初心者もSassが簡単に!GUIコンパイラ「Prepros」の使い方と機能

/

SASSを使ってみたいけど、ターミナル(コマンド)などを使った「環境構築」が大変そうで、なかな踏み出せない。手軽にSASSが利用できる環境ほしい。

確かに、SASSファイルをCSSにコンパイルするには、Node.jsを利用したGulpなどが有名だが、環境構築が初心者には少し面倒だろう。
そんな時に超絶便利なのが、インストールするだけでSassの環境構築ができてしまう「Prepros」。
「Prepros」は、ターミナル(コマンド)を一切使わずに、GUI(マウスを使って直感的に使えるインターフェイス)だけで簡単にインストールできて、SASSのコンパイルができるのだ。
今回は、初心者でも簡単にSASSが使え、業界でも一番有名なSASSのGUIコンパイラ「Prepros」の使い方とその機能を、そのインストールの手順から順番に画像付きで、解説しよう!
目次
Preprosのダウンロード
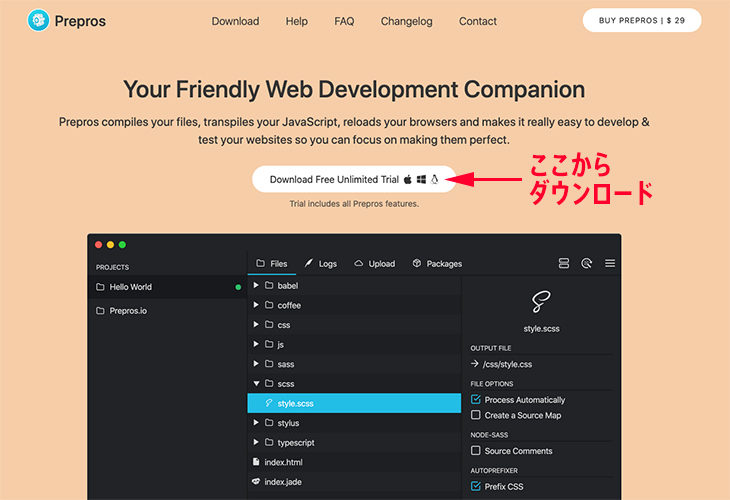
まずはPrepros公式サイトにて「Download Free Unlimited Traial」ボタンを押して、ダウンロードページへ飛ぶ。
Preprosは本来「29ドル」と有料なのだが、無制限のトライアルとして無料で使い続けられるので、お言葉に甘えてしばらく無料で使わせていただこう!

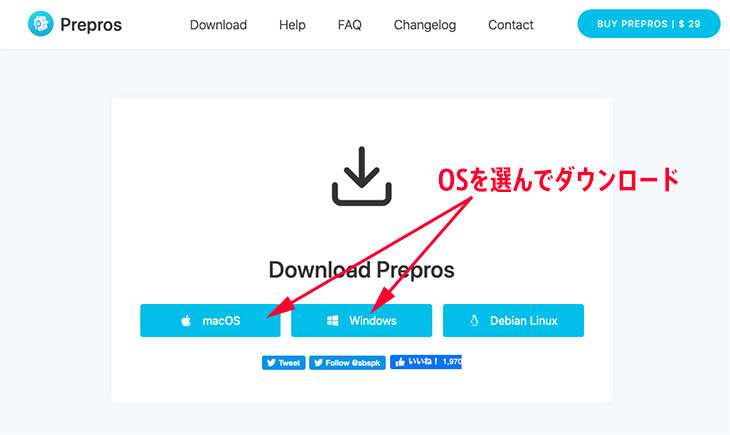
OSを選んでボタンをクリックすると「Prepros」がダウンロードされる。

ダウンロードされたzipファイルを回答するだけで「Prepros」アプリケーションファイルができるので、ダブルクリックすると「Prepros」が起動する。
Preprosの起動
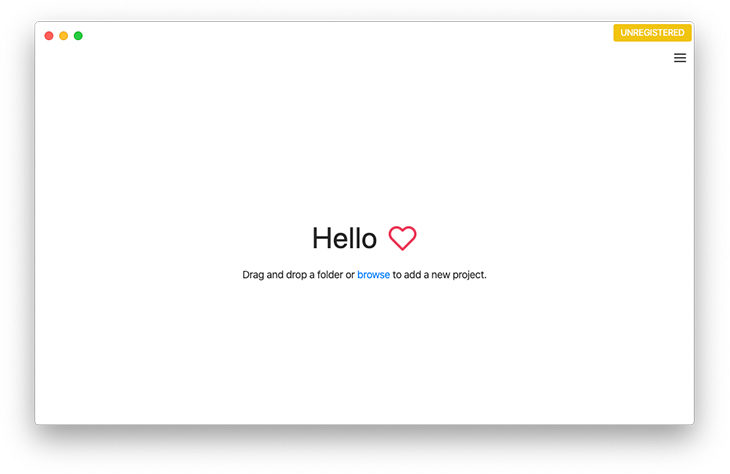
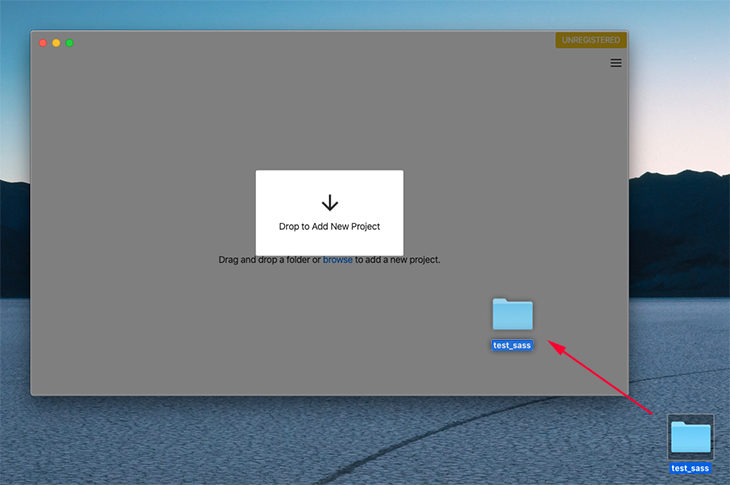
Preprosを起動すると、早速フォルダをドラックアンドドロップしてプロジェクトを作成するように促す画面が表示される。

プロジェクトの作成
プロジェクトを作成をテストする為に、「test_sass」フォルダを作ってその中に、シンプルなテスト用のSassファイル「sample.scss」を作成。
その「test_sass」フォルダを、Preprosの画面にドラックアンドドロップしてみる。

sample.scssだけが入った「test_sass」フォルダをドラックアンドドロップ

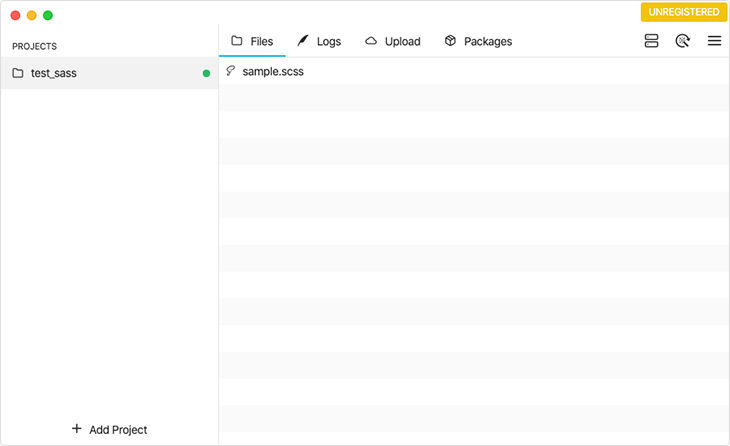
すると、アプリの画面にドラックしたフォルダとその中身が表示される。

Sassのコンパイル設定
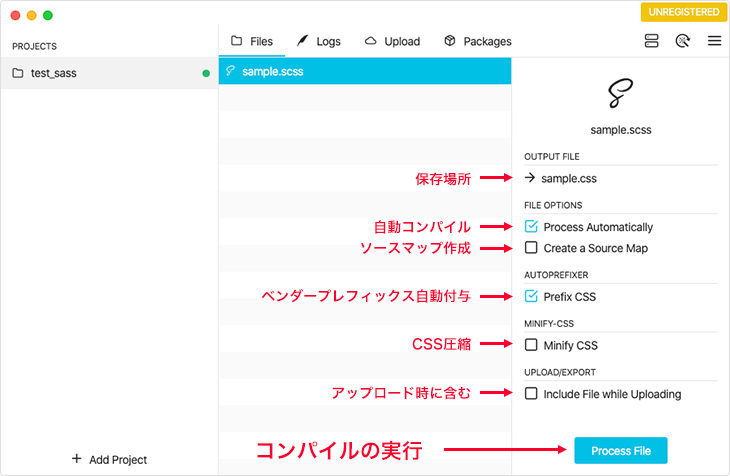
プロジェクトが表示された状態で、さきほどのsample.scssファイルを選択すると、右サイドバーが出てきて、コンパイルの設定項目が表示される。各項目は図の通りだ。

SASSのコンパイル実行
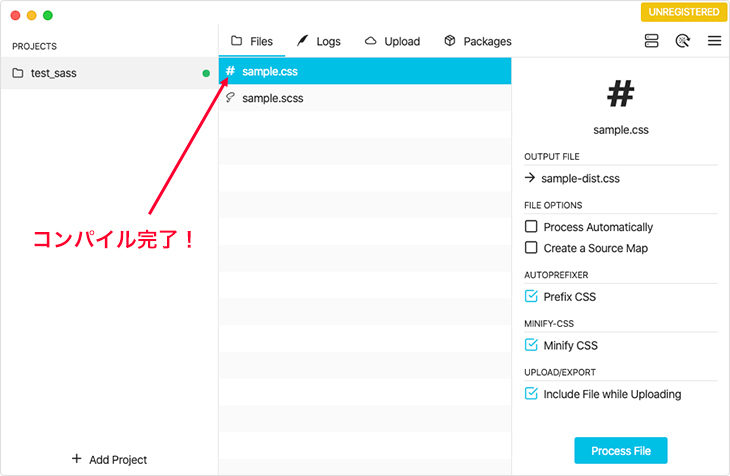
この状態で「Process File」ボタンを押すと(もしくは自動コンパイルにチェックが入っていれば、sassファイルを編集して保存するだけで)cssファイルがコンパイルして書き出される。

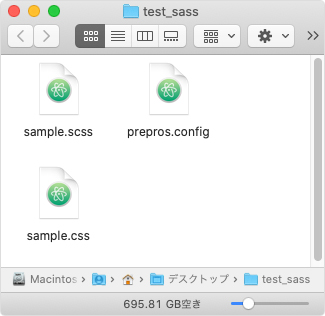
フォルダの中身を見てみると「sample.css」と「prepros.config」という設定ファイルが増えているのがわかる。

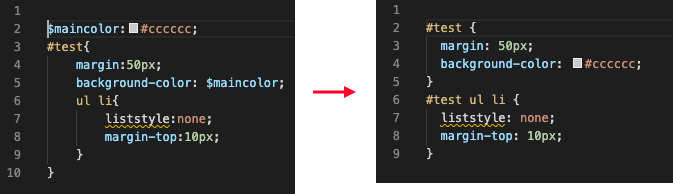
CSSの中身もちゃんとコンパイルされているのが確認できた。(list-styleが間違っているのはご愛嬌…。)

Preprosの主な機能
Preprosは便利な機能がひととおり備わっている。その中でも主な機能を紹介しておこう!
| コンパイル機能 | Sass、Less、Stylus、Pug / Jade、Haml、Slim、CoffeeScript、およびTypeScript などのファイルをコンパイル |
|---|---|
| 文法チェック | コードのどこに問題があるかを正確に表示。 |
| ビルトイン サーバー機能 |
HTTP・HTTPSサーバーが組み込まれているので、ローカルのプロジェクトフォルダからローカルサーバーを立ち上げて、直接ページを提供できる |
| ネットワーク プレビュー |
モバイルデバイスでページを簡単にプレビュー可能。QRコードをスキャンするか、表示されたアドレスにアクセスするだけで、スマホでページを観る事ができ、コードを変更するたびに、モバイルブラウザーを自動的にリロード。 |
| 自動ブラウザ リロード |
もちろんスマホだけでなく、PC画面上のチェック時も、コードが変更されるたびに、ブラウザ自動的にリロード |
| CSS/JS/画像 の圧縮 |
CSS・Javascriptファイルの圧縮と、画像ファイル(jpg、png、svg画像)を最適化 |
| FTP/SFTP アップロード |
準備できたファイルをFTP・SFTPを使用してサーバーにファイルアップロードすることができる |
フレームワークの使用
Preprosはミックスイン集「Bourbon」やグリッドシステム「Neat」「Susy」などに対応している。特別な設定は不要で、@importで読み込めばこれらのフレームワークを使うことが可能だ。
@import "bourbon";
@import "susy";
@import "neat";
Preprosの使い方のまとめ
Preprosは、初心者がSassを使うには一番最適なソフトと言っても過言ではない。Node.jsなどのGulpといった本格的なタスクランナーを使う前や、個人レベルの小規模な開発であれば、Preprosだけで、ある程度は問題ないといってもいいだろう。
今回はターミナル(コマンド)を使わずに簡単にSassが導入できる「Prepros」の使い方を学んで、こんなに便利ならずっとターミナル(コマンド)なんて使わず、これだけでいいんじゃないの?って思っただろう。
しかし複数人での開発時の環境共有や新たなプラグインの導入やSassのバージョンアップへの即時対応など、GUIコンパイラだけでは難しい点も出てくる。
Preprosである程度Sassを使い慣れる事ができたら、是非次のステップとして「Node.jsを使ったタスクランナーGulp」などを使った本格的なSass環境の構築も学んで欲しい。
その前に「Sassで何ができるのか?Sassのメリットなどが知りたい」という方は、こちらの記事を確認しておこう!
今回学んだPreprosを使って、まずはむずかしいSASSの環境構築をする前に、PreprosでサクッとSassを体験して、Sassを使いこなしてみよう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Gulpを使ったイマドキの「SASS環境構築」の手順!

Sassの「変数」の定義と参照の基本ルール。

Sassで「@if文の使い方」と条件分岐は「どういう時に使う」のか?

Sassの便利な親セレクタの参照「&:アンパサンド(アンド )」の使い方

Sassで何ができるの?Sassのメリットとは?

Sassの「@mixin(ミックスイン)」の使い方と「引数」の解説
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






