Adobe XDでLINEデザインを作ってみた【使い方解説】


Adobe XDをそろそろ使えるようになりたいんだが、分かりやすく使い方を解説してほしい!

今回は実際にAdobe XDで「LINEアプリのデザイン」を作る工程を解説しながら、どのように作っていくかを画像を使って説明しよう。
Adobe初のUX/UIデザインツール「Adobe Experience Design CC(以下、Adobe XD CC)」でLINEアプリデザインを作ってみた。
プレビュー版以降のアップデート新機能についての記事を随時更新中!アップデート内容は以下です。
目次
Adobe XD CCってどういうツール?
Adobe XD CCはWebサイトやスマホアプリなどを手軽にデザインするためのツールで使い方も簡単。さらに、デザインした複数のページを簡単につなげて、実際に動いているかのようなプロトタイプを作る事もできるんだ!
Adobe XD CCはそれらを直感的な操作で仕上げる事ができ、軽量で使いやすいUIになっているので、人気がぐんぐん上がっているのだ。
まずは完成形のデザイン

今回はAdobe XD CCで「ドラえもんのLINEグループ」というコンセプトで簡単にデザインしてみた。作業時間だけで言えば「15分」もあればデザインできてしまう。
今回はこのデザインを元にAdobe XD CCの使い方を学んでいこう!
Adobe XD CCのスタート画面の使い方

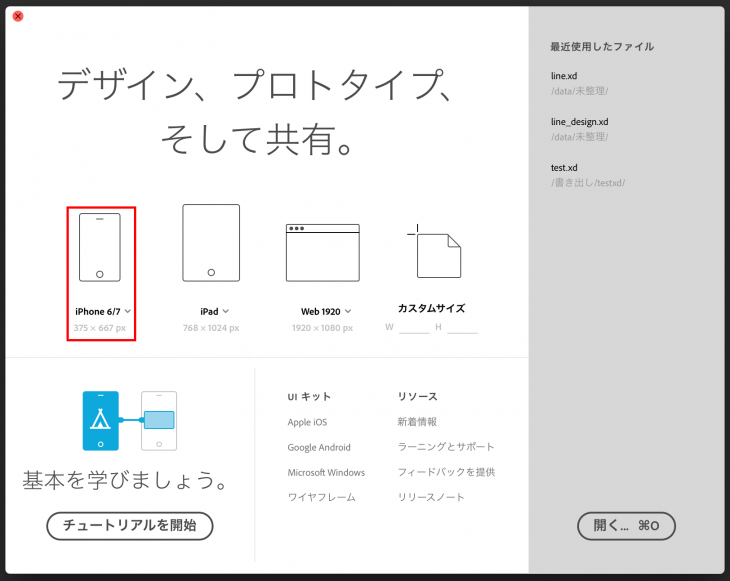
Adobe XD CCをインストールしたら最初に次の画面が立ち上がり、デバイスから選ぶ形でアートボードのサイズを選ぶ。今回は「iphone 6/7」を選んでいる。もちろん「カスタムサイズ」を選ぶ事で、任意の数値を設定する事も可能。
デザインモードとプロトタイプモード

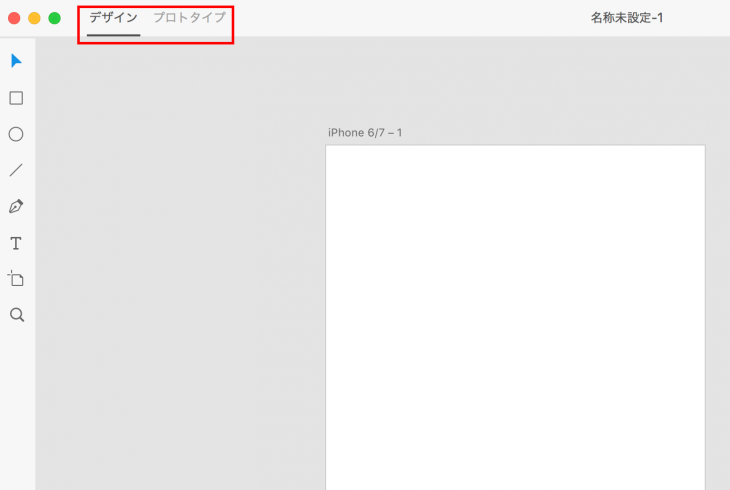
デバイスを選ぶといよいよデザイン画面が立ち上がり、さきほど選んだ「デバイスサイズ」のアートボードが表示される。
左上に「デザイン」「プロトタイプ」という2つのモードを選ぶ仕組みになっており、最初は「デザイン」タブがアクティブになっている。
「デザイン」はその名のとおりデザインを作る為のモード。アートボードを複数作って複数ページの画面イメージをデザインしていく事ができる。
「プロトタイプ」では複数作成したアートボードをつないで、実際のデバイスで見るように「ボタン」を押せば次の画面へ遷移するような、プロトタイプを簡単に作れるモードだ。
実際にHTMLコーディングする前に、クライアントやチーム内で画面遷移のフローを確認したりする事ができ、プレゼンなどでも活躍するのだ。
デザインモードでデザインしてみる

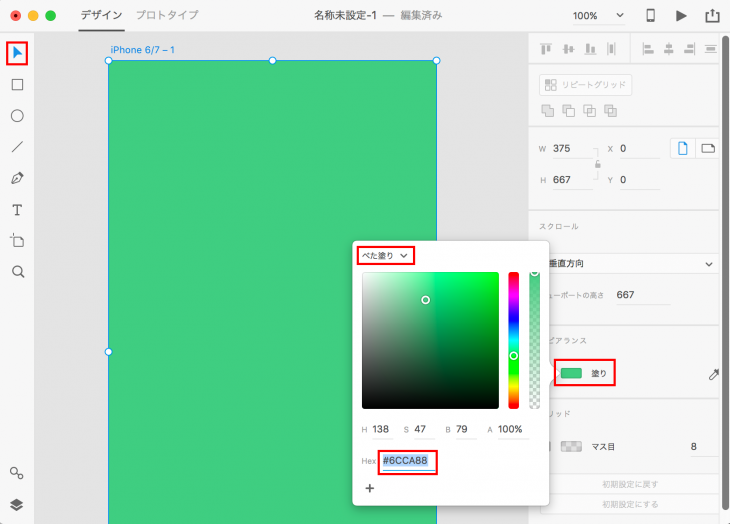
まずは矢印ツールでアートボードをクリックすると、青い線が入りアートボードがアクティブな状態にして、アピアランスの「塗り」をクリックして背景の色を決める。
もちろんカラーコードも使え、上部の「ベタ塗り」の部分を「グラデーション」に変更する事もできる。

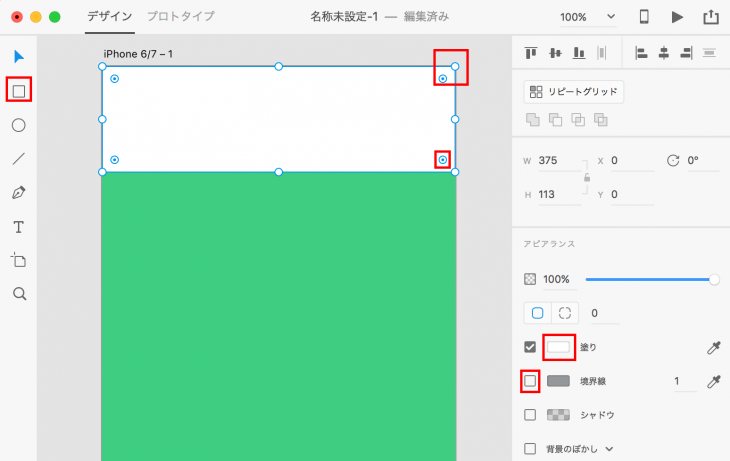
次はヘッダー部分のデザイン。ヘッダー部分の背景を白ベースにするので、画面左の矩形ツールを選び、先ほど同様に「塗り」で背景色を選び、線は無しにしたいので境界線のチェックを外すと、線が無しになる。
矩形はまわりの6点ある白丸部分をドラッグするとリサイズでき、二重丸をドラッグすると矩形を角丸にできる。

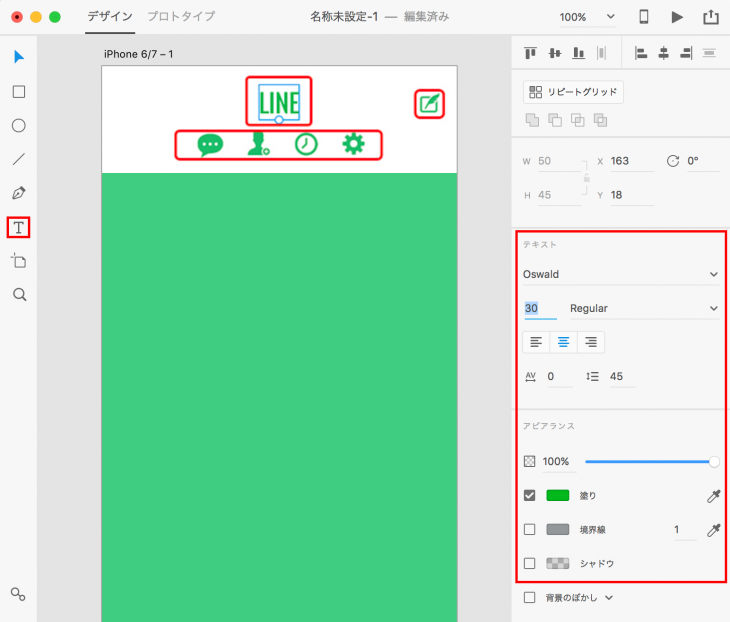
「LINE」という文字はテキストで打つ。テキストを打つ時は画面左にあるテキストツールで入力。
すると右側にテキストのプロパティがでるので、フォントとサイズ左右位置などを決める。
次にアイコン類は予めイラストレーターなどで作っておいたものをドラッグアンドドロップで画面上に配置。
(ものにもよるが、アイコンなどの複雑なパスの素材作成は、イラストレーターでデザインしたほうが良いだろう。)

次に人物一覧を作る。これまで同様に円ツールや線ツール、テキストツールを使って一人分のデザインを作る。
リピートグリッド機能の使い方

ここでAdobe XD CC独自の便利機能「リピートグリッド」を紹介しよう。
リストのような同じ形を繰り返すようなデザインを作る際にリピートグリッドを使うと簡単に繰り返し要素をコピーしてくれるという機能だ。

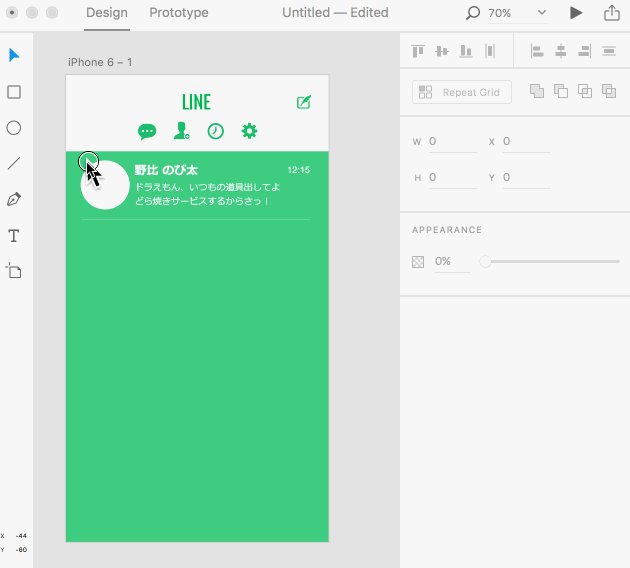
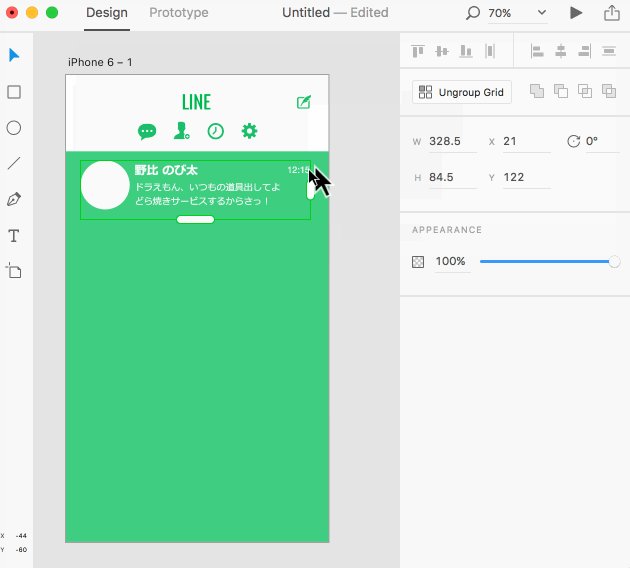
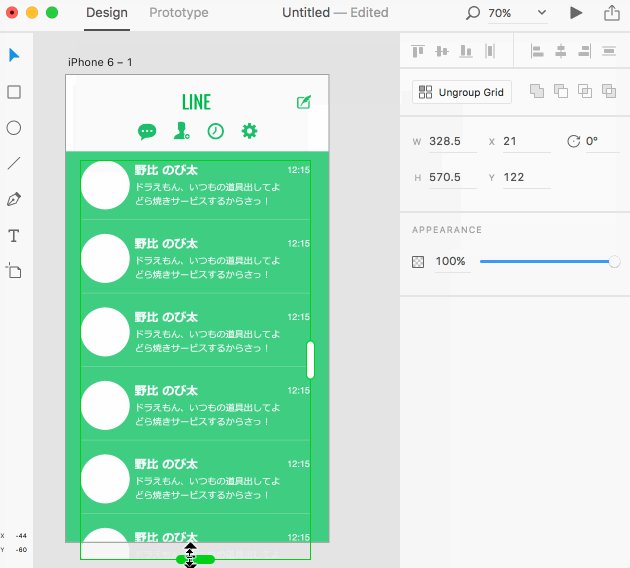
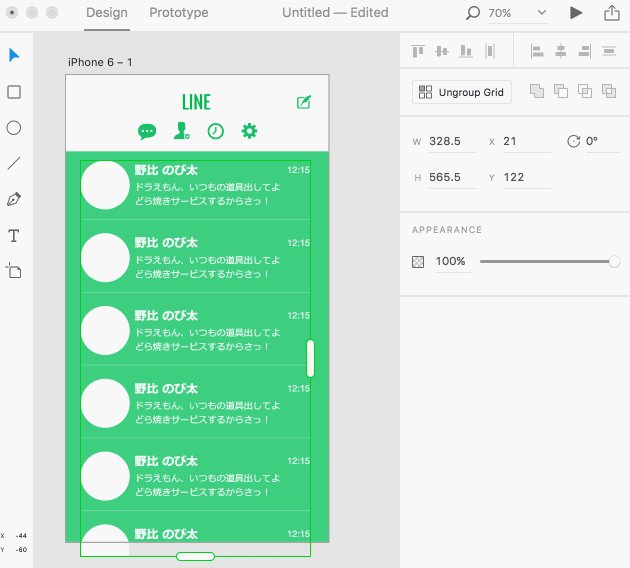
使い方は簡単、繰り返す要素を選択した状態で「リピートグリッド」ボタンを押す。すると、選択状態のハンドルの形状が横長に変わるので、そのハンドルをドラッグすると、自動的に同じ要素を繰り返してコピーしてくれる。
繰り返した要素の余白の調整も一気に調整してくれる!この機能は重宝するぞ!
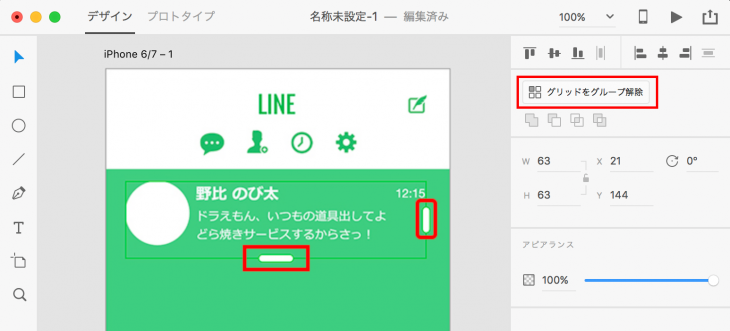
また、一度リピートグリッドで複製した要素を選択して、「グリッドをグループ解除」をクリックするとリピート状態が解除されるので、通常のオブジェクトとして扱う事ができる。
簡単マスク機能の使い方
もう一つAdobe XD CCの便利な機能として、簡単な画像マスク機能がある。

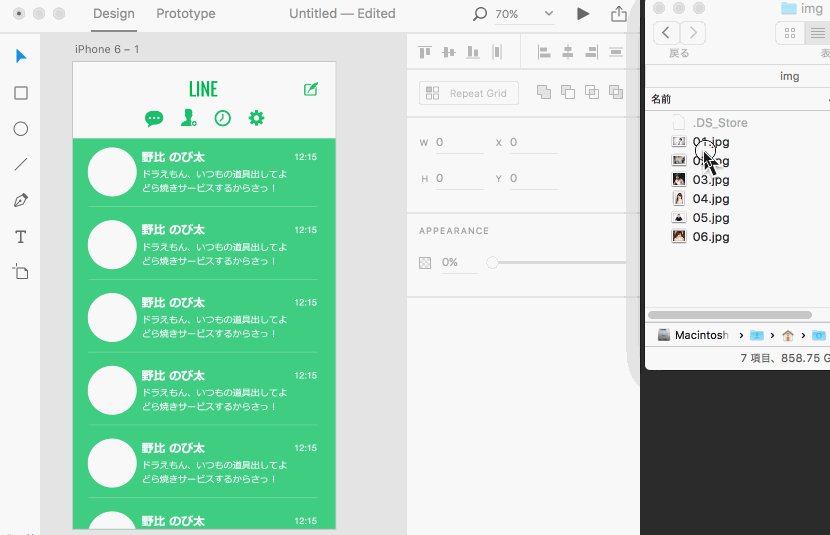
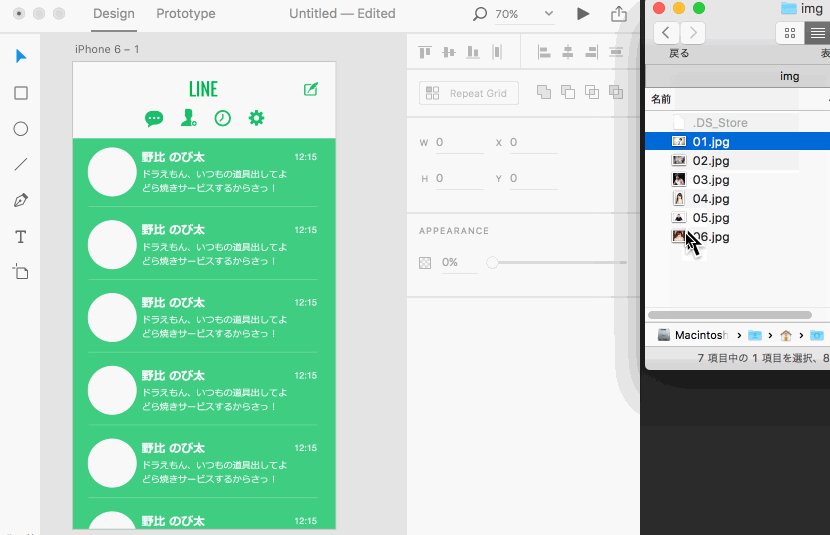
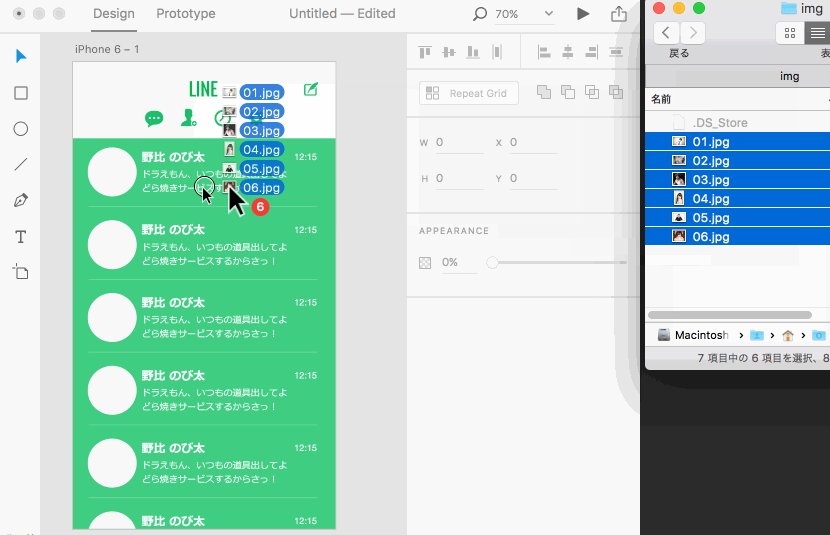
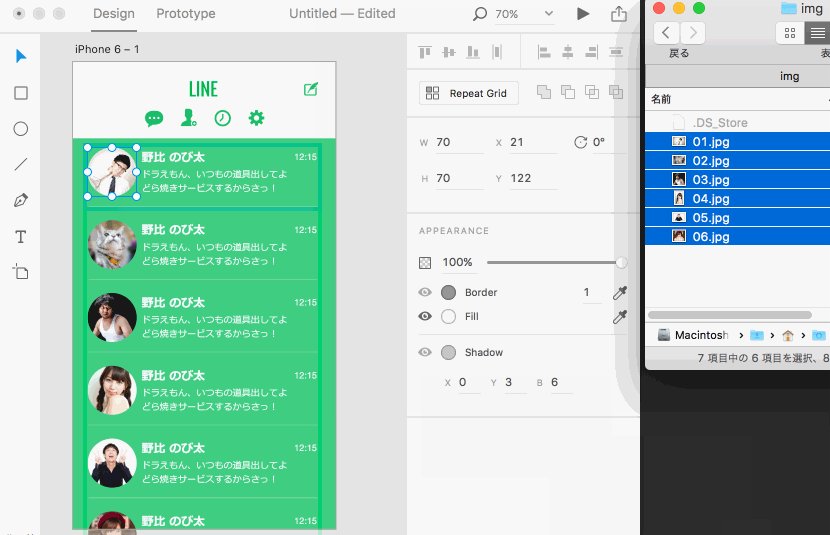
これまた使い方は簡単!先ほど作った人物リストの丸の部分にあらかじめ用意した写真素材を一気にドラッグアンドドロップすると、フォルダ上で並んでいた順番に一気にマスクしてくれる。
画像の上下中央でトリミングされるので、今回のようなデザインの場合は人物の顔が丸の中に収まらないといけないので、あらかじめ上下中央に来るように、写真をトリミングしておくといいだろう。
今回はグリッドリピートでリピートしたもので試しましたが、単体の場合でももちろんマスクしてくれる。
これで最初のページは出来上がりだ。
アートボードの複製

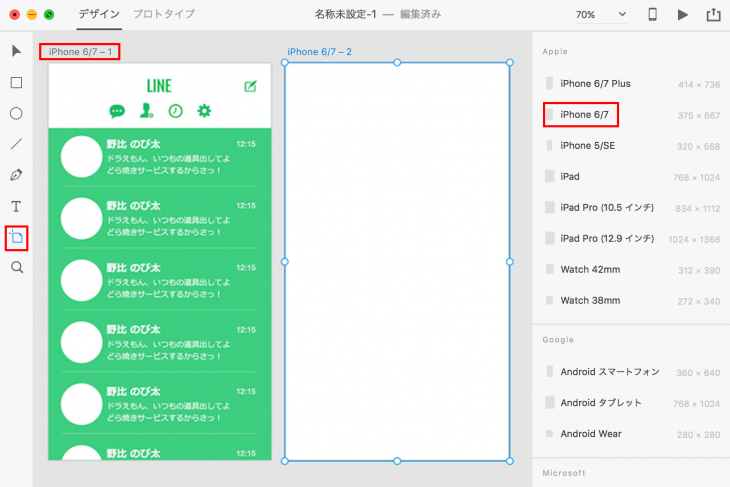
次のページを作る前に、新たなアートボードを準備。
左のツールの一番したのアートボードツールをクリックして、ドラッグで好きなサイズで作成するか、右側のデバイス一覧をクリックすると新たなアートボードが作成できる。
最初に作成したアートボード名をドラッグアンドドロップして、アートボードを複製する事もできる。似たようなページを作成する場合は、このように複製したほうが良いかもしれない。
次のページも同様に各種ツールを使ってデザインしていこう。
プロトタイプの作成

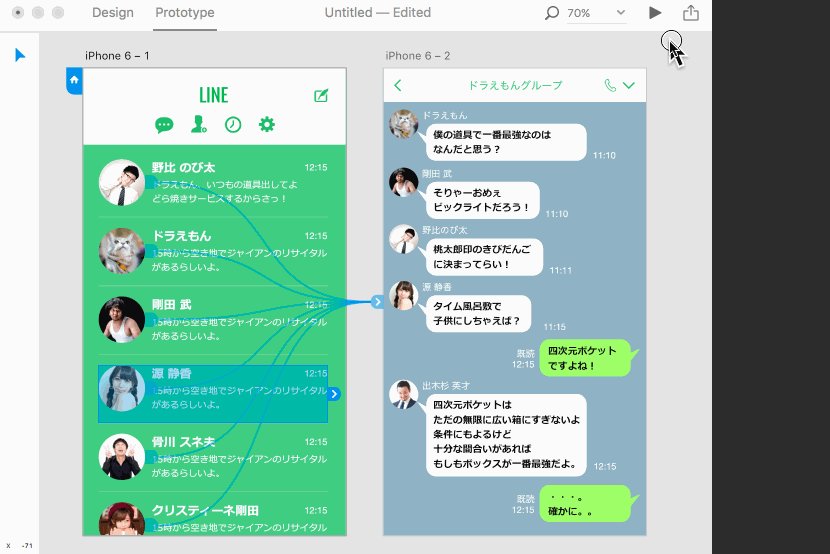
いよいよプロトタイプの作成だ。上部のPrototypeタブをクリックすると画面が切り替わる。
すると先ほど作ったデザインはそのまま、アートボードの横にグレーの「家アイコン」が表示されますので、これをクリックすると、アイコンが青に変わりホームページ(最初のページ)を決める。

クリックして次のページへ遷移する動作を作る。
ボタンとして機能させたい部分をクリックして、青い矢印部分をドラックアンドドロップで、遷移先のアートボードに指定。するとウインドウが現れ、トランジッションで「左にスライド」などのエフェクトを指定する事ができる。
イージングや時間なども指定できるので、適宜選んでどんどん画面遷移を付けていこう。
ボタンとして機能させてたい要素がグループ化されていて選択できない場合は、ダブルクリックしていくと、グループの中を進んでいく事ができる。command + shift + Gでグループ解除する事もできる。(逆にグループ化はcommand + G)これはデザインモードでも同様だ。
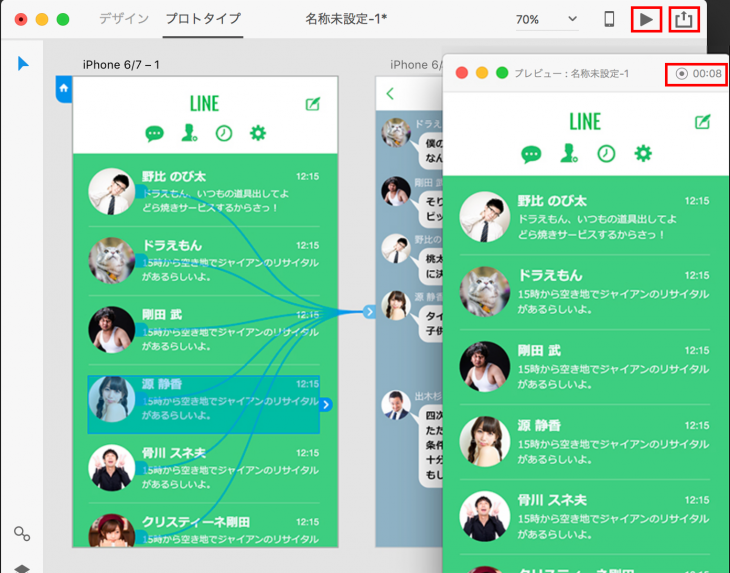
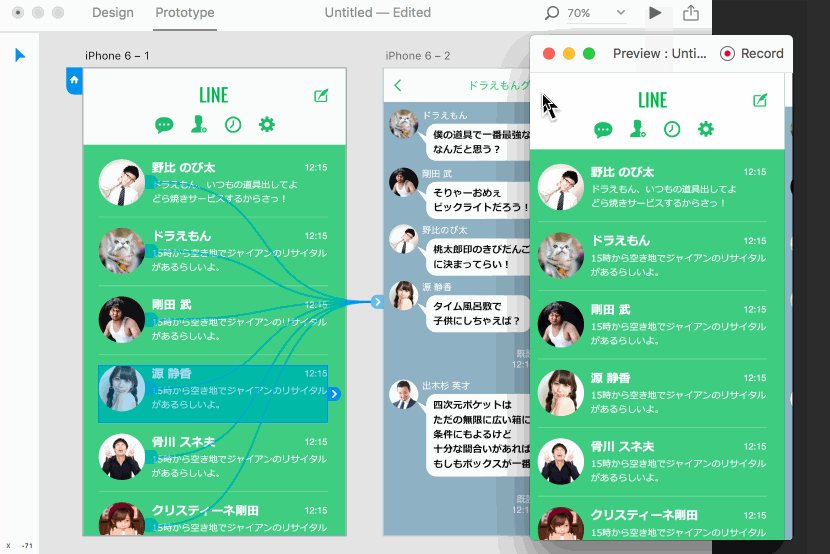
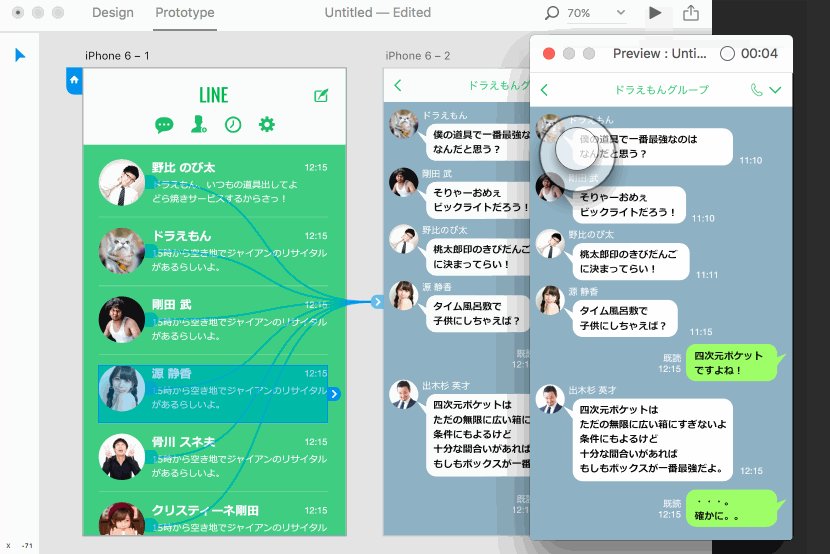
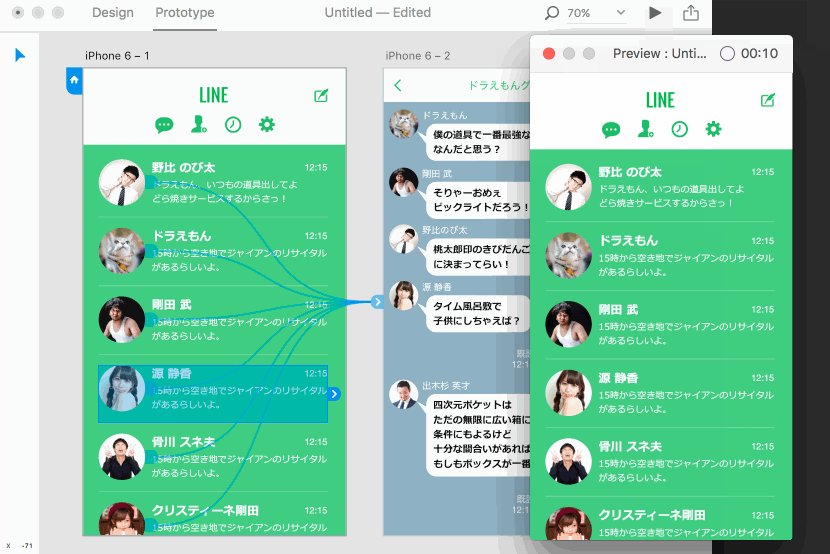
プレビューの使い方

ひと通り画面遷移ができあがったら、プロトタイプの完成!最後に右上の再生ボタンを押すと、作成したプロトタイプをプレビュー再生する事ができる。またAdobe XD CC独自の機能として、プレビューをmp4形式で録画する事も可能だ。

HTMLテストアップ & iframeのHTMLコードを取得
さらにAdobe XD CCでは、右上のアップロードボタンを押すと、プレビューをURL付きでアップロードしてくれる機能もついている。クライントやチームに共有して見てもらうと便利だ。
また、「Webサイトに埋め込むためのタグ発行」がサポートされ、iframeのHTMLコードを取得できるようになったので、自分のテストサーバーにHTMLをアップし、その中にiframeのhtmlコードを貼り付けて見てもらうという方法もいいだろう。

プレゼン時の提案や、お客様の機密情報を取り扱っている場合は、パスワードをかけたテストサイトにアップする必要がある場合などはこの方法もいいだろう。
アップロードしたプロトタイプの管理

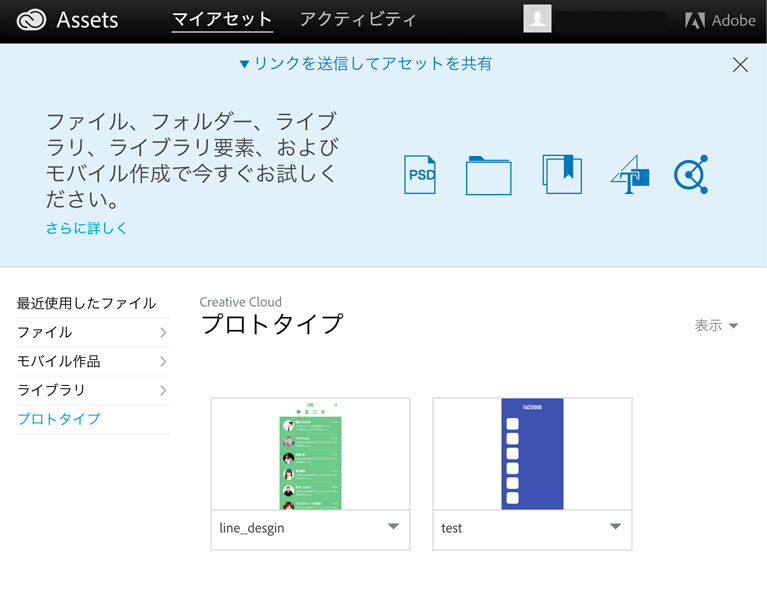
アップロードしたプロトタイプは、Creative Cloudに契約していれば、Creative Cloudのパネルから、アセット > ファイル > webで表示 からマイアセットで管理できます。不要になったプロトタイプはここで削除したりできる。
ここからは、プレビュー版の初期の頃以降に追加サポートされた機能についての記事。
Photoshopと簡単に連携
2018年3月12日のアップデートで、XDで直接PSDファイルを開くことで、PhotoshopのデザインやアセットをXDで使用できるようになった。
実際に試してみた所、グラデーションや角丸やマスクなど基本的なものはバッチリ再現できている。
現時点で再現できなかった内容として、乗算などの「描画モードの再現」光彩などの「効果」の一部は反映されなかった。スマートフィルタとしてのぼかし(ガウス)はラスタライズされて再現されていたので、ぼかし具合をXD上で戻したりする事はできないようだ。
おそらく色々順次対応するだろう。再現精度が気になる方は、一度確認してみてほしい。
またその他「Sketchファイルの使用」「ドキュメント間でシンボルをコピー」「グループ化された要素のスタイル設定」「スクロール可能なアートボードの機能強化」などがアップデートで強化されたようだ。
アセットパネルの使い方
アセットパネル機能が追加された。アセットパネルとは、再利用したいカラーや文字スタイルを簡単に登録する事ができるもの。カラーや文字スタイルをパネルで編集すると、それがドキュメント全体に反映される。
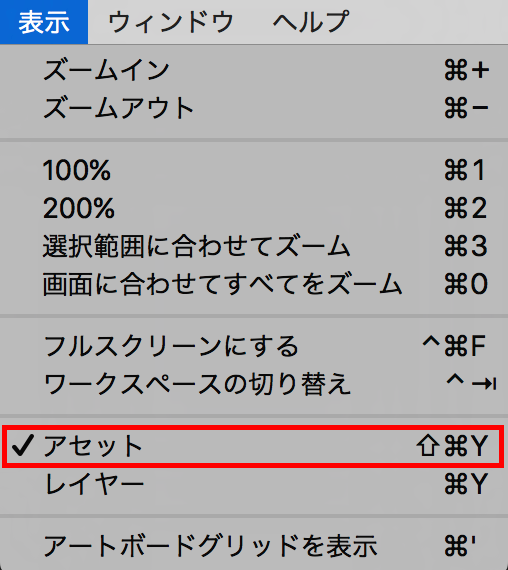
使い方は、まず上部のバー「表示 > アセット」からパネルを表示する。

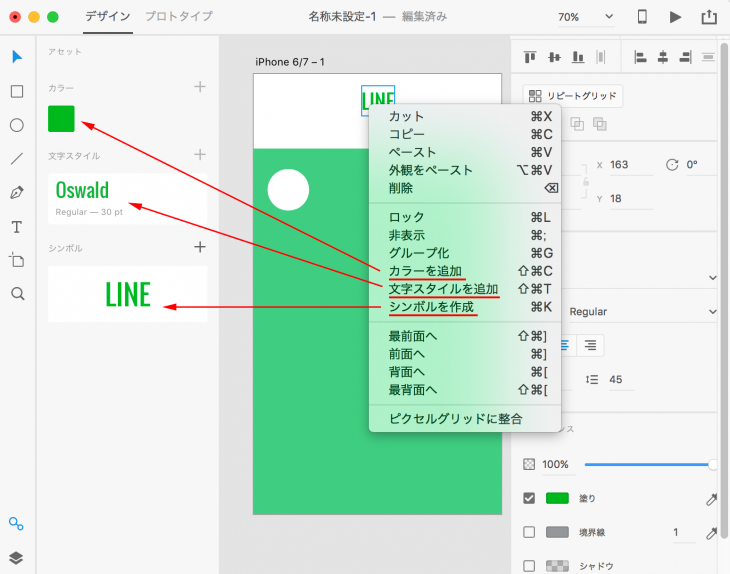
次に、アセットパネルに追加したい要素を選択した上で、右クリックメニューを開くと図のように「カラーを追加」「文字スタイルを追加」「シンボルを追加」といったメニューを選択する事で、アセットパネルにそれぞれ登録する事ができる。逆に、それぞれのアセットパネルの内容を適用したい時は、適用先のオブジェクトを選択した状態で、アセットパネルの任意の項目をクリックするだけ。

日本語UIサポート
アップデートにより日本語のUIがサポートされるようになった。英語のままでもなんとなくわかったが、より見やすくなった。日本語・英語以外にも、フランス語、ドイツ語、韓国語にも対応したようだ。
オブジェクトのぼかしと、背景のぼかし機能の追加
簡単に説明すると
- オブジェクトのぼかし:選択中のオブジェクト自体をぼかす
- 背景のぼかし:選択中のオブジェクトの背面にあるものすべてをぼかす
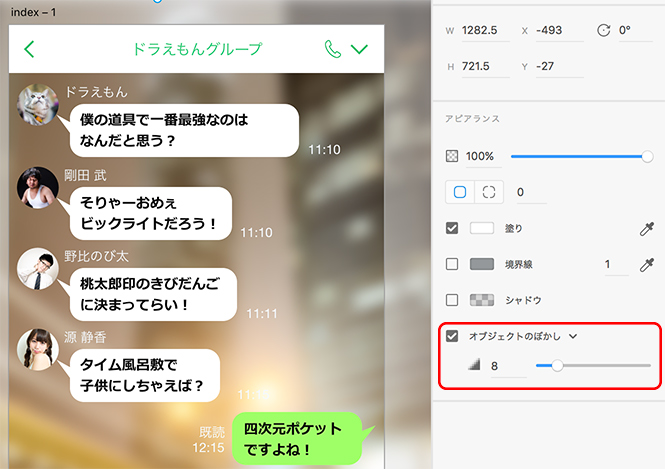
オブジェクトのぼかし
「オブジェクトのぼかし」は単純に選択しているオブジェクトをぼかすという機能。今回のデザインでも適用してみる。
まずはドラッグアンドドロップで背景となる写真を持ってくる。その背景画像を選択した状態で「オブジェクトのぼかし」にチェックを入れると数字とスライダーでぼかし具合を調整する事ができるようになった。これですこしリッチなデザインになっただろう。

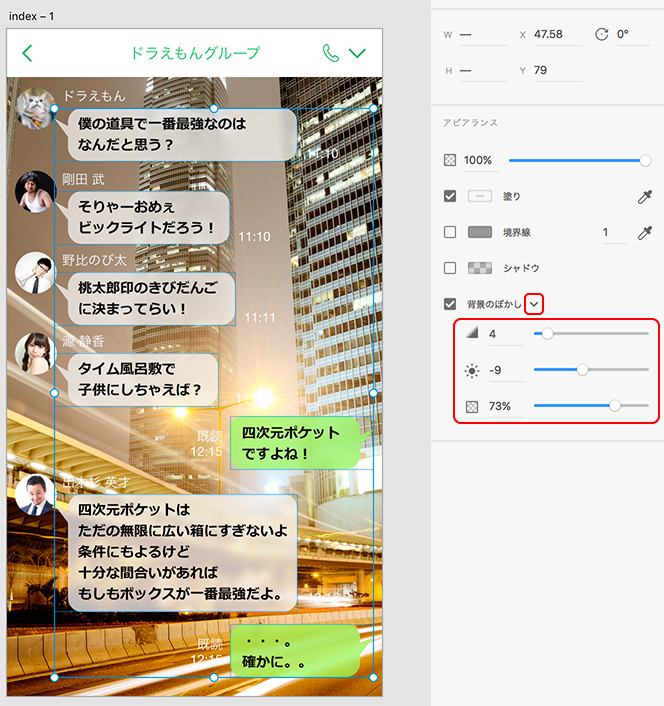
背景のぼかし
次の「背景のぼかし」は以前からこの機能がほしいと思っていたので正直驚いた!百聞は一見にしかずですので、図で説明しよう。
わかりやすくする為に先ほどの背景写真をぼかしの無しの元の状態で配置した上で、その上部にある吹き出しに適用したいと思う。
適用したい吹き出しをすべて選択した状態でさきほどの「オブジェクトのぼかし」の横にあるプルダウンマークをクリックすると「背景のぼかし」に切り替える事ができる。あとはスライダーで以下の3つの項目を調整するだけだ。
- ぼかしの量
- 明るさ
- 不透明度

これでスリガラスのようなデザインになった。Photoshopにも是非追加して頂きたい機能!
iframeのHTMLコード書き出し機能の追加
今まではhtmlに埋め込む機能は無かったのだが、今回のアップデートで、iframeのHTMLコードがコピーできるようになったので、やり方を解説しよう!
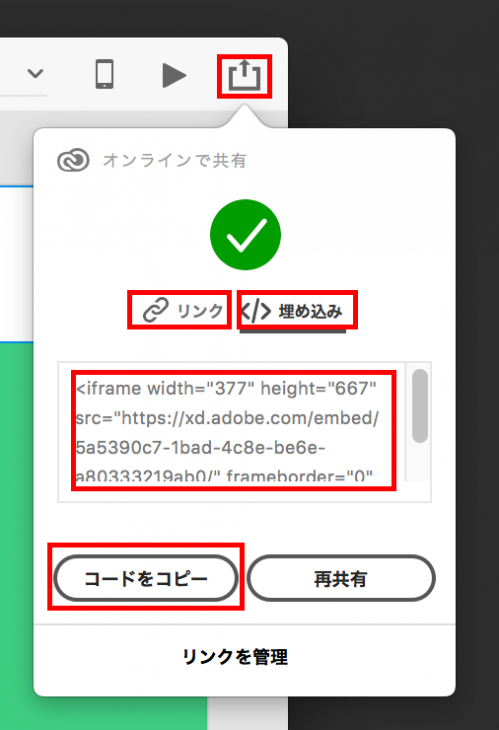
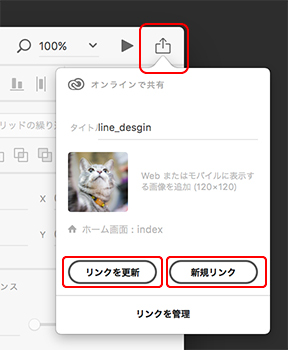
ウインドウの右上の共有ボタンを押すと、「リンクを更新」するか「新規リンク」を選ぶ。
これを「新規リンク」にすると、以前アップしたバージョンを残す事になる。いくつかのバージョンを残したい人には便利な機能だ。

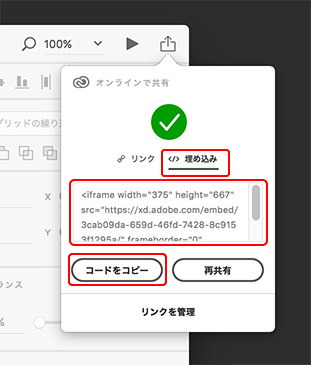
どちらを押した場合でも次のウインドウに変わり、そこで「リンク」か「埋め込み」かを選ぶことができる。「埋め込み」を選んだ上で、「コードをコピー」を押すと、iframe内に埋め込んだHTMLコードをコピーする事ができる。
ただしadobeのサーバーにアップされているデータをiframeで読み込んでいるという状態なので、おそらくCCのアカウントを契約している間は見れるが、CCのアカウントを解約したら見れなくなるはずですので、ご注意を。

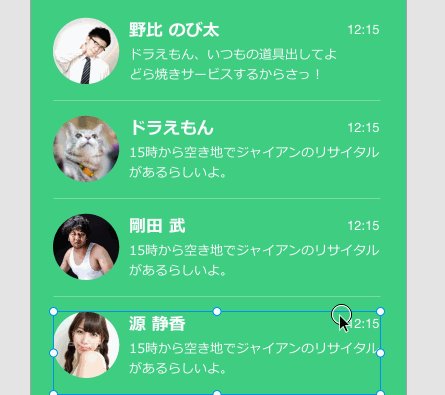
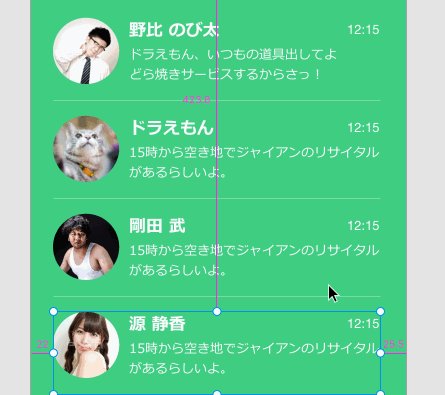
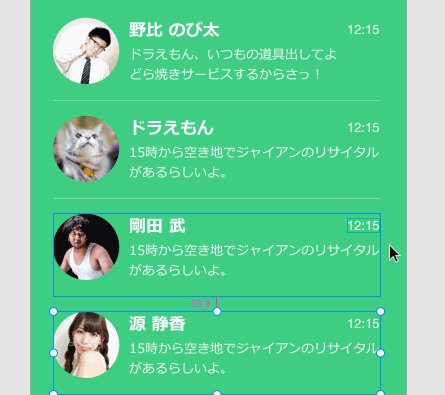
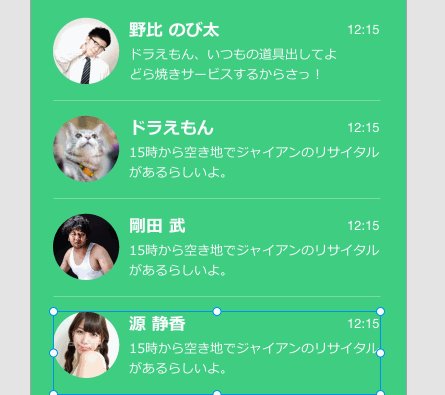
計測機能の追加
こちらもちょっと便利な機能で、オブジェクトを選択した際に、そのオブジェクトから他のオブジェクトまでの距離を表示してくれるという機能。
オブジェクトを選択して、Alt/Optionキーを押す。するとアートボードの端から距離が表示され、さらにAlt/Optionキーを押した状態で、他のオブジェクトの上にカーソルを移動すると、そのオブジェクトまでの距離の表示に変わる。

これも地味に便利な機能なのでPhotoshopにも追加を希望したいところだ!
Adobe XD CCのまとめ
以上がAdobe XD CCの基本的な使い方。このように細かいアップデートがどんどん追加されている。Adobeも力を入れているツールなので、Adobe XD CCは今後十分に期待出来るツールであることは間違いなさそうだ!
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

「Figmaの使い方」図解でわかりやすく(基本編)

【Mac・Win共通】WEBサイト全体のスクリーンショットを「アドオン無し」で簡単に撮る方法

最新WEBデザインツールのまとめ「プロのWEBデザイナー必需品」

Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト




















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)






