「バナーデザインのコツ」を作りながら解説!LIGさんと対決!?


バナーのデザインが難しくて上手にできない!どうしたらキレイで効果的なバナーデザインが作れるか知りたい!

確かにバナーのデザインは、限られたサイズの中で必要な要素を詰め込んで作る、難しいデザインと言えるだろう。しかし、バナーデザインのコツがわかればある程度効果的なバナーは作る事ができる!
今回は、バナーデザインのコツについて記事を書いていこうと思っていたのだが、リサーチしているうちにある事件が起こった…。つづく↓
目次
バナーデザインのコツを調べていると
長らくバナーのデザインをやっていなかったので、バナーデザインについて調べようとGoogleで検索していたところ、尊敬する伝説の制作会社「LIG」さんの次の殿堂入りの記事にたどり着いた。
新米デザイナー必見!バナーデザインを効率的に美しくする10のステップ
とても有益な記事なので、一通り読ませて頂いた。記事内では、バナーのデザイン工程を解説しながら、実際にあるテーマでバナーを作っていくような記事だった。
しかし、この記事を読んでいると、フツフツとデザイナー魂に火が灯りはじめたのだ…。

よ〜し、いいだろう!
同じテーマでバナーのデザインに挑戦しようじゃないか!
ぶっちゃけ私は、感覚派のデザイナー。なので私はあえて、ブログに書いてある方法とは違うアプローチで進めて、勝手に対決してみた。
バナーデザインとは
LIGさんのブログでもバナーについて次のように触れらてていた。
どんなに綺麗に作り込んだバナーでも、何を一番に言いたいのかよくわからなかったり、誰に訴求したいのかなどが分からないバナーでは意味がありません。
おっしゃるとおりだ。バナーの役割は「クリックされる」こと。何が一番にいいたいか誰に訴求したいかを、大事にしたい。
しかし「どんなに綺麗に作り込んだバナーでも…」この一文に、1点付け加えるなら…
「それでもやっぱり綺麗に作り込みたい!」
綺麗というよりは、テキストだけでなく「ビジュアルでもその良さを伝えたい」と言ったほうが正しいかもしれない。
ここからは、私なりのデザインの進め方を、解説しよう!感覚派のデザイナーとはいえ、ある程度論理立ててデザインを進めているので、順番に解説していこう。
バナーデザインの進め方
今回はバナーデザインという事で、バナーデザインは小さいサイズで簡単そうに見えるが、意外と難しく時間もかかる(なのにデザイン単価が安い事が多い…。)
しかし、ビジネス目線で考えると「単価が安いデザインに時間をかけられない」。
そこで「2時間以内でバナーデザインを仕上げる」という設定で、デザインを進めてみた。今回はその工程を整理したので、確認していこう!
デザイン単価に合わせて、デザインにかけられる時間を意識する
1)訴求したい内容を整理する
まずは訴求したい内容を整理しよう。今回のバナーデザインの内容は
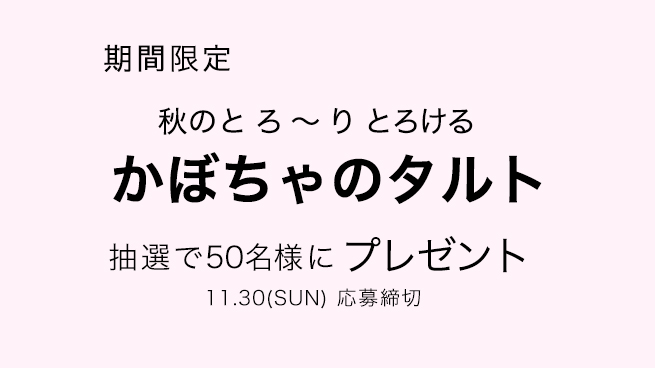
「期間限定:秋のとろ〜りとろける かぼちゃのタルト 抽選で50名様にプレゼント 11.30 (SUN)応募締め切り」

ざっくり入れるテキストを配置するとこんな感じで、内容は「かぼちゃのタルト」なので「かぼちゃのタルトの画像」はいれたいところ。
2)訴求内容のプライオリティー(優先順位)を考える
上記の訴求内容の中で、優先順位が高いものをピックアップすると
- 「かぼちゃのタルト」
- 「期間限定」
- 「50名」
- 「プレゼント」
- かぼちゃのタルトのビジュアル
私の解釈では、上記の5つが優先度の高い内容と考える。
優先度の高い訴求内容を「デザイン上でどのように目立たせるか」のコツをつかむ
バナーのデザインで一番大事なのが、この点だろう。優先度の高い訴求内容をどのように目立たせるか。優先度が高い内容が多ければ多いほど、これが難しくなってくる。
今回の場合は、テキストで4つ目立たせたい内容があるので、それぞれが喧嘩しないようにデザインして配置しなければならない。
これらのコツをつかむには、参考になるバナーデザインを沢山見て、訴求内容を目立たせる為に、どんなデザインのあしらいをしているか、自分の引き出しとして記憶しておく必要がある。
覚えるのが難しい人は、バナーデザインを保存しておくのもひとつの手。
3)ビジュアルを選定 or 撮影する
特に訴求対象が「食べ物」の場合は、ビジュアルにシズル感を大切にするのが私のデザインのモットウ。今回の題材は「かぼちゃのタルト」がメインだが、もちろんデザインの実験で時間もあまりないのでフリーの素材を使わせていただくことにしよう。
(シズル感とは、写真の被写体が持つ「みずみずしさ」や「らしさ」を指す)
しかし、素材の選定が重要であり、前述したようにできるだけ「シズル感のある写真素材」を選んで、さらにその素材を加工して美味しそうに見せるかがポイントとなってくる。
シズル感のある写真を選んで、さらに手を抜かず、写真を丁寧に加工する
4)テキスト素材と写真素材を使ってデザインしていく
テキスト素材と写真素材がそろったら、あとはレイアウトしてデザインするだけだ。今回は作ったデザインを元にそのポイントを解説していこう。
まずは、いきなり完成デザイン!
まずは約2時間で実際に作ってみたデザインがこちら↓

まだ調整の余地はあるかもしれないが、2時間でタイムアップという事で「これで完成」として、このデザインの「注目ポイント」「注意点」などを順番に解説していこう。
写真選定と素材の「トリミング」と「加工」
まず写真素材だが、フリー素材サイトから探す事に。
前述したようにシズル感のある素材が好ましいのだが…。
結構探したが、しかし…かぼちゃのタルトの良い素材が無かった。代わりにあんず?のタルトに変更した…、もはやかぼちゃで無い時点でNGなのだが、今回はご勘弁いただきたい。。この時点で20分くらい経過していた。。(汗)
選んだ写真素材がこちら

かぼちゃではないが…タルトにツヤがあり、コントラストも高く高級そうで美味しそうな写真だ。ただこのままだと、使えないので、トリミングして加工していこう。(ちなみにトリミングとは写真などの素材を必要なサイズに切り取る工程)
トリミングだけしたものがこちら

ポイントは、あえて「タルト全体を入れず」に写真を断ち切る事で「ダイナミックさ」と「ティザー感」を出す事ができる。
被写体を全体を入れずに、断ち切ってトリミングすると、大胆なデザインでティザー感がでる!
「ティザー」とは
広告業界の用語であり「あえて全体像を見せずにジラす事で、ユーザーのもう少し見たいという欲求を掻き立てる手法」であり、「ティザー広告」という言い方で、広告を打つ事がある。
たとえば一般的によく目にするティザー広告の例で、車の「新車の広告」の場合、新車のデザインをキレイに全部見せるのではなく、暗い写真で車の一部をアップにした写真や動画を見たことがあるだろう。あれがいわゆる「ティザー広告」なのである。
メインの商材は目立たせて、それ以外は文字を入れやすくする為に暗くする
トリミングができたが写真がちょっと暗すぎるので、メインの商材(タルト)は少し明るく目立たせて、それ以外は暗くして、ほんの少しぼかす。

こうする事で「タルトを引き立たせる」事ができ、背景を暗くぼかす事で「文字が入れやすい」ようになる。少しやりすぎ感はあるが、文字を上から載せると案外タルトが沈んでしまうので、タルトの写真はこれくらい目立たせておいて問題ない。
メインのタイトルは大胆にレイアウト
次にメインのタイトルを入れる。普通の横文字で大きめに入れてもいいのだが、今回はあえて縦にして「レイアウトの大胆さ」を重視した。

また写真の構成上、縦文字にした方が「タルトの邪魔にならずに済む」という理由もある。
目立たせる要素が複数ある場合は、デザイン上の変化をつける
あとは、その他の要素を入れていくのだが、前述した「優先度の高い要素」がいくつかあり、それぞれが喧嘩しないようにするには、デザイン上のあしらいを同じにすると喧嘩してしまうので、変化をつける必要がある。
変化とはどういう意味か、今回のデザインで説明すると
- 「タイトル」は大胆な縦文字
- 「期間限定」は吹き出しのデザイン
- 「50名」は大きな文字のオレンジで強調
- 「プレゼント」はオレンジ四角で囲って目立たせる
このように目立たせる要素が複数ある場合は、目立たせ方を変えた方が良いという意味だ。
こうする事で、それぞれの要素が喧嘩せずに、ある程度目立ってレイアウトできたのではないだろうか。
目立たせる要素が複数ある場合は、目立たせ方を変えてデザインする事で、それぞれが喧嘩しないように見える
これらを反映させて完成したのが改めてこちら↓

こちらがLIGさん記事内のバナーデザイン↓
LIGさんのデザインはどちらかと言うと、ターゲットユーザーに合わせて「かわいい路線」で素敵に作られており、今回の私のデザインとは対照的だが、私の場合は「美味そう・食べたい」という方を優先させてデザインしたと言い訳しておこうw
バナーデザインのコツをつかむ為の参考サイト
前述したように、バナーデザインが上手になるには、沢山の良いデザインを見て、そのデザインテクニックを盗む必要がある。
バナーデザインの参考になるサイトをいくつかピックアップしておくので、参考にしてみよう。
バナーデザインのコツのまとめ
今回は2014年という6年も前のLIGさんの記事に対して、後出しジャンケンという卑怯極まりないコソクな手で、勝手にバナーで勝負に挑んでみたが、私自身まだまだ修行が足りないと感じた次第であります。
私なりの「バナーデザインのコツ」をまとめると以下になる。
- 訴求内容のを整理して、優先度を決めてレイアウト
- ビジュアル要素にはシズル感を出しメイン商材を目立たせる
- 訴求内容が複数ある場合はデザインに変化をつける
バナーデザインは奥が深く、クライアントから与えられたお題に対していかに効果的な広告が打てるかを追求しなければならない。
しかし、クライアントワークの場合「クライアントが用意した写真素材が汚かったり」「テキスト要素があまりにも多すぎたり」する場合がある。
そのままだと効果的なバナーが作れないので、必ずクライアントに説明して「テキストや写真を変更してもらう」努力が必要だ。
クライアントの「言われるがママ」のデザインにしてしまった結果、バナーの効果が無かったら、責任はこちらにあると言われる事もあるので注意しよう!
美しいWEBデザインについて、もっと知りたいという人はこちらの記事も参考にして頂けると思います。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

RetinaディスプレイでWEBデザイン

グラフィックデザイナーがWEBデザインする時の9つ注意点

現役プロ比較!短期 「WEBデザインスクール12校」おすすめランキング!

Facebookのデザインを勝手にリニューアルしてみた。

クライアントも納得!「WEBサイトのデザイン改善する10の方法!」

デイトラの評判は?詳細内容とメリット・デメリットを解説

WEBデザインの「スピードアップ方法」と「短縮時間の有効活用」方法!

WEBデザインの練習「WEBデザインの模写」の正しいやり方と手順!

WEBデザイナーが知らないと恥ずかしい!WEBデザイン参考ギャラリーサイト

インスタグラムのデザインを勝手にリニューアルしてみた。
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





