【Mac・Win共通】WEBサイト全体のスクリーンショットを「アドオン無し」で簡単に撮る方法

WEBデザイナーやWEBディレクターなら、 WEBサイト全体のフルサイズスクリーンショットを撮る機会も多く、それをブラウザのアドオン(拡張機能)に頼っている人も多いのではないだろうか。しかし、実はアドオン(拡張機能)無しで、超簡単にサイト全体のフルサイズスクリーンショットを撮る方法がある!今回はその方法を解説します。
Macのスクリーンショットはお手軽!
ちなみにMacユーザーは、普通のスクリーンショットならとても簡単・便利に撮る事ができます。
| shift + command + 3 | 画面を見たままのスクリーンショットがデスクトップに .png ファイルとして作成 |
|---|---|
| shift + command + control + 3 | 画面を見たままのスクリーンショットをクリップボードに保存 |
| shift + command + 4 | 画面の「選択した部分」のスクリーンショットを.png ファイル としてデスクトップに作成 |
| shift + command + control + 4 | 画面の「選択した部分」のスクリーンショットをクリップボードに保存 |
しかし今回の本題は「WEBサイト全体のスクリーンショット」をアドオン無しで撮る方法です。
スクリーンショットを撮る方法は、Chromeに新たに追加された機能!
「WEBサイト全体のスクリーンショット」を撮る方法は「Chromeのデベロッパーツール(検証)」を使います。
デベロッパーツールはMacなら「option + command + i」Windowsなら「F12」
まずはスクリーンショットを撮りたいWEBサイトを開いて、右クリックメニューの「検証」をクリックする。ショートカットを使う場合は、Macなら「option + command + i」Windowsなら「F12」で開きます。

デバイスツールバー(device toolbar)を開く
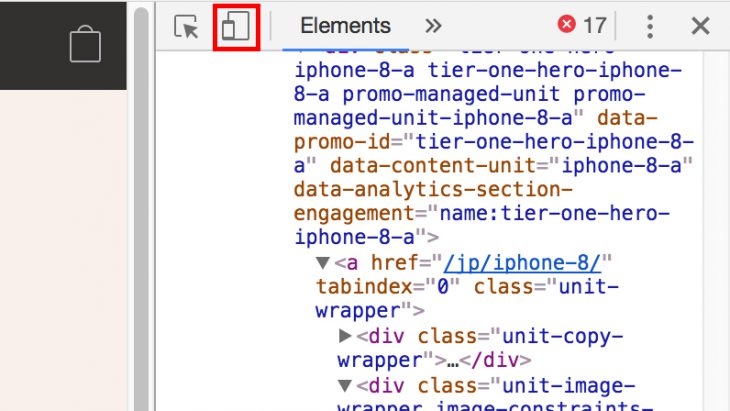
デベロッパーツールが開いたら、ツールバーの上部にある「device toolbar(デバイスツールバー)ボタン」を押します。

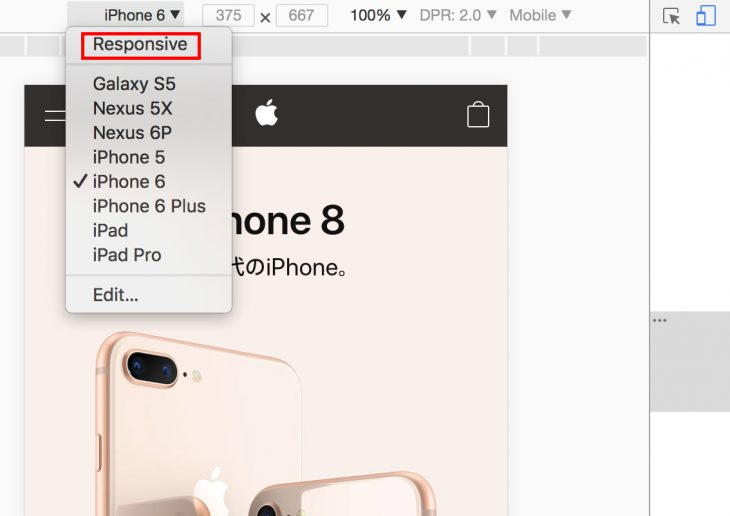
デベロッパーツールを使いこなしている人ならおなじみの機能ですが、スマホやタブレットなど各種端末での見ためを擬似的にチェックできるモードです。このモードにした状態でまずは、端末選択のプルダウンで「Responsive」を選択します。このResponsiveは画面サイズを自由に変えられるモードでPCサイズとスマホサイズなどを、画面を自由にリサイズしてチェックするモードです。

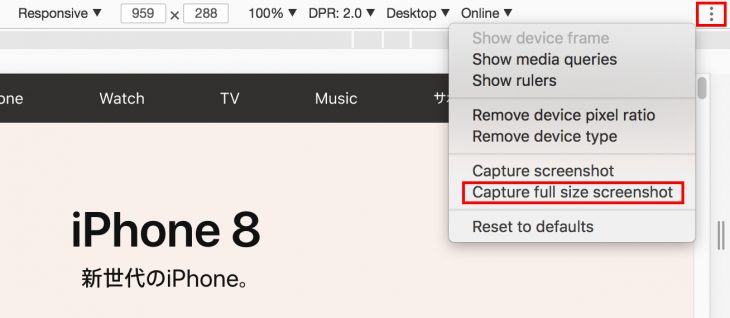
「Responsive」を選んだ上で、スクリーンショットを撮りたいサイズにウインドウ幅を広げた状態で、画面表示側の上部に「more option」ボタンを押すと、オプションが開きます。その中の「Capture full size screenshot」をクリックすると、(4〜5数秒かかりますが)WEBサイト全体のキャプチャが保存する事ができます。

ページ全体のスクリーンショットが、うまく撮れない場合
まれに「Capture full size screenshot」を押しても、うまく全体がキャプチャ出来ない場合がある。最近多い、画面をスクロールしたら要素がアニメーションして表示されるサイトなどに多い気がするのですが、その場合は、画面を一度最後まで自分で閲覧して、アニメーションをすべて完了させてから「Capture full size screenshot」を押してスクショをとるとうまくいく場合があるので、一度試して見て下さい。
Macのスクリーンショットはダウンロードに保存、Windowsは保存場所を指定
Macのスクリーンショットはダウンロードに保存され、Windowsは保存場所を指定する事になります。保存形式は現時点ではpng形式のみとなっていますが、アドオン無しでWEBサイト画面全体を保存できる機能はとても便利ではないでしょうか。
まだこのスクリーンショット機能に気づいている人は少ない?
ちなみに2017年6月5日 公開のGoogle Chrome バージョン59以降に搭載された機能であり、こんなわかりにくい場所にあるので、まだ気づいている人も少ないかもしれません。この記事をシェアして皆に自慢してあげてみてはいかがでしょうか?
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方

WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!

WEBデザイナーにおすすめ 4K外部ディスプレイモニタ「LG 27UL850-W / LG 27UK850-W / LG 27UP850N-W」をレビュー

「Figmaの使い方」図解でわかりやすく(基本編)
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






