最新WEBデザインツールのまとめ「プロのWEBデザイナー必需品」

/

WEBデザイナーを目指してるけど、プロのWEBデザイナーがデザインの仕事でどんなツールを使ってるのか知りたい!
今回はWEBデザイナー歴20年近い僕が使っているWEBデザイン用のツールやおすすめしたいツール、WEBデザイナーの制作環境までを総合的にまとめよう。
WEBデザイナー最適ツールを ソフトウェア部門 と ハードウエア部門 に分けて紹介!
これからWEBデザイナーになりたい人や、作業効率を上げたいという現役WEBデザイナーも参考になるようにまとめよう!
目次
WEBデザイナーの必需品 ソフトウェア 部門
WEBデザインの最重要ツール「Photoshop」
Photoshopは言わずと知れた、WEBデザインのレイアウト及びグラフィック加工時に使うWEBデザイナー必須のツールと言っていいだろう。
WEBデザインのレイアウトだけで言えば、Photoshopの他にillustratorやAdobeWDやsketchなどを使う方法もあるが、現時点でプロのWEBデザイナーの中では、まだまだPhotoshopのシェアがNO1と言っていいだろう。

Photoshopの何がいいかと言うと「レイアウトと同時にグラフィックの加工も出来てしまう」という点だろう。ただ本来は逆で、グラフィックの加工が出来るPhotoshopがレイアウトにも使えるようになったと言う方が正しい。またWEBデザイン業界でのシェアが一番多くスタンダードなツールだという点も、WEBデザイナーが他のツールに移行しない理由でもある。
つまりプロのWEBデザイナーが働いている制作会社へ渡すデータとして、PhotoshopのPSDファイルを要求される事が多いのだ。また過去のデータもPhotoshopデータが多いため、WEBサイトなどのリニューアル作業をするにあたっても過去のファイルを開いて自由に改変できるPhotoshopを使う必要があるといった理由なのだ。
現在は「昔のCSシリーズ」のような1回買切りタイプではなく、Photoshop CCという名前に変わり「月額課金制」に変わってしまった。最近の風潮としてあらゆるツールがこの月額課金制いわゆるサブスクリプション制になりつつある。
毎月お金を払うのは嫌だという人もいれば、月額料金を払えば常に最新のPhotoshop が使えるという点で、メリットと感じる人もいるだろう。
ちなみに、私も利用しているのだが、Photoshopを始めとしたAdobe CCコンプリートプランを正規のルートで約45%OFFの金額で購入する方法はこちらの記事どうぞ。
Photoshopの基本的な使い方や便利な新機能などは、こちらを参考にしてみよう!
WEBデザイナー用Photoshop講座〜WEBデザインのためのPhotoshopを学ぶ!〜
iPadでPhotoshopのフル機能が使える!?「Photoshop for iPad」

iPadでPhotoshopが使える!?そうなると「WEBデザイナーのデザイン環境」は一新する!WEBデザイン業界的にはセンセーショナルな事件となるだろう!
現在「Photoshop for iPad」の正式版がリリースした事が話題となっている今、実際にその使い勝手はどうなのだろうか?
かくゆう筆者もこれを待ちにまっていた!これが現実になるまではiPad Proの購入を控えようと、ぐっと我慢してる、いわゆるワンちゃん用語で言う「お預け」状態だったのだ。
今までiMacやMacbookProでWEBデザインをしていた僕たちWEBデザイナーが、iPadでデザインをするとどうなるのか?ペンを使ったデザインは操作性が良く、今までよりも操作効率が上がり、今まで面倒だったペンツールでの作業も、iPadのペンが使える事で格段にモチベーションが上がる。高いモチベーションでのデザイン作業でおそらくデザインに対する「ヒラメキ力」も格段に上がるのは容易に想像できる!
では、実際に「Photoshop for iPad」がリリースされた今、使い勝手などはどうなのだろうか?こちらの記事で詳細を確認してみよう!
人気急上昇の「Figma」はXDを超えた!?
最近まことしやかに人気急上昇の「Figma」。AdobeXDのような使い方で、デザインだけでなくプロトタイプも作れるすぐれものなのに、ブラウザだけでデザインができてしまう!さらにそれが無料というではないか!!
ブラウザベースで動くため、ネット環境があるところならどこでもUIのデザインができてしまう!(ダウンロード版もあり)
そんな人気急上昇中のFigmaを誰よりも早く使えるようになるために、超絶わかりやすい図解付きの記事があるので、こちらを読んでおこう!
ロゴやイラストに必須のツール「illustrator」
illustrator はその名の通りイラストを描く為のツールであり、その最大の特徴は、ベジェ曲線と言われるパスを使った作画方法をとる事で、拡大しても劣化しない。美しい綺麗な線や曲線が使えるという点だろう。

WEBデザインの現場では「ロゴやアイコンの作成」や、「イラストや飾り文字や図形など」の描写に使われる事が多い。
前述した通りWEBデザインのレイアウトとしても使える用になっているので、プロのWEBデザイナーでもillustratorでレイアウトしPhotoshopでビジュアルの加工をするという人もいる。
どちらがいいかは、慣れと好みもあるだろう。
プロトタイプとUIデザインを作るツール「Adobe XD」
Adobe XDは主にUIデザイン(ユーザーインターフェイス)やプロトタイプの(デモ的に動かす検証用もの)作成に向いているツールという位置付けだ。その特徴は圧倒的な使いやすさと便利な機能であり、WEBやアプリデザインなどに特化している事から、Photoshop やillustrator などに比べると動作もサクサク軽い!
しかもPhotoshopやillustratorには無い便利な機能や使いやすいインターフェイスがとても好評なのだ!

WEBやアプリのデザインに特化しているだけに、Photoshopのように多機能ではなく、まだまだ発展途上だが、ユーザーもどんどん増えている人気急上昇中の新しいツールと言えるだろう!
Adobe XDとはどんなものか?Lineアプリのデザインを作ってみるという実験を通して、Adobe XDの分かりやすい説明と使い方を解説したこちらの記事を参考にしてみよう!
WEBデザイナーの必需品 ハードウェア 部門
WEBデザイナーに最適な「パソコン」とは?

WEBデザイナーの身体の一部と言っても過言ではない「パソコン本体」。日進月歩で新しい製品が誕生する中、僕たちWEBデザイナーはどのパソコンを使うべきなのだろうか?
WEBデザイナーに向いているのはMac?それともWindows?
WEBデザイナーはMacを使うべきか、Windowsを使うべきか?プロのWEBデザイナーの中でも意見が分かれるところである。
Windowsを支持する人の意見としては、WEBデザイナーは「ユーザーの環境を考えて作るべきだ」という考えから、ユーザー数の多いWindowsマシーンで開発すべきという意見。
Macを支持する人の意見としては、そのデザイン性や操作性や画面の美しさを重視する声がある。またMacの場合は、ブートキャンプを使えばWindowsをインストールできたり、ソフトを使って仮想環境でもWindowsが動くという意味では、Macのほうが一歩リードという感じがする。
僕の場合は、圧倒的にMacを支持する。Photoshopの操作ひとつとってもキーボードの細かい使い勝手がちがったり、なにより美しいディスプレイでデザインする方が、圧倒的にテンションが上がり良い、デザインができるのだ。
「ユーザーが多いWindowsを無視するのか」って?
もちろんWindowsでもチェックするだ!僕の場合は、検証用マシンと、VMware Fusion(フュージョン)という仮想環境ソフトでWindowsのチェックをしている。では、逆に聞こう!
「Macユーザーを無視していいのか?」
昔とくらべてMacのユーザーも増えてきており、なによりIphoneユーザーが増えてきている事から考えると、Macのディスプレイでデザインする事が、イコール「ユーザーを無視する」という事ではなくなってきている。
またフロントエンジニアとしていえば、MacはGulpやSassなどコーディング作業に便利なツールをターミナル(黒い画面)から手軽にインストールでき、操作もスムーズに行えるという意味では、フロントエンジニアこそMacなのである!
つまり僕の答えとしては、デザインやコーディング、プログラミング作業はMacで行い、チェックをWindowsでするのが一番良いと考えている。
ただ、MacのRetina(レティーナ)ディスプレイでデザインする場合は、一般的なディスプレイと違い、解像度が2倍なのでPhotoshopを使ったWEBデザインをする場合にひと工夫必要になる。
RetinaディスプレイでWEBデザインをする人は、次の記事を参考にしてほしい!
WEBデザイナーは、ノートPC+外部ディスプレイがおすすめ!
個人的におすすめのパソコン環境は、iMac27インチか、MacBookProのどちらかがいい。
両方購入できるならいいが、実際2台購入するお金が厳しい人も多いと思うので、そんな方はiMacは諦めてその分ノートパソコンのスペックを少し良くしておいて、自宅ではノートパソコンと外部ディスプレイを繋いで、クラムシェルモードで大きな画面でデザインするというのがとても効率的と言える。(欲を言えば外部ディスプレイは2台あるとさらに作業効率が上がる)
クラムシェルモードとは、Macbook Proを完全に閉じた状態で、ワイヤレスキーボードやマウスをつかって操作できるモードで、快適に作業できるので是非ためしてみてほしい!
ただ実は、iMacを買わずに「ノートパソコン1台と外部ディスプレイだけで済ませるメリット」があるのだ。
- データ管理が1箇所で出来る(ただしバックアップは取ろう)
- ソフト管理も1台分で済む
- お金も1台分でOK
- 自宅で作業して、そのまま外出先でも仕事ができる
- ノートPCの画面と、外部ディスプレイの画面の色の差を知る事ができる
正直メリットが多いので、これからパソコンを買い揃えて行くという人は、まずはこの環境作るのがおすすめ。
ディスプレイの色の差を知る
前述した最後のメリットにある「ディスプレイの色の差を知る」というのは、Macだけでデザインをしている人は案外気づかない点であり、WindowsユーザーとMacユーザーではデザインの色が随分違う事がある点を忘れがちである。
外部ディスプレイを使う事によって、Macbookなどの画面で見る色と、外部ディスプレイに繋いだ時の色を両方確認する事で、(完璧ではないが)色の違いを知りながらデザインする事ができるのだ。
外付けのハードディスクの必要性
個人的なおすすめは、最初は「MacBook Pro1台」と「外部モニタ1台」と「外付けハードディスク」という構成。最近のノートPCはハードディスクだけでなくSSD(Solid State Drive:ソリッドステートドライブ)を選択する事ができる。
SSDとはハードディスクよりも超高速なディスクであり、OSなどの動作がかなり向上するので良いのだが、SSDは容量が大きくなると金額が跳ね上がるというデメリットもある。
そこで、ノートPCのSSDの容量は値段と相談でそこそこに抑えて、その代わりに「外付けのハードディスク」でデータ管理しながら、タイムマシーンなどのバックアップも外付けのハードディスクにすることで、安心して作業ができるのだ。今や外付けの大容量ハードディスクも安くなってきているので、保管しておくデータをわざわざDVDに焼くのではなく、ハードディスクを買い足す事で済ませる人も多い。
WEBデザイナーに最適な外部ディスプレイは?
ノートPCとくに、MacBook ProやMacBook Airのユーザーにおすすめなモニタを紹介しよう。
おすすめの条件としては、4K以上の解像度であり「MacBook Pro」や「MaBook Air」とUSB-C(Thunderbolt3)のケーブル1本でつなぐ事ができるもの。
USB-C(Thunderbolt3)でつなぐ事で、「MacBook Pro」や「MaBook Air」にモニタ側から給電する事でもでき、モニタ側のUSBポートにマウスなどの外部デバイスをつなぐ事も可能になるのだ。
【5Kディスプレイ】 LG UltraFine 5K Display
Appleの公式サイトでも販売されている、Appleお墨付きの「LG UltraFine 5K Display」。値段もそこそこ高いので最上位と考えてよいだろう(Pro Display XDRは別次元)。
5Kという圧倒的な解像度(5120×2880)で高精細な見た目でデザインする事ができ、USB-C(Thunderbolt3)を3ポートも搭載していて、85Wの給電も可能なので、MacBook Pro16インチのタイプでもほとんど問題ない。
カメラも搭載しているので、流行りのオンライン会議などもそのまま可能となる。値段は税込みで15万円を超えるので、少し高いがその価値はあるかもしれない。
【4Kディスプレイ】 LG 27UL850-W / LG 27UK850-W

「LG UltraFine 5K Display」は高すぎて手が出ないという方には、同じLG製の4Kディスプレイ(3840×2160)の値段をグッと抑えて5〜6万円前後で購入できる「LG 27UL850-W / LG 27UK850-W」の2台がおすすめ!
「USB-C(Thunderbolt3)ポート×1、USB3ポート×2、HDMIポート×2、DisplayPort×1」を搭載。
実際私もこの「LG 27UL850-W」を購入して使用しているが、画面も全然キレイで、16インチMacBookProをUSB-Cケーブル1本で繋いで快適に使っている。
2台の違いは「LG 27UK850-W」の後継機が「LG 27UL850-W」であり、違いがほぼ「DisplayHDR™400」に対応しているかどうかの違いだけのようだ。
(追記)後日アマゾンプライムデーで1万円ほど値段が下がっていたので、もう一台追加で「LG 27UK850-W」の方を購入してデュアルディスプレイにしたら作業効率が鬼のように上がった!
ちなみに見た目では2台の違いはほとんど無い。

現在の僕のデスクはこんな感じ(パソコン台は黒にすればよかったと猛省…。)
「LG 27UK850-W / LG 27UL850-W」について詳しく知りたい方は、実際に私が購入して使ってみたレビュー記事を参考にどうぞ↓
WEBデザイナーに最適なマウスはどれ?

WEBデザイナーに最適なマウスはどれなのか?マウスの数は星の数ほどあることもあり、業界内でもコレ!という答えが統一されていないのが現状だ。
Magic Mouseはどうなのか?
本来ならAppleにその答えとなる製品を出してほしいところだが、現在主流のMagic Mouseは、WEBデザインには向いていない。なぜならMagic Mouseは細かい作業に向いておらず、誤動作が多いのだ。
もしMagic MouseをWEBデザインに使うのであれば、システム環境設定を開いて、誤動作の元となる「ページ間をスワイプ」や「フルスクリーンアプリケーション間をスワイプ」のチェックをはずしておくと、随分デザイン作業がしやすくなるはずだ。
ただ、iPadがPhotoshop のフルバージョンをサポートするようになりつつある今、iPadProでWEBデザインをする時代は、もうすぐそこなのかもしれない。
ゲーミングマウスがオススメ!
とはいえ、現時点ではまだまだマウスを使う人も多いだろう。個人的なおススメは「ゲーミングマウス」である。ゲーミングマウスとは、その中の通りパソコンでゲームをする人達の為に作られた、多機能マウスである。
簡単にメリットを言うと、マウスに複数のボタンが付いており、Photoshopやブラウザ操作の為のショートカットを登録する事ができ、ソフト毎にそれを切り替える事も出来るのだ。
賛否両論あり、ある程度の慣れ必要だが、使いこなせば、作業効率も上がるだろう。
現在はMacに対応したものも多く、マウスのメーカーとしては、好き嫌いがあるだろうが「ロジクール」や「エレコム」「バッファロー」「マイクロソフト」あたりで、個人の好みでいくつか試してみるのがいいだろう!
エレコムのゲーミングマウス「M-DUX30BK」
ちなみに私が現在利用しているのはエレコムの「M-DUX30BK」というゲーミングマウス。WindowsでもMacでも使える有線USB-Aの光学センサー方式で値段もアマゾンで1600円前後と超安く、重さも軽くて動作が安定しているのがオススメの理由。
細かい作業が必要なWEBデザイン業務では「重さが軽く」「細かい動きができて」「動作が安定している」というのが必須条件。
最初はお試しのつもりで購入したのがキッカケだが、今の所上記の条件を満たしており大きな問題点も無く普通に使いやすいため、そのまま使っている。
- 軽いマウスが好きな人
- 小さめのマウスが好きな人
- 有線で安定した動きがほしい人
- マウスに「ショートカットボタン」などがほしい人
- 値段も安く抑えたい人
問題点を強いて挙げるなら、サイドにある物理ボタンをごく稀に間違って押してしまう事があるくらい。
もちろん世にあるマウスの中で、この「M-DUX30BK」がベストだというつもりは無いが、有線で安定していて大きな問題が無いという意味では、WEBデザインをする事だけで言えばMagic Mouseよりは圧倒的に使いやすいので、購入して試しても値段も安いのでリスクは少ないのではないだろうか。
WEBデザイナーに最適なキーボードとは?
「キーボード」に関してノートパソコンだけを使う方には不要だが、先程紹介したようにノートパソコンに外付けモニタを使う場合には必須となってくる。
ではWEBデザイナーに最適なキーボードはどれになるのだろうか?
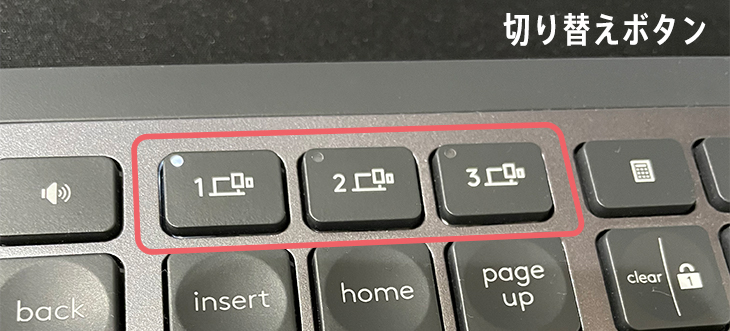
3台のパソコンをボタン1つで切り替えられる「MX KEYS シリーズ」
WEBデザイナーはMacとWindowsの両方をチェックする必要があり、iPadなどを含め複数台を使い分けている人は多いはず。
そこでおすすめなのが、3台までのパソコンをBluetooth(or 専用のレシーバー)で登録して繋げてボタン1つで切り替えて、Mac・Windows両方使える最強のキーボード「ロジクールのKX800 MX KEYS」もしくは「MX KEYS mini KX700 (テンキーレス版)」がおすすめで、私も実際に両方購入して使っているので、そのレビューを紹介しよう!


例えば「1つ目はMacbookPro、2つ目はWindows機(もしくはBootCampのWindows)、3つ目はiPad」などを登録して、ボタン1つで切り替えて使う分ける事ができるのだ!

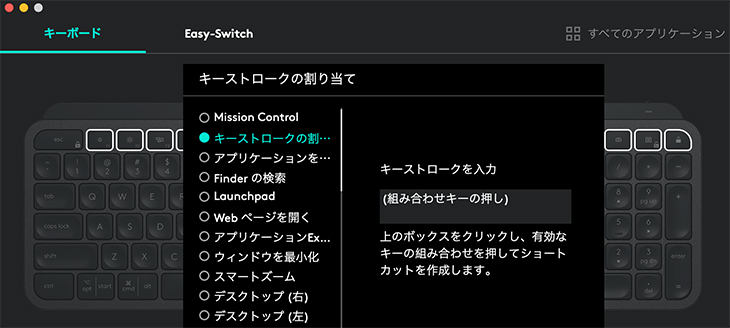
また、KX800 MX KEYSとMX KEYS mini KX700の打鍵音は静かで心地よいパンタグラフ式で、バッテリーも数ヶ月もつタフさに加え、専用のソフトを使って17個のキーにショートカット機能やアプリの起動などを割り当ててカスタマイズする事ができるので、機能性も抜群。
キーボード部分の丸く凹んだデザインは、キータッチのミスが減るというデザイン。
複数台を使いこなすWEBデザイナーには、この3台同時登録してボタン1つで切り替えられるKX800 MX KEYSやMX KEYS mini KX700は、無くてはならないキーボードと言える。

専用ソフト「Logicool Options」でショートカットの割当も簡単
色はMacbookProのスペースグレイと比較しても、そんなに違和感の無い色。

デザインはMacの純正キーボードほど洗練されていないものの、そこそこシンプルで許せる範囲で、それを上回る使いやすさがあるので全然OK!
キー配列は日本語配列
キー配列は日本語配列で、Mac用のキーとWindows用のキーの両方が印字されているので、わかりやすいが少しゴチャついて見えるのが玉にキズ。
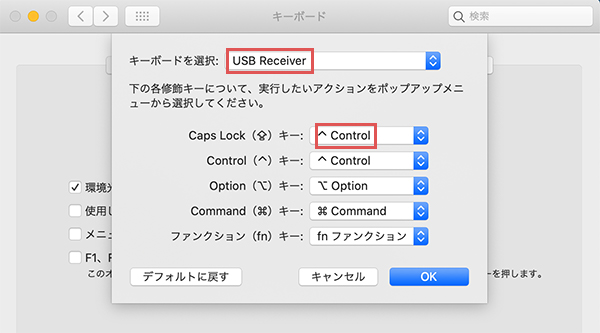
Macユーザーには1点気になる点があり、「caps lock」と「ctrl」ボタンの位置がMacのキーボードと逆なので、ブラインドタッチで慣れている人は、Macの「システム環境設定」 > 「キーボード」> 「装飾キー」にアクセスし、キーボードを選択した上で、「Caps Lock」の設定を「Control」に変えておくと良いだろう。(個人的にCaps Lockは不要なので両方Controlにしている)

※ちなみに私はBluetoothではなく「USBレシーバー」の方が若干反応速度が良い気がするので、付属のUSBレシーバーで接続している。
MX KEYS(KX800)[テンキー有り版]のデメリット
強いてKX800 MX KEYSのデメリットを上げるならば、キーボード自体が少し重い点と、テンキーがある分少し大きいという2点。ただしテンキーはあれば便利なのでその点は相殺と言えるかもしれないが、これのテンキー無しバージョンが「MX KEYS mini KX700」なので、のちほど紹介しよう。
現時点でこれだけスムーズにボタン1つでパソコンを切り替えて使う事ができるキーボードも他に無いので、複数台のパソコンを使用するWEBデザイナーであれば、必ず1つ所有しておきたいキーボードとなるだろう。
US配列の「MX KEYS(KX800M)」もシンプルで良い!
キーボードがUS配列が良いという方は、キー配列が違う「KX800M MX KEYS for Mac」というモデルも発売されている。
「MAC用」と謳われているが、「KX800 MX KEYS」も「KX800M MX KEYS for Mac」もどちらもMacとWindows両方使えるので、シンプルに「キー配列」と「色」が違うだけという認識で問題ないと思われる。
「KX800 MX KEYS」と「KX800M MX KEYS for Mac」の違い

キー配列と色が違う
大きな違いは「キー配列・色・付属品」の3つに違いがある。
「KX800M MX KEYS for Mac」はUS配列なのに対し、「KX800 MX KEYS」は日本語配列。
色は「KX800M MX KEYS for Mac」はKX800 MX KEYSに比べると「シルバーに近い明るめのグレーでキーボード部分がより黒い」デザインとなっている。
また付属品に少し違いがあり、KX800 MX KEYSは「USB-A to USB-C」なのに対して、KX800M MX KEYS for Macは「USB-C to USB-C」のケーブルが付属している。
やはり選ぶポイントとしては「US配列が好み」でシンプルなデザインが良いという方はこちらがおすすめとなるだろう!
テンキー無しのコンパクトな「KX700 MX Keys Mini」が超オススメ!
前項で解説した「MX KEYSシリーズ」の唯一の欠点である重さとテンキーによる大きさを払拭した「MX KEYS mini KX700」がついに発売されたので、個人的に早速購入した!

テンキーとその周辺のキーが無い以外の基本的な機能はほぼ同じで、もちろんWindows・Macの両方でボタン1つで切り替えて使え、サイズ感の違いは写真で比べると一目瞭然。

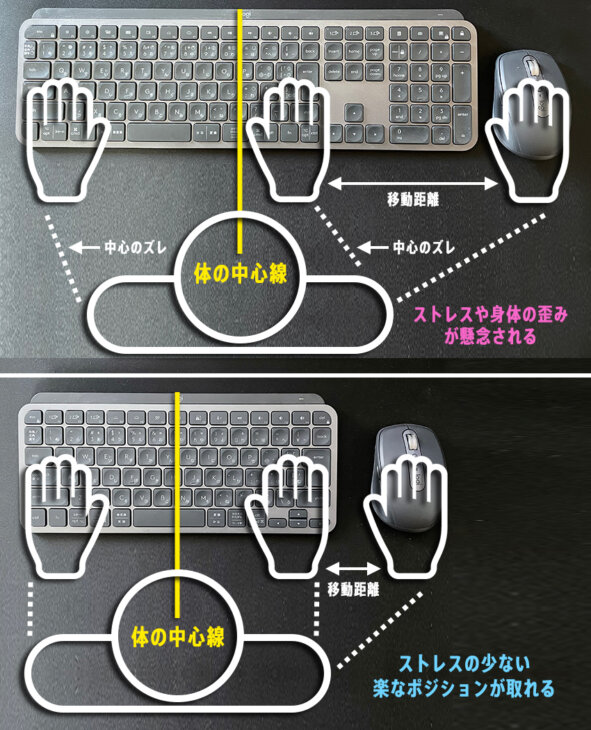
実際に両方使ってみて、個人的にはWEBデザイナーの場合、「MX KEYS」よりも「MX KEYS mini」の方がコンパクトで取り回しが良く、身体のポジション的にも楽なのでオススメ!(テンキーを良く使う仕事の人は例外)
KX700 MX Keys Miniの方がストレスが少ない
なぜMX KEYS mini KX700が、身体のポジション的におすすめかと言うと、テンキーありの幅の広いキーボードの場合、身体の中心線の位置が定まりにくく、ポジションによっては長時間からが歪んだ姿勢をキープする事となり、ストレスや身体の歪みの原因となる心配がある一方、テンキーレスのコンパクトなキーボードの場合、身体の中心線がキーボードの中心と一致しやすく無理な体制になりにくい点と、マウスとの距離も近いので楽な手さばきができ、ストレスが少ないからだ。

価格は執筆現在Amazonで12600円(税込)と決して安くはないが、個人的な意見として毎日使うキーボードには、少しでもストレス無くスピーディーな作業を求めたいので、速攻でMX KEYS mini KX700を購入したのだ。
マウスを圧倒的に越える使いやすさ「ペンタブレット」について

iPad Proの台頭で影が薄くなりつつあるペンタブレットだが、イラストを描く人を筆頭にまだまだ現役のツール。
個人的にはワコムのペンタブレットのインティオスシリーズ「Intuos4 と Intuos5」を愛用している。イラストを描くだけでなく、通常の操作も慣れればペンタブでやる方が精度がいい!
ワコムのペンタブは、筆圧感知や傾きの精度が高く、本当にペンで書いているかのような精度である。
マウスでのデザインに限界を感じたら、ペンタブレットに乗り換えるのも一つの選択肢と言えるだろう。
WEBデザイナーに最適な「モバイルバッテリー(大容量)」とは?

WEBデザイナーといえば、外出先やカフェなどでMacbook Proを広げて仕事をしたい生き物。
スマホの充電などと違いMacbookProの14インチや16インチとなると大容量のバッテリーが必要となってくるのだが、案外大容量のモバイルバッテリーも品数が少なく限られている。
現在主流の大容量サイズとしては「27000mAh」というサイズがあるのだが、なぜこんなに中途半端な容量なのかと言うと、「飛行機に手荷物として持ち込めるリチウムイオン電池の基準値は27027mAhと定められている」という理由から、これに合わせて「27000mAh」というサイズが作られている。
現在16インチのMacBookProに同梱されているアダプターは「96W」であり(14インチのMacBookProは60Wと96Wが選択できる)、それ以下だと充電速度がかなり低下するという事から、モバイルバッテリーの出力も100Wのものが望ましい。
つまり理想的なモバイルバッテリーは「27000mAhの容量で100W出力のもの」という基準になる。そこで現時点この基準に合うモバイルバッテリーで有名どころをピックアップすると以下の4つが挙げられ、時期によってそれぞれ売り切れのものも多い。
- SuperTank(Zendure) (26800mAh)
- HyperJuice (27000mAh)
- PRVK[プロヴォーク] (27000mAh)
- Mighty 100 (26800mAh)
私自身は以前「HyperJuice」を購入して使っていたのだが、不手際で水没させてしまい、新たに執筆現在販売されている「SuperTank(Zendure)26800mAh」を購入して使用している。(Mighty100、PRVK[プロヴォーク]に関しては現在販売していないのか?しばらく売り切れが続いている。)
Zendure SuperTankは、黒とシルバーがありどちらもカッコよく、サイズも厚みがあるものの手のひらサイズで使いやすくて気に入っているのでおすすめ!

実際にZendureのSuperTankを購入して使ったレビュー記事はこちら↓
4つのポートを備えており、本体への充電は2時間ででき、16インチのMacBook Proへは約1.5時間で充電できる!iPhone12 Proにいたっては、6回も充電できるという大容量なので、4つのポートで4人一気に充電できて、アウトドアなんかにも使えて便利!
以前使っていた「HyperJuice」に関しては、売り切れが多いが詳しくはこちらの記事をどうぞ↓
最新WEBデザインツール「プロのWEBデザイナー必需品」のまとめ
「弘法筆を選ばず」というのは昔の話。今はある程度ツールを厳選して使う事で、作業効率やスピードが上がり、空いた時間をインプットの時間として自分のスキルを磨いたり、また新しい分野の勉強をするのもひとつだろう。
WEBデザイナーで言えば、WEBデザイン・コーディング以外のスキル、たとえばプログラミングを学ぶというのもひとつかもしれない。
そんな方にはこちらの記事も参考にしてみてはいかがだろうか。
なにより、WEBデザイナーのツールは固定して、これがいい!と決め込むのではなく、柔軟にいろいろ試してみて、その時その時代にあったツールを選ぶのが懸命といえるだろう。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方

Adobe XDでLINEデザインを作ってみた【使い方解説】

【Mac・Win共通】WEBサイト全体のスクリーンショットを「アドオン無し」で簡単に撮る方法

「Figmaの使い方」図解でわかりやすく(基本編)
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト












![Adobe Creative Cloud [約33%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)



















