Gulpを使ったイマドキの「SASS環境構築」の手順!


SASSを使ってみたいけど、SASSの環境構築が大変そうでついつい敬遠してしまう。わかりやすく環境の準備の仕方を教えてほしい

確かに、SASSの準備はターミナル(コマンドプロンプト)を使ったりして大変なイメージ。しかし面倒なのは最初の少しだけ、丁寧に説明するので、ゆっくりやれば大丈夫!
そこで今回は「SASSを圧倒的に使いやすくするタスクランナー『glup(ガルプ)』」を使った「イマドキのSASSの環境構築」を、順番にわかりやすく解説しよう!
目次
Gulpもいいけど、もっと簡単にターミナル(コマンド)を一切使わずに、簡単にSassを始めたいという人には、簡単で人気のGUIコンパイラー「Prepros」もおすすめ。Preprosの使い方や機能が知りたい方はこちらの記事を

▶ 初心者もSassが簡単に!GUIコンパイラ「Prepros」の使い方と機能
SASSを使ってみたいけど、ターミナル(コマンド)などを使った「環境構築」が大変そうで、なかな踏み出せない。手軽にSAS…
どのSASSを使うか?
Sassを利用する場合、現在2つのSassが存在する。「Ruby Sass」と「 LibSass」だ。
元々最初にRuby Sassが開発されたのだが、現在は少数派となり、Rubyだけでなく様々な言語でSassが使えるようにするために「LibSass」が開発された。
LibSassはRubyだけでなくPHPやPythonやScalaなどでも使え、コンパイルが圧倒的に高速なことから、現在LibSassが主流に使われてきている。
今回はその「LibSass」の環境を準備する方法を解説しよう!
Gulp(ガルプ)ってなに?
WEB制作において、毎回手作業で行っていた色々な面倒な処理を自動化するツールを「タスクランナー」と呼び、Gulpはそのタスクランナーの1種であり、現在Gulpは最も使われているタスクランナーといってもいいだろう。
そもそもGulpは、Node.jsのパッケージ(ライブラリ)のひとつであり、Gulpを使う際は「Node.js」「Gulpの本体」と「Gulpの追加プラグイン」をインストールして組み合わせる事で、様々なタスクを自動的に行う事が可能になる超絶便利なツールなのだ!
Gulp(ガルプ)で何ができるのか?
Gulpは色々な機能があるが、その中でも代表的なものが
- CSSやJavascriptの圧縮
- SassやLESSなどのコンパイル
- 画像の圧縮(PNG画像は70%以上圧縮可能)
- ファイルを監視させる
などであり、現在のフロントエンド界隈では欠かせないツールとしてGulpが愛用されている。
Gulpを使ったSASSの環境構築の手順
基本前提として、「Gulp」はNode.jsのパッケージ(ライブラリ)のひとつなので、Gulpを使う為には大元の「Node.js」をインストールする必要がある。
そしてNode.jsのパッケージである「Gulp」をインストールし、さらにGulpでSassをコントロールするためのパッケージである「gulpsass」をインストールするという流れになる。
Node.js > Gulp > gulpsass
Node.jsでは、このように必要な機能のパッケージをインストールする事で、さまざまな便利なパッケージツールが使えるという仕組みなのだ。
パッケージインストールに必要な「npm」とは
GulpはNode.jsのパッケージのひとつであり、そのパッケージをインストールするには、npmというツールを使う。
npmの正式名称は、「Node Package Manager」といい、簡単に言うと「パッケージを管理する」ためのツールだ。
Node.jsでは様々なシーンで便利に使えるパッケージ(プログラムの塊)が用意されており、npmはこのパッケージをインストールしたり、検索したり、バージョンなどの管理するためのツールなのだ。
npmは、Node.jsをインストールすればそのまま使えるツールなので、別途インストールする必要は無い。
SASS環境構築の流れ
- 「Node.js」をインストール
- プロジェクト用のフォルダを作る
- パッケージを管理する「package.json」を自動作成
- 「gulpの本体」のインストール
- プラグイン「gulpsass」のインストール
- gulpの動きを制御する「gulpfile.js」の作成
(1)Node.jsをインストール
Gulpを使うためにはNode.jsが必要だ。(Gulpだけでなくフロント開発を便利にするには「Node.js」は不可欠なので、インストールしておこう!)まずは、Node.jsをインストールするところから始めよう!
まずは「Node.js公式サイト」にアクセスしてNode.jsをダウンロードしよう。

「推奨版」と「最新版」の2つがあり、最新版でも大きな問題は無いはずだが、心配な方は安定した推奨版をダウンロードしておこう。
ダウンロードボタンを押すと「node-v12.14.0.pkg」のようなバージョンの名前がついたファイルが、保存される。

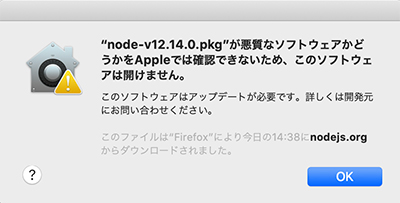
Macの場合このファイルをダブルクリックでインストールする際に「"node-v12.14.0.pkg"が悪質なソフトウェアかどうかをAppleで確認できないため、このソフトウェアは開けません。」と出て、「ok」以外の選択肢が表示されずに、インストールに進めない時がある。

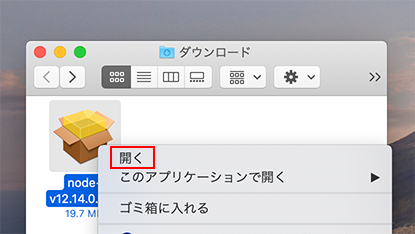
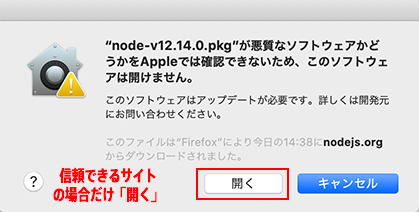
そんな時は、右クリックメニューを開いて「開く」をクリックすると、同じような警告画面はでるが、「開く」か「キャンセル」の2択を選べるようになるので、「開く」をクリックする事で、インストール画面に進む事ができる。(信頼できるサイトの場合のみこの方法で進めよう)


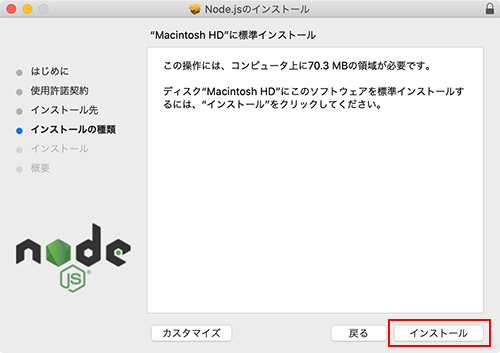
あとは、インストーラーが起動して、インストール作業を進めるのだが、基本的には「続ける」を押して進んでいけば、インストールは完了する。




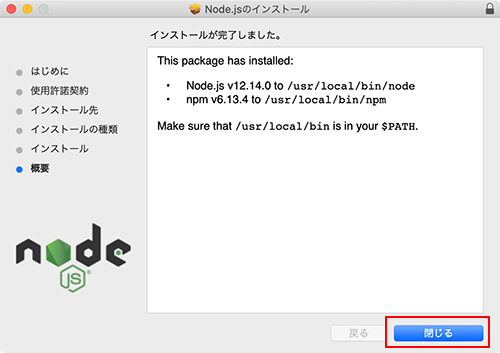
インストールが完了したら「閉じる」で終了!
ターミナルで「node.jsがインストール出来ているか」の確認
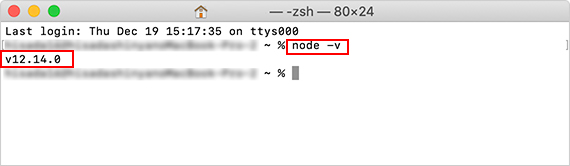
ターミナル(コマンドプロンプト)を起動して、node -vと入力して「return(enter)」を押すと、ターミナル上で「バージョンの情報」が表示されたら、インストールが出来ている証拠だ。
ターミナルを起動する方法
ターミナルの起動は、いくつか方法はあるが簡単なのは、スポットライトを起動(command+スペース)して「ターミナル」と入力すると、ターミナルが表示されるのでこちらから起動できる。よく使う場合は、Dockに入れておこう。

ターミナルが起動できたら、node -vと入力して「return(enter)」を押して、ターミナル上で「バージョンの情報」が表示されたら、OK!

この場合、Node.jsの「バージョン12.14.0」がインストールされているという事になる。
(2)プロジェクト用のフォルダを作る
Sassを管理する時は、1つのプロジェクト用のフォルダを作る必要がある。
名前は任意で何でもよいので、今回は例として「myproject」というフォルダを作って説明しよう。この「myprject」フォルダが基本のルートとなり、この後いくつかのパッケージをこのフォルダにインストールしていく流れで進んでいく点を、留意しておこう。
(3)package.json ファイルを作成
「package.json」ファイルとは、Node.jsのパッケージ情報が書かれたファイルだ。この「package.json」に書かれている情報を元に、パッケージが管理されるので、最初にこのファイルを作ること必要がある。
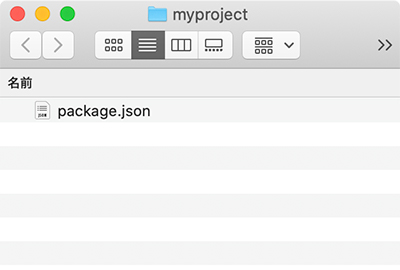
まずはプロジェクト用に作った「myproject」フォルダに「package.json」ファイルを作っていく。
package.jsonの作り方
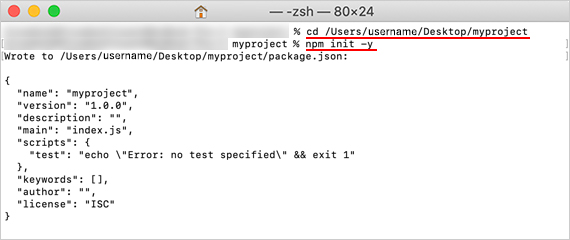
ターミナル上で、cdコマンド(チェンジディレクトリ)を使ってmyprjectフォルダに移動。
つづいて、npmコマンドnpm init -yと入力して実行。

作成したら以下のような内容の「package.json」ファイルが、myprojectフォルダに生成される。
{
"name": "myproject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}これで一旦「package.json」ファイルは完成だ。

(4)gulpのインストール
続いて、gulpの本体のインストールだ。
gulpのインストールはグローバルにすべきかローカルか?
gulpのインストールは「グローバルにするかローカルフォルダにインストールするか」という議論がある。
管理がシンプルなのはローカルフォルダにインストールするパターン。
ローカルフォルダにインストールというのは、インストールした階層でのみgulpコマンドが使用できるようになるという意味だ。ローカルフォルダだけで完結するので、シンプルなのだ。
逆にグローバルにインストールというのは、パソコン全体でどこでもgulpが使えるようになるので便利で良いのだが、案件毎にバージョンの整合性を取るのが面倒になる。
今回は管理上シンプルで使い勝手もいいので、ローカルにインストールするパターンで説明しよう。
gulpのインストール手順
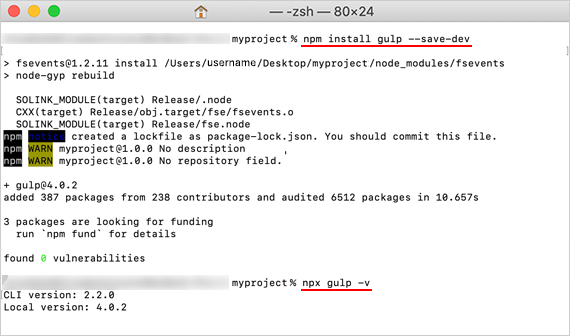
ターミナル上の、myprojectの位置のままで、npm install gulp --save-devというコマンドを入力して実行するだけ。

ファイルが生成できたら、上記のようにnpx gulp -vでgulpのバージョンが表示されるか確認しておこう。
npxとは?
npxは、npmのバージョン5.2.0で導入されたコマンドで、ローカルにインストールされたパッケージを 「npxコマンドだけで」実行できるようになったものだ。(以前はローカルにインストールした場合は、./node_modules/.bin/(パッケージ名)などの面倒な記述で実行する必要があったのだ。)
この他にも、もっと便利な使い方があるので、一度調べてみよう。
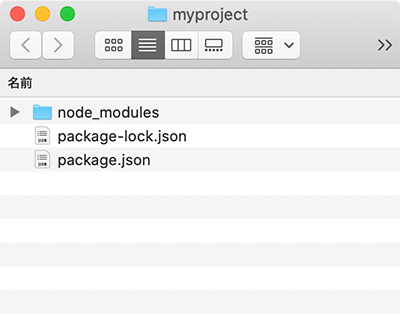
これで、myprojectフォルダの「node_modules」というフォルダの中にインストールされた。
また、同時に「package-lock.json」というファイルも自動的にできるが、これはパッケージを保護するような役割のファイルなので、現時点ではこういうものができるんだという程度で、心に留めておこう。

npmコマンドは、「install → i」「--save-dev → -D」という記述に省略することもできる。
npm install gulp --save-dev→npm i gulp -Dなれてきたら省略形で記述すると楽だ。
--save-devという記述を入れる事で「package.json」に、以下のようにインストールしたパッケージ情報が自動追記されることになるのだ。
"devDependencies": {
"gulp": "^4.0.2"
}(5)gulpsassのインストール
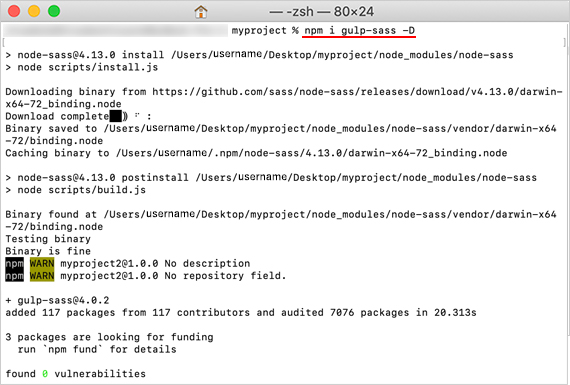
gulpsassのインストールもさきほどの手順と同じだ。ターミナル上でnpm install gulp-sass --save-devもしくはnpm i gulp-sass -Dと入力して実行するだけで、「node_modules」フォルダに、gulpsassがインストールされる。

こちらも、-Dの記述をつけているので、package.json内には次のように追記されている。
"devDependencies": {
"gulp": "^4.0.2"
"gulp-sass": "^4.0.2"
}(6)gulpfile.jsの作成
gulpfile.jsは「gulpの動きを制御する」ためのファイル。くわしい記述内容については、のちほど解説するとして、ひとまずはファイルの作成。
ターミナルで「空のgulpfile.js」を作成する。ターミナルでは次のようにtouch ファイル名で空のファイルを作成することができる。(ターミナルではなく、普通に新規ファイル作成で作ってもOK)
$touch gulpfile.js出来たファイルをテキストエディタで開いてつぎのコードを貼り付けてみよう。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
return gulp
.src('./sass/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}))
.pipe(gulp.dest('./css'));
});
内容を簡単に説明すると
var gulp = require('gulp');でgulpパッケージを読み込んでいる。
var sass = require('gulp-sass');こちらも同様に、gulp-sassパッケージを読み込む。
gulp.task(〜);はgulpで動かす内容を書く記述だ。「〜」の部分に関数など処理を書く。
中身の'sass'という記述は任意の名前(関数名)でfunction(){〜}が処理内容となる。
.src('./sass/**/*.scss')は、コンパイルしたいsassファイルの指定で、この場合「sassフォルダにnある.sassファイルを全部」をコンパイルするという意味になる。
.pipe(sass({outputStyle: 'expanded'}))は、コンパイルしたcssの記述フォーマットでexpandedは、一般的な見やすいCSSの記述方式。
.pipe(gulp.dest('./css'));は、コンパイルしたCSSファイルを出力する場所の指定。
Sassをコンパイルしてみる
では、実際にSASSをコンパイルしてみよう。上記で指定したとおり、sassフォルダを自分で作成して、sassファイルを入れておこう。
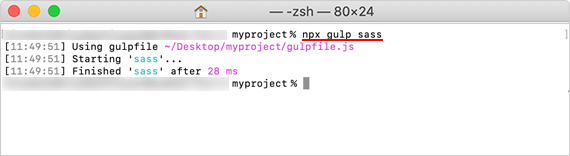
今回は次のような簡単なsassファイルを「sass/test.sass」という名前で入れて、ターミナルでnpx gulp sassを実行してみた。

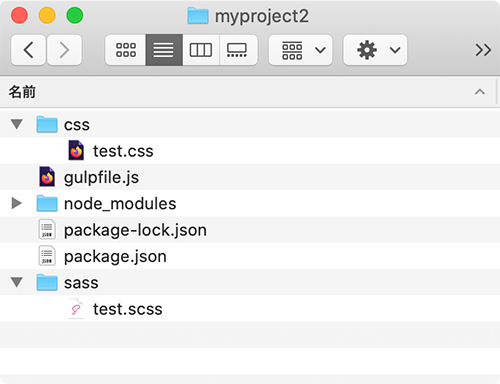
すると、自動的にcssフォルダとその中にtest.cssファイルが作成された。

$yoko: 500px;
$sen:1px solid #f00;
#main {
width: $yoko;
border:$sen;
p {
margin:10px;
}
}↓CSSの中身はこのようにコンパイルされた。
#main {
width: 500px;
border: 1px solid #f00;
}
#main p {
margin: 10px;
}まとめ
SASSの環境構築は、初めてやる人からすれば難しいそうな内容だが、実際一度やると2回目からは5分もあればできてしまう、簡単な内容だ。
最初はゆっくり記事を読みながら作っていけば大丈夫!もしターミナルなどで、予期せぬエラーが表示されたら、慌てずにエラーの内容をじっくり読んで見ることが重要だ。
案外読んで見ると、理由がわかるので、そのエラーコードをgoogleで調べるとだいたい解決できるものだ。
習うより慣れろ精神で、とりあえず一度やってみるといいだろう!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Sassの@for、@while、@eachの「ループ処理(繰り返し)」の使い方

Sassの「変数」の定義と参照の基本ルール。

Sassの「@mixin(ミックスイン)」の使い方と「引数」の解説

Sassで「@if文の使い方」と条件分岐は「どういう時に使う」のか?

Sassの「@mixinと@extendの違い」と使い分け

初心者もSassが簡単に!GUIコンパイラ「Prepros」の使い方と機能
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






