偽値を指し、引数にtrueの論理値を入れる事で、元の「イベントハンドラ」を引き継ぐ事ができる。(イベントハンドラとは、イベントによって発生する「命令内容」を指す)
指定しない場合はデフォルト値のfalseが適用され、単純に指定した「jQueryオブジェクト」だけをコピーする事になる。
.clone()の使用例
たとえば次のようなHTMLがあったとする
<button id="test">コピー</button>
<div></div>$(function(){
$("#test").on("click",function(){
$(this).clone(true).appendTo("div");
});
});この例は、ボタンをクリックする事で、divの中に押したボタンそのものをコピーして配置する機能。.clone(true)のように引数にtrueと入れているので「コピーしてdiv内に貼り付ける」というイベントハンドラ自体もコピーされたので、複製したボタンをクリックしても、さらに同じようにボタンが複製される事になる。
この例ではコピーしてそのままdiv内に貼り付けたが、次のように一旦変数に格納しても良いだろう。
var copy = $(this).clone(true);codepenで動きを確認してみよう。
See the Pen clone() by stand4u (@stand4u) on CodePen.
ボタンをクリックすると、複製される事と、複製したボタンをクリックしても、同様に複製される事が確認できるだろう。
.clone()の使い所
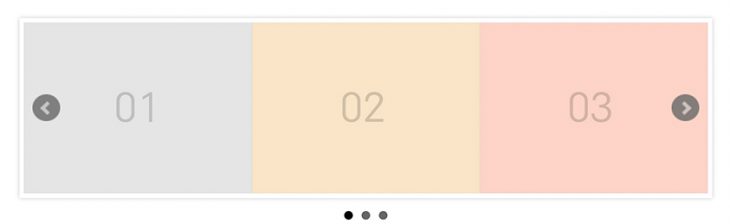
.clone()はさまざまな利用用途があるが、「カルーセルの画像のスライダー」の無限ループを作るのにも利用できる。

上の図のような「10個の画像中、3つだけ見えているスライダー」を作るとする。
html的にはシンプルに10個の画像が並んでいるだけで良いのだが、01が見えている状態で「左の矢印」を押した場合や、「右の矢印」を押しつづけて10個目が見えた後に、最初の1つ目の画像をループしたように見せる方法としてclone()を利用する方法がある。
仕組みだけ解説すると、矢印を押すと同時に、11個目に「1つ目の画像コピーして配置」した上で、元々ある1つ目の画像remove()などで削除する事で、11個目に1個目の画像が移動するような仕組みを作る事ができる。
もっとスマートなやり方もあるかもしれないが、こんな感じでclone()を応用してみてはいかがだろうか?
フロントエンドスキルをもっと早く・簡単にマスターしたい方へ!
JavaScriptやCSS・Sassなどフロントエンド学習は、初心者が「独学」で完全マスターするには半年以上かかり、相当根気よくやらないと挫折してしまうか、ライバルに出遅れてしまう…。
短期間でフロントエンド・WEBデザインをマスターするには?
私の経験だが、手軽なオンラインスクールを利用した方が圧倒的に早かった。独学だと「何からどこまで勉強すれば良いかわからない」ものを、これだけ学習すればOKというポイントをおさえた教科書で学習しながら、わからない点を質問し放題なので、多少の出費は必要だが2ヶ月程度でサクッと学べたので逆に経済的だった!(実際に私がオンラインスクールを受講して体感)
では「オススメはどのスクール?」とよく聞かれるのだが、たった1つのおすすめスクールがある訳でなく、その人によって最適なスクールが違う。
- 学習スタイルが自分に合っているか?
- 低価格でコスパの良い学習料金か?
- 講師に質問しやすい環境か?
- 無料体験できるスクールか?
数あるスクールの中から、実際に受講してわかった事や現役プロならでは目線で厳選・比較したこちらの記事「現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!」を参考に自分に合ったスクールを探そう↓
jQuery「.clone()」で指定要素をコピーする方法のまとめ
以上が、jQueryで「.clone()」で指定要素をコピーする」方法でした。
その他のjQueryメソッドについて確認したい方は、jQueryメソッドを一覧で解説したこちらの記事を確認しておこう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

jQuery「prop」でプロパティの値を取得/設定

初心者向け:jQueryの「変数の使い方」を基本から!

jQuery「.has()」で指定の子要素を持つ親要素を選択

Swiper V8の使い方「レスポンシブ等の具体例」とオプション解説

jQuery「wrapInner」で特定の子要素をタグで囲う

jQuery「addClass」で要素にクラスを追加する方法

jQuery「.parent() / .parents() / .closest()」で親要素を取得する方法

jQuery「append / appendTo」で要素内の末尾にHTMLを挿入する

jQuery「wrapAll」で複数の要素を指定のタグで囲う

jQuery「.prev() / .prevAll()」で直前の兄弟要素を取得する方法
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト























![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






