グラフィックデザイナーがWEBデザインする時の9つ注意点

グラフィックデザイナーも印刷媒体のついでにWEB制作を依頼される
昨今ではグラフィックデザイナーも印刷媒体のついでにWEBデザインの仕事を依頼される事も多いのではないだろうか。
そんな中グラフィックデザイナーは持ち前のデザイン力を活かし、見よう見まねでWEBのデザインを作成してHTMLコーディングを外注に出している方も多いと思います。しかしなんとかデザインの体裁は作れるものの「どこかWEBっぽくない」「グラフィックデザインから抜け出せない」と感じたり、HTMLコーディングしにくいデザインをしているのではないか?という不安を覚えた事はないだろうか?
そこで今回は自身がグラフィックデザインからWEBに転向して感じた、グラフィックデザインとWEBデザインの違いと、プロとして恥ずかしくないように気をつけるべきポイントを紹介したいと思います。
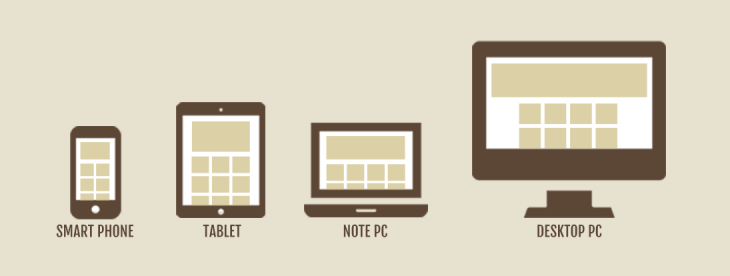
1.デバイスによる見え方(画面サイズ)の違いを意識する

WEBが印刷媒体と違うポイントとして、ユーザーの環境によってその見え方が変わるという事です。スマートフォンなのか、タブレットなのか、PCなのか。またPCの中でも「デスクトップ、ノートパソコン」さらに「Mac、Windows」と様々な環境があり、画面サイズやOSが違えば、見え方も変化します。
その変化を想定して、全てのサイズで可能な限り見やすいデザインにしなければなりません。
また現在はレスポンシブデザインという手法で、スマートフォンとPCなど画面サイズが違う場合、同じWEBページでも見る環境によってレイアウトを変化させるという技術がほとんどのサイトで使われています。その場合、同じ要素が違うレイアウトに組み替えられるようなデザインを想定しなければなりません。CSSというコードを使う事で、まったく同じデザインパーツの組み換えではなく、ある程度柔軟に見た目を変化させる事が可能なので、どのように変化させる事ができるかという事も学ばなければなりません。
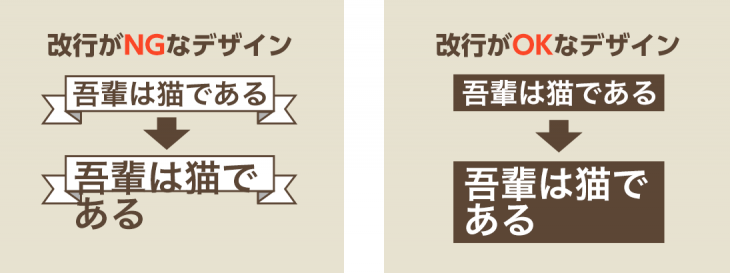
2.文字サイズや改行位置、行数は変化することに注意
画面サイズが変われば、文章の改行位置が変わったり、ブラウザによっては文字サイズも変化するので、デバイスフォントを使用する箇所は、文字が流動的に変わる事を想定しなければならない。もう少し具体的に言うと、改行位置が変わる事で1行で見えていた文章が、2行に変化する事もあるという事です。つまりデザインカンプ作成時は1行で作成していても、実際には2行に伸びても問題無いデザインにしないといけないという事です。

3.ファイルの容量に注意する
ダイヤル回線の時代に比べれば、光ファイバーなどの高速ネット回線の普及により、インターネットの閲覧環境は良くなっているものの、全ての人が高速な有線LANの環境でホームページを見ているとは限りません。むしろスマートフォンなどのモバイル端末の普及で、低速なモバイル用回線で閲覧している人が増えているといっても過言ではありません。いくらカッコいいデザインやグラフィカルなビジュアルを施しても、閲覧に時間がかかっていては、時間の無いユーザーはすぐにそのページから離脱してしまいます。つまり見てさえももらえないデザインは、もはやなんの意味もありません。WEBデザイナーは常に、より軽いファイルサイズを意識してデザインしなければなりません。

しかし、反面Retinaディスプレイを始めとする高解像度のディスプレイの製品が世に溢れ出した事により、通常72dpiの解像度の画像を、2倍~3倍のサイズで用意した上で、photoshopでいう「スマートオブジェクト化」するなどという対応も取らなければならない時もあります。つまり表示される環境を常に勉強しておかなければならないという事になる。
4.デバイスフォントと画像化するフォントを意識する
デザインに入る文字は、出来る限りHTMLコーディング時に画像による文字ではなく、デバイスフォントを使ったテキストになるように想定したデザインにすべきです。前述の画面サイズの変化を考えると、デバイスフォントを使用する事で、閲覧環境に合わせた文字サイズに変更したりすることも可能であり、またファイルサイズの軽量化の理由からも、デバイスフォントの方が圧倒的に軽く美しい見た目になります。
しかしデバイスによるフォントのデメリットとしては、ユーザーによって適用されるフォントが変わってしまうという事です。昨今ではWEBフォントの普及によりある程度統一する事も可能になったが、まだまだ完全ではありません。そこで、デザイン的に重要な部分やどうしても画像でないと表現できない部分は、画像による文字を想定する事も重要です。つまりデザイナー本人が、文字をデバイスフォントを使うか、画像にするのかを意識しないといけないという事です。
具的的にデバイスフォントを使う箇所は、なんらかの指示書で指定した上で、Macはヒラギノ角ゴ、Windowsはメイリオなどのフォントをデザインカンプ上で使うのが一般的です。
文字詰めしてもあまり意味がない
画像化する文字以外は、デザインカンプ上で文字詰めしてもあまり意味がありません。HTMLコーディング上では基本的に文字を詰める事はできないからです。CSSを使って文字詰めをする事は出来なくはないのですが、まだ完全ではないので、できないと思った方が良いでしょう。基本的には文字を詰める時間は無駄ですので、その時間を他の作業に使いましょう。
5.HTMLコーディングを意識する
グラフィックデザイナーにとって一番むずかしいのが、HTMLコーディングを理解する事でしょう。ある程度学習コストがかかる為、仕事で忙しい中一定期間時間を割いてHTMLの勉強をするのは確かにハードルが高いかもしれません。しかしHTMLを学ぶ事でWEBデザインの意識が変わるのは必至です。いつまでも外注業者にHTMLコーディングに任せていては、WEBデザインとしての成長がない上、コーディング業者の言われるがママの修正依頼を受けるストレスにもつながるでしょう。先行投資と思って、HTMLの勉強をしないと時代に取り残されてしまいます。
文章構造(アウトライン)を意識する
HTMLの勉強の前に「文書構造」を意識するだけでも一歩前進といえるでしょう。文書構造とは、デザインを構成する要素全てが「表題」や「大見出し」「中見出し」「小見出し」「段落」など、意味を持つ階層構造でつくられているという事です。これは、ユーザーがページの内容を理解しやすくするためですが、ユーザーだけではなくGoogleなどの検索エンジンにとっても重要な要素です。Googleの検索エンジンが理解しやすい文書構造にする事で、検索結果の順位を上げるいわゆるSEOの一環でもあります。
文書構造を意識した上でデザインする事で、大見出しと小見出しの見た目に差をつけたり、見出しのデザインを統一したりするのは当然ですが、長い文章には適度な見出しが必要な事や、人が見やすい順番やレイアウトにも気を配るようになれるでしょう。そういった意味で、WEBデザインはエディトリアルデザインに近いのかもしれません。
6.WEBには動きがある
WEBが印刷媒体と違うポイントとしてもう一つあげられるのが「動き」です。基本的に紙面は動く事はないが、WEBの世界でデザインは止まっているとは限りません。動きにも種類があり、単純に見た目をダイナミックに見せる為のビジュアル的な動きもあれば、ボタンを押す事で詳細説明をオーバーラップさせるような情報を制御する動きもあります。決められた画面サイズの中で動きをつける事で、より多くの表現や情報を伝える事が可能になります。そこでWEBデザイナーとしては、どのような動きが可能なのか、どのような手法が流行しているのかなど、常にアンテナをはって学ぶ必要があります。
7.更新のしやすさを考える
WEBサイトは印刷物と違って更新する事ができ、それが大きなメリットでもあります。逆を返すと更新しやすいデザインである必要があります。具体的には更新頻度が高い箇所は、文字であれば前述したデバイスフォントとして扱う必要がありますし、角版の画像であれば、一定のサイズにルール化する事も必要でしょう。つまりWEBデザインには、ある程度一定のルールや法則的なものを落とし込む必要があるという事です。
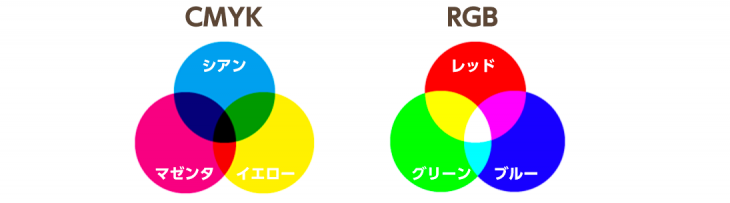
8.CMYKではなくRGB、単位はピクセル(px)
RGBの方がCMYKより広い色彩を再現できる
基本的な内容ですが、WEBの色の設定はCMYKではなくRGBになります。その違いを簡単に言えば、CMYKは掛け合わせれば黒に近づくのに対し、逆にRGBは掛け合わせれば白に近づく事になります。トーンカーブなどの処理も明るい~暗いが逆方向になる事にも慣れる必要があるでしょう。
また、RGBの方がCMYKより広い色彩を再現できる領域をもっているので、色の表現力は上がるのではないでしょうか。

ピクセルを意識したデザイン
グラフィックデザイナーがIllustratorでデザインカンプをあげる場合に多いミスは、ピクセルを意識していないデザインです。本来WEBデザインをする場合、ベースのコンテンツサイズを決めて、例えば1000pxのコンテンツで中身が3カラムの場合、300pxずつにわけて、50ピクセルずつの余白を入れるなどというルールを決めて、ぴったり合うサイズで作成する必要があります。WEBデザインに、いわゆる「グリッドデザイン」が多いのはある意味、理にかなっているのかもしれません。
また、例えば写真のマスクやボタンのサイズのピクセルが整数で無いといったデザインデータは、そのまま書き出すと輪郭がぼやけた画像になります。WEBデザインでは、こういった細かいサイズ感に気を配る癖をつける必要があります。
9.グラフィックデザインとWEBデザインの違い

上記の内容をふまえて、グラフィックデザインとWEBデザインの違いを分析してまとめると、グラフィックデザインは印刷媒体をベースとしている事から、(エディトリアルデザインを除けば)限られたスペースで動きの無い中でデザインをする性質上、少ないスペースでよりインパクトのあるデザインを求められる傾向にあります。
逆にWEBデザインでは画面幅のサイズ的な制約はあるものの、基本的に長いページにしたり、複数ページに分ける事で、余裕のあるスペースで表現できます。ただページが増える事により、ある程度デザインに規則性が必要でユーザーが迷わず感覚的に理解できるデザインでないといけない。そういった意味でも、見やすくわかりやすいシンプルなデザインが求められる傾向にあります。
逆にWEBデザインであっても、ランディングページなど1ページで表現する場合は、グラフィックデザインに近いデザインを求められる傾向にあります。
いわゆるWEBっぽいデザインとは
- デザインがシンプルで無駄な装飾が少ない
- デザインに一定の規則制があり統一されたフォーマット
- 適度な余白があり読みやすさを重視している
- ナビゲーションなどの導線は、個性よりも使いやすさやユーザー理解度を重視
- 適度な動きを想定して、新しい表現を取り入れている
WEBデザインをどう勉強すれば良いか?
グラフィックと違いWEBの技術サイクルは非常に短く、常に新しい技術やサービスに適応していかなければならない世界です。WEBデザインの世界で生きていくには、このスピードについて行く為に日々勉強しなければなりません。
遠いようで近い方法
遠いようで近い勉強方法としては、HTMLとCSSを勉強して実際にHTMLを組んでみることです。複雑なレイアウトでなくても良いので、シンプルなHTMLを組んで見るだけでもとても勉強になるでしょう。前述した文書構造を確認しながらコーディングする事で、どのようにデザインすれば良いか、コーダーに渡すためにはどのようなデータにすべきかが分かるでしょう。
時間がない人は
しかしグラフィックデザイナーは多数の短納期案件を抱えながら、一から独学で勉強するのはかなりハードルが高いといえます。わからない内容を自分で調べて学ぶ作業はとても時間がかかるので「時は金なり」と考えると、あえてお金を払ってスクールなどで学んだ方が逆に安くつくかもしれません。
もっと時間を短縮したい人は、スクールのような大人数のグループレッスンはどうしても時間的効率は良くないので、マンツーマンで教えてもらえる人を探すのが一番効率のいい最短ルートだと言えます。当サイトでも「WEBデザインのプロの手順を『1日で学ぶ』マンツーマン講座 〜京都・大阪・滋賀〜」を開催しておりますので、WEBデザインで最も使われているPhotoshopを使ったWEBデザインの進め方や、コーダーに渡して恥ずかしくないデータの作り方など、時間をかけずに1日で一気に学びたいといった方には、相性がいいかもしれませんので、ご参考になれば幸いです。
WEBデザインする時の注意点のまとめ
結局はHTMLを学ぶ事が一番良いのですが、WEBを制作するチームメイトとしてコーダーの存在を尊重する事も大切です。グラフィックデザインでいう印刷屋さんに完全データを渡すのと同じように、WEBではコーダーに渡すデータは、コーディングしやすい完全データを心がけて作るという配慮も大切です。
またあわせて「美しいWEBデザインの作り方」を知りたいという方はコチラ下の記事を読んでいただけると参考になるかと思います。
現役のWEBデザイナーも読んでいただける内容ですので、これからWEBデザインを学びたいという人も、ぜひ一読してみてください。
※当記事の掲載内容は執筆現在の個人の見解・調査によるもので、動作・サービス等を保証するものではありません。最新情報は各公式サイトでご確認頂き、購入・契約・データ作成等はご自身の判断・責任でお願いします。 免責事項
関連記事

Facebookのデザインを勝手にリニューアルしてみた。

WEBデザイン動画講座のご紹介【お得な割引アリ】

RetinaディスプレイでWEBデザイン

WEBデザイナーになりたい!「どれくらいの学習期間」が必要か?

WEBデザインを「ネットで一人」で学習するメリットとデメリット

独学でWEBデザインの効率的勉強方法!初心者は何からやるべき?

【現役プロ取材】SHElikes(シーライクス)評判・料金・無料体験の内容は?

WEBデザインで「カッコいいキービジュアル」の作り方

WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator

WEBデザインの「高品質な写真素材」の集め方と著作権について
サイト内検索
新着記事
- YouTubeより詳しく!まとめて学べる『WEBデザイン動画講座』
- Figmaの背景切り抜きプラグイン『Remove BG』のAPI Key取得方法と使い方
- WEBデザイン動画講座のご紹介【お得な割引アリ】
- WixでWEBデザイナーが「ポートフォリオサイト」を作ってみた!
- WEBデザインツールの比較!初心者におすすめは?Figma Photoshop Xd Illustrator
- CodeCampGATE(コードキャンプゲート)とは?転職・就職先と評判
- コードキャンプの「Webデザイン・Webデザイン副業コース」を卒業生が解説!
- テックアカデミー「はじめての副業コース」卒業生が内容を解説!
- PHPの独学!挫折しないおすすめ勉強方法!
- 16インチMacbook Proで使える100Wモバイルバッテリー Zendure SuperTankレビュー
- [体験談] CodeCamp(コードキャンプ)で挫折する理由!
- テックアカデミー「受講した感想・評判」学習内容の総まとめ!
- Photoshop 超リアルな商品写真の鏡面反射の作り方
- デイトラの評判は?詳細内容とメリット・デメリットを解説
- CSSだけ超簡単!画像トリミングできる 「object-fit」 の使い方
- コードキャンプ 「無料体験・カウンセリング」を受講してみた!予約方法や内容の体験談
- デジタルハリウッドSTUDIO by LIGの評判
- PhotoshopでWEBデザインする基本の設定とテクニック
- テックアイエス評判は?現役プロがTECH I.S.を徹底調査!
- WEBデザインの練習・勉強をしながら「お金までもらえる」超おすすめの学習方法!
カテゴリー
タグリスト






















![Adobe CC [45%OFF]学生価格で「社会人」が安く買う方法!(コンプリートプラン)](https://stand-4u.com/stand-4u/wp-content/uploads/2020/12/adobe-CC-2.jpg)





